14 онлайн редакторов JavaScript кода. Программа для написания javascript
14 онлайн редакторов JavaScript кода / Полезное в сети / Постовой

Notepad++, Sublime Text 2, а для кого-то и Notepad или Блокнот — удобные и неприхотливые инструменты для написания JavaScript кода. Но в последнее время у них появились достойные конкуренты ни в чем не уступающие по функциональности, а кое в чем и превосходящие их. Онлайн редакторы — позволяют не только создавать скрипты непосредственно в браузере, но и наблюдать вносимые изменения в режиме реального времени.
Многие из этих редакторов уже перестали быть только редакторами и превратились в полноценные онлайн IDE со встроенными системами контроля версий, средствами для коллективной работы и развертывания проектов на различных платформах.
Поскольку количество, равно как и функциональность этих средств разработки, постоянно растет, и они уже становятся реальными конкурентами десктопных приложений, предлагаю рассмотреть их более подробно.
Смотрите также:10 инструментов для оптимизации CSS
JS Bin
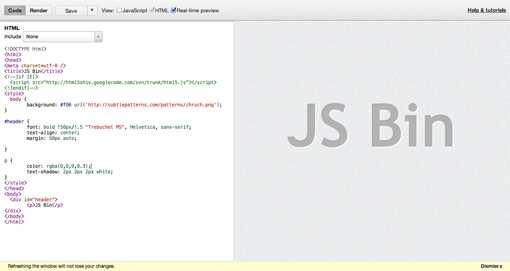
Классический представитель своего класса онлайн редакторов. Пять панелей (HTML, CSS, JS, Console и Output) каждая из которых предназначена для своего блока кода (впрочем для экономии места любую из них можно погасить). Вносимые изменения отображаются, соответственно, в панели Output в реальном времени или по требованию. Достаточно широкий набо подключаемых JavaScript библиотек — jQuery, Bootstrap, MooTools, AngularJS и др.Стоимость: бесплатно для открытых проектов, $17 в месяц для приватных.

JSFiddle
Самый, пожалуй, известный, функциональный и в то же время довольно простой онлайн редактор JavaScript. Позволяет подключать различные фреймворки, библиотеки и расширения — например такие инструменты как TidyUp и JSHint для проверки и форматирования кода или плагины для организации совместной работы.Стоимость: бесплатно

Codenvy
Codenvy это не просто редактор, это полноценная облачная IDE, способная полностью заменить собой традиционные десктопные инструменты для разработки приложений. Рабочие области с интегрированной системой контроля версий, полноценная совместная работа, свобода в выборе использования собственной облачной инфрастуктуры или CodeEnvy. Просто посетите домашнюю страницу CodeEnvy и оцените весь спектр продуктов и решений, предлагаемых этой компанией.
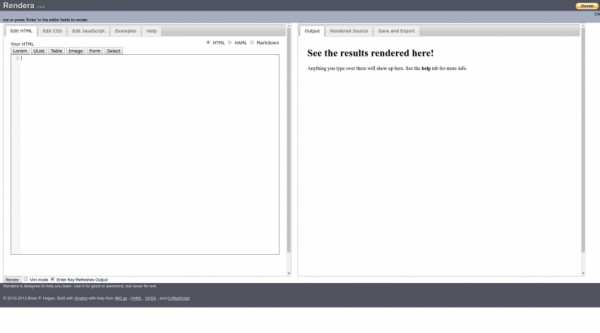
Rendera
Возможно я ошибаюсь но, мне кажется, многие начинающие разработчики недооценивают то время, которое тратится на переключение между вкладками, чтобы проверить работоспособность кода. Хотя даже если разработчики Rendera обратили на это внимание, то значит я не так уж и не прав. Как бы там ни было, а проверить как работает код в созданном ими редакторе чрезвычайно просто и быстро — при помощи всего одного клика.Очень легкий и удобный редактор, идеальный выбор для начинающих разработчиков. Создан с помощью Sinatra.
Стоимость: бесплатно

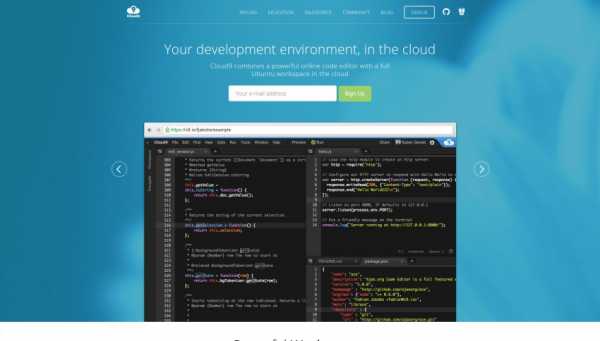
Cloud9
Признаюсь честно — я люблю С9! Мне нравится профессионализм, современность и стильность этой среды. Мне нравится то, что я могу создавать рабочие пространства для различных проектов, будь то Node.js, WordPress, Django, Rails или какие-либо другие. Она действительно облегчает процесс разработки. А для начинающих может быть прекрасным инструментом для обучения.Стоимость: бесплатно и $19 за премиум-версию

sourceLair
sourceLair заинтересует тех, кто хочет иметь среду разработки с тесной интеграцией с системами контроля версий Git или Mercurial. Поддерживает проекты на Django, PHP, node.js, Flask, подсветку синтаксиса и автодополнение Python и Java, базы данных MySQL, PostgreSQL и MongoDB.Признаюсь, раньше я не слышал об этой облачной среде, но попробовав ее могу утверждать, что выглядит она очень многообещающе.
Стоимость: от $5 в месяц

