Как установить локальный сервер (денвер) на ПК? Установить сервер
Устанавливаем локальный сервер на компьютер
Привет, друзья.
В данной статье мы установим локальный сервер на свой компьютер, для последующей разработки и настройки сайтов на нем.
Для этого мы воспользуется программой под названием Denwer. Установка ее проста и не требует никаких технических знаний. Тем более, процесс установки сопровождается подсказками.
Как установить локальный сервер и нужен ли он вообще, читаем дальше. Начнем с рассмотрения вопроса важности локального сервера.
Нужен ли локальный сервер
Для новичков начну с определения понятия "локальный сервер" - это такой сервер (хостинг), который находится на вашем компьютере (не в интернете) и позволяет создавать, настраивать на нем сайты.
Я считаю, что производить создание и дальнейшую настройку сайта нужно именно на локальном сервере, чтобы потом одним махом разместить полностью работоспособный сайт со всеми настройками в сети интернет. А затем сразу наполнять его контентом.
Так делают действительно профессионалы в создании сайтов. Даже, если мы посмотрим на людей, которые постоянно работают с созданием сайтов на различных движках, то увидим, что практически каждый из них сначала устанавливает сайт на локальный сервер, затем его настраивает, а только потом переносит его на реальный хостинг.
В пример покажу меню из курса Сергея Патина "Joomla 3 — профессиональный сайт за один день". Посмотрите в какой последовательности идет создание сайта.

Как видите, с самого начала сайт устанавливается локально, настраивается, а под конец переносится полностью готовый ресурс на хостинг.
Размещать сайт в интернете, а потом заниматься его настройкой, когда нужно уже продвигать его, неразумно.
А если у вас уже есть сайт? Нужен ли вам локальный сервер?
Давайте представим ситуацию, что у вас уже есть сайт и вы очень заядлый технарь, то есть любите вечно копаться во всяких технических моментах и постоянно что-то экспериментировать.
Итак, у вас уже есть сайт и на нем уже имеются какие-то посетители. Пусть и не большое количество, но они есть. Поставьте себя на их место.
Вы заходите на сайт и постоянно видите, что владелец сайта или блога постоянно что-то меняет. Меняет расположение блоков на сайте, структуру, а бывает, что и дизайн каждый день новый. Вам понравилось бы такое? Вот и посетителям не очень пришлась бы такая ситуация по душе.
Заниматься разработкой, настройкой сайтов, а также созданием дизайнов на сайте, который уже размещен в интернете, как минимум, не профессионально. Не говоря уже о том, что очень неблагоприятно влияет на его развитие и одобрение в глазах поисковых систем и вашей аудитории.
Поэтому, нужно все такие дела производить на своем локальном компьютере.
Сейчас мы начнем его установку, после чего вы сможете установить на локальный компьютер свой сайт и делать с ним все, что угодно. Посетители этих махинаций не увидят, т.к. это лично ваш компьютер и ни у кого к нему доступа нет. А после того, как все доведете до окончательного состояния, то без проблем сможете это уже в полностью готовом виде перенести на реальный сайт.
Кстати, также о важности локального сервера при создании блога я говорю в своей интеллект-карте "План создания качественного блога от Константина Хмелева", которую вы можете получить, оставив свой 1й комментарий.
Переходим к процессу самой установки.
к содержанию ↑Устанавливаем локальный сервер на свой компьютер
Локальный сервер - это программа. Поэтому, необходимо ее скачать. Мы будем использовать для этого веб-сервер Denwer.
Переходим на официальный сайт программы и жмем на большую кнопку.
После нажатия предлагается выбрать версию программы. Выбираем версию старый PHP 5.2 и жмем на кнопку Скачать.
В следующем окне нам нужно ввести данные, куда будет отправлена ссылка на скачивание Denwer. Вводим свои реальные данные и жмем на кнопку "Получить ссылку на скачивание".

После нажатия на кнопку, на почту сразу придет письмо с ссылкой для скачивания программы. Отправитель и темы письма будут такие (см. скриншот ниже).
Перейдя в письмо, будет сама ссылка, нажав на которую, скачиваем установщик программы на компьютер.

После скачивания, в месте сохранения программы у вас появится установщик, который будет иметь следующий вид.
Чтобы начать установку локального сервера, запускаем установщик.

Нас спрашивает, хотим ли мы установить базовый пакет? Соглашаемся.
Начнется разархивация данных, которая пройдет очень быстро.
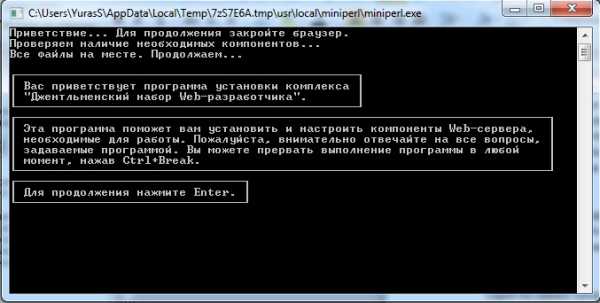
После окончания распаковки данных начнется установка локального сервера, которая будет осуществляться в командной строке. Сразу при ее запуске нас попросит закрыть браузер.

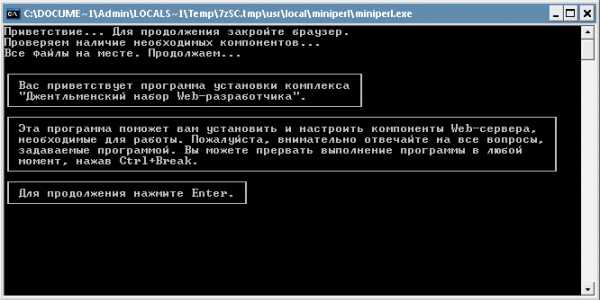
Автоматические при появлении командной строки откроется браузер с сообщением, что для продолжения либо отмены установки необходимо закрыть браузер.

Также нужно закрыть и другие браузеры, если установка в командной строке не будет продолжаться.
После закрытия всех интернет-браузеров продолжится установка. Необходимо просто следовать подсказкам, которые дает командная строка.
Для продолжения установки жмем Enter.

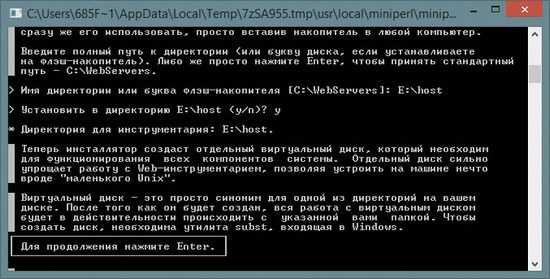
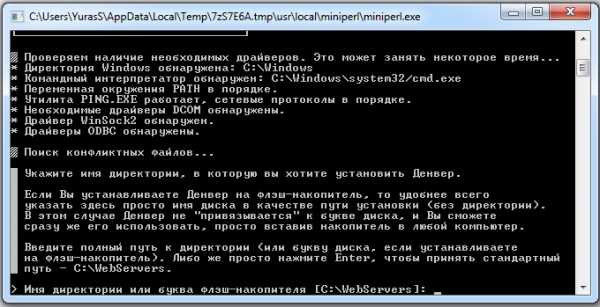
Далее необходимо выбрать расположение установки локального сервера. По умолчанию он устанавливается по пути "C:\WebServers". Можете данный путь не менять.
Я же установлю в другое место. В моем случае это диск E папка host.

Далее нас спросит, действительно ли мы хотим установить Denwer в данную директору. Мы соглашаемся. Для этого введем в командной строке букву Y, что означает YES (Да) и нажмем Enter.

На следующем шаге снова жмем Enter.

