JavaScript для начинающих | Введение. Основы js
JavaScript Основы
Язык JavaScript открывает безграничные возможности по Web-дизайну и по интерактивности Web-страниц, о чём более подробно говорилось в описании разделе по языку JavaScript.
Однако, чтобы научиться его использовать необходимо познакомиться с основами языка JavaScript. И тут приходит на помощь данная категория сайта.
Многие думают, что JavaScript - это сложный язык. На самом деле, это не так, далеко не так, и освоить его в состоянии любой человек, который имеет хоть какое-то мышление. И чтобы направить это мышление в нужную сторону, необходимо ознакомиться с материалами по основам JavaScript, которые представлены в данной категории абсолютно бесплатно!
Прочитав статьи по основам JavaScript, Вы узнаете:
1) Код простейшей программы Hello World на языке JavaScript.
2) Как создавать, инициализировать и использовать переменные в JavaScript.
3) Какие бывают типы переменных в JavaScript.
4) Как создавать и использовать функции в JavaScript.
5) Об условном операторе в JavaScript.
6) Какие бывают операторы цикла в JavaScript.
7) Об операторе switch case в JavaScript.
8) Как создавать массивы в JavaScript.
9) Об ООП в JavaScript.
10) Об объекте Math в JavaScript.
11) Как работать с массивами в JavaScript.
12) Как работать со строками в JavaScript.
13) Как работать с датой и временем в JavaScript.
14) Об объекте Number в JavaScript.
15) Об объекте Window в JavaScript.
16) Об объекте Document в JavaScript.
17) Как реализовать редирект на JavaScript.
18) Об объекте Image в JavaScript.
19) Об объекте Link в JavaScript.
20) Как узнать браузер пользователя в JavaScript.
21) Как сделать проверку формы в JavaScript.
22) Как получить доступ к любому объекту HTML через JavaScript.
23) Об объекте Object в JavaScript.
24) О событиях и их обработчиках в JavaScript.
25) Как реализовать таймер в JavaScript.
26) Как обработать исключения в JavaScript.
27) Как создать собственный объект в JavaScript.
28) Как решить проблему отображения PNG в IE6.
29) Как проверить включён или нет JavaScript у пользователя.
30) Как сделать валидным JavaScript.
31) Что такое JSON.
32) Как зашифровать JavaScript.
33) Как отправить POST-запрос через JavaScript.
34) Как сделать горячие клавиши на сайте.
35) Как сделать визуальный редактор на JavaScript.
36) Как запустить несколько функций в onload.
37) Как сделать перетаскиваемый DIV на JavaScript.
38) Как сделать исчезающий текст в input.
39) Как создать ассоциативный массив в JavaScript.
40) Как найти ошибку в JavaScript.
41) О работе с cookie через JavaScript.
42) Как отправить ajax-запрос на другой домен.
43) Как установить комментарии ВКонтакте на сайт.
44) Как динамически проверить форму.
45) Как обработать колёсико мыши на JavaScript.
46) Как обработать закрытие вкладки на JavaScript.
47) Когда стоит использовать jQuery.
48) Как отслеживать лайки социальных сетей на JavaScript.
49) Как динамически подгружать данные для select.
50) Об аналоге str_replace() в JavaScript.
51) Как изменить стиль у select.
52) Как сделать изменение размеров у div на JavaScript.
53) Как проверить: активен пользователь на странице или нет.
54) Как прокрутить скролл до низа у div.
55) Как сделать слайдер изображений на jQuery без плагинов.
56) Как воспроизвести звук на JavaScript.
57) Как изменять дизайн сайта в зависимости от времени суток.
58) Как подключить Яндекс.Карты к сайту.
59) Как проверить сложность пароля на JavaScript.
60) Как проверить занятость логина на Ajax.
61) Как определить местоположение посетителя.
62) Что такое объекты, конструкторы и прототипы в JavaScript.
63) Какие новые методы для работы с массивами появились в ES5.
64) Что такое стандартная модель событий в JavaScript.
65) Как вешать события для старых Internet Explorer(8-).
66) Загрузка файлов в стиле Drag and Drop.
67) Загрузка файлов в стиле Drag and Drop. Продолжение.
68) Загрузка файлов в стиле Drag and Drop. Заключение.
69) Что такое AngularJS.
70) Что такое AngularJS. Решаем проблему с валидностью.
71) Как изменить стандартный вид select на JavaScript.
72) Что такое Long-Polling, WebSockets, SSE и Comet.
73) Какие различия между объявлениями функций function declaration и function expression в javascript.
74) Какие существуют способы преобразования типов в JavaScript.
75) Как использовать анонимные самовызывающиеся функции и функции обратного вызова в JavaScript.
76) Как сделать динамическое добавление комментариев, используя Ajax.
77) Как сделать динамическое добавление комментариев в базу данных, используя Ajax.
78) Как быстро сделать всплывающие подсказки на JavaScript.
79) Что такое трансформатор иконок - Marka.
80) Как сделать эффект при клике в материальном дизайне на JavaScript.
81) Как сделать динамические тени на JavaScript, используя библиотеку shine.js.
82) Как визуализировать данные на JavaScript.
83) Как сделать онлайн-трансляцию вашей веб-камеры на чистом JavaScript.
84) Как сделать потрясающие анимации на javascript, используя библиотеку Scripty2.
85) Как сделать захват изображения с веб-камеры на JavaScript.
86) Что нового появилось в EcmaScript 6.
