Какой браузер самый быстрый? Какой браузер быстрее
какой браузер работает быстрее всех?
Скорость «холодной» и «горячей» загрузки, скорость рендеринга CSS, скриптов, таблиц, графики, скорость работы с кэшем. Все эти параметры влияют на общее впечатление от скорости работы программы.
Британский специалист Марк Уилтон-Джонс (Mark Wilton-Jones) вот уже несколько лет проводит тщательное тестирование всех существующих браузеров на трех платформах: под Windows, под Linux и под Mac. Он использует объективные тесты и постоянно обновляет таблицы с результатами по мере выпуска новых версий программ. Например, там можно найти результаты производительности даже первой беты IE7.
Многие фанаты Opera и Firefox уверены, что их браузеры являются самыми быстрыми. Но эти оценки основаны только на субъективных ощущениях. Забегая вперед, скажем, что ощущения не обманули пользователей норвежского браузера.
Тестирование осуществлялось на ПК с процессором Intel Pentium 3 на 800 МГц, 256 МБ оперативной памяти. Мы публикуем результаты, полученные под Windows XP SP2 для пяти основных браузеров. Предваряя результаты, приводим краткое описание каждого теста.
«Холодный» старт — это первая загрузка браузера сразу после старта системы. При этом не используются специальные утилиты предварительной загрузки. Естественно, что в этом тесте фору получает браузер IE, многие компоненты которого загружаются одновременно с Windows. В то же время предварительный загрузчик, например, для Firefox в тестах использовать запрещено.
Результаты: Opera 9 — 2,48 с IE 7(b1) — 6,19 с IE 6 — 6,99 с Mozilla 1.8 — 11,94 с Firefox 1.5 — 17,26 с. «Горячий» старт — загрузка браузера во второй раз. Во время тестирования браузер загружался еще и третий раз, а потом брались средние значения. Результаты: IE 6 — 1,77 с Opera 9 — 2,15 с IE 7(b1) — 2,44 с Mozilla 1.8 — 2,48 с Firefox 1.5 — 2,74 с. Рендеринг CSS. Здесь использовался специальный тест для CSS. Он замеряет время рендеринга страницы с почти 2500 параметрами DIV. Страница хранится локально, затем один раз загружается в кэш, а потом перезагружается три раза, при этом берутся средние значения. Результаты: Opera 9 — 0,92 с IE 6 — 1,32 с Mozilla 1.8 — 1,49 с Firefox 1.5 — 1,52 с IE 7(b1) — 1,58 с. Рендеринг таблиц. В этом тесте замерялась скорость загрузки локальной копии этой страницы. Результаты: Opera 9 — 1,16 с IE 7(b1) — 1,28 с IE 6 — 1,33 с Mozilla 1.8 — 1,39 с Firefox 1.5 — 1,58 с. Обработка скриптов. Здесь использовался тест с сайта 24fun. Он специально предназначен для сравнения различных браузеров на одной платформе и в разных условиях. Например, небольшие различия в оборудовании или наборе установленного ПО могут сильно повлиять на скорость обработки скриптов на одном и том же компьютере в одном и том же браузере. Это отличный тест, в котором замеряются разные параметры: вычисление математических формул, DHTML, обработка строки, кэширование изображений, манипуляции с таблицами, окнами и содержимым страницы. Тест очень сложный. Например, браузер iCab будет проходить его около получаса, а вы будете все время сидеть рядом с компьютером и нажимать кнопку, подтверждая, что каждый якобы неправильный скрипт в самом деле нужно обрабатывать.
