Узнать правильный адрес веб страницы. Что такое адрес веб сайта
адрес - это... Что такое Веб-адрес?
Структура URL
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>В этой записи:
схема схема обращения к ресурсу, в большинстве случаев имеется в виду сетевой протокол логин имя пользователя, используемое для доступа к ресурсу пароль пароль, ассоциированный с указанным именем пользователя хост полностью прописанное доменное имя хоста в системе IP-адрес хоста в форме четырёх десятичных чисел, разделённых точками. Числа находятся в интервале от 0 до 255. порт порт хоста для подключения URL-путь уточняющая информация о месте нахождения ресурса (зависит от протокола)
Схемы (протоколы) URL
Общепринятые схемы (протоколы) URL включают:
- ftp — Протокол передачи файлов гипертекста HTTP, использующая шифрование (как правило, TLS)
- gopher — Протокол Gopher
- mailto — Адрес электронной почты
- news — Новости Usenet через протокол IRC
- prospero — Служба каталогов Prospero Directory Service
- telnet — Ссылка на интерактивную сессию WAIS
- xmpp — Протокол XMPP (часть файла
- data — Непосредственные данные (Data: URL)
Экзотические схемы URL:
Кодирование URL
Появление адресов URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
В русскоязычной Википедии ежедневно приходится видеть пример кодирования URL, поскольку русский язык использует символы кириллицы. Например, строка вида:
http://ru.wikipedia.org/wiki/МикрокредитТакое преобразование происходит в два этапа: сначала каждый символ кириллицы кодируется в Юникоде (шестнадцатеричном представлении:
М → D0 и 9C → %D0%9C и → D0 и B8 → %D0%B8 к → D0 и BA → %D0%BA р → D0 и 80 → %D0%80, и т. д.Перед каждым таким шестнадцатеричным кодом байта, согласно спецификации URL[1], ставится знак процента (%) — отсюда даже возник английский термин «percent‐encoding», обозначающий способ кодирования символов в URL и URI.
Иные распространённые, но недопустимые в URL символы кодируются в таком соответствии:
" #[2] % &[2] ' * ,[2] :[2] ;[2] < > ?[2] [ ^ ` { | } <пробел> %22 %23 %25 %26 %27 %2a %2c %3a %3b %3c %3e %3f %5b %5e %60 %7b %7c %7d +[3]Поскольку такому преобразованию подвергаются буквы всех алфавитов, кроме базовой латиницы, то URL со словами на подавляющем большинстве языков (кроме английского, итальянского, латинского) может утратить способность восприниматься людьми.
Это всё входит в противоречие с принципом интернационализма, провозглашаемого всеми ведущими организациями Интернета, включая W3C и англ. International Resource Identifier) — международных идентификаторов ресурсов, в которых можно было бы без проблем использовать символы Юникода, и которые поэтому не ущемляли бы права других языков. Хотя заранее сложно сказать, смогут ли когда‐либо идентификаторы URI в целом).
Инициатива PURL
Ещё один кардинальный недостаток URL состоит в отсутствии гибкости. Ресурсы во Всемирной паутине и Интернете перемещаются, а ссылки в виде URL остаются, указывая на уже отсутствующие ресурсы. Это особенно болезненно для электронных библиотек, каталогов и энциклопедий. Для решения этой проблемы были предложены постоянные локаторы англ. Persistent Uniform Resource Locator). В сущности это те же URL, но они указывают не на конкретное место расположения ресурса, а на запись в базе данных PURL, где, в свою очередь, записан уже конкретный URL‐адрес ресурса. При обращении к PURL сервер находит нужную запись в этой базе данных и перенаправляет запрос уже на конкретное местоположение ресурса. Если адрес ресурса меняется, то нет нужды исправлять все бесчисленные ссылки на него — достаточно лишь изменить запись в БД. В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
Примеры URL
http://ru.wikipedia.org/wiki/URL http://en.wikipedia.org:80/wiki/Special:Search?search=train&go=Go ftp://myname:mypass@myhost.com:21/etc/motd prospero://myhost.dom//pros/somename file://vms.myhost.edu/disk$user/my/notes/note123.txtСм. также
Сноски
- ↑ RFC 2396 часть 2.
- ↑ 1 2 3 4 5 6 Символ допустим, но при указании прямым текстом несёт специальное синтаксическое значение
- ↑ Следует отметить, что поисковики заменяют пробел на символ «+».
Ссылки
dic.academic.ru
Что такое веб-страница: ее состав, как создать и сохранить

Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
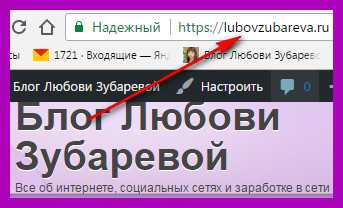
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
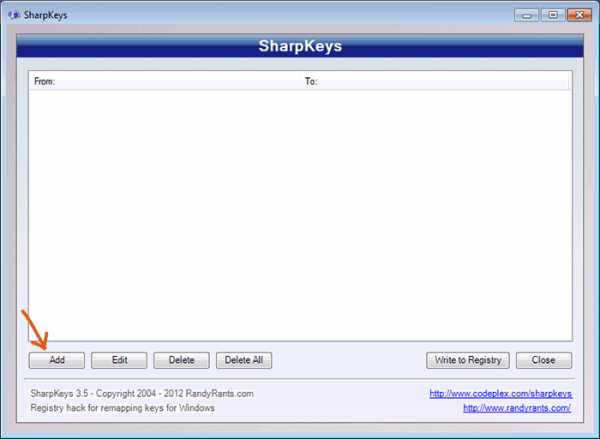
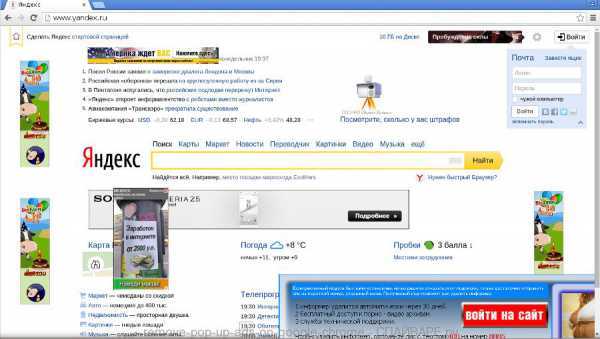
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
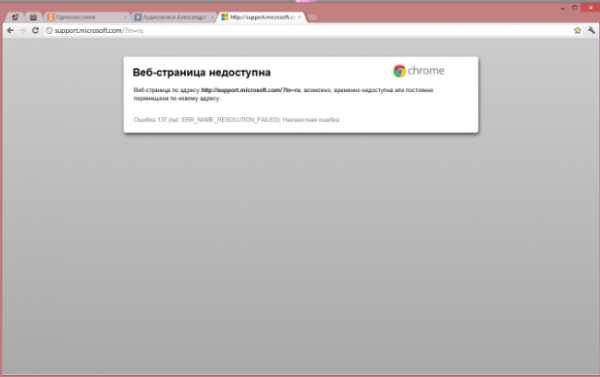
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
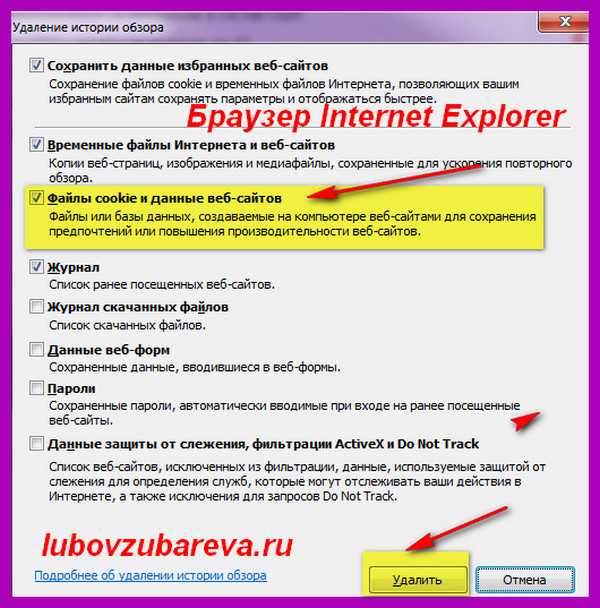
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