87) Как преобразовать код с ES6 в ES5.
88) Что такое замыкание в JavaScript.
89) Как определить, смотрит ли пользователь на страницу на javascript.
90) Библиотека javascript - underscore.js.
91) Изучаем CoffeeScript. Введение.
92) Изучаем CoffeeScript. Типы данных.
93) Изучаем CoffeeScript. Операторы.
94) Изучаем CoffeeScript. Функции.
95) Изучаем CoffeeScript. Условия.
96) Как работать со стилями в JavaScript.
97) Как работать с классами в ES 2015.
98) Изучаем CoffeeScript. Циклы.
99) Как сделать таймер обратного отсчета на javascript в 18 строк кода.
100) Как сгенерировать случайное число в javascript.
101) Изучаем CoffeeScript. Классы.
102) Зачем нужно ключевое слово Let в ES6.
103) Что такое стрелочные функции в ES6.
104) Как сделать 3D модель объекта на JavaScript.
105) Что такое обещания в ES6.
106) Как работать с хранилищами с использованием Basil.js.
107) NodeJS. Введение.
108) NodeJS. Установка платформы.
109) Gulp. Введение.
110) NodeJS. Движок V8.
111) Gulp. Установка и настройка.
112) NodeJS. Глобальный объект.
113) NodeJS. Как работают Function Expression.
114) NodeJS. Модули.
115) NodeJS. Шаблоны модулей.
116) NodeJS. Обработчик событий.
117) NodeJS. Запись и чтение файлов.
118) Gulp. Структура проекта и работа задач.
119) Gulp. Наблюдение за изменениями в файлах.
120) NodeJS. Создание и удаление директорий.
121) NodeJS. Клиенты и серверы.
122) NodeJS. Как создать сервер.
123) Как изучить JavaScript быстрее.
124) Как визуализировать данные и рисовать на JavaScript.
125) NodeJS. Что такое потоки и буферы.
126) NodeJS. Как считывать данные с потока.
127) NodeJS. Как записывать данные в поток.
128) Анимация элементов при прокрутке страницы на чистом JavaScript.
129) NodeJS. Что такое pipe().
130) NodeJS. Потоковый вывод HTML страницы.
131) NodeJS. Как отправить данные в формате JSON.
132) Что такое SPA в веб-разработке.
133) NodeJS. Навигация по страницам.
134) NodeJS. Что такое NPM.
135) NodeJS. Как работать с файлом package.json.
136) NodeJS. Пакет Nodemon.
137) NodeJS. Начинаем работу с Express.
138) NodeJS. Параметры маршрутизации в Express.
139) NodeJS. Template Engine. Часть 1.
140) NodeJS. Template Engine. Часть 2.
141) NodeJS. Как собрать шаблон из нескольких частей.
142) NodeJS. Что такое Middleware и статические файлы.
143) NodeJS. Что такое Query Strings.
144) NodeJS. Как обрабатывать POST запросы.
145) NodeJS. Как создать "список дел". Часть 1.
146) NodeJS. Как создать "список дел". Часть 2.
147) NodeJS. Как создать "список дел". Часть 3.
148) Как правильно обрабатывать ошибки в JavaScript.
149) Как использовать методы объекта JSON.
150) Как использовать циклы: for...in и for...of в JavaScript ES6.
151) Что такое метод querySelector в JavaScript.
152) Как объявлять константы в JavaScript ES6.
153) О JavaScript const и объектах.
154) Об использовании инструкции "use strict" в JavaScript. Часть 1.
155) Об использовании инструкции "use strict" в JavaScript. Часть 2.
156) Что такое деструктурирующее присваивание в JavaScript ES6.
157) Как деструктурировать объекты в ES6.
158) Зачем нужны cтроковые шаблоны в JavaScript ES6.
Все материалы по основам JavaScript
myrusakov.ru
Что такое JavaScript? Основы программирования на JavaScript
Несколько лет назад при разработке пользовательской части сайта (front-end) было достаточно знания HTML & CSS, но время не стоит на месте и в данных реалиях верстальщик обязательно должен владеть языком JavaScript.
JavaScript – язык программирования, который чаще всего используется при разработке скриптов и небольших программ, использующихся web-страницами. JavaScript является высокоуровневым, динамическим, не типизированным и интерпретированным языком программирования.
JS является полноценным языком программирования, с помощью него запускаются программы на сервере, но в сайтостроении, в подавляющем большинстве, используется клиентский JavaScript для быстрой и легкой интеграции с HTML & CSS на стороне клиента, то есть в браузере. Именно о клиентском JS и будет идти речь в рамках данной статьи.
Практически все современные web-сайты используют функционал языка JavaScript, и практически все современные браузеры включают в себя интерпретатор данного языка программирования, что делает JS одним из самых популярных и применяемых языков программирования для разработки сайтов.
При создании сайтов JavaScript, в основном, используется для оживления сайта, он придает элементам интерактивность. С помощью JS реализуются: фото и видео галереи, модальные окна, валидация и отправка форм, всевозможные выпадающие списки и вкладки, всплывающие подсказки, анимация элементов и еще много чего интересного.

Внедрение сценариев JavaScript в HTML
Внедрить JS скрипт в HTML код можно несколькими способами.
- Добавить парный тег <script> ... </script> непосредственно в HTML код. Тег script можно использовать в секции headи в секции body.