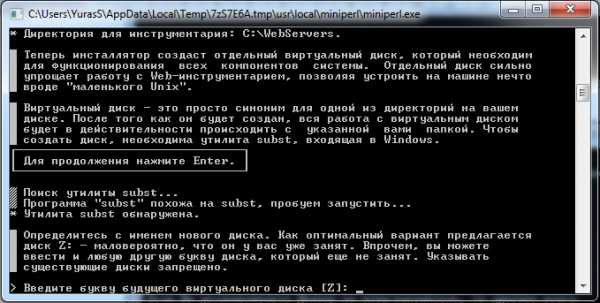
На следующем этапе необходимо выбрать букву виртуального диска. По умолчанию, программа предлагает выбрать диск Z, так как буква эта последняя в английском алфавите и вряд ли какой-нибудь диск занят ею.
Я так и оставлю. Вы же можете ввести другую букву, но проследите, чтобы никакой диск не был ею занят.
После выбора и ввода буквы жмем Enter для продолжения установки локального сервера.

Дальше мы продолжаем установку, нажав на клавишу Enter, после чего начнется копирование файлов в директорию, выбранную на предыдущем шаге.

После завершении копирования необходимо выбрать вариант запуска Denwer.
Существует 2 режима запуска, но сама программа рекомендует выбрать вариант 1. Мы так и делаем. Вводим цифрц 1 в командную строку и жмем Enter.

Далее нужно выбрать, будут ли созданы ярлыки на рабочем столе для управления Denwer, а именно:
- запуска;
- остановки;
- перезагрузки.
Нам эти ярлыки нужны. Поэтому, водим букву Y и жмем Enter.

Это был последний этап установки локального сервера, после которого автоматически откроется браузер с надписью "Денвер успешно установлен", а также будет написано, что Denwer работает с теми же портами, что и Skype.
Поэтому, если у вас установлен skype, то сделайте то, что будет написано в окне браузера.

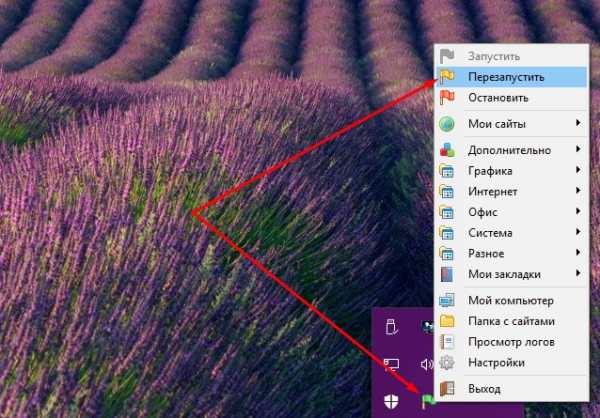
Также будут созданы ярлыки на рабочем столе, которые мы так хотели.
- Start Denwer - запуск денвера;
- Stop Denwer - остановка;
- Restart Denwer - перезагрузка.
Все. Наш локальный сервер установлен. Теперь осталось его немного проверить. Запустить и посмотреть, действительно ли наш виртуальный диск, который будет выступать в роли локального сервера, запустится.
Перед тем, как запустить, давайте перейдем в ту директорию, куда мы устанавливали денвер и посмотрим, что там находится.
Так как я устанавливал на диск E в папку host, то сейчас на моем диске должна быть такая папка.

Так оно и есть. А внутри папки должны быть сами файлы денвера. Заходим внутрь папки, где должны увидеть следующую картину.

Файлы есть. Значит все было удачно скопировано во время установки.
Теперь проверим, запускается ли сам Denwer. Воспользуемся ярлыком для запуска.

После запуска ярлыка быстро промелькнут 2 командные строки. Когда они исчезнут, на панели задач появятся 2 ярлыка.
Если такие ярлыки появились, то Denwer запущен. Также должен появится виртуальный диск с буквой Z в моем случае. В вашем случае с той буквой, которую вы назначили. Также этот диск должен называется аналогично диску, в который вы устанавливали сам денвер.
Как видите, имеется диск "E", в который я производил установку, а также диск "Z", который появился после запуска денвера. Названия у них одинаковые. Оба диска имеют название "Локальный диск". Только буквы разные.
Если перейдем в виртуальный диск (Z), то должны увидеть те же файлы и папки денвера, который мы смотрели ранее.

Все, друзья. На этом установка локального сервера закончилась. Теперь можно приступать к созданию сайта на нем и делать с сайтом любые махинации.
В следующей статье я покажу, как установить движок WordPress на локальный сервер. Вас там также ждет подробная статья с изображениями и видео-уроком.
Кстати про видео-урок. Если кому-то, что-то непонятно по текстовой версии, то вот даю видео-урок, который специально записал для вас.
На этом я с вами попрощаюсь. Жду ваших комментариев и каких-то идей для новых статей блога. Если что-то не получается или остались какие-то вопросы, пишите их в комментариях.Всего доброго.
С уважением, Константин Хмелев.
kostyakhmelev.ru
Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
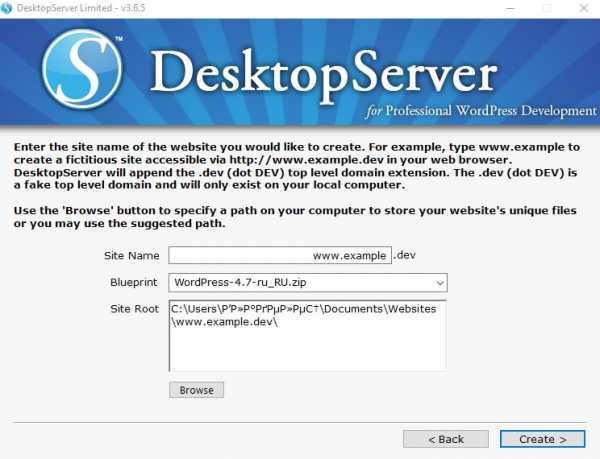
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

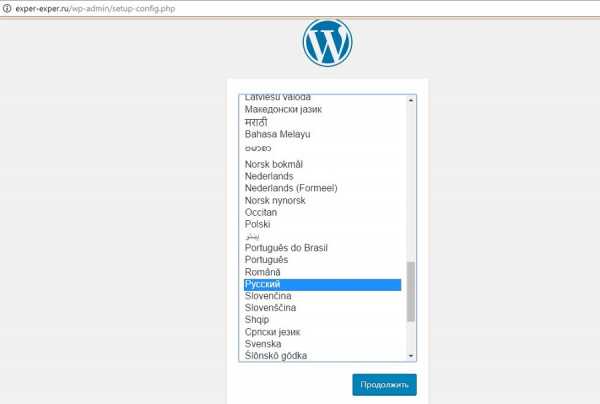
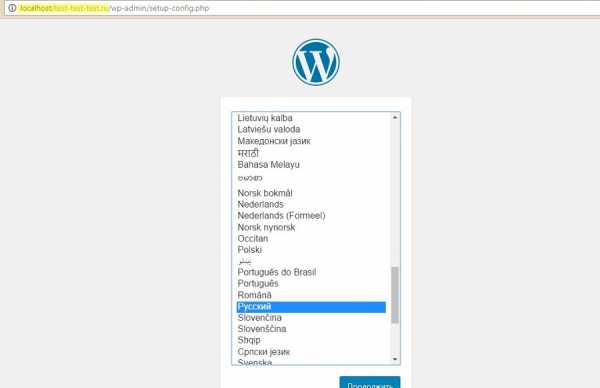
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

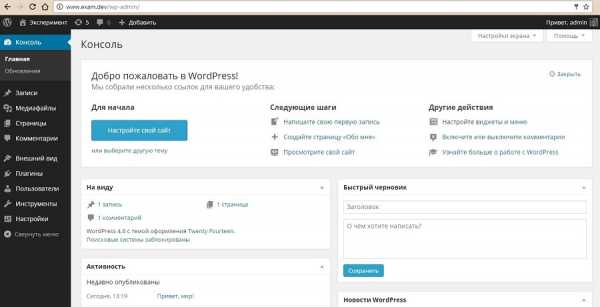
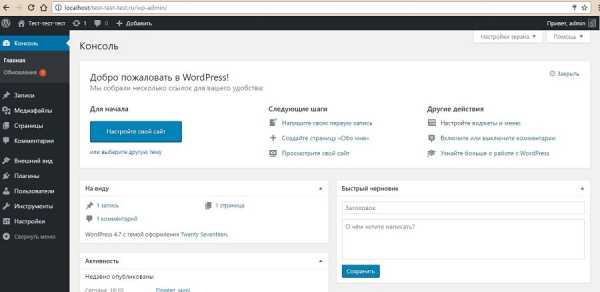
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

Запустите исполняемый файл в папке Open Server и выберите язык.

Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

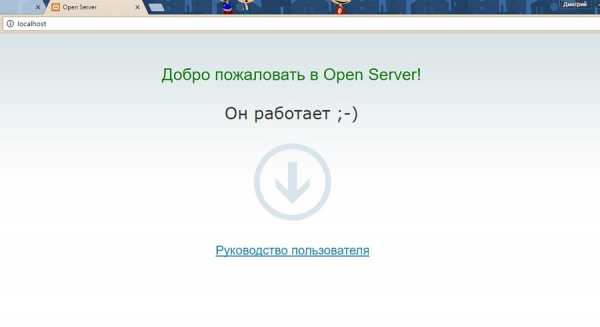
Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

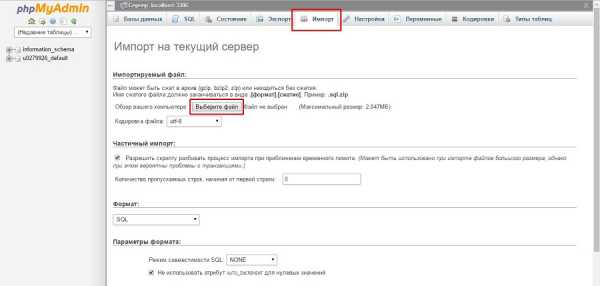
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

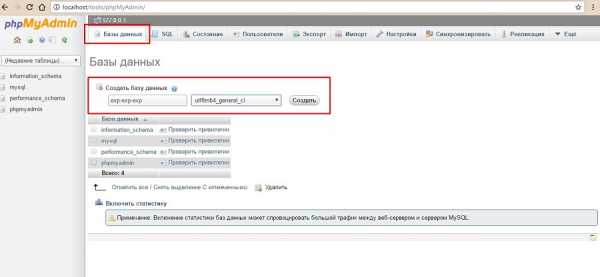
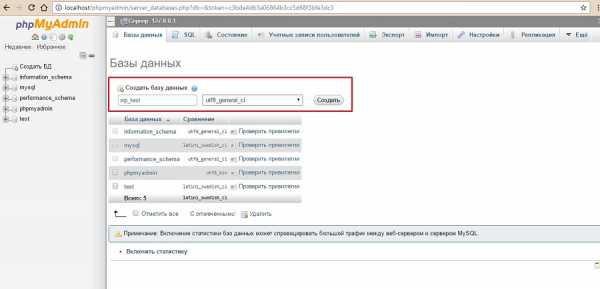
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
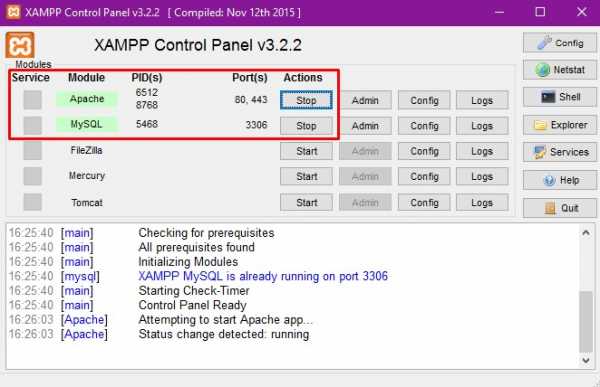
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

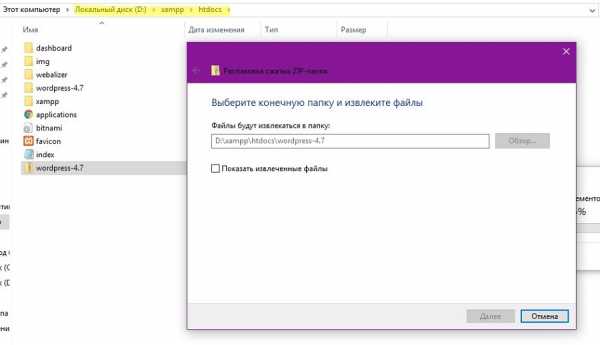
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
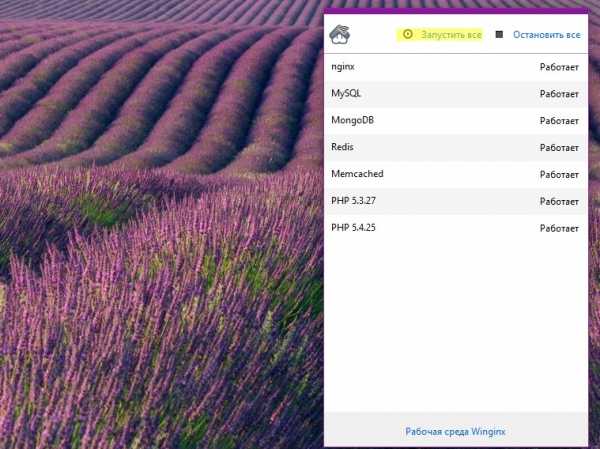
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

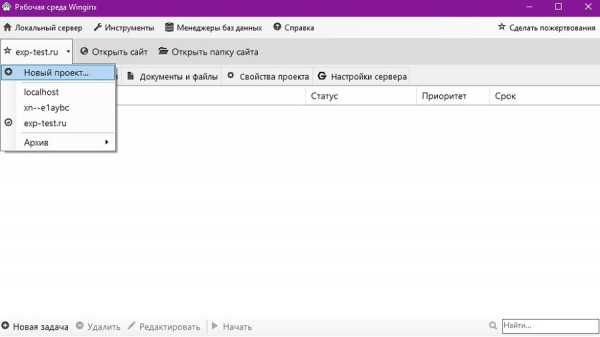
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

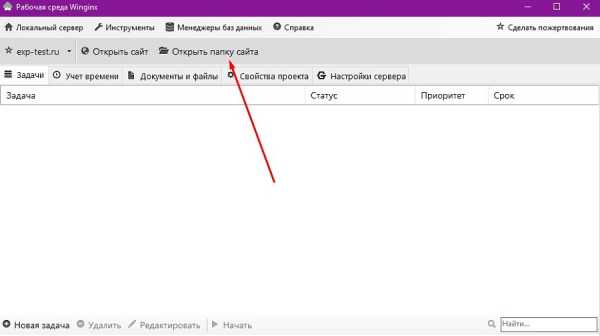
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
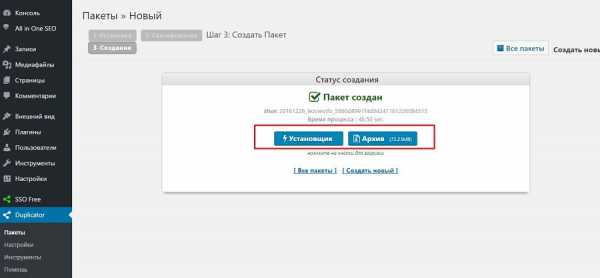
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