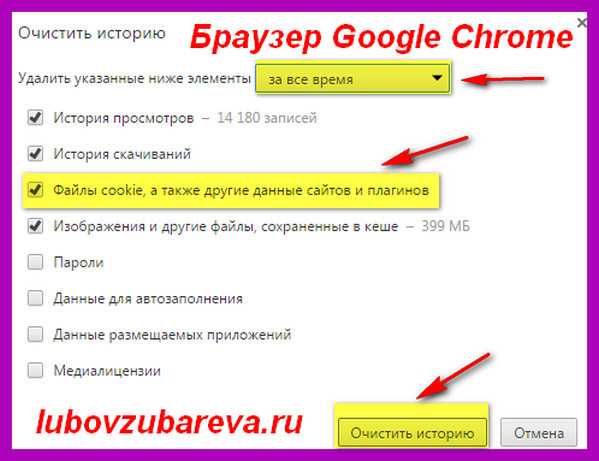
Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

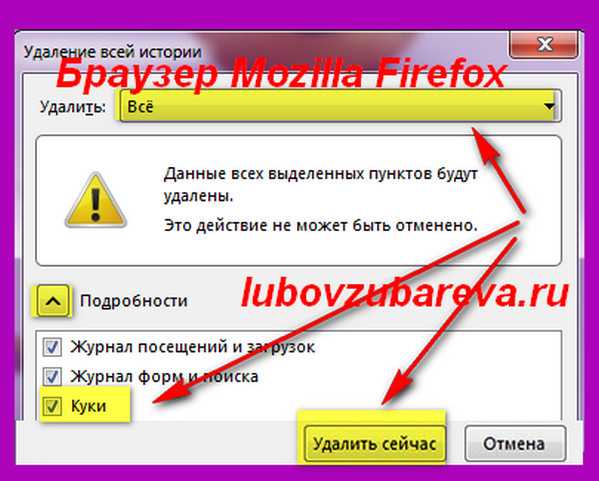
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
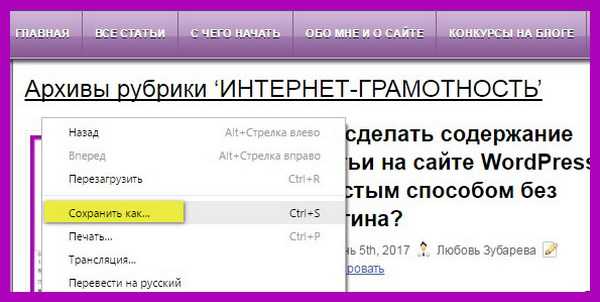
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”

Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
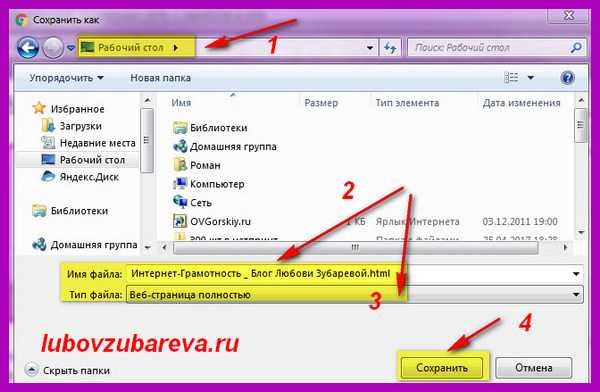
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)