- Подключить к HTML странице скрипт, располагающийся во внешнем файле. Скрипт пишется в отдельном файле с расширением .js, а называть файл можно как угодно, например: script.js. Для подключения файла к тегу script необходимо добавить атрибут src и полный или относительный путь к файлу.
При таком подключении между парными тегами script код скрипта не пишется. Вставлять данное подключение также можно и в head, и в body. Такое внедрение JS скрипта является приоритетным, так как такой файл можно подключать к разным страницам, написав код всего один раз.
- Встраивание JS кода через обработчик событий. Существуют несколько обработчиков событий, все они сработают при определенном действии пользователя на сайте: наведение курсора мыши, клик мыши, нажатие определенной клавиши на клавиатуре и т.д. Как только пользователь сделал необходимое действие с элементом, для которого атрибутом прописан обработчик событий, например: onClick (срабатывает при клике мышью по элементу), происходит вызов js кода, который указан значением данного атрибута.
- Передача JS кода в URL. Используя атрибут ссылки href, можно передать код скрипта, при этом необходимо использовать псевдопротокол JavaScript. Этот специальный тип протокола обозначает, что тело УРЛ адреса является произвольным JS кодом.
Основы синтаксиса языка JavaScript
JavaScript – это регистрозависимый язык программирования, все: ключевые слова, имена переменных, функции и другие инструкции языка должны содержать одинаковые наборы букв. Например: variable и Variable – это две разные переменные.
Переменные объявляются с помощью оператора var, в именах переменных можно использовать буквы, цифры, нижнее подчеркивание, символ доллара и арабские цифры, при этом имя переменной не может начинаться с цифры. Можно объявить сразу несколько переменных одной строкой, перечислив их название через запятую. В конце каждой конструкции ставится «;».
// Объявление одной переменной var variable; // Объявление нескольких переменных var variable, variable2, variable3;Чтобы присвоить переменной какое-то значение используется оператор присваивания «=», затем пишется само значение. Если значение строковое, то строка берется в одинарные или двойные кавычки, а если числовое, то кавычки не ставятся. Еще есть логическое значение, которое возвращает истину true или ложь false. Так же, как и в других языках программирования, в JS можно оформить однострочные и многострочные комментарии.
//Строковое значение var variable = 'Строковое значение переменной'; var variable = "Строковое значение переменной"; //Числовое значение var variable = 123; //Логическое значение var variable = true; var variable = false; //Однострочный комментарий /* Многострочный комментарий */В JavaScript, аналогично с другими языками программирования, можно задавать всевозможные условия, использовать циклы и встроенные функции или создавать собственные функции, в общем, все, что душе угодно. В рамках одной статьи, конечно же, невозможно описать даже малую долю функционала JavaScript.
На этом данный пост я буду заканчивать, в следующих статьях этой рубрики продолжим изучение языка JavaScript, разберем циклы, поработаем с массивами и различными функциями, рассмотрим работу с библиотекой jQuery. Подписывайтесь на обновления блога, чтобы не пропустить новые статьи. Если есть вопросы, задавайте в комментариях.
zyubin.ru
JavaScript для начинающих | Введение
Это вводный курс по JavaScript для начинающих. В плане очередности это третий по счету предмет, который необходимо знать грамотному веб-разработчику. Первые два — это HTML и CSS, разумеется. Вэлкам!
Язык сценариев JavaScript был разработан Бренданом Эйхом (Brendan Eich) в 1995 году, как одно из расширений для браузера Netscape Navigator 2.0, о котором мало уже кто помнит. Но сам язык живет и процветает.

В отличие от HTML и CSS это уже настоящий язык программирования. Можно сказать, что HTML и CSS — это только цветочки, а вот JavaScript — такие себе ягодки ягодки. Различаются они принципиально. HTML — банально разметка (или иначе — структура сайта), а CSS — внешний вид этой разметки. А вот JavaScript позволяет создавать именно программы, которые предписывают компьютеру пользователя выполнять активные действия.
Поэтому, если вы еще не знаете даже таких простых вещей, как HTML и CSS, то за JavaScript вам браться явно рановато.
Но пугаться не стоит. В отличие от старших братьев, типа Java или C++, JavaScript довольно простой язык. Освоить его может любой начинающий веб-разработчик. Во всяком случае, научиться им пользоваться совсем не трудно.
Программы, которые создаются на JavaScript, называются сценариями или скриптами. Следует четко понимать, что сценарии эти выполняются только на компьютере пользователя, а не где-то в сети. Поэтому во многом они зависят от настроек того же браузера, которые выставил у себя пользователь. Если он намеренно отключил у себя работу скриптов, то они попросту не сработают.
Зачем нужен JavaScript?

Зачем вообще использовать какие-то скрипты на стороне пользователя? Ключевое слово здесь — обработка событий. Таким событием может стать, например, клик по кнопке в форме отправки данных. Для этого предусмотрены специальные атрибуты, начинающиеся с on.
Примеры таких атрибутов:
onclick — одиночный щелчок мышью;onmouseover — размещение курсора мыши в области, которую занимает какой-либо элемент страницы;onfocus — выделение (фокусировка) элемента. Например, поля формы, куда установлен курсор.
Окей, скажете вы, а зачем использовать какой-то JavaScript для обработки той же формы? Есть же php для этого. Заполнил, что требуют, и отправил себе с миром.
Все верно, JavaScript не обрабатывает данные, это делает php на удаленном сервере.
