Сжатие данных в SQL Server (COMPRESSION). Серверный сжатие усиленное
Оптимизация Web сервера
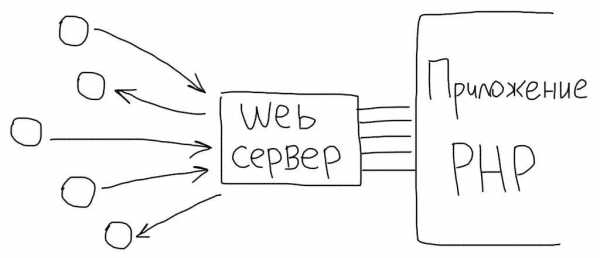
Web сервер — это самое первое звено в работе любого Web сайта. Он принимает запрос от клиента, формирует ответ и отправляет его обратно клиенту. Когда количество таких запросов растет, скорость работы Web сервера будет падать.

Основы оптимизации
Существуют несколько простых методик повышения эффективности работы Web сервера. Все основано на трех принципах:
- Сжатие запросов
- Уменьшение количества запросов
- Увеличение/ограничение ресурсов
Сжатие запросов

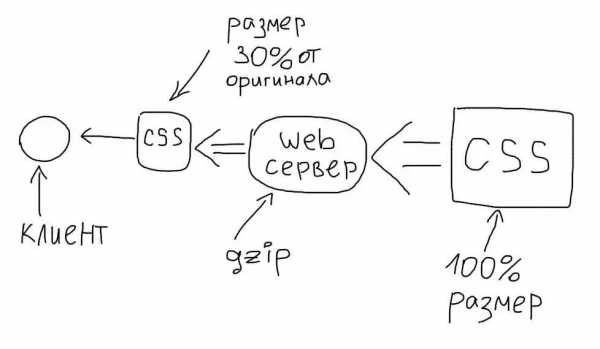
Все современные браузеры поддерживают работу со сжатием Gzip. Web сервер сжимает содержимое ответа перед отправкой его клиенту, а браузер распаковывает его в момент получения. Так можно сэкономить до 70% размера файла. Для клиентов это будет означать более высокую скорость работы Web сайта.
Сжатие работает только для файлов текстового формата (HTML/XML, CSS, Javascript). Сжатие также приведет к дополнительной нагрузке на Web сервер, но незначительной.
Как проверить, включено ли сжатие gzip?
Уменьшение количества запросов
Каждая картинка или скрипт на Web странице — это отдельный запрос к Web серверу. 10 картинок и 3 Javaскрипта на странице приведут к тому, что Web сервер получит 14 запросов от каждого посетителя:
1 основной запрос + 10 картинок + 3 JS = 14Чем меньше каждый клиент будет отправлять запросов на сервер, тем лучше. Для этого есть несколько простых подходов:
- Минимизируйте количество внешних запросов со страницы (склеивание css/js, CSS спрайты).
- Используйте клиентское кеширование, чтобы клиент не отправлял повторные запросы серверу. Для этого Web сервер должен отправить браузеру специальный заголовок Cache-control. Как проверить, включен ли Cache-control?
Настройка ресурсов
Web сервер без внутренней настройки скорее всего не использует все доступные ресурсы платформы. Подстройка параметров может увеличить эффективность работы в несколько раз.
Каждый Web сервер имеет свой набор параметров и настраивается индивидуально:
Самое важное
- Сжатие и уменьшение количества запросов к Web серверу принесет 90% эффекта для Ваших посетителей
- Оптимизация параметров сервера поможет увеличить количество посетителей, которых он сможет обслуживать без потерь
#nginx #apache ID: 144
ruhighload.com
Сжатие gzip для js/css/html
Современные браузеры поддерживают сжатый контент, т.к. он является частью спецификации протокола HTTP 1.1. Сжатие текстовых форматов (CSS, Javascipt и HTML) может уменьшить их объем на 70%. Работает все очень просто. Перед отправкой ответа сервер сжимает данные. Браузер при получении сжатого ответа разжимает его и показывает результат.

