Что лучше для моего сайта, хостинг или сервер? Лучший локальный сервер
Обзор популярных локальных серверов для сайта
Прежде чем выложить сайт или блог в интернет, его следует протестировать, насколько правильно будет выглядеть дизайн сайта, как будут работать скрипты, форма обратной связи, плагины и так далее.Вот по этой причине многие Веб-разработчики (блогеры, веб-дизайнеры или веб-программисты) используют тестовые площадки, на которых они проводят проверки, пробы, эксперименты, в общем, любую тестовую работу над будущим проектом.Существуют два способа по созданию тестовых площадок.1. Тестовая площадка на хостингеНекоторые новички используют для тестирования проектов платные хостинги, размещая при этом два сайта – один основной (рабочий) и второй дополнительный, тестовый.Минусы такого способа:- нехватка места на хостинге;- низкая скорость интернета;- не всегда есть деньги, чтобы купить платный хостинг для тестирования проектов.2. Тестовая площадка на вашем компьютереЭтот способ, на мой взгляд, лучший. Его я хочу рассмотреть с вами более подробней. Вначале скажу о плюсах:- не нуждается в подключении интернета;- не нужны финансовые затратыЧто это за тестовая площадка на компьютере? Речь идет о локальном сервере, который устанавливается на ваш компьютер. С помощью локального сервера вы сможете легко и быстро протестировать проект.

Кто-то может сказать: а зачем вообще проводить тестирование своего проекта через локальный сервер? Ведь достаточно открыть файл «index.html» и мы увидим, как будет выглядеть сайт в интернете. Да, это правда, достаточно и этого, но если вы используете на сайте php-код, форму обратной связи, чаты, форумы, различные CMS движки (WordPress, Joomla, drupal), то здесь без локального сервера никак . Тем более, если вы используете для своего проекта CMS движок (WordPress, Joomla, drupal), то там нужна не только поддержка php, но еще и база данных MySQL.
Итак, локальный сервер – это специальный набор программ, обеспечивающий правильную работу скриптов прямо у вас на компьютере. В сборку входят: сам сервер, компилятор PHP (с его помощью браузер может прочитать php код и обработать правильно страницу), компоненты для работы с БД (База Данных) и многие другие программы.
Подготовил для вас список популярных локальных серверов для сайта. Читайте, оценивайте, качайте и пользуйтесь.
Список популярных локальных серверов для сайта.
Denwer – это бесплатный локальный сервер для тестирования сайтов, веб-приложений или Интернет страниц. В Denwer входит: веб-сервер Apache, панель phpMyAdmin и MySQL для работы с БД (базами данных) и другие программы.Локальный сервер Denwer работает только на операционную систему Windows.
Скачать можно с официального сайта denwer.ru
XAMPP – это бесплатный локальный сервер для тестирования сайтов, веб-приложений или Интернет страниц с простым пользовательским интерфейсом. Поддерживает работу в системе Windows, Solaris, Mac OS X и Linux.
Скачать можно с официального сайта www.apachefriends.org/en/xampp.html
AppServ — еще один бесплатный локальный сервер. Быстрая и легкая установка.
Скачать можно с официального сайта www.appservnetwork.com
VertigoServ — простенький по установке локальный сервер.Работает только в операционной системе Windows.
Скачать можно с официального сайта vertrigo.sourceforge.net
Zend Server Community Edition — бесплатный локальный сервер.
Скачать можно с официального сайта www.zend.com
Open Server — это бесплатный локальный сервер с высоким функционалом по разработке и созданию сайтов. Работает в операционной системе Windows.
Скачать можно с официального сайта open-server.ru
Лично я пользуюсь бесплатным локальным сервером Denwer. Почему Denwer, а не какой-то другой? Скорей всего привычка. Я начинал с локального сервера Denwer, потому только им и пользуюсь. А вам нужно самим выбрать, с каким локальным сервером будете работать.
Скачивайте локальный сервер, устанавливайте на компьютер, читайте или смотрите видео урок или инструкцию по использованию. Тестируйте свои веб-проекты и пусть они вам приносят много дохода!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Вебмастеру, для начинающих
Локальный сервер (localhost): какой выбрать и как создать
Здравствуйте, сегодня поговорим о выборе и создании на компьютере локального сервера (localhost), который нужен любому вебмастеру для тестирования динамического сайта (его модулей, плагинов, тем, шаблонов, обновлений движка и др.) на компьютере, а не на хостинге в интернете, то есть тестировать сайт можно даже без подключения к интернету.Скачать исходники для статьи можно ниже
Сайты на движках (wordpress, joomla, Битрикс и др.) – это динамические сайты, в отличие от статических сайтов – их нельзя открыть на компьютере через обычный браузер, для их редактирования и просмотра необходимо установить локальный сервер (localhost) на ваш компьютер – “программа” – которая создаст хостинг на вашем компьютере – после чего вы сможете просматривать динамический сайт через обычный браузер даже без подключения к интернету.
Какой локальный сервер (localhost) выбрать?
1. Denwer (Денвер) (“denwer.ru/”)
Денвер – бесплатный локальный сервер для Windows.Создан русскими программистами!Сайт содержит видео на русском языке по установке и настройке локального сервера – Денвер.Проект принимает пожертвования – поэтому стоит поддержать отечественного производителя!

2. MAMP (“mamp.info/en/”)MAMP – расшифровывается как Macintosh, Apache, MySQL и PHP.MAMP бесплатный, но есть и платная версия, позволяющая установить режим мультисайт для wordpress (MultiSite).MAMP разработан для операционной системы OS X (преемницей Mac OS от Apple), но есть и бета-версия доступная для Windows.
3. XAMPP (“apachefriends.org/ru/index.html”)XAMPP является самой популярной средой разработки PHP, это бесплатный продукт с открытым исходным кодом, разработан для Windows, OS X и Linux.Позволяет создавать wordpress сайты MultiSite.
Сайт и инструкции по XAMPP переведены на множество языков, в том числе и русский.
У данного продукта есть расширение для различных движков под названием – Bitnami – это бесплатный инструмент все-в-одном для установки Drupal, Joomla, WordPress и др.
“bitnami.com/”
На каких платформах работает Bitnami:
Операционные Системы: Windows, OS X и все дистрибутивы Linux, включая Red Hat Enterprise Linux, CentOS, Amazon, Linux, Ubuntu, Fedora, Debian и др.Платформы виртуализации: VMWare, VirtualBox, Xen, KVM, Parallels, другиеОблачных платформ: Amazon Web Services, Microsoft Azure, VMWare vCloud, OpenStack, CloudStack, другие.
Bitnami удивительно легко установить и использовать!
Для разработчиков сайтов на движке wordpress – Bitnami можно скачать тут:“bitnami.com/stack/wordpress”

4. DesktopServer (serverpress.com/”)Отличный бесплатный продукт, позволяет за 5 минут создать локальный сервер.В бесплатной версии есть возможность создать 3 сайта и нельзя использовать MultiSite для wordpress – все эти ограничения сняты в платной версии продукта.