Но что если пользователь не все заполнил? Если, к примеру, пропустил обязательные поля, помеченные звездочкой * . Что тогда? Тогда с сервера к нему прилетит новая страница, на которой будет написано, какой он лох.
Принципиальная разница тут вот в чем: без использования JavaScript при отправке формы запрос будет в любом случае отправлен на удаленный сервер, даже если форма заполнена неправильно или не полностью. И от сервера будет получен ответ с ошибкой. Пользователю придется все вводить заново. И так каждый раз. А если применить JavaScript, то страница с формой не будет отправлена на сервер до тех пор, пока пользователь не введет правильные данные.
То есть, скрипт, как говорится, «не отходя от кассы», прямо в браузере пользователя проверит форму и выдаст сообщение в случае неправильного или недостаточного ее заполнения. Здесь он выступает как контролирующий орган.
Согласитесь, что это гораздо удобнее, занимает меньше времени и, безусловно, съедает меньше трафика. А в случае с мобильным подключением к сайту это тем более существенно.
Таким образом, сценарии JavaScript — это удобные помощники, которые не только проверяют введенные данные, но и выполняют еще массу полезных действий на стороне пользователя. Взять, к примеру, те же выпадающие списки меню или сворачиваемые окна, всевозможные слайдеры и эффектные галереи картинок, подсветка активных полей формы или всплывающие подсказки на страницах сайта и многое другое.
Продвинутый читатель скажет:
— Ха! Так это же все можно сделать и на чистом CSS3 без всяких скриптов!
Согласен, кроме слова «все». Все да не все. Всякие свистелки и перделки можно и на чистом CSS3 сотворить, но проверить правильность заполнения формы CSS никак не может. А кроме этого существует еще тысячи способов использовать скрипты JavaScript для более серьезных вещей. Иначе умные люди не стали бы впихивать JavaScript в тот же Bootstrap или создавать мегаполезную библиотеку скриптов jQuery.
Как включить JavaScript в страницу сайта

Существует несколько вариантов подключения JavaScript на страницах сайта.
1. Небольшой код JavaScript можно внедрить непосредственно в тегах HTML. Например, следующий код будет выводить в поле формы текст «Ведите ваш E-mail», который при установке туда курсора будет автоматически исчезать, чтобы не мешать пользователю:
<input type="text" value="Введите ваш E-mail" onblur="if(this.value=='') {this.value='Введите ваш E-mail';}" onfocus="if(this.value=='Введите ваш E-mail') {this.value='';}" />
Как видите, нигде специально не обозначено, что это JavaScript, но браузеры это понимают и обрабатывают соответственно написанным командам.
Однако JavaScript активно использует те же символы, что применяются в HTML. Например, угловые скобки или прямые кавычки. Чтобы браузер не ошибся в интерпретации этих знаков, обычно сценарии записываются между специальными тегами:
<script></script>
2. Чуть более крупный код сценария JavaScript можно добавить непосредственно в том месте страницы, где ему надлежит срабатывать. Как было указано выше, его мы обрамляем тегами <script></script>.
Но это не всегда удобно, а в некоторых случаях и чревато.
К примеру, если пользователь отключил в своем браузере работу скриптов, то страница может «зависнуть» на этом месте и не загрузиться полностью. Поэтому обычно рекомендуется размещать скрипты в самом низу страницы перед закрывающим тегом </body>. В этом случае, даже если скрипт не сработает, то сама страница загрузится целиком и без лишних задержек.
3. Самый правильный способ подключения скриптов JavaScript — это вынести их в отдельный файл с расширением .js и подключить к странице посредством ссылки, как и в случае с листом стилей CSS, вынесенным в отдельный файл. Пример:
<script src="myscript.js"></script>
Кстати, подключать его тоже рекомендуется в самом низу страницы перед закрывающим тегом </body>. Это ускоряет загрузку страниц в целом.
На этом ознакомительный экскурс в JavaScript заканчиваем. В следующий раз напишем наш первый сценарий на этом замечательном языке. Подпишитесь на обновления блога Вебсовет, чтобы ничего не пропустить!
18.01.2017
Автор: Игорь Квенторwww.websovet.com
Если статья оказалась для вас полезной, пожалуйста, поставьте свою оценку и поделитесь в соцсетях:
www.websovet.com
Основы JavaScript для начинающих - Видеоуроки
JavaScript Basics for Beginners
Duration 06:39:44
Открыть все курсы от udemyJavaScript - освойте основы всего за 6 часов. JavaScript является одним из самых популярных языков программирования в мире и растет быстрее, чем любой другой язык программирования. В качестве разработчика вы можете использовать JavaScript для создания веб-приложений и мобильных приложений, сетевых приложений реального времени, инструментов командной строки и игр.
4 ПРИЧИНЫ ДЛЯ УЗУЧЕНИЯ JAVASCRIPT
- JavaScript - это ключевой инструмент для frontend, backend и fullstack разработчиков.
- Средняя годовая зарплата для разработчика JavaScript составляет 72 000 долларов США.
- Такие компании, как Walmart, Netflix и PayPal, запускают большие внутренние приложения вокруг JavaScript.
- Наличие сильного знания JavaScript поможет вам приземлиться на работу своей мечты.