Чтобы проверить, использует ли Ваш сайта компрессию, используйте Gzip Checker.
Что нужно сжимать?
Сжимать следует все текстовые файлы:
- HTML
- XML
- CSS
- Javascript
- txt
- Другие текстовые файлы
Как включить сжатие?
Nginx
Чтобы включить Gzip в Nginx, добавьте эти строки в конфигурацию сервера:
server { .... gzip on; gzip_disable "msie6"; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; }Apache
А для включения сжатия в Apache, добавьте эти инструкции в .htaccess:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascriptУровень сжатия
Gzip поддерживает несколько уровней сжатия — от быстрого и худшего до медленного и самого компактного результата. В Nginx его можно регулировать таким образом:
gzip_comp_level 5;Имеет смысл использовать значение 5, как среднее для получения лучшего результата и снижения нагрузки на процессор.
Самое важное
Обязательно используйте сжатие (Gzip), это существенно повысит скорость работы Вашего сайта для пользователей.
#gzip #js #css #html ID: 142
ruhighload.com
Сжатие данных в SQL Server (COMPRESSION)

Перевод статьи: Table and Index Compression
Сжатие данных доступно только в SQL Server Enterprise Edition, но начиная с SQL Server 2016 SP1, его добавили во все редакции. Нет так просто ответить на вопрос «будет ли польза от использования сжатия данных в конкретном случае или нет». Предлагаю рассмотреть это более детально.
Плюсы
Сжатие данных позволяет хранить больше строк на одной странице, что в конечном счёте приводит к экономии места. Кроме экономии дискового пространства (не только для самой базы данных, но так же и для backup), мы получает экономию памяти, так как даже в памяти данные хранятся в сжатом виде.
Наиболее полезным будет использовать сжатие данных на так называемых «холодных данных», которые редко используются и, обычно, не хранятся в памяти, а читаются с диска.
Минусы
Сжаты могут быть только данные, которые хранятся в строках (in-row). Это означает, что длинные строки (более 8 Кб) и LOB данные (большие) не могут быть сжаты, так как они хранятся не в строках, а помещаются в специальное хранилище, а в строке остаётся ссылка на них.
Если применение сжатия к страницам не экономит пространство, то такие страницы будут храниться в без применения сжатия.
Для каждого доступа к сжатым данным требуются дополнительные ресурсы CPU. Данные находятся в сжатом виде не только на диске, но и в памяти, по этой причине, при каждом обращении к ним, требуется распаковка. Не следует применять сжатие к очень горячим данным, так как обращение к ним будет замедляться из-за дополнительного этапа распаковки.
Принцип работы простыми словами
Сжатие на уровне строк: переводит фиксированный тип данных в переменный. Например, int, обычно занимает фиксированно 4 байта, но если вы храните 123, то это значение может поместиться в 1 байт + метаданные на хранение переменной длины.
Сжатие на уровне страницы: первым делом применяет сжатие на уровне строк, затем страница сравнивается с некоторым словарём, применяются алгоритмы, которые находят повторяющиеся последовательности. Это позволяет сжать данные значительно сильнее.
Применить сжатие или нет — это большой вопрос
- Рассмотрите большие таблицы. Вам не следует рассматривать сотни маленьких таблиц, сжатие которых не принесёт пользы.
- Убедитесь, что объекты не фрагментированы перед применение компрессии (используйте sys.dm_db_index_physical_stats). Фрагментация может привести с сильным погрешностям сжатия и вы не получите достаточного выигрыша
