Язык HTML - создай свой сайт. Css язык
Язык CSS
В начале развития сайтостроения существовал только язык HTML, поэтому он управлял и структурой документа, и его отображением, что было не очень удобно. Поэтому был придуман язык CSS, который стал управлять тем, как нужно отображать документ: цветом, шрифтом, размером текста и ссылок, отступами между элементами страницы и позиционированием, то есть тем, в каком месте страницы будут расположены ее элементы (меню, логотип, основной текст и т.д.).
Смотрите справочник по CSS3 для более подробной информации. Также вы можете пройти курсы CSS от Sitetech.by.
Селекторы
Основным понятием CSS является селектор. Каждому тегу в HTML соответствует одноименный селектор в CSS. Например, тегу <p> (абзац) будет соответствовать селектор p, а тегу <table> (таблица) - селектор table. Пусть мы хотим, чтобы все абзацы в документе были с текстом зеленого цвета на черном фоне и написаны жирным шрифтом размером 15px (пикселей). Для этого нужно написать:
p{ font-weight: bold; /*жирный текст*/ font-size: 15px; /*размер текста*/ color: green; /*цвет текста*/ background-color: black; /*цвет заднего фона*/ }Позиционирование
Кроме того как нужно отображать элемент страницы, язык CSS позволяет задать, где нужно его отображать. До существования CSS это приходилось делать с помощью HTML тега <table> (таблица). То есть весь сайт представлял собой таблицу, в ячейках которой находились элементы сайта. Это была так называемая табличная верстка. Это было очень неудобно в случае, если макет сайта требовалось переделать. В настоящее время позиционирование очень хорошо реализовано с помощью языка CSS. Делается это с помощью блоков контейнеров ( HTML тег <div> ), поэтому такая верстка называется блочной.
Пример кода
Расположим с помощью CSS контейнер, содержащий логотип сайта (название контейнера: logotip), на 200 пикселей влево от границы сайта и на 300 пикселей вниз:
#logotip{ position:absolute; /*тип схемы расположения*/ left: 200px; /*отсуп слева*/ top: 300px; /*отступ сверху*/ }sitetech.by
Урок 0. Язык HTML и его применение. Структура HTML страницы (документа)
С появлением компьютерных сетей и тем более «всемирной паутины», появилась необходимость передачи информации для разных платформ. Ведь необходимо, чтобы все элементы документа на всех компьютерах, не зависимо от используемой системы, отображались одинаково. Для этого используется специальный язык – HTML. Впервые применение этого языка описания страниц было применено для отображения научной информации в Европейском центре ядерных исследования (Женева), и применялся для возможности отображения информации для всех компьютеров локальной сети. Сегодня HTML служит неотъемлемой частью большинства программ, и прежде всего – для отображения интернет страниц. Фактически любой пользователь глобальной сети посещая любой сайт использует HTML. Вся информация, которую пользователь может лицезреть в окне браузера описывается через HTML, а сами браузеры представляют собой специализированные программы для работы с HTML языком.
Что такое HTML?
В полной мере назвать HTML языком программирования нельзя, хотя многие функции позволяют сделать простые приложения непосредственно в коде. Для описания свойств элементов используются дескрипторы (теги), с помощью которых прописывается размер, положение и специальные свойства элементов, а также ссылки на другие элементы самого текста или другие документы. Весь комплекс кода носит название гипертекста, а аббревиатура HTML расшифровывается как HyperText Markup Language, что в переводе на «великий и могучий» означает «язык гипертекстовой разметки».