Этот курс - это ваш первый шаг на пути к новой карьере в области веб-разработки или мобильной разработки. Вот что вы получаете, когда заходите в этот курс:
- 6 часов HD-видео
- 30 упражнений и проблем с решениями
- Советы экспертов по созданию JavaScript
- Больше не потрачено время на отключенные, устаревшие учебные пособия
- Учитесь в своем собственном темпе - не спешите, если потребуется
- Неограниченный доступ - просмотрите курс столько раз, сколько пожелаете
На Удеми есть несколько курсов JavaScript. Итак, что отличает этот курс? Вот 5 причин:
- Преподает бестселлер-инструктор - Мош Хамедани
- Мош имеет 17-летний опыт работы инженером-программистом
- Он подготовил 19 курсов, и многие из них являются бестселлерами
- Он обучил более 200 000 студентов в 192 странах
- Нет воды или ненужного повторения - не тратьте время на длинные курсы
- Четкое, краткое и практическое обучение - сразу начните программировать
- Узнайте, как думать как программист - большинство, если не все, курсы просто учат вас функциям JavaScript, а не искусству решения проблем
- Вопросы по собеседованию с JavaScript - многие из упражнений в курсе выбраны из популярных вопросов интервью
- Забавно и интересно - просто прочитайте обзоры Моша и посмотрите, что скажут его ученики
Твоя оценка
Следи за последними обновлениями и новостями в наших пабликах facebook, или вступай в наш канал telegram.Комментарии
Похожие курсы
 22-12-201709-12-2017 en 119 уроков udemy Modern JavaScript From The Beginning
22-12-201709-12-2017 en 119 уроков udemy Modern JavaScript From The Beginning 
Научитесь создавать проекты с использованием чистого JavaScript (без фреймворков или библиотек). Это курс JavaScript предназначен абсолютно для всех. Мы начинаем с основных принципов и проработаем наш путь к продвинутому программированию, не полагаясь на фреймворки или библиотеки. Вы узнаете тонну JavaScript, будь вы новичок или уже программист JS. Здесь каждый найдет что-то для себя ...
Duration 21:38:30
 15-05-201807-05-2018 en 193 урока udemy Modern JavaScript The Complete Course - Build +10 Projects
15-05-201807-05-2018 en 193 урока udemy Modern JavaScript The Complete Course - Build +10 Projects 
Изучите JavaScript - самый популярный язык для веб-разработки, создавая проекты в реальном времени с практическим обучением.В этом курсе вы изучите JavaScript, от основ до промежуточных и продвинутых тем, таких как Prototypes, Delegation, Classes, Ajax, Promises, Generators, OOP, API Fetch, Async Await, Async JS, Objects, как использовать REST API и многое другое!
Duration 18:38:02
 16-04-201811-04-2018 en 154 урока udemy The Modern JavaScript Bootcamp (2018)
16-04-201811-04-2018 en 154 урока udemy The Modern JavaScript Bootcamp (2018) 
Изучите JavaScript, создав реальные приложения Включает 3 реальных проекта, 80 задач программирования и ES6 / ES7!JavaScript является самым популярным языком программирования, но это не значит, что его легко освоить. В конечном итоге вы теряете время на устаревших курсах и неполных обучающих программах YouTube, в которых рассказывается о функциях JavaScript, не указывая, как их использовать при создании приложений реального мира.Я построил этот...
Duration 29:26:46
 19-02-201805-12-2017 en 20 уроков
19-02-201805-12-2017 en 20 уроков 
Это «живой» курс, который обновляется по мере апдейтов в JavaScript. От деструкции объектов и шаблонных строк до двух новых способов объявления переменных - вы никогда не будете смотреть на JavaScript как прежде. В этом курсе вы узнаете все новейшие и самые лучшие функции языка JavaScript, после чего вы сразу же примените их, делая рефакторинг приложения с ES5. После того когда мы закончим, вы будете удивлены.
Duration 02:00:43
coursehunters.net
Основы JavaScript - Видеоуроки
JavaScript основной курс
Duration 05:30:27
Открыть все курсы от lyndacomJavaScript основной курс - Полный список уроков
Развернуть / Свернуть- Урок 1. Добро пожаловать 00:01:01
- Урок 2. Требуемые знания 00:01:44
- Урок 3. Файлы с упражнениями 00:00:43
- Урок 4. Введение в JavaScript 00:08:06
- Урок 5. Создание 00:02:13
- Урок 6. Инструменты 00:05:22
- Урок 7. Структура 00:07:09
- Урок 8. Где размещать 00:03:56
- Урок 9. Переменные 00:06:21
- Урок 10. Условие 00:05:44
- Урок 11. Операторы 00:13:28
- Урок 12. Консоль 00:02:59
- Урок 13. Циклы 00:08:01
- Урок 14. Функции 00:08:30
- Урок 15. Массивы 00:07:57
- Урок 16. Числа 00:06:13
- Урок 17. Строки 00:07:39
- Урок 18. Дата 00:05:38
- Урок 19. Объекты 00:07:58
- Урок 20. Что такое DOM 00:05:49
- Урок 21. Узлы 00:03:17
- Урок 22. Получение элементов 00:11:03
- Урок 23. Изменение DOM 00:05:42
- Урок 24. Создание DOM 00:08:32
- Урок 25. Введение в события 00:08:16
