Быстро создаём страницу html — пошаговое руководство с разъяснением. Как писать на html
Создание html страницы в блокноте: разъяснения для чайников
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

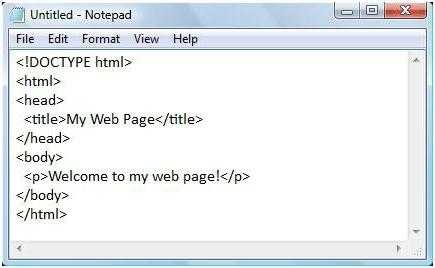
Откройте документ.

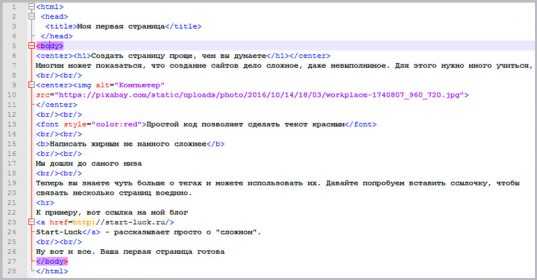
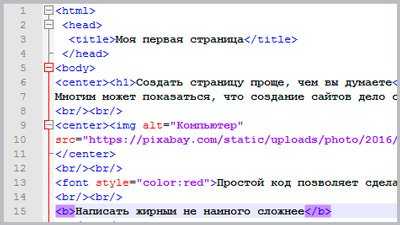
Вставьте в него вот этот код.
| <html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt="Компьютер" src="https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg"></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="http://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html> |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt="Компьютер" src="https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg"></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="http://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
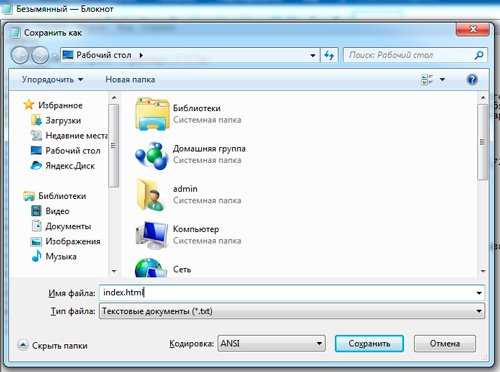
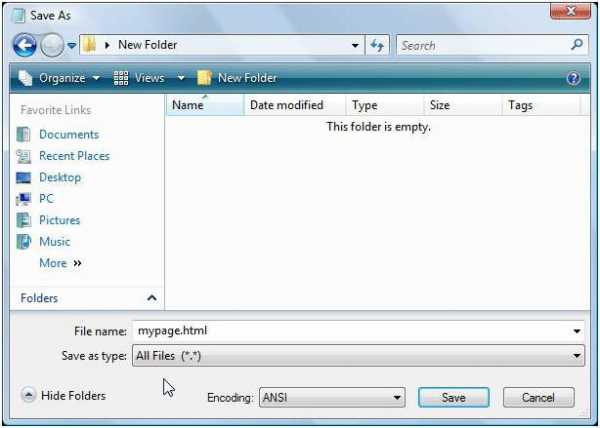
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

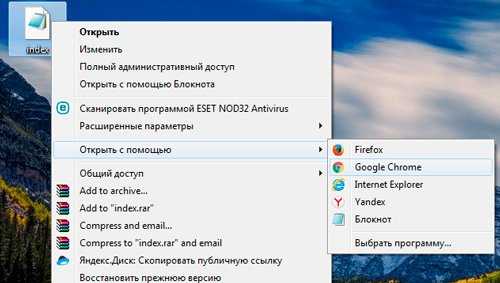
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

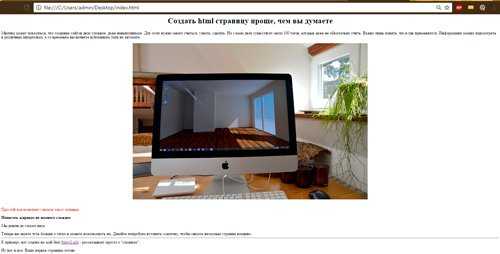
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
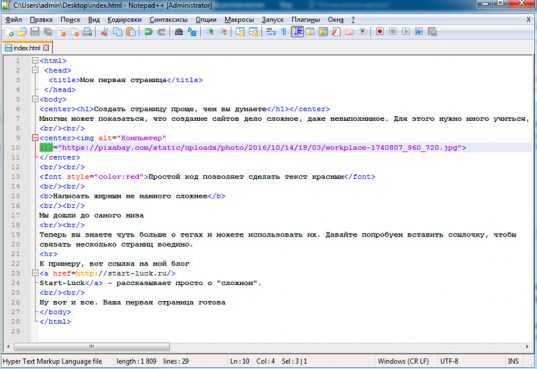
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.

Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.

Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.

Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.

Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.