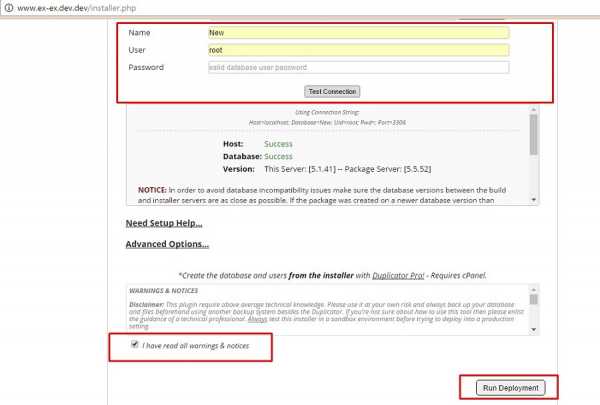
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

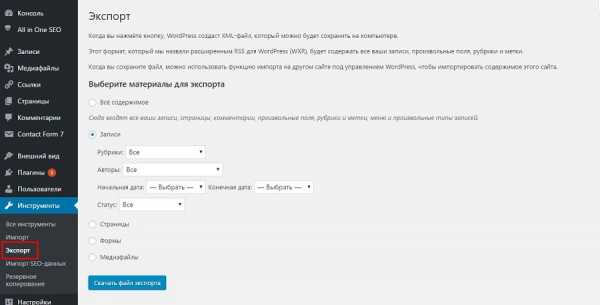
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

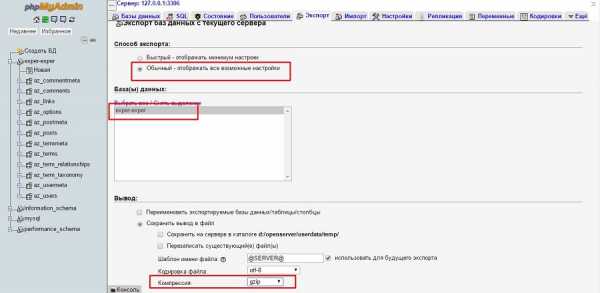
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteretexterra.ru
Как создать, установить, настроить локальный сервер на компьютере
В связи с тем, что мой блог абсолютно лишен какой-либо хронологии, я решил исправить это. Следующая серия статей будет посвящена созданию своего сайта.В этой статье рассмотрим: что такое локальный сервер, где его скачать, как установить, как настроить, как сделать локальный сервер доступным в интернете.

Что такое локальный сервер?
Локальный сервер – программное обеспечение, позволяющее сделать отладку сайта на локальном (домашнем) компьютере, без выхода в интернет. Локальный сервер полностью имитируют работу хостинга и имеет аналогичный функционал.
Те, кто занимался сайтостроением с использованием лишь html и css знают, что необходимости в локальном сервере нет, так как браузер прекрасно обрабатывает и понимает язык гипертекстовой разметки и таблицы каскадных стилей. Но, стоит добавить какой-нибудь PHP скрипт и Вас тут же ждет конфуз – браузер не выдаст результат работы PHP. А происходит это потому, что браузеры не понимают PHP. И чтобы пользователь увидел страницу сайта в том виде, в котором эта страница должна быть, необходимо, чтобы сервер обработал и преобразовал PHP код в html.
Все CMS а-ля WordPress и Joomla содержат в себе PHP скрипты. Соответственно, чтобы сайты, созданные с помощью систем управления содержимым, могли работать на домашнем компьютере, необходим локальный сервер.
Мой сайт создан с помощью WordPress, постоянно приходится тестировать какие-то плагины, расширения, копаться в PHP коде. Вполне логично, что рано или поздно, такие действия могут привести к утрате работоспособности сайта, из-за допущенной ошибки. Само собой большинство хостингов поддерживает восстановление (бек ап) сайта и базы данных. Да и грамотные веб мастера держат, на всякий случай, запасную на своем компьютере. Я вообще параноик, кроме хостинга и моего компьютера, еще и на флешку записал. Надо будет еще куда-нибудь на облачный сервис закинуть =).
Да и не стоит забывать, что не все разработчики плагинов заботятся о корректном удалении своих продуктов, и часто, даже удалив продукт, можно наблюдать следы не до конца стертого плагина в базе данных. И чем дольше сайт живет, тем больше подобного хлама будет висеть в базе.
Собственно говоря, с перечисленными задачами и проблемами (и не только) поможет справиться локальный сервер.
Как создать локальный сервер?
На самом деле создавать сервер не нужно, все и так уже создано, достаточно просто скачать и установить готовый набор необходимых компонентов. Установку и настройку одного из популярных локальных серверов рассмотрим ниже.
Как установить локальный сервер?
Один из самых популярных и стабильных локальных серверов – Денвер (Denwer). Название расшифровывается как: джентльменский набор веб разработчика – Д. н. в. р. Его установку мы то и рассмотрим.
Базовый пакет содержит:
- Инсталлятор.
- Сервер Apache.
- PHP 5.
- MySQL5, поддерживающая транзакцию.
- phpMyAdmin — система управления MySQL, позволяющая работать с базами данных через браузер.
- Эмулятор sendmail и SMTP-сервера – имитация функции отправки почты. Все отправленные письма будут расположены в директории Z:\tmp\!sendmail в формате .eml, а не отправляться на указанную почту.
Одним из плюсов можно назвать то, что сервер можно установить на флеш-накопитель. И где бы вы ни оказались, вы сможете работать над своими проектами.
Ну и, конечно же, самый главный плюс – Denwer абсолютно бесплатен.
Скачать Денвер последней версии (на данный момент 3) можно тут: http://www.denwer.ru/
Так же его можно скачать проще - по ссылке Denwer3 (это избавит от необходимости регистрироваться).
Установка Denwer
- 1. Запускаем скачанный файл и соглашаемся с установкой базового пакета.
- 2. Затем, откроется окно браузера, которое необходимо закрыть для продолжения или отмены установки.
- 3. Для продолжения установки нажимаем Enter.

- 4. Затем, необходимо указать директорию, в которой будут расположены файлы. По умолчанию: C:\WebServers. Смело жмем Enter и продолжаем.

- 5. Следуя инструкции, жмем Enter.
- 6. Далее, инсталлятор предложит выбрать букву виртуального диска. По умолчанию предлагается буква Z. Если на компьютере нет диска с таким именем, то можно смело продолжать установку, нажав Enter, если же есть – то выбираем другую.

