Характеристика HTML как языка программирования для Интернет. Html язык программирования
язык программирования или средство создания сайтов?
Что такое HTML?
Html - это язык программирования, созданный для разметки и оформления веб страниц во всемирной паутине (интернете). HTML - это основа для дочерних языков, таких как php, xhtml, aspx и многих других. Данный язык не может обойтись без css, ведь вам не попадались сайты, сделанные на белом фоне с синими ссылками и никак не выравненными картинками? А ведь раньше сайты были именно такими! HTML - это, как бы, каркас для сайта. а css - это его оформление. Самая последняя версия html - это 4.01, пятая версия находится в разработке, дата выпуска - 2014 2012 год! 1-я версия была выпущена в 1989 году, а его дедушка - RFC 1866 в 1986.
Где используется HTML?
Язык HTML используется почти на всех сайтах, исключение составляют лишь сайты, полностью созданные, на языке Flash, но их 1-5 %, ведь полностью создать сайт на флеше - нелёгкая и дурацкая работа, так как FLASH сайты очень плохо индексируются поисковами машинами, такими как Яндекс, Гугл и другие.
Вы можете дать мне пример этого языка?
Можем! Пример HTML, а точнее небольшой его кусок ну или пустой сайт с тремя надписями:
Пример:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>Верстка</title></head><body><div> <div> <!-- Содержимое хэдэра --> </div> <div> <div> <!-- Содержимое левой колонки --> </div> <div> <!-- Содержимое правой колонки --> </div> <div> <!-- Содержимое центральной колонки --> </div> </div> <div></div> <div></div></div>
</body></html>
Кстати HTML-ом может быть и обычный вордовский документ, сохранённый в этом формате (.html). В последних версиях даже есть такой метод сохранения в пункте "Сохранить как".
Редактируется этот язык в обычном тестовом редакторе: блокнот, WORDPAD, word не очень рекомендую, т.к. работать с текстом надобности нет, ведь всё программируется кодом. Я рекомендую программу NotePad. Её преимущество в том, что она отображает строки и подсвечивает код.
Вроде всё сказал. Рекомендую поискать notepad в разделе Полезный софт. Скоро выложу его там, а пока что там есть только Pascal ABS.
Дата: 2011-10-30 19:17:50 Просмотров: 4106Теги: html XHTML
zedpost.ru
Язык программирования HTML - Программирование HTML
Оглавление раздела:Часто создаваемые ошибки при вводе тегов: 1. НЕЛЬЗЯ ставить пробел после открывающей скобки "<"; 2. Пробел НЕОБХОДИМО ставить между атрибутами тега:
Документы HTML состоят из двух основных частей: заголовка (HEAD) и "тела" (BODY) . И в загаловке, и в "теле" используются программные коды, называемые тегами . Теги определяют стиль шрифта, задают ссылки на файлы, управляют внедрением графики в текст, служат для создания тадлиц, а так же форм, которые используются для получения информации от пользователя. Как я уже говорил, некоторые теги используются в одиночке, например тег <P> (тег нового обцатца). А некоторые теги требуют ОБЯЗАТЕЛЬНОГО парного ему тега, закрывающего , например тег <h2> и </h2> (шрифт первого размера). В закрывающем теге обязательно присутствует символ "/", или его еще называют "слэш". Вот так выглядит текст в HTML, который вы видите выше:<html> <head><title> Основные элементы программирования HTML <title/> </head> <body> <h2>Основные элементы программирования HTML <h2/> <P>Документы HTML состоят из двух основных частей: заголовка (HEAD) и "тела" (BODY). И в загаловке, и в "теле" используются программные коды, называемые тегами. Теги определяют стиль шрифта, задают ссылки на файлы, управляют внедрением графики в текст, служат для создания тадлиц, а так же форм, которые используются для получения информации от пользователя. <P> Как я уже говорил, некоторые теги используются в одиночке, например тег <P>(тег нового обцатца). А некоторые теги требуют ОБЯЗАТЕЛЬНОГО парного ему тега, закрывающего, например тег <h2> и </h2>(шрифт первого размера). В закрывающем теге обязательно присутствует символ "/", или его еще называют "слэш".</body> </html>
