Что такое HTML? (коротко о главном). Знание html это
Что такое HTML. Пояснение для новичков.
Это статья из цикла «Что такое?». В ней вы узнаете, что такое html. Те, кто знаком с этим термином – можете не читать эту статью.
С каждым годом число пользователей интернет увеличивается минимум 10-20 миллионов человек. Всего, по различным данным, так или иначе, интернетом пользуются более 2 миллиарда человек. Как же сделать так, чтобы пользователь из Новой Зеландии и Норильска при отображении сайта «www.domain.com» видел одну и ту же картинку? Ответ прост: необходим единый язык, понимаемый различными компьютерами. В качестве такого языка в данный момент выступает HTML.
HTML (HyperText Markup Language) — язык разметки (маркировки) гипертекста. Гипертекст своим развитием обязан интернету, хоть и создавался он совсем не для того. HTML дает возможность производить переход от одной части текста к другой, и, что замечательно, эти части могут храниться на совершенно разных компьютерах.
HTML не стоит путать с языками программирования, он создан специально для разметки вэб-страниц. Именно язык разметки дает браузеру необходимые инструкции о том, как отображать тексты и другие элементы страницы на мониторе. Важно заметить, что не только различные браузеры, но и различные их версии могут по-разному воспринимать и отображать на экране код. Следовательно, некоторые элементы корректно выглядящие в браузере Operа могут выглядеть иначе в Internet Explorer и других браузерах.
При верстке (грубо говоря, создании страниц) HTML-страниц это необходимо помнить, и просматривать их в самых популярных браузерах типа Mozilla Firefox, Internet Explorer и Operа.
Код разметки в HTML состоит из так называемых «тегов». Теги предоставляют информацию браузерам о форматировании и разметке страницы. Название тега заключается в угловые скобки «<» и «>». Некоторые тэги бывают открывающимися и закрывающимися, например, тег b, который делает текст жирным.
<b>Текст</b> - текст, заключенный между <b> и </b> будет выделен жирным.
Они влияют на отображение содержимого, находящегося в нем. Данные, находящиеся между такими символами, называются содержимым тега. Иногда встречаются теги, являющиеся одновременно и закрывающими и открывающими, например hr — линия.
Чтобы писать на HTML надо его просто знать. Однако, учитывая огромную популярность Интернета, и огромное количество пользователей, желающих сделать свои странички, было создано множество редакторов, упрощающих работу с кодом. Один из самых простых из них – это FrontPage, входящий в пакет Microsoft Office. Это программное обеспечение (ПО) достаточно просто в обращении. И все же FrontPage имеет ряд существенных минусов: засоряет страницы (до 70% лишнего кода), снижает быстродействие, имеет ограниченные возможности дизайна.
Более продвинутые редакторы – HomeSite и DreamWeaver. Они помогут создать как сайт-визитку, так и настоящий шедевр современного искусства. К минусам этого ПО можно отнести: долгую обработку массивного кода и небольшое засорение кода лишними тегами. Требуется знание HTML в этом случае на порядок-два выше, чем при работе с FrontPage.
Наконец, высший пилотаж – это написание страниц в Блокноте. Работает быстро и легко. Некоторые веб-мастера (особенно старой закалки) работают с ним. Большинство же предпочитают ПО уровня DreamWeaver и выше.