Результаты: Opera 9 — 13 с Firefox 1.5 — 21 с Mozilla 1.8 — 23 с IE 7(b1) — 40 с IE 6 — 60 с. Показ изображений. Здесь открывалась страница с десятком небольших картинок из результатов поиска Google Images (поиск осуществляется за сотые доли секунды, так что не влияет на результаты) . Тест показывает, как браузер может работать с множеством соединений одновременно, а также насколько быстро он осуществляет рендеринг изображений. Все необходимые формальности были соблюдены для объективности тестирования. Результаты: Opera 9 — 1,5 с Mozilla 1.8 — 2,0 с IE 7(b1) — 2,32 с IE 6 — 2,32 с Firefox 1.5 — 2,85 с.
otvet.mail.ru
тест браузеров. Какой браузер самый быстрый?
Введение
Браузеры конкурируют друг с другом на многих фронтах: безопасность, поддержка стандартов, функциональность. Но одним из самых важных параметров является скорость. Скорость «холодной» и «горячей» загрузки, скорость рендеринга CSS, скриптов, таблиц, графики, скорость работы с кэшем. Все эти параметры влияют на общее впечатление от скорости работы программы.
Британский специалист Марк Уилтон-Джонс (Mark Wilton-Jones) вот уже несколько лет проводит тщательное тестирование всех существующих браузеров на трех платформах: под Windows, под Linux и под Mac. Он использует объективные тесты и постоянно обновляет таблицы с результатами по мере выпуска новых версий программ. Например, там можно найти результаты производительности даже первой беты IE7.
Многие фанаты Opera и Firefox уверены, что их браузеры являются самыми быстрыми. Но эти оценки основаны только на субъективных ощущениях. Забегая вперед, скажем, что ощущения не обманули пользователей норвежского браузера.
Тестирование осуществлялось на ПК с процессором Intel Pentium 3 на 800 МГц, 256 МБ оперативной памяти. Мы публикуем результаты, полученные под Windows XP SP2 для пяти основных браузеров. Предваряя результаты, приводим краткое описание каждого теста.
«Холодный» старт
«Холодный» старт — это первая загрузка браузера сразу после старта системы. При этом не используются специальные утилиты предварительной загрузки. Естественно, что в этом тесте фору получает браузер IE, многие компоненты которого загружаются одновременно с Windows. В то же время предварительный загрузчик, например, для Firefox в тестах использовать запрещено.
Результаты:
- Opera 9 — 2,48 с
- IE 7(b1) — 6,19 с
- IE 6 — 6,99 с
- Mozilla 1.8 — 11,94 с
- Firefox 1.5 — 17,26 с.
«Горячий» старт
«Горячий» старт — загрузка браузера во второй раз. Во время тестирования браузер загружался еще и третий раз, а потом брались средние значения.
Результаты:
- IE 6 — 1,77 с
- Opera 9 — 2,15 с
- IE 7(b1) — 2,44 с
- Mozilla 1.8 — 2,48 с
- Firefox 1.5 — 2,74 с.
Рендеринг CSS
Рендеринг CSS. Здесь использовался специальный тест для CSS. Он замеряет время рендеринга страницы с почти 2500 параметрами DIV. Страница хранится локально, затем один раз загружается в кэш, а потом перезагружается три раза, при этом берутся средние значения.
Результаты:
- Opera 9 — 0,92 с
- IE 6 — 1,32 с
- Mozilla 1.8 — 1,49 с
- Firefox 1.5 — 1,52 с
- IE 7(b1) — 1,58 с.
Рендеринг таблиц
Рендеринг таблиц. В этом тесте замерялась скорость загрузки локальной копии этой страницы.
Результаты:
- Opera 9 — 1,16 с
- IE 7(b1) — 1,28 с
- IE 6 — 1,33 с
- Mozilla 1.8 — 1,39 с
- Firefox 1.5 — 1,58 с.
Обработка скриптов