- Урок 26. Клик и загрузка 00:07:36
- Урок 27. Focus и Blur 00:02:36
- Урок 28. Таймеры 00:06:17
- Урок 29. Распространенные ошибки 00:07:14
- Урок 30. Irebug 00:04:07
- Урок 31. Отладка 00:10:20
- Урок 32. Введение в формы 00:04:20
- Урок 33. Предотвращение отправки 00:02:36
- Урок 34. Скрыть, показать 00:03:17
- Урок 35. Введение в стили 00:03:46
- Урок 36. Применение классов 00:02:16
- Урок 37. Встроенные стили 00:03:47
- Урок 38. Правила оформления кода 00:07:39
- Урок 39. Минимизация 00:04:28
- Урок 40. Проверка кода 00:07:37
- Урок 41. Библиотеки JavaScript 00:03:17
- Урок 42. Несколько 00:02:11
- Урок 43. JQuery 00:12:07
- Урок 44. CDN 00:04:49
- Урок 45. JavaScript и HTML5 00:09:37
- Урок 46. Modernezr 00:03:02
- Урок 47. Режим strict 00:04:56
- Урок 48. Избегайте это 00:06:35
- Урок 49. Регулярные выражения 00:06:56
- Урок 50. Ajax 00:10:44
- Урок 51. Прототипы объектов 00:08:48
- Урок 52. Обратный отсчет 00:08:03
- Урок 53. Изменение размеров 00:05:47
- Урок 54. Accordion 00:07:20
- Урок 55. Где 00:04:00
- Урок 56. На прощание 00:00:58
Это основной курс по изучению Javascript. Если ты хочешь начинать изучать его, то этот будет самое то. После просмотра этого видеокурса ты сможешь свободно писать код средней сложности, с помощью гугла и стекоферфлов. В общем этот курс в лучшем образе покажет как применят javascript в вебе. Улучшения пользовательскоко интерфейса, путем динамичного добавления элементов на страницу, основной ситаксис, работа с дом элементами. Хотя для таких задач сейчас используют много других фреймворков на js, основу javascript нужно знать полюбому.
Твоя оценка
Следи за последними обновлениями и новостями в наших пабликах facebook, или вступай в наш канал telegram.Комментарии
Похожие курсы
 24-04-2016ru 5 уроков itvdn JavaScript для новичков
24-04-2016ru 5 уроков itvdn JavaScript для новичков 
Если ты только подумываешь разбираться в всей этой хре.. веб-разработке, то этот курс возьмет тебя бедненького за рученьку и покажет что такое JavaScript. Можешь расслабится, откинутся и смотреть уроки, ввесь жир вот там JavaScript Advanced
Duration 07:20:32
 24-04-2016ru 8 уроков itvdn JavaScript-Advanced
24-04-2016ru 8 уроков itvdn JavaScript-Advanced 
Этот курс поможет тебе выйти на новый уровень в javascript, предполагается что начиная смотреть его ты уж точно понимаешь что java и javascript это не одно и тоже.
Duration 08:34:22
 24-04-2016ru 9 уроков
24-04-2016ru 9 уроков 
Парни с гугл знают толк в разработке, и запилили с любовью этот фреймворк. Этот вот сайт был изначально сделан на ангуляре, и все было очень классно, но сцука он нифига не индексировался тем еже гуглом, пришлось не виделываться и сделать через жопу как всегда. Учтите этот горький опыт и валяйте смотреть уроки.
Duration 09:28:50
 24-04-2016ru 7 уроков
24-04-2016ru 7 уроков 
Марк Цукерберг настолько Марк Цукербер, что выкатил такое вот чудо в виде React Js. А ты дальше делаешь стартап на вордпрессе. Пробуй, учись, hello world запили. Марк Цукерберг. PS. На курс поставили скилл рак, но посмотрев бегло поняли что нихрена это не для раков, орк а то и дабл орк скилл.
Duration 05:08:14
 24-04-2016ru 5 уроков itvdn JavaScript Шаблоны
24-04-2016ru 5 уроков itvdn JavaScript Шаблоны 
Данный видеокурс познакомит Вас со сложными техниками и конструкциями, необходимыми для разработки JavaScript шаблонов. Вы узнаете о шаблонах кодирования и проектирования, научитесь применять на практике основные способы объектно-ориентированного подхода в программировании, а также сможете разобраться с антишаблонами программирования, чтобы исключить их в собственных сценариях.
Duration 04:45:32
 24-04-2016ru 9 уроков
24-04-2016ru 9 уроков 
Самая популярная библиотека js - JQuery. Позволяет очень быстро и просто манипулировать элементами сайта, делать хорошие пользовательские интерфейсы и многое другое. Но ты скорей всего будешь юзать только on.click в нем. Шутка.
Duration 11:51:41
 24-04-2016en 14 уроков
24-04-2016en 14 уроков 
Node js поможет тебе быстро и легко развернуть сервер со всеми плюшками которые тебе нужно. Это экономит кучу времени и нервов.
Duration 01:34:01
 24-04-2016en 20 уроков
24-04-2016en 20 уроков 
Выучил первый ангуляр ? Круто, забудь! Этот вообще не совместим с первым.
Duration 00:49:32
 11-10-2016ru 28 уроков loftschool Веб-разработка для начинающих
11-10-2016ru 28 уроков loftschool Веб-разработка для начинающих 
Этот комплекс видеоуроков содержит в себе всю ту информацию, которой так не хватает новичку перед тем как приступить делать что то действительно нормальное, а не играться с лэндингами. Авторы курса подготовят тебя к \"взрослой\" работе над проектами.
