Как вы редактируете Javascript в браузере? Выполнение javascript в браузере
Отладка в браузере Chrome
Перед тем, как двигаться дальше, поговорим об отладке скриптов.
Все современные браузеры поддерживают для этого «инструменты разработчика». Исправление ошибок с их помощью намного проще и быстрее.
На текущий момент самые многофункциональные инструменты – в браузере Chrome. Также очень хорош Firebug (для Firefox).
В вашей версии Chrome панель может выглядеть несколько по-иному, но что где находится, должно быть понятно.
Зайдите на страницу с примером браузером Chrome.
Откройте инструменты разработчика: F12 или в меню Инструменты > Инструменты Разработчика.
Выберите сверху Sources.

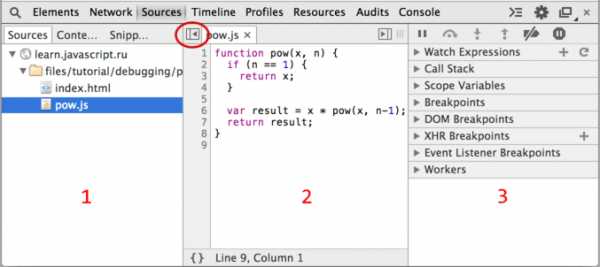
Вы видите три зоны:
- Зона исходных файлов. В ней находятся все подключённые к странице файлы, включая JS/CSS. Выберите pow.js, если он не выбран.
- Зона текста. В ней находится текст файлов.
- Зона информации и контроля. Мы поговорим о ней позже.
Обычно зона исходных файлов при отладке не нужна. Скройте её кнопкой .

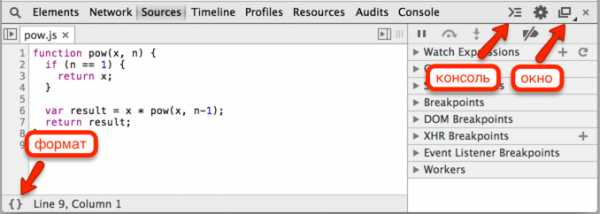
Три наиболее часто используемые кнопки управления:
Формат Нажатие форматирует текст текущего файла, расставляет отступы. Нужна, если вы хотите разобраться в чужом коде, плохо отформатированном или сжатом. Консоль Очень полезная кнопка, открывает тут же консоль для запуска команд. Можно смотреть код и тут же запускать функции. Её нажатие можно заменить на клавишу Esc. Окно Если код очень большой, то можно вынести инструменты разработки вбок или в отдельное окно, зажав эту кнопку и выбрав соответствующий вариант из списка.Открыли файл pow.js во вкладке Sources? Кликните на 6-й строке файла pow.js, прямо на цифре 6.
Поздравляю! Вы поставили точку останова или, как чаще говорят, «брейкпойнт».
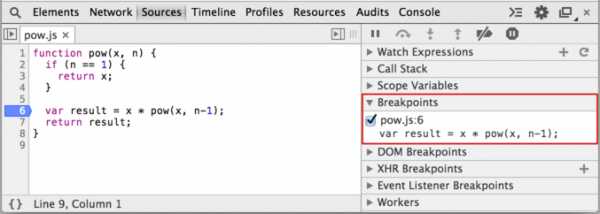
Выглядеть это должно примерно так:

Слово Брейкпойнт (breakpoint) – часто используемый английский жаргонизм. Это то место в коде, где отладчик будет автоматически останавливать выполнение JavaScript, как только оно до него дойдёт.
В остановленном коде можно посмотреть текущие значения переменных, выполнять команды и т.п., в общем – отлаживать его.
Вы можете видеть, что информация о точке останова появилась справа, в подвкладке Breakpoints.
Вкладка Breakpoints очень удобна, когда код большой, она позволяет:
- Быстро перейти на место кода, где стоит брейкпойнт кликом на текст.
- Временно выключить брейкпойнт кликом на чекбокс.
- Быстро удалить брейкпойнт правым кликом на текст и выбором Remove, и так далее.
Дополнительные возможности
learn.javascript.ru
javascript - Как вы редактируете Javascript в браузере?
Chrome предоставляет отличное средство для редактирования javascript в браузере
step1: Запустите средство разработки Откройте Chrome, загрузите страницу из локальной файловой системы/сервера и откройте Инструменты разработчика в меню "Сервис" или нажмите Ctrl + Shift + I/Cmd + Shift + I. Перейдите на вкладку "Источник", затем щелкните значок "Источники" или нажмите "Ctrl + O", чтобы выбрать файл JavaScript
setp2: Edit Теперь вы можете перейти прямо и отредактировать свой код. Chrome также предлагает полезный список функций, который поможет вам найти правильную линию - нажмите Ctrl + Shift + O/Cmd + Shift + O
step3: Сохранить Нажмите Ctrl + S/Cmd + S, чтобы сохранить изменения. Это обновляет файл в памяти и немедленно применяет изменения. Обратите внимание, что , этот код не запускается снова, поэтому изменения переменных инициализации не будут затронуты.
Чтобы сохранить изменения в исходном файле, щелкните правой кнопкой мыши редактор и выберите Сохранить или Сохранить как.... После этого вы можете обновить страницу, и script перезапустит
step4: Отменить Ваше обновление вызвало проблему? Щелкните правой кнопкой мыши редактор и выберите Локальные модификации.... Нижняя панель отображает все последние изменения и позволяет вернуться назад.
Firefox предоставляет еще один инструмент для редактирования javascript в браузере
setp1: Запустить Scratchpad Чтобы открыть окно Scratchpad, нажмите Shift F4 или перейдите в меню веб-разработчика (которое является подменю в меню "Сервис" в OS X и Linux), затем выберите "Scratchpad". Это откроет окно редактора Scratchpad. Оттуда вы можете сразу начать писать код JavaScript, чтобы попробовать.
step2: Изменить Меню "Файл" предлагает варианты сохранения и загрузки фрагментов кода JavaScript, поэтому вы можете повторно использовать код позже, если хотите. Информация о завершении кода и типе доступна только с Firefox 32 и далее. Чтобы просмотреть предложения автозаполнения, нажмите Ctrl Space. Чтобы отобразить всплывающее окно, нажмите Shift Space в Firefox 32 или Ctrl Shift Space в Firefox 33 +.
step3: Execution После того, как вы написали свой код, выберите код, который вы хотите запустить. Если вы ничего не выберете, будет запущен весь код в окне. Затем выберите способ запуска кода с помощью кнопок вверху, используя меню "Выполнить" или с помощью контекстного меню. Код выполняется в области выбранной вкладки. Любые переменные, объявленные вне функции, будут добавлены к глобальному объекту для этой вкладки.
Доступны четыре варианта выполнения.
- Run
- Проверьте,
- Display
- Перезагрузка и запуск
qaru.site
Отладка в браузере Chrome - Выполнение скриптов на стороне клиента JavaScript, jqvery, BackBone
Перед тем, как двигаться дальше, поговорим об отладке скриптов.
Все современные браузеры поддерживают для этого «инструменты разработчика». Исправление ошибок с их помощью намного проще и быстрее.
На текущий момент самые многофункциональные инструменты — в браузере Chrome. Также очень хорош Firebug (для Firefox).
Общий вид панели Sources
Зайдите на страницу tutorial/debugging/pow/index.html браузером Chrome.
Откройте инструменты разработчика: F12 или в меню Инструменты > Инструменты Разработчика.
Выберите сверху Sources:

Кнопки, которые мы будем использовать:
- Раскрывает список скриптов и стилей, подключённых к странице.
- Включает-выключает консоль (ESC).
- Двойное нажатие на эту кнопку заставляет отладчик останавливаться на ошибках JavaScript (кнопка поменяет цвет на фиолетовый).
- Код можно отлаживать в отформатированном виде, если включить эту кнопку.
- Панель управления потоком исполнения в режиме отладки. Нам она скоро понадобится.
Точки остановки
Зашли на страницу? Раскройте список скриптов, нажав на кнопку 1, и выберите pow.js. Кликните на 6й строке, прямо на цифре 6.
Поздравляю! Вы поставили свой первый «брейкпойнт».
Слово Брейкпойнт (breakpoint) — часто используемый английский жаргонизм. В русскоязычных пособиях используется термин «точка остановки». Это то место в коде, где отладчик будет останавливать выполнение JavaScript, как только оно до него дойдёт.
В остановленном коде можно посмотреть любые переменные, выполнить команды и т.п.