5. WampServer (wampserver.com/ru/)

WampServer это платформа для веб-разработки под Windows для динамических веб-приложений с помощью сервера Apache2, интерпретатора скриптов PHP и базы данных MySQL.Сайт и инструкция по установке на русском языке.
Для пользователей wordpress сайтов будут интересны также следующие информационные продукты:
1. Плагин Duplicator
Есть на “wordpress.org”:
Количество загрузок: 745,009 – большое количество загрузок!
Сайт плагина: “wordpress.org/plugins/duplicator/”
Бесплатный и популярный плагин, он позволяет клонировать WordPress сайт для использования в другом месте. Нужен для того, чтобы создать точную копию вашего сайта, чтобы использовать в качестве среды тестирования на локальном компьютере или на вашей учетной записи хостинга.Создание точной копии вашего сайта позволит вам проверить плагины, темы и даже обновления движка WordPress перед внесением изменений на реальном веб-сайте.К сожалению, этот плагин не поддерживает MultiSite.
2. Плагин Sandbox
Есть на “wordpress.org”:
Количество загрузок: 1,883
Сайт плагина: “wordpress.org/plugins/sandbox/”
Плагин создает точную копию WordPress сайта на вашем существующем хостинге, позволяя протестировать изменения независимо от вашего реального сайта, изменения будут скрыты от посетителей и поисковых систем.
Еще один интересный продукт:3. Instant WordPress (“instantwp.com”)
Instant WordPress – это портативная WordPress среда разработки.
Видео о том как легко и быстро установить и использовать данный продукт можно посмотреть здесь:
“instantwp.com/documentation/video/”
На этом все!
mnogoblog.ru
Выбираем локальный веб-сервер для Windows
8. Server2go
Последняя версия: 1.8.2
Русский язык: Нет
Portable версия: Да
Домашняя страница:
Базовый комплект:
- Apache 2.2
- PHP 5.3.2
- SQLITE
- MYSQL 5.1.46
- PERL 5.8
От этой гадости я долго плевался и несколько минут занимался поиском и убийством дочерних процессов. Оказалось что при запуске программы Server2go локальный веб-сервер просто стартует и всё. ВСЁ — в прямом смысле этого слова, нет никакой управляющей программы, никакого монитора, сервер нельзя ни остановить, ни даже просто перезапустить. Всё что есть у этого программного комплекса — это стартовая страница, где можно посмотреть безобидную информацию на подобие вывода PHP Info.
Впечатление крайне отрицательное, хотя казалось бы: сервер стартует, PhpMyadmin открывается, а что ещё надо? Нет, сервер который нельзя остановить — это не для меня. Гори оно в аду!
9. Uniformserver
Последняя версия: 8.5.4
Русский язык: Да
Portable версия: Нет
Домашняя страница:
Базовый комплект:
- Apache 2.4.2
- PHP 5.4.0
- MySQL 5.5.24
- phpMyAdmin 3.5.1
Uniformserver — это очередная поделка на коленке и сказать хоть что-либо хорошее о ней я не могу. Кривой русский перевод, огромный уродский логотип в трей-меню, само меню совершенно не продумано, а из-за кривого перевода вообще невозможно что-либо понять. Все что может эта сборка — запуститься и открыть PhpMyadmin. С помощью меню еще можно добраться до логов и файлов конфигурации. Единственной приятной неожиданностью было найти там Сron.
10. USBWebserver
Последняя версия: 8.5
Русский язык: Нет
Portable версия: Да
Домашняя страница:
Базовый комплект:
- Apache 2.2.21
- MySQL 5.5
- PHP 5.3.9
- PhpMyAdmin 3.4.9.0
Простой и лёгкий веб-сервер. Панель управления незамысловатая, её можно спрятать в трей. Русского языка к сожалению нет. Сборку можно порекомендовать нетребовательным пользователям и новичкам. Каких-либо особенностей или плюшек, о которых я мог бы рассказать, в этом программном комплексе нет.
По своей функциональности USBWebserver напоминает Denwer, разве что Perl не хватает. В панели управления можно выполнить запуск/остановку модулей, открыть логи, еще есть парочка полезных функций и настроек, на этом всё. Я бы рекомендовал эту сборку как GUI замену Denwer-а для тех, кому необходима схожая функциональность, но хочется иметь панель управления с кнопочками и рюшечками.
11. Vertrigo
Последняя версия: 2.27
Русский язык: Нет
Portable версия: Нет
Домашняя страница:
Базовый комплект:
- Apache 2.2.22
- PHP 5.3.10
- MySQL 5.5.20
- SQLite 3.7.10
- Smarty 3.1.7
- PhpMyAdmin 3.4.9
- Xdebug 2.1.3
- SQLiteManager 1.2.4
Хороший и функциональный локальный веб-сервер, довольно известный, простой в освоении. Имеет удобное меню, хорошие возможности по настройке PHP и Apache. Сборка мне очень понравилась, в своё время я использовал Vertrigo довольно длительное время.
Но не всё так радужно в нашем королевстве, конечно же есть и минусы. Самый главный и существенный минус — сервер не портативен, его нельзя установить на флешку и использовать на разных машинах. Из других проблем хочу отметить трудности с созданием домена или алиаса, а так же отсутствие русского языка.
12. Wampserver
Последняя версия: 2.2d
Русский язык: Да
Portable версия: Нет
Домашняя страница:
Базовый комплект:
- Apache 2.2.21
- Php 5.3.10
- Mysql 5.5.20
- XDebug 2.1.2
- XDC 1.5
- PhpMyadmin 3.4.10.1
- SQLBuddy 1.3.3
- webGrind 1.0
Как и XAMPP, эта сборка широко известна на западе. Возможно причиной тому является поддержка большого количества языков, возможность установить любую версию Apache, MySQL и PHP в качестве аддона и привлекательная домашняя страница, чего нельзя сказать о самой управляющей программе.
Сборка работает хорошо, имеет страшное, но вполне понятное меню. В ней нет ничего такого, чтобы выделяло этот локальный веб-сервер из общей массы. Если честно, то я был очень удивлен увидеть такое убожество в оформлении программы после посещения стильной и красочной домашней страницы.
13. Winginx
Последняя версия: 0.4.0.4
Русский язык: Есть
Portable версия: Да
Домашняя страница:
Базовый комплект:
- Nginx 1.2.0;
- PHP 5.3.13;
- PHP 5.4.3;
- Node.js 0.6.17;
- MySQL 5.1.62;
- MongoDB 2.0.5;
- memcached 1.2.6;
- phpMyAdmin 3.5.0;
- Adminer 3.3.3;
- RockMongo 1.1.1;
- phpMemcachedAdmin 1.2.1;
- Xdebug 2.2.0.5, Zend Guard Loader 5.5, ionCube 4.0.14
Данная сборка может похвастаться наличием MongoDB и Node.js, а так же быстро набирающего популярность веб-сервера Nginx. Меня так же порадовало наличие нормального трей-меню и раздела настроек, однако в процессе работы оказалось что окно с настройками имеет 3 вкладки где всего по 1-2 опции (зачем?).
Довольно странно в Winginx выглядит работа с логами. Для их просмотра нам предлагается меню выбора файлов вида error.log, access.log и так далее, однако к какому именно модулю относятся эти логи понять невозможно: Nginx, PHP, а может Node.js?
Хоть Winginx и имеет управляющую программу, однако командование самим веб-сервером, так же как и в Denwer, осуществляется через .BAT файлы. Я сделал такой вывод по всплывающим из ниоткуда чёрным окнам во время запуска или остановки сервера.
