Java != JavaScript. Язык джава скрипт для новичков
Java != JavaScript

Сначала была Java
Язык Java первоначально предназначенный для интерактивного телевидения и любительских устройств, сначала назывался Oak, в честь дуба, который рос рядом с офисом главного создателя языка. Позже проект переименовали в Green и, наконец, возможно, под влиянием многократного вливания кофеина в организм, мы получили название Java. Как марка кофе. Или остров. Смотря на это название, кажется, что оно напрашивалось само собой: мы ведь говорим о разработчиках, а у них с кофе особые отношения…
JavaScript: прошло 10 дней
В том самом году, когда мир узрел Java 1.0, сотрудник Netscape по имени Брендан Эйх написал нечто особенное. Работодатель поручил Брендану создать язык, который изначально запускается в браузере (в отличие от Java, для которого требуются инкапсулированные Java-программы для загрузки) и будет достаточно прост, чтобы привлечь непрофессиональных программистов. По мере того, как Java набирала популярность, менеджеры Eich хотели, чтобы их детище «выглядело как Java». Эйх в какой-то степени подчинился, но не отошёл от главной цели. Он писал язык для создания скриптов на стороне клиента, предназначенный для непрофессиональных разработчиков, а всё это вовсе не похоже на Java.
Они разные в очень важных аспектах
 Разумеется, и Java, и JavaScript — языки программирования. Вы можете использовать оба для создания приложений, но то же самое можно сказать о двух любых языках. Важное различие заключается в том, что Java —язык программирования общего назначения, который компилируется, поддерживает параллельные процессы, строго типизирован, основан на классах и объектно-ориентирован. В свою очередь, JavaScript — это, прежде всего, веб-язык, интерпретируемый, однопотоковый, слабо типизированный, основанный на прототипах и мультипарадигме.
Разумеется, и Java, и JavaScript — языки программирования. Вы можете использовать оба для создания приложений, но то же самое можно сказать о двух любых языках. Важное различие заключается в том, что Java —язык программирования общего назначения, который компилируется, поддерживает параллельные процессы, строго типизирован, основан на классах и объектно-ориентирован. В свою очередь, JavaScript — это, прежде всего, веб-язык, интерпретируемый, однопотоковый, слабо типизированный, основанный на прототипах и мультипарадигме.
Еда на вынос
Было бы неверным говорить, что Java и JavaScript полностью отличаются друг от друга, не имеют сходства. Оба этих языка имеют С-подобный синтаксис. Брендан Эйх сознательно перенёс некоторые особенности Java в JavaScript. Однако основные цели языков настолько различны, что сходство на этом и заканчивается. Java JavaScript | Разработан | 1995 год, Джеймс Гослинг, Sun Microsystems. | -1995 год (позднее), Брендан Айхе, Netscape Communications. |
| Тип языка | Объектно-ориентированный язык, в котором абсолютно всё создается в классах. | Объектно-ориентированный язык сценариев (прототип-ориентированный: наследование реализовано через клонирование уже существующих объектов – прототипов). |
| Типизация | Статическая (проверка типов осуществляется во время компиляции) и сильная(переменные привязаны к конкретным типам данных, и если ожидаемый и фактический типы не совпадут, на любом этапе проверки будет выдана ошибка. | Динамическая (проверка типов осуществляется во время исполнения) и слабая (тип может менятся по ходу выполнения программы). |
| Модификация | После компиляции Java-приложения, его нельзя менять на лету, нужно редакировать изначальный код. | -JavaScript -код можно модифицировать без компиляции или интерпретации. |
| Среда выполнения | Java используется для создания приложений, которые запускаются на виртуальных машинах или в браузерах. | Код JavaScript выполняется только в браузере (node.js — это уже совсем другая история). |
javarush.ru
Введение в JavaScript - JavaScript
Данная глава является введением в JavaScript и рассматривает некоторые его фундаментальные концепции.
Что вам уже следует знать?
В данном руководстве предполагается, что вы имеете:
- Общее понимание Internet и World Wide Web (WWW).
- Хорошее знание HyperText Markup Language (HTML).
- Некоторый опыт программирования. Если вы являетесь новичком в программировании, то ознакомьтесь с руководствами, приведенными на странице по JavaScript.
Где можно найти информацию о JavaScript?
Документация по JavaScript на MDN включает:
- Изучение Web предоставляет информацию для начинающих и вводит в базовые концепции программирования и Internet.
- Руководство по JavaScript (данное руководство) предоставляет обзор JavaScript и его объектов.
- Справочник по JavaScript предоставляет подробную информацию по JavaScript.
Если вы являетесь новичком в JavaScript, то начните с Изучение Web и Руководство по JavaScript. Как только вы освоите фундаментальные концепции, используйте Справочник по JavaScript для того, чтобы получить более подробную информацию о конкретных объектах или операторах.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, являющийся небольшим и легковесным. Внутри среды исполнения JavaScript может быть связан с объектами данной среды и предоставлять программный контроль над ними.
JavaScript включает стандартную библиотеку объектов, например, Array, Date и Math, а также базовый набор языковых элементов, например, операторы и управляющие конструкции. Ядро JavaScript может быть расширено для различных целей путем добавления в него новых объектов, например:
- JavaScript на стороне клиента расширяет ядро языка, предоставляя объекты для контроля браузера и его Document Object Model (DOM). Например, клиентские расширения позволяют приложению размещать элементы в форме HTML и обрабатывать пользовательские события, такие как щелчок мыши, ввод данных в форму и навигация по страницам.