Один из способов оформления текстов состоит в использовании тегов логических стилей. К ним относятся шесть тегов заголовков, от h2 до H6, и два тега выделениятекста, strong, emphasis . Каждому тегу соответствует свой стиль, заданный в настройках браузера. Во время перехода от стиля Н1 к стилю Н6 постепенно уменьшается размер и толщина шрифта. Стиль Н1 самый крупный, его используют для оглавления, либо же выделения важных вещей на странице.Стиль Н2 в основном используется для подзаголовков. Стиль Н3 меньше и светлее, чем стили Н1 и Н2, его используют в том случае, если есть заголовки третьего уровня. Стили уровней Н4, Н5, Н6 используются крайне редко, так как шрифт этих стилей маленький (чаще необходим для набросков) Для записи адресов используется стиль <address> . Он преднпазначен для выделения адревов электронной почты, телефонов и так далее. Тег <Cite> (citation) служит для выделения цитат. Теги <em> (emphasis) и <strong> служат для выделения текста с целью привлечения к нему внимания. Для записи текстов программ, символьных констант и текстов, вводимых с клавиатуры, существуют специальные логические стили. Им соответствуют теги <code> и <samp> . Выделенный текс отображается моноширинным шрифтом; обычно это Courier. К прочим тегам, предназначенным для логического выделения, относятся <big> и <small> . Для верхнего индекса служит тег <sup> (supscript) . Для нижнего индекса - тег <sub> (subscript) . Пример: <h2> Заголовок первого уровня </h2>
С помощью тегов HTML можно управлять горизонтальным выравниваем текста. Если не оговаривать способ выравнивания, все элементы в документе будут выравниваться по левому краю и иметь неровное право поле, во многих документов это неплохо смотрится. Однако вы можете захотеть создать более выдающуюся домашнюю страницу, используя выравнивание по левому, правому краям или по середине. Длинные абзатцы, выравненные по центру, могут быть трудны для чтения, но центрирование может придавать тексту определенную выразительность, если соответствует характеру создаваемой Web-страницы. Некоторые браузеры поддерживают теги <left> и <right>, которые действуют аналогично тегу центрирования абзатца <center>. Однако более современные браузеры вмечто тегов <left> и <right> используют атрибуты align= . Атрибут align= встраивается в теги абзаца <Р> или заголовках ( <Н1> - <Н6> ) Пример: <Р align=right> Это называется выключкой по правому полю </Р> <h2 align=center> Центрирование заголовка </Н1> <center>Абзац, выравненный по центру, может быть труден для прочтения. </center>Сейчас все браузеры поддерживают тег <marquee> , дающий возможность использовать "бегущую строку" - это привлекает повышенное внимание при просмотре страницы, однако, может вызывать раздражение, поэтому его не используют часто. Характеристики "бегущей строки" задает атрибут <marquee> , При хороших соотношениях между длиной сообщения, размером шрифта и скоростью движения строки, "бегущая строка" читается хорошо и выглядет очень привлекательно. Вот пример записи "бегущей строки" со всевозможными атрибутами: < marQuee height=20 width=70%hspace=5 vspace=5 align=topbgcolor=yellowdirection=left loop=infinite behavior=scrollscrollamount=5 scrolldelay=100 > это бегущая влево строка, различные примеры строки можно увидеть Здесь </marquee>
Атрибут Width= определяет ширину поля "бегущей строки" и задается в пикселях или процентах от ширины окна, а атрибут Height= определяет высоту поля и задается в пикселях. Атрибуты HSpase= и VSpase= определяют интервалы по горизонтали и вертикали между текстом строки и краями ее поля. Атрибут align= определяет расположение текста в поле "бегущей строки": top (вверху), bottom (внизу), middle (посередине). Атрибут bgcolor= позволяет установить цвет фона, он задается либо шестнадцатеричным кодом, либо названием (можно найти тут) Атрибут direction= определяет направление движения текста в "бегущей строке" - right (слева направо), left (справа налево) Атрибут behavior= задает способ движения "бегущей строки". Аргумент scroll обеспечивает движение, при котором текаст появляется от одного края и исчезает за другим, при slide, "бегущая строка" вытягивается из одного края и останавливается у другого. Аргумент