Обработка скриптов. Здесь использовался тест с сайта 24fun. Он специально предназначен для сравнения различных браузеров на одной платформе и в разных условиях. Например, небольшие различия в оборудовании или наборе установленного ПО могут сильно повлиять на скорость обработки скриптов на одном и том же компьютере в одном и том же браузере. Это отличный тест, в котором замеряются разные параметры: вычисление математических формул, DHTML, обработка строки, кэширование изображений, манипуляции с таблицами, окнами и содержимым страницы. Тест очень сложный. Например, браузер iCab будет проходить его около получаса, а вы будете все время сидеть рядом с компьютером и нажимать кнопку, подтверждая, что каждый якобы неправильный скрипт в самом деле нужно обрабатывать.
Результаты:
- Opera 9 — 13 с
- Firefox 1.5 — 21 с
- Mozilla 1.8 — 23 с
- IE 7(b1) — 40 с
- IE 6 — 60 с.
Показ изображений
Показ изображений. Здесь открывалась страница с десятком небольших картинок из результатов поиска Google Images (поиск осуществляется за сотые доли секунды, так что не влияет на результаты). Тест показывает, как браузер может работать с множеством соединений одновременно, а также насколько быстро он осуществляет рендеринг изображений. Все необходимые формальности были соблюдены для объективности тестирования.
Результаты:
- Opera 9 — 1,5 с
- Mozilla 1.8 — 2,0 с
- IE 7(b1) — 2,32 с
- IE 6 — 2,32 с
- Firefox 1.5 — 2,85 с.
Работа с кэшем
Работа с кэшем. В этом тесте загружались 25 страниц с результатами поиска изображений Google Images. После того как все они были просмотрены с 1-ой по 25-ю, тестер включает таймер и максимально быстро осуществляет навигацию с 25-й страницы по 1-ю и обратно.
Результаты:
- Opera 9 — 8 с
- IE 6 — 32 с;
- IE 7(b1) — 34 с
- Firefox 1.5 — 38 с
- Mozilla 1.8 — 40 с.
Итоги и заключения
Итог. Результаты всех тестов наглядно демонстрируют, что реклама «Opera. Самый быстрый браузер на Земле» действительно не врет. Разные версии норвежской программы убедительно победили во всех тестах, причем максимальную совокупную скорость показала последняя версия Opera 9.0. В то же время браузер Firefox, честно говоря, разочаровал. Единственным утешением является то, что для Firefox существует множество плагинов для ускорения его загрузки и ускорения работы. Плагины, такие как Fasterfox, оптимизируют настройки браузера, так что он начинает работать гораздо быстрее.
Кроме самых актуальных моделей браузеров, тестировались также многие устаревшие версии — ради чистого любопытства. Например, оказалось, что IE 5 по многим тестам работает значительно быстрее, чем IE 6.
Таблицы с полными результатами для браузеров Avant 1.1, Blazer 4.0, Clue 4.2, Escape 4.82, Escape 5.1.4, Firefox 1.0, Firefox 1.0 (Moox), Firefox 1.5, ICEbrowser 6, Internet Explorer 5.0, Internet Explorer 6.0, Internet Explorer 7.0 (b1), K-Meleon, Maxthon 1.1, Mozilla 1.0, Mozilla 1.8, NetFront 3.2, Netscape 4.77, Netscape 8, Opera 6.03, Opera 7.54, Opera 8.0, Opera 9.0 и WebTV Viewer 2.8 на всех платформах см. здесь
www.windxp.com.ru
КАКОЙ самый быстрый браузер для Windows и Android?
 Какой браузер, на середину 2014 можно назвать самым быстрым? И сколько их всего? И почему скорость — не всегда хорошо? Сейчас дадим ответ.
Какой браузер, на середину 2014 можно назвать самым быстрым? И сколько их всего? И почему скорость — не всегда хорошо? Сейчас дадим ответ.
Самый быстрый браузер
Скорость браузера напрямую зависит от количества потребляемого им ОЗУ.
Когда ты, юзер, открываешь 100500 вкладок, а на борту всего 2 ГБ памяти — то будешь видеть лаги. Это факт. И не важно, через что именно ты вошёл в инет.
Сколько “кушают” Opera, Chrome, Firefox?
Рассмотрим таблицу:

Первое место — Мазила, второе — Опера.
Пресловутый Хром (который почему то считается в простонародье быстрейшим) занял аж третью позицию. Про IE — наверное никто не удивился.
Но что, если памяти много? Какой веб-обозреватель будет грузиться быстрее в этом случае?
Ответ: Они будут открывать сайты с О-ДИ-НА-КО-ВОЙ скоростью
Разницу обычным глазом не заметить, сотые и тысячные доли секунды в данном случае роли не играют. Поэтому выбирая “открывашку для интернета” будь то на телефон или Windows — руководствуйтесь иными предпочтениями, на скорость смотреть не стоит.Назовете 5 самых популярных? А 10? Может 15!? Это всё чудесно, но их на самом деле гораздо больше. Около 500 (!) Платные и фришные, с графическим интерфейсом и…текстовым.
К слову, последние действительно быстрее, но стоит ли платить за это такую цену, возвращясь чуть ли не во времена ms dos c её текстовым псевдо интерфейсом? Я считаю, что нет.
Приведу несколько занимательных таблиц:

данные с Википедии

нашла в сети, верить или нет — решайте сами.
Как ускорить работу браузера?
1. Используй самые свежие версии
2. Отключи всё неиспользуемое: тулбары, расширения и плагины.
3. Добавь ОЗУ
4. Серфишь в инете — ок, качаешь в торренте — отлично, но ради бога, не стоит совмещать эти дела.
5. Перейди на тариф с более высокой скоростью инета.
Интересное на блоге:
Самый быстрый браузер
Вот уже на протяжении многих лет во всем мире специалисты бьются над вопросом, каком из браузеров является самым быстрым. Для кого-то это Opera, для других — Mozilla Firefox, третьи считают, что Google Chrome находится вне конкуренции, ну а последних устраивает Internet Explorer. Кто же прав?
Надо заметить, что скорость работы интернет-обозревателей скорее не растет, а падает. Почему? Дело в том, что раньше сайты создавались на голом html, в результате чего скорость работы самих сайтов была выше всяких похвал. Сейчас наступила эра флеша, различных дополнений и технологий, в результате чего скорость загрузки сайта зависит от множества иных факторов, нежели от браузера. Тем не менее, интернет-обозреватели играют здесь далеко не последнюю роль.
Для того, что бы ответить на вопрос, заданный в заголовке статьи, за основу я решил взять исследования специалистов известного на западе сайта lifehacker.com. Ребята взяли четыре наиболее популярных браузера в мире: Opera 11.61, Internet Explorer 9, Google Chrome 17 и Mozilla Firefox 10.
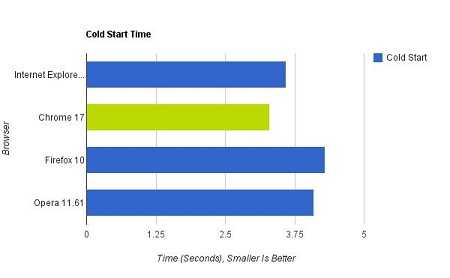
Итак, первое испытание. Это так называемая холодная загрузка, когда обозреватель запускается сразу после того, как была полностью загружена операционная система. Как видно из графика, первое место занял «Хром» с результатом чуть более трех секунд. Сразу поясню, что результат загрузки будет варьироваться в зависимости от конфигурации ПК. В данном же случае специалисты лишь хотели выяснить, какой из обозревателей работает быстрее, а секунды, обозначенные на графике, значения не имеют.

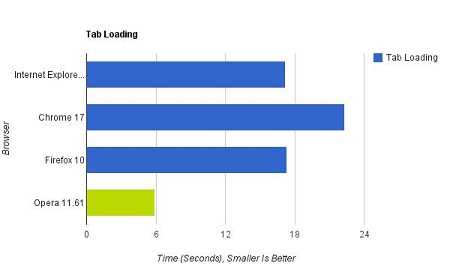
Следующее испытание чуть сложнее: необходимо было открыть с десяток вкладок с одинаковыми страницами. Лидером стала Opera — браузер справился с задачей всего за каких-то 6 секунд, в то время как остальные потратили на это ровно в три раза больше времени (!!!). Впрочем, ничего удивительного в этом нет — «Опера» и раньше удивляла скоростью открытия вкладок.