Application Craft
«Для разработчиков любой квалификации» — так гласит один из рекламных слоганов этой среды разработки. Обладает богатым набором функций для разработки мобильных и веб-приложений. Мощный конструктор пользовательских интерфейсов с богатым набором виджетов, удобный и многофункциональный редактор кода, дружественный помощник, облегчающий развертывание приложения на сервере или компилирование мобильного приложения.
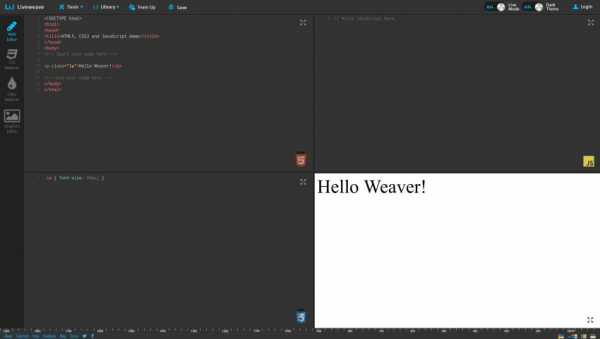
Liveweave
Великолепный редактор JavaScript, одновременно поддерживающий HTML5 и CSS3. Очень похож на JSFiddle. Правда обладает чуть меньшим набором библиотек, зато более богатым и функциональным интерфейсом. Есть кнопка отключения «живого» просмотра (ускоряет работу, так как изменения отображаются не сразу, а только по требованию) и встроенный генератор цветовых палитр.Стоимость: бесплатно

CodePen
Без преувеличения, выдающийся онлайн редактор с просмотром результатов в реальном времени. Кроме того имеет тысячи примеров, демонстрирующих всю мощь этой троицы — HTML, CSS и JavaScript.Стоимость: бесплатно

kodtest

Codio
Достаточно мощная среда разработки. Сравнительно новая, но обладающая неплохим потенциалом для того, чтобы доверится ей при разработке достаточно серьезного проекта. Бесплатная версия доступна только для open-source проектов.Стоимость: от $15 в месяц

Koding
Koding определенно один из лучших онлайн инструментов для разработки. И не имеет значения какой язык или фрейморк вы используете — список поддерживаемых настолько широк, что вряд ли в нем не окажется вашего. Koding очень хорошо поддерживает коллективную работу, поэтому весьма популярен среди команд, работающих над одним проектом. Впрочем и программисту-одиночке Koding тоже есть что предложить — замечательные руководства как для новичков, так и для людей с опытом позволят начать изучение программирования с нуля или же значительно повысить свой уровень, если вы занимаетесь разработкой не первый год.
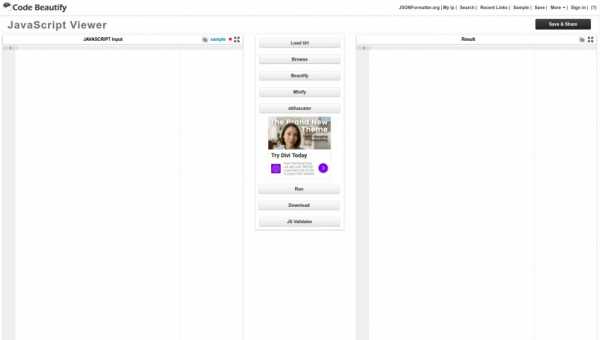
Code Beautify
Code Beautify не является редактором кода в прямом смысле этого слова, но является прекрасным дополнением к любому из рассмотренных здесь. Это своеобразный парикмахер, который придаст лоск вашему коду — причешет, уберет лишние пробелы, добавит нужные отступы — в общем, сделает его структурированным и легко читаемым. Code Beautify стоит того, чтобы добавить его в свои закладки.Стоимость: бесплатно

Codeanywhere
Последняя в нашем обзоре, но далеко не последняя по своим возможностям среда разработки Codeanywhere. Весьма легкая и быстрая, так что вы даже не заметите, что работаете в браузере.Многофункциональный редактор, возможность синхронизировать файлы проекта через FTP или работа с файлами, находящимися на DropBox или Google Drive и встроенная система контроля версий — вы точно забудете о десктопных IDE!
Стоимость: бесплатно (для одного пользователя) и платные тарифные планы от $2 до $40 в месяц за пользователя.

Заключение
Когда я начал писать этот обзор в мои планы входило рассказать о 5 онлайн редакторах, с которыми мне в то или иное время приходилось работать. Но в процессе написания и общения с коллегами этот список стал быстро пополняться и вот уже в нем 16 различных инструментов. Конечно же, этот список не полон, но я удовлетворен результатом — хороших онлайн IDE становится больше, а значит каждый разработчик сможет выбрать себе наиболее подходящую среду, которая ускорит сам процесс разработки и повысит качество готового продукта.postovoy.net
Редакторы кода для JavaScript | TechnoFractal

