Курс HTML и CSS - верстка сайтов для начинающих. Язык html курсы
HTML для начинающих: бесплатный онлайн курс
Чему Вы научитесь при прохождении курса
После прохождения этого курса вы получите знания, с помощью которых сможете самостоятельно создавать HTML-странички. Более того, к концу курса мы даже сделаем сайт и опубликуем его в интернете!
Онлайн курс по HTML от WebShake – это возможность самостоятельно сделать первый шаг на пути освоения специальности веб-разработчика.
Ответы на частые вопросы
Q: Сколько по времени длится курс? A: Всё зависит только от Вас - кто-то может позволить себе заниматься курсом по 8 часов в день, а кто-то только час. Материалы курсов представляют собой статьи и записи видеоуроков, что позволяет Вам проходить его без привязки ко времени. В среднем один курс занимает 2-4 недели.
Q: Как долго курс будет доступен мне после оплаты? A: После покупки уроки доступны Вам навсегда.
Q: Как я могу оплатить курс? A: Практически любым способом - и картой, и электронными деньгами и даже в терминалах. Чтобы увидеть весь список доступных способов - просто нажмите на кнопку "Купить" на странице конкретного курса.
Что мы предлагаем
Онлайн курс по HTML представляет собой серию уроков, объединенных в несколько разделов и сопровождающихся графическими и видеоматериалами. В конце каждой темы пользователю предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
Уроки сопровождаются домашними заданиями. Мы настоятельно советуем их выполнять, поскольку именно практика применения полученных знаний способствует их максимальному усвоению. Кроме того, рекомендую изучать темы именно в той последовательности, в которой они расположены на сайте. Так обеспечивается соблюдение подхода «от простого к сложному».
Наш онлайн курс по HTML можно осваивать в любое удобное для вас время. Однако не стоит делать слишком больших пауз между уроками. Распределяйте свои ресурсы грамотно и не в ущерб процессу обучения.
Преимущества изучения HTML
HyperText Markup Language – базовый язык программирования в web-сфере. Без знания основ HTML невозможно перейти к изучению более сложного материала. Неслучайно бесплатный курс по его освоению стоит первым в числе уроков по веб-разработке.
Язык гипертекстовой разметки легок в освоении, изучить его основы может даже новичок, ранее не сталкивавшийся с веб-разработкой. Мы предлагаем доступный и понятный онлайн курс по HTML, знакомиться с которым можно из любого места, где есть доступ к интернету. Уроки написаны простым языком и ориентированы на людей, имеющих различный уровень знаний в данной сфере.
Несомненным преимуществом бесплатного курса по HTML от WebShake является индивидуальный подход к проведению занятий. Вы осваиваете материал в любое удобное время, при необходимости возвращаясь к уже пройденным темам. Это гарантирует непрерывность процесса обучение, отсутствие «белых пятен» и пробелов в знаниях, которые неизменно возникли бы в случае проведения групповых занятий.
Красиво оформленный сайт привлекает внимание целевой аудитории и повышает количество посетителей. Именно знание HyperText Markup Language позволит придать интернет-ресурсу структурированности и логичности, сделать его простым для восприятия. По окончании курса вы освоите навыки верстки сайта и сможете реализовать их на практике и начать зарабатывать свои первые деньги в сфере веб-разработки.
webshake.ru
Базовый курс по HTML бесплатно

Привет, друзья!
Хочу рассказать вам про отличный базовый курс по HTML, который можно изучать бесплатно. Автор этого HTML курса — Евгений Попов.
Кому нужно знать HTML
Такими словами, как HTML, CSS, JavaScript, PHP, jQuery думаю сегодня никого уже не удивить, особенно если вы в интернете не первый год и любите разбираться в технических моментах.
HTML (язык гипертекстовой разметки) — это самая база, фундамент интернет технологий, большинство страниц в интернете строится на нем. Если у вас есть свой блог (сайт), рано или поздно вы с ним столкнетесь и захотите узнать побольше, чтобы лучше понимать, как все устроено и самим вносить изменения. Конечно же, вам пригодится также знание CSS, без него тоже никак. Если говорить образно, то HTML — это каркас (макет) страниц, а CSS — внешний вид (дизайн) этих страниц.
Изучить их не составит большого труда и не займем много времени, а те знания, которые вы в результате получите очень часто будут вас выручать. Другими словами, изучение HTML — хорошая инвестиция своего времени в полезные сегодня технические знания.
Сам я про HTML знаю не по-наслышке, сталкиваюсь с ним уже лет 10. Еще до того, как завел блог на движке WordPress, собирал несколько простеньких сайтов на коленке, конструируя странички с помощью тегов на чистом HTML и CSS, потом стал подключать PHP.
Несколько слов об этом курсе по HTML
Так вот, на днях я пересмотрел курс по HTML, тот самый, о котором хочу вам рассказать. Спросите, зачем? Помните, в конце года я подводил итоги и строил планы на этот год? В планах у меня есть такой пункт: «подтянуть свои знания в HTML и CSS».
В HTML я разбираюсь неплохо, понимаю что к чему и для чего, помню большинство тегов, но мне этого мало, хочется знать больше, чтобы не изобретать лишний раз велосипеды, хочу писать красивее и гибче.
Этот курс как раз помог освежить свои знания в памяти и даже узнать кое-что еще очень полезное. По времени его изучение у меня заняло всего один день. Поверьте, этот курс стоит того, чтобы потратить на него свое время.
Дальше в моих планах пробежаться по HTML на других ресурсах, чтобы закрыть еще больше белых пятен. Что это за ресурсы я скоро расскажу в другой статье. А пока что давайте взглянем на этот курс.
Автор курса — замечательный человек и хороший учитель, Евгений Попов. Многие из вас его уже знают по другим классным техническим курсам и отличным проектам в сети. До этого я изучал несколько курсов Евгения и уже успел оценить его профессионализм и качество подачи материала.
- Курс был записан в 2011, но и сегодня остается очень актуальным.
- Он бесплатный, в нем нет воды, все под делу.
- Обучение проводится на версии HTML 4.01, немного сказано про HTML 5.
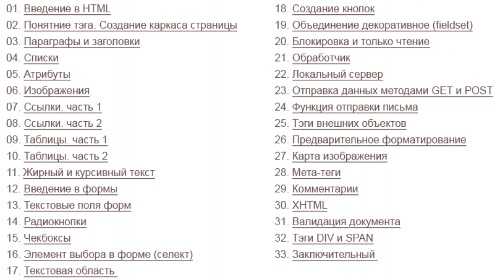
- Курс рассчитан на новичков, состоит из 33 видео-уроков.
Содержание уроков курса видно на рисунке ниже.