<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте, и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
start-luck.ru
а Как | Как написать html-документ
1 шаг
HTMLHTML – язык разметки гипертекста. Большинство интернет-страниц написаны на html.
2 шаг
Показаны теги html, head, body. Заметте, что эти теги не соединены.Структура htmlЯзык html представляет собой следующее: имеется один “БОЛЬШОЙ” html, он делится на два раздела “поменьше”, на head (шапку документа) и body (тело документа). Соответственно эти два тега могут содержать множество других “маленьких” тегов, а они в свою очередь могут быть наполнены еще одними. НО “пересекаться” эти теги не могут ни в коем случае.
3 шаг
Создаем страницуДля того, чтобы начать писать, вам нужна программа блокнот или Akel Pad(существуют специальные html редакторы, но лично мне больше по душе обычный редактор). Я вам советую писать в Akel Pad’е, так как в нём больше функций по редактированию текста.
4 шаг
Теги html пишутся в треугольных скобках “<>” если это начальный тег и в треугольных скобках со слешем “</>” конечный тег.Итак, чтобы дать браузеру понять, что это html документ открываем начальный тег всего документа <html>, в нем мы пишем “шапку” документа <head>. В этом теге прописывается название документа, его favicon и другие теги не относящиеся к “телу”. Чтобы озаглавить текст впишите название между тегами <title> и </title>, расположенные в “шапке”. Далее мы, по окончании работы с “шапкой”, закрываем ее тегом </head>.Затем открываем тело тегом <body>, в нем пишется тег и текст (тот, что будет показан на готовой странице). По окончании работы с документами закрываем тело тегом </body>, а затем закрываем тег html (</html>)
5 шаг
Пример самого короткого html-документа<html><head><title>Пример</title>
Тело документа
6 шаг
Пример длинного html-документа<html><head><title>Длинный html-документ</title><link rel="shortcut icon" href="*ссылка на фавикон"/><link rel="stylesheet" href="*ссылка на CSS файл, содержащий стили для текстов*"/><style type="text/css"><!-- .style1 {color: #6699ff;} //--></style>
<b>Таблица</b><br>
Первый столбец первой строчки
Второй столбец первой строчки
Первый столбец второй строчки
ОписаниеИтак, тегом <html> мы начинаем весь документ. Затем идет “шапка документа” (<head>), в ней сначала расположен заголовок (<title>Длинный html-документ</title>), затем идет тег фавикона в котором параметр href указывает ссылку на изобравжение. Следующий элемент указывает на .css файл содержащий стили для текстов, эти стили можно прописать в самом документе внедрением в него CSS языка(тег “style”), но я считаю этот способ не удобным, так как если на сайте много страниц и во всех нужно изменить цвет удобнее прописать этот цвет в одном файле чем в каждой странице. Затем мы закрываем шапку(</head>) и открываем тело(<body>) В нем види элемент div, у которого имеется множество параметров, в данном случае это параметр “выравнивание”(align) у которого есть параметры спава(right), слева(left) и по центру(center), затем идет еще лдин div показывающий стиль введенный либо в css файле, либо в самом документе элементом style. Далее мы видим <b>, выделяющий текст жирным, и элемент <br>, делающий спуск “курсора” на одну строчку, дальше два элемента </div>. Затем начинается еще один div, показывающий выравнивание по центру, а в нем начинается таблица(<table>), а элемент border говорит о наличии рамки(рамку можно убрать изменив значение 1 на 0). Следом идет <tr> открывающий первую строчку, затем <td> открывающий первый столбец, затем текст этого столбца, и закрытие столбца тегом </td>. Надеюсь по таблице все понятно, а то рука отваливается писать:) Таблица закрывается тегом </table>. Потом закрывается div, который выравнивал таблицу по центру. Далее закрывается “тело” </body> и html </html>.-Надеюсь всё понятно??-Ссылка на то, что получилось
7 шаг
Другие языкиЧасто, чтобы улучшить свою страницу в html вставляются другие языки, например JavaScript, CSS и другие.
akak.ru
Как писать HTMLS-страницы | Учебник HTML5
Откройте уже имеющуюся у вас веб-страницу. Вероятно, первые несколько строк ее разметки будут выглядеть следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Удалите этот фрагмент кода и замените его следующим:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
Сохраните изменения в документе, и в результате у вас должна получиться HTML5-страница, которая сможет пройти валидацию в валидаторе W3C (http:// validator. w3.org/).
