Основы HTML и CSS. Основы html и css
Учебник HTML. Основы HTML
Этот учебник целиком и полностью посвящён языку HTML, без знаний которого не обойтись в создании какой либо веб-страницы. HTML язык - это основа, база которую просто таки необходимо знать любому начинающему веб-мастеру! Этот язык, сам по себе (в чистом виде), достаточно простой, думаю его с легкостью может освоить любой "продвинутый" шестиклассник.. в тоже время он позволяет самостоятельно создавать полноценные страницы и сайты.
Рассчитан этот HTML учебник для начинающих "с нуля" людей, которые только только решили освоить веб-ремесло, поэтому старался писать его как можно более развернуто и что называется "доходчиво", в тоже время стараясь охватить весь курс до мелочей, так что может быть и опытный веб-мастер найдет в нём для себя что-то новое или будет использовать его в качестве "шпаргалки", изложенной в прилагаемом справочнике тегов. Где нет "воды" и нудноватого для уже опытного человека "разжёвывания" материала.
Ну и сразу к делу.. начнем с классики..
Откройте блокнот, да да, тот самый блокнот.. Пуск> Стандартные> Блокнот и напишите в нем следующий текст:
<html><head><title>Моя первая страничка</title></head><body>Привет мир!!!<br>Меня зовут (здесь впишите Ваше имя), это моя первая страничка!</body></html>
Далее, сохраните этот текст как html документ, название придумайте сами.. главное чтобы расширение было html
Повторюсь, чтобы не было казусов.. в блокноте кликаем по меню "Файл", выбираем "Сохранить как.." в строке "Имя файла" пишем: index.html, просто по умолчанию блокнот предлагает сохранить файл с расширением *.txt, а нам нужно расширение *. html
Далее открываем этот файл при помощи Вашего браузера.. ну к примеру того же Internet Explorerа (правой кнопкой по нашему файлу.. "Открыть с помощью.." Internet Explorer)
Поздравляю, Вы написали свою первую страничку!!!
Если в Вашей душе загорелась искорка, проснулась тяга к знаниям и творчеству, предлагаю планомерно ознакомится с главами этого учебника. В них на доступном языке с множеством примеров я постараюсь объяснить то, что мы только что написали, а так же как сделать этот документ более привлекательным, вставить в него графику, таблицы, прописать ссылки.. в общем, сделать его полноценным сайтом, заслуживающим места во всемирной паутине.
www.webremeslo.ru
Основы HTML и CSS | htmlka
Такие языки гиперразметки, как html и CSS не так сложны в изучении, как это может представляться в начале знакомства с ними. В их основе лежат вполне закономерные и доступные для понимания принципы, освоив которые можно с легкостью решать многочисленные проблемы, появляющиеся в работе собственного сайта.
Базовое владение основами html и CSS позволит вам самостоятельно устранять неизбежно возникающие мелкие неполадки в работе веб-ресурса, редактировать информацию на сайте, расставлять гиперссылки, размещать изображения, выделать необходимую информацию различными способами.
Html — основа верстки и базовый компонент в организации элементов сайта
Html — это тот базис, на который впоследствии накладываются другие знания об управлении ресурсом и организации его элементов. Данный язык разметки является одним из самых главных и наиболее часто используемых. И именно возможности html позволяют располагать элементы на веб-странице в необходимом месте и придавать им нужный размер и вид.
Считывают информацию, которая размечается с помощью html, специально разработанные приложения, более известные под названием браузеров или интернет-обозревателей. Самыми используемыми сегодня интернет-браузерами являются:
- Internet Explorer
- Google Chrome;
- Opera;
- Mozilla Firefox.
При этом создатели браузеров могут самостоятельно формировать новые наборы элементов для html. В конце 90-х годов именно по причине такого активного творчества конкурирующих разработчиков браузеров и сформировалось явление «браузерная война». Его суть сводилась к тому, что некоторые html-страницы отображаются корректно в одном интернет-обозревателе, а в другом пользователь видит их с ошибками. Единственным выходом из ситуации браузерного конфликта является использование кросс-браузерной верстки.
