Про вебмастеров, что нужно знать чтобы стать вебмастером? Как стать вебмастером
как стать веб мастером, не обучаясь в универе
От автора: здравствуйте, дорогие друзья! Свой пост я посвящаю всем, кому надоело изо дня в день ходить в офис и выполнять неинтересную рутинную работу. Если вы не знаете, в какое русло направить свой потенциал и любовь к компьютерам, то эта статья именно для вас! Я расскажу вам, как стать веб-мастером и зарабатывать на этом неплохие деньги.
Плюсы и минусы работы веб мастером
Все, кто интересуется вопросом, как стать вебмастером с нуля, так или иначе понимают, что данная профессия имеет не только свои преимущества, но и недостатки. С одной стороны, появляется полная свобода действий, а с другой — различные проблемы, которые приходится решать самостоятельно. Давайте рассмотрим основные преимущества работы вебмастера:
вы принадлежите сами себе, работаете без начальства и четкого графика, можно не вставать рано утром и не трястись в общественном транспорте на работу;
работать можно абсолютно везде, даже путешествуя по миру — главное, чтобы был доступ к интернету;
для того чтобы начать, вам практически не потребуются вложения — расходы потребуются только на домен и хостинг;
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееведение сайта можно совмещать с другими своими интересами;
нет финансового предела, ваши доходы будут расти параллельно с популярностью ресурса;
актив в любой момент можно продать через биржи.
Вебмастеринг на сегодня является одним из перспективнейших направлений в интернет-сфере, однако и тут есть свои минусы:
придется забыть о стабильности, ведь доходы плавающие;
ниша конкурентная, поэтому в ней тяжело развиваться;
доход начинает поступать не сразу;
приходится плотно заниматься оптимизацией и постоянно учиться;
всегда существует риск утратить все свои активы, например, если сайт попадет под санкции поисковиков;
часто расходы могут выходить за границы (привлечение фрилансеров, покупка ссылок, шаблонов и др.).
Кто такой вебмастер, и что входит в его обязанности?
Прежде чем пойти на курсы web-мастера, следует четко понимать, что именно включает в себя эта профессия. Так как дословно веб-мастер обозначает человека, создающего сайты, то и рассматривать мы будем на примере разработки web-сайта.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееС помощью языка программирования программист создает странички сайта и объединяет их в цельный объект, после чего верстает для корректного отображения в браузерах. Одновременно с программистом работает веб-дизайнер, который разрабатывает макет сайта и решает, как в общем будет выглядеть интерфейс.
Еще для создания сайта нужен оптимизатор, который сделает сематическое ядро и определит, с помощью каких ключевых запросов будет продвигаться сайт. Также в его обязанности входит продвижение сайтов через покупки ссылок по этим ключевым запросам и не только.
Так вот, профессиональный вебмастер все вышеперечисленное делает сам! Да-да, выходит, что веб-мастер — это программист, веб-дизайнер, верстальщик, администратор, модератор и SEO-копирайтер в одном лице!
Какими знаниями нужно овладеть, чтобы стать веб-мастером?
Перед тем, как стать веб-мастером, необходимо ознакомиться и изучить множество технологий, программ и систем. Без знаний программирования веб-мастером стать не получится, увы. Я расскажу, в какой последовательности лучше это сделать, и на что стоит обратить внимание.
Первым шагом к цели должно стать освоение HTML и CSS. Вы должны не просто научиться понимать их, чтобы верстать простые таблички, а, как минимум, изучить блочную кроссбраузерную верстку и научиться писать валидный код. Это все фундамент вашей будущей профессии. Пренебрегать этими технологиями никак нельзя, поэтому если вам сложно уже на первом этапе, то рекомендую посетить курсы веб-мастеров или воспользоваться видеоуроками.
Вторым шагом будет программа Фотошоп. Необходимо научиться не просто вырезать картинки из готовых макетов, а создавать собственные макеты хорошего качества.
JavaScript, jQuery, Mootools — без них в современном вебе никуда. Это всевозможные всплывающие окна, карусели, слайдеры, счетчики и остальные динамические компоненты сайтов.
Языкам программирования PHP и Perl придется уделить намного больше внимания, ведь от написанных на них скриптов будет зависеть практически весь функционал. От качества скриптов зависит безопасность сайта, его скорость работы, поддержка сторонними разработчиками и возможная масштабируемость. Другими словами, вы должны сразу приучить себя писать качественные коды, чтобы не пришлось «краснеть» за свой сайт. Можно начать изучение с видеоуроков, курсов или книжек.
Стать полноценным веб-мастером без знаний в области баз данных не выйдет. Я рекомендую вам начать с баз на основе MySQL. Вы должны оптимизированно и правильно составлять запросы, понимать принципы работы и знать все тонкости сервера MySQL. Не лишним будет научиться его настраивать.