Возможно, что кому-то (в первую очередь новичкам) будет очень полезна функция автоматической установки скриптов (PhpBB, WordPress, Joomla и т.д.) при создании домена, особенно если учитывать что скрипты сконфигурированы для работы с Nginx (переписывать правила реврайта самому довольно сложно). Однако лично я такими функциями никогда не пользуюсь и предпочитаю выполнять инсталляцию сам, поскольку никогда не знаешь что и как там устанавливается и какие сюрпризы могут поджидать тебя в будущем.
14. Xampp USB Lite
Последняя версия: 1.7.7
Русский язык: Нет
Portable версия: Да
Домашняя страница:
Базовый комплект:
- Apache 2.2.21
- MySQL 5.5.16
- PHP 5.3.8
- phpMyAdmin 3.4.5
XAMPP — это очень популярный за рубежом локальный веб-сервер. Думаю популярность обусловлена тем, что эта сборка довольно надёжна и имеет версии под все основные операционные системы: Windows, Linux, Mac OS X и даже Solaris.
Старт и остановка модулей происходят достаточно быстро, страница приветствия не запутана и понятна, хоть и на английском. В целом довольно хороший программный комплекс (с кучей плюшек в desktop версии) в котором нет ничего лишнего или отталкивающего. Чёрные окна из-за угла не атакуют, панель управления вполне обычная, однако малополезная.
Из минусов этого программного комплекса я могу отметить как раз эту панель управления, а точнее отсутствие этого самого управления, в ней нет ничего кроме запуска и остановки сервера. Здесь нет удобного меню со списком сайтов, нет раздела настроек веб-сервера, отсутствуют какие-либо полезные инструменты. Настраивать рабочее окружение в этой сборке вам придется вручную.
Сравнение
PortableРусский языкНаличие GUIПолезный GUIПросмотр логов
AMPPS - + + - +
AppServ - - - - -
Denwer + + - - -
EasyPHP + + + + +
EleanorServ - + + + +
Nimp + + + + -
Open Server + + + + +
Server2go + - - - -
Uniformserver - + + - +
USBWebserver + - + - -
Vertrigo - - + + +
Wampserver - + + + +
Winginx + + + + +
Xampp USB Lite + - + - -
Лучшие результаты: EasyPHP, Open Server, Winginx.
Тестирование
Тест №1 — Ложный запуск
Суть теста заключается в преднамеренной порче конфигурации Apache с целью проверить получим ли мы какое-либо предупреждение или все индикаторы будут гореть зеленым светом, а работать ничего не будет. Согласитесь, что использовать сборку, которая обманчиво сообщает об успешном запуске и выставляет вас идиотом, желания мало. Если сервер не подаёт никаких сигналов или работает скрытно, то тест так же будет считаться проваленным.
Тест №2 — Сложные пути
Суть теста заключается в преднамеренной установке сервера в папку со сложным именем, в нашем тесте мы будем использовать папку с именем «C:\test\Mys$ka!._-()zlo{}+~%&2% Files». Если PhpMyAdmin (он взят просто для удобства, поскольку есть в каждой сборке) не откроется, то тест соответственно будет провален. Каждый человек — это индивидуальность, папки порой называют самыми неожиданными именами. Название папки, выбранное для теста, корректно для Windows и должно быть правильно обработано.
Тест №3 — SSL из коробки
Тест предельно простой — запускаем сервер и пытаемся открыть PhpMyAdmin по SSL протоколу.
Обозначения:
"+" означает что тест пройден успешно, "-" означает что тест провален.
Ложный запускСложные путиSSL из коробки
AMPPS + + +
AppServ - + -
Denwer - + +
EasyPHP + + -
EleanorServ + + -
Nimp + - -
Open Server + + +
Server2go - + -
Uniformserver + - -
USBWebserver + - -
Vertrigo + + -
Wampserver + + -
Winginx - - -
Xampp USB Lite + - +
Лучшие результаты: AMPPS, Open Server.
Заключение
Рассмотрев и протестировав столько программных комплексов возникает вопрос — а что же в итоге выбрать для повседневной работы? Ответить на этот вопрос не так-то просто, каждая сборка будет хороша для определённого типа задач.
Для новичков я предлагаю использовать Denwer, как самый простой и проверенный временем локальный веб-сервер. Всем остальным веб-разработчикам, а так же и тем новичкам, кому недостаточно функциональности Denwer, я рекомендую использовать Open Server.
Если вам необходимо быстро ознакомиться с каким-либо известным скриптом, форумом, фотогалереей или гостевой книгой и не хочется заморачиваться с его установкой и поиском подходящей платформы, то можно попробовать AMPPS. Конечно при условии, что интересующий вас скрипт поддерживается данной разработкой.
В случае если у кого-то возникнет необходимость использовать такие редкие модули как локальный почтовый сервер, Node.js, MongoDB и т.д., то я думаю каждый сможет подобрать себе подходящий вариант среди других участников нашего обзора.
P.S. Мнение автора основано на поверхностном общении с каждой сборкой и может не отражать некоторые не выявленные в процессе работы достоинства или скрытые недостатки каждой из программ.
torrentpier.com
Локальный сервер для WordPress за 5 минут с VVV, VirtualBox и Vagrant
Создание рабочего пространства для PHP-разработчика — долгая и кропотливая работа. Как правило, это сотни «избитых» действий касающихся настройки веб-сервера, баз данных, PHP и его компонентов, кэширования, почтовых серверов… — список можно считать нескончаемым и двумя-тремя приложениями точно не обойтись.
Благодаря нескольким дополнительным инструментам можно быстро и просто управлять этим потоком действий, собирая локальный сервер (окружение) для разработки и тестирования за пару минут. Это будет полезно для всех тех, кто сталкивается с WordPress на любом уровне сложности.
Эта статья стала идеей для выступления на WordCamp Moscow 2016. Вы можете посмотреть видеозапись выступления или презентацию.
Мне нужен локальный сервер
Представьте, что вам предстоит создать или протестировать уже готовую тему для WordPress. Будет здорово запустить локальный сайт, неправда ли? Но сделать рабочую «станцию» своими руками за пару минут невозможно — перспектива установки огромной кучи приложений и их настройки остановят любое желание этим заняться.
Кроме просто большого объема работы нужны и просто обширные знания о том, как сделать все это правильно.
Мини-сервер
В этой статье мы рассматриваем приложения (сайты), которым нужны сложные решения — PHP, MySQL или Redis. Но в некоторых случаях швейцарский нож вовсе не обязателен.
Grunt и Gulp. Статические файлы
Например, фронтэнд-разработчикам, обычно, хватает веб-сервера, отдающего лишь статический контент (html, js и css). Grunt Connect и Gulp Webserver позволяют запустить такой сервер в 1 команду из терминала без необходимости вручную скачивать, распаковывать или править файлы-конфигурации.
Сервер внутри PHP
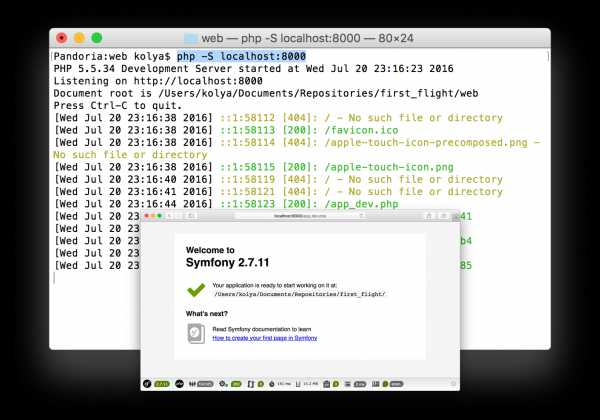
Внутри PHP тоже есть веб-сервер. Кроме статических файлов он, ожидаемо, умеет работать и с PHP-файлами. Для этого достаточно перейти в корневую папку проекта и выполнить команду php. И можно запустить Symfony — не так и сложно для самого сложного фреймворка.