Редакторы для создания страниц html
Создать или отредактировать html-страницу можно с использованием редакторов html. Самым простым и известным является текстовый редактор Notepad, который не написан специально для работы с разметкой html, но поддерживает эту функцию. Более функциональными и разработанными именно для работы с html являются редакторы:
- Notepad++ — работает с исходным кодом и распространяется свободно.
- Macromedia Dreamweaver — отличается набором расширенных функций по редактированию и просмотру создаваемой разметки, а так же имеет возможность показывать готовую страницу.
- Adobe Dreamweaver — подобно предыдущему редактору обладает функцией показа готовой страницы, то есть позволяет пользователю просматривать редактируемый вариант в том виде, в котором она будет отображена в браузере. Эта программа является более поздней версией, которая появилась вследствие усовершенствования специалистами Adobe выкупленной у компании Macromedia их редактора. Ввиду этого обстоятельства программы Macromedia Dreamweaver и Adobe Dreamweaver очень похожи.
- Microsoft Front Page — входит в пакет приложений Office и имеет достаточный объем возможностей для обработки и создания html-разметки.
Основные теги
Документ, в котором использована html-разметка, является простым набором компонентов, которые сегментированы с помощью специальных знаков, называемых тегами. Теги заключают элемент, тем самым придавая ему определенный вид и определяя его место. Есть и случаи, когда тег ничего не заключает: это касается сочетания <br>, которое отбивает строку.
Тег, который находится перед заключаемым элементом, называется открывающим и выглядит так < тег >. Тег, который находится после заключаемого элемента, называется закрывающим и выглядит так </ тег >. Наличие слеша (/) для закрытия тэга обязательно, иначе компонент не сработает. Это правило относится к большинству тегов, за исключением упомянутого выше <br> и некоторых других. К основным тегам html относятся:
- <html> </html> — тег, непосредственно указывающий на принадлежность файла к html-формату;
- <head> </head> — тег, который является невидимым в документе и предназначен для обозначения имени документа и его характеристик для поисковых роботов;
- <body> </body> — тег, определяющие границы видимой части документа;
- <title> </title> — тег, отправляющий название страницы в оглавление;
- <strong></strong>, <i> </i>, <p> </p>, <ul> </ul> — теги форматирования текста и создающие жирный текст, наклонный текст, отбивающие абзац, формирующие нумерацию.
Наряду с тегами, результат которых видит посетитель страницы в виде жирных или курсивных написаний, существуют и служебные теги, которые называются мета-тегами и дают необходимую информацию поисковым машинам, браузеру, но не видимы обычному пользователю.
Для создания html страницы необходимо последовательное выполнение описанных ниже действий. Использовать можно обычный блокнот.
1) Создаём документ. В него вставляем следующий код:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
</head>
<body>
<p> Содержимое этого элемента будет отображается в браузере </p>
</body>
</html>
Примечание: обязательно в «<head></head>» указываем кодировку документа <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> как показано выше.
2) Далее: файл – сохранить как. В поле «тип файла» вместо «txt» выбираем «All files» (все файлы), в поле codepage (кодировка страницы) – выбираем 65001 (UTF-8), в поле «имя файла» после названия документа ставим точку и расширение html (.html), далее нажимаем сохранить. У нас в той же папке появился второй документ, но уже в html. Это и есть наша веб страница, которую теперь можно открыть в любом браузере.
Примеры html кода
- Текст разбитый на параграфы
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
</head>
<body>
<p> параграф 1 </p>
<p> параграф 2 </p>
<p> параграф 3 </p>
</body>
</html>
- Заголовки и абзацы с выравниванием по центру
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
</head>
<body>
<h2 style=»text-align:center»> Это заголовок выровнен по центру. </h2>
<p style=»text-align:center»> Текст абзаца выровнен по центру. </p>
<h3 style=»text-align:center»> Заголовок второго уровня выровнен по центру. </h3>
<p style=»text-align:center»> Текст абзаца выровнен по центру. </p>
</body>
</html>
- Мета-теги, название страницы (title), описание страницы (description) и ключевые слова (keywords)
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title> Название страницы </title>
<meta name=»description» content=»Примеры HTML»>
<meta name=»keywords» content=»HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript, создание веб-сайта, сайт, создание сайта»>
</head>
<body>
<p> абзац с ключевыми словами указанные в «keywords» </p>
</body>
</html>
CSS — дополнение механизмов html
Там, где функционал html оказывается недостаточным, на помощь приходят каскадные таблицы стилей — CSS. Они представляют собой более совершенные мощные параметры для изменения внешнего вида веб-страницы. CSS функционируют вместе с возможностями html. Эти два набора параметров взаимодействуют и никаким образом не заменяют друг друга.