Если вы овладели всем вышеперечисленным, то не стоит останавливаться на достигнутом. Продолжайте развиваться как веб-мастер и изучите хоть одну UNIX-подобную операционку — CentOS, Ubuntu, Debian или FreeBSD. Возможно, вам никогда и не понадобится компилировать ядро системы с различными параметрами, но настройка и установка всяких служб будет требоваться достаточно часто.
Стоит овладеть множеством команд для работы с командной строкой и научиться настраивать PHP, MySQL, Nginx, Apachе. Приучайте себя к работе с контролирующими системами GIT и SVN. Уделяйте время тестированию, комментированию и документированию проектов.
Как веб-мастеру найти клиентов?
Когда вы прошли курсы вебмастера или получили необходимые знания самостоятельно, перед вами встает вопрос: «Где найти клиентов, готовых платить хорошие деньги?». В первую очередь, конечно, следует распространить информацию о смене квалификации среди своих знакомых («сарафанное радио» в большинстве случаев дает положительный эффект).
Многие заказчики ищут своего исполнителя, устраивая на специализированных ресурсах тендеры. Как правило, выбор производится по таким показателям: опыт, специальность, сроки, стоимость. Поэтому обязательно участвуйте в тендерах, ведь велика вероятность того, что заказчику подойдете именно вы.
Если у вас будет хорошо раскрученный сайт, то клиенты смогут сами находить вас. Ведь многие из них ищут вебмастеров через поисковые системы. Общайтесь на тематических форумах и блогах, посещайте профильные конференции — обычно найденные там заказчики готовы оплачивать работу по достоинству.
Спрос на веб-мастеров будет до тех пор, пока человечество будет пользоваться интернетом. Поэтому, если вы уже выбрали эту профессию, не останавливайтесь, идите нога в ногу с прогрессом, развивайтесь и изучайте новые технологии и программы. Инвестируйте в себя, и ваша цена на рынке труда будет постоянно расти. Как говорится, «чем дальше в лес — тем толще партизаны» .
На этом все. Если моя статья была вам полезна, делитесь ею с друзьями и подписывайтесь на наш блог. Пока-пока!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееPSD to HTML
Практика верстки сайта на HTML5 и CSS3 с нуля
Получитьwebformyself.com
Как стать вебмастером, от новичка до профессионала
Сейчас многие люди, которые стают на тропу интернет заработка и решаются с тем, в каком же направлении работать, интересуются вопросом «Как стать вебмастером»?
 Можно сказать одно, для того чтобы стать профессиональным вебмастером, вам наверняка потребуется много времени, сил и терпения на собственное обучение.
Можно сказать одно, для того чтобы стать профессиональным вебмастером, вам наверняка потребуется много времени, сил и терпения на собственное обучение.
Для того чтобы стать начинающим вебмастером, достаточно быть опытным пользователем интернета, знать основы css и html и уметь настраивать популярные системы управления сайтами (cms), такие как Joomla, WordPress, Drupal. Для них всех существует множество уже готовых модулей и в большинстве случаев вам даже не понадобиться знание php.
Но как стать вебмастером высокого уровня? В таком случае вы должны уметь сами разрабатывать компоненты, модули и плагины, для популярных cms, или же самим создавать собственные системы управления сайтами. По сути, вам нужно стать профессиональным веб разработчиком, вы должны понимать, как работают все процессы на сайте изнутри, и дополнять сайт своими собственными доработками.
Практически каждый вебмастер начинает свой путь с фриланса. Как стартовать и где искать заказчиков можно почитать вот тут — http://biznes-club.com/biznes-v-internete/kak-stat-frilanserom-i-vy-jti-na-stabil-ny-j-dohod.html.
Веб студия — как следующий шаг на пути развития вебмастера — http://biznes-club.com/biznes-v-internete/kak-otkry-t-veb-studiyu.html. Начинаем работать с командой.
Рассмотрим, какие же шаги нужно проделать, чтобы стать вебмастером.
Шаг 1
HTML и CSS. Они являются азами, так сказать первыми шагами на пути вебмастера. Перед тем как стать вебмастером, вам просто необходимо знать эти технологии на высоком уровне. Верстка сайта под различные браузеры, адаптивная верстка, верстка резиновых шаблонов. Все это как фундамент на подспорье вебмастер арены.
Шаг 2
Фотошоп. Для того чтобы верстать шаблоны вам нужно будет их создать. Фотошоп – одна из постоянно используемых программ вебмастера. Дизайн, различные элементы интерфейса, все это вам желательно уметь делать самому, хотя бы на начальном уровне.
Шаг 3
JavaScript, jQuery, Mootools. Следующий этап, который вам нужно будет пройти, перед тем как стать вебмастером – это изучение JavaScript. На этой технологии строятся многие компоненты сайтов (слайдеры, меню и другое).
Вам нужно будет четко понимать основы работы jQuery, Mootools.