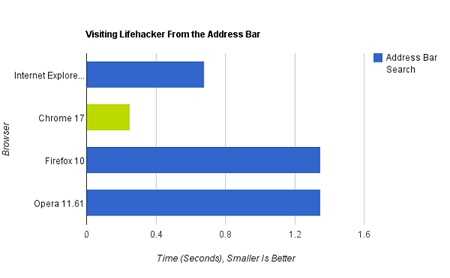
После этого решено было определить, какой из обозревателей быстрее всего подгружает страницу еще до того времени, как пользователь напечатает название сайта в адресной строке. Лидером здесь является Chrome. Его создатели, кстати, не раз отмечали эту функцию, которая, как мне кажется, не так уж и важна.

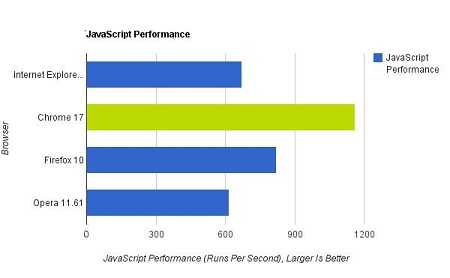
Самая высокая продуктивность работы с JavaScript показал все тот же «Хром». Комментарии, как говорится, излишни. Смотрите график.

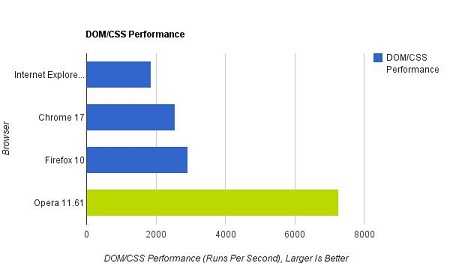
Еще одним испытанием стала работа с таблицами стилей CSS, которые используются буквально на каждом сайте и на любой более-менее известной CMS. Выдающийся результата показала «Опера», опередив ближайшего соперника более, чем в два раза.

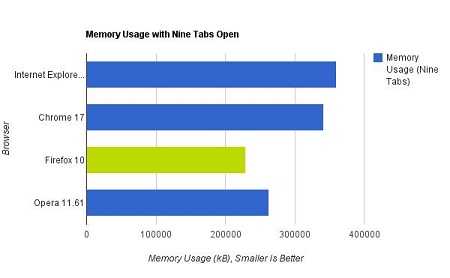
Заключительный этап — использование оперативной памяти. С давних пор особой «прожорливостью» славился обозреватель Firefox. Но, как ни странно, тестирование опровергло эту теорию. Как оказалось, при открытие нескольких вкладок Mozilla «кушает» меньше всех памяти, что прекрасно видно на графике.

Что в итоге? Согласно тестированию, лидерами остаются Opera и Google Chrome. В принципе, они и раньше считались наиболее быстрыми среди конкурентов, а теперь данные только подтвердились. Однако тесты — это одно, на практике все может быть совсем по-другому. Например, исходя из собственного опыта, для меня быстрее «Хрома» пока ничего нет. В тоже время мой знакомый, обладатель мощного игрового ПК, уверяет, что на его «машине» наилучшую работоспособность показывает Firefox.
fulltienich.com
- Пароль надежный для одноклассников

- Работают ли в спящем режиме программы

- Windows 10 компьютер

- Бесплатно дарю

- Vc что это

- Почта россии цхдпа

- Самые нужные программы для windows 7

- Роутер как подключить видео

- Скрытый диск windows 10

- Как закрыть компьютер

- Приложение это программа