Параметры CSS могут быть размещены в самом веб-документе путем использования:
- тегов <style> </style>, которые находятся между тегами <head> и </head>;
- атрибута style, располагающегося внутри любого другого тега.
Также указания CSS могут быть присоединены к веб-документу с помощью:
- тега <link>, размещаемого между <head> и </head>;
- директивы @import, располагаемой между тегами <style> и </style>.
В процессе написания таблицы стилей необходимо строго соблюдать особый синтаксис, предполагающий соподчинение элементов и их иерархию, в которой позиции распределены между указателем, свойством, значением, описанием и строкой. При этом для обозначения свойств используются фигурные скобки, и каждому тегу можно присвоить сразу несколько свойств.
Способы подключения таблиц CSS стилей
Существует несколько способов подключения CSS к html:
- встроенные таблицы, при котором в заголовок страницы встраивается таблица стилей с использованием тега <style></style>;
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title> Страница со встроенной таблицей стилей </title>
<style type=»text/css»>
.ztx { font-family:Verdana, Geneva, sans-serif;font-size: 12px;color: #4A4A4A;}
.ztx_2 {font-family:Verdana, Geneva, sans-serif;font-size: 18px;color:#F00;background-color:#3FF;}
</style>
</head>
<body>
<p class=»ztx»> Отформатированный текст </p>
<p class=»ztx_2″> К этому тексту уже применён второй стиль </p>
</body>
</html>
Примечанеие: «font-family» — это название шрифта, «font-size» — размер шрифта, «color» — цвет шрифта, «background-color» — цвет фона.
- внутренние таблицы CSS, когда таблица помещается внутри элемента html;
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title> Страница со стилями внутри элемента </title>
</head>
<body>
<p style=»font-family:Verdana, Geneva, sans-serif; font-size: 12px; color: #4A4A4A;»> Отформатированный текст </p>
<p style=»font-family:Verdana, Geneva, sans-serif; font-size:18px; color: #F00; background-color:#3FF;»> К этому тексту уже применёт второй стиль </p>
</body>
</html>
- внешние таблицы CSS, при использовании этого способа подключения таблицы стилей создаются отдельным файлом.Такой способ является наиболее удобным и поэтому часто используемым. Подключение в данном случае производится с использованием тега <link> и будет выглядеть следующим образом:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title> Подключение CSS к HTML </title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<h2> Это заголовок первого уровня </h2>
<p class=”form”> Здесь просто текст <p>
<h3> Это заголовок второго уровня </h3>
<p class=”form”> Здесь просто текст </p>
</body>
</html>
А вот содержимое CSS файла «style.css» таким образом для текста, которому присвоен класс «form» применяются стили, в данном случае: название шрифта, размер шрифта и цвет фона.
.form {font-family:Verdana, Geneva, sans-serif;font-size:12px;background-color:#3FF;}
Информационный материал подготовлен сотрудниками студии веб-дизайна «БЕЛЫЙ ПАРУС»
Мы искренне надеемся, что он будет полезен всем, кто решил овладеть основами html и css.
This entry was posted on Воскресенье, Март 17th, 2013 at 08:47 and is filed under БЛОГ. You can follow any responses to this entry through the RSS 2.0 feed. Responses are currently closed, but you can trackback from your own site.
htmlka.com
Основы HTML и CSS || CodenameCRUD
Как вы, надеемся, узнали ранее, HTML является языком разметки, который размечает, как располагается все содержимое веб-страницы, которое вы видите в браузере. Весь текст на этой странице сейчас находится внутри HTML-тегов, которые говорят вашему браузеру, как он (текст) должен быть расположен. Давайте, кликните правой кнопкой на любой элемент на странице и выберите "Проверить объект" (или похожую опцию), чтобы открыть инструменты разработчика, встроенные в ваш браузер, и вы увидите структуру страницы.