Запуск Symfony на встроенном в PHP сервере
Старые инструменты. Denwer, Open Server, MAMP Pro
Многим из нас наверняка знакомы такие приложения как Denwer, Open Server, MAMP Pro — честно говоря я и сам когда-то пытался использовать их. С тем или иным успехом все эти программы пытаются запустить то самое окружение, необходимое для работы WordPress или других CMS. Но все они имеют ряд недостатков с которыми рано или поздно не захочется мириться никому.
1. Невозможно легко и быстро переносить конфигурацию окружения с компьютера на компьютер. Представьте, что вы сменили рабочий компьютер или к разработке подключился ваш коллега, которому тоже понадобится сервер. Прийдется потратить неделю, чтобы перенести все настройки и запустить что-то.
2. Все приложения работают в окружении Windows или macOS — системах, не особо подходящих для запуска серверных приложений.
3. Ограниченность в приложениях и их версиях заставляет использовать то, что есть. Сменить версию PHP или добавить дополнительное приложение, необходимое именно вам, вряд ли получится. Некоторые приложения и вовсе недоступны на Windows и macOS (например, серверные утилиты для компрессии изображений).
4. Отсутствие конфигурации сайтов. Как и в случае с настройками программ, сами сайты и их контент тоже необходимо переносить вручную. Например, такой знакомый и любимый всеми экспорт-импорт базы данных через phpMyAdmin может рано или поздно разочаровать.
Современные инструменты. Знакомство с VVV
Проблемы, о которых мы говорили выше, уже решены в Varying Vagrant Vagrants или сокращенно VVV — это хорошие новости!
Не вдаваясь в технические подробности с самого начала, VVV можно описать как набор инструкций (конфигураций) для автоматического создания сервера, которые бесплатно доступны на Github.
VVV разработан, чтобы максимально полностью закрыть необходимости WordPress-разработчиков. Сервер, созданный с помощью VVV, это гораздо больше чем просто обычный HTTP и MySQL сервер. Помимо самых основных приложений вроде Nginx и MySQL внутри сервера уже есть несколько заранее развернутых сайтов с разными версиями WordPress, а также множество потрясающих инструментов, например, WP CLI, Composer, XDebug, полностью готовых к рабочим будням без какой-либо настройки (полный список можно посмотреть в Readme проекта).
VVV. Что такое и как работает
VVV в действительности всего лишь набор инструкций (как и говорилось выше) и не является сам по себе самостоятельной программой в отличие от Denwer или Open Server. Если попробовать найти аналогию, то VVV-конфигурации это как MP3 файл для музыкального плеера. И для запуска сервера потребуется еще несколько популярных приложений, о которых вы могли слышать ранее — это VirtualBox и Vagrant.
VirtualBox. Виртуальные машины
VirtualBox — программа для запуска виртуальных машин на базе вашего компьютера. Этой виртуальной машиной из VirtualBox, как раз и будет наш сервер со множеством установленных программ и инструментов.