По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
Что такое URL-адрес? Как задать его для страницы сайта с HTML-разметкой?
Единая файловая система
Мы знаем, что глобальная сеть состоит из устройств, которые взаимодействуют друг с другом посредством передачи сообщений, в том числе и HTML-страниц. Это единое информационное пространство или глобальная файловая система. Загрузка страницы сайта в браузере происходит совершенно прозрачно. Вы даже не представляете, где физически находится сервер, с которого получаете информацию.
Скорость передачи данных в сети настолько высока, что вы можете не заметить разницы в загрузке HTML-страницы с компьютера, стоящего в соседней комнате или же расположенного в другой части света. В обоих случаях пройдут миллисекунды с момента запроса до показа в браузере.
С развитием облачных технологий[1] и пиринговых[2] сетей кардинально изменились подходы к принципам хранения данных. Файлы могут располагаться везде и нигде одновременно, разбиваться на кусочки, делиться между множеством компьютеров, а по запросу собираться вновь.
Как же это работает? Как браузеры узнают, на каком сервере расположены страницы сайта и куда отправить запрос на загрузку?
Что такое URL-адрес сайта?
Проблема нахождения интересующего сетевого ресурса и осуществления к нему запроса на загрузку страницы решается достаточно просто. Тим Бернерс-Ли (создатель языка HTML) придумал схему, которая может однозначно идентифицировать устройство, подключенное к сети. Данная схема называется Universal Resource Locator (сокр. URL), что на русский язык переводится как «универсальный указатель ресурса».
URL-адрес — это стандартизированный способ записи адреса сайта, задаваемый с помощью строки и содержащий ряд административной информации. Он имеет сегменты, каждый из которых несет особую смысловую нагрузку. Это очень важный момент. URL-адрес сайта не просто определяет место физического расположения его файлов, но и включает информацию о конкретной запрошенной странице и ряде других параметров.
На рисунке, представленном ниже, приводится пример такого запроса. Мы взяли произвольный URL-адрес и наглядно разделили его на сегменты.
Рис 1. Структура URL произвольной страницы- Протокол передачи данных — основным протоколом передачи HTML-разметки является HyperText Transfer Protocol (сокр. HTTP) что на русский переводится как «протокол передачи гипертекста». Этот сегмент говорит браузеру, как строить взаимодействие с сервером.
Существуют и другие протоколы. Например, File Transfer Protocol (сокр. FTP) используемый для загрузки файлов на сервер. На начальном этапе обучения вам не нужно в них разбираться. В этом учебном курсе мы будем рассматривать вопросы, связанные только с HTTP.
- Разделитель — он всегда одинаковый и состоит из набора символов «://». Его задача отделить сегмент протокола от остальной части URL-адреса страницы.
- Полное доменное имя — это имя сайта, выбранное вами при регистрации. Оно связывается с конкретным сервером в сети. С помощью доменного имени браузер узнает, на каком сервере расположены файлы вашего сайта.
- Путь к файлу на сервере — у любого сайта есть корневая папка. Можно считать, что за ней ничего нет, она как точка отсчета. Строка, указанная в этом сегменте, является путем до файла, начиная с корневой папки сайта.
Таким образом, нам удалось сформировать запрос, хранящий в себе инструкции для браузера о принципе взаимодействия с сервером, адрес сервера и конкретную запрошенную страницу.
Термины, использованные в статье
- Облачные технологии — стек технологий, позволяющий повсеместно и удобно обращаться к определенным ресурсам, расположенным в сети, используя интернет подключение. Этими ресурсами могут быть удаленное файловое хранилище, сетевое программное обеспечение, вычислительные мощности удаленного компьютера. Хорошим примером является OneDrive от Microsoft. Он позволяет работать с файлами так, как будто они находятся на устройстве, хотя на самом деле их реальное расположение на удаленном сервере.
- Пиринговые сети — децентрализованная компьютерная система. В ней нет серверов и клиентов. Каждое устройство, подключенное к пиринговой сети, выполняет роль и сервера, и клиента. Примером является сеть Torrent. Многие из вас хоть раз пользовались ей, скачивая фильмы или программы. Её особенность в том, что файлы разбиваются на кусочки и распределяются между всеми участниками сети. Когда новый участник хочет скачать файл, он по кусочкам собирается из разных источников. После скачки файла пользователь становится участником пиринговой сети.
coder-booster.ru
Что такое URL адрес - его структура и технические параметры
Аббревиатура URL расшифровывается как Uniform Resource Locator. В переводе это значит «единый указатель ресурсов». Детище Тима Бернеса-Ли, «отца» всемирной паутины, создан для упрощения структурирования данных в сети Интернет и приведения всех адресов к единому виду.
Принятое произношение: «у-эр-эл» или «ю-ар-эл». В разговорной речи допустимо произносить эту аббревиатуру как «УРЛ». В этой статье мы рассмотрим что такое URL, какова его структура и технические особенности которые необходимо знать любому веб-мастеру.