CSS говорит вашему браузеру, как конкретно отображать любой из тегов. Например, сделать фон тега голубым и сдвинуть его немного влево. В ваших инструментах разработчика вы можете видеть css-стили на другой панели, обычно показывающей конкретные свойства, унаследованные от каждой строки CSS-кода.
Пункты для размышления
Постарайтесь ответить на предложенные вопросы. После выполнения задания попробуйте ответить на них ещё раз
- Почему мы отделяем HTML от CSS?
- Что такое классы и ID (и в чем их различие?)
- Что такое элементы?
- Что такое теги?
- Что такое атрибуты?
- Что такое формы?
- Что такое div?
- Что такое селекторы?
- Что такое свойства?
- Что такое значения?
- Что такое "строка запроса" в URL и что она делает?
- В чем разница между "пикселями" и "em"?
- Как наследуются CSS-стили для конкретного элемента? То есть, как элемент получает свои "стандартные" стили?
- Какие два CSS-атрибута вы можете изменить, чтобы сдвинуть элемент на странице?
- Назовите три разных способа включить CSS в ваш проект или использовать CSS для стилизации конкретного элемента
- Что такое "стандартные стили" или "разметка user agent"?
- Зачем использовать файл сброса CSS-стилей?
Задания:
- Пройдите курс Codecademy по HTML/CSS, чтобы получить фундаментальное понимание HTML и CSS. Возможно, вам будет полезно использовать карточки для запоминания наиболее часто используемых элементов.
- Чтобы заполнить пробелы, прочтите руководство по HTML для начинающего от HTML Dog и руководство по CSS для начинающего от него же и HTML Dog intermediate CSS tutorial. Они должны даться вам довольно легко, поскольку вы уже видели многое из них ранее, но так же найдете и новую информацию.
- Создайте логотип Android, используя только HTML и CSS, подсматривая в это видео с отличного сайта The Code Player, который похож на туториал, но на самом деле выполняет код по мере того, как автор вводит его. Используйте свой текстовый редактор, JSFiddle или CodePen для создания лого.
- Замечание: Вы увидите, что border-radius, -moz-border-radius и -webkit-border-radius используются одинаково. Это сделано специально, чтобы все выглядело одинаково во всех браузерах. Вам, скорее всего, нужно будет использовать только border-radius, чтобы получить желаемый эффект.
- Узнайте о простых формах из этого видео от Treehouse и используйте эту страницу w3 в качестве справочника.
- Опционально: Узнайте о стандартных стилях вашего браузера и ресет-файлах CSS в этом видео(ресеты начинаются на отметке 2:00). Именно из-за стандартных стилей вы иногда можете видеть в браузере пробелы там, где вы их не ставили или стили, которых вы не писали. Разработчики практически всегда используют CSS-ресеты, чтобы избавиться от стандартных стилей и писать внешний вид с нуля. Если вам все еще любопытно, вот длинное видео про ресеты...
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Они не обязательны, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
Поделиться уроком:
codenamecrud.ru
Книга по HTML и CSS «Основы Самостоятельного Сайтотсроения»
Уважаемые читатели. Мне зовут Бернацкий Андрей. Я являюсь руководителем проекта http://www.webformyself.com – «Как создать свой сайт. Основы Самостоятельного Сайтостроения».
Я, уважаемый посетитель, хочу Вам предложить свою книгу по базовым разделам HTML и CSS, которая называется «Основы Самостоятельного Сайтостроения».
Данная книга предназначена для новичка. Для тех, кто не знает, как подступиться к миру сайтостроения, не знает, с чего начать.
В данной книги я шаг за шагом, урок за уроком поведу Вас в увлекательный мир сайтостроения. Моя книга разбита на главы, которые надо изучать в хронологической последовательности, т.к. каждая следующая тема опирается на предыдущую.