Менеджер виртуальных машин VirtualBox
Новая виртуальная машина в VirtualBox — компьютер, использующий ресурсы вашего физического компьютера, на котором изначально нет ничего, даже операционной системы. Такой виртуальный компьютер, сам по себе, имеет ряд важных особенностей.
Во-первых, все, что вы запускаете внутри него — изолированно от вашего физического компьютера. Это хорошо для безопасности и просто потому что можно не волноваться о состоянии сервера. Если что-то пойдет не так, можно просто удалить сервер как обычный файл и создать заново. Словом, отличная возможность для экспериментов.
Во-вторых, работая на macOS или Windows мы получаем возможность работать с настоящим Linux без каких-либо ограничений.
В-третьих, виртуальная машина никак не привязана к системе, из которой она запускается и может использоваться на macOS, Linux или Windows — на любой платформе, для которой написан VirtualBox.
Vagrant. Менеджер виртуальных машин
Для того чтобы собрать, настроить и запустить виртуальную машину нам нужен кто-то, кто займется всем этим.
Vagrant был задуман, как программа, которая управляет виртуальными машинами и их содержимым в автоматическом режиме. И для Vagrant как раз и нужны инструкции VVV. Т. е., возвращаясь к аналогиям, Vagrant — это наш музыкальный плеер.

Официальный сайт Vagrant
Пользуясь инструкциями из репозитория VVV, Vagrant автоматически скачивает образ уже созданной, пустой виртуальной машины с Ubuntu внутри, а затем делает ряд других приготовлений, чтобы получить нашу идеальную систему для WordPress-разработчика.
Некоторые технические детали
Если вы хотите более детально разобраться с тем, что такое Vagrant, то следует отметить несколько важных моментов.
Во-первых, Vagrant не занимается установкой операционных систем, а берет уже заранее созданные образы виртуальных машин с операционными системами. Образы можно найти на официальном сайте или создавать самостоятельно.

Готовые образы виртуальных машин для Vagrant
Во-вторых, поскольку Vagrant лишь менеджер, ему все равно с какой именно системой виртуализации работать. Поэтому могут использоваться аналоги VirtualBox и даже Amazon Web Services. В любом случае, для всех платформ уже есть достаточно готовых образов.
В документации VVV указано, что он предназначен для использования с VirtualBox, но внутри файлов заметны и некоторые отсылки к Parallels, поэтому, стоит полагать, что на этой системе все тоже заработает.
В-третьих, Vagrant написан на Ruby и в комплекте с достаточно подробной документацией делает его не самым сложным и замороченным для изучения. А кое-какое знакомство с Ruby может пригодится и в будущем, например, для Chef.
Практика. Запускаем сервер
Мы познакомились со всеми тремя инструментами (VVV, VirtualBox, Vagrant) для создания сервера — теперь попробуем воспользоваться ими. Подробная инструкция на английском языке есть в README.md на Github. Ниже я расскажу все тоже самое, но на русском.
1. Скачаем VirtualBox с официального сайта и установим. Во время установки необходимо убедиться, что галочка «Install Command Line Tools» установлена, иначе Vagrant не сможет управлять виртуальными машинами.
2. Скачаем и установим Vagrant — обычная и знакомая всем установка. Vagrant, как и VirtualBox, доступен для множества платформ.
3. Установим несколько плагинов для Vagrant. Для этого необходимо запустить пару команд и подождать — все остальное Vagrant сделает самостоятельно.
vagrant plugin install vagrant-hostsupdaterПлагин Hosts Updater управляет доменами на вашем локальном компьютере. Чтобы сайты внутри сервера открывались по красивым доменным именам вроде local.wordpress.dev. Говоря техническим языком этот плагин автоматически обновляет содержимое hosts файла на вашем основном компьютере.
vagrant plugin install vagrant-triggersПлагин Triggers срабатывает при включении и выключении сервера. Vagrant автоматически сделает экспорт баз данных в .sql-файлы (в будущем можно добавить и свои действия).
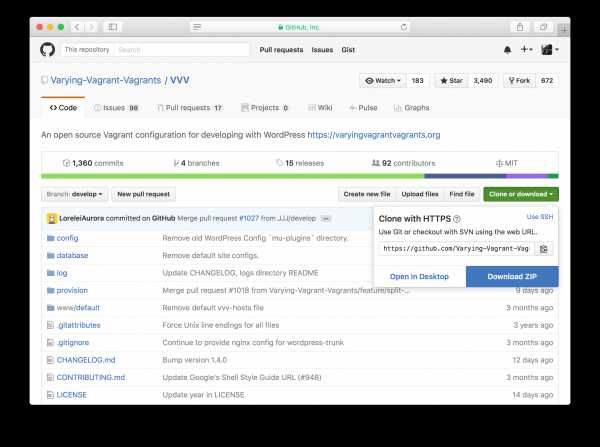
4. Скачаем репозиторий VVV к себе на компьютер. Если вы не знаете, что такое Git, то можно просто скачать ZIP архив с Github.

Репозиторий VVV на Github
Для тех, кто знаком с Git, рекомендую использовать git clone. Чуть позже мы рассмотрим, как добавив дополнительный удаленный сервер со своей собственной веткой, можно будет легко и просто обновлять свой VVV при выходе обновлений в основном репозитории.
5. Мы полностью подготовили компьютер для запуска сервера и Vagrant готов к работе. Чтобы запустить все это необходимо перейти в папку со скаченным VVV и выполнить vagrant up.
cd path/to/vvv/ vagrant upПосле этого Vagrant займется скачиванием образа готовой виртуальной машины и ее настройкой. В это время на экране будет выводиться информация о текущих действиях. Весь процесс займет приличное количество времени и потребует постоянного подключения к интернету.