Из курса вы узнаете:
- Что такое HTML, XHTML, как строятся страницы в браузере
- Изучите основные теги
- Узнаете как работать с таблицами, формами
- Научитесь настраивать локальный сервер Денвер
- Создадите php-файл, научитесь обрабатывать GET и POST запросы
- Узнаете как проверить HTML-файл на корректность.
Мне понравилось, что Евгений очень четко подчеркивает различия HTML и CSS, на что следует обращать внимание, а какие атрибуты уже устарели. Многие изучали HTML еще давно, по старым книгам. Сейчас уже многое поменялось и устарело. Будьте внимательны, и вы узнаете какие ошибки не стоит допускать сегодня.
Перейти на страницу курса по HTML
В общем, рекомендую обратить свое внимание на этот курс и вы узнаете все самое основное про HTML.
Вас может также заинтересовать:
Евгений Попов
Как создать блог самому?
Продуктивная работа за компьютером — мой отзыв
Как научиться быстро печатать на компьютере, 2 тренажера
Как научиться английскому языку самостоятельно с нуля
7 лучших способов заработка в интернете
С уважением, Дмитрий Ивлев.
Узнайте много интересного и сделайте свою жизнь ярче!
Подписывайтесь и получите сундук с сокровищами.
Курс HTML и CSS создания сайтов с нуля — Обучение программированию и HTML верстки онлайн с интерактивными заданиями на FructCode
О курсе
Начните обучаться верстке HTML и CSS с нуля и вы узнаете, как эффективно построить обучение основам HTML и CSS и научиться самому создавать веб сайты с нуля.
Вы научитесь пользоваться html-тэгами, такими как div, span, p, ul, li, научитесь работать с каскадными таблицами стилей и узнаете новые css-свойства, такие так margin, display, position, padding, color, background и другими, а также научитесь создавать адаптивную верстку сайтов, а интерактивные задания html и css программирования, выполняемые прямо в браузере, позволят вам обучаться эффективнее.
Верстка html-страниц(верстка сайтов) относится к Frontend(фронтенд) части разработки профессионального веб-сайта. Для Frontend разработчиков открыто большое количество вакансий и Frontend-разработчики высоко ценятся на рынке труда по всему миру.
Пройдите интерактивные задания и вы убедитесь в том, что освоить верстку html-страниц с нуля и стать фронтенд разработчиком - это под силу каждому!
План курса
Программа обучения состоит из видео уроков HTML и CSS, а также включает интерактивные тесты и задания, позволяющие закрепить полученные вами знания по HTML и CSS программированию и созданию сайтов(верстке сайтов).
Free Level
Вы узнаете информацию о модуле HTML/CSS, а также получите несколько полезных советов
00:11:10Free Level
Подготовка компьютера к работе: Установим редактор кода и дополнительные инструменты.
00:08:05Free Level
В этом уроке я покажу как установить и настроить редактор кода Sublime Text 3 для Mac, а также установим красивую тему оформления.
00:07:35Free Level
Пройдите тестирование
00:00:15Free Level
Пройдите тестирование
00:00:15Free Level
Вы узнаете как создается базовая разметка HTML страницы, из чего она состоит.
00:05:08Free Level
Интерактивное упражнение
00:00:20Free Level
Изучим HTML теги <h2> - заголовок, <p> - параграф, <strong>
00:03:59Free Level
Пройдите тестирование
00:00:15Free Level
Интерактивное упражнение
00:00:40Free Level
Интерактивное упражнение
Free Level
Интерактивное упражнение
00:01:10Free Level
Вы узнаете как использовать теги <div>, <span>, а также рассмотрим базовый синтаксис CSS
00:08:12Free Level
Интерактивное упражнение
00:02:00Free Level
Интерактивное упражнение
00:01:00Premium Level
Пройдите тестирование
00:00:30Premium Level
Пройдите тестирование
00:00:30Premium Level
Изучим этапы создания профессиональных сайтов и познакомимся с тегами <ul>, <li>
00:07:49Premium Level
Подключим CSS стили отдельным файлом, начнем создавать header главной страницы Киномонстр.
00:09:03Premium Level
Интерактивное упражнение
00:01:00Premium Level
Продолжим писать стили для Header главной страницы, познакомимся с CSS свойствами: margin, padding, height, font-size и другими.
00:06:54Premium Level
Пройдите тестирование
00:00:10Premium Level
Пройдите тестирование
00:00:10Premium Level
Интерактивное упражнение
00:01:00Premium Level
Пройдите тестирование
00:00:15Интерактивное упражнение
00:01:00Premium Level
Интерактивное упражнение
00:02:00Premium Level
Пройдите тестирование
00:00:15Premium Level
Закончим создавать верстку header и изучим как стилизовать ссылки
00:05:47Premium Level
Пройдите тестирование
00:00:15Premium Level
Пройдите тестирование
00:00:15Premium Level
Интерактивное упражнение
00:01:00Premium Level
Начнем создавать горизонтальное меню и изучим новые css стили
00:07:37Premium Level
Пройдите тестирование
00:00:15Premium Level
Создадим дополнительные стили для горизонтального меню и закончим его создание
00:05:25Premium Level
Пройдите тестирование
00:00:15Premium Level
Интерактивное упражнение
00:02:00Premium Level
Начнем создавать правый блок сайта, познакомимся с HTML формами и их свойствами.
00:07:22Premium Level
Интерактивное упражнение
00:01:00Premium Level
Начнем создавать Right Block. Изучим теги form, border и другие
00:12:57Premium Level
Пройдите тестирование
Premium Level
Создадим вторую панель правого блока сайта: Форму входа и ссылки
00:11:55Premium Level
Закончим создавать правую панель сайта
00:10:42Premium Level
Интерактивное упражнение
00:05:00Premium Level
Начнем создавать footer, а также в структуру проекта добавим постеры фильмов
00:04:14Premium Level
Продолжим создавать нижний блок сайта Footer и напишем к нему стили
00:05:10Premium Level
Интерактивное упражнение
00:03:00Premium Level
В этом уроке создадим блоки с фильмами на главной странице
00:08:48Premium Level
Завершим создание главной страницы
00:05:22Premium Level
Начнем создавать страницу просмотра фильмов
00:05:29Premium Level