Не беспокойтесь, на этом текущая глава не заканчивается! Это предварительное упражнение призвано лишь продемонстрировать гибкость HTML5. Это эволюционное, а не революционное изменение разметки, которую вы уже пишете. Мы можем использовать его для того, чтобы «зарядить» разметку, которую уже умеем писать.
Итак, что же мы в действительности сделали чуть раньше? Прежде всего мы указали новое объявление типа документа HTML5:
<!DOCTYPE html>
Если вам нравится писать код в нижнем регистре, то <!doctype html> будет ничуть не хуже. Разницы никакой.
ОБЪЯВЛЕНИЕ ТИПА ДОКУМЕНТА HTML5 — ПОЧЕМУ ОНО ТАКОЕ КОРОТКОЕ?
Объявление типа документа HTML5 <!DOCTYPE html> такое короткое потому, что лишь указывает браузерам обрабатывать страницы в «стандартном режиме». Такой наиболее эффективный подход к написанию синтаксиса преобладает в значительной части HTML5.
После объявления типа документа мы открыли тег <html>, указали язык, а затем открыли раздел <head>:
<html lang="en">
<head>
ВЫ ГОВОРИТЕ ПО-НЕМЕЦКИ?
Согласно спецификациям W3C (http://dev. w3.Org/html5/spec/Overview. html#attr-lang) атрибут lang определяет первичный язык для содержимого конкретного элемента и любых атрибутов этого элемента, которые содержат текст. Если вы пишете страницы не на английском, то вам потребуется указать соответствующий язык. Например, для японского языка тег <html> будет выглядеть как <html lang="ja">. Полный перечень языков можно увидеть по адресу http:// Www.iana.org/assignments/languagesubtag-registry.
И наконец, мы указали кодировку символов. Для этого мы использовали элемент без содержимого, который не требует закрывающего тега:
<meta charset=utf-8>
Если только у вас не будет веской причины указать другую кодировку символов, то ею почти всегда будет UTF-8.
Вам также могут быть интересны следующие статьи:
html5ru.com
пошаговая инструкция, технология и рекомендации
Думаете, как создать HTML-страницу? Для этого нужно потратить несколько часов, и вы будете знать основы HTML. А создать свою первую страницу сможете за 5 минут.
HTML расшифровывается как HyperText Markup Language. В переводе это означает "язык гипертекстовой разметки". Важно понимать, что HTML - это не язык программирования, а именно разметки сайта.
Все современные браузеры умеют распознавать его. Затем они отображают информацию в удобном виде для пользователя, как заранее было задумано автором.
В этом языке используются специальные теги. Каждый тег выполняет свою функцию. Их очень много. В идеале нужно выучить все. Но для начинающего базовых знаний вполне достаточно.
Основы HTML
Перед тем как создать HTML-страницу, нужно знать, из чего она состоит. В этом языке есть два понятия: элемент и тег.
Для того чтобы указать, где этот элемент начинается и закрывается, используются открывающий и закрывающий тег. Выглядит это так.
<открывающий тег>содержимое</закрывающий тег>
Как видите, открывающий и закрывающий тег отличаются только "/".
Весь HTML-документ представляет собой набор этих элементов. Существуют определенные требования к структуре документа. Всё содержимое страницы должно находиться между двумя тегами <html> и </html>. Когда вы будете писать код, возьмите себе за привычку сразу проставлять открывающийся и закрывающийся тег.
Также запомните, что структура языка HTML имеет свою иерархию. Иначе она называется вложенность. Тег HTML является самым главным, поскольку все остальные находятся внутри его.
У HTML есть два дочерних элемента:
- <head> ... </head>;
- <body> .. </body>.
В блоке HEAD указывается различная служебная информация. Эта информация в браузер не выводится. Например, указания для разработчиков, для любых программ, для роботов и многое другое.
Самое главное - здесь нет контента.
В разделе BODY указывается содержание документа, которое будет отображено пользователю.
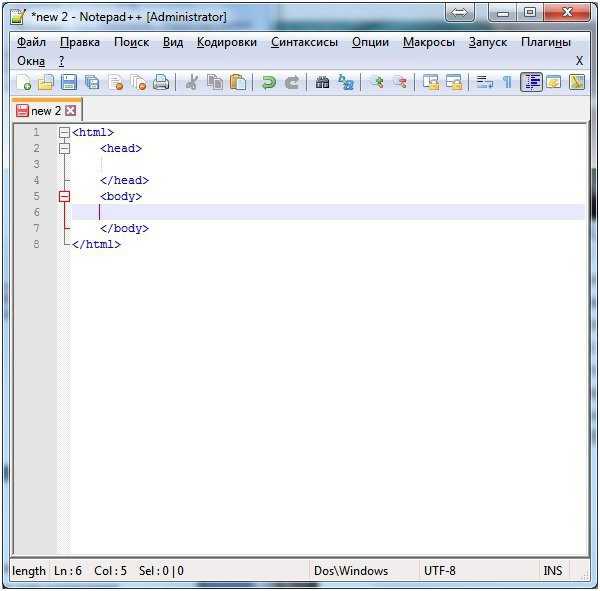
Учитесь сразу делать открытые и закрытые теги, поскольку может быть и по 10 вложенных элементов. Кроме этого, для удобства рекомендуется вложенные теги делать с отступом. Например, вот так.
<html>
<head>
</head>
<body>
</body>
</html>
Так делают, чтобы равные по значимости теги были на одном уровне, а дочерние - "внутри". Так намного удобнее для восприятия и поиска нужного куска кода. Иначе можно запутаться. Но для экономия места именно теги head и body можно делать без отступов. Так поступают, чтобы у всех остальных не было лишнего отступа. Всё остальное желательно отделять.
Как создать простую страницу на HTML
Для написания кода вам нужен какой-нибудь редактор. Их очень много. Популярными являются Notepad++ и Adobe Dreamweaver. Также можно использовать и блокнот.
Вот так выглядит редактор Notepad++.