Привожу обзор основных редакторов для написания кода на JavaScript, а следовательно и работы с HTML и CSS. Сам список взят мною с сайта javascript.ru . Написанное ниже является поверхностным взглядом непрофессионала и отражает лишь его впечатления. Все программы просматривались на виртуальной Windows 7.
Бесплатные:• Aptana Studio: site, Wiki (ru), Wiki (eng) - IDE, нуждается в установке Java Runtime Environment (Java Virtual Machine), что сделает самостоятельно. Базируется на Eclipse• Eclipse: site, Wiki (ru), Wiki (eng) - IDE, собсвенно, сам Eclipse, также нуждается в JVM, который здесь нужно установить вручную• Komodo Edit: site, Wiki (ru), Wiki (eng) - IDE, облегчённая версия Komodo IDE• NetBeans: site, Wiki (ru), Wiki (eng) - IDE, для работы с ней на PC должен быть установлен Sun JDK или J2EE SDK
• Atom: site, Wiki (ru), Wiki (eng) - текстовый редактор, том числе поддерживается интеграция с Git• SciTE: site, Wiki (ru), Wiki (eng) - текстовый редактор• Notepad++: site, репозиторий, плагины, Wiki (ru), Wiki (eng) - текстовый редактор для Windows (и ReactOS)• Vim: site, Wiki (ru), Wiki (eng) - текстовый редактор для Linux. На Windows ставить не стоит.
Коммерческие:• WebStorm: site, Wiki (ru), Wiki (eng) - IDE, распространяется по подписке: 59$ за первый год, 35$ с третьего.• Visual Studio: site, Wiki (ru), Wiki (eng) - IDE для Windows, различные лицензии• Zend Studio: site, Wiki (ru), Wiki (eng) - IDE, 89$• Komodo IDE: site, Wiki (ru), Wiki (eng) - IDE, 147$• Sublime Text: site, Wiki (ru), Wiki (eng) - текстовый редактор, 70$
Теперь подробнее по бесплатным.
--- текстовые редакторы ---
Notepad++я давно привыкла считать лучшим бесплатным редактором для Windows в своей средней категорий. Средней - это значит не IDE, но и не такие крошки, как многочисленные легковесные аналоги Блокнота. И все нижерасположенные редакторы я непроизвольно сравнивала с Notepad++. Функций много, богатая коллекция плагинов. Запись макросов, "document map" (обзор всего документа, помогающий в навигации по нему), прямой запуск файла в различных браузерах, сравнение двух файлов (с помощью плагина 'Compare plugin'). Можно организовать так любимые мною многостроковые окна поиска и замены (плагин ToolBucket). Третьим рекомендуемым мною плагином является Explorer, позволяющий осуществлять навигацию по Проводнику со всеми традиционными действиями, раставлять там закладки, сохранять/загружать сессии и быстро открывать нужные сайты в браузере.
Рабочую зону Nodepad++ можно расщепить на 2 части, в том числе разместить в обоих частях один и тот же файл, получив возможность одновременно работать с двумя его местами. Программа умеет встраивать в в контексное меню Проводника свою ссылку, что позволяет моментально открыть в текстовом редакторе любые файлы. И всё это при малом размере программы - та всегда под рукой. Редактор требует определённого обучения и вникания, новичок растеряется. Многие плагины зелёные и неудобные в работе. При установке плагинов порой приходится разруливать конфликты горячих клавиш. Не хватает некоторых функций, которые имеются в полноценных IDE.
SciTEпохож на Notepad++. И это ожидаемо, учитывая, что в основе обоих редакторов находится компонент редактирования Scintilla. Собственно, SciTE и был создан автором Scintilla для демонстрации возможностей данного компонента. SciTE имеет меньший функционал и проще (что для кого-то минус, а для кого-то и плюс). В частности, я не обнаружила возможностей разделить окно редактора на два. Также в SciTE нет функции записи макросов. Нет библиотеки дополнительных плагинов. Труднее работать с многофайловыми проектами. Плюс SciTE - кроссплатформенность и большая лёгкость в освоении, по остальным показателям он Notepad++ проигрывает.
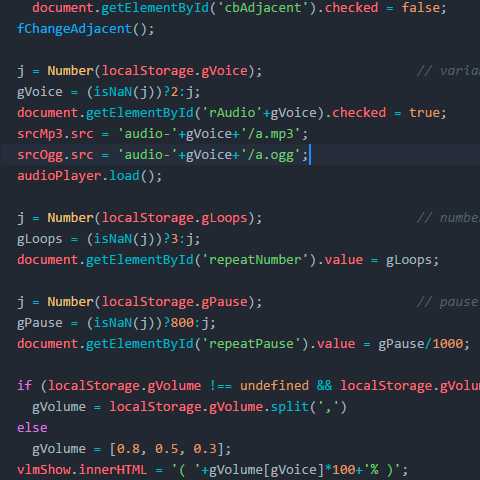
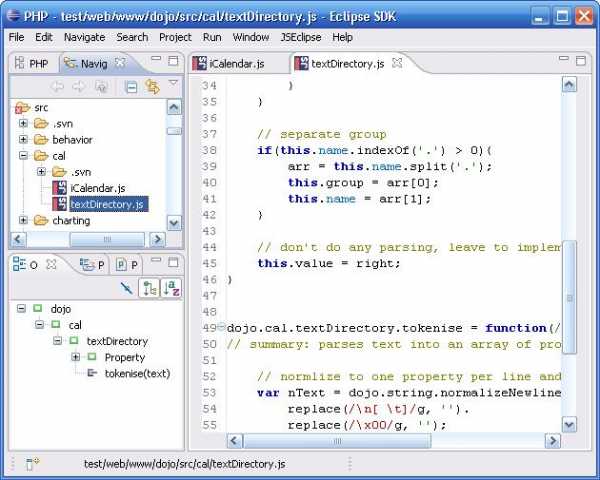
Atomвезде упомянут как редактор, но я бы причислила его к IDE. И даже по меркам IDE он тяжеловесен. В виртуальной системе с Win7 и двумя гигабайтами оперативной памяти притормаживает. По функциям. Рабочую поверхность можно разделить на несколько окон: хоть по горизонтали, хоть по вертикали. Не обнаружены функции записи макросов и открытия редактируемого файла в браузере. Плагины имеются, но их немного, и не особо полезные. Плюс: грамотная, красивая и щадящая глаза расцветка синтаксиса, приятно смотреть. Скриншот пример кода, расположенный в начале этой статьи, сделан именно в нём. В целом Atom произвёл благоприятное впечатление, но создал ощущение неоптимизированности и сыроватости. В данный момент работа над ним активно продолжается.
(Примечание. В виртуальной машине при попытке закрыть программу постоянно вылетала ошибка. Запустить функции, связанные с Git, не получалось. Периодически происходило аварийное завершение работы во время рутинных действий. Но всё это я склонна относить к проблемам виртуальной машины, однако другие редакторы в той же самой VM вели себя более покладисто.)
Vimявляется любимым редактором профессиональных программистов, работающих в Linux-e. Сложен в освоении, зато предоставляет кучу возможностей. Тем же, кто предпочитает Windows, смотреть на него не стоит.
--- IDE ---
Komodo Editпо меркам IDE содержит не так много команд, однако расположены они удобнее, чем в других программах. Отмечу сравнительно небольшой размер установочного дистрибутива: в два раз меньше, чем у Atom-а, позиционирующегося как редактор. Существует анализатор кода, в том числе позволяющий замечать недочёты, не являющиеся ошибками, но загрязняющие код (как то объявленные, но неиспользованные переменные или двойное объявление одной переменной). Ничего подобного в других бесплатных редакторах я не увидела. Однако многое этот анализатор не учитывает, выдаёт много мусора. Можно доустановить плагины (включая позволяющие напрямую работать с Git), однако я не смогла обнаружить на сайте редактора такого места, где бы эти плагины были собраны воедино с подробным описанием. Есть команда сравнения двух файлов, но реализована неудобно. Не увидела возможности составить дерева структуры файла, аналогичного реализованному в Aptana Studio.