Продолжим создавать страницу просмотра фильмов и создадим блок краткой информации о фильме
00:05:42Premium Level
Продолжим создавать страницу просмотра фильмов и создадим блок с описанием фильма
00:05:02Premium Level
Продолжим создавать страницу просмотра фильмов и создадим блок с отзывами к фильму
00:06:32Premium Level
Интерактивное упражнение
00:03:00Premium Level
В этом уроке мы закончим создавать страницу просмотра фильмов
00:08:36Premium Level
Создадим новую страницу films.html
00:13:37Premium Level
Интерактивное упражнение
00:05:00Premium Level
В этом уроке создадим страницу Рейтинг фильмов и изучим новые css свойства и html теги
00:12:13Premium Level
Пройдите тестирование
00:00:15Premium Level
Интерактивное упражнение
00:05:00Premium Level
В этом уроке мы поговорим об инструментах frontend-разработчика
00:06:40Premium Level
В этом мы начнем изучать основы адаптивной верстки, изучим тэг VIEWPORT и изменим цвет header для мобильного устройства
00:09:35Premium Level
Продолжим создавать адаптивную версию сайта
00:11:48Premium Level
Пройдите тестирование
00:00:15Premium Level
Продолжим создавать адаптивную версию сайта. Напишем дополнительные css стили
00:09:45Premium Level
В этом уроке мы закончим создавать адаптивную версию сайта
00:11:40Посмотреть весь план обучения
Отзывы(375)
Оставьте свой отзыв после прохождения Курса создания сайтов HTML/CSS с нуля.
24.11.2018
Александр Семёнов
23.11.2018
Evgeniy Tolstikov
22.11.2018
Дмитрий Евсюков
22.11.2018
Михаил Стришный
21.11.2018
Олег Жилка
20.11.2018
Дмитрий Мащенко
18.11.2018
Роман Минин
16.11.2018
Анна Коваленко
13.11.2018
Elena_Shcherbina
12.11.2018
Никита Смотряев
08.11.2018
student_UnzzOFpF
06.11.2018
Сергей Мащалгин
06.11.2018
Александр Путинцев
05.11.2018
Ара Джуджукян
04.11.2018
student_vaF_Jam8
03.11.2018
Максим Кутявин
31.10.2018
Александр Коленко
31.10.2018
Павел Торопцев
28.10.2018
Александра Холмогоро...
26.10.2018
Олег Орлов
26.10.2018
student_tcsyJHTc
23.10.2018
Александр Пронин
23.10.2018
Виктор Ткач
22.10.2018
Alexandr Palyonis
18.10.2018
Максим Витюк
18.10.2018
Никита Чернов
17.10.2018
Яков Вьюков
15.10.2018
Владислав
08.10.2018
Александр Мальков
08.10.2018
Evgeny Epancnentsev
07.10.2018
Андрей Зорин
07.10.2018
Егор Петров
07.10.2018
Борис Таиров
06.10.2018
игорь вавилов
06.10.2018
Юлия Гаврилова
06.10.2018
Владислав Корончик
04.10.2018
Дмитрий Задков
01.10.2018
Сергей Платонов
30.09.2018
Игорь Панамарев
30.09.2018
Raphael Valiullov
28.09.2018
Игорь Ильин
27.09.2018
Шевелёв Александр
27.09.2018
Борис Брежнев
21.09.2018
Ляззат Бисенбаева
17.09.2018
Денис Неклюдов
17.09.2018
Аккенже Жаналык
16.09.2018
Владимир
Часто задаваемые вопросы
Получу ли я после прохождения курса сертификат?
Да! За успешное прохождение каждого курса, вы получите сертификат на нескольких языках: Русский, Английский, Немецкий, Французский, Итальянский. Все сертификаты, полученные за курсы, вы можете найти в вашем профиле
Как проходит обучение?
Обучение разделено на видео лекции, интерактивные задания и тесты. В видео лекциях вы получаете теоретический материал и с помощью интерактивных заданий закрепляете теорию на практике. Вы пишите код прямо в браузере и мгновенно получаете результат проверки вашего кода - верно или нет. Практически в каждом уроке есть ссылки на дополнительные материалы и исходный код.
Актуальны ли курсы?
Да! Курсы на платформе FructCode достаточно часто обновляются, в том числе исходные коды.
Какое оборудование нужно для прохождения курса?
Курсы FructCode вы можете проходить в любой операционной системе - Windows, Mac OS или Linux, а также в мобильных устройствах. Тем не менее, для комфортного прохождения курсов FructCode, мы рекомендуем иметь монитор с разрешением экрана 1920x1080.
Что такое XP? Что оно дает?
XP - это сокращение от английского слова experience и переводится как опыт. За успешное прохождение задания вы получаете определенное количество XP. Чем больше XP вы накапливаете, тем больше опыта в программировании у вас становится.
Что если мне не подойдет или не понравится курс?
Если в процессе прохождения курса вы поймете, что вам не подходит данный курс - в течении 30 дней с даты покупки, вы можете вернуть деньги в полном объеме. Для возврата средств напишите в службу поддержки на почту info@fructcode.com
Преподаватель
Сергей Никонов
- Опыт в веб-разработке более 10 лет
- Работал над высоконагруженными веб-проектами в крупных компаниях США и ЕВРОПЫ
- Провел несколько десятков оффлайн и онлайн семинаров на тему веб-разработки
fructcode.com
Курс HTML и CSS - верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным - необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. - необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос "как сделать сайт html". Так же в этом курсе мы поверхностно изучим Photoshop - программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Курс HTML и CSS: с нуля для начинающих
school-php.com
Программа обучения в HTML Academy
Эпичный курс
Применяйте полученные знания на практике!
Вы с нуля сверстаете настоящий сайт, используя графический макет. Всё, как у настоящих профессионалов.
Эпичный курс открывается постепенно, по мере прохождения программы обучения.
Великий КексбиПомогаем Кексу запустить магазин кошачьих аксессуаров и фэшена.
Познакомимся с интерфейсами Академии. А заодно рассмотрим базовые понятия вёрстки.
Создаём простейшую HTML-страницу, разбираемся из каких тегов она состоит и за что эти теги отвечают. Подключаем к странице CSS и JavaScript.
Научимся добавлять на простейшую HTML-страницу текстовое содержание и правильно размечать его: абзацы, заголовки, подзаголовки, списки и многое другое.
Научимся использовать ссылки, вставлять на страницу изображения. А в конце курса небольшой сюрприз.