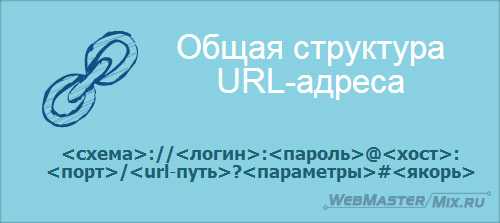
Схема и структура URL адресов
Что же такое URL? Иными словами, это путь до какого-то файла: HTML, видео, аудио, текстового и пр. Этим адресом обладают все документы, находящиеся в сети Интернет. Только с помощью URL сервер может обеспечить доступ к своим файлам для любого пользователя всемирной паутины.
Разумеется, существует стандарт. Он-то и определяет, как именно должен выглядеть URL к тому или иному документу. Этот стандарт используется не только для доступа к сайтам и файлам, по протоколу http и https, его же используют и при передаче файлов на сервер по протоколу ftp и в других протоколах. Но нас они в данном случае не интересуют.
Как указать url адрес к веб-ресурсам?
Вообще URL может содержать множество параметров. Но для простого обращения к определенному файлу лежащему в какой то папке вашего сайта необходимо задействовать лишь некоторые из них. Поэтому, например, чтобы получить содержимое определенного файла размещенного на данном сайте достаточно указать следующее:
http://webmastermix.ru/direktoriya/fail.htmlДавайте рассмотрим все подробно:
- http:// - протокол передачи данных.
- webmastermix.ru - доменное имя, название узла (хоста) и дополнительные параметры.
- /direktoriya/ - директория, в которой располагается нужный нам файл. Из этой части ссылки мы видим, что на сервере хранится папка direktoriya, которая содержит необходимый нам файл.
- fail.html - файл с расширением ".html", он-то нам и нужен.
Как видно, папки и файлы разграничиваются знаком "/", который называется "слеш". Путь может быть длиннее. Кроме этого доменное имя может быть указанно с WWW и без WWW. Т. е. может быть: http://www.webmastermix.ru. Это не обязательный параметр, поэтому без разницы укажете вы его или нет необходимый вам файл все равно откроется. Для упрощения его лучше не использовать. И если ваш сайт доступен по двум адресам т. е. с WWW и без WWW, то лучше склеить эти URL и привести к одному виду, где WWW не будет использоваться. Как это сделать читайте в статье: Как настроить 301 редирект в htaccess и в скриптах - более 18 примеров использования.
В общем и целом, что такое url сайта, страницы или изображения ясно. А теперь немножко углубимся.
Структура URL-адреса
Общая схема (структура) URL-адреса следующая:

Каждый из этих параметров важен и имеет своё значение:
- Схема – протокол передачи данных. Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)
- Логин и пароль – эти данные в протоколе http, как правило, не указываются. Они определяют права пользователя на доступу к определенной странице сайта.
- Собака (@) – специальный разделитель. Без логина и пароля его не указывают.
- Хост – это доменное имя, иногда IP-адрес ресурса, к которому обращается пользователь. (webmastermix.ru)
- Порт тоже указывается довольно редко. При обращении к сайту или любому файлу размещенному на сайте автоматически присваивается одно из значений – 80 или 8080.
- URL-путь – путь к тому или иному файлу. (/direktoriya/fail.html)
- Параметры – запрос с определёнными параметрами, которые передаются на сервер методом GET. Чтобы разделять параметры применяют знак &, например: ?параметр1=значение1&параметр2=значение2
- Якорь – это уникальная строка, состоящая из букв и/или цифр. Она ссылается на определённую область открываемого веб-документа. С его помощью можно сделать так, чтобы пользователь попал не в начало HTML документа, а сразу к определенному месту.
Дополнительная информация касающаяся URL адресов
1. В URL адресах используются различные кодировки. Если перекодирования нет, использовать можно только определённое количество символов. Рекомендуется использовать символы [0-9],[a-z],[A-Z],[_],[-].
Чтобы избежать ошибок, разработчик должен именовать файлы сайта только в нижнем регистре и путь к ним указывать точно так же – маленькими буквами. Потому как, на юникс-подобных системах, а на них, чаще всего, работают веб-серверы, символы, написанные в разных регистрах, будут восприниматься машиной как разные. В Windows такого нет, но пренебрегать правилом, всё же, не стоит потому как если ваш файл назван в нижнем регистре, а в URL его название вы указали в верхнем регистре, то сервер не сможет его открыть.
Русские символы использовать можно, однако каждый русский символ будет проходить перекодировку (URL Encoding). И этой после перекодировки они будут выглядеть «страшно», ведь любой символ кириллицы будет закодирован с помощью 2 байт в UTF-8 в шестнадцатеричном виде. Разделяются символы знаком «%».
Например ссылка вида:
http://webmastermix.ru/всё для веб-мастераБудет иметь вид:
http://webmastermix.ru/%u0432%u0441%u0435%20%u0434 %u043B%u044F%20%u0432%u0435%u0431%u043C%u0430 %u0441%u0442%u0435%u0440%u0430Бороться с таким неудобством пытаются, однако, не слишком быстро. Поэтому, используя ЧПУ на своих CMS, лучше использовать транслитерацию (vse-dlya-webmastera). Ориентироваться будет проще, да и для SEO все же наверное лучше.
2. Есть ещё такие URL - адреса которые называются динамическими. Такие URL содержат разные символы («?», «&», «=» и пр.) при помощи которых задаются параметры, кода мы рассматривали структуру URL уже упоминали про параметры, смотрите выше. Появляются такие адреса вследствие работы скриптов, размещённых на сайте. В таком случае, ссылка может иметь примерно такой вид:
http://webmastermix.ru/?page_id=13. Кроме этого URL страницы может содержать якорь (о нем тоже шла речь выше, когда рассматривалась структура URL) и иметь следующий вид:
http://webmastermix.ru/direktiriya/fail.html#1razdelКак видите здесь на конце ссылки появился еще один параметр - #1razdel, который называется якорем ссылки. С этим вы так же часто будете сталкиваться при создании сайта и материалов. При помощи URL в котором указан якорь мы можем автоматически переместиться к той области HTML страницы где данный якорь указан. Очень часто такие URL используют на страницах с большим количеством контента, для упрощения навигации по такой странице создается содержание состоящее из таких ссылок.
Чтобы создать такую ссылку, нужно заранее, в то место HTML страницы, куда вы хотите перенаправлять по ней пользователя, вставить следующий HTML код:
После этого можно сослаться на эту страницу при помощи ссылки представленной выше.
Рекомендуем ознакомиться:
ПодробностиОпубликовано: 11 Ноябрь 2013
Обновлено: 11 Ноябрь 2013
Просмотров: 45616
webmastermix.ru
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Как открыть веб-страницу
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Когда была создана первая веб-страница?
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
В чем разница между сайтом и веб-страницей?
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Примеры веб-страницы
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Какие элементы содержит веб-страница?
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
Что пользователи могут сделать на веб-странице?
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Перевод статьи «Web page» дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Узнать правильный адрес веб страницы
Ссылки типа http://bit.ly/IaB6cz или http://tinyurl.com/nvtmqbm для нас уже достаточно привычны. Короткие ссылки обычно используют для того, чтобы скрыть свою партнерскую ссылку. Подобного рода ссылки не показывают правильный адрес веб страницы.Такие сервисы коротких ссылок создают адрес веб страницы, который в реальности не существует. При нажатии на такую короткую ссылку осуществляется перенаправление на правильный адрес веб страницы. Безусловно в блогосфере короткие ссылки могут с успехом применяться. Но мошенники тоже не дремлят.
Непорядочные людишки стали использовать короткие ссылки для распространения вредоносных программ. Ведь в данном случае пока пользователь не нажмет на ссылку он не узнает правильный адрес веб страницы. Поймав однажды вирус при нажатии на короткую ссылку пользователь в дальнейшем будет относится с недоверием ко всем коротким ссылкам.
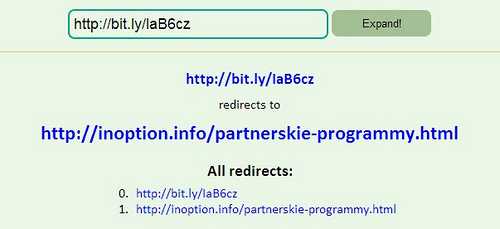
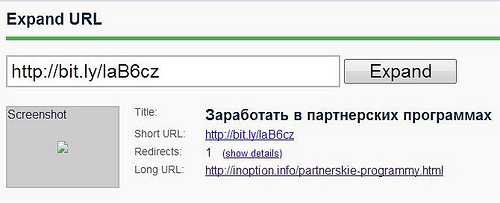
Между тем, узнать правильный адрес веб страницы можно достаточно просто. Для этого есть онлайн сервисы для расшифровки коротких ссылок. Вот несколько из них:Untiny.me