Справа-снизу находится вкладка Breakpoints, в ней можно:
- Просматривать точки остановки.
- Выключать их кликом на чекбокс.
- При клике на точку остановки происходит переход на соответствующее место кода (удобно, когда их много).
Остановиться и осмотреться
Наша функция выполняется сразу при загрузке страницы, так что самый простой способ активировать JavaScript — перезагрузить её. Итак, нажимаем F5.
Если вы сделали всё, как описано выше, то выполнение прервётся как раз на 6й строке.

Обратите внимание на информационные вкладки справа (отмечены стрелками).
В них мы можем посмотреть текущее состояние:
- Watch Expressions — показывает текущие значения любых выражений.
Можно раскрыть эту вкладку, нажать мышью + на ней и ввести любое выражение или имя переменной. Отладчик будет отображать его значение.
- Call Stack — вложенные вызовы (иначе называют «стек вызовов»).
На текущий момент видно, отладчик находится в функции pow (pow.js, строка 6), вызванной из анонимного кода (index.html, строка 13).
- Scope Variables — переменные.
На текущий момент строка 6 ещё не выполнилась, поэтому result равен undefined.
В Local показываются переменные функции: объявленные через var и параметры. Вы также можете там видеть переменную this, она создаётся автоматически. Если вы не знаете, что она означает — ничего страшного, мы это обсудим в главе Контекст this в деталях.
В Global — глобальные переменные, которые находятся вне функций.
Управление выполнением
Пришло время погонять скрипт и «оттрейсить» (от англ. trace, отслеживать) его работу.
Обратим внимание на панель управления в ней есть 4 основные кнопки:
— продолжить выполнение (F8).Если скрипт не встретит новых точек остановки, то на этом работа в отладчике закончится.Нажмите на эту кнопку.
Вы увидите, что отладчик остался на той же строке, но в Call Stack появился новый вызов. Это произошло потому, что в 6й строке находится рекурсивный вызов функции pow, т.е. управление перешло в неё опять, но с другими аргументами.
Походите по стеку вверх-вниз — вы увидите, что действительно аргументы разные.
— сделать шаг, не заходя внутрь функции (F10).Выполняет одну строку скрипта. Если в ней есть вызов функции — то отладчик обходит его стороной, т.е. не переходит на код внутри.Нажмите на эту кнопку.
Отладчик перейдёт на строку 7. Всё правильно, хотя есть и тонкость.
Дело в том, что во вложенном вызове pow есть брейкпойнт, а на включённых брейкпойнтах отладчик останавливается всегда. Даже если вложенный вызов и нажата эта кнопка.
…Но в данном случае вложенный вызов будет с n=1, поэтому сработает if и до строки 6 управление не дойдёт. Поэтому и остановки нет.
Удобно в случае, если мы нечаянно вошли во вложенный вызов, который нам совсем не интересен — чтобы быстро из него выйти.
— отключить/включить все точки остановки.Эта кнопка никак не двигает нас по коду, она позволяет временно отключить все точки остановки в файле.Процесс отладки заключается в том, что мы останавливаем скрипт, смотрим, что с переменными, переходим дальше и ищем, где поведение отклоняется от правильного.
Правый клик на номер строки позволяет запустить выполнение кода до неё (Continue to here).
Это очень удобно, если промежуточные строки нас не интересуют.
Консоль
При отладке, кроме просмотра переменных, бывает полезно запускать команды JavaScript. Для этого нужна консоль.
В неё можно перейти, нажав кнопку «Console» вверху-справа, а можно и открыть в дополнение к отладчику, нажав на кнопку или клавишей ESC.
Самая любимая команда разработчиков: console.log(...).
Она пишет переданные ей аргументы в консоль, например:
Полную информацию по специальным командам консоли вы можете получить на страницеhttp://firebug.ru/commandline.html. Эти команды также действуют в Firebug (отладчик для браузера Firefox).
Консоль поддерживают все браузеры, но IE<10 поддерживает не все функции. Логирование работает везде, пользуйтесь им вместо alert.
Ошибки
Ошибки JavaScript выводятся в консоли.
Например, откройте страницу tutorial/debugging/pow-error/index.html. Предыдущую отладку можно прекратить (очистить брейкпойнты и затем продолжить ).
В консоли вы увидите что-то подобное: 
Да, действительно, это потому что в этом скрипте есть ошибка. Но в чём же дело? Давайте посмотрим, какие были значения переменных на момент отладки. Для этого заставим отладчик остановиться при ошибке, нажав два раза на (до фиолетового цвета).
Кстати, чтобы увидеть эту кнопку, нужно быть именно во вкладке Sources, не в Console.
Теперь перезагрузите страницу. Отладчик остановится на строке с ошибкой:

Можно посмотреть значения переменных. Поставить брейкпойнты раньше по коду и посмотреть, что привело к такой печальной картине.
В данном случае-то всё просто: опечатка в имени переменной y вместо x. Этот тип ошибки называетсяReferenceError.
Итого
Отладчик позволяет:
- Останавливаться на отмеченном месте (breakpoint) или по команде debugger.
- Выполнять код — по одной строке или до определённого места.
- Смотреть переменные, выполнять команды в консоли и т.п.
В этой статье кратко описаны возможности отладчика Google Chrome, относящиеся именно к работе с кодом.
Пока что это всё, что нам надо, но, конечно, инструменты разработчика умеют много чего ещё. В частности, вкладка Elements — позволяет работать со страницей (понадобится позже), Timeline — смотреть, что именно делает браузер и сколько это у него занимает и т.п.
Осваивать можно двумя путями:
- Официальная документация (на англ.)
- Кликать правой кнопкой и двойным кликом в разных местах и смотреть, что получается.
intellect.ml
javascript - В редакторе Javascript браузера и выполнении
Eval считается злом для всех, кроме одного конкретного случая, который является вашим случаем для создания программ во время выполнения (или метапрограммирования). Единственной альтернативой было бы написать ваш синтаксический анализатор/интерпретатор (который можно сделать относительно легко в javascript, но для более простого языка, чем сам javascript - я сделал это, и это было весело). Таким образом, использование функции eval() здесь законно (для создания компилятора на стороне браузера с достаточно быстрым кодом вам все равно нужно использовать eval для скомпилированного javascript).
Однако проблема с eval - это безопасность, потому что оцениваемый код имеет те же привилегии и доступ к своей среде, что и ваш script, который ее запускает. В последнее время эта тема довольно жаркая, и EcmaScript 5 был разработан для частичного решения этой проблемы путем введения строгого режима, поскольку код строгого режима может быть подвергнут статическому анализу для опасных операций.
Обычно этого недостаточно (или проблематично для соображений обратной совместимости), поэтому существуют такие подходы, как Caja, который решает проблему безопасности, анализируя кода на сервере и позволяет использовать только строгий безопасный подмножество javascript.
Другой часто используемый подход защищает пользователя, но не защищает от вредоносных атак, используя запуск javascript, созданный пользователем, в элементе <iframe>, встроенном в родительскую страницу (обычно используется сайтами типа jsfiddle). Но небезопасно, чтобы iframe мог получить доступ к своей родительской странице и получить ее содержимое.
Даже в этом подходе iframe был достигнут некоторый прогресс в последнее время, например, в хроме, чтобы сделать его менее уязвимым, используя sandbox атрибут
<iframe src="sandboxedpage.html" sandbox="allow-scripts"></iframe>где вы можете даже указать разные привилегии.
Надеюсь, у нас будет простой способ быстрого и безопасного метапрограммирования, но мы еще не готовы.
qaru.site
Как включить Javascript в браузерах
| 5 методика:Internet ExplorerChromeFirefoxSafariОпера Когда Javascript не активирован, вы можете испытывать трудности с просмотром определенных веб-сайтов, а именно интерактивного контента. С другой стороны, включенный Javascript представляет определенную угрозу безопасности системы. JavaScript можно быстро включить в любом веб-браузере. ШагиМетод 1 из 5: Internet Explorer
Метод 2 из 5: Chrome
Метод 3 из 5: Firefox
Метод 4 из 5: Safari
Метод 5 из 5: Опера
Советы
|
ves-mir.3dn.ru
- Установка модем мтс

- Как убрать рекламу навсегда

- Sql пример for xml path

- Как выбрать бесперебойник для компьютера по мощности

- Отличия windows 10 от windows 7

- Можно ли выключать ноутбук кнопкой

- Windows 10 стандартные программы

- Резервное копирование sql server

- Как телевизор подключить к телевизору

- Windows 10 или 8 что лучше

- Что это за программа 360 total security