Duration 62:34:52
 02-11-2016ru 8 уроков geekbrains Javascript. Интерактивные веб-приложения
02-11-2016ru 8 уроков geekbrains Javascript. Интерактивные веб-приложения 
Свершилось! Видеокурс от Geekbrains по Javascript у нас на сайте. Этот курс предназначен тем, кто решил уверенно войти в фронт разработку. Упор сделан на создание интерактивных веб-приложений с помощью JavaScript.
Duration 13:36:38
 19-04-2017en 78 уроков udemy The Full JavaScript & ES6 Tutorial - (including ES7 & React)
19-04-2017en 78 уроков udemy The Full JavaScript & ES6 Tutorial - (including ES7 & React) 
Станьте востребованным разработчиком программного обеспечения и разработчиком, изучив этот углубленный учебник по JavaScript и ES6. Изучение ES6, как одного из самых высокооплачиваемых языков в отрасли, откроет для вас Много возможностей и рабочих мест!
Duration 04:31:25
 22-07-201822-04-2018 ru 41 урок easycode Online курс Javascript Hero
22-07-201822-04-2018 ru 41 урок easycode Online курс Javascript Hero 
Стань true javascript developer! Сможешь найти работу в компании… ведь у тебя будет опыт создания проектов. Сможешь полностью уйти на фриланс… и работать в комфортное для себя время. Станешь стрессоустойчивым…к правкам и частому изменению задач. Научишься читать мысли заказчиков… и выполнять задачи быстро и без ошибок.
Duration 38:49:56
coursehunters.net
Основы Javascript || CodenameCRUD - бесплатное обучение веб-разработке
Javascript - важная составляющая Сети, и фулл-стек разработчику необходимо знать больше, чем просто циклы и манипуляция с DOM в jQuery. Важно понять как реально работает JS, подобно тому, как мы изучали Ruby перед изучением Rails.
Достаточно легко реализовать несложное взаимодействие с браузером, используя Javascript и разумное количество jQuery. Но нас интересует не это - необходимо почувствовать себя комфортно, создавая полностью новый функционал на JS и работая с серьезными фреймворками и таким же кодом. Это подразумевает то, что вы должны понять, чем "дышит" JS, и какие приемы программирования используются в реальном мире.
Вы уже должны были пройти урок Основы Javascript, а теперь мы пойдем гораздо дальше в изучении JS (даже проводя аналогию между изучением Основ Ruby и изучением самого Ruby).
Пункты для размышления
Перед вами достаточно длинный список вопросов, но это то, что необходимо знать.
- Как подключить файл Javascript к файлу HTML?
- Как вставить Javascript напрямую в код HTML?
- Как создать и запустить код Javascript в программах, подобных jsfiddle?
- Как создать объект с помощью метода "Constructor"?
- Как создать объект с помощью "литерального" метода?
- Что возвращает JS при обращении к несуществующему атрибуту объекта?
- Как добавить или удалить элементы в массиве?
- В чем разница между =, ==, и ===?
- Что в JS "истина" или "ложь": "0",NaN,null,"words","",[], undefined,{}, 1, 0?
- Как получить длину строки?
- Как получить символ из строки?
- Как работает конструкция "switch"?
- Как можно использовать объекты для выполнения той же задачи?
- Как реализовать цикл for? for...in? while?
- Как прервать цикл или пропустить итерацию?
- Что такое "зарезервированные слова"?
- Как соединить вместе два массива?
- Как провести сортировку массива? В обратную сторону?
- Как с помощью метода #forEach получить каждый элемент в массиве?
- В чем объекты Javascript похожи на хэши в in Ruby?
- Как объявить функцию (два способа)?
- Что такое "анонимная функция"? Чем она похожа на блоки в Ruby?
- Как передать функции аргументы?
- Что возвращает функция?
- Что такое "IIFE"?
- Если функция сохранена в какой-то переменной some_var, какая будет разница между передачей этой функции другой функции в качестве аргумента и немедленным ее исполнением при ее вызове? (подсказка: скобки)
- Как проверить Тип объекта? (строка, число, функция, undefined...)
- Что означает this в Javascript?
- Чем похожи и различаются this и self в Ruby?
- Как создать переменную в глобальной области видимости? В локальной?
- Для чего используются замыкания?
- Как использовать замыкание для того, чтобы "закрыть" значение внутри функции?
- Как упрощает жизнь #bind в разрезе замыканий и областей видимости?
Ваши задания
- Прочтите этот пост, который неплохо мотивирует на изучение Javascript.
- Закончите курс Codecademy (пока что вы его прошли до 5 урока).
- Пробегитесь по Основам Javascript от Mozilla, освежив в памяти курс Codecademy.
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Это не обязательно, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
Поделиться уроком:
codenamecrud.ru
JavaScript основы
«JavaScript Основы» – второй урок учебника JavaScript. В этом уроке мы поговорим о способах размещения JavaScript кода.
Сегодня мы попробуем самостоятельно разместить JS коды внутри HTML страницы и научимся оставлять комментарии.
Способы размещения JavaScript кода.
Прежде, чем начинать изучение любого существующего языка программирования необходимо научится запускать программы, написанные на этом языке и как это принято, первой программой, которую мы создадим будет простенький скрипт, вызывающий приветствие вроде «ПРИВЕТ МИР!»
