JavaScript: Асинхронное программирование - Видеоуроки. Программирование js
Объектно-ориентированное программирование в JavaScript - Видеоуроки
Узнайте все о ООП, поймите самые запутанные части JavaScript и подготовьтесь к техническим интервью.
Что такое объектно-ориентированное программирование (ООП)?
Объектно-ориентированное программирование (ООП) - популярная парадигма программирования или стиль программирования. Это было с 70-х годов, но в отличие от инструментов и фреймворков, которые приходят и уходят, ООП по-прежнему очень актуальна сегодня. Это потому, что это не язык программирования или инструмент. Это стиль программирования.
Зачем учиться ООП?
ООП помогает вам управлять и уменьшать сложность программного обеспечения за счет создания повторно используемых строительных блоков (объектов). Правильно спроектированные объекты обеспечивают простой интерфейс и скрывают ненужную сложность снаружи, как DVD-плеер! DVD-плеер имеет сложную логическую плату внутри и несколько кнопок снаружи. Когда вы нажимаете кнопку воспроизведения, вам все равно, как все эти микрочипы разговаривают друг с другом.
Объектно-ориентированное программирование помогает вам:
- Управление и уменьшение сложности
- Устранить избыточный код
- Построить многоразовые строительные блоки
- Писать чистый код
Необходимые навыки для каждого разработчика
ООП появляется во многих технических интервью. Поэтому, если вы действительно хотите стать серьезным разработчиком, вам нужно понять объектно-ориентированное программирование. Как технический интервьюер, если я увижу кандидата в ООП в своем резюме, этот кандидат выделяется.
Вам может быть интересно узнать, что многие из популярных фреймворков, которые вы используете, на самом деле разработаны с учетом концепций ООП. Angular этому пример!
Пошаговый курс, от А до Я
- Узнайте все об объектно-ориентированном программировании в JavaScript
- Больше не тратьте время на разрозненные учебные пособия
- Учитесь в своем собственном темпе
- Смотрите на любом устройстве
- Укрепите свое понимание JavaScript
- Подготовьтесь к техническим интервью
- Уверенно создавайте приложения с помощью Node, Angular, React, Vue и других библиотек JavaScript
- Изучите лучшие практики и общие проблемы
Вы узнаете
- Основные принципы ООП: инкапсуляция, абстракция, наследование и полиморфизм
- Как реализовать концепции ООП в JavaScript
- Все об объектах, их свойствах, дескрипторах свойств, геттерах и сеттерах
- Разница между factory и constructor функциями
- Как 'this' работает в JavaScript
- Прототипы и прототипическое наследование: одна из запутанных частей JavaScript
- ES6 + функции, используемые в объектно-ориентированном программировании
Этот курс предназначен для вас, если:
Вы разработчик, который уже знает принципы ООП, но хотите узнать, как их реализовать в JavaScript.
Вы разработчики, которые не знакомы с ООП, возможно, вы просто знаете основы JavaScript и хотите укрепить свое понимание JS и подготовиться к техническим интервью.
Наличие ООП и JS в вашем резюме поможет вам найти больше рабочих мест и заработать больше денег.
coursehunters.net
Изучаем программирование на JavaScript – ScanLibs
В незнакомых водах
первое знакомство с javascript
JavaScript открывает фантастические возможности. JavaScript, основной язык программирования Всемирной паутины, позволяет определять расширенное поведение в веб-страницах. Забудьте о сухих, скучных, статичных страницах, которые просто занимают место на экране, — с JavaScript вы будетевзаимодействовать с пользователями, реагировать на события, получать и использовать данные из Интернета, выводить графику… и многое, многое другое. При хорошем знании JavaScript вы сможете даже программировать совершенно новое поведение на своих страницах.
И не сомневайтесь — ваши знания будут востребованы. Сейчас JavaScript не только является одним из самых популярных языков программирования, но и поддерживается всеми современными (и многими несовременными) браузерами; более того, появились встроенные реализации JavaScript, существующие отдельно от браузеров. А впрочем, хватит разговоров. Пора браться за дело!
Как работает JavaScript 38Как пишется код JavaScript 39Как включить код JavaScript в страницу 40JavaScript, ты проделал длинный путь, детка… 42Как создаются команды 46Переменные и значения 47Осторожно, ключевые слова! 48Поаккуратнее с выражениями! 51Многократное выполнение операций 53Как работает цикл while 54Принятие решений в JavaScript 58А если нужно принять МНОГО решений… 59Привлекайте пользователя к взаимодействию со страницей 61Близкое знакомство с console.log 63Как открыть консоль 64Пишем серьезное приложение на JavaScript 65Как добавить код в страницу? (считаем способы) 68Разметка и код: пути расходятся 69