Первый запуск VVV с помощью команды vagrant up
Замечу, что постоянное подключение к интернету во время первоначальной установки, один из существенных минусов. Если во время подготовки сервера пропадет доступ к Github, скорее всего, часть функционала сервера не будет работать. Повторный запуск vagrant up или vagrant provision, скорее всего, не поможет.
Дело в том, что во многих местах алгоритм подготовки сервера лишь смотрит на наличие папки на диске и если она есть, считает, что все установлено успешно. Если вы столкнулись с такой проблемой, то самым быстрым и простым решением будет — удалить всю папку VVV и начать заново со скачивания репозитория (шаг 4). Если вы хорошо знакомы с Bash, то можно вручную попытаться исправить ситуацию изучая provision/provision.sh.
В самом конце, если все прошло успешно, вы увидите, что машина запущена и готова к работе. Прямо сейчас уже можно попробовать открыть один из сайтов. Например для того, чтобы открыть PhpMyAdmin достаточно кликнуть его ссылку на стартовой странице.

Главная страница VVV сервера и ссылки на доступные сайты и сервисы
Как запустить XDebug?
Обычно XDebug не используют, потому что его сложно устанавливать и настраивать. Но в VVV достаточно подключиться к серверу (см. выше) и выполнить команду xdebug_on.
# подключаемся к серверу vagrant ssh # включаем XDebug xdebug_on # Для выключения команда xdebug_off
Отладка PHP кода с помощью XDebug
Более подробно о возможностях дебаггинга и профилирования кода собран раздел справочной информации Code Debugging. А начать знакомиться с XDebug можно по ранним статьям на WPMag.
- Профилирование кода в WordPress
- Профилирование фильтров и событий в WordPress
- 13 полезных инструментов для WordPress-разработчиков
Кстати, использование XDebug вовсе не обязательно. Вполне нормально, что кому-то может нравится использовать обычный var_export() и var_dump() вместо томного ожидания запуска многими любимой IDE написанной на Java.
Как добавить новые сайты?
Обычно добавление новых сайтов на сервер не самый интересный процесс — скачать и распаковать WordPress, создать нового пользователя и базу данных, сконфигурировать веб-сервер, пройти несколько этапов установки WordPress…
Внутри VVV сайт можно описать в виде файлов с конфигурациями и сохранить их. Для быстрого и автоматического добавления сайтов сделан специальный менеджер под названием VV. С его помощью установить сотню-другую различных версий WordPress дело нескольких минут.
Для создания сайта достаточно запустить vv create и ответить на несколько вопросов о том, как назвать сайт или нужно ли включить режим WP_DEBUG. Более подробная документация и установка.

Создание нового сайта с помощью утилиты VV
Монтирование папок. Для разработчиков плагинов и тем
Участвуя в разработке плагинов или тем, репозиторий с продуктом, как правило, хранится где-то отдельно на компьютере. Но также эта папка и ее содержимое должно присутствовать на сервере внутри wp-content. Постоянно копировать содержимое папки вручную — не самая хорошая идея. Использовать ссылки (ярлыки) для папки не всегда уместно (только если ваш веб-сервер запущен прямо в вашей операционной системе).
По моему опыту, в случае с «симлинками» (ссылками, ярлыками) PHP некорректно «рассчитывает» пути файлов и папок, если использовать что-то вроде __FILE__ (тестировалось на встроенном в macOS PHP). В результате этого, как минимум, перестают работать функции активации-удаления плагинов.
Монтирование папок решает эту проблему. Причем смонтировать одну папку можно в десяток путей на сервере — это удобно, если необходимо проверять совместимость плагина со множеством версий WordPress.
Для монтирования в корне папки с VVV необходимо создать файл Customfile (без расширения), где указать папки и пути для их монтирования. Таким образом содержимое директорий с вашего основного компьютера появится внутри виртуальной машины.
# Содержимое Customfile config.vm.synced_folder "~/Documents/Repositories/setka-editor/plugin/", "/srv/www/wordpress-default/htdocs/wp-content/plugins/setka-editor", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ]Следует отметить, что хранить файлы плагина внутри папки plugin, как я показывал на WordCamp Moscow 2016, не самое хорошее решение, если вы задумываетесь о возможности установки своего плагина через Composer и Git.
Поддержка подобной системы установки плагина также требует хранения «скомпилированных» CSS и JS файлов прямо в репозитории, потому что Composer не производит сборку проекта. Так что хранить главный (bootstrap) файл плагина стоит прямо в корне репозитория. И идеальная структура файлов выглядит примерно следующим образом.

Пример хорошей структуры файлов и папок в WordPress плагине
Сохранение конфигурации сервера
Однажды клонировав репозиторий VVV вам захочется сделать изменения и сохранить их. Для этого в репозиторий можно добавить отдельный удаленный Git-сервер. В отдельную ветку на этом сервере и можно складывать коммиты с изменениями.

Сохранение конфигурации сервера в Git
Обновление VVV
Для удобных обновлений VVV можно также использовать репозиторий. Если вы сохраняете изменения в репозитории на отдельной ветке, то для обновления достаточно «смерджить» master из origin в свою собственную ветку, разрешить конфликты, если они будут, а затем запустить vagrant provision.
Как подключиться к серверу?
Для подключения можно использовать любой SFTP клиент или обычную консоль. Чтобы подключиться к виртуальной машине из консоли достаточно набрать vagrant ssh из папки VVV и Vagrant автоматически установит соединение используя SSH-ключ (он находится в скрытой папке .vagrant).
cd path/to/vvv/ vagrant sshА для подключений через SFTP-клиенты следует использовать следующие реквизиты:
Адрес (хост): vvvПользователь: vagrantПароль: vagrant
Эти данные как и многие другие, например, для подключения к MySQL-серверу, можно найти в файле README.md в корне репозитория.
Заключение
Полученный сервер идеально подойдет для разработки и тестирования продуктов любой сложности. Это окружение можно использовать и не только для WordPress разработки — сервер универсальный.
Напоследок следует заметить что VVV не единственная «сборка» для Vagrant — можно сделать свой «форк» или поискать другие готовые решения. Например, можно встретить популярные Vagrant-конфигурации для фреймворков вроде Symfony и Laravel.
wpmag.ru
WordPress — устанавливаем на локальный сервер
Появилось желание, и стремление создать свой сайт или блог? Но Вы не знаете с чего начать? Вы уже определились, что и как хотели бы видеть на своём будущем сайте и для чего он вам нужен. Осталось выбрать CMS (движок на котором будет работать сайт). Если ваш выбор пал на WordPress, то эта статья для Вас.
В этой статье мы рассмотрим CMS WordPress и как его установить на локальный сервер.
Для начала Вам необходимо установить локальный веб-сервер. Самые популярные из них:
В своё время работал с двумя, предпочтение отдаю OpenServer, весит он конечно же побольше чем старый добрый Denwer, но и функционал в нём побогаче. Плюс в его состав входит много полезных утилит для работы (Nodpad++, Архиваторы, FTP-клиенты и много другое).