- Проверьте как много данных выбранного объекта находится в памяти (используйте sys.dm_os_buffer_descriptors). Если большая часть объекта находится в памяти, то вы не получите выигрыша от применения сжатия, так как они могут быть горячими. Но если такие данные редко используются, то вы всё равно можете получить преимущество от сжатия, сжатые данные будут заниматься меньше объёма памяти.
- Посмотреть как часто используются объекты памяти можно с помощью sys.dm_db_index_operational_stats. Чем чаще объекты используются, тем больше CPU ресурсов будет затрачено.
- Проверьте возможный процент сжатия с помощью sys.sp_estimate_data_compression_savings. Если выигрыш незначительный, не применяйте сжатие, в противном случае вы потратите ваши CPU ресурсы в пустую. Выигрыш от сжатия на уровне строк должен быть хотя 15%, для сжатия на уровне страниц не менее 30%.
- Рассмотрите использование колоночных индексов. Сжатие уровня страниц, обычно, даёт уровень сжатия 50%, но колоночные индексы сжимают значительно сильнее (сжатие доходит до 10х). Колоночные индексы существенно отличаются от обычных, поэтому не применяйте их без изучение принципа их работы.
Вывод
Начиная с SQL Server 2016 сжатие доступно во всех редакциях, что позволяет использовать его в любых приложениях. Кроме сжатия, в SQL Server 2016, стали доступны и другие функции Enterprise Edition — это замечательный подарок от Microsoft.
Вконтакте
Google+
sqlcom.ru
Как увеличить скорость загрузки сайта (Gzip сжатие, .htaccess).
Поисковые системы, как один из факторов поискового ранжирования учитывают скорость загрузки веб-страницы в браузере. Частично это делают сами программные алгоритмы на основе анализа технического состояния сайта. Частично о скорости загрузки веб-страницы можно судить о частоте отказов от просмотра. Так получается, когда посетитель хотел воспользоваться услугами сайта, да не хватило терпения дождаться картинки на экране компьютера.Понятно, что здесь существенное значение имеет субъективный фактор. Насколько современный, быстродействующий компьютер использует пользователь. Трудно сказать, учитывает ли этот параметр поисковая система. Теоретически может, поскольку поисковые машины постоянно собирают и анализируют информацию по активности пользователей, динамика работы оборудования вполне может быть исследована. Нет никакой проблемы, чтобы выяснить, какая операционная система у пользователя, какой процессор.
Тем не менее, факт в том, что в любом случае, медленная загрузка сайта распугивает как потенциальных посетителей, так и негативно сказывается на продвижении сайта в поисковой выдаче.
Чтобы определить способы ускорения визуализации веб-страниц в браузере, необходимо прояснить вопрос с причинами, приводящими к замедлению загрузки.
Анализ скорости загрузки сайта - онлайн
Есть несколько самых популярных онлайн сервисов для анализа скорости загрузки сайта и дальнейшей оптимизации ресурса и его составляющих:Page Speed Online (google)
Pingdom Tools - пожалуй самый лучший сервис.
Webpagetest - сервис для опытных пользователей.
Используя эти сервисы можно найти все проблемные места у вашего сайта и свести скорость загрузки до самых минимальных значений. Когда мы занялись вопрос оптимизации скорости загрузки сайта - результат был ужасающим!
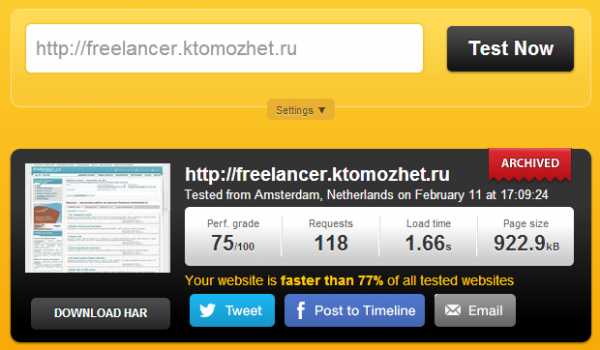
Скорость загрузки составляла: 8-15 секунд. Размер страницы с учетом всех файлов 2,5 МБ. Показатель отказа был равен 30%, а тест выдал неприятное сообщение «ваш сайт медленнее, чем 89% проверенных веб-сайтов»
Результаты которых удалось добиться включив Gzip сжатие на стороне сервера, кэширование файлов на стороне клиента и оптимизации изображений:

Показатель отказа снизился до 5-10%, а тест выдал приятное сообщение «ваш сайт быстрее, чем 77% проверенных веб-сайтов»
И так, на что было обращено особое внимание и что сделано:
Факторы влияющие на скорость загрузки страниц сайта
Как основной фактор, влияющий на скорость загрузки страниц, обычно упоминается вес страницы в килобайтах или даже мегабайтах. Соответственно, чем меньше вес, тем выше скорость загрузки. Наибольший вес имеют разного рода графические и медиа файлы. Картинки и фотографии рекомендуется уменьшать до размера не более 100-500 кБ суммарно. Конечно, если требования к контенту позволяют снижать качество изображения. Не рекомендуется размещать на страницах с преимущественно текстовым содержанием много картинок высокого качества. Если сайт имеет много графического контента, можно создать фотогалереи на отдельных страницах. В таком случае, пользователь заранее понимает, что такие страницы будут загружаться долго и это не приведет к увеличению отказов.Снизить нагрузку на страницы от графики и видео размещая медиа файлы в отдельном каталоге, не включая их в сами страницы. Если имеется видео с YouTube, на веб-странице помешается только ссылка.
Точно так же следует поступать и с различными служебными файлами. Скрипты, макрокоманды, все программные модули размещать отдельно от страниц.
Существенное влияние на быстродействие сайта оказывает выбранный тип веб-технологии. Быстро грузятся статические HTML-страницы, с минимумом графики. Сайты с использованием систем управления контентом работают медленнее статических, поскольку веб-страница каждый раз собирается заново на сервере. И только после этого отправляется в браузер.
Быстрые сайты на DHTML и современной технологии Ajax
Быстрее работают сайты с использование DHTML и современной технологии Ajax. В этих случаях часть работы по формированию веб-страниц осуществляется на стороне клиента. То есть, в браузере, на пользовательском компьютере. Эти технологии хорошо подходят для создания модных сегодня веб–страниц с бесконечной прокруткой, поскольку одновременно загружается только видимая часть страницы, а остальное догружается по мере необходимости.Еще один пункт, где имеются причины для снижения или повышения скорости сайтов относится к серверам, где хранятся сайты. Часто кажется привлекательным арендовать недорогой, но мощный сервер где-то в Северной Америке. Несмотря на высокие скорости передачи электромагнитных волн, такие удаления могут повлиять на скорость работы сайтов. Особенно в тех случаях, когда DNS сервер находится на третьем континенте, где-то в Австралии. Потокам информации приходится многократно кружить вокруг планеты всей. Как показывает опыт, перенесение файлов сайта поближе к конечному пользователю существенно увеличивает скорость отклика.
Включаем Gzip сжатие для ускорения загрузки сайта используя .htaccess
— как включить Gzip сжатие для Js, Html и Css с помощью файла .htaccess?Включение сжатия можно реализовать с помощью .htaccess следующим образом:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>
Что дает включение данного кода в файл .htaccess? Включаем Gzip сжатие для файлов jpg|jpeg|gif|png|ico|css|js со сроком кэширования в 1 месяц на стороне сервера. Часто использование .htaccess может не дать нужных результатов и кэширование включить не удастся. Это может происходить по различным причинам на сервере или из-за ограничений хостинг-провайдера. Тогда придется воспользоваться включением Gzip в Nginx. Настройка Gzip в Nginx доступна только для владельцев серверов.
Включаем GZip в Nginx, в файле /usr/local/etc/nginx/nginx.conf
http { ... #Включаем модуль gzip -> on gzip on;# Минимальный размер файла, который будет сжиматься сервером, размер в байтах gzip_min_length 1000;
# Сжатие для проксированных запросов gzip_proxied any;
# MIME-типы - расширения файлов для сжатия gzip_types text/plain text/html text/xml application/xml application/x-javascript text/javascript text/css text/json; # Если появятся замечания или ошибки, типа "duplicate MIME type text/xml", то вам стоит исключить text/xml #gzip_types text/plain text/html application/xml application/x-javascript text/javascript text/css text/json;
# Запретим сжатие gzip для браузера IE6 gzip_disable "msie6";
# Уровень компрессии, более 6 нет смысла ставить, сильно грузит сервер, а результат практически идентичный! gzip_comp_level 5;
... }
Не забываем сделать перезагрузку!
freelancer.ktomozhet.ru
- Linux mint 17 или 18 что лучше

- Как сделать альбомную ориентацию в фотошопе

- Где найти звуки и аудиоустройства на виндовс 10

- Windows xp пароль

- Очистить историю rdp

- Диспетчер задач отключен администратором windows xp

- На айпаде не показывает видео в интернете

- Синий экран stop 0x000000a5

- Браузер завис что делать

- Командная строка config

- Как телефон подключить к компьютеру через usb и получать интернет