Следующий шаг
настоящий код
Вы уже знаете, что такое переменные, типы, выражения… и так далее. Вы уже кое-что знаете о JavaScript. Более того, знаний достаточно для того, чтобы начать писать настоящие программы, которые делают что-то интересное, которыми кто-то будет пользоваться. Правда, вам не хватает практического опыта написания кода, и мы прямо сейчас начнем решать эту проблему. Как? А просто возьмемся за написание несложной игры, полностью реализованной на JavaScript. Задача масштабная, но мы будем двигаться к цели постепенно, шаг за шагом. Итак, беремся за дело, а если вам вдруг захочется использовать нашу разработку в своих проектах — мы не против, распоряжайтесь кодом, как считаете нужным.
Функции для всех
знакомство с функциями
В этой главе вы овладеете своей первой супер способностью. Вы уже кое-что знаете о программировании; пришло время сделать следующий шаг и освоить работу с функциями. Функции позволяют писать код, который может повторно использоваться в разных ситуациях; код, существенно более простой в сопровождении; код, который можно aбстрагировать и присвоить ему простое имя, чтобы вы могли забыть о рутинных подробностях и заняться действительно важными делами. Вы увидите, что функции не только открывают путь к мастерству программиста, но и играют ключевую роль в стиле программирования JavaScript. В этой главе
scanlibs.com
Java Script
Отстортировано:
по дате публикации
Single Page Application – сокращенно SPA, в переводе на русский язык означает “Приложение одной страницы”. Другими словами SPA – это web-приложение, размещенное на одной web-странице, которая для обеспечения работы загружает весь необходимый код вместе с загрузкой самой страницы. Приложение такого типа появились сравнительно недавно, с началом эры HTML5 и SPA является типичным представителем приложений на HTML5.
Автор: Сергей Калабонга / 09 июля 2014 года
Небольшой JavaScript класс для отображения интерактивный карты мира. Карта построена на использовании SVG и работет в браузерах MSIE 9+, Firefox 3+, Chrome 3+, Safari 3+, Opera 9+
Автор: mike / 28 апреля 2011 года
Статей по ускорению jQuery достаточно много, но обычно они не отличаются наглядностью и подробностью, поэтому я решил провести несколько тестов и выделить, те советы по ускорению jQuery, которые действительно работают.
Автор: Евгений / 18 июля 2009 года
Наверно мой уважаемый читатель не раз сталкивался с ситуацией, когда конечный веб-проект ориентировался не на узкий круг веб-программистов или людей "введенных" в систему, а исключительно начинающих людей, для которых наиболее важным аспектом является, безусловно, простота и практичность, а самое основное это конечно ассоциативность и красота.
Автор: Кирилл Карпенко / 01 марта 2007 года
CodeNet - все для программиста. Начиная от программирования для Web, заканчивая системным программированием. Большое количество документации по программированию видеоадаптеров, звуковых карт. Описане форматов файлов. Все с очень хорошими - понятными примерами. И многое другое.
На первый взгляд эта функция может показаться бесполезной, однако, как вы занесете данные в файл, не имея самого файла, не будем же мы портить фалы посетителя нашей страници. Для того, чтобы создать пустой файл с помощью VBSctipt надо написать в HTML-файле следующий код...
Автор: Алексей Голубев
Операторы служат для управления потоком команд в JavaScript. Один объект может быть разбит на несколько строк,или, наоборот в одной строке может бытьнесколько операторов. Необходимо знать следующее, во-первых,блоки операторов, такие как определения функций, должны быть заключены в фигурные скобки. Во-вторых, точка с запятой служит разделителем отдельных операторов. Если пропустить точку с запятой, поведение программы станет непредсказуемым.
Известно, что языки JavaScript и Java расширяют возможности представления и обмена информацией на Ваших web-страницах. Но есть ограничения, которые накладываются при использовании этих языков. Рассматриваемые в этой статье возможности подразумевают использование в качестве броузера Netscape Navigator 3.0 или выше. Предполагается, что читатели владеют основами JavaScript и Java.
Автор: © Всероссийский Клуб Веб-мастеров
CodeNet - все для программиста. Начиная от программирования для Web, заканчивая системным программированием. Большое количество документации по программированию видеоадаптеров, звуковых карт. Описане форматов файлов. Все с очень хорошими - понятными примерами. И многое другое.
Автор: Павел Храмцов