Примеры программ OpenServer-а
О том как установить OpenServer Вы можете прочитать в данной статье: OpenServer — Пошаговая установка.. Про установку Denwer тут: Denwer — пошаговая установка
После того как Вы подняли свой локальный веб-сервер, и немного в нём освоились, необходимо скачать дистрибутив WordPress-а (последнюю версию можно взять тут: https://ru.wordpress.org/latest-ru_RU.zip).
- Создаём папку, к примеру с названием сайта (например: pechenek.net) в корне папки \OpenServer\domains (она там куда вы поставили OpenServer, у меня «D:\OpenServer\domains»). В итоге папка будет иметь следующий путь: «D:\OpenServer\domains\ pechenek.net». В дальнейшем, что бы попасть на сайт в адресной строке браузера необходимо будет ввести название вашей папки (у меня это будет http://pechenek.net/). После чего необходимо перезапустить OpenServer, если он уже был запущен (тыкаем по «флажку» в трее, там выбираем «Перезапустить»).
- Затем необходимо открыть скаченный архив WordPress, из папки «wordpress» копируем все фалы в нашу созданную папку «D:\OpenServer\domains\pechenek.net»
Копируем только содержимое папки в архиве, если вы скопируете папку, то в дальнейшем, что бы попасть на сайт, необходимо будет вводить ссылку вида «pechenek.net/wordpress/».
- Далее необходимо создать базу данных с которой будет работать WordPress по средствам PHPMyAdmin.
Порядок создания базы данных следующий:
- Нажимаем на «флажок» в трее.
- Открываем Дополнительно → PHPMyAdmin.
- В открывшемся окне браузера, в форме «Авторизация» вводим «Пользователя» root(по умолчанию), поле с паролем оставляем пустым.
phpMyAdmin-вход
- После того как мы авторизовались переходим во вкладку «Базы данных».
phpMyAdmin — создание БД
- Далее в форме «Создать базу данных» вводим название базы данных (название может быть любым, по вашему усмотрению, главное запомните).
- Нажимаем кнопку «Создать».
В результате мы создали базу данных с которой будет работать WordPress.
- В адресной строке браузера вбиваем ссылку на наш сайт (ссылка будет такая, как вы назвали папку, подробнее в пункте 1). И если всё хорошо, то попадаем на начальную страницу установки WordPress, выглядит она так:

Начальная страница WordPress
- Нажимаем кнопку «Вперёд», попадаем на страницу ввода данных для подключения к нашей базе.

Страница настройки WordPress
- Вводим следующую информацию в поля формы:
- [Имя базы данных] – вводим имя базы данных, которое мы создали в пункте 3.
- [Имя пользователя] – по умолчанию «root» (без кавычек).
- [Пароль] – по умолчанию оставляем пустым.
- [Сервер базы данных] – по умолчанию localhost, оставляем таким же
- [Префикс таблиц] – можно оставить по умолчанию, либо использовать другой префикс, если собираетесь использовать несколько копий WordPress.
- После того как мы ввели всю необходимую информацию нажимаем кнопку «Отправить».
В результате должна пройти проверка на подключение к базе данных, и появится надпись о то что всё в порядке.
Если вы получили ошибку о том что не удалось соединится с базой данных, проверьте правильность указанных вами сведений, в частности имя базы данных.
- Далее необходимо нажать кнопку «Запустить установку».
- После чего мы увидим окно «приветствия»:

Страница приветствия Wordress
- В форме вводим следующие данные:
- [Название сайта] – вводим желаемое название сайта.
- [Имя пользователя] – вводим имя пользователя (логин), под которым будем входить в панель администратора.
- [Пароль] – вводите желаемый пароль (желательно не терять).
- [Ваш e-mail] – укажите Ваш e-mail.
- [Видимость для поисковых систем] – галочку можете не ставить.
- Нажимаем на кнопку «Установить WordPress».
- В результате мы должны попасть в административную панель (админка) WordPress.
Вот собственно и все действия которые необходимо выполнить для первичной настройки и работы нашего движка. Дальше уже Вам предстоит выбрать тему (шаблон), отредактировать её по своему вкусу, добавить нужные плагины и запустить Ваш проект в большое плавание по просторам интернета.
Надеюсь данная статья Вам помогла, если остались вопросы пишите в комментарии.
Желаю вам успехов в Ваших начинаниях! Удачи.
pechenek.net
Что лучше для моего сайта, хостинг или сервер? / Песочница / Хабрахабр
Вы создали себе сайт, и пришло время опубликовать его в Интернете.Обратившись в хостинговую компанию, у Вас спросили, где Вы хотите установить свой сайт, на виртуальном хостинге или на виртуальном сервере, а также возможно предложили услугу аренды физического сервера. Вы предстали перед большой дилеммой, что выбрать? Ведь от количества тарифных планов на виртуальный хостинг и виртуальный сервер кружится голова. Что выбрать?
На самом деле все не так сложно, как кажется. В первую очередь Вы должны узнать следующие параметры Вашего сайта:
1. Сколько свободного дискового пространства требует Ваш сайт. Проще говоря, сколько он весит в мегабайтах(мб). Узнав это, Вы сможете отсеять тарифные планы, предлагающие меньше дискового пространства. При подсчете размера Вашего сайта, не забудьте о размере базы данных, если она у Вас есть. Также подумайте о почтовых ящиках. Если Вы хотите использовать почтовые ящики со своим доменным именем, для начала отделите 50мб для каждого предполагаемого ящика. Представим, к примеру, что Ваш сайт весит 100 мб, база данных Вашего сайта весит 30мб, и Вы хотите иметь 3 почтовых ящиков, для которых отделяете по 50мб для каждого. Итого потребуется 330мб свободного места.
2. Теперь необходимо обратить внимание на функциональность Вашего сайта. Что Вы публикуете на своем сайте. Если Вы предполагаете публиковать видео материалы, файлы большого размера на скачку, а также большую коллекцию фотографий большого размера, транслировать онлайн видео, тогда Вам виртуальный хостинг не как не подойдет. Вы должны начинать с виртуального сервера. Для начала возьмите самый дешевый тарифный план виртуального сервера. При этом обратите внимание, чтобы Вам было достаточным дисковое пространство выделяемое данным тарифным планом. А также, не забудьте оговорить с хостинг компанией, о возможности в будущем перейти на более комфортный для Вас тарифный план виртуального сервера. Если же у Вас обычный информационный сайт, с текстами и картинками, тогда Вам нужно обратить внимание на следующий параметр.
3. Посещаемость сайта. Очень сложно для новичка, определить, сколько людей будут посещать его в день. Но от того как точно Вы сможете предсказать будет зависеть правильность Вашего выбора. Подумайте, для кого Вы предназначаете свой сайт, какая у Вас аудитория посетителей? Если Ваш сайт узкоспециализированный, в этом случае не стоит ждать большого количества посетителей. Когда как если у Вас развлекательный портал или социальная сеть, скорее всего Вы, сможете добиться большой посещаемости на Ваш сайт. Конечно, это будет зависеть от продвижения Вашего сайта, но это уже другой вопрос. Если Вы рассчитываете на посещаемость более 5000 человек в месяц, смело берите виртуальный сервер, опять-таки, начните с самого дешевого тарифа, позволяющий уместить Ваш сайт. Это все, для начала разобраться в этих параметрах будет достаточным, для того чтобы правильно сделать выбор. Знайте, что Вам нет необходимости, сразу покупать выделенный физический сервер. Так как стоимость подобного сервера намного выше, чем у виртуального сервера. Когда как перенести сайт с виртуального сервера на физический сервер будет не сложно. А вот перенос с виртуального хостинга на виртуальный сервер, может быть не таким уж простым. Так как в этом случае будет меняться программное обеспечение, которое использует хостинг провайдер на сервере виртуального хостинга, и хостинг провайдер может попросить за эту услугу дополнительную оплату.
Всем удачи в своих начинаниях!
habr.com
Выбор и установка локального сервера
class="eliadunit">Локальный сервер – инструмент веб-разработчика для создания, отладки и тестирования различных скриптов и веб-приложений. Иными словами локальный веб-сервер это эмулятор реального сервера хостинг провайдера, находящегося у вас на компьютере. Работа локального сервера ни чем не отличается от реального и мы на нем можем создавать и тестировать наши сайты.
Я не буду особо углубляться в то, как работает локальный сервер и из чего он состоит. Об этом поговорим как ни будь в другой статье. В данной же статье разберем установку локального сервера на свой компьютер, а также поговорим о том, какой локальный сервер выбрать.
На сегодняшний день существует множество локальных серверов, но какой же из них выбрать?
Я долгое время пользовался джентльменским набором «Денвер», в состав которого входят php, базы MySql и PhpMyAdmin. Подробнее с данным пакетом вы можете ознакомиться на официальном сайте разработчика. Денвер является одним из популярных пакетов локального сервера для web-разработчиков.
Но от денвера мне пришлось отказаться, когда я открыл для себя Open Server. На мой взгляд с данным приложением намного удобнее работать, тем более, что в последних версиях разработчик включил в его дистрибутив большое количество нужным программ, необходимые веб-мастеру: браузеры, редактор кода, файловый менеджер и еще др.
Существует две версии Open Server:
Полная версия (Full) – включает в себя Apache, Nginx, PHP, MySQL, а также большой набор полезных программ, необходимых веб-разработчику. Все программы уже настроены должным образом, например, при открытии сайта автоматически запуститься браузер Google Chrome, входящий в комплект Open Server. Можем также использовать и Firefox. Несмотря на такой большой арсенал инструментов программа является портативной и не требует установки.
Упрощенная версия (Mini) – содержит в себе всю серверную часть, что и Full, но за исключением пакета программ и документации по модулям. Данная версия хорошо подойдет для установки на флешку или на компьютеры со скромным пространством на жестком диске.
Что меня больше привлекает, так это то, что несмотря на всю свою мощь программа является абсолютно бесплатной. Очень притягивает еще тот факт, что разработчик постоянно совершенствует свой продукт, что я даже не успеваю обновляться.
Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика – http://open-server.ru. У проекта есть форум поддержки и вы можете задать там все интересующие вас вопросы.
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать – полную или упрощенную решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера. Все, считайте локальный сервер у вас уже установлен. Да, все так просто, как говорилось выше, open-server работает без установки. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла – щелкните правой кнопкой мыши по файлу Open Server.exe -> Отправить -> Рабочий стол (создать ярлык).
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок , это будет означать, что программа локальный сервер запущена, но сам сервер не активирован. Прежде чем активировать заглянем сначала в настройки.
class="eliadunit">Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке “Основные” ставим галочку “Автозапуск сервера”.

Если вы используете полную версию Open Server, то перейдите во вкладку “Меню” в настройках и выберите браузер с помощью которого будет открываться ваш сайт.
Во вкладке “Модули” вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.2.17. Если вам нужно 5.3.xx, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку “Сбросить настройки”.
Теперь можно запустить сервер – щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок . Что означают цвета этих флажков? Зеленый – сервер запущен, оранжевый – сервер запускается/останавливается, красный – сервер остановлен.
После запуска у вас должен появиться виртуальный диск – W (если конечно в настройках вы не указали другую метку).
Заходим в виртуальный диск W и в папке “domains” создаем папку для своего будущего проекта и заливаем туда все файлы нашего сайта. Папку “WWW” в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в “Мои сайты” и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows – если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
На мой взгляд данный локальный сервер очень удобен. Его можно “носить” с собой на флешке, а это значит, что с вашим сайтом вы можете работать на любом компьютере.
В данной статье я описал как устанавливать локальный сервер “Open Server”. Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Если вам что либо не понятно из вышеизложенного текста, то посмотрите данный видеоролик.
Удачи и приятного вам сайтостроения!
Источник: http://zaurmag.ru
info-bestlife.ru