- JavaScript на стороне сервера расширяет ядро языка, предоставляя объекты для запуска JavaScript на сервере. Например, расширение на стороне сервера позволяет приложению соединяться с базой данных, обеспечивать непрерывность информации между вызовами приложения или выполнять манипуляции над файлами на сервере.
JavaScript и Java
JavaScript и Java похожи в одних отношениях, но фундаментально отличны в других. Javascript напоминает Java, но не имеет статической типизации и строгой проверки типов, которыми обладает Java. JavaScript следует большей части синтаксиса Java в выражениях, соглашениях об именовании и основного потока управления конструкциями, поэтому он был переименован из LiveScript в JavaScript.
В отличие от системы скомпилированных классов Java, построенной на объявлениях, JavaScript поддерживает систему исполнения, основанную на небольшом числе типов данных, представляющих числовые, логические и строковые значения. JavaScript имеет объектную модель на базе прототипов вместо более общей модели на базе классов. Модель объектов на базе прототипов предоставляет динамическое наследование, т.е. то, что наследуется, может отличаться для отдельных объектов. JavaScript также поддерживает функции без каких-либо специальных декларативных требований. Функции могут быть свойствами объектов, выполняться как свободно-типизированные методы.
По сравнению с Java, JavaScript является языком с очень свободной формой. Вам не надо объявлять переменные, классы и методы. Вам не надо беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не надо реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы не являются явно типизированными.
Java — это язык программирования, основанный на классах и предназначенный для быстрого выполнения и безопасности типов. Безопасность типов означает, например, что вы не можете привести тип integer к типу object reference или получить доступ к приватной памяти, изменяя байт-код Java. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
По духу JavaScript происходит от небольших, динамически типизированных языков, таких как HyperTalk и dBASE. Эти скриптовые языки предлагают инструменты программирования для гораздо более широкой аудитории благодаря более простому синтаксису, специализированной встроенной функциональности и минимальным требованиям для создания объектов.
Сравнение JavaScript и Java JavaScript Java| Объектно-ориентированный. Нет различий между типами объектов. Наследование реализовано через механизм прототипов, свойства и методы могут быть добавлены в любой объект динамически. | На базе классов. Объекты делятся на классы и экземпляры с наследованием через классовую иерархию. Классы и экземпляры не могут иметь динамически добавленные свойства или методы. |
| Типы данных переменных не объявляются (динамическая типизация). | Типы данных переменных должны быть объявлены (статическая типизация). |
| Не может автоматически записывать на жесткий диск. | Не может автоматически записывать на жесткий диск. |
Для получения дополнительной информации о различиях между JavaScript и Java, прочитайте Details of the object model.
JavaScript и спецификация ECMAScript
JavaScript стандартизирован европейской ассоциацией Ecma International, деятельность которой посвящена стандартизации информационных и коммуникационных систем (изначально ECMA являлся акронимом European Computer Manufacturers Association). Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Компании могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript. Стандарт ECMAScript задокументирован в спецификации ECMA-262. Чтобы узнать больше информации о разных версиях JavaScript и ECMAScript, прочитайте Что нового в JavaScript.
Стандарт ECMA-262 также утвержден ISO (International Organization for Standardization) как ISO-16262. Вы можете найти спецификацию на сайте Ecma International. Спецификация ECMAScript не описывает Document Object Model (DOM), которая стандартизирована World Wide Web Consortium (W3C). DOM определяет способ для доступа к объектам HTML документа из вашего скрипта. Чтобы получить более точное представление о различных технологиях, используемых при программировании на JavaScript, прочитайте Обзор JavaScript.
Документация JavaScript против спецификации ECMAScript
Спецификация ECMAScript — это набор требований, касающихся реализации ECMAScript. Она предназначена для реализации языковых возможностей, соответствующих стандарту, в вашей реализации ECMAScript или движке (например, SpiderMonkey в Firefox или V8 в Google Chrome).
Документ ECMAScript не предназначен для помощи программистам в создании скриптов; чтобы получить информацию о том, как писать скрипты, используйте документацию JavaScript.
Спецификация ECMAScript использует терминологию и синтаксис, которые могут быть незнакомы JavaScript-программистам. Хотя описание языка может отличаться в ECMAScript, но сам язык остается таким же. JavaScript поддерживает всю функциональность, описанную в спецификации ECMAScript.
Документация JavaScript описывает аспекты языка, являющиеся подходящими для JavaScript-программиста.
Начинаем знакомство с JavaScript
Все, что вам нужно для знакомства с JavaScript — это современный браузер. Данное руководство включает некоторые возможности JavaScript, которые на данный момент доступны только в последних версиях Firefox, поэтому рекомендуется использовать последнюю версию Firefox.
В Firefox встроены два инструмента, полезных для экспериментирования с JavaScript: Web Console и Scratchpad.
Web Console
Web Console отображает информацию о текущей загруженной веб-странице, а также включает командную строку, которую вы можете использовать, чтобы выполнить выражения JavaScript на текущей странице.
Чтобы открыть Web Console, выберите "Web Console" из меню "Web Developer", которое находится под меню "Tools" в Firefox. Консоль появится в нижней части окна браузера. Вдоль нижней части консоли размещается командная строка, которую вы можете использовать для ввода JavaScript, результат выполнения появится на панели выше:

Scratchpad
Web Console отлично подходит для выполнения одиночных строк JavaScript, но хотя вы можете выполнить и несколько строк, это не очень удобно, к тому же вы не можете сохранить ваш код, используя Web Console. Поэтому для более комплексных примеров Scratchpad является более подходящим инструментом.
Чтобы открыть Scratchpad, выберите "Scratchpad" из меню "Web Developer", которое находится под меню "Tools" в Firefox. Блокнот будет открыт в отдельном окне, вы можете использовать его для создания и выполнения JavaScript в браузере. Вы также можете сохранять ваши скрипты на жесткий диск, а потом загружать их.
Если вы выберете "Display", то код в вашем блокноте будет выполнен в браузере, а результат вставлен обратно в блокнот как комментарий:

Hello world
Откройте Web Console или Scratchpad и создайте вашу первую "Hello world" программу на JavaScript:
function greetMe(user) { return "Hi " + user; } greetMe("Alice");В следующих главах данное руководство введет вас в синтаксис и языковые возможности JavaScript, чтобы вы могли создавать более комплексные приложения.
developer.mozilla.org
Уроки по основам языка программирования JAVA для начинающих

Основы java для начинающих
Курс JAVA для начинающих рассчитан на новичков в программировании. Наши уроки по java с самого начала дадут вам представление о языке программирования java, его основных принципах и возможностях. Уроки обновляются и дополняются. Желаем удачи на пути программиста!
Уроки по основам языка java
- Основы JAVA. Hello World
- Основы JAVA. Переменные и типы
- Основы JAVA. Условные операторы
- Основы JAVA. Массивы
- Основы JAVA. Циклы (Loops)
- Основы JAVA. Методы
- Основы JAVA. Объекты
- Основы JAVA. Компиляция и выполнение java программы с командной строки
- Основы JAVA. Наследование
- Основы JAVA. Исключения (Exception). Операторы try…catch
- Основы JAVA. Абстрактные классы и методы в java
- Основы JAVA. Интерфейсы (interface) в java
- Основы JAVA. Методы обратного вызова (callback)
Справочник по языку программирования JAVA
Используйте это руководство по языку java как своего рода справочник. Данное руководство не претендует на полноту, оно призвано лишь познакомить новичков в программировании с основными принципами ООП и основами языка java. Не старайтесь сразу выучить всю информацию. Достаточно бегло пройтись по статьям справочника, чтобы понять основные принципы. А освоить язык программирования java вам поможет только практика. Создавайте свои приложения, изучайте код опытных программистов, пользуйтесь этим справочником, чтобы уточнить непонятные моменты.
Справочник по языку программирования java. Материал взят из открытых источников.Уроки по андроид-программированию:
Также предлагаем Продвинутые курсы разработки приложений для андроид:
Продвинутые курсы по созданию приложений и игр для андроид помогут вам за очень короткий срок создать реальное работающее android-приложение или игру, внедрить в него рекламные баннеры и загрузить в маркет Google Play.
Разработка мобильных приложений на заказ для Android или iOS
Java уроки FAQ, java, java для начинающих, видеоуроки, программирование, программирование для начинающих, программирование для чайников, программирование на java, программирование с нуляwww.fandroid.info
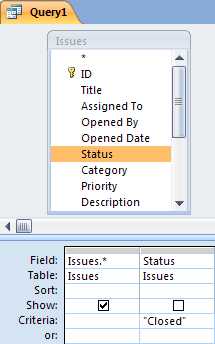
- Поиск в форме в access

- Что такое дефрагментация

- Скорость интернета майл

- Как работать с программой файн ридер

- Программа скорость интернета в реальном времени

- После нанесения термопасты когда можно включать компьютер

- Какие бывают сети локальные

- От чего зависит скорость передачи данных в интернете

- Установка windows 7 iis 7

- Sql запрос в excel

- Почему моргают