CodeNet - все для программиста. Начиная от программирования для Web, заканчивая системным программированием. Большое количество документации по программированию видеоадаптеров, звуковых карт. Описане форматов файлов. Все с очень хорошими - понятными примерами. И многое другое.
Автор: CitForum
CodeNet - все для программиста. Начиная от программирования для Web, заканчивая системным программированием. Большое количество документации по программированию видеоадаптеров, звуковых карт. Описане форматов файлов. Все с очень хорошими - понятными примерами. И многое другое.
Автор: Mike Melnikov
Фреймы в HTML позволяют авторам представлять документы в нескольких разделах, которые могут быть независимыми или вложенными окнами. Например, в одном окне может располагаться меню для управления сайтом, а в другом отдельные страницы, перемещаться между которыми можно с помощью меню. Для задания фреймов необходимо как минимум три HTML документа: два первых - документы, загружаемые в разные фреймы, а третий - документ, в котором сказано, что окно браузера необходимо разбить на 2 фрейма и подгрузить в эти фреймы 2 HTML документа.
Автор: Александров Константин
О Google Gears можно услышать довольно много чего интересного. Дескать, есть такой мегаплагин, добавляет кучу возможностей. И еще - с ним можно оптимизировать сайты.
Автор: Илья Кантор
Как сделать так, чтобы на событие onclick - фон менялся?; Как сделать так, чтобы на событие onclick - фон менялся?; В общем, надо если включен js показать один кусочек html кода, а если выключен другой; А как на JavaScript по гипеpccылке можно пеpедать паpаметp...
Модель объектов JavaScript - объекты Navigator'а. Методы объектов и свойства объектов. Управление потоком вычислений. События. Массивы. Графика. Стеки гипертекстовых ссылок. Фреймы и окна. Наследование кода скриптов различными страницами. Java, JavaScript и Plug-ins. Встраивание в HTML-документ. Примеры скриптов. Единство в многообразии. Приемы программирования на JavaScript. Примеры манипулирования окнами. Гипертекстовые ссылки и картинки.
www.codenet.ru
JavaScript: Асинхронное программирование - Видеоуроки
JS: Асинхронное программирование
Duration 01:16:08
Открыть все курсы от hexletJS: Асинхронное программирование - Полный список уроков
Развернуть / Свернуть- Урок 1. Введение 00:06:17
- Урок 2. Event loop 00:10:42
- Урок 3. Таймеры 00:10:39
- Урок 4. Callback hell 00:20:25
- Урок 5. Функция each 00:10:03
- Урок 6. Раннее связывание 00:06:50
- Урок 7. Работа с ошибками 00:02:01
- Урок 8. Event emitter 00:09:11
Курс посвящен знакомству с асинхронной моделью программирования в JavaScript и событийной модели браузера. Рассматриваются такие темы как event loops, таймеры, функции обратного вызова, раннее связывание и обработка ошибок.
Твоя оценка
Следи за последними обновлениями и новостями в нашем coursehunters.club, или вступай в наш канал telegram.Комментарии
Похожие курсы
16-02-201730-11--0001 en 58 уроков frontendmasters Асинхронное программирование в JavaScript
Изучение того, как строить и управлять асинхронными програмами является, пожалуй, наиболее важной частью, для того чтобы стать эффективным программистом JavaScript. В отличие от большинства языков программирования, JavaScript является однопоточным. В результате программы на JavaScript должны использовать асинхронное API. Можно построить большинство асинхронных программ, используя несколько простых функций. Мы узнаем, почему большинство...
Duration 09:32:57
26-07-201730-11--0001 en 8 уроков egghead Asynchronous JavaScript with async/await
В этом курсе мы узнаем как использовать async и await в ES2017 для написания асинхронного кода, который является более читаемым и более простым в использовании, чем эквивалентный код, основанный на длинных надежных цепочках или глубоко вложенных обратных вызовах. Оператор ожидания выполняет обещание, а затем приостанавливает выполнение функции до тех пор, пока не будет достигнуто обещание, которое позволяет асинхронной функции читать...
Duration 00:18:12
11-03-201830-11--0001 en 22 урокаИзучите новый отраслевой стандарт для веб-дизайна. Станьте экспертом в Sketch, приложении, которое меняет работу дизайнеров в современном мире дизайна веб-приложений.
Duration 03:23:08
22-07-201811-07-2018 en 48 уроков udemy Asynchronous JavaScriptСтаньте экспертом по асинхронному JavaScript, обратным вызовам, обещаниям, Async/Await , генераторам и циклам событий. Понимание асинхронного характера Javascript является ключом к овладению языком. Этот курс предназначен для того, чтобы взять новичка со знаниями асинхронного программирования и превратить его в эксперта. Мы делаем это, начиная очень просто, объясняя основные понятия.
Duration 04:38:53
coursehunters.net
- Программа черно белое