Особое развитие HTML получил вместе с развитием WWW (World Wide Web), поскольку разрабатывался как универсальный язык для всех устройств, независимо от имеющегося на них оборудования. Использование языка дает возможность структурного отображения информации и упрощает ее восприятие. Если сравнивать с печатной продукцией, то это будет соответствовать колонкам и полосам газеты. Заголовки, положение картинок, таблицы – это все необходимо для структурной подачи, поскольку сплошной массив текста читать весьма затруднительно.
Первые версии HTML были разрознены и не имели определенного единства. В результате пришлось выработать определенный единый стандарт. Это было сделано в 1995 году, и стандарт оформлен был в виде официальной версии HTML 2.0. Через 2 года (в 1997) к нему были добавлены некоторые возможности. Новый формат получил название HTML 3.0, и предложен был W3C (World Wide Web Consortium). Теоретически он включал в себя все функции 2.0, но в те времена возможности браузеров были весьма ограничены, поэтому полной совместимости не получилось. К концу 1997 года после апробирования версии языка 3.2, был принят новый стандарт 4.0. В нем старые дескрипторы были упразднены, и появились новые, в частности, использование каскадных таблиц стилей (CSS).
Базовая структура документов
Большая часть современных программ для верстки страниц, такие как Dreamweaver и Microsoft SharePoint Designer, автоматически создают базовую структуру документов, но для того, чтобы правильно читать и создавать ее самостоятельно, необходимо познакомиться с простыми правилами.
Разметка документа проводится с помощью тегов, как правило – парных (открывающий и закрывающий). Теги заключены в угловые скобки и не показываются пользователю, но при этом строго удерживают разметку страниц.
Документ HTML начинается и заканчивается тегами формата документа.
<html>
Тут код страницы
</html>
Перед тегом документа может указываться стандарт, с использованием которого будет отображаться содержимое (тег DOCTYPE).
В документе различают заголовок, который считывается браузером, но не отображается в окне, и тело страницы, которые, собственно, и видит пользователь.
Заголовок определяется тегами <head> и </head>, и содержит данные, предназначенные для форматирования документа. В заголовке прописываются также загружаемые скрипты, которые требуются для отображения данных. В тегах <title> и </title> прописывается заголовок страницы который отображается в заголовке окна или вкладки.
Основной код страницы представлен с помощью тегов <body> и </body>. Все, что написано между ними будет отображаться на экране, за исключением элементов, для которых указаны специальные значения, и самих тегов для форматирования документа.
Структуру HTML документа можно представить следующим образом.
<!DOCTYPE HTML *****>
<html>
<head>
<title> Заголовок страницы (отражается в окне!) </title>
Заголовок документа. Не отображается на экране
</head>
<body>
Тело документа. Отображается на экране
</body>
</html>
www.programm-school.ru
Что такое CSS, основы css
Как вы помните HTML - это язык разметки, но его создатели так хотели улучшить жизнь сайтостроителей, что добавляли в него элементы и параметры, отвечающие за внешний вид страницы: теги <font>, <b>, <i>, <bgcolor> и так далее.Но на какой-то момент код страниц стал таким громоздким и нечитабельным, что стало ясно - этот путь ведет "в никуда". Тогда было принято решение разделить разметку страницы (HTML) и ее визуальное оформление (CSS). В совокупности HTML и CSS позволяют творить чудеса и в этом вы скоро убедитесь.
Что такое CSS
CSS (Cascading Style Sheets) - каскадные таблицы стилей.Стиль - набор параметров, задающий внешнее представление объекта. Например, пусть мы хотим, чтобы все заголовки первого уровня (теги <h2>) на одной странице имели красный цвет, размер - 24 и были написаны курсивом, а на другой странице были бы синего цвета, размера - 12. Наш заголовок - это объект, а цвет, размер и начертание - это параметры. Просто параметры нашего объекта для разных страниц разные, т.е. они отличаются стилем.