Вот темы, которые рассматриваются в моей книге «Основы Самостоятельного Сайтостроения»:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееУрок 1 – «Структура HTML документа. Основные теги»
Урок 2 – «Форматирование текста в html»
Урок 3 – «Работа с ссылками и с изображениями в html»
Урок 4 – «HTML списки»
Урок 5 – «HTML таблицы»
Урок 6 – «Каскадные таблицы стилей(CSS)»
Урок 7 – «Продолжаем CSS»
Урок 8 – «Свойства таблиц стилей (css)»
Урок 9 – «HTML формы»
Урок 10 – «Работа со звуковыми файлами»
Урок 11 – «Дополнительные элементы HTML»
Урок 12 – «Управление над видимостью объекта»
Урок 13 – «Создание сайта с помощью блоков»
Урок 14 – «Фреймы»
Вы можете получить книгу совершенно бесплатно:
Скачать книгу
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееPSD to HTML
Практика верстки сайта на HTML5 и CSS3 с нуля
Получитьwebformyself.com
Основы html
Язык HTML (от англ. HyperText Markup Language – «язык разметки гипертекста») служит для создания веб-страниц. Большинство сайтов созданы именно с помощью HTML.
Синтаксис HTML HTML-документы представляют собой файлы с текстом и дополнительными инструкциями языка HTML, называемыми тегами. Теги позволяют задавать
форматирование текста, а также размещать в документе мультимедийные файлы (изображения, звук, Flash-анимацию), гипертекстовые ссылки на другие документы, табличные данные, формы ввода данных. HTML-документы имеют расширение имени файла htm или html. Редактирование HTML кода производят в текстовом редакторе (например, в обычном блокноте), а просмотр – в браузере.
Структура тега:
<имя тега атрибут1 атрибут2="значение2" ...>
Тег состоит из имени тега, за которым может следовать список атрибутов, помещаемых между открывающей и закрывающей угловыми скобками (< и >). Атрибуты позволяют управлять поведением тега. Они могут иметь конкретные значения, задаваемые после знака равенства. Значения атрибутов заключаются в одиночные или двойные кавычки ("). Атрибуты отделяются друг от друга пробелом, порядок следования атрибутов значения не имеет. Имена тэгов и атрибутов нечувствительны к регистру.
Пример: <FONT color="red" face="Arial">
Тег FONTпредназначен для управления внешним видом текста. В примере он задает начертание текста шрифтом Arial, красным цветом. Теги подразделяются на парные и непарные. Парные теги имеют закрывающий тег, непарные – не имеют. Закрывающий тег содержит косую черту перед именем и не имеет атрибутов. Между открывающим и закрывающим тегами помещается текст и другие теги. Атрибуты указываются только в открывающем теге.
Для выделения текста жирным используется тег <b>. Пример:
HTML-код: текст <b>жирный текст</b> текст
В браузере: текст жирный тексттекст
Примером непарного тега является тег <br>– перевод строки. Обычный перевод строки клавишей {Enter} браузер игнорирует (как и несколько поставленных подряд пробелов или знаков табуляции).
Цвет в HTML может быть задан ключевыми словами – названиями цветов на
английском языке:
Стандартные цвета HTML
| Название в HTML | Название на русском | Код в RGB |
| blue | синий | #0000ff |
| green | зеленый | #008000 |
| navy | темно-синий | #000080 |
| red | красный | #ff0000 |
| white | белый | #ffffff |
| olive | оливковый | #808000 |
| silver | серебряный | #c0c0c0 |
| yellow | желтый | #ffff00 |
| fuchsia | фуксия | #ff00ff |
| lime | ярко-зеленый | #00ff00 |
| aqua | морская волна | #00ffff |
| purple | пурпурный | #800080 |
| teal | бирюзовый | #00808 |
| grey | серый | #808080 |
| maroon | темно-бордовый | #800000 |
| black | черный | #000000 |
Основные теги, работа с текстом, списки
Теги структуры документа
Эти теги предназначены для определения структуры HTML документа и не влияют на его отображение в браузере. Тем не менее, правильно сформированный документ обязательно должен их содержать.
<html>…</html>– включает в себя все содержимое веб-страницы, в том числе теги <head> и <body>
<head>…</head>– содержит теги со служебной информацией о странице, например название в теге <title>.