- Как сохранить на рабочий стол видео

- Скорость проверить летай

- Какая версия net framework установлена

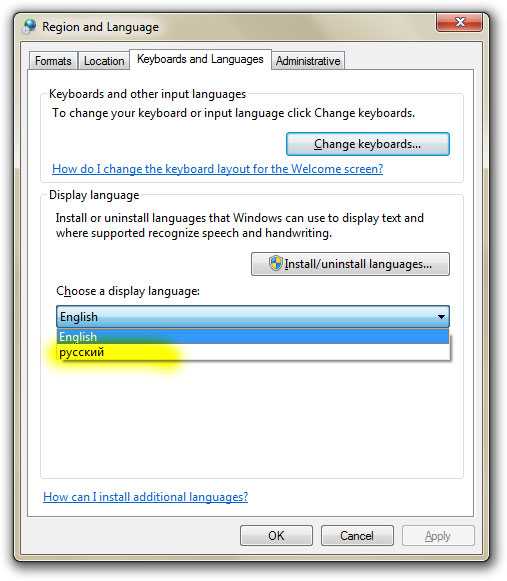
- Как на виндовс 7 поставить русский язык

- Касперский не устанавливается на windows 7 net framework

- Sql длина строки length

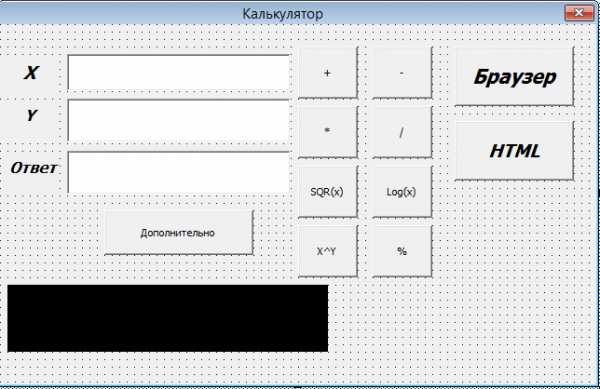
- Калькулятор на visual basic

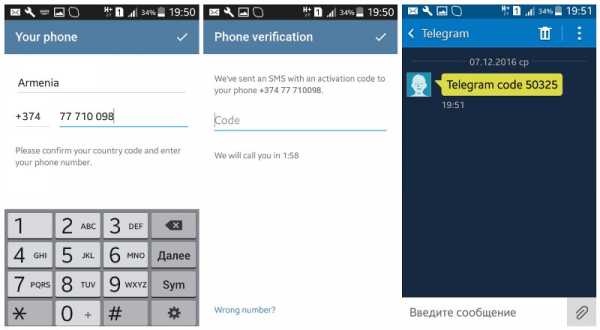
- Как пользоваться телеграммой

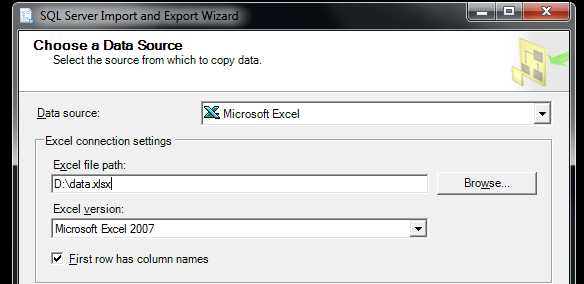
- Экспорт в sql из excel в

- Как подключить проводной интернет через телефон