Для работы с html страницами я использую программу PHP Desigber 2008, также неплохой программой – редактором является Notepad ++.
Моя персональная рекомендация всем: учите html. Это очень простой «язык» и изучить его можно в короткие сроки. Не обязательно в точности запоминать все теги, важно хотя бы понимать их назначение. Тогда можно легко форматировать текст и изменять html страницы.Есть сайт, который мне постоянно помогал в изучении HTML — это сайт htmlbook.ru. На сайте есть полезный раздел — HTML по шагам. С него и можно начать изучение.
Источник: Работа в интернете.
Постовой:Нашел в блоге Записки Жука хорошую программу для авто. постинга в социальные закладки.
blogwork.ru
Для чего Вебмастеру знание HTML и CSS.
Знание html и css нужно не только для умения верстать странички сайтов с psd шаблонов, но и уметь подгонять разного вида рекламу под дизайн вашего шаблона.
Многие вебмастера изготовляют разные сайты с помощью фриланс сервисов, где ищется исполнитель. Но для увеличения CTR рекламных блоков на вашем сайте нужно постоянно экспериментировать и при этом каждый раз искать исполнителя на фриланс сайтах это не выгодно и не удобно.
Скажу сразу что знание html и css с первого взгляда и на пробу сложновато, но как знаем все мы что все приходит с опытом.
Слушаю Будама americhka.us, это такой подкастер, сам он программист и живет с женой и детьми в США. Так вот Будам рассказал что при изучении нового для себя языка программирования он брался за заказ, при этом сроки брал такие как и берут опытные программисты в этом языке который он хочет выучить, и эта ответственность перед работодателем стимулирует выучить и сдать во время проект.
Я вам такого советовать не буду, знаю по себе когда научился немного верстать то подумал, а почему бы и не заработать на этом. Но когда я взялся за версту парочки проектов с уймой графики и дикой фантазией дизайнера, понял что такое не смогу сверстать, понял когда уже взялся. Множество малейших нюансов, но теперь уже с опытом можно творить чудеса.
Для тех кто только знакомиться с версткой сайтов могу сказать что таблицы это плохо, да таблицами верстать очень просто, если взять в руки дриамвеавер то и семи летний пацан сверстает сайт кроссбраузерно. Я же упорно настаиваю учиться верстать слоями, потому как сайты становятся легкими это увеличивает скорость загрузки что влияет на ранжирование по крайней мере в Google, но и не только скорость.
Размещение контекстной и тизерной рекламы, блоков.
С умением верстать вы запросто сможете в считанные минуты разместить рекламу так как нужно рекламодателю или же там где будет самый высокий CTR, что отразиться в лучшую сторону вашего заработка.
Вот например возьмем рекламный движок Тормоза, brokenbrake.biz/Daos/ для его внедрения в сайт нужно не только вставить сам код JS ротирующий объявления в шаблон, но и подогнать в дизайн вашего сайта с чем большинство не справляется, это незнанием HTML и CSS. А те вебмастера которые справляются с этой задачей получают в два и более прибыли от своего сайта.
Если поговорить за SEO оптимизаторов то знание HTML на первом месте, а лучше и хорошее знание PHP. Знание PHP у оптимизатора это не реальные возможности воплощать все идеи в сайт и рубить на этом бабосики.
Зацените плагин WP-HTML-Compression.
wlad2.ru
Что такое HTML и зачем это нужно.
Далее. Следующие уроки по HTML.
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
Например, я открою страницу поисковой системы Яндекс.

Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
Язык.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Разметка.
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
<p>Абзац</p>Сообщает браузеру о том, что он имеет дело с абзацем.
А такая форма записи:
<h2>Заголовок</h2>Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
Страница со стилями оформления:

Та же самая страница, но с отключенными стилями (используется только один HTML-код):

Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
Гипертекст.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент - ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.
Далее. Следующие уроки по HTML.
webgyry.info
Основы HTML для начинающих вебмастеров и SEO специалистов

Всем привет! Сегодня провел утро в объяснениях «на пальцах», как ручками прописывать текстовые ссылки и ссылки изображения. Думаю, что начальные знания HTML никому не помешают, поэтому кратенько изложу основную суть HTML. Чтобы, так сказать, начинающие SEO оптимизаторы и блогеры имели представление об этом языке и о том, как построены страницы.
Что такое HTML?
HTML расшифровывается, как язык гипертекстовой разметки. Это компьютерный язык, используемый для создания документов в интернете. Эти документы представляют собой текстовые файлы, содержащие ваш контент (текст, изображения, видео и т.д.) и HTML теги, используемые для структурирования этого содержимого. Браузеры читают страницу, а HTML и HTML-теги говорят им, что и как показать. HTML-теги не отображаются в браузере. Все теги начинаются с левой стороны значком меньше «<» и заканчиваются значком больше «>» . Чтобы построить базовую HTML страницу вам потребуется текстовый редактор Notepad++ (на мой взгляд лучший) либо любой простой текстовый редактор на выбор TextEdit, TextWrangler, SimpleText, TextPad или даже Блокнот. Так же существуют специализированные программы, которые упрощают жизнь вебмастерам, такие как Adobe Dreamweaver, но это не обязательно. Не используйте Microsoft Word! HTML не чувствительны к регистру.
Подробнее о HTML-тегах
Есть два вида тегов: контейнерные и пустые.
- Контейнерный тег «оборачивает» текст или изображение и должен состоять из открывающего и закрывающего тега, такие как <html> …</ html> . Закрывающий тег имеет косую черту / говоря браузеру, что тег закончился.
- Пустой тег стоит особняком, такой как <br> для разрыва строки или <hr> для горизонтальной линии. Пустые теги не требуют закрывающего тега, поскольку они ничего не «оборачивают».
Как создать страницу HTML
Чтобы с чего-нибудь начать, предлагаю взглянуть на очень простой шаблон HTML.
<html><head><title> Название сайта либо страницы </ title> </ head> <body>Основной контент страницы </ body> </ html>
Обратите внимание на то, что когда мы открываем тег, мы должны обязательно закрыть его. HTML документы делятся на две основные части — голова (head) и тело (body). <html> тег сообщает браузеру, что это HTML документ. <head> тег включает в себя информацию о документе, такую как:
- заголовок страницы — тег <title> , который появляется в браузерах, в названии вкладки
- тег автора — <author>
- тег ключевых слов — <keywords>
- тег описания — <description>и т.д.
Здесь же подключаются файлы стилей (CSS)? но это уже для более продвинутых товарищей. Наконец, тег <body>, который содержит весь контент страницы сайта: текст, изображения, графики, и т.д.
Создание первой HTML страницы
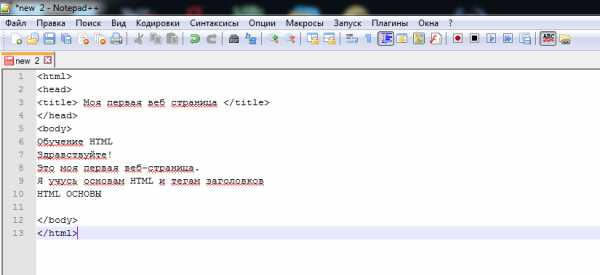
Откройте текстовый редактор и вставьте следующий код в новый документ:
<html> <head> <title> Моя первая веб страница </ title> </ head> <body> Обучение HTMLЗдравствуйте!Это моя первая веб-страница.Я учусь основам HTML и тегам заголовковHTML ОСНОВЫ</ body> </ html>
Должно выглядеть вот таким образом:

Сохраните файл как example.html на рабочий стол. Откройте файл в веб-браузере, чтобы увидеть, как он преобразует теги. Это будет выглядеть довольно скучно, на данном этапе, но это только начало.
Можно немного и приукрасить :).
Форматирование текста
Мы можем добавлять теги к тексту, чтобы добавить ему больше структуры. На первом этапе выделим заголовки, абзацы, разрывы строк и горизонтальную линию, но обо всем по порядку.
Рубрики
Есть 6 уровней заголовков в HTML, они определяют уровень важности. Например на блоге, ваше название статьи может быть h2 тегом, в то время, как названия абзацев вашего поста могут быть h3 или h4 тегами. Например:
<h2> Заголовок h2 </h2><h3> Заголовок h3 </h3><h4> Заголовок h4 </h4>
Пункты
Для отдельных участков текста можно использовать <p> тег для добавления пробела между параграфами.
<p> Параграф </p>
Разрыв строк
Чтобы добавить один разрыв строки используем пустой тег <br>, то есть его не надо закрывать /. Это создает пустую строку и отправляет следующий код на следующую строку.
Горизонтальная линия
Чтобы создать горизонтальную линию поперек вашей странице мы используем тег <hr>.
Как добавить форматирование текста на страницу?
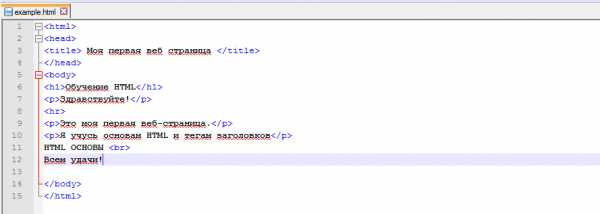
Откройте example.html в текстовом редакторе снова и добавляйте форматирование текста следующим образом:

В результате этих телодвижений получаем следующее:
Уже приятнее глазу.
Вот абсолютные основы HTML и, вероятно, самая скучная часть! Я планирую в будущих постах немного развить данную тему, т.к. любому SEO специалисту в конце-концов приходится сталкиваться с основами HTML.
promotiger.ru
Что такое HTML? (коротко о главном)
Источник изображения
Нужно ли маркетологу знать язык разметки гипертекста (HyperText Markup Language), то есть HTML? На этом языке говорят между собой верстальщики, и кроме браузеров в некоторой мере его могут понимать другие программисты и разработчики. И хотя на уровень продаж знание HTML прямо, наверное, и не влияет, все же способность ориентироваться в основах этого языка не будет лишней даже для маркетолога.
И первое, что необходимо сделать, это отбросить скептицизм, связанный с мыслью, что осилить даже основы HTML вам не под силу — не переживайте, подобные сомнения роятся в головах довольно многих людей. И хотя, возможно, вам и не придется постоянно пересекаться с данными вопросами в рамках ваших должностных обязанностей или работы в LPgenerator, однако предлагаем все же ознакомиться с базовыми принципами этого языка. По крайней мере, вы сможете не только подружится с HTML, но и стать ближе к тем людям в вашей компании/команде, для которых этот язык является родным :)
Что представляет собой HTML?
Как уже упоминалось, HTML — это язык гипертекстовой разметки, с помощью которого наши коллеги верстальщики непосредственно создают структуру web-страниц (одной из разновидностей которых являются лендинги) и email-писем.
Если объяснить суть данного понятия простыми и наглядными образами, то можно сказать, что HTML — это тело, а CSS (Cascading Style Sheets — каскадные таблицы стилей) — одежда. В то время как CSS определяет внешний вид web-страницы, HTML формирует ее структуру (скелет) посредством заголовков, списков и других подобных элементов, начиная от начала страницы — хедера, и до ее конца — футера.
Неспроста также сказано, что HTML — это язык разметки: именно метки или как их еще называют тэги (tags), заключенные в угловые скобки, формируют те элементы, из которых и состоит код HTML. В большинстве своем, элементы данного языка имеют открывающий и закрывающий тэг. От правильного (валидного) использования последних зависит не только адекватность структуры веб-страницы, но и правильность ее отображения интернет-браузерами.
Основные функциональные понятия HTML
Как показано на примере HTML-кода, помещенного ниже, он всегда начинается с <!DOCTYPE html>. Для браузера появление этого элемента указывает на то, что ему следует отображать HTML-структуру:
<!DOCTYPE html>
<html>
<body>
<h2>Тут будет размещен заголовок</h2>
<p>А в этом месте будет первый абзац</p>
</body>
</html>
Представленный небольшой вариант простого HTML-кода, содержит несколько элементов, состоящих, в свою очередь, из таких тэгов как:
- <body></body> — открывающий и закрывающий тэг, указывающий на начало и окончание той части страницы, в которой будет содержаться ее контент. На русский язык этот тэг переводится словом «тело»;
- <h2></h2> — опять таки открывающий и закрывающий тэг, указывающий на начало и окончание заголовка. Всего таких тегов может быть 6, и отличаются они величиной шрифта — чем выше числовой порядок заголовка, тем меньшими буквами он будет отражаться. Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