<title>…</title>– задает название документа. Это название обычно отображается в заголовке окна браузера.
<body>…</body> – хранит содержимое документа.
Атрибуты:
bgcolor="цвет" – назначает цвет фона документа text="цвет" – указывает цвет обычного текста в документе.
Для включения изображения в качестве фона необходимо добавить в тэг <body>
атрибут background, задав в качестве его значения путь файла, содержащего требуемое изображение: <body background=”gif/back.gif”>.
простейший HTML-документ
<html>
<head>
<title>Заголовок</title>
</head>
<body>
Мой первый <i>HTML-документ!</i><br>
(это пример)
</body>
</html>
Теги для работы с текстом
HTML позволяет управлять отображением текста на странице.
<b>…</b>– выделение текста жирным
<i>…</i>– выделение текста курсивом
<u>…</u>– подчеркивание текста
<sub>…</sub>– форматировать текст как подстрочный индекс
<sup>…</sup>– форматировать текст как надстрочный индекс
<center>…</center>– выравнивание текста по центру
<font>…</font>– устанавливает размер, цвет и гарнитуру текста
Атрибуты:
color="цвет" – задает цвет текста
face="шрифт" – определяет гарнитуру текста; значением атрибута может быть список шрифтов, перечисленных через запятую – в этом случае выбирается первый доступный шрифт.
<p>…</p>– задает начало и конец параграфа
Атрибут:
align="…" – определяет режим выравнивания текста
left – по левому краю (по умолчанию)
center – по центру
right – по правому краю
justify – по ширине
<hN>…</hN>– вложенный текст, является заголовком документа уровня N, N принимает значения от 1 до 6. Наибольшим заголовком является <h2>, наименьшим <h6>.
<br>– перенос строки
<hr>– выводит горизонтальную разделительную линию
Атрибуты:
align="…" – определяет режим выравнивания линии
left – по левому краю
center – по центру (по умолчанию)
right – по правому краю
noshade – использовать сплошную линию вместо объемной
size="N" – толщина линии в пикселах
width="N" – ширина линии в пикселах или процентах по отношению к ширине экрана.
studfiles.net
Основы HTML
Здравствуйте, уважаемые читатели блога http://delajblog.ru!
В общем случае, весь интернет – это огромное количество веб-страниц, связанных между собой гиперссылками. Для создания веб-страниц был создан язык HTML(англ. HyperText Markup Language — язык разметки гипертекста). По-простому – текст со ссылками. Увидел ссылку, нажал на неё и попал на другую страницу. Веб-страница иначе может называться как документ, и имеет расширение файла .html. Документ HTML — это фактически файл с простым текстом, содержащим некоторые фрагменты кода, которые несут информацию о том, как страница должна отображаться.
Веб-страницу можно создать в любом текстовом редакторе, хоть в Notepad.
Вот пример простейшего кода, набранного в тестовом редакторе:
<html> <head> <title> Пример простой веб-страницы </ title> </ head> <body> Здесь располагается текст, который нужно отобразить в браузере, например, как сделать свой блог. </ body> </ html>Для просмотра веб-страниц созданы специальные программы – браузеры, например, Internet Explorer, Opera, Chrome и т.д. При открытии документа, браузер считывает те инструкции, которые дают указания, как надо считывать программный код.
Теги
HTML использует систему «тегов» для записи инструкции о том, как страница должна отображаться в браузере. Они заключаются в угловые скобки, например, <title> — это тег, под названием title.
В общем виде они записываются так:
< тег атрибут1= «значение» атрибут2= «значение»>
< тег атрибут1= «значение» атрибут2= «значение»>…</тег>
В первом случае записан одинарный тег, а во втором парный (или контейнер). Обратите внимание, что парный состоит из открывающего <тег>, и закрывающего </тег> (в закрывающем добавляется слэш).
Каждый тег может иметь атрибут, т.е. его свойства и соответственно значение этого атрибута.
Пример:
<html lang=»ru-RU»>
Где, html – название тега, lang – атрибут тега html, ru-RU – значение атрибута.