Каждый элемент на странице может иметь свой стиль (параграфы, заголовки, линии, текст...). Набор стилей всех элементов называют таблицей стилей.
Если для одного элемента задано несколько стилей (как в примере с заголовками), то применяется каскадирование, которое определяет приоритет того или иного стиля.
Преимущества CSS
- CSS позволяет значительно сократить размер кода и сделать его читабельным.
- CSS позволяет задавать такие параметры, которые нельзя задать только языком HTML. Например, убрать подчеркивание у ссылок.
- CSS позволяет легко изменять внешний вид страниц. Представьте, вы сделали сайт из 50 страниц, на которых все заголовки синего цвета. Через какое-то время, вы захотели поменять синий цвет на зеленый. Вам придется пройтись по всем 50 страницам и поменять цвет в соответствующем атрибуте. С CSS вам придется сделать это лишь один раз, в таблице стилей.
- С CSS связана так называемая блочная верстка сайта.
Следующий урок Вернуться в раздел
www.site-do.ru
Язык HTML | создай свой сайт
Язык HTML - основа для создания web-сайта.
Зачем, спросите вы, для создания сайта знать язык HTML, стили CSS, язык JavaScript? Ведь есть HTML-редакторы,CMS-платформы с помощью которых можно создавать неплохие сайты без глубоких знаний языка HTML, стилей CSS, языка JavaScript. Но если вы хотите создать классный сайт, востребованный пользователями - вам необходимо, хотя бы немного, изучить язык HTML. Здесь как раз действует правило 20/80. Знание 20% языка html позволяет сделать 80% работы по созданию сайта.
Рано или поздно каждый пользователь Internet начинает подумывать о создании собственного Web-сайта. Собственные Web-сайты есть у отдельных пользователей и целых компаний, у писателей и артистов. А чем вы хуже, почему бы и вам не занять свою нишу в Интернете, к тому же имея свой сайт можно неплохо зарабатывать.
Правда, если у вас есть капитал, можно не утруждать себя изучением языка html. Сейчас, имея деньги, можно купить всё, в том числе и готовый сайт. В этом можно убедиться, набрав в браузере запрос "Купить сайт".
Ну что, проверили, как вам цены? Наверное пропало желание что-то покупать, а появилось желание изучать язык HTML. Ведь сразу задаешь себе вопрос "Почему кто-то может создать сайт, а я что не смогу, что у меня не такая голова или руки не оттуда растут". Задело самолюбие? Тогда не будем зря терять время. Если вы наткнулись на этот сайт, значит вы на правильном пути.
Язык HTML от а до я
Начнем из создания своей первой web-странички и дойдем до создания интерактивных web-страниц, что лежит в основе создания современных web-сайтов.
Изучим основные принципы создания web-страниц, структурирование и оформление текста.
Освоим внедрение в web-страницы графических изображений и мультимедийных данных.
Научимся создавать таблицы и средства навигации по сайту и по Интернету.
Изучим язык CSS(стили css), на котором пишутся таблицы стилей, содержащие набор правил (стилей), описывающих оформление самой web-страницы и отдельных ее фрагментов.
А так же изучим язык Javascript - язык web-программирования, применяемый для создания поведения web-страниц (набора правил, определяющих, как Web-страница будет реагировать на действия пользователя).
Разберемся с парочкой уроков HTML для начинающих, а так же и с уроками CSS. Уроки выложены в вполне доступной для понимания форме.
Изучим теги html, применяемые в web-программировании.
Так давайте же вместе начнем изучать язык HTML.
bookhtml.ru
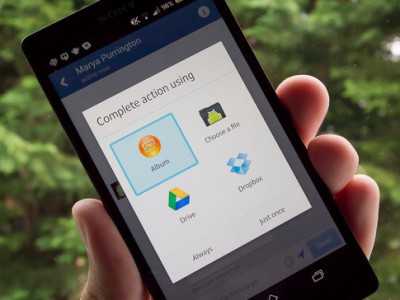
- Как скинуть кэш