Узнаем из каких тегов состоит таблица и как управлять количеством строк и столбцов. Научимся оформлять таблицы: задавать рамки, фон строк, размеры столбцов, выравнивать текст внутри ячеек. И самое главное — разберёмся, как объединять ячейки.
Кексби. Таблицы0/9
Создаём таблицу прайс-листа и задаём ей базовое оформление.
Разберёмся как создавать простейшие формы, попрактикуемся использовать текстовые поля, выпадающие списки, поля-галочки, кнопки и другие элементы форм.
Посмотрим на базовые понятия CSS: селекторы, каскадность, наследование, приоритеты. Взглянем на некоторые CSS-свойства для оформления текста, создания сетки страницы и позиционирования элементов.
Опробуем один из самых важнейших механизмов CSS — селекторы. Научимся пользоваться простыми и продвинутыми селекторами, псевдоклассами, а также комбинировать их.
Наследование, каскадирование, специфичность: что это и как их правильно использовать?
Разберёмся с самыми распространёнными CSS-свойствами для оформления текста: жирность, курсив, размер, цвет и многое другое.
Научимся использовать фоновые изображения и задавать цвета фона. Разберёмся с популярными форматами изображений и взглянем на некоторые приёмы создания декоративных эффектов.
Научимся управлять размерами и расположением элементов, задавать отступы и рамки, а также рассмотрим типы элементов и их особенности. Это первый и самый важный шаг к созданию страниц со сложной сеткой и сложных декоративных элементов.
Попробуем поймать поток документа и разобраться что это такое. Взглянем на тонкости свойства float и блочно-строчных элементов. Отработаем основные приёмы построения сеток.
Взглянем на несколько режимов позиционирования элементов: относительном, абсолютном и фиксированном. А также попрактикуемся изменять расположение элементов на странице с помощью CSS-свойств для позиционирования.
Создадим с нуля несколько типовых навигационных меню: вертикальное, горизонтальное, многоуровневое и с выпадающим подменю. Это прикладной курс, в котором вы будете использовать знания и навыки, полученные в предыдущих курсах.
Создадим с нуля различные декоративные элементы: социальные кнопки, переключатели страниц, блоки комментариев и так далее. Это прикладной курс, в котором вы будете использовать знания и навыки, полученные в предшествующих курсах.
Познакомимся с новыми возможностями HTML5. Узнаем какие новые элементы появились в стандарте и как их правильно использовать. Потренируемся вставлять на страницу аудио и видео, подключать и использовать нестандартные шрифты и векторные изображения.
Научимся создавать продвинутые формы, используя новые возможности HTML5. Познакомимся с новыми типами полей для ввода дат, цветов, чисел и адресов сайтов. Также рассмотрим такие возможности как автофокус, подсказки, средства валидации и многие другие.
Рассмотрим продвинутые селекторы, такие как :nth-last-of-type или :only-child. Также научимся использовать псевдоэлементы, такие как ::before и ::after.
Рассмотрим продвинутые селекторы, умеющие искать элементы по подстрокам в атрибутах, а также огромное количество селекторов для стилизации элементов форм, таких как :required, :optional и :checked.
Научимся мастерски управляться с рамками и фонами любых форм и размеров, откроем для себя секреты давно знакомых свойств и применим их на практике.
Взглянем на процесс создания теней с помощью CSS. Мы по косточкам разберём свойство box-shadow, научимся использовать множественные тени, а также изучим некоторые продвинутые приёмы работы с тенями.
Узнаем, что такое линейные градиенты и как их можно использовать для создания интересных декоративных эффектов. Разберём синтаксис функции linear-gradient, некоторые интересные приёмы, попрактикуемся создавать сложные орнаменты с помощью градиентов.
Будем крутить, наклонять, перемещать, уменьшать и увеличивать объекты, а также взрывать их фаерболами, телепортироваться и использовать телекинез. Ну и, конечно, разберём крутые приёмы использования трансформаций для создания декоративных эффектов.
Мы в прямом смысле «наиграемся со шрифтами», декоративными текстовыми эффектами и тенями, а ещё узнаем, как повысить читабельность текстов с помощью новых CSS-свойств.
Рассмотрим основы анимации на CSS. Нам предстоит пройти путь развития цивилизации и покорить космический простор. Мы будем двигать, поворачивать и видоизменять объекты, попутно осваивая приёмы работы анимации в CSS.
Научимся плавно менять CSS-свойства, будем создавать красивые и функциональные элементы форм в стиле Material Design и построим мини-викторину об HTML и CSS.
Это прикладной курс, в котором вы будете создавать сложные элементы интерфейса и крутые эффекты, используя новые возможности HTML5 и CSS3. Вы построите сложные навигационные элементы, поэкспериментируете с масками, эффектами при наведении и даже создадите слайдер на чистом CSS.
Взглянем на таблицы с другой стороны: научимся строить их с помощью CSS, исследуем и опробуем на практике редкие табличные свойства. а также нас ждёт интересное и непростое путешествие за Святым Граалем.
Вместе станем мастерами фильтров в CSS: разберёмся, как применять фильтры к разным элементам, а также комбинировать и анимировать их.
Рассмотрим основы нового механизма «гибкой» раскладки — флексбокс. Сначала потренируемся «на котиках» направлять оси флекс-контейнера, выравнивать и переносить флекс-элементы, а затем научимся простому применению флексбокса в реальных интерфейсах.
Узнаем как управлять размерами и отступами флекс-элементов и как работают коэффициенты растяжения и сжатия, а также потренируемся создавать «гибкие» раскладки и элементы интерфейса.
Познакомимся с основами препроцессора LESS и начнём разрабатывать свою библиотеку визуальных компонентов. Вместе научимся создавать цветовую схему для элементов интерфейса.
Продолжим изучать возможности препроцессора LESS: познакомимся с примесями, научимся применять примеси с условиями, разберёмся, как создавать и использовать циклы. Также мы рассмотрим примеры использования примесей для решения типовых задач вёрстки.