Шаг 4
Изучение PHP. Данный язык программирования наиболее популярный среди большинства веб проектов и на нем строятся многие системы управления контентом. Вы можете изучать PHP самостоятельно или же обратиться в обучающие центры.
Шаг 5
Работа с базами данных. Без понимания основных принципов работы с базами данных, вы не сможете стать полноценным веб программистом. Этот пункт также стоит отнести к обязательным к изучению. Наиболее детально вам стоит изучить работу с базами данных на основе MySQL.
Вывод
 В этой статье мы рассмотрели основные шаги, которые помогут вам получить ответ на вопрос «как стать веб мастером».
В этой статье мы рассмотрели основные шаги, которые помогут вам получить ответ на вопрос «как стать веб мастером».
Как вы видите, работать придется много и усердно, и чем больше вы будете углубляться в изучение приведенных выше технологий, тем более востребованы вы будете на рынке труда.
Оставляйте, пожалуйста, свои комментарии.
biznes-club.com
Публикации для web-мастеров — xBB.uz
| Избранные доки Подписаться через RSS2Email.ru | Пессимизация. Что это такое и как избежать? 31.01.2015 Одним из популярных способов продвижения является оптимизация текстового контента под поисковые системы. Это объясняется достаточно высокой эффективностью и относительной простотой. Но часто случается, что веб-мастера чрезмерно увлекаются оптимизацией текстов. Как результат, можно наблюдать переспам ключевых слов или другие злоупотребления. За такие проступки поисковые системы предусматривают наказание, именно оно имеет название пессимизация.
|
xbb.uz
Кто такой вебмастер и что нужно знать чтобы стать вебмастером?
 Если вы новичок в интернет заработке, то сегодня пост как раз для вас. Также будет интересен тем, кто читает данный блог чисто из интереса, думаю при этом о будущем уходе с работы:) Вебмастер – это человек, который профессиональной или в качестве хобби занимается разработкой сайтов. Чаще всего в его непосредственную область работы входят обязанности автора, дизайнера, системного администратора, (конечно же) программиста, иногда модератора или сотрудника технической поддержки. Получается, что вебмастер – это специалист с очень и очень широким профилем. И это действительно так! В этом частично и заключается сложность данной профессии или работы – нужно обладать немалым количеством знаний, хотя это не есть обязательное условие. В общем, предлагаю бегло пройтись по каждому из пунктов со стороны, так сказать, личного опыта.
Если вы новичок в интернет заработке, то сегодня пост как раз для вас. Также будет интересен тем, кто читает данный блог чисто из интереса, думаю при этом о будущем уходе с работы:) Вебмастер – это человек, который профессиональной или в качестве хобби занимается разработкой сайтов. Чаще всего в его непосредственную область работы входят обязанности автора, дизайнера, системного администратора, (конечно же) программиста, иногда модератора или сотрудника технической поддержки. Получается, что вебмастер – это специалист с очень и очень широким профилем. И это действительно так! В этом частично и заключается сложность данной профессии или работы – нужно обладать немалым количеством знаний, хотя это не есть обязательное условие. В общем, предлагаю бегло пройтись по каждому из пунктов со стороны, так сказать, личного опыта.
Самое банальное, что придется знать для профессии вебмастера – это конечно работа с компьютером, тут нужно быть с ним на «ты». Если вы лишь иногда используете его на работе для каких-то небольших целей, то, боюсь, стать вебмастером вам не суждено. В принципе, легко, когда ты не просто умеешь работать с компьютером, а и разбираешься во всех «железных» тонкостях, чтобы без проблем смог там что-то заменить или восстановить неработающую систему. Хотя, с другой стороны, мы живем в такое время, что отсутствием навыков работы с компьютером можно скорее удивить. Также желательно уметь работать с различным софтом, в том числе и специфическим.
Следующий логичный этап развития вебмастера – интернет. Документы в word`е и таблицы Excel это все, конечно, хорошо, но вся сила вебмастера и область действия именно интернет. Вам нужно уметь не просто лазить по разным сайтам, читать новости или проверять почту, но и уметь анализировать, искать и применять полученную информацию. Требуется смекалка, желание и настрой на серьезную работу. Google, блоги и форумы вебмастеров, множество различных сервисов для всяких задач по работе или просто упрощению жизни. Все это, конечно, приходит с опытом, поэтому учитесь, если тех или иных знаний нет. Тут еще может пригодится опыт обучения в институте, когда возникала определенная задача и нужно было ее решить хотя бы каким-то методом. Если приходилось сдавать зачеты без посещений и конспектов, то вы меня понимаете:) А вообще интернет – это сила, там есть все, что может понадобиться или пригодиться. Можно даже сказать что «без интернета для вебмастера жизни нет»:)
Идем дальше. Поскольку речь идет о создании сайтов, то здесь вы каждый день будете сталкиваться с HTML и CSS. Помнится я купил себе книгу по HTML, когда появилась возможность поработать в фирме товарищей по созданию сайтов на TYPO3. До того времени, с этим языком разметки сталкивался лишь косвенно, поэтому нужно было штудировать «новые рубежи». Кстати, странно, но мне очень сложно было вникнуть во все нюансы HTML, с трудом проходил каждую следующую страницу, но после нескольких недель практической работы я уже все понимал и «знал основы», которые оказались довольно таки простыми. Ознакомление с CSS прошло без всяких книг, понемногу вникал и читал информацию в интернете, это было уже не так сложно. В целом можно сделать вывод, что лучше всего изучать на практике. Крайне ли необходимы знания HTML и CSS для заработка в интернете? – нет, но с их помощью вы можете легко и быстро подправить любой сайт. Для заработка вообще не совсем обязательно быть «классическим вебмастером».