Aptana Studioсодержит удобную навигацию по документу с помощью дерева структуры (outline). Свободно можно перетаскивать окна редактируемых документов между рабочими зонами, в том числе можно одну часть документа редактировать в одном окне, а другую в соседнем. Поиск и замена осуществляются не с помощью одностроковых полей, как в подавляющем большинстве программ, а с помощью многостроковых. Обожаю такой подход! Команда запуска файла во внешнем браузере. Набор инструментов для отладки. Можно провести сравнение двух файлов. Как-то можно работать с репозиториями, но здесь нужно покопаться. С самого начала предоставляется большой набор шаблонов для быстрой вставки классических конструкций. Хорошая справочная система (но только для знающих английский).Минусы: не обнаружена возможность установки дополнительных плагинов (хотя создалось ощущение, что они и не нужны). Нет возможности записи и проигрывания макросов. Расцветка синтаксиса могла бы быть и лучше, мало распознаваемых смысловых компонентов. Темы оформления нецельные: отдельно внешняя тема, отдельно тема внутренних редакторов и отдельно некоторые элементы, относящиеся к общему оформлению Windows. И если у вас не полностью тёмная тема самой Windows, то не стоит выставлять тёмную тему в Aptana Studio. Команде разработчиков явно не хватает толкового дизайнера! Остро недостаёт возможности, когда при щелчке на слове все аналогичные его встречаемости в документе сразу же подсвечиваются (такое есть, к примеру, в Notepad++). Если в файле произвести несколько изменений, а затем откатить их через Ctrl-Z, то файл по-прежнему может оставаться числиться, как изменённый, что сбивает с толку. Относительно скромен набор языков, для которых этот редактор применим: HTML, CSS, JavaScript, PHP, Python, Ruby, плюс несколько относительно малоизвестных. Нет таких как Java, C, C++, в отличие от NetBeans.
(Примечание. При установке я получала ошибку "Failed to correctly acquire installer_nodejs_windows.msi" вне зависимости от того, был на системе Node.js или нет. Исправила это установкой Node.js с адреса titanium-studio.s3.amazonaws.com . Другой рекомендуемый способ: установить чуть более старую версию (к примеру отсюда) и совершить апгрейд, но у меня апгрейд не проходит.)
EclipseВышеразобранная Aptana Studio базируется на нём, так что различий между ними немного. Точно также удобно реализованы работа с окнами, отладка, сравнение файлов. Однако у каждой программы свои небольшие плюсы и минусы. Eclipse значительно более универсален и помощью плагинов поддерживает почти все ведущие языки программирования, Aptana специализирована на web-разработке. В отличие от Aptana, в Eclipse относительно легко разобраться с Git, зато придётся покопаться в настройках, прежде чем удастся научить его напрямую открывать файлы в браузерах. Что есть в Aptana и чего мне так не хватает в Eclipse - это многостроковые поля для операций поиска и замены. Также в Eclipse не обнаружено библиотек со стандартными конструкциями. Хотя не исключаю, их можно отыскать среди многочисленных плагинов. Тем всего несколько, зато цельные и хорошо продуманные, удобное переключение. Понравилась тёмная тема (за исключением шрифта в некоторых местах меню). Программа тяжеловата. И особенно это чувствуется как раз на тёмной теме, где периодически проскакивает светлая подложка. Что касается подсвечивания аналогичных вхождений выделенного слова (что полностью отсутствует в Aptan-е), то в Eclipse нечто подобное есть, но вследствие того, что программа пытается изобразить неуместную здесь интеллектуальность, результат интуитивно не очевиден: отнотипные слова могут подсвечиваться, или не подсвечиваться, или подствечиваться лишь на некотором интервале.
Если сравнивать Aptana и Eclispse, то трудно выбрать. Это индивидуально. Вначале мне Aptana показалась немного более удобной для тех языков, которые она поддерживает, но после нескольких дней использования стала в ней разочаровываться. Возможно вследствие привычки к менее функциональному, но более хорошо усвоенному, быстрому и прогнозируемому Notepad++.
NetBeansсоздал ощущение приложения, изначально создававшегося и заточенного на командную работу над большими цельными проектами. Уже в главном меню присутсвует целый раздел "Team" с вкладками первого уровня "Git", "Mercurial", "Subversion" (самые популярные репозитории). А вот как запихнуть в программу уже готовый проект из нескольких файлов и немного его поизменять для тестирования мне так и не удалось. Даже не удалось прикрепить эти файлы к созданному внутри NetBeans.
По функциям. Поиск и замена лишь с помощью одностроковых полей. Можно разнести документы по нескольким рабочим зонам и расщепить один документ на два окна, но выполнено это не так удобно, как в Aptana Studio. Имеется отладчик, гора всевозможных мудрёных профессиональных плагинов. Запись макросов. Можно одним нажатием запускать проект в браузере (проект, но не отдельно взятый файл). Вывод: это программа не для одиночек и не для командной работы непрофессиональных разработчиков. А что годится команде профессионалов - те знают и без меня.
--- Общий вывод ---
По сложившемуся впечатлению для написания кода на JavaScript я рекомендую Aptana Studio или Eclipse в качестве основной полноценной IDE и Notepad++ в качестве редактора среднего уровня (для Windows). Для Linux сказать не могу.
Отдельно упомяну программу Meld (Wiki eng, Wiki ru, оф.сайт), предназначенную для сравнения файлов и папок, а в перспективе и для их слияния.
technofractal.tk
Редакторы Javascript
Как-то так получилось, что попользовав обширную пачку редакторов для javascript-проектов, я остановился на нескольких основных.
Два из них - тяжелые, это Komodo и Eclipse и два - легкие: vim (Linux) и SciTe.
Если Вы пользуетесь другим редактором и можете описать его плюсы и минусы - напишите про него в комментариях, и Ваше описание появится в этой статье.
Webstorm и смежные продукты - современная и мощная IDE для разработки на JavaScript/Node.JS и бэкенд-языках.
Он отлично подходит для разработки проекта, поддерживает автодополнения с учётом разных файлов.
Недостаток - неудобен, если нужно быстро открыть и подредактировать один какой-то файл.
Я использую эти IDE для обычной разработки, а если нужно по-быстрому открыть файл, то что-нибудь полегче.
SciTe - легкий, быстрый редактор, в частности, под Windows.
У него масса настроек, которые вместо обширных подменю хранятся в конфигурационных файлах с комментариями по каждой настройке.
Непонятно, плюс это или минус - для программиста настройки в конфигах, наверное, плюс.
Умеет подсвечивать и сворачивать-разворачивать блоки кода.
Базовое автодополнение. Поддержка юникода.
Впечатления - легкий, быстрый редактор общего назначения, аналогичный Notepad++, ConText и EmEditor.
 Его достоинства:
Его достоинства:
+ Работает под Linux/Windows стабильно.
+ Проекты+ Интеграция с версионками (SVN...)+ Удобный search & replace+...
+ code browser+ подсветка+ фолдингможно сворачивать-разворачивать блоки кода, причем на уровне любых операторов, а не только функций+ автодополнениев том числе, есть плагины для популярных JS-библиотек+ open declaration позволяет быстро перейти на определение объекта.
Конечно, автодополнение для javascript везде корявое в той или иной степени, ввиду высокой динамичности языка.Но худо-бедно, работает.
+ есть плагин для отладки javascript в Firefox. Оно работает, и явных глюков замечено не было.
Из минусов - оно тяжелое и стартует долго.Кроме того, этот редактор стоит денег.
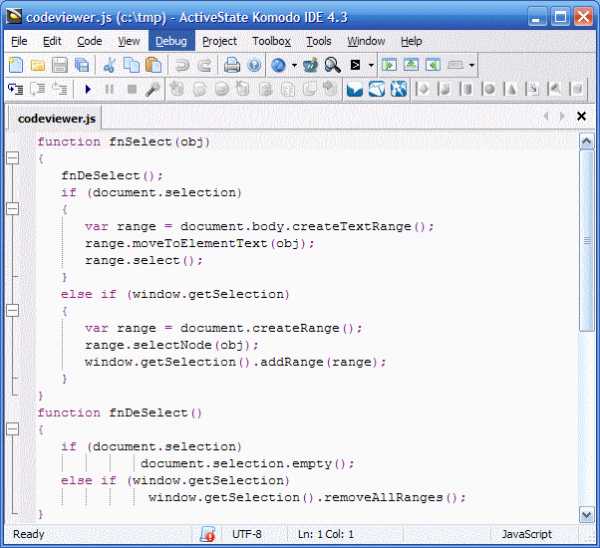
http://www.activestate.com/products/komodo_ide/
Это плагин к Eclipse. Как следствие - оно еще более кроссплатформенное, чем Komodo, и имеет доступ ко всей богатейшей коллекции эклипсовых плагинов.