Мы познакомимся с SVG — форматом векторной графики. Разберём базовые примитивы: линии, прямоугольники, окружности. Научимся позиционировать их, управлять цветом и размерами, собирать из них разные рисунки.
Базовые понятия об оформлении SVG-фигур. Заливки и обводки.
Разберёмся с масштабированием SVG и научимся работать с атрибутами viewBox и preserveAspectRatio.
Познакомимся с основами JavaScript. Разберёмся с переменными, операциями и типами данных. Заодно напишем свою первую программу.
Научимся использовать условия на полную. Разберёмся с логическими операциями и сравнениями. Попробуем комбинировать операторы. А в конце напишем свою вторую программу.
Создадим драйвер для печати страниц со множеством режимов. В этом нам помогут циклы, с которыми мы познакомимся в курсе.
Научимся работать с действительно массивными данными и проведём настоящее аналитическое расследование. А для этого изучим работу с массивами.
Отправим Кекса в путешествие, посчитаем зарплаты и доходы, научимся разделять код на отдельные смысловые блоки. И в конце концов научимся работать с функциями.
Будем читать из объектов, использовать встроенные и кастомные методы, узнаем, что такое словари и контекст вызова, отправим котов играть в кости, напишем конфигуратор компьютера. И это ещё не всё!
Посмотрим, как JavaScript работает с вёрсткой. Научимся менять разметку и создавать её с нуля с помощью скриптов.
В этой главе мы начнём изучать технологию гридов: разберём, как разными способами создавать грид-раскладки, как управлять расположением грид-элементов в грид-контейнере. Затем мы применим полученные знания на практике и сверстаем с помощью гридов пару небольших интерфейсов.
Научимся «оживлять» интерфейс и обрабатывать пользовательские события. Узнаем, что такое асинхронность, области видимости, замыкания и как они работают. Соберём обед в школу, запрограммируем всплывающее окно и галерею.
htmlacademy.ru
Курсы HTML/CSS. Урок 1. Введение в html/css. Общие сведения
Урок 1. Введение
Содержание курса- Курс 1-1
- Урок 1. Введение
- Урок 2. Атрибуты элементов. Спецсимволы
- Урок 3. Строчные элементы. Валидация документа
- Урок 4. Структура документа. Гиперссылки
- Урок 5. Введение в CSS. Основы
- Урок 6. Селекторы CSS. Псевдокласы и псевдоэлементы.
- Урок 7. CSS: свойства шрифтов, текста, фона и цвета
- Урок 8. изображения, списки и таблицы в html
- Урок 9. Таблицы (продолжение темы). Фреймы. Веб-формы
- Урок 10. Веб-формы. Продолжение темы
- Урок 11. Макетирование в CSS: рамки, внутренние и внешние отступы
- Урок 12. Переполнение контентом, управление потоком элементов
- Урок 13. Свойство display, практическое применение свойств CSS
- Урок 14. Медиатипы, курсоры, вставка аудио и видео
- Курс 1-2
- Урок 15. Символьные данные и разметка документа, правила вложения элементов, кодировки
- Урок 16. Технология SSI, новые элементы html в старых браузерах, селекторы атрибутов
- Урок 17. CSS-спрайты, селекторы псевдоклассов и псевдоэлементов, комбинации селекторов, приоритеты правил css
- Урок 18. Наследование свойств css, блочная модель браузера
- Урок 19. Margin-collapse вложенных элементов, минимальная и максимальная ширина, высота в процентах
- Урок 20. Юзабилити, схема футера, свойство background: мультифон и градиент
- Урок 21. Свойство float, "выпадение" плавающего элемента
- Урок 22. Трёхколоночный макет сайта. Относительное и абсолютное позиционирование элементов
- Урок 23. Прозрачность элементов, свойство z-index, позиционирование fixed, большая картинка на затемнённом фоне
- Урок 24. Создание анимации, сложная нумерация, статичное и выпадающее меню для сайта
- Урок 25. Favicon сайта, трансформация элементов - свойство transform, вставка flash-анимации
- Урок 26. Создание логотипа с ключевой фразой, модель flex-блоков, директива @media
- Курс 1-3
- Урок 27. Общие рекомендации при вёрстке сайтов
- Урок 28. Компонентная модель вёрстки. Веб-компоненты
- Урок 29. Макетирование страниц c применением Flexbox
- Урок 30. 3D графика, эффект Parallax
Раз вы попали на эту страницу моего сайта, значит вы приняли самое мудрое и важное решение в вашей жизни - изучить языки веб-программирования. HTML и CSS - это первый шаг на пути вашего становления как веб-программиста. Кроме того, это шаг к высшему пилотажу заработка в сети интернет.
Материал в разделах курсов располагается по урокам от простого к сложному. Дело в том, что в языках веб-программирования очень и очень много всякого такого, что вам никогда и не пригодится, а потому я старался изложить материал максимально сжато и понятно, но в тоже время не упуская из виду самых основ, от которых вы сами решите в каком направлении вам развиваться дальше.
Многие сайты пестрят рекламами о продвинутых html и css онлайн-курсах, естественно за немалые, скажу я вам, деньги, но чтобы сделать свой сайт и даже выполнять многие сайты на заказ, вам не нужны новейшие разработки html и css, достаточно знать основы и понимать, как это работает, а остальные новшества можно посмотреть в справочниках - это дело пары минут. Научится вы можете самостоятельно! Естественно на это потребуется время и силы, но эти знания будут приносить вам деньги и работу в удовольствие. Итак, приступим.
HTML и CSS - это основа любого веб программирования и его вам придется изучить независимо от того, чем вы будете заниматься дальше, в каком направлении будете совершенствовать свое мастерство веб-разработок. Возможно, кому-то хватит и этой базы, а кто-то пойдет развиваться дальше.
Как все это устроено
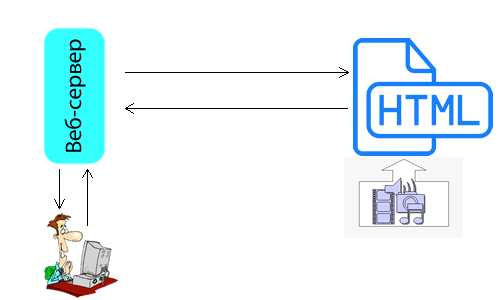
Давайте разберёмся для начала, как работает веб-сервер, чтобы иметь представление, так сказать, о самой основе. В упрощённом виде виде работу сервер-клиент можно изобразить так:

Когда вы запрашиваете из интернета какую-то страниицу, ваш браузер стучится к веб-серверу и запрашивает нужный документ.
Когда-то возникла необходимость универсального языка разметки, чтобы каждый человек мог описать какой-то документ, независимо от своей национальной принадлежности. Тогда и появился язык гипертекстовой разметки HTML.
HTML был придуман в 1991 году и в начале был достаточно прост и примитивен. Затем, с развитием технологий он стал усложняться. В 1995 году на свет появилось CSS - каскадная таблица стилей, позволяющая разделить сам текстовый файл от его оформительских свойств. В общем-то говоря HTML - это не язык программирования, а банальный язык текстовой разметки.
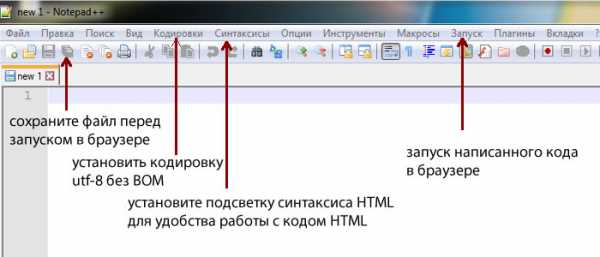
Для работы с HTML рекомендую текстовый редактор Notepad++. Перед началом написания кодов в этом редакторе на вкладке "кодировка" установите кодировку "utf-8 без BOM", а для запуска написанного кода в браузере используйте вкладку "запуск".