Следующий этап в жизни и обучении вебмастера – непосредственное создание сайтов. Как я уже говорил выше, начинал все с TYPO3, но это была лишь работа на заказ, а для своих блогов впервые использовал Blogspot. Это такой бесплатный движок для создания и ведения блогов от Google. Потом через 3 месяца я таки понял, что это не самый оптимальный для меня вариант и, если я хочу развиваться, то нужно перебираться на свой хостинг, домен и устанавливать там wordpress. Немного об этом можно почитать в посте выбор хостинга для блога. В этом году кстати, создал специальный блог про wordpress для всех кто работает или обучается работе с системой – заходите, там много полезного.
Если говорить в общем, то на вашем пути вебмастера будут появляться еще другие админки для создания и управления сайтами, блогами, форумами, как бесплатные так и платные – нужно быть к этому готовым и быстренько всему обучаться. В принципе, некоторые вебмастера показывают успешную работу без продвинутых способностей в области разработки сайтов, они часто заказывают создание оных другим людям. С одной стороны, это, конечно, выход, но с другой лишняя бессмысленная трата денег – создание сайтов при наличии опыта не такой уж сложный процесс, к тому же никто не сделает работу лучше, чем вы сами (если обладаете нужными знаниями).
Для вебмастера нужным (хоть и не обязательным) умением есть создание текстов (копирайтинг). Тут, в принципе, многое относительно. Лично я начинал свой путь работы в интернете именно с персонального блога – я начинался других, понял, что могу не хуже и начал. Со временем это стало приносить небольшой доход и постепенно я обретал статус блоггера, которая свой проект монетизирует:) В общем, появились мысли насчет других сайтов и «завертелось». С точки зрения среднестатистического вебмастера это, наверное, не совсем обычно – многие начинали просто с различных методов заработка в интернете, где «ведение блога» не требовалось. Тем не менее, тексты всегда нужны были – тут все сводилось к нахождению «источника текстов», в зависимости от уровня подготовки вебмастера это могли быть: сканы, синонимайз, рерайтинг, копирайтинг на заказ и местами даже воровство контента (для злостных подонков:). Собственно буквально пару дней назад я писал статью где взять качественный уникальный контент, где частично рассказал о своем «жизненном пути вебмастера» в этом направлении. Для специализированных тематических проектов, конечно, заказывать тексты нужно, так как сочинять их самостоятельно а) очень сложно, б) накладно по времени, в) нерентабельно. Если вы ведете несколько блогов по знакомой вам тематики – тут можно обойтись и самостоятельными знаниями.
Знание английского и других языков. Это пункт для толкового вебмастера является обязательным. Если посмотреть статью с самого начала, то практически все пункты (интернет, html, создание сайтов и админки) так или иначе связаны с англоязычной информацией, которой в глобальной сети на порядки больше, чем в рунете. Знание английского языка позволяет чувствовать себя более комфортно, иметь больше источников информации и вообще это громадный плюс. Если говорить о разработке сайтов, то, например, обучался TYPO3 я в 90% случаев лишь на английском, в рунете информации было мизер. Кроме того, переводы с английского могут быть дополнительным источником контента для вашего персонального блога.
Дизайн сайтов и фотошоп. Не знаю как вы, но лично я по каждому своему сайту или блогу обязательно рисую что-то в фотошопе. Это может быть небольшой графический элемент в дизайне, простенький логотип, обработка изображений или даже создание графической шапки для веб проекта. Не знаю почему, то так уже сложилось, что 90% макетов сайтов переделываю под свои личные нужны и предпочтения – тут полезным бывает знание как HTML + CSS, так и способности работы с графическими редакторами (в частности – фотошоп).