Структура HTML кода
Любая веб страница содержит следующие обязательные элементы. Рассмотрим пример:
<html> <head> <title> Простейшая веб-страница</title> </head> <body> Здесь располагается текст, который будет виден в браузере. </body> </html>Открывающий <html> и закрывающий </html> теги сообщают браузеру, что этот код следует читать и интерпретировать, как код языка HTML (все, что записано в этом контейнере – HTML).
В контейнере head записывается служебная информация для поисковых систем. Здесь располагается контейнер title, в котором записывается название веб-документа (это название будет видно заголовке браузера).
В контейнере body располагается контент (содержание) документа: текст, видео, рисунки и т.д.
Ссылки
Поскольку весь интернет состоит из ссылок, то в рассматриваемом языке имеется очень важный тег — <a>.
Он выглядит примерно так:
<a href=» http://delajblog.ru/kak-sozdat-svoj-blog «>Нажми здесь</a>
Такая запись создала гиперссылку. В браузере будет видна подчеркнутая ссылка с тестом Нажми здесь, при нажатии на который вы перейдёте на веб-страницу по адресу http://delajblog.ru/kak-sozdat-svoj-blog/.
Тегов в этом языке много. Заучить их сходу не получится. Но, сделаны справочники этого языка. В которых, всегда можно посмотреть применение того или иного тега. Одним из наиболее простых, ясных и понятных (по моему мнению, автор вполне понимает, о чём пишет) — это http://htmlbook.ru/html
Вполне понятно, что в отдельной статье (да и такого маленького объёма) невозможно рассказать о языке разметки гипертекста даже основы. Но иметь хотя бы общее представление просто необходимо. Так столкнулся с решением простой задачи – изменить внешний вид сайта, и тут деваться некуда. Как минимум нужно иметь представление о HTML, CSS и PHP. Так что придётся постигать их основы.
delajblog.ru
Основы HTML и CSS | Инфобизнес в интернете
Основы HTML и CSS.
Основы html и css, на мой взгляд, это тот необходимый минимум который должен изучить каждый начинающей веб-мастер.
Вы спросите почему должен, ведь существует не мало cms (система управления контентом) таких как WordPress, Joomla, Droopal и.т.д которые дают возможность пользователю легко справиться с поставленной задачей не владея языками программирования, да и бесплатных генераторов сайтов в интернете последние время в избытки.
Да, всё это так, но, не владея основами html и css, Вы не когда не сможете полноценно управлять своим сайтом или блогом, потому что на какой бы платформе он не был бы создан, Вам как вебмастеру постоянно придётся вносить какие либо изменения в оформление и дизайн вашего сайта.
Не владея элементарными основами html и css, это сделать будет довольно таки проблематично.В действительности самое сложное, это начать. В видеокурсах Евгения Попова, для достижения максимального результата не надо иметь «семь пядей во лбу», достаточно будет внимательно смотреть, слушать и записывать всю ту информацию, которую Евгений предлагает Вам на страницах своих бесплатных видеокурсов.
Основы HTML скачать бесплатно
Основы CSS скачать бесплатно
Исходя из своего опыта, а я начинал, как и большинство новичков с поиска бесплатного, доступного и понятного курса, могу с уверенностью сказать более доходчиво, наглядно и что немаловажно бесплатно, основы html и css, Вам в сети вряд-ли кто объяснит.
Я не раз уже писал и не устану повтерять, что получить максимальный результат от дистанционного обучуния (видеокурсы, аудио записи, электронные книги) можно только тогда, когда автор является настоящим профессионалом в своей области и Евгений Попов лучшее тому подтверждение.
Ежедневно, на страницах его сайтов, сони людей оставляют свои благодарные отзывы на его платные и бесплатные курсы, а ведь все они, как и мы с вами, когда-то так же начинали делать свои первые шаги в сайтостроение с полного нуля, но уже сегодня, не без гордости за себя, добиваются определённых результатов.
Несомненно, что перелопатив просторы интернета, Вы найдёте немало ответов на вопрос как освоить основы html и css, но уверяю Вас эти ответы, в массе своей, не будут так продуктивны и доступны для рядового понимания как те ответы, которые сейчас у вас перед глазами.