Это очень удобный редактор и при этом бесплатный. Вышеуказанный Adobe Dreamweaver является платным. Отличие редакторов, предназначенных для написания кода HTML, от блокнота - в том, что специальные теги подсвечиваются. Если он не подсветился, значит, вы написали неправильно.

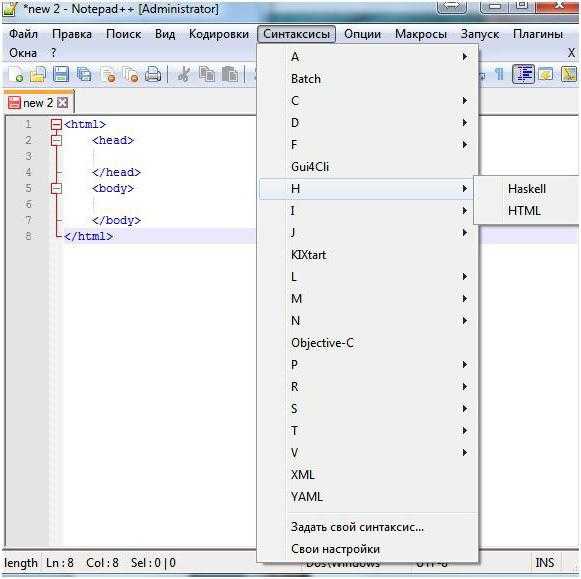
Для того чтобы подсветка соответствовала языку, ее нужно указать в настройках.

Давайте рассмотрим, как создать страницу HTML в блокноте. То есть закончим техническую часть и потом непосредственно перейдем к изучению тегов.
Как создать веб-страницу в блокноте HTML
Для начала откройте блокнот.

Затем наберите в нем то, что указано на следующем скриншоте.

Привыкайте писать руками, а не просто копировать. Когда вы пишите руками, вы лучше запоминаете всю базу тегов.
После этого нажмите в меню "Сохранить файл" и укажите любое имя файла, но с расширением .html.

После этого файл можно открывать в браузере и любоваться результатом. Теперь вам должно быть понятно, как создать веб-страницу в блокноте HTML.
Всемирный консорциум W3C
Существует такая организация, как W3С, которая разрабатывает и внедряет все стандарты для интернета. Все браузеры подчиняются этим стандартам и обрабатывают разметки (коды) страниц согласно этим правилам.
На официальном сайте разработчиков языка HTML можно найти таблицу со всеми тегами и правилами их использования. В рамках данной статьи мы рассматриваем самые основные.
Вы можете подумать, какие могут быть правила? Все описанные теги имеют свою рекомендацию. Их несколько:
- Необязательный тег.
- Запретный.
- Пустой тег.
- Устаревший
- Утерянный.
Теги в HTML
Перед тем как создать HTML-страницу, нужно разобраться с тем, что должно быть в служебной части HEAD.
В области HEAD есть как обязательные, так и необязательные теги. К обязательному тегу относится заголовок. Он обозначается <title>Заголовок</title>. Он присваивается всему документу. И то, что вы видите в результатах поисковой системе Google, - это тег title.
Перейдем к разделу BODY. Существуют элементы, которые отображаются в браузере, а есть и неотображаемые. Например, комментарии не отображаются пользователю. Их можно использовать для заметок или же для подсказки другим сотрудникам, если вы работаете в команде.
Обозначается они как <!-- комментарий -->
Всё, что находится между <!-- и -->, расценивается программой именно так. Обратите внимание, что нельзя вложить тег-комментарий в другой тег-комментарий. Поскольку как только вы откроете <!--, всё, что идет дальше, не будет отображено. Информация будет не видна до тех пор, пока обработчик не увидит закрывающий тег -->.
Пример такой вложенности:
<!-- первый комментарий <!-- второй комментарий --> продолжение первого комментария -->
Результатом в браузере будет следующее
продолжение первого комментария -->
А вот кусок <!-- первый комментарий <!-- второй комментарий --> не будет виден. Второй открывающийся тег <!-- был проигнорирован и воспринялся как простой текст.
Заголовки в тексте
Заголовок указывается не только в разделе HEAD при помощи тега title. В контексте заголовок нужно указывать обязательно. Поскольку только его увидит пользователь.
Заголовки бывают различных уровней. Таким образом создается иерархия в тексте. Равносильно томам, главам, параграфам в книгах.
Бывает всего 6 уровней. Самый главный заголовок обозначается <h2>Заголовок</h2>. С точки зрения продвижения страницы текст в тегах h2 и title должен совпадать. Более того, h2 с эстетической точки зрения должен быть только один. Но это не значит, что браузер не будет обрабатывать последующие h2. Их можно сделать сколько угодно, но это нежелательно.
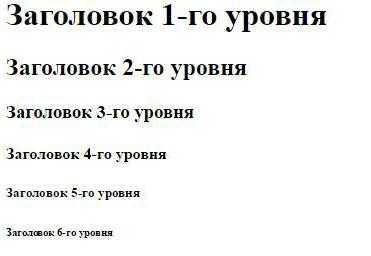
Для подзаголовков используют теги от h3 до h6. Они так и - называются заголовок первого, второго, третьего, четвертого, пятого и шестого уровня. Так создаются вложенность информации и подразделение на категории.
Выглядит это вот так.