Последним пунктом для вебмастера добавлю SEO и продвижение сайтов. Так уж сложилось, что обычным созданием сайта в интернете или даже 10 проектов, вы не заработаете. Точнее теоретически вы можете этим зарабатывать, если выполняете работу на заказ. Но если занимаетесь созданием интернет проектов для себя с последующей их монетизацией, то без продвижения и seo тут никак. На помощь начинающему вебмастеру в этих делах приходит умение находить, анализировать и с пользой применять информацию со всевозможных блогов, форумов и другой литературы. В принципе, в SEO нет ничего сложного, нужно иметь лишь голову на плечах и деньги на продвижение:)
Ну, вот, в принципе, и все. Вот такой получился всесторонне развитый вебмастер, который умеет пользоваться компьютером и интернетом, успешно познал азы HTML + CSS, научился разрабатывать сайты, удачно применил знания по написанию текстов и выученный ранее английский язык, способный кое-что подправить в дизайне проектов с помощью фотошопа и эффективно продвигающий свои сайты в интернете. Сюда можно было добавить еще много различных мелочей и нюансов, но тогда пост был бы просто огромным. Так, например, я не упомянул различные финансовые аспекты (карты, банки, платежные системы), общение с клиентами (поиск заказов, обсуждение, сдача проектов) и наверное личностные характеристики (по типу самоорганизованности, дисциплины, саморазвития и т.п.) Короче говоря, быть вебмастером – это не такое уж и простое занятие. Но нет ничего невозможного, была бы голова на плечах:)
Хотя нужно также сказать, что практически любое из этих направлений можно компенсировать денежными затратами, то есть заказывать те или иные виды услуг у других вебмастеров. Но не знать вообще ничего из вышеперечисленного просто нельзя, поэтому учитесь, стремитесь и достигайте своих целей.
tods-blog.com.ua
Как стать вебмастером? Пять лет универа – фигня! » Мистерия онлайна
 Как считаете, что думает человек, которому интересно, как стать вебмастером? Думаю, что большинство на этот вопрос ответит так: пойти учиться в университет на программиста. Ну а как же еще можно стать вебмастером?
Как считаете, что думает человек, которому интересно, как стать вебмастером? Думаю, что большинство на этот вопрос ответит так: пойти учиться в университет на программиста. Ну а как же еще можно стать вебмастером?Я не спорю, диплом о высшем образовании – это показатель. Нет, ребят, я серьезно. Это действительно показатель. Но если смотреть на это дело с другого угла обзора, то получается несколько иная картина.
Периодически я посещаю различные сайты, на которых предлагают работу. И давно подметил, что работодателей, прежде всего, интересует опыт. Я не про офисную работу говорю, а про работу в интернете. Здесь, если предлагают что-то интересное, то интересуются, прежде всего, что вы умеете делать.
А образование в данном случае вообще отходит на второй план. Во всяком случае, я еще не встречал такого, чтобы в требованиях к соискателям на первый план ставили образование. Конечно, иногда требуют диплом, но, увы, это встречается совсем не часто.
Сегодня, конечно, существует немало серьезных компаний, в которых есть большие отделы кадров. Разумеется, здесь у вас потребуют наличие высшего образования, потому что они учитывают все технические моменты онлайн бизнеса. Вот поэтому можно и подумать, что если есть желание работать в большой компании, то нужно, чтобы обязательно была «вышка». Правда, я также встречал несколько крупных компаний, где не требовали наличие высшего образования, а проводили разные конкурсы, в результате которых и отбирались нужные люди.
Что еще хотелось бы отметить, так это то, что всего через пару лет после окончания универа любой диплом перестает давать преимущества для его обладателя. Но если вы будете иметь солидный стаж работы вебмастером, то про диплом у вас могут и не спросить. Да, просто для сведения. Сертификаты на знание каких-либо технологий, также не действуют вечно. Насколько мне известно, они действуют до трех лет. А потом опять придется сдавать экзамены, чтобы подтвердить свои знания.
Есть и еще один момент, почему я считаю, что обучение в вузе не обязательно. По своему опыту знаю, что многие преподаватели в университете вообще далеки от практики. Конечно, они помогут освоить теоретическую часть, но, сами понимаете, что реальный опыт к вам придет только тогда, когда вы начнете применять знания на практике.
Вот и появляется вопрос: как стать вебмастером? Или: если толку с обучения в ВУЗе нет, то как попасть в разряд дорогостоящих профессионалов? Я знаю ответ на этот вопрос! Друзья – это элементарная практика. Чтобы повышать свой уровень в какой-то сфере, необходимо практиковаться. А в нашем случае речь идет о создании веб-сайтов. Понятно, что без набора необходимых знаний вы никогда не создадите классный сайт. И здесь опять может возникнуть вопрос: а, может, все-таки в ВУЗ?
Конечно же, нет. Любая из этих страшных аббревиатур — HTML, CSS, JavaScipt, PHP – может быть изучена с помощью специальных видеокурсов.Какие преимущества такого решения?