Основы HTML скачать бесплатно
Основы CSS скачать бесплатно
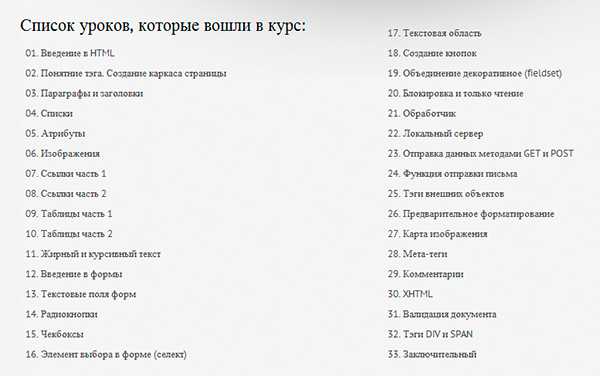
Обратите внимание, что Вы узнаете из курса по основам HTML...

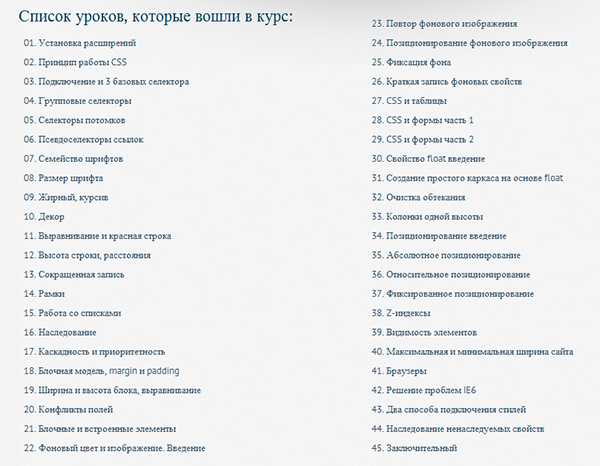
...и из курса по основам CSS

Согласитесь, что выглядит это более чем достойно и на первый взгляд, объём содержимого представленный в данных курсах, может с лёгкостью отпугнуть любого новичка от дальнейших попыток освоить основы html и css. Но именно этот объём, и качество поданной информации помогут Вам добиться поставленной цели.
Основы HTML скачать бесплатно
Основы CSS скачать бесплатно
А что бы совсем развеять Ваши сомнения, скажу следующие: для изучения данных курсов Вам потребуется не больше двух месяцев, да именно не больше двух месяцев и это время уйдёт не только на изучение материала, но и на закрепление полученных знаний. При этом, Вам в день достаточно будет просмотреть два-три урока, что бы в ближайшем будущем просматривая код вебстраницы видеть не абракадабры, а то из чего она состоит и какие изменения Вы можете в неё внести.
В общем и целом выбор за Вами, учитесь принимать решения и действовать. Сайт webreselling.ru в своё время был создан благодаря курсам Евгения Попова «Основы HTML и CSS» и вовремя принятого решения.
Удачи!
Довстречи на страницах сайта webreselling.ru
Поделиться в соц. сетях
webreselling.ru
- Файлы не удаляются с корзины

- Ms sql рекурсивный запрос

- Список всех языков программирования

- Как найти калькулятор на компьютере

- Как сделать бесплатный интернет на компьютере

- Сканирование документа на компьютер с принтера

- Как в вк сделать не онлайн

- Язык пропал с панели задач

- Где лежит сайт xampp

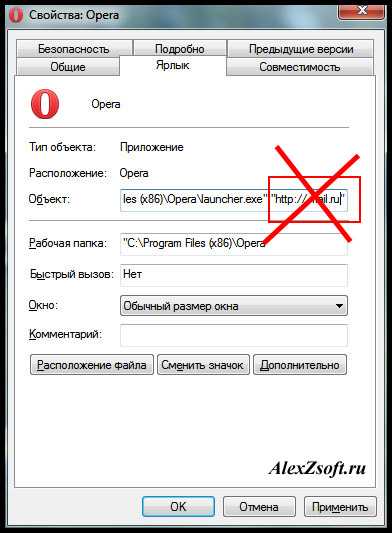
- Удалить рекламу из браузера

- Очистить кэш что значит