- 7. После того как все файлы дистрибутива будут скопированы, предложат на выбор 2 варианта создания виртуального диска:
- Виртуальный диск создавать при включении компьютера.
- Создавать виртуальный диск только при явном вызове, то есть – при клике ярлыка старта на рабочем столе (я выбрал этот вариант).
Вот собственно и все, на этом установка Денвера окончена.
Теперь можно протестировать работу локального сервера. Если все сделано верно, то на рабочем столе появятся 3 ярлыка: Start Denwer, Stop Denwer, Restart Denwer.
Нажимаем Start Denwer для запуска. Если зайти в мой компьютер, то можно увидеть, что появился выбранный локальный диск. А в трее (возле часов) появятся 2 значке в виде шляпы и пера.
Откройте окно браузера и в адресную строку введите следующее: http://localhost/
Откроется окно с сообщением: «Ура, заработало!», символизирующее, что все сделано правильно и можно смело приступать к роботе с локальным сервером.
Открывшаяся страничка содержит много полезного:
- Можно найти необходимую документацию по PHP, MySQL, Apache, Perl, PostgreSQL, воспользовавшись соответствующим поиском.
- Так как Денвер – бесплатный софт, то для поддержания проекта, создатели принимают от благодарных пользователей пожертвования. Ну, и я заметил партнерскую ссылку на хостинг «Джино».
- Можно проверить работу компонентов, перейдя по следующим ссылкам:
subdomain.localhost/ssl.php - проверяем активен ли SSL.
subdomain.localhost/ - проверяем "не-Интернет" домены второго уровня, а также SSI
test1.ru/ - проверка доменов второго уровня.
subdomain.test1.ru/ - проверка поддоменов (субдоменов)
localhost/Tests/phpnotice/index.php - можно проверить перехват PHP Notice.
localhost/Tests/PHP5/index.php5 - информация по PHP 5.
localhost/Tools/phpMyAdmin - доступ к phpMyAdmin и MySQL.
custom-host:8648 - проверяем хост с другим IP-адресом и портом (127.0.0.2:8648)
localhost/Tests/sendmail/index.php - проверяем работу sendmail (отправка почты).
Все эти ссылки лишь для тестирования работы всех компонентов. Из нужного тут лишь доступ к phpMyAdmin. Основная настройка локального сервера закончена.
Сайт в Денвере отображается иероглифами
Проблема с иероглифами иногда случается, если используется кодировка utf-8. В Опере и Хроме, вместо моего текста выводились жуткие наскальные надписи. А Internet Explorer, как ни странно, все показывал как надо. Но как бы там ни было, проблему надо решать. И сделать это можно следующим способом:
Создать в корневой директории сайта (в папке www) файл .htaccess и прописать там следующее: AddDefaultCharset UTF-8
Если же файл уже есть, то просто добавляем туда эту строчку.
Как удалить Денвер?
Удалить через панель управления – удаление программ Денвер не получится, так как он не пишет файлы в директорию Windows и не оставляет записей в реестре, соответственно деинсталлятор не нужен. Поэтому, просто удаляем папку с файлами локального сервера (предварительно остановив работу Денвера с помощью ярлыка на рабочем столе): C:\WebServers, удаляем ярлыки с рабочего стола и из Автозагрузки.
Как сделать локальный сервер Denwer доступным в сети интернет.
Прежде всего, стоит усвоить, что Денвер предназначен для локального использования. И разработчики предупреждают, что сделав локальный сайт видимым в интернете, можно подвергнуть локальную машину опасности быть взломанной, так как Denwer – не есть надежный и полноценный сервер.
Денвер запускается с правами администратора, поэтому недоработанные скрипты могут представлять потенциальную опасность, а именно - открыть «дыру», через которую хакер может навредить компьютеру.
Если же вы грамотный администратор и полностью понимаете, что вы делаете, то что бы открыть доступ к локальному сайту следует:
- Прежде всего, необходимо иметь статический ip адрес. Динамические айпишники будут меняться при перезагрузке машины (роутера).
- В Windows есть встроенный антивирус - брандмауэр, который блокируют доступ с внешних компьютеров. Для того, чтобы сделать локальный сайт доступным, эту блокировку необходимо отключить в Пуск - брандмауэр Windows. Следует понимать, что это так же снизит защиту компьютера.
- Ну, и последнее, что нужно сделать – создать на виртуальном диске Денвера такую иерархическую структуру из папок: /home/192.168.0.1/www
Вместо указанного в предыдущем пункте ip адресе, необходимо указать свой, выданный вашим интернет провайдером.
В случае если провайдер предоставляет, кроме айпишника, еще и привязанный к нему домен, то сайт будет доступен по нему.
Оригинал инструкции: http://www.denwer.ru/faq/shared.html
В следующей статье рассмотрим установку WordPress на локальный сервер.
ВСЕХ С НАСТУПАЮЩИМ 2014 НОВЫМ ГОДОМ!!!
needsite.net
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.

Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные "полезности" локального сайта на локальном же сервере.
- - Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете. Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
- - Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые "плагины-заглушки", тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие - "Сайт на реконструкции".

- - Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- - Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.
- - Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень - двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- - самый популярный PHP пакет разработчика;
- - простая установка и настройка;
- - полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку "Next".
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку "Finish". Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
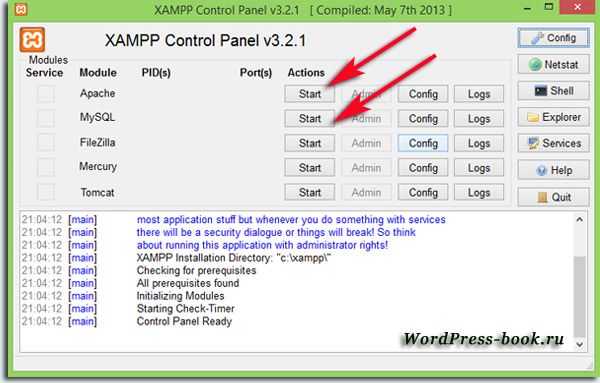
В открывшейся панели нажмите по очереди на кнопки "Start" для Apache и MySql.

Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost. Должна открыться страница со следующим содержимым:
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
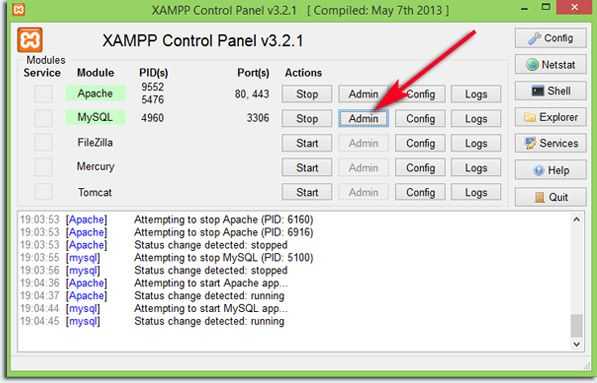
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

В новой вкладке браузера откроется панель администратора phpMyAdmin.

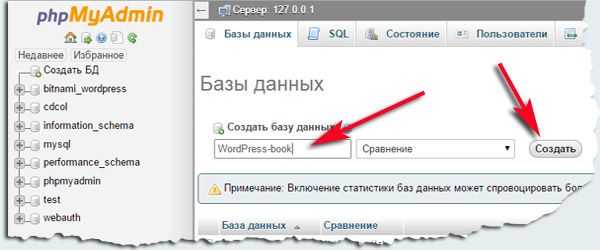
Перейдите в панели на вкладку "Базы данных" или по ссылке "Создать БД".

Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку "Создать". База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
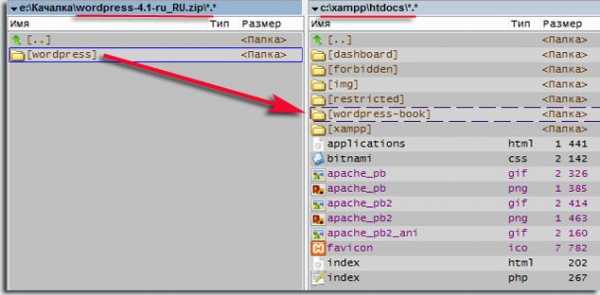
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку "wordpress" в папку "htdocs" с установленным xampp.