alertnate задает переменное направление - от одного края к другому и обратно. Aтрибут loop= задает число повторений в тексте "бегущей строки". При аргументе infinite "бегущая строка" будет присутствовать все время. Атрибут loop= не влияет на поведение "бегущей строки" если для атрибута behavior= стоят аргументы slide или alertnate Атрибут scrollamount= устанавливает длину в пикселах, на которую текст будет перемещаться за 1 такт. При большой величине показателя текст движется рывками, при малой - движение замедленно. Атрибут scrolldelay= определяет величину паузы между отдельными тактами перемещения текста, он задается в тысячных долях секунды, например если scrolldelay=1000, то то пауза между шагами равна 1 секунде. Текстовые ссылки позволяют щелчком по выделенному слову или фразе перейти на другую Web-страницу. Эта возможность называется гипертекстом . Ниже показаны разные способы отображения гипертекста:
Текстовые ссылки могут указывать не только на другие Web-страницы, но и на разделы в пределах одной Web-страницы. Такие ссылки требуют наличия двух частей: якоря и самой ссылки. Якорь определяет точку на странице, куда происходит переход. Такая ссылка ничем почти не отличается от обычной ссылки, только в ней используется не адрес страницы, а якорь. Вот пример записи таких ссылок: Сама ссылка: <a href="#text">Текстовые ссылки</a> Якорь: <a name="text">Текстовые ссылки</a> Пример такого типа ссылки можно увидеть на этой странице, оглавление и есть этот пример :) Время загрузки графических изображений является одной из основный проблем, которые нужно учитывать при создании и обработки Web-страниц. Существует 2 способа решения этой проблемы: первый - добавления в тег IMG атрибута lowsrc , или второй - установка атрибутов ширины ( width) и высоты ( height) изображения. Атрибуты размера изображения width и height, которые измеряются в пикселях, предупреждают браузер до приема всего графического файла о том, какой будет размер загружаемого изображения. Со всеми учетами размеров, браузер сначало выделяет место, требуемое для изображения, готовит макет документа, показывает текст и только после этого загружает графику. Это значит что клиент может прочитать содержимое до того, как загрузится изображение.Вот так выглядит тег добавления изображения с атрибутами изменения размера изображения: <img scr="photo1.gif"> Как создать рамку вокруг вокруг изображения. Для картинок в браузере так же существуют рамки, ими можно управлять, их можно создать, отменить и изменить толщину, она, кстати, измеряется в пикселях. Рамки для картинок - это конечно же хорошо, однако не все хотят видеть эту черную полосу вокруг изображения. По этому еще есть функция поля вокруг изображения . Как создать поле вокруг изображения. Пустые поля над и под изображением создаются с помошью атрибута VSpace в теге <img>. Поля слева и справа - атрибутом HSpace . Размеры полей так же как и размеры рамки задаются в пикселях. Ниже 2 примера, без рамки и с рамкой: Для разбиения Web-страницы на части используют разделительные полосы, они проходят по всей ширине страницы и вставляются тегом <hr>. В месте вставки полосы текст разбивается. Разные браузеры изображают полосы по-разному, но все они масштабируют длину полосы в соответствии с шириной окна браузера. Вставка разделительных полос Вот так выглядит стандартная полоса: Но их можно форматировать, изменить, например: - длину полосы и способ расположения её - толщину полосы - наличие или отсутствие оттенения Какие атрибуты и за что отвечают, читайте ниже Вид разделительных полос можно изменить некоторыми атрибутами, встраиваемые в тег <hr>. Атрибут size задает толщину полосы, которая измеряется в пикселях. Атрибут wight задает длину полосы. она может измеряться либо в пикелях, либо в процентах от ширины окна. Атрибут noshade позволяет создать полосу без обычного оттенения. Если длина полосы меньше ширины окна, можно выбрать её положение, за это отвечает атрибут align Существует два вида основных списков: упорядоченные (по алфавиту или по цифрам) и неупорядоченные (с вводным маркетом). Упорядоченные списки задаются парным тегом <ol>, а неупорядоченные - тегом <ul>. Оба вида используют для элементов списка одиночный тег <li>.Для неупорядоченных списков есть три вида вводных маркеров. Это делается с помощью атрибута type= внутри тега <ul>. Возможные атрибуты - disc(круг), circle(окружность), square(квадрат). Для упорядоченных списков существуют следующие способы индексации: арабские цифры, прописные буквы, строчные буквы, римские цифры. Это делается при помощи атрибута type= с соответствующем аргументом (1, А, а, i). <ol type=1 start10>