Абзац
Основной текст в коде нужно оформлять в теге <p>...</p>. Он произошел от слова "параграф". Каждый абзац нужно оформлять тегом <p>, а не лепить всё в одну кучу. Обычный перенос строки не будет обработан. Всё выведется в одну строку. Для переносов нужно использовать тег <br>.
Обратите внимание, что тег переноса не закрывается. Он одиночный.
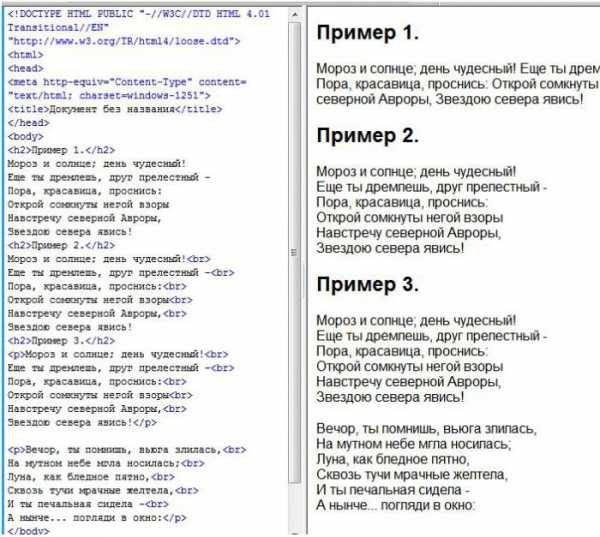
Рассмотрим на примере стихов.