Ну а теперь обо всем по порядку…
Для понимания JavaScript основ необходимо понять, как исполняются JavaScript коды. Для примера PHP код выполняется в момент получения команды на скачивание страницы сервером и пользователь получает уже обработанную сервером статическую страницу без каких–либо намеков на программный код. В случае с JavaScript все состоит совершенно иначе (если не сказать наоборот). В момент получения сервером команды на скачивание страницы от браузера сервер передает браузеру страницу со встроенным кодом в ее первоначальном виде, то есть с содержанием программного кода (этот код вы можете увидеть нажав в браузере команду показать исходный код). Затем, уже сам браузер начинает выполнение кода, в зависимости от поведения пользователя и так как страница будет содержать этот код постоянно пока вы с ней работаете, то код может быть выполнен сколь угодно много раз, тем самым изменяя страницу в режиме реального времени, обеспечивая максимальное взаимодействие с пользователем, чего к примеру не может дать PHP код.
Теперь поговорим о способах встраивания JavaScript кода в страницы сайта. Основных способов существует 4:
- вставка ссылкой
- использование событий
- подстановка
- контейнер <SCRIPT></SCRIPT>
А теперь рассмотрим каждый из этих способов более подробно:
Вставка JavaScript кода ссылкой.
По умолчанию в HTML использование гипертекстового перехода подразумевает открытие новой страницы или переход в другое место текущей страницы. При помощи JavaScript вы можете менять поведение любого HTML элемента и гипертекстовый переход не является исключением. Для изменения стандартных событий обработки гипертекстовых переходов используется следующий код:
<A HREF=»JavaScript:ТУТ_БУДЕТ_ВАШ_КОД»>…</A>
Пока мы еще не изучили ни одной JavaScript команды, но ничего страшного здесь нет, ведь пока мы только приступили к изучению JavaScript основ и главное понять, как работает URL схема JavaScript.
Использование событий.
Об использовании событий для вызова JavaScript кода мы упомянули в предыдущем уроке. Здесь нет ничего сложного. Берется любой HTML элемент и ему назначается событие, при выполнении которого выполняется JavaScript код. Создадим простой пример, который при наведении мыши на кнопку вызовет сообщение ПРИВЕТ МИР)).
Как вы и сами можете видеть ничего сложного здесь нет.
Подстановки.
Подстановка является старым и малоиспользуемым способом вызова JavaScript, поэтому останавливаться на нем подробно мы не будем. Разберем лишь наиболее важные моменты:
Для создания подстановки у атрибута элемента используется конструкция &{..}, которая дает браузеру понять что необходимо начать выполнять JavaScript инструкции. Все очень просто, но данный метод давно не используется ввиду появления гораздо более удобных и функциональных методов обработки кода.
Контейнер <SCRIPT></SCRIPT>.
Использование контейнера <SCRIPT></SCRIPT> можно назвать более продвинутой версией обычной подстановки. Использование этого контейнера позволяет JavaScript самому генерировать HTML код страницы. Идея состоит в том, что встретив контейнер <SCRIPT></SCRIPT> HTML обработчик передает управление JavaScript интерпритатору, который в свою очередь переработав JavaScript код дает на выходе HTML код, который начинает обрабатываться уже HTML обработчиком.
Немного замудренно, но на практике все очень даже просто.
Контейнер <SCRIPT></SCRIPT> может быть размещен либо внутри контейнера <HEAD></HEAD>, либо внутри <BODY></BODY>.
Ну и конечно же небольшой пример:
Как и во всех предыдущих примерах все предельно просто. Вообще весь язык JavaScript не таит в себе особых трудностей, если конечно не копать очень уж глубоко) Но это нам и не понадобится.
Самым сложным в изучении этого языка на начальных этапах для меня лично оказалось использование не совсем привычной для языков программирования грамматики, например вызова встроенных событий, таких как onMouseOver.
Вся сложность состоит в том, что при любом другом написании этот обработчик не сможет быть интерпритирован (onmouseover, ONMOUSEOVER , onmouseOver, onMouseover). Ну об этом и о многом другом мы подробно поговорим в следующих уроках…
Комментарии в JavaScript.
В любом языке программирования, даже таком примитивном, как HTML должна быть поддержка комментариев. Использование комментариев позволяет лучше разбираться в коде другим людям, да и вообще это считается правилом хорошего тона среди программистов. Для создания однострочного комментария используется // :
//Однострочный комментарий
И для создания многострочного комментария используется /* */:
/* Этомногострочныйкомментарий */
Вот мы и закончили с изучением основ JavaScript и пришло самое время перейти к более сложным, но и гораздо более интересным аспектам работы с этим замечательным языком программирования.
В следующем уроке мы начнем вплотную работать с JavaScript и разберемся с основными типами данных.
www.eltisbook.ru
- Замер скорости вай фай

- Длинный сигнал при запуске компьютера

- Самсунг а5 2018 отзывы и характеристики

- Медленная скорость интернета через wifi

- Измерять скорость

- Самопроизвольно в браузере открываются страницы

- Компьютер как переводится

- Сдо рашен пост

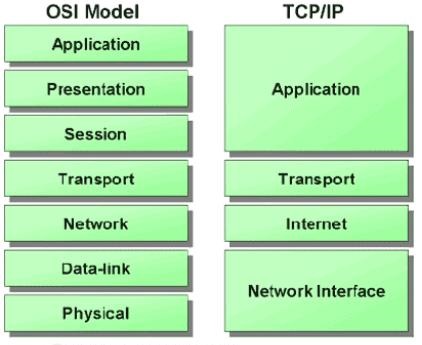
- Протокол osi

- Строение блока питания

- Если взломали страницу вк