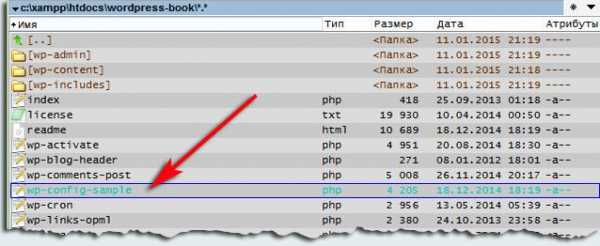
Папку "wordpress" с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя - WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки "sample". Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

Внесите все необходимые данные и нажмите на кнопку "Установить WordPress". Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку "Войти". Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
wordpress-book.ru
Как установить и настроить IIS сервер, PHP и MySQL на VPS Windows
Инструкция по установке и настройке IIS, PHP и MySQL на VPS с операционной системой Windows Server.
Что это такое?
Веб-сервер IIS представляет собой встроенную платформу для работы с сайтами на VPS с ОС Windows. Поддерживает настройку большого количества дополнительных модулей и приложений, в том числе PHP и MySQL, являющимися стандартами де-факто.
Аналогом связки является WAMP-стек, в котором вместо IIS используется веб-сервер Apache.
Данный набор ПО часто называют стеком, потому что каждый уровень зависит от его базового (нижнего) уровня. Ваша операционная система Windows - это базовый уровень. Затем IIS, ваш веб-демон IIS находится поверх ОС. Затем база данных хранит всю информацию, обслуживаемую веб-демоном, а любой язык сценариев P* используется для управления и отображения всех данных, а также для взаимодействия с пользователем.
Установка IIS
Подключитесь к виртуальному серверу Windows с правами суперпользователя.
Зайдите в Диспетчер серверов, в правом верхнем углу выберете Управление -> Добавить роли и компоненты.

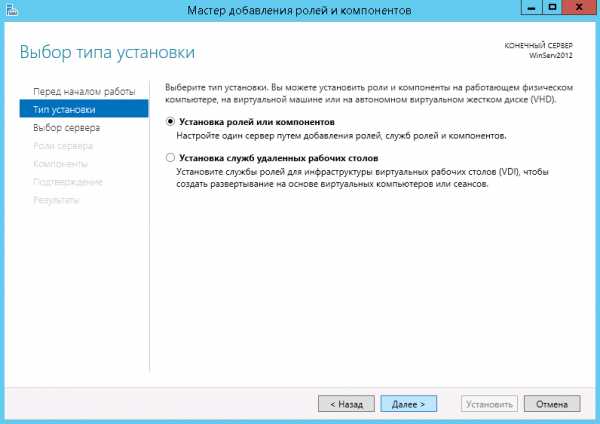
Выберете тип: установка ролей и компонентов.

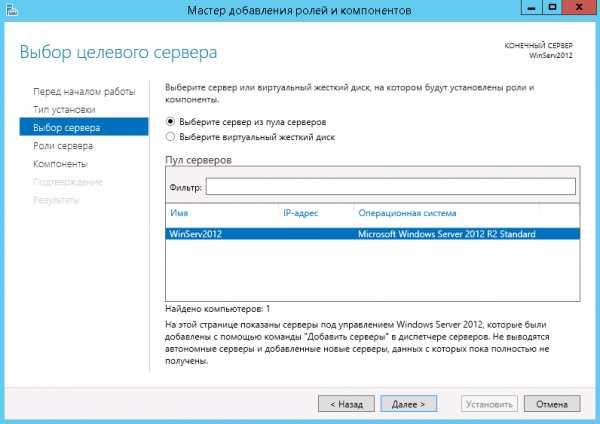
Выберете сервер из пула и нажмите Далее.

На следующем шаге отметьте галочкой нужную нам роль - Веб-сервер IIS.


На следующем этапе важно отметить дополнительный компонент “Функции .NET Framework 3.5”, по желанию можно отметить дополнительные составляющие, но для базовой работы IIS они не являются необходимыми. В результате выполните установку веб-сервера, он отобразится в диспетчере.
Установщик веб-платформы
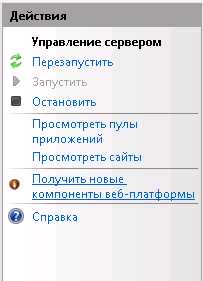
Необходимо установить сервис под названием Установщик веб-платформы, с помощью которого будет происходить установка PHP и MySQL. Откройте диспетчер служб IIS как показано на изображении.

В вертикальном меню справа выберете “Получить новые компоненты веб-платформы”.

Вы будете перенаправлены на веб-сайт в браузере по умолчанию. Скачайте данный сервис и установите его.
Примечание: если у вас не получается скачать файл в IE из-за настроек безопасности, необходимо их отключить.
Примечание: чтобы открыть приложение, выберете тот же пункт меню “Получить новые компоненты веб-платформы”.
Настройка PHP и MySQL на IIS
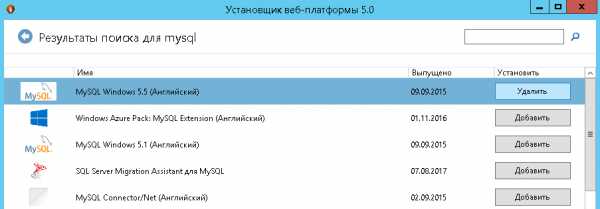
Зайдите в Установщик веб-платформы, с помощью поиска найдите последнюю доступную версию MySQL и PHP и нажмите Добавить.

Затем установите выбранные приложения.
Перед вами появится окно для ввода пароля для суперпользователя СУБД.

Выполните установку.
Примечание: при возникновении ошибок проверьте присутствие .NET Framework 3.5.
Проверка
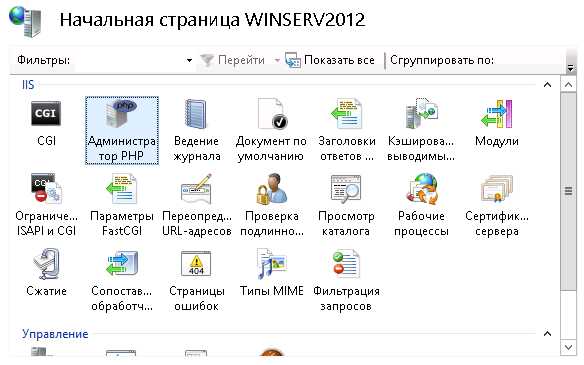
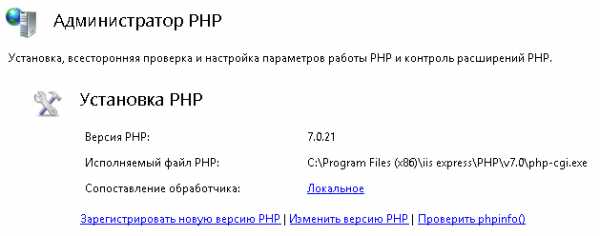
Проверить корректность установки на IIS можно следующем образом. В диспетчере служб появится иконка Администратор PHP.

Откройте утилиту и перейдите по ссылке “Проверить phpinfo()”.

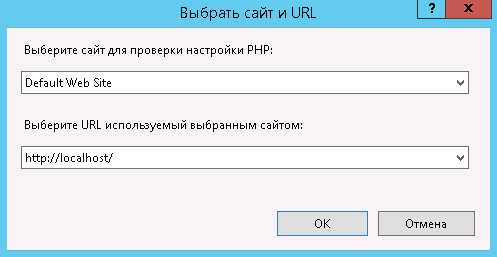
В появившемся окне выберете сайт для проверки.

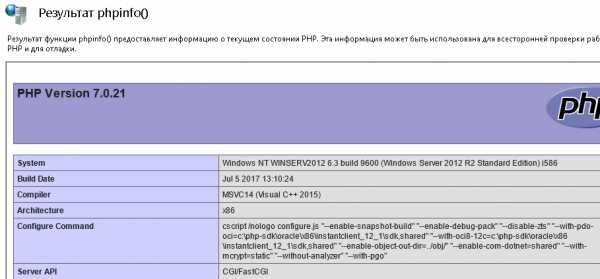
В результате должна отобразиться похожая страница.