<ul type=circle>
|
osnovihtml.do.am
Является ли HTML языком программирования
В последнее время всё чаще и чаще различные интернет ресурсы устраивают холивары на тему: является ли HTML языком програмирования или нет. Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.
Определение языка программирования.
Язы́к программи́рования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.
Так сказано в Википедии, и большинство остальных ресурсов либо полностью употребляет это определение, либо вольно излагает его без потери смысла. Рассмотрим поподробнее составные части определения ЯП:
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.
- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
- Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.
- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей. В качестве инструментов построения таких моделей могут использоваться различные средства, например, математическая логика, λ-исчисление, теория множеств, теория категорий, теория моделей, универсальная алгебра. Формализация семантики языка программирования может использоваться как для описания языка, определения свойств языка, так и для целей формальной верификации программ на этом языке программирования.
- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Более простым языком это может быть изложено так:
Язык программирования — множество заранее определенных, однообразных и понятных исполнителю (читай: интерпретатору/компилятору/компьютеру/программисту) инструкций, предназначенных для записи последовательно с целью их исполнения неким устройством, являющимся частью вычислительной машины. Также язык программирования должен обладать рядом особенностей: инструкций должно быть ограниченное число, и все их должны знать; инструкции должны выстраиваться определенным образом для получения определенных результатов, и все должны об этом знать; должны существовать правила написания инструкций и все должны их знать; каждая конструкция языка должна однозначно соотносить то что написано с тем, что требовалось обозначить.
Вот так громоздко и некрасиво получилось, зато без сложных слов. Мы вернемся к этому определению чуть позже.
Виды языков программирования.
 Часто употребляют также разделение на низкоуровневые и высокоуровневые языки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд.
Часто употребляют также разделение на низкоуровневые и высокоуровневые языки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд.
Рассмотрим поближе определения разных типов по версии Википедии:
- Аспе́ктно-ориенти́рованное программи́рование (АОП) — парадигма программирования, основанная на идее разделения функциональности для улучшения разбиения программы на модули.
- Структу́рное программи́рование — методология разработки программного обеспечения, в основе которой лежит представление программы в виде иерархической структуры блоков. Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
- Процедурное программирование — программирование на императивном языке, при котором последовательно выполняемые операторы можно собрать в подпрограммы, то есть более крупные целостные единицы кода, с помощью механизмов самого языка[1].
- Логи́ческое программи́рование — парадигма программирования, основанная на автоматическом доказательстве теорем, а также раздел дискретной математики, изучающий принципы логического вывода информации на основе заданных фактов и правил вывода. Логическое программирование основано на теории и аппарате математической логики с использованием математических принципов резолюций.