Таким образом один за другим формируются разные элементы, которые впоследствии будут представлены на целевой странице. Как вы, наверное, уже поняли, для того, чтобы указать на закрытие определенного тэга, в HTML принято ставить слэш «/».
Для закрепления только что полученного навыка можно дописать еще несколько строчек кода. До этого мы оперировали в рамках «тела» контента, за которое отвечает тэг <body>, но пока это самое тело у нас без «головы». Исправить это досадное недоразумение можно добавив следующие строки:
<!DOCTYPE html>
<html>
<head>
<title>
Тут будет название всей страницы
</title>
</head>
<body>
<h2>Тут будет заголовок, написанный самым большим шрифтом</h2>
<p>А это — усовершенствованный, частично <strong>выделенный жирным шрифтом</strong>абзац.</p>
<h4>Тут будет тоже заголовок, но не такой заметный, как предыдущий — он будет выполнен более мелким шрифтом</h4>
<p>Еще один абзац для полноты картины.</p>
</body>
</html>
По сути, приведенный выше второй фрагмент HTML кода — это расширенный вариант первого:
- появилось титульное название страницы, которое помещено между тэгами <title></title>, которые, в свою очередь формируют заглавную, а не контентную частью страницы, так как они размещены внутри тега <head></head>, а не <body></body>;
- появился еще один заголовок более низкого порядка (он будет менее заметен), который будет размещен в рамках <h4></h4>;
- преобразится часть текста в первом по порядку абзаце: фраза, заключенная в тэг <strong></strong> (на русский язык переводится «сильный»), будет выделена жирным.
Вот так довольно быстро происходит наращивание кода, интерпретируя который интернет-браузер понимает то, чего от него хочет добиться дизайнер и маркетолог.
Не так страшен HTML, как его рисуют, верно?
Понятно, что существует достаточно много других тэгов, благодаря которым задаются дополнительные параметры структуры web-страницы. Однако даже такого краткого обзора будет достаточно для того, чтобы не растеряться, если вам придется столкнуться с необходимостью вникнуть в код.
Существует немало качественных интернет-ресурсов, посвященных тематике HTML и CSS. Говоря на языке маркетологов, можно сказать, что входящий маркетинг в этой нише достаточно хорошо развит, и при желании можно увеличить свои познания в данной сфере, отыскав подходящий ресурс в том числе и в русскоязычной части Сети.
Избитая фраза о том, что знание — это сила, не теряет своей актуальности, а уточненный ее вариант «применение знания — это сила» может принести еще лиды и финансовые дивиденды. И кто знает, возможно более глубокое понимание того, как на уровне HTML устроен и функционирует ваш лендинг, поможет вам более полно использовать существующие или даже внедрить какие-то новые приемы, которые могут посодействовать увеличению продаж.
Если же все-таки у вас нет желания или времени — все мы люди занятые — вникать в HTML, всегда остается возможность использовать функционал LPgenerator для создания качественной целевой страницы.
Также к вашим услугам отдел верстки нашей компании (verstka@lpgenerator.ru), который с удовольствием исполнит любую вашу прихоть в рамках платформы: слайдеры, поп-апы, сложные лид-формы, галереи и т.д. В нашем редакторе можно все!
Высоких вам конверсий!
Игорь Кизин,
руководитель отдела верстки LPgenerator
По материалам blog.hubspot.com
21-10-2013
lpgenerator.ru
9 причин знать HTML и CSS
Все мы слышали, что каждый должен научиться кодить. Но как писателю, маркетологу, финансовому гуру или работнику некоммерческой организации поможет такой навык?