У разных тегов, помимо своего "имени", есть и свой атрибут. Например, у тега абзаца есть атрибут "выравнивание", который обозначается align. Он может принимать значение left, right, center. То есть, выравнивание по левому или правому краю или по центру.
Использование ссылок
Наверное, вы уже подумали: а как создать HTML-страницу со ссылками? Сложного в этом ничего нет. Создать ссылки страницы HTML очень просто. Для этого есть специальный тег <a>. У него есть свои обязательные атрибуты. Правильная ссылка выглядит вот так:
<a href="адрес страницы">текст ссылки</a>
Если не указать адрес и текст, то данная ссылка будет бесполезной или невидимой для пользователя.
Заключение
Существует очень много тегов, и у каждого есть свой набор атрибутов. Прочитав эту информацию, вы должны были понять, как создать веб-страницу HTML.
Для того чтобы расширить свои знания в этой области, нужно читать дополнительную литературу и пользоваться официальным справочником тегов по HTML, который расположен на сайте W3C. Если не пользоваться периодически обновляемым справочником авторов языка, вам сложно будет стать профессионалом в этой области.
fb.ru
Как написать код текстом на HTML странице — Примеры
Что я имею ввиду под вопросом: Как написать код текстом на HTML странице? Я хочу показать вам код изображения: , но вместо тега img вы видите, зевающего смайлика.
Как написать тег в тексте
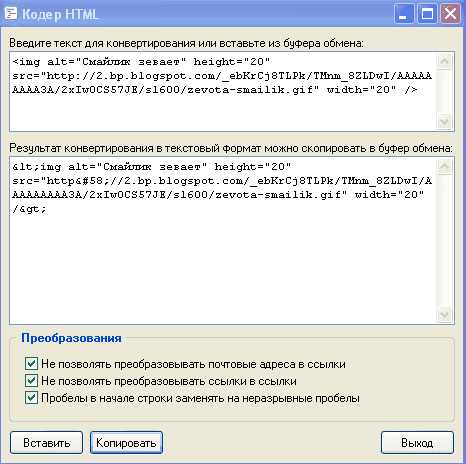
Нужно преобразовать символы & < >, которые используются в кодировке веб-документа. Можно автоматизировать процесс благодаря форме ниже:
Компактная программа CoderHTML делает тоже самое. 
Тег <pre>
Дополнительно можно применить тег <pre>. По умолчанию, любое количество пробелов идущих на HTML странице подряд показывается как один. Для преодоления этого эффекта, используется свойство white-space, символ или тег <pre>.
<p>шпаргалка блоггера</p>шпаргалка блоггера
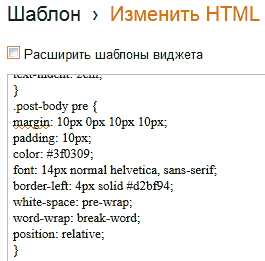
Для данного тега можно задать CSS стиль (для Blogger нужно указать .post-body перед pre - подробнее как это сделать - см. скриншот ниже):
pre { margin: 10px 0px 10px 10px; padding: 10px; color: #3f0309; font: 14px normal helvetica, sans-serif; border-left: 4px solid #d2bf94; white-space: pre-wrap; word-wrap: break-word; }Здесь я показала значения, которые использую сама. Вы можете поменять их на свой вкус.
Тег <code>
Показывает, что фрагменты внутри него представляют из себя программный код. По умолчанию ему задан моноширинный шрифт.
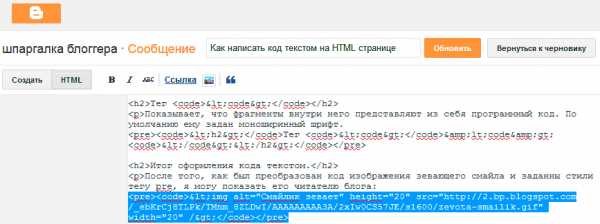
<h3>Тег <code><code></code></h3>Итог оформления кода текстом
После того, как был преобразован код изображения зевающего смайла и заданны стили тегу pre, я могу показать его читателю блога:
<img alt="Смайлик зевает" src="http://2.bp.blogspot.com//_ebKrCj8TLPk/TMnm_8ZLDwI/AAAAAAAAA3A/2xIw0CS57JE/s1600/zevota-smailik.gif" />
shpargalkablog.ru
Текст в html
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы. По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Строчные элементы обрамляются тегами <span>...</span>.
Для обрамления элементов блочного типа используется пара <div>...</div>.
Браузеры обрамляют div-блоки разрывами строки.
Блок <div> не может располагаться внутри блока <span>.
Пример
<!DOCTYPE html> <html> <head> <title>Блоки</title> <meta charset="Windows-1251"> </head> <body> <div>Первый блок текста</div> <div>Второй блок текста.</div> </body> </html>Основные теги форматирования текста
| <p>...</p> | Абзац. |
| <h2>...</h2> | Заголовок первого уровня. |
| <h3>...</h3> | Заголовок второго уровня. |
| ... | |
| <h6>...</h6> | Заголовок шестого уровня. |
| <br> | Переход на новую строку. |
| <q>...</q> | Браузер автоматически берет текст в кавычки. Изменить вид кавычек можно стилевым свойством quotes. |
| <hr> | Горизонтальная разделительная линия. |
| <pre>...</pre> | Текст фиксированной ширины с сохранением всех пробелов и переносов. |
Пример
<!DOCTYPE html> <html> <head> <title>Заголовки и абзацы</title> <meta charset="Windows-1251"> </head> <body> <h2>Заголовок<br>первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвертого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> <hr> <p>Тест абзаца</p> </body> </html>Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Для создания и редактирования html-страниц подойдёт даже Блокнот. Но я рекомендую использовать Notepad++ или PhpStorm.Выделение в тексте
| <b>...</b> | Полужирный шрифт. |
| <i>...</i> | Курсив. |
| <ins>...</ins> | Подчеркнутый текст. |
| <del>...</del> | Перечеркнутый текст. |
| <sup>...</sup> | Надстрочный текст. |
| <sub>...</sub> | Подстрочный текст. |
Пример
<b>Текст может быть полужирным</b>. <i>Текст может быть курсивом.</i><br> <ins>Текст можно подчеркнуть.</ins> <del>Текст можно зачеркнуть.</del><br> Текст может быть <sup>надстрочным</sup>. Текст может быть <sub>подстрочным</sub>.РЕЗУЛЬТАТ:
Текст может быть полужирным. Текст может быть курсивом.Текст можно подчеркнуть. Текст можно зачеркнуть. Текст может быть надстрочным. Текст может быть подстрочным.Цитаты, переменные, адреса
| <address>...</address> | Служит для предоставления автором документа контактной информации, чтобы желающие могли связаться с автором материала. Обычно отображается курсивом. Блочный элемент. |
| <blockquote>...</blockquote> | Выделение цитат. Блочный элемент. |
| <cite>...</cite> | Выделение цитат. Обычно отображается курсивом. |
| <code>...</code> | Вывод текста шрифтом фиксированной ширины. Применяется, как правило, для вывода небольшого куска программного кода (для больших листингов используется тег <pre>). |