Прежде всего, это то, что вы не будете изучать то, что вам вообще не нужно, а сразу будете изучать только те прибамбасы, которые нужны в работе вебмастера. А взять тот же ВУЗ. Так там же придется изучать и политологию, и экономику, и много других предметов, от которых толку вам совсем никакого не будет.
Второе. ВУЗ – это пять лет учебы. А обучение по видеокурсам займет значительно меньше времени. Пусть несколько месяцев, но ведь это не пять лет.
Третье. Все, что вы будете изучать в видеокурсах, хорошо привязано к практике применения. Поэтому через какое-то время вы уже хорошо будете понимать синтаксис тега HTML, ну, и, разумеется, сферу его использования.
Теперь следующий момент. Видеокурсов сегодня много, поэтому чтобы не купить какую-нибудь фигню, нужно тщательно изучить, что берете. И отзывы, в том числе. Я по собственному опыту ориентируюсь на наличие у владельца видеокурса сайта или форума. Ведь именно по ним можно сказать, занимается ли человек деятельностью в данной сфере, или нет. Поэтому и выводы о продукте, который продает автор, можно сделать хотя бы по тому, как он общается с посетителями своего сайта.
Кстати, если вы будете обучаться по видеокурсам, то здесь есть и еще одно неоспоримое преимущество. Если сравнивать с тем же ВУЗом, то прикиньте, сколько денег вы отдадите за видеокурс, и сколько за пять лет обучения в ВУЗе. И даже если придется купить не один, а несколько видеокурсов по веб-технологиям, то все равно это будет значительно дешевле.
Вот такие дела, друзья. Пять лет можно потратить более продуктивно. Я как-нибудь еще напишу пост в блоге про миллиардеров без образования, чтобы наглядно показать, что знания в определенной области гораздо важнее, чем «корка» об образовании.
Кроме того, самое главное преимущество – вы начнете зарабатывать деньги, хорошие деньги, достаточно быстро. Изучите видеокурсы, начнете делать свои проекты для портфолио. Потом сделаете пару пробных сайтов своим друзьям, и посмотрите — о вас быстро узнают. Просто учтите, что изначально придется очень много работать, но потом, когда у вас появится внушительное портфолио, которое вы сможете показать в качестве аргумента при собеседовании, вы будете востребованным специалистом, и наверняка быстрее получите престижную работу, чем бывший студент с дипломом, зато без опыта работы. Про хороших людей молва далеко идет. Это я вам говорю, как блогер с многолетним стажем. Если будете хорошим специлистом, то не вы, а вас будут искать и предлагать работу. Все в ваших руках!
Благодарю за информационную поддержку Евгения Попова – автора ряда видеокурсов по сайтостроению. В том числе и видеокурса «PHP + MySQL для начинающих»
Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
Читайте похожие статьи
max1net.com
Как стать веб мастером\ Советы новичку
Что изучать новичку, чтобы стать успешным вебмастером?
Возможно, кто-то назовет это грубым, но для наглядности разделим теорию на две части:
Веб-программирование. Что не говори, первое, что необходимо изучить начинающему веб-мастеру, это такие азы, как HTML (язык разметки сайтов) и CSS (таблицы стилей). Уже позже придут PHP и MySQL, местами — JavaScript и прочие программистские штучки. Но все это — вопросы «внутренней» работы с сайтом;
Администрирование. Важен и административный аспект, предполагающий понимание работы с хостинг-площадкой, доменными именами, системами управления контентом (CMS) и др.
Как создать сайт новичку?
Действительно, самостоятельное создание сайта с нуля требует подкованности во многих непростых вопросах, изучение которых может занять месяцы и годы. Как уже было сказано, в первую очередь начинающим веб-мастерам рекомендуется приняться за изучение HTML и CSS, поначалу откинув все остальные теоретические вопросы. Также не стоять на месте и лучше понимать работу сайта поможет, что очевидно, практика.
Инструментарий веб-мастера
Практическую составляющую мы также разделим на две части — вариации инструментария веб-мастера:
CMS
Отдельная система управления контентом является ничем иным, как программой, необходимой для управления содержимым сайта. Создание сайта на CMS требует оплаты услуг хостинга, покупки доменного имени, работы с базами данных и т.д.;
Конструкторы сайтов
Также называемые сайтбилдерами, являются сервисами «все в одном» для создания сайтов. Обычно одновременно предоставляют и дисковое пространство для файлов сайта, и систему управления контентом, и прочий функционал для работы с сайтом. Узнать больше о сервисах и предоставляемом функционале вам поможет рейтинг конструкторов сайтов.
Как CMS, так и конструкторы сайтов обладают собственными преимуществами и недостатками.
CMS — Content Management System
- WordPress.
- Joomla.
- Drupal.