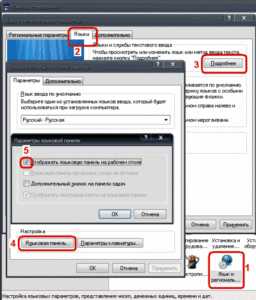
- Не отображается языковая панель windows xp

- Процессор и системный блок это одно и то же или нет

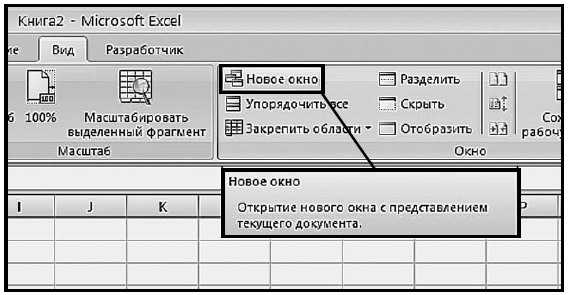
- Как создать новое окно документа в excel

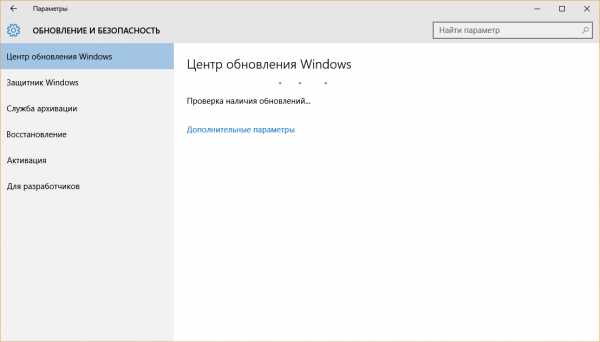
- Как сделать чтоб виндовс не обновлялся

- Майкрософт фреймворк что это

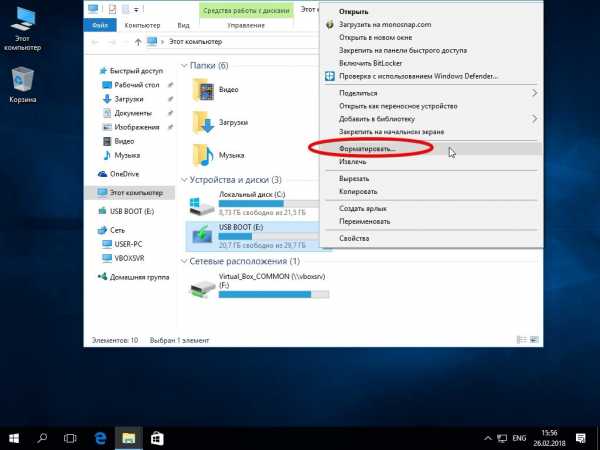
- Как создать загрузочную флешку windows 10 ultraiso

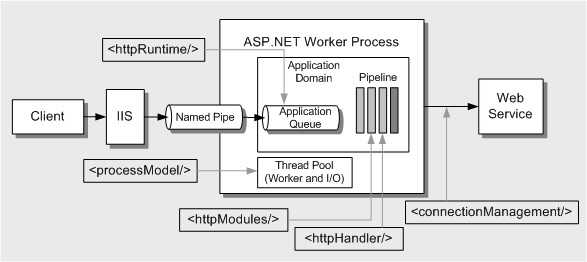
- Iis настройка сайта

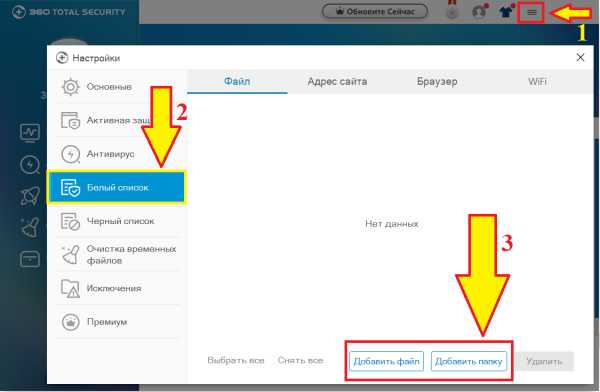
- Как в 360 total security

- Телеграмм как пользоваться на компьютере

- Windows 7 обновление sp3