Даже поверхностное знание HTML и CSS может здорово повлиять на вашу карьеру. Кем бы вы ни были — от владельца малого бизнеса до иллюзиониста.
И вот девять причин изучить основы верстки.
1. Отправлять крутые письма клиентам
Email — это флагман современного контент-маркетинга. С помощью знания HTML и CSS вы легко соорудите интересное продающее письмо, которое поднимет посещаемость сайта и приведет новых клиентов.
2. Создать потрясную корпоративную рассылку
Вам же нравятся классные письма? Переходите на следующий уровень: создайте шаблон. HTML и CSS — ваше секретное оружие. Берите шаблон, модифицируйте под себя и добавляйте ваш корпоративный стиль.
3. Прокачать сайт на WordPress
WordPress — одна из самых популярных CMS в мире. Ее используют крупные медиа и корпорации.
Хорошая новость: с помощью знания HTML и CSS вы запросто сможете добавлять контент или изменять сайт компании. Это значит, что вы не зависите от команды программистов и сами легко обновите офисный календарь на сайте.
4. Учить коллег (или босса)
Разделите свою любовь к HTML и CSS, организовав персональные курсы для коллег. Тогда вся команда сможет обновлять сайт, писать письма и делать рассылки. Ах, это сладкое слово «делегировать»!
5. Заслужить уважение в глазах программистов
Техническая команда будет вам благодарна уже за то, что вы знаете хотя бы основы HTML и CSS. Вы уже не будете дергать их по любому пустяку, а технические задания будете писать подробно, а не «уменясломалосьвсепочинитенемедленно».
6. Показать навыки на крутом блоге в Tumblr
Хотите показать все умения и подать себя в выгодном свете? Это легко сделать, заведя блог на Tumblr. Основной плюс — почти безграничная кастомизация. Даже с базовыми знаниями HTML и CSS самый скучный шаблон превращается в шедевр.
7. Создать портфолио
Сверстайте собственный крутой сайт-визитку, который будет вашим портфолио. Это звучит страшно, но со знанием HTML и CSS делать сайт просто. Там можно разместить крутые примеры своих работ. Хотя сам сайт уже будет примером. После главное — вовремя отбиваться от тонн работодателей, которые захотят вас схантить.
8. Прокачать дизайнерские скиллы
Итак, вы уже маг Photoshop и даже можете делать впечатляющие макеты сайтов. А если создали собственный сайт, то сможете повторить этот трюк еще раз, но уже за деньги заказчика. Вы сможете стать настоящим «единорогом» — так на западном сленге называют дизайнеров, которые умеют кодить. За таким специалистом охотится практически любая компания.
9. Больше знать и больше зарабатывать
HTML и CSS — это фундамент интернета. А заодно и основа ваших технических навыков для перехода на следующий уровень. Зная основы верстки, гораздо легче выучить полноценный язык программирования (например, JavaScript, Ruby или PHP). И тут срабатывает вечное правило: чем больше вы знаете, тем большие карьерные возможности впереди. И тем больше вы зарабатываете.
dengidengidengi.com
С чего начать изучение html?
Сейчас трудно представить себе человека, работающего с Интернетом, и не знающего что такое html. Многие хотят выучить этот язык. Казалось бы, чего же проще - существует пугающе огромное число книг, посвященных этой теме. Неужели, язык html такой сложный, что ему посвящены огромные тома?
В этой статье я хочу попробовать дать начальные знания о предмете тем людям, которые хотят научиться верстке, направить их в нужное русло. Это не значит, что то, что я написал - непреложная истина. Я просто хочу, чтобы новички немного ориентировались в общих вопросах.
Для начала, я хотел бы привести примерный план этой статьи. Если кому-то что-то не интересно - может смело пропустить.
Что такое html и зачем он нужен
html - это не язык программирования, как многие думают. Это всего лишь, язык разметки. Его назначение - определять структуру документа. Если кто-то вам скажет, что html нужен, чтобы определять внешний вид странички - не верьте ему! Этот человек либо из прошлого, либо не совсем понимает предмет.
html определяет семантическое (смысловое) расположение элементов. Какой абзац за каким следует, какое содержимое связано логически, а какое представляет из себя совсем разные наборы данных, куда вставить картинку и куда перейти по нажатию на эту ссылку. В принципе, если бы сейчас для верстки страниц применялся только html, все сайты вряд ли бы сильно отличались внешне. Если кто-то скажет, что установка фоновой картинки - задача html - плюньте ему в лицо не верьте ему.
Поддержкой html, как и многих других технологий, связанных с web, занимается консорциум W3C. Если вы хотите узнать все из первых рук - пожалуйте на их сайт. Но должен вас предупредить: спецификации, выпускаемые W3C, носят рекомендательный характер, поэтому браузеры всегда по-разному воспринимают один и тот же html код. Это делает верстку гораздо сложнее, чем она есть на самом деле.
В настоящее время последняя спецификация html имеет номер 4.0. Есть так же, язык xhtml, который гораздо более требователен к разработчику, потому что содержит более жесткие стандарты. Так, тэги в html могут писаться в любом регистре, а в xhtml - только в нижнем. И так далее. Я придерживаюсь спецификации xhtml и буду ниже описывать ее.