Для проверки установки СУБД откройте PowerShell и перейдите в директорию с помощью команды:
cd “C:\Program Files\MySQL\MySQL Server 5.5\bin”Запустите СУБД сервер и введите пароль:
./mysql -u root -pP. S. Другие инструкции:
Поделиться в соцсетях:Спасибо за Вашу оценку! К сожалению, проголосовать не получилось. Попробуйте позже
ru191014 Санкт-Петербург ул. Кирочная, 9
+7(812)313-88-33 235 70 1cloud ltd 2018-04-09 Установка и настройка PHP и MySQL на IIS сервер191014 Санкт-Петербург ул. Кирочная, 9
+7(812)313-88-33 235 70 1cloud ltd 2018-04-09 Установка и настройка PHP и MySQL на IIS сервер 600 auto1cloud.ru
Как установить локальный сервер (денвер) на ПК?

Привет ребята, на связи с вами Александр Борисов! Этот пост посвящен установке локального сервера (денвера) на ваш компьютер! Для тех кто занимается созданием и разработкой сайтов — это просто не заменимая вещь, хотя по любому абсолютно каждый вебмастер знает, что это такое, как работает локальный сервер, как его установить и пользоваться!
Я решил написать эту статью так как думаю все же многим людям она будет полезна. Так же я просмотрел статистику поисковых запросов и увидел, что довольно таки большое количество людей интересуются установкой локального сервера на компьютер и набирают в поисковиках фразы типа «Как установить локальный сервер», «Настройка локального сервера», «Установка денвера настройка и работа» и т.д.
Что вообще такое локальный сервер?
Что такое Денвер (локальный сервер)? Не буду грузить вас заумными словами и фразами.
Для того чтобы иметь сайт в интернете нужен хостинг. Хостинг — это место для вашего сайта в интернете. Так вот, денвер — это почти то же самое, только находится это место не в интернете, а на вашем локальном компьютере. Что такое домен и хостинг я объяснял в своей предыдущей статье — «Как создать сайт? Что нужно для того, чтобы создать сайт?»

Когда вебмастер делает сайт, то он постоянно просматривает то, как его будущий сайт будет отображаться в различных браузерах интернета, тестирует различные CMS (система управления контентом), скрипты и т.д.
Хостинг — это обычная папка в интернете на жестком диске, так вот, на локальном компьютере благодаря денверу (локальному серверу) можно создать такую же папку на своем жестком диске и тестировать свой сайт, скрипты, CMS и т.д. сколько угодно!
Кстати Денвер бесплатный! Все просто! Закидываете CMS, готовый сайт и т.д. в созданную вами папку на локальном сервере, вбиваете в браузере http://localhost/имя папки/ и все, содержимое будет отображаться в браузере! Это то же самое что положить свой сайт на реальных хостинг и набрать адрес вашего сайта http://site.ru
Думаю вы поняли работу локального сервера! Подробнее объяснять некуда. Давайте теперь я опишу в подробностях — как установить Денвер на компьютер и как сделать локальный сервер!
Установка денвера на компьютер!
1. Скачайте сам пакет установщик Денвера на сайте denwer.ru или здесь! Далее запустите программу и действуйте согласно инструкциям ниже. При запуске программы вас спросят:
Нажимаем «Да» — установить базовый пакет! После нажатия на эту кнопку программа попросит вас закрыть открывшийся браузер (Обычно это Internet Explorer).

Закройте браузер. После этого нажмите на Enter. Об этом вас тоже попросят.

Далее вам нужно будет указать имя директории, куда вы хотите установить локальный сервер (советую устанавливать на диск C). По умолчанию идет C:\WebServer.
Ок. Введи директорию и снова жмете Enter. Далее вылезет следующая табличка:
Теперь нужно создать виртуальный диск для вашего сервера. Жмем Enter.
Введите букву вашего будущего виртуального диска (английскую букву) и нажмите Enter.
Я назвал диск — Y. Жмем Enter. После этого все файлы пакета будут скопированы и установлены в выбранную вами директорию.

Теперь нужно выбрать режим запуска локального сервера. Думаю не париться и выбирать первый вариант. Набираем — 1 и жмем Enter.
Все! Денвер успешно установлен! Об этом вас снова оповестит открывшийся браузер.

На рабочем столе у вас появятся 3 ярлыка для запуска денвера, остановки денвера и его перезагрузки.
Нажмите на первый. Start Denwer и денвер запустится. Кстати ВНИМАНИЕ!!! Если на вашем ПК запущена программа Skype, то денвер работать не будет, так как Skype занимает нужные для его работы порты. Так же некоторые антивирусы и прочие проги иногда блокируют запуск локального сервера. Имейте это ввиду.
Ок. Разобрались. Запустили денвер и теперь зайдите в свой компьютер, там вы увидите новый виртуальный диск, у меня Локальный диск Y.
Чтобы проверить работу локального сервера (денвера) создайте в директории Y:\home\localhost\www любую папку (я создал папку «site»)
Закиньте туда любой файл, папку, CMS или готовый сайт и вбейте с адресной строке любого браузера адрес: http://localhost/site
На странице будет отображаться содержимое вашей папки, если в ней лежит ваш сайт сделанный на HTML без использования Mysql, то сайт будет отображаться в браузере! Кстати в денвере есть функции MySQL и PHPMyadnin, для того чтобы ими пользоваться наберите в браузере http://localhost/tools
Если вы захотите удалить денвер (локальный сервер), то просто отключите его нажав на рабочем столе значок Stop Denwer и после удалите все файлы и папки из диска Y, после того как вы перезагрузите компьютер, денвер удалиться!
Ну вот в принципе и все на этом! Пользуйтесь! Вещь классная!
C уважением, Александр Борисов

isif-life.ru
Как устанавливать сервер "Майнкрафт"?
Многие любители серии игр "Майнкрафт" часто задумываются о том, как создать собственный сервер. Конечно, это интересно - бегать по чужим картам, изучать мир и общаться с другими игроками. Но в определённый момент практически каждому хочется основать собственный мирок, в котором он будет царь и бог. Именно поэтому мы сегодня расскажем, как установить сервер "Майнкрафт".

Подготовка
Первым делом, перед тем как устанавливать сервер, удостоверьтесь, что ваш компьютер соответствует всем необходимым требованиям.
- Трафик. Скорость подключения к интернету очень важна. Это совсем не то, когда вы играете на чужом сервере. Вам потребуется качественная, быстрая и стабильная линия, чтобы у игроков не возникало "лагов" и "вылетов". В противном случае сервер может стать непопулярным.
- Безопасность. Убедитесь, что на вашем компьютере установлен хороший антивирус или фаервол. Игрокам на сервере будет доступен ваш IP, а значит, есть возможность взлома.
- Время. Круглосуточный доступ на сервер - вот чего ожидает большинство игроков. Если вы собираетесь создать "карту" для игры с товарищем, то этот пункт можно не учитывать, но для общего доступа необходимо, чтобы компьютер работал круглосуточно.
Исходя из данной информации, подумайте еще раз, так ли вам надо устанавливать сервер "Майнкрафт" у себя дома?
Загрузки
Если вы твердо решились на инсталляцию домашнего сервера, то вам потребуется обновить кое-какие компьютерные утилиты, которые будут поддерживать стабильность работы.
- Java. Обновите обязательно до последней версии.
- Скачайте сервер с официального сайта игры. Для ОС Windows в формате .exe, либо .jar - универсальный для всех платформ.
- Установите любую программу для контроля трафика. Пригодится, чтобы отслеживать влияние игроков на сервер и предупредить его взлом.