Так повелось, что главный файл на сайте носит название index.html, хотя в настройках все это можно изменить.
Программы - браузеры, предназначенные для чтения документов, понимают только разметку, которая выглядит в виде специальных тегов. К примеру, если в блокноте вы нажмете enter и перенесете строку, то браузер вас не поймет и отобразит все в одну строчку; для разметки переноса строки в HTML используется тег <br />
Вся HTML разметка состоит из элементов. Любой элемент состоит из 3-х составляющих: открывающий тег <имя_тега> Содержание элемента и закрывающий тег </имя_тега>. Без комментариев это будет выглядеть так: <имя_тега>Содержание элемента</имя_тега>
Вот, в принципе, и весь механизм работы HTML и все, что потребуется дальше - это изучение тегов и их своиств (атрибутов).
Каждый HTML документ имеет древовидную структуру. Это напоминает принцип матрёшки, когда в одном элементе вложен другой, в нем третий и т.д. Однако есть основные элементы любого HTML документа, которые всегда следуют друг за другом и нарушение этих правил приведёт к неправильному отображению документа в браузере. Эта HTML структура такова:
<html><head>Служебная информация (в браузере не отображается)</head><body> Содержание документа, отображаемое в браузере </body> </html>
внутри HTML документа, между тегами <html></html> мы видим две логические части head и body. Внутри элемента <head></head> располагается служебная информация, предназначенная для обработки серверными программами, а вот внутри элемента <body></body> распологается именно та информация, которая должна отображаться в браузере и быть видна пользователю.
Когда элементы вкладываются друг в друга, их принято сдвигать табуляцией или пробелами для того, чтобы код было удобнее читать человеку (программисту). Например, так:
<html> <head></head> <body></body></html>
К таким мелочам лучше приучаться сразу, т.к. переучиваться потом будет очень и очень сложно.
Содержание элемента head
Одним из самых важных элементов в <head> - это заголовок документа - элемент <title></title>
<html> <head> <title>Заголовок документа</title> </head> <body>Содержание документа</body></html>
Заголовок документа будет отображаться на вкладке в верхней части браузера.