+ code browser+ подсветка+ фолдингпохуже, чем в комодо, нельзя, например, свернуть блок if { ... }+ автодополнениеВ это творение встроен какой-то хитрый парсер.. Общее впечатление такое, что с одной стороны он дополняет лучше, чем Komodo, а с другой - в нем полно багов, и он может просто "упасть" при парсинге js-файлов. Любит погрузить процессор с диском.. Но, тем не менее, вполне жизнеспособно.Также умеет open declaration, и поддерживает известные javascript-библиотеки.
Конечно же, оно еще жирнее Komodo и стартует тоже долго, но зато совершенно бесплатно.
Основной сайт http://labs.adobe.com/technologies/jseclipse/
На момент написания, с основного сайта скачивать совершенно бессмысленно, да еще регистрироваться надо.
Дока по инсталяции находится здесь http://www.interaktonline.com/Documentation/JSEclipse/jseclipse.htm#2000_installing.htm ,а eclipse-update адрес: http://download.macromedia.com/pub/labs/jseclipse/autoinstall
javascript.ru
10+ удобных онлайн-редакторов для программистов / Хабр
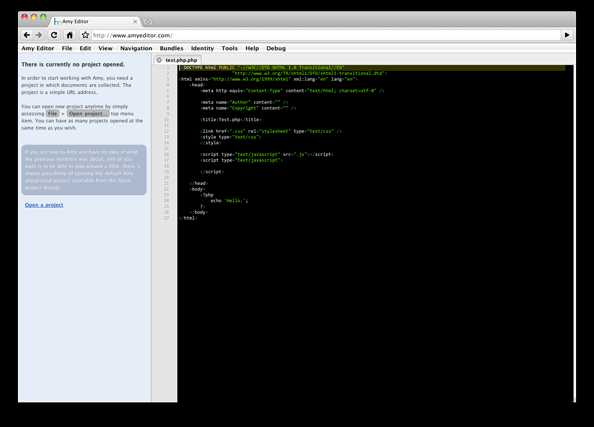
Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее. » http://www.amyeditor.com
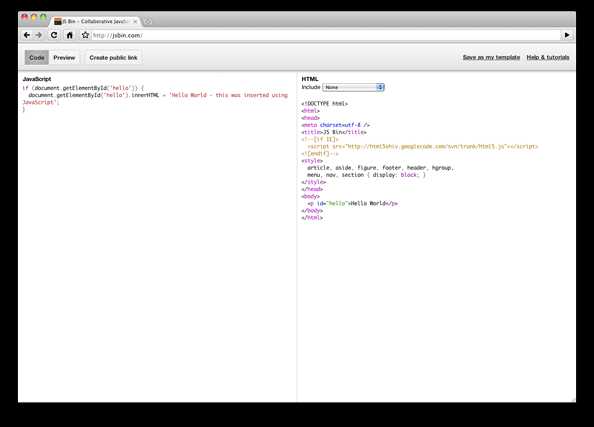
» http://www.amyeditor.comJSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл. Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем. » http://jsbin.com
» http://jsbin.com
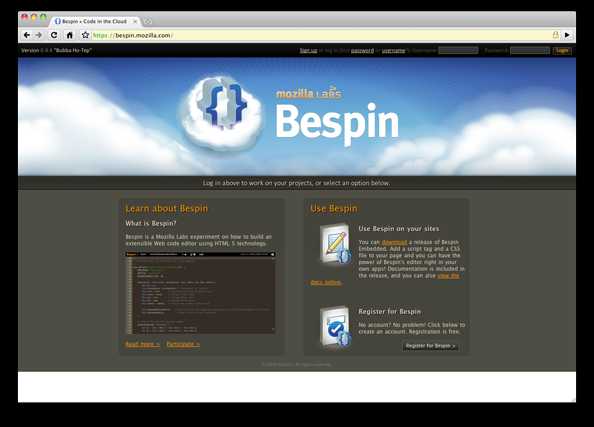
Bespin
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header. » https://bespin.mozilla.com
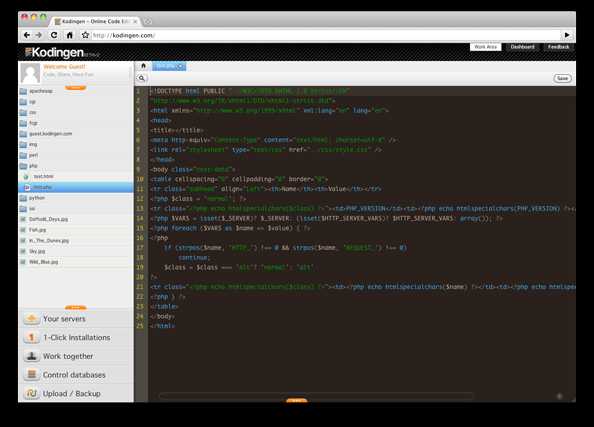
» https://bespin.mozilla.comKodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д. У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте! » http://kodingen.com
» http://kodingen.com
EditPad
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине. » http://www.editpad.org
» http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами. » http://www.typeit.org
» http://www.typeit.orgPractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода. » http://www.landofcode.com/online-code-editor.php
» http://www.landofcode.com/online-code-editor.php9ne
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript. » http://robrohan.com/projects/9ne/
» http://robrohan.com/projects/9ne/jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна. » http://gpl.internetconnection.net/vi/
» http://gpl.internetconnection.net/vi/HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка. » http://htmledit.squarefree.com/
» http://htmledit.squarefree.com/DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это. » http://darkcopy.com
» http://darkcopy.comSimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет. » http://www.simpletext.ws Оригинал: 10+ Useful Online Code Editors
» http://www.simpletext.ws Оригинал: 10+ Useful Online Code Editorshabr.com
Онлайн-площадки для написания html, css и js
Написание кода порой занимает немало времени. Но случается, что совсем не хочется открывать блокнот, а нужно просто проверить какую-то сумасшедшую идею, пришедшую в голову в три часа ночи или же сразу поделиться своим результатом с другими людьми. Веб-редакторы в режиме онлайн решают эту проблему и мгновенно предоставляют вам готовую среду для создания кода, где вы можете сразу же начать экспериментировать. Эти инструменты позволяют объединить CSS, HTML и JavaScript, часто даже создавать и совместно использовать примеры кодирования. Сегодня мы рассмотрим 6 фаворитов, у которых есть свои плюсы и минусы.
1.CSSDesk