- Объе́ктно-ориенти́рованное программи́рование (ООП) — парадигма программирования, в которой основнымиконцепциями являются понятия объектов и классов. В случае языков с прототипированием вместо классов используются объекты-прототипы.
- Функциона́льное программи́рование — раздел дискретной математики и парадигма программирования, в которой процессвычисления трактуется как вычисление значений функций в математическом понимании последних (в отличие от функций как подпрограмм в процедурном программировании).
- Мультипарадигма́льный язы́к программи́рования — как правило, язык программирования, который был разработан специально как инструментмультипарадигмального программирования, то есть изобразительные возможности которого изначально предполагалось унаследовать от нескольких, чаще всего неродственных языков.
- Эзотерический язык программирования — язык программирования, разработанный для исследования границ возможностей разработки языков программирования, для доказательства потенциально возможной реализации некой идеи (так называемое «доказательство концепции», англ. proof of concept), в качестве произведения программного искусства[en], или в качестве шутки (компьютерного юмора).
Императивный и декларативный подход
 Все языки программирования делятся на две группы: декларативные и императивные.
Все языки программирования делятся на две группы: декларативные и императивные.
Программа на императивном языке программирования с математической точки зрения представляет собой общее решение поставленной задачи, иными словами, ответ на вопрос «как делать?». Это последовательность команд, которые должен выполнить исполнитель.
Программа на декларативном языке программирования является сочетанием формализованной в рамках языка программирования задачей и всех необходимых для её решения теорем, проще говоря, ответ на вопрос «что делать?». Конкретную последовательность выполняемых действий выполняет компилятор, или чаще интерпретатор – программа, в реальном времени выполняющая код программы без его преобразования в машинный код.
Полнота по Тьюрингу.
В теории вычислимости исполнитель (множество вычисляющих элементов) называется тьюринг-полным, если на нём можно реализовать любую вычислимую функцию. Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например, машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных).Название пошло от Алана Тьюринга, который придумал абстрактный вычислитель — машину Тьюринга и дал определение множества функций, вычислимых посредством машин Тьюринга.Другими словами язык является полным по Тьюрингу, если любая вычислимая функция, которая Вам нужна, может быть записана на этом языке и решена его исполнителем.

Не полные по Тьюрингу языки также существуют, но так как их создают в основном в академических целях, то они малоизвестны и широко не применяются.
Ответим на несколько вопросов:
- HTML - это язык?
Да. Он имеет свойства, присущие языкам.
- HTML - соответствует определению языка программирования?
Да. Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования.
- HTML - является Тьюринг-полным языком?
Нет. Проще говоря на HTML можно совершить только некоторую ограниченную совокупность действий, интерпретируемых браузером.
- Можно ли называть HTML языком программирования?
В зависимости от контекста — да, можно. Но при этом следует помнить, что с таким же успехом можно назвать ЯП и CSS и XML и SQL. Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
- Является ли HTML языком программирования?
Нет. Задача обычного языка программирования в обработке данных, а задача HTML в отображении данных. Он не является языком программирования и на нем нельзя произвести вычислений.
Вывод: Мы можем назвать HTML языком программирования только в контексте формальной полемики. На деле он является языком гипертекстовой разметки и ни чем больше. Но читатель должен понимать, что если нет четко прописанных стандартов, то никто не запрещает сделать язык, идентичный по синтаксису с HTML, но интерпретируемый совершенно по другому таким образом, чтобы он был полным по Тьюрингу.