Системы управления контентом — удобный способ управления содержимым сайта. Существует множество бесплатных CMS, среди которых многие предоставляют веб-мастерам богатый и практически ничем не ограниченный функционал. Вот лишь некоторые из них:
WordPress. Самая популярная CMS, изначально служившая нуждам блогеров, сегодня используется для создания сайтов любых типов — с ее помощью разрабатываются интернет-магазины, корпоративные сайты, визитки, портфолио и, конечно же, блоги. Основное преимущество WordPress — открытый исходный код, благодаря которому система обладает бесчисленным количеством плагинов для любых целей;
Joomla. Еще одна CMS с открытым исходным кодом, чью некогда высочайшую популярность сегодня затмевает WordPress. Также отличается изобилием модулей и обладает огромным пользовательским сообществом. Тем не менее, Joomla имеет и ряд минусов, среди которых недостаточная защита от взлома и ряд недостатков в иерархии элементов CMS;
Drupal. Гибкая и бесплатная CMS с открытым исходным кодом. Как и все прочие open-source системы управления контентом, обладает множеством дополнительных модулей. Однако, несмотря на то, что с поиском документации для Drupal проблем возникнуть не должно, процесс ее изучения достаточно сложен.
Также следует отметить, что CMS можно назвать относительно узкоспециализированным ПО. Для запуска сайта в он-лайн также потребуется арендовать дисковое пространство на хостинг-площадке, зарегистрировать доменное имя и при необходимости делегировать его, а также установить CMS на хостинг. Решение всех перечисленных вопросов потребует хорошего понимания принципов администрирования сайтов, изучение которых сложно назвать первоочередной задачей начинающего веб-мастера.
А здесь вы прочтёте еще не много о CMS.
Конструкторы сайтов
Конструкторы сайтов, напротив, являются своего рода универсальными сервисами для создания сайтов, в рамках которых заложен целый комплекс услуг: дисковое пространство, бесплатное доменное имя и система управления контентом. Последняя, в большинстве случаев, отличается предельной простотой, так как ориентирована на основную целевую аудиторию таких сервисов — новичков, еще не разбирающихся в создании сайтов. В качестве примеров конструкторов сайтов можно привести следующие сервисы:
uCoz. Самый популярный конструктор сайтов в России и других странах СНГ. Отличается гибкой модульной системой, позволяющей в несколько кликов подключать необходимый функционал: блог, фотоальбомы, форум, новости и др. В отличие от большинства других конструкторов сайтов, система подходит для обучения веб-программированию, а также для использования опытными веб-мастерами, так как предоставляет доступ к HTML, CSS, PHP и даже обладает собственным API;
Wix. Отличный конструктор сайтов для тех, кто желает создать небольшой, но красочный сайт-визитку или персональное онлайн-портфолио. Система отличается эффектными шаблонами. Благодаря Drag & Drop функционалу редактирование сайта осуществляется в визуальном режиме — перетягиванием и добавлением элементов прямо на страницах сайта;
Bazium. Достаточно новый конструктор сайтов, обладающий современным функционалом и удобным интерфейсом. Подойдет для создания небольших интернет-магазинов и посадочных страниц. К сожалению, также отличается и на редкость высокой для конструкторов сайтов ценой.
Создание сайта: теория и практика
Вы можете начать знакомство с конструированием сайтов и веб-программированием любым способом. Тем не менее, очевидно, что оптимальным будет совмещение теории с практикой.
На этом этапе я рекомендовал бы отложить изучение азов веб-программирования (HTML5 и CSS3) и перейти к администрированию сайта. Но ни в коем случае не отказывайтесь от практики — начните работать с CMS. Это позволит не только практиковаться в программировании, но и попутно приблизиться к пониманию принципов администрирования сайта.
Уверен, позже, набравшись опыта и получив необходимые знания, вы сможете легко ориентироваться как в CMS, так и в конструкторах сайтов, развивая с помощью этих сервисов собственные проекты и сайты. Однако, вся работа на самом деле направлена не только на создание и ведение блога, но и на продвижение сайта в поисковых системах, а для этого вам будет полезен сервис гугл вебмастер, который в свою очередь нацелен на помощь вебмастерам, читайте далее…
biznes-on-line.biz
Как стать вебмастером и что он должен уметь
Быстрое развитие интернета во всем мире, добавило список новых, интересных и высокооплачиваемых профессий. К ним относятся вебдизайнер, верстальщик, программист копирайтер, сео-оптимизатор и еще много других. Но мы хотим рассказать вам о вебмастерах , кто они такие, что они умеют и как ими стать.
Понятие вебмастер имеет много трактовок, но все они сводится к тому, что это высококвалифицированный специалист обладающий многими знаниями и интернет специальностями, который владеет собственным интернет ресурсом (сайтом или блогом), занимается его продвижением и развитием.
Попробуем разобрать и понять какими знаниями, должен обладать и что уметь настоящий вебмастер.