Язык html составляет набор тэгов. Это директивы браузеру, которые указывают ему сруктуру вашего документа. Прошу заметить: структуру. За внешний вид сегодня отвечает другая технология — CSS, разговор о которой пойдет ниже. Для того, чтобы выучить html, по сути, нужно выучить набор тэгов и их аттрибутов и все! Можно приступать к созданию тестовых сайтов.
Какие тэги нужно знать?
Для того, чтобы начать работу, нужно выучить небольшой набор тэгов. Сейчас я приведу их перечисление, сгруппировав по определенным признакам. (Группировка является моим субъективным видением предмета и не претендует на абсолютную истинность)
- Основные: html, head, title, body;
- Структурные: div, span;
- Текстовые: p, ul, ol, li, h2-h6, br, pre;
- Таблицы: table, tr, td;
- Ссылки: a;
- Мультимедиа: img, object;
- Фреймы: frameset, frame, iframe;
- Формы: form, input, textarea, label, select, option;
- Факультативные: hr;
- Специальные: script, link, meta;
Как видно, тэгов не так уж и много. Однако, их изучение может занять значительное время, потому что многие из этих тэгов могут снабжаться атрибутами, которые заставляют эти элементы вести себя как-то не так.
Кто-то может возмутиться и сказать, что знает другие тэги, которые работают. Да, действительно, я привел список не всех тэгов, поддерживаемых браузерами. Однако, эти тэги являются основными, и человек, который знает их может сказать, что он знает html. Я нарочно не включал в свой список тэги типа font, которые являются устаревшими. Эти тэги настолько плохи, что даже говорить о них нет смысла, потому что сейчас есть значительно более мощные средства, позволяющие управлять внешним видом страниц и их частей. Лично я считаю необходимым и достаточным знание вышеприведенных тэгов. Потому что остальные либо нужны очень редко, либо не нужны вовсе. А посему, я предлагаю начинать изучение html с изучения этих тэгов.
Как сделать красиво?
Тот, кто попытается сверстать страничку при помощи вышеприведенных тэгов, получит в результате, довольно скромнооформленную страницу, которая будет белой с черным текстом и синими ссылками. Кое-кому, возможно, удастся разнообразить позиционирование блоков информации при помощи таблиц и атрибутов align. Кто-то попытается оживить страницу при помощи вставки картинок. Однако, есть специальное средство для настройки внешнего вида страниц. Это CSS.
Сейчас практически ни один сайт не обходится без применения технологии CSS. Именно на CSS возложена миссия определения оформления документа. Фон страницы, отступы, выравнивания, шрифты, цвета и многое другое находится в компетенции CSS. Поэтому сейчас рекомендуется не использовать теги и атрибуты, определяющие оформление страниц и элементов, а использовать вместо них правила CSS. О том, как же применять CSS лучше почитать в книгах. Но я хочу сказать, что если вы встретили тэг или атрибут, определяющий внешний вид элемента, 10 раз подумайте, прежде, чем применять его! Лучше узнайте, какое правило CSS отвечает за отображение элемента в таком виде, в котором вы хотите его видеть. За очень редким исключением, такое правило находится всегда.
С чего лучше начать изучение верстки?
Верстать лучше всего начинать после того, как поймешь принципы работы веб. Лично я бы составил такой план обучения:
- Изучение принципов работы web и структуры клиент-сервер
- Изучение тэгов и их атрибутов, с практическими занятиями по их применению
- Изучение правил CSS с практическими занятиями по их применению
- Изучение табличной верстки
- Верстка простого макета таблицами
- Верстка сложного макета таблицами
- Изучение директив DOCTYPE
- Изучение блочной верстки (тэг div)
- Верстка простого макета дивами
- Верстка сложного макета дивами
- Хитрости, приемы, хаки и прочие премудрости от гуру
В принципе, для начального уровня подготовки и знания основ html, достаточно пройти только первые 5 пунктов. (такой вариант будет идеальным для веб-программистов, которые не будут верстать сайты. Знание html им нужно только для того, чтобы выводить данные, полученные в результате выполнения скрипта.)
Итог
В этой статье я хотел дать направление тем, кто хочет начать изучение html. Они могут начать учиться прямо сейчас, находя, при помощи поисковых систем, необходимую информацию и экспериментируя дома. Ведь для начала тренировок нужно очень мало - браузер, текстовый редактор и неплохой справочник.
Все, что я писал выше - мой субъективный взгляд на изучение технологий верстки. Он не претендует на абсолютную истинность, поэтому вы можете не соглашаться со мной и изучать верстку своим способом и по своей программе. Однако, тем, кто не знает с чего начать, можно порекомендовать хотя бы начать учиться, придерживаясь этих моих советов. В конце концов, всегда можно свернуть с проторенного пути и пойти своим.
Если вам понравился данный мини-курс, или он вызвал вопросы или пожелания, если вы хотите поспорить о чем-то - я был бы рад вашему отзыву в комментариях или по почте.
ТвитнутьПонравилась статья? Поставь плюс один!
dayte2.com
- Microsoft visual studio что это за программа и нужна ли она

- Компьютер назначение

- Sql количество символов

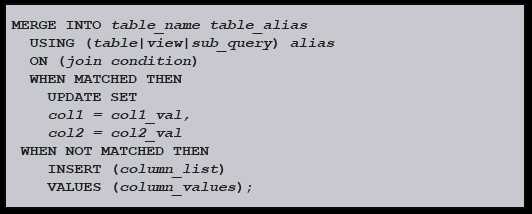
- Merge синтаксис oracle

- Как установить на компьютер mozilla firefox

- Linux mint оптимизация

- Температура aida64

- Мониторинг действий пользователей за пк

- Почему на ноутбуке не открывается хром

- Что делать если шумит кулер на процессоре

- Как узнать кто взломал меня в вк