Автор: gekt0r
Источник
www.pvsm.ru
HTML — язык программирования? / Песочница / Хабр
Внимание! Всё нижеизложенное является ИМХО'м автора. Является ли HTML языком программирования? Очень часто вижу я этот спор на просторах интернета, и, разумеется, большая часть спорщиков (кстати, обычно более опытных) считает, что нет, но доводом, как максимум, является неполнота по Тьюрингу. Но разве язык программирования обязан быть Тьюринг-полным? Нет, конечно, он должен быть полным по Тьюрингу, иначе кто им будет пользоваться? Но давайте обратимся в Википедию:Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.Компьютерная программа — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
Исходя из вышенаписанного, я делаю вывод, что если я «создам» язык, содержущий 2 команды: 1) Hello_world — вывести «привет, мир» 2) Hello_hello_world — вывести «привет-привет, мир»
то это будет язык программирования! Да, он не делает ничего полезного. Но, комбинируя эти команды, можно получать разный результат, например: Программа 1:Hello_world Hello_world
Вывод:привет, мирпривет, мир
Программа 2:Hello_world Hello_hello_world Hello_world
Вывод:привет, мирпривет-привет, мирпривет, мир
Что-то я отошел в сторону. Итак, мы разобрались, что полнота по Тьюрингу хоть и является важной вещью, но не влияет на то, является ли язык языком программирования, простите за тавтологию.
Еще, я бы хотел сделать копипаст отсюда:
html — не исполняемый код. браузеры его не исполняют, а обрабатывают, получая информацию о том, как должны располагаться элементы на странице. Вот это уже интересно. Я бы хотел привести в пример Haskell. Если мы запустим его интерпретатор(он, насколько я помню, входит в состав GHC), и подгрузим туда код с функциями факториала и чисел Фибоначчи (я очень оригинален, правда?), то он их обработает и будет ждать команду от пользователя. Заметили? Я употребил слово «обработает». Теперь интерпретатор «знает» как должен будет выглядеть результат, если пользователь введет с клавиатуры factorial(3). Браузер же обрабатывает код и, основываясь на нем, сразу же показывает результат пользователю. Да, в нем нет такой интерактивности, но разве код на HTML подразумевает, что пользователь будет давать браузеру какие-то команды? К чему я это веду. Тот файлик (с кодом на Haskell) не содержит ничего выполняемого. Он только описывает функции (здравствуй, декларативный язык!), но мы ведь не скажем, что Haskell — не язык программирования в этом случае.Я не являюсь профессиональным программистом. Тем более, я не являюсь ученым, который разбирается в стандартах и терминологии, установленных другими учеными до него, да и вообще я сопливый школьник. Но всё же выскажу своё мнение(демократия): Браузер — интерпретатор кода на языке HTML(ну, там еще есть JavaScript, но не будем об этом). Код на HTML — последовательное описание того, что и как должен интерпретатор(браузер) показать запустившему его пользователю. Является ли HTML языком программирования? Поразмыслив над этим(достаточно долго поразмыслив), я с удивлением пришел к выводу, что мне плевать. Вот так вот: плевать и всё тут. Какая разница как называть свою машину: «жигуль», «банка на колёсах» или, самое оригинальное, «машина»? Самое важное, как и зачем мы используем его. Хотя я всё равно склоняюсь, что это всё-таки язык программирования, но называть его так не собираюсь:) Спасибо всем, кто дочитал до конца.
P.S. напоследок, хочу сказать, что хотел бы увидеть на Хабре подобную статью, но написанную человеком более компетентным, чем я.
habr.com
системы программирования html, особенности языка и реализация системы. Назначение, примеры программирования приложений
Реферат
1. Краткая история WWW
2. Язык HTML - построение Web-документов:
а) шаблон Web-документа
б) форматирование текста
в) форматирование параграфов
г) работа с изображениями изображений:
I. фоновые изображения
статические и динамические изображения
изображения-ссылки
д) ссылки в документе:
ссылки на метки и на другие документы
е) фреймы:
Вертикальные фреймы
Горизонтальные фрейм
Вложенные фреймы
Альтернативные средства офрмления документов
1. Краткая история World Wide Web
Общеизвестно, что сеть Internet–это, в частности, громадное хранилище всевозможной информации. До появления службы World Wide Web (WWW) навигацию по Internet в поисках нужной информации нельзя было назвать удобной. Чтобы получить файл с FTP–сервера, приходилось отдельно загружать приложение–клиент. При этом нужно было помнить свой пароль, приходилось перемещаться по многочисленным каталогам в поисках нужного файла, не забывая перед его получением установить правильный режим передачи; знать многочисленные команды работы с FTP–серверами и т.д. Если же нужно было просмотреть какую–либо конференцию, то приходилось запускать уже другое приложение, у которого был свой набор команд для чтения, пересылки, сохранения сообщений из конференций. Все это было неудобно.