Комментарии в HTML
В HTML есть комментарии, которые могут понадобиться программисту, чтобы не запутаться в коде. Комментарии никак не влияют на поведение документа в браузере и не отображаются в нем, а видны только программисту в его коде в текстовом редакторе.
Комментарии в HTML оформляются так: <!--Какой-то комментарий-->
Комментарии также могут использоваться для временного отключения участка кода.
Заголовки и абзацы в документе
В любом документе должны быть заголовки, отделяющие одну смысловую часть текста от другой. В HTML есть 6 уровней заголовков, которые выглядят так:
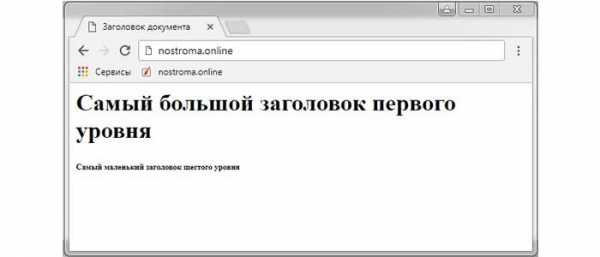
<html> <head> <title>Заголовок документа</title> </head> <body> <h2>Самый большой заголовок первого уровня </h2> <h6>Самый маленький заголовок шестого уровня </h6> </body></html>
Вид в браузере:
При составлении документа следует соблюдать вложенность заголовков и учитывать то, что заголовок первого уровня - это название всей страницы и использоваться он может только единожды.
Помимо смысла заголовки от уровня к уровню будут иметь различный по величине шрифт.
Элементы заголовков относятся к блочным элементам и рядом стоять не могут, а будут занимать всю строку целиком. Запомните эту особенность блочных элементов в HTML.
Элемент абзаца в HTML также относится к блочным элементам и оформляется так:
<p>Какой-то абзац</p>
Следует учитывать, что в HTML не всегда можно вложить одни элементы в другие, например в заголовках не может быть ни каких других блочных элементов. Также обстоит дело и с абзацами - внутри абзацев не может быть других абзацев или заголовков.
Для принудительного разрыва строки (перевода на новую строку) существует тег <br />, который относится к разряду пустых тегов (т.е. внутри него не может быть содержимого, он выступает просто командой браузеру).
Комментарий №307-11-2018 10:35:28НинаВ данную тему начала погружаться совсем недавно.Очень довольна прочитанным. Все разложилось по полочкам.)) Благодарю !!!
Комментарий №214-10-2018 10:14:47ВАлерияБольшое спасибо за подробное описание работы веб-сайтов. Доходчиво рассказано и показано, что новичку вполне понятненько. Создание сайта требует много навыков и ваш курс помог во многих вопросах. Уроки изложены доступным языком, картинки показаны хорошо. Опираясь на материал можно самой пробовать как наглядное пособие, чтобы набить руку. Теперь буду стараться изучать дальше материал для саморазвития очень подходит ваш сайт в целом.
Комментарий №101-10-2018 20:02:26МаринаОтличная статья, написанная простым языком, позволяющая вникнуть в основы, наверное, самого простого языка для веб-программирования. Когда я начинала учить html и css, хорошего материала, который был бы прост для понимания школьника или студента, было трудновато найти. Были в основном просто справочники по тегам, из которых ты сам собирал код html-страницы как пазл. Спасибо автору!
nostroma.online
Программа элективного курса «HTML - язык манипулирования гипертекстами» 9 класс
Пояснительная записка
В настоящее время в цивилизованном мире происходит процесс движения к информационному обществу. Целенаправленные усилия общества и государства по развитию информационной культуры населения являются обязательными при информатизации общества. Современное понимание информационной культуры заключается в умении и потребности человека работать с информацией средствами новых информационных технологий. Данный курс направлен на формирование элементов информационной культуры учащихся средствами современных телекоммуникационных технологий. Термин HTML (Hiper Text Markup Language) переводится на русский как «Язык манипулирования гипертекстами». Ключевым здесь является слово "гипертекст". Под ним подразумевается, в отличие от простого текста, возможность создания полноценных документов, содержащих разнообразные шрифты, графику, звук, что достигается путем включения в текст специальных указаний (их иногда называют "тэгами"). Второй важнейшей особенностью языка HTML является возможность включения в документ ссылок на другие документы. Внешне ссылка выглядит как выделенное (например, цветом или подчеркиванием) место текста или рисунка. Поставив указатель мыши на это место и, нажав кнопку, мы получим на экране новый документ - тот, который был указан в ссылке. Таким образом, появляется возможность переходить с одного документа на другой. Для подготовки доклада, иллюстрируемого текстами, графиками, рисунками и т.п. на экране компьютера можно использовать HTML. В особенности это выход для тех, кто еще не научился программировать или не имеет на это время. Ну а если доклад делать не надо? Нужна презентация материала, электронный учебник, книга, справочник... Язык HTML дает огромные. преимущества перед многими другими способами представления информации с помощью компьютера.
Цели курса:
- приобретение опыта проектной деятельности, создания, редактирования, оформления, сохранения, передачи информационных объектов различного типа с помощью современных программных средств;
- воспитание чувства ответственности за результаты своего труда; формирование установки на позитивную социальную деятельность в информационном обществе, на недопустимости действий, нарушающих правовые, этические нормы работы с информацией.
Задачи курса:
- развитие навыков алгоритмизации и программирования;
- формирование образного и теоретического мышления;
- формирование умения ориентироваться в информационных потоках;
- формирование умения планировать свою деятельность.
Итоговый контроль знаний, умений и навыков учащихся осуществляется на зачетном уроке в форме представления творческих работ по изученному или не охваченному данной программой материалу.
Учебно-тематический план
№ | Тема занятия | Кол- во часов | Форма занятий | |
Лекции | Практика | |||
| 1. | Язык HTML и его реализация. | 1 | 1 |
|
2. | Структура HTML-страницы. | 2 |
| 2 |
3. | Простейшие элементы языка. Ссылки. | 2 |
| 2 |
4. | Важнейшие конструкции языка. | 2 |
| 2 |
5. | Корректировка творческой работы. | 1 |
| 1 |
6. | Защита творческой работы (проекта). | 1 |
| 1 |
Итого: | 9 | 1 | 8 |
Содержание обучения
Тема 1. Язык HTMLи его реализация. Лекция. Что такое HTML? Программы просмотра HTML-страниц. Определение тем творческих работ.
Тема 2. Структура HTML-страницы. Практические занятия. Формирование страницы. Тэги. Состав страницы.
Тема 3. Простейшие элементы языка. Ссылки. Практические занятия. Форматирование страницы: абзацы, заголовки, центрирование. Вставка иллюстраций. Создание ссылок.
Тема 4. Простейшие элементы языка. Ссылки. Практические занятия. Тело документа. Управление шрифтами. Горизонтальная черта. Предварительно форматированный текст. Индексы. Подчеркивание. Таблицы.
Тема 5. Корректировка творческой работы. Практическое занятие. Редактирование творческой работы: форматирование, вставка иллюстраций, ссылок и др.
Тема 6. Защита творческой работы. Практическое занятие. Демонстрация результатов самостоятельной работы учащихся и их обсуждение.Литература
1. Браун М, Ханикат Д. HTML в подлиннике. - Спб., 1999. 2. Грибов Д.Е. Интерактивная веб-анимация. - М., 2000. 3. Иванова И.А. Информатика. 11 класс: Практикум. - Саратов: Лицей, 2004. 4. Угринович Н.Д. Информатика и информационные технологии. - М.: Лаборатория Базовых Знаний, 2004гwww.metod-kopilka.ru
- Мобильный хот спот на windows 10 что это

- Windows пробел

- Быстрая настройка роутера tp link

- Как вычислить айпи адрес чужого компьютера

- Оасу рпо почта россии ивц

- Очистка диска с в windows 10

- Php установка curl

- Как включить общий доступ к файлам в windows media player 11

- Как на ноутбуке подключить интернет через смартфон

- Левсимв правсимв excel

- Программа своя система