1. Быть с компьютером на ты, не надо разбираться во всех тонкостях железа, но заменить неработающую видеокарту, сгоревший блок питания, установить или восстановить операционную систему просто необходимо. Работа с различным софтом и программами такими как Word, Exele, Winrar и других приветствуется.
2. Настраивать подключение сети интернет, уверенно им пользоваться и не просто читать новости, находить нужный сайт в браузере, пользоваться почтой и социальными сетями, а уметь анализировать и применять нужную информацию в своих целях.
3. Создавать простые и средние проекты с нуля, на первых порах используя готовые CMS, такие как Wordpress, Drupal, Joomla. С такими системами управления контентом, реально создать блог, сайт визитку даже новичку, Благо на эту тему в интернете можно найти много руководств и видео гайдов.
4. Для создания более совершенных и уникальных проектов, а также для редактирования простых необходимо знание и глубокое изучение CSS и HTML, PHP и MySQL, Javascript и jQuery. Для их изучения не требуется много времени, здесь главное практика. Существует много видеокурсов как платных так и бесплатных на эту тему.
5. Не обойтись вебмастеру и без знаний вебдизайна, каждому проекту требуется содержание не только в виде текста, но и красивая оболочка. Ведение сайта потребует постоянное добавление уникальных изображений, коллажей и картинок. Для их создания потребуется умение работы с графическими редакторами, такими как Photoshop и illustrator.
6. Наполнение сайта грамотно написанным и уникальным контентом это необходимая вещь для продвижения сайта в поисковых системах. Поэтому знание основных правил написания текстов специально для интернет проектов, является необходимостью. Для этого вам придется стать копирайтером.
7. Каждый интернет проект нуждается в сео-оптимизации и продвижении. Чтобы ваш сайт стал посещаемым вам необходимы знания о принципах ранжирования интернет-проектов в поисковиках и основные понятия SEO концепции. При этом вам придется постоянно контролировать и анализировать основные показатели работы сайта, такие как посещаемость, ТИЦ и PR.
8. Стать коммуникабельным и общительным человеком, ведь по ходу работы вам придется общаться с большим количеством людей это будут посетители ваших проектов, администраторы других сайтов и различные специалисты.
Основная доля умений, знаний и навыков для того чтобы стать успешным вебмастером нами перечислена. Остается только добавить, что любой желающий может попытаться стать вебмастером.
И это не так трудно как может показаться сначала, для этого вам необходимо только начать. Уже сегодня вы можете приступить к созданию своего блога или информационного сайта.
Что касаемо получения знаний, то интернет вам в помощь, читайте форумы, литературу, пройдите обучение с использованием видеокурсов. Ну и посещайте наш сайт.
bigpurse.ru
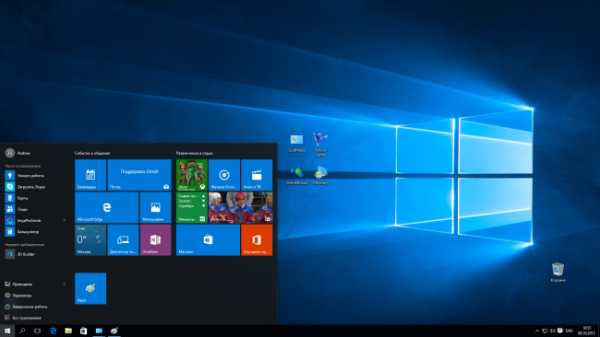
- Нет ярлыков на рабочем столе windows 10

- Ips или pls что лучше для глаз

- Почему не работает звук в скайпе

- Как поставить пароль на телефон microsoft

- Телеграмм бывший

- Почему ноутбук не открывает флешку

- Виндовс 10 настройка для чайников

- Postgresql установка

- Оценка стоимости программного обеспечения

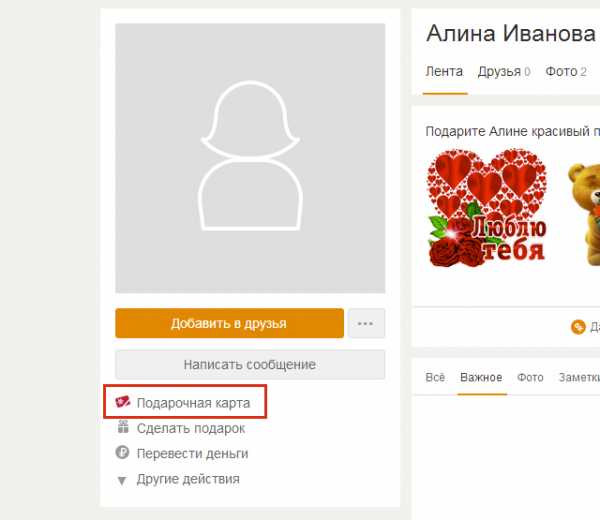
- Как в одноклассниках подарить оки

- 7 zip что это за программа и нужна ли она