После этих небольших приготовлений можете продолжать разбираться, как установить сервер на "Майнкрафт" 1.8.3 или любую другую версию.
Установка
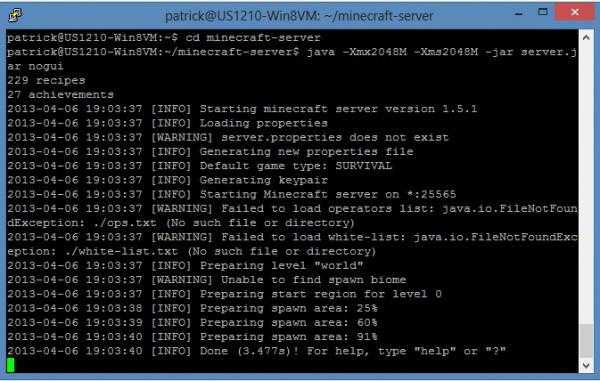
Сам процесс инсталляции не занимает много времени. Просто поместите скачанный файл в нужную вам папку и щелкните по нему дважды. Процесс установки пройдет в автоматическом режиме. В итоге готовый сервер будет размещаться по тому же пути, что и "экзешник".
Настройка
Самые большие проблемы в вопросе "Как устанавливать сервер?" возникают при его настройке. Для того чтобы задать все необходимые параметры игры, вам необходимо зайти в папку, в которой происходила инсталляция, и выбрать файл "server.properties". Открываем его любым текстовым редактором и приступаем.
- allow-flight - запрещает или разрешает игрокам летать в режиме выживания, однако в "творчестве" всё остается без изменений;
- allow-nether - запрещает игрокам перемещаться в Нижний мир;
- announce-player-achievements - параметр отвечает за объявление в чате о получении игроком достижения;
- difficulty - всем известная сложность игры от 0 до 3, где 0 - мирный режим, а 3 - сложнейший;
- enable-command-block - позволяет выполнять действия с "командным блоком", изначально в файле её может не быть, появляется только после того, как хозяин сервера попробует использовать "командный блок";
- enable-query - активирует GameSpy4 для получения информации по серверу;
- enable-rcon - управляет консолью удалённого доступа к серверу;
- force-gamemode - "заставляет" новых игроков сменить режим игры на установленный по умолчанию при подключении к серверу;
- gamemode - режим игры. От 0 до 3;
- generate-structures - разрешение на автоматическое создание крепостей, храмов и т.д.;
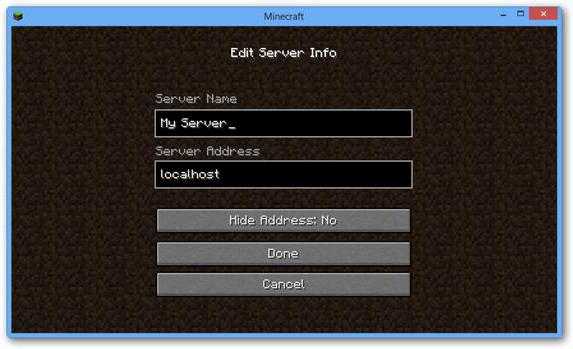
- motd - имя сервера, которое будет отображаться в списке поиска;
- online-mode - включает и отключает проверку подлинности аккаунтов игроков, подключающихся к серверу;
- pvp - позволяет игрокам наносить урон друг другу;
- server-ip - адрес сервера для подключения, хороший вариант для тех, кто не хочет разбираться с айпишником своего компьютера;
- server-port - порт, через который игроки будут подключаться к серверу;
- spawn-npcs - появление NPC в деревнях;
- view-distance - дальность прорисовки;
- white-list - только игроки из данного списка смогут заходить на сервер.

Локальная сеть
Разобравшись, как устанавливать сервер, давайте рассмотрим способы подключения игроков и то, что должен знать администратор игры. Чтобы управлять сервером и следить за происходящими на нём событиями, лучше всего вам будет лично подключиться к игре. Для этого в меню надо будет ввести адрес 127.0.0.1 либо localhost. Если соединение не удастся установить, проверьте исключения антивируса и фаервола. Вам необходимо будет добавить в исключения игру, сервер и порт 25565 либо тот, который вы указали в настройках.
Кстати, если вы хотите поиграть по локальной сети с друзьями, вам вовсе не обязательно скачивать отдельные файлы. Как установить сервер 1.5.2 для "локалки"? Для этого вы можете просто создать одиночную игру, нажать паузу и выбрать "открыть для локальной сети". Теперь ваши друзья смогут к вам подключиться.
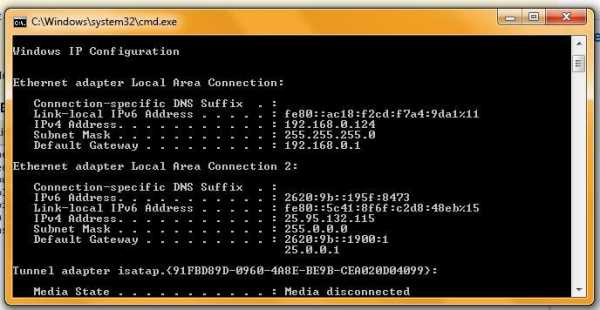
Для подключения к отдельному серверу пользователи должны ввести внутренний ip-адрес вашего компьютера. Для этого вы должны будете его им передать. Но как узнать заветные цифры? Для этого запускаем командную строку и вводим команду ipconfig. Нас будет интересовать строка "ip-адрес" в домашней сети. Не перепутайте с айпишником, например, программы "хамачи", с помощью которой создали локальную сеть.

Интернет
Намного сложней выглядит задача, как установить сервер "Майнкрафт" 1.5 для игры по интернету. Дело в том, что разные интернет-провайдеры предоставляют людям разные возможности. Если ваш провайдер даёт вам персональный внешний IP, то особых проблем быть не должно, другие игроки могут подключиться к вам так же, как и по локальной сети.
Однако бывают случаи, когда провайдер предоставляет пользователям общий IP на несколько человек, в таком случае никакая инструкция "как устанавливать сервер" вам не поможет. Единственный вариант - приобрести у вашего поставщика интернета личный внешний IP.
Вторая загвоздка - динамический IP-адрес. Чтобы проверить ваш тип, просто переподключите модем. Если он изменится, то вам надо будет выбрать один из трех вариантов.
- Каждый раз при перезагрузке модема сообщать пользователям свой новый IP.
- Купить у провайдера статический адрес.
- Воспользоваться специальным сервисом, которые бесплатно предоставляет адреса. В таком случае вам придется скачать на компьютер специальную программу для управления им.

Порты
Последняя проблема, с которой может столкнуться начинающий администратор, - это закрытые порты в компьютере, в результате чего никто не сможет подключиться к его серверу. Чтобы открыть их, вы можете выбрать одно из двух.
- Воспользоваться услугами сайта "portforward". Он предоставляет бесплатные утилиты для открытия портов. С их помощью вы должны будете открыть порт 25565 либо тот, который указали в настройках сервера. Кстати, там же вы сможете скачать утилиту для получения статического IP-адреса.
- Через браузер попадите в интерфейс управления модемом (адрес - 192.168.1.1). Затем откройте пункт меню Port Forwarding или NAT. Укажите необходимый порт и локальный адрес вашего компьютера. Повторите процедуру для всех протоколов.
На этом с установкой сервера можно закончить. Просто запускайте его и наслаждайтесь возможностями.
fb.ru
- Что такое компьютер в информатике определение

- Vba excel примеры

- Вирус в компьютере

- Как поменять язык в visual studio 2018 на русский

- Как в интернет эксплорер 11 поменять язык

- Как отключить хост процесс для служб windows 10

- Хром тормозит что делать

- Репозитории debian 9 stretch yandex

- Состояние компьютера предположительно без защиты что делать

- Переход на винду 10

- Ajax с нуля