Около пяти лет назад была предпринята попытка организовать информационный порядок в сети Internet. Это привело к появлению службы World Wide Web (Всемирная Паутина), которая получила рождение в Европейском Центре Ядерных Исследований в Швеции. В основе идеи WWW лежат так называемые hypermedia документы или Web–документы, также называемые Web–страницами, призванные навести порядок в организации и поиске данных. Эти документы могут содержать как текстовую, так и не текстовую информацию (например, изображения, звук), а также ссылки. Ссылки – это указатели, с помощью которых можно свободно перемещаться из одного места документа в другое место, или же вообще ссылаться на отдельный документ, который может находиться на другом конце света. Хотя Web–документы могут содержать самую разную информацию, не только текстовую, их практически всегда называют гипертекстовыми (hypertext) документами, что в общем, не совсем верно.
На экране типичный Web–документ выглядит как набор текста со ссылками, могут присутствовать различные иллюстрации. Документ можно листать, просматривая содержимое, быстро перемещаться по нему или другим документам с помощью ссылок.
С появлением WWW сеть Internet стала обслуживать текст и графику, с помощью мыши стало возможным путешествовать по всему миру и легко находить нужную информацию с помощью простого указания и щелчка. Стало легко перекачивать файлы и читать конференции. Вот почему служба WWW приобрела всемирную популярность и получила большое распространение. Каждый день в сети Internet появляются в больших количествах Web–серверы и публикуются тысячи новых документов.
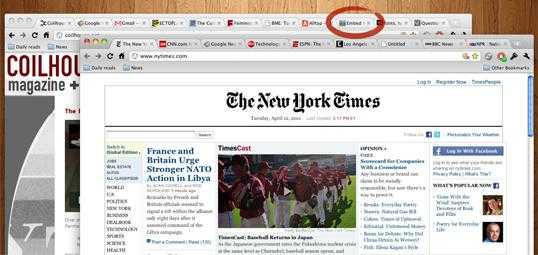
Для построения Web–документов в WWW используется специальный язык HTML, что означает HyperText Markup Language – язык гипертекстовой разметки, язык форматирования данных. Основанный на языке SGML (Standard Generalized Markup Language), язык HTML определяет форматирование и организацию данных в Web–документах. Он не определяет то, как точно будет размещен текст на экране, этот язык определяет структуру данных. Web–документ может содержать не только текстовую информацию, и поэтому язык HTML правильнее было бы называть HyperMedia Markup Language, однако в литературе практически всегда употребляется аббревиатура HTML. Документ, созданный на языке HTML – это обычный файл в ASCII–формате. В его основе лежат специальные дескрипторы (теги), которые и определяют форматирование данных в любом Web–документе. Естественно, для просмотра HTML–документов в World Wide Web необходимо специальное программное обеспечение. Такие программы называются броузерами (от англ. browse – листать, просматривать). С их помощью можно загружать и просматривать Web–странички, осуществлять навигацию по WWW и т.д. В настоящий момент существует довольно большое количество броузеров, из которых самыми популярными являются броузеры Microsoft Internet Explorer, Netscape Navigator и NCSA Mosaic. Броузер, прочитав HTML–файл, с помощью дескрипторов интерпретирует содержащиеся в документе данные и соответствующим образом отображает их на экране компьютера. На рис. 1 показан пример Web–документа:

Рис.1 Пример Web–документа
Язык HTML быстро развивается. В процессе своего развития он приобретал новые возможности и утрачивал мало использовавшиеся