Мы начали с CSSDesk потому, что он один из старейших в нашем списке. Это очень простой в понимании онлайн-инструмент для написания HTML и CSS.
Плюсы:
Несомненно, у этого инструмента большое количество плюсов. Он очень удобен в пользовании. Есть три основных раздела: HTML, CSS и предварительный просмотр, размеры которых могут быть легко оптимизированы одним щелчком. Сразу виден результат вашего кода. Всё очень просто: откройте сайт и начните создавать.
Среди плюсов также подсветка синтаксиса. А так же такая простая особенность (которую нечасто встретишь в подобного рода инструментах ) как нумерация строк здесь также присутствует.

Отличная панель функций с некоторыми настройками, которые вы просто не найдете в других местах. Вы можете не только поделиться результатом, но у вас также есть возможность скачать то, что вы только что построили. Кроме того, вы можете выбрать любой фон, включая фоны с сетками.

Минусы
Честно говоря, их очень мало. Самым большим недостатком для хардкор-кодеров является отсутствие поддержки JavaScript. Если это вас смущает, попробуйте один из других вариантов.
2. JS Bin

JS Bin является еще одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения достаточно минимальной и действительно позволяет сосредоточиться на коде. Здесь есть 3 раздела: для просмотра html, js и пенель предварительного просмотра. Вы можете оставить только те панели, которые вам нужны.
Плюсы
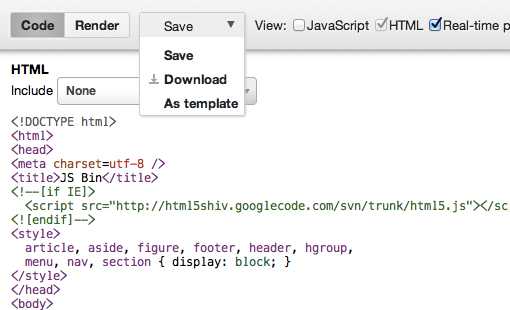
Есть немало приятных функций в JS Bin. Первое, что обновления страницы не уничтожает вашу работу. Предварительный просмотр обновляется автоматически, но для тех редких случаев, когда вам нужно обновиться в ручную, приятно, что ваш основной инстинкт (Ctrl-R) не приводит к случайной гибели кода и не заставляет вас заново всё мастерить.