| <em>...</em> | Выделение важных фрагментов текста. Обычно отображается курсивом. |
| <kbd>...</kbd> | Вывод текста шрифтом фиксированной ширины. |
| <samp>...</samp> | Вывод текста шрифтом фиксированной ширины. |
| <strong>...</strong> | Сильное выделение важных фрагментов текста. Обычно отображается полужирным шрифтом. |
| <var>...</var> | Используется для отметки имен переменных. Обычно отображается курсивом. |
Читать дальше: HTML списки
htmlweb.ru
Как писать стили CSS | Step For Top
 В процессе создания сайта, мы сразу же сталкиваемся с тем, что необходимо осваивать HTML и CSS хотя бы на начальном уровне. В этой статье мы начнем осваивать стили CSS и попробуем написать свои стили, так как только знание CSS поможет сделать наш сайт уникальным.
В процессе создания сайта, мы сразу же сталкиваемся с тем, что необходимо осваивать HTML и CSS хотя бы на начальном уровне. В этой статье мы начнем осваивать стили CSS и попробуем написать свои стили, так как только знание CSS поможет сделать наш сайт уникальным.
На сайтах ucoz все CSS стили размещены в отдельном файле. В этом файле Вы можете изменять/редактировать/добавлять стили. Управлять этим файлом Вы можетеПанель управления – Дизайн – Управление дизайном CSS
Селекторы CSS
Что такое стили CSS я писала в статье: Просто о стилях CSS. А в этой статье будем разбирать сам синтаксис написания того или иного стиля.
Любой стиль пишется для конкретного тега (или нескольких тегов html). Поэтому CSS и HTML неразрывно связаны, об этом я писала и ранее.Основной синтаксис:Вначале указывается имя тега, – в умных книжках называется селектор – заглавными или строчными символами не имеет значения. Внутри фигурных скобок пишется сам стиль – свойство, а после двоеточия — его значение этого свойства. Набор свойств разделяется между собой точкой с запятой и может располагаться как в одну строку, так и в несколько.
Обратите внимание: красным цветом выделены обязательные знаки, без которых стили просто не будут работать. Забыли одну скобку или двоеточие – все – ничего работать не будет, стиля как будто не существует. Это важно будьте внимательны.
Итак, селектор – это имя тега -тот тег HTML, к которому будут применены стили, что находятся в фигурных скобках. Например, если Вы напишите название P, то вся информация содержащаяся на HTML страницах Вашего сайта внутри тегов <p> </p> будет иметь тот стиль, который Вы зададите для тега P.
Например:
p{ font-family: Georgia; font-size: 13px; font-style: italic; background-color: #fbe1e4; border-radius:6px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px; }
p{ font-family: Georgia; font-size: 13px; font-style: italic; background-color: #fbe1e4; border-radius:6px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px; } |
Результат:
Стиль для тега <p>
Универсальный селектор
Универсальный селектор содержит в себе свойства абсолютно для всех тегов сайта. И обозначается он звездочкой. Синтаксис универсального селектора выглядит так:
Классы CSS
Мы увидели, что всем тегам сайта можно задать определенные свойства стилей, и тогда абсолютно на всех страницах эти теги будут стилизованы. Так обычно и происходит верстка сайта. Нет необходимости прописывать много раз стили в каждом теге. Для этого и создается отдельный CSS файл, где прописаны все стили сайта для всех тегов. И при необходимости, Вы просто можете подкорректировать этот файл. Важно только разобраться в самих свойствах стилей, а их большое множество. Но об этом не в этой статье. Ведь прежде чем разобраться в свойствах, нужно понять как их правильно написать и понимать.
А что делать если я не хочу чтобы все теги P имели заданные свойства. А что если мне необходимо, чтобы некоторые теги имели совсем другие свойства. Для этого и существуют классы CSS стилей.
Классы используют, когда необходимо определить индивидуальные свойства стилей для одного или нескольких тегов веб-страницы.
CSS
В CSS файле, чтобы свойства стилей относились не ко всем селекторам (тегам), а только к тегам определенном класса, после названия тега ставят точку, а потом любое (какое придумаете) название этому классу.
Например:
В данном примере селектору (тегу) <P> присвоено еще и дополнительное имя admin. Это означает,что не все теги <p> будут иметь заданный стиль, а только те, в которых прописан класс “admin“.
HTML
Мы видим что написан тег <p>, и ему присвоен класс admin.
Именно так, при верстке сайта создаются разные стили для одинаковых тегов. Самым распространенным при верстке сайта, по моему мнению, является тег div. И часто именно для него прописано огромное количество разнообразных стилей.
Очень часто одни и те же стили, могут применяться для разных тегов, например div, p, и т.д. Тогда сам тег не пишется, а после точки пишется название класса.
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Пример Урока 2</title> <style> div { background:#39F; color:#600 } div.admin { background:#0F6; color:#003; margin: 5px; } .style { background:#000; color:#FFF; border: 2px solid #F00; margin: 10px; } </style> </head> <body> <div> Друг познается в беде </div> <div>The Friend in Need is the Friend indeed</div> <p>On connaît l'ami dans le besoin </p> </body> </html>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Пример Урока 2</title> <style> div { background:#39F; color:#600 } div.admin { background:#0F6; color:#003; margin: 5px; } .style { background:#000; color:#FFF; border: 2px solid #F00; margin: 10px; } </style> </head>
<body> <div> Друг познается в беде </div>