СheckShortURL.com

http://expandurl.appspot.com/

http://longurl.org/expand

http://knowurl.com/
Принцип работы всех этих сервисов примерно одинаков и в объяснении не нуждается. Наиболее удобен, как мне кажется сервис http://knowurl.com/. Здесь можно не только узнать правильный адрес веб страницы, но и сразу проверить ссылку на вирусы.
Автор: Tatjana Rodionovskaja
inoption.info
что это такое, для чего нужна работа с ней, как ее сохранить
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
Если вы планируете часто использовать ссылку, ее можно сохранить. В будущем это позволит сразу переходить по ней, минуя запрос с поисковой системе. Рассмотрим, как легко и быстро сохранить адрес страницы:
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Можно также сохранить часть страницы. Наверняка, всем известно, что сохранить изображение можно нажав на него правой кнопкой мыши и выбрав в открывшемся окне «Сохранить как». Также легко копировать текст.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как веб-узел пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.

Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить cookie файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
semantica.in
- Linux mint требования к железу

- Спутниковая связь что это такое

- Pci e в pci e 8x

- Как почистить кэш на ноуте

- Почему не работает звук на компьютере в скайпе

- Горячие клавиши windows 10 изменить

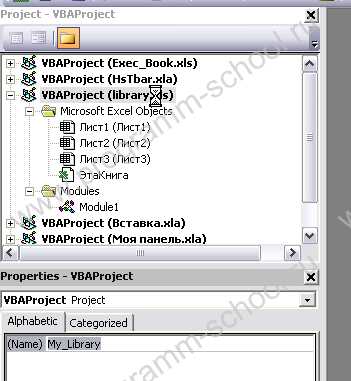
- Запуск макроса из другой книги vba

- Очистить от рекламы компьютер

- Маленькая скорость интернета через wifi на компьютере

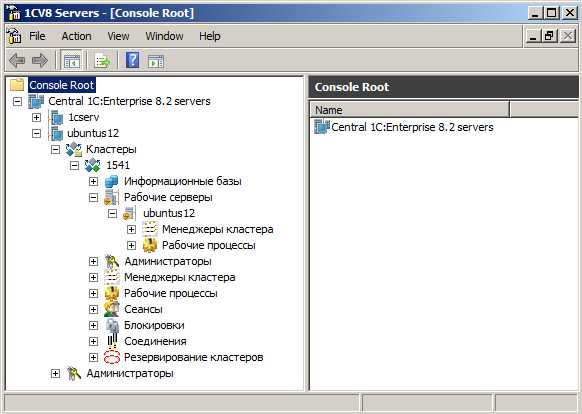
- 1С postgresql ubuntu установка

- Партионная почта инструкция пользователя