Как и в CSSDesk, можно сохраниться, поделиться своей работой и загрузить её. Вы можете создать свой собственный JS или подключить библиотеку вроде JQuery.

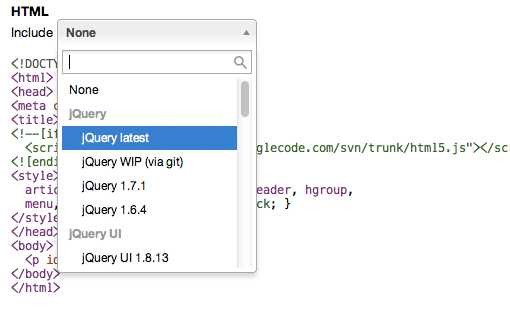
Другой интересной особенностью является возможность контролировать, какие панели вы видите, манипулируя URL. Например, “http://jsbin.com/#javascript,html,live” позволит вам видеть 3 раздела, в то время, как “http://jsbin.com/#html,live” — только два.
Минусы
Это неплохой инструмент, но ему определенно не хватает шарма других. Нет специального раздела для CSS и нужно вставлять его в HTML.
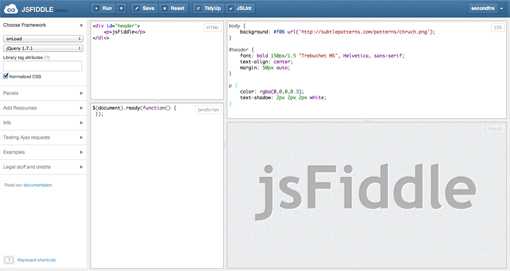
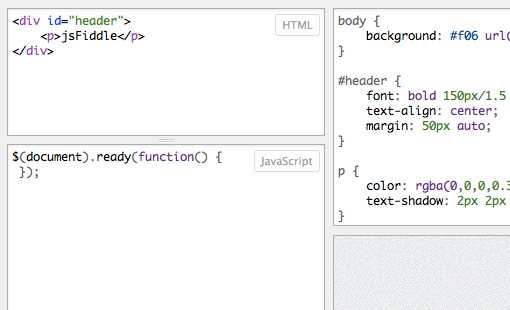
3.jsFiddle

jsFiddle является самым популярным вариантом в этом списке на данный момент. И не зря, ведь это удивительное приложение. Давайте посмотрим правде в глаза: когда вы начнете копаться в jsFiddle, вы больше никогда не взглянете на любые другие варианты.
Плюсы
Есть множество причин, почему вы должны использовать jsFiddle. Во-первых, он очень удобен в использовании. Здесь присутствуют четыре панели (HTML, CSS, JavaScript и панель просмотра) и большое количество настроек.

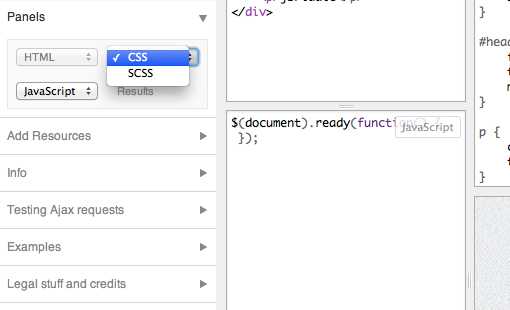
Вы можете настроить CSS и JavaScript панели и использовать ваши любимые инструменты. Вы найдете здесь поддержку синтаксиса Sass SCSS и CoffeeScript.

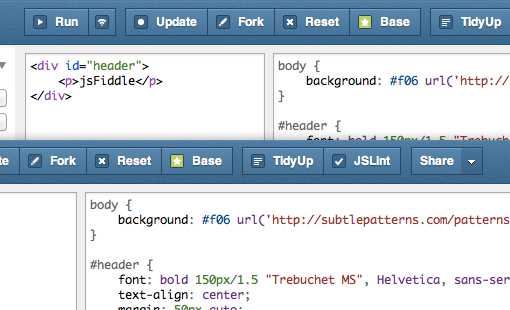
jsFiddle позволяет авторизироваться и просматривать ваши прошлые сохраненные работы. Есть возможность автоматически убирать грязный код.

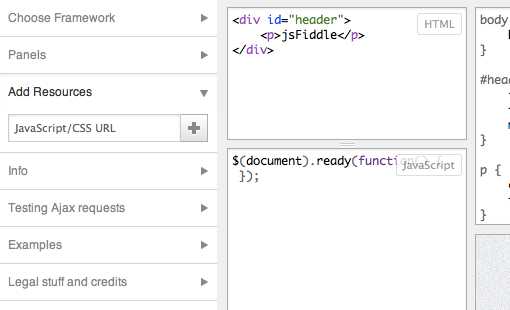
Можно быстро подключить любую библиотеку Java Script (JQuery, MooTools и т.д. ).

Ещё одной приятной особенностью является то, что вы можете вставлять скрипты в веб-страницы.
Минусы
Главным минусом jsFiddle является отсутствие опции автоматического обновления для предварительного просмотра. Если вы уже протестили все другие варианты из этого списка, вам будет трудно трудно смириться с тем, что постоянно нужно обновляться вручную. Горячие клавиши, конечно, могут немного ускорить этот процесс, но всё же...
4.Dabblet
Dabblet - новичок в этом жанре. Как CSSDesk, он сосредоточен только на HTML и CSS. Тем не менее, он приносит некоторые серьезные инновации, которые вы не найдете ни в одном другом редакторе.
Плюсы
По умолчанию Dabblet делится на четыре вкладки: CSS и результат, HTML и результат, все вкладки и просто результат. Это обеспечивает гибкость и внимание, позволяя вам всегда следить за результатом.