<div>The Friend in Need is the Friend indeed</div>
<p>On t l'ami dans le besoin </p> </body> </html> |
Результат:
Друг познается в беде
The Friend in Need is the Friend indeed
On connaît l’ami dans le besoin
Дочерние селекторы CSS стилей
Очень часто в html версии сайта бывает так что один тег находится внутри другого. Чаще всего внутри тегов div находятся еще самые разнообразные теги. Так вот теги внутри тегов являются дочерними. А CSS стили написанные для таких тегов являются дочерними селекторами.
Получается что стили, в таком варианте прописываются как бы блоками. Сначала прописывается свойства для внешнего тега, а потом для всех внутренних. При этом этом в самой странице html достатоно указать класс самого внешнего тега, а все внутренние будут иметь стили уже прописанных для этого класса тега.Но, естественно, лучше все на конкретных примерах.
Разбираем CSS
div.admin { display:block; background:#39F; color:#600; margin: 10px; padding: 10px; font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif; } div.admin p{ color:#F00; margin: 5px; } div.admin a { background:#000; color:#FFF; font-weight:bold; }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | div.admin { display:block; background:#39F; color:#600; margin: 10px; padding: 10px; font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif; } div.admin p{ color:#F00; margin: 5px; } div.admin a { background:#000; color:#FFF; font-weight:bold; } |
Итак, ми видим, что класс для всех тегов (селекторов) – admin. Первый селектор – это внешний тег div, для которого и заданы свойства. Далее мы видим следующий селектор div.admin p – вот он значит свойства для всех тегов p, которые находятся внутри тега div класса admin. Тоже самое с div.admin a – тут прописаны все свойства тега а, который находится внутри тега div класса admin.
Синтаксис дочерних селекторов простой: тот тег, который находится внутри предыдущего, пишется после главного тега через пробел. В нашем случае, например, div.admin p. Внешний тег div.admin. А внутренний p, он и написан после div.admin после пробела.
Разбираем HTML
<div>The Friend in Need is the Friend indeed <p>On connait l'ami dans le besoin </p> <p><a href=""> А это ссылка </a></p></div>
<div>The Friend in Need is the Friend indeed <p>On connait l'ami dans le besoin </p> <p><a href=""> А это ссылка </a></p></div> |
С HTML все проще простого. Класс прописан всего только раз, в самом внешнем теге div. В нашем примере это класс admin. А далее все теги находятся внутри тега div и являются дочерними, поэтому на них распространяются стили дочерних селекторов написанных в CSS.
Результат:
Псевдоклассы CSS
Псевдоклассы определяют элемент на странице при каком-либо его изменении, например, когда на элемент наводят курсор мышки. Чаще всего псевдоклассы использую для оформления ссылок. Прим этом вы можете задать разные стили для ссылки когда она неактивна, активна, нажата или …Вот эти псевдоклассы мы и рассмотрим.
Синтаксис псевдоклассовПсевдоклассы пишутся после селектора (тега) через знак двоеточие.Например,
Самые распространенные псевдоклассы CSS для определения стилей ссылок
:link – определяет стиль еще НЕ посещенной ни разу ссылки.:active – определяет стиль активной ссылки. Ссылка становится активной если кликнуть по ней.:visited – определяет стиль еще посещенной ссылки ранее.:hover – определяет стиль ссылки, когда на нее навести курсором.Обратите внимание, что :hover всегда должно располагаться после :link и :visited, так как в противном случае правила каскадирования скроют свойства :hover. Лучше всего располагать псевдоклассы так, как я расположила их при объяснении.
В качетсве примера использования пседоклассов хочу выложить Вам свои стили CSS, которые определяют измение ссылок в Разделах “Новое” и “Популярное” в левом блоке этого сайта. Вы можете посмотреть как изменяется ссылка при наведении курсора.
А вот как это выгдядит в CSS:
.inf { margin: 5px; } .natinf a:link { padding-left: 5px; display:block; background: #f1fcff; border: #f1fcff; color: #005d68; font-size: 10pt; text-decoration: none; border-radius: 3px; } .natinf a:hover { padding-left: 5px; display:block; background: #B9FAFF; color: #005059; text-decoration: none; border-left: 1px solid #0a8387; border-top: 1px solid #0a8387; border-right: 1px solid #43bdc1; border-bottom: 1px solid #43bdc1; border-radius: 3px; }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .inf { margin: 5px; }
.natinf a:link { padding-left: 5px; display:block; background: #f1fcff; border: #f1fcff; color: #005d68; font-size: 10pt; text-decoration: none; border-radius: 3px; } .natinf a:hover { padding-left: 5px; display:block; background: #B9FAFF; color: #005059; text-decoration: none; border-left: 1px solid #0a8387; border-top: 1px solid #0a8387; border-right: 1px solid #43bdc1; border-bottom: 1px solid #43bdc1; border-radius: 3px; } |
А это код HTML, который я употребляю в информере:
<div><a href="$ENTRY_URL$">$TITLE$</a></div>
<div><a href="$ENTRY_URL$">$TITLE$</a></div> |
Вот, друзья, пока и все. Думаю, что этой информации более чем достаточно, для того, чтобы понять как устроен синтаксис каскадных таблиц стилей CSS.
Статьи по теме:
stepfor.top
- Делфи 7 как пользоваться

- Система bios

- Что делает дефрагментация жесткого диска

- Что в переводе с английского означает термин компьютер

- Структура локальной сети

- Как очистить кэш на компьютере windows 10

- Добавить пользователя в windows 7

- Как установить telegram на ubuntu

- Стандартный ip адрес

- Обзор edubuntu

- В excel enter