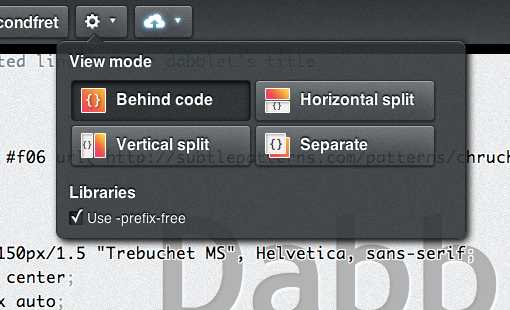
Вы можете изменить положение блоков, как показано ниже. Расположение разделов может быть вертикальным, горизонтальным или на весь экран с наложенной областью с кодом. Обратите внимание, есть также сообщения об использовании prefix-free. Это означает, что вы не должны использовать префиксы всех браузеров.

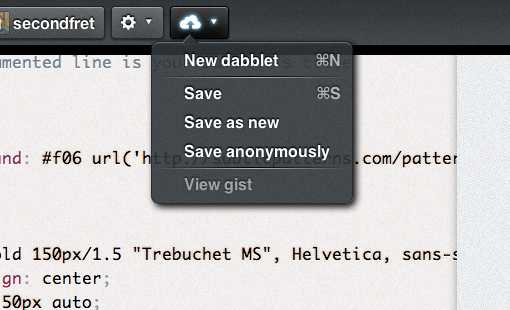
Dabblet имеет много вариантов для сохранения, например, можно «сохранить анонимность.»

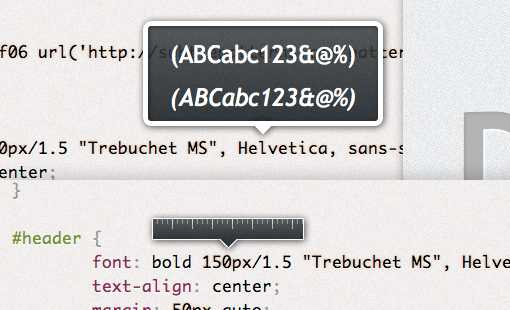
Ещё одна замечательная функция Dabblet - это потрясающий эффект при наведении в CSS. Его легче показать, чем описать. Вот несколько примеров:

Вы можете получить предварительный просмотр шрифтов, цветов, размеров, и даже изображений.
Минусы
Dabblet немного причудливый с визуальной точки зрения.
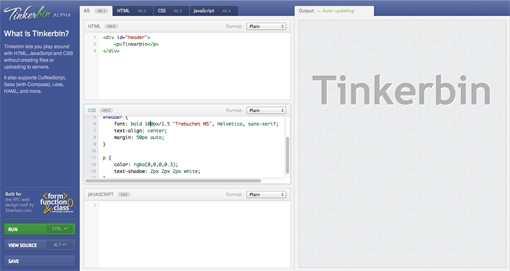
5.Tinkerbin

Tinkerbin очень похож на jsFiddle. Хотя здесь есть не все функции, которые доступны в jsFiddle, он имеет несколько собственных хороших функций.
Плюсы
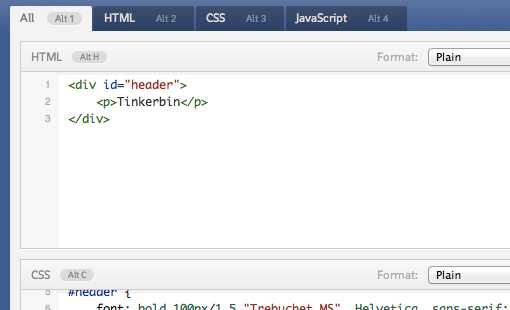
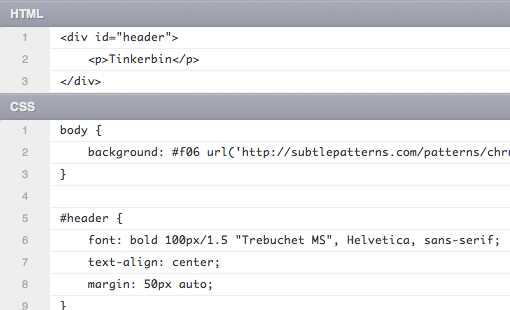
Удобный интерфейс. HTML, CSS и JavaScript разделены вкладками, которые позволяют вам сосредоточиться только на одном из них.

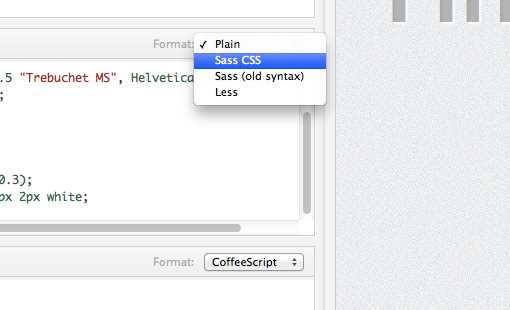
Кроме того, Tinkerbin поддерживает еще более альтернативный синтаксис вариантов, чем jsFiddle. Вы можете выбрать HTML или HAML, CSS, SCSS (с Compass), старый синтаксис SASS или LESS, JavaScript или CoffeeScript. Разумеется, если вы работаете с препроцессорами — этот вариант лучший для вас.

Tinkerbin это единственный вариант, который позволяет увидеть весь ваш код при помощи окна «View Source».

Минусы
Хочется поиграть с настройками и сделать область предварительного просмотра шире.
Нет учетной записи, интеграции в GitHub , и т.д. Вы просто сохраняете свои эксперименты на сокращенный URL-адрес.
6.Codepen
Codepen — нашумевший проект Криса Койера. Больше узнать о нём вы можете посмотрев следующее видео:
Заключение
Надеюсь, этот обзор поможет вам заглянуть в детали каждого из этих решений. Теперь вы должны знать не только то, что делает каждый вариант, но и их достоинства и недостатки.
А какими инструментами вы пользуетесь? Какой из них ваш любимый и почему?
По материалам designshack
www.dejurka.ru
- Изучение информатики с нуля самостоятельно

- Js язык программирования

- Какой eset nod32 лучше для домашнего компьютера

- Объединение строк sql

- Где кнопка пуск на ноутбуке

- Программы которые нужны для компьютера

- Centos версии

- Компьютер это википедия

- Что делать если видео на компьютере не показывает

- Advocam fd6s profi gps

- Total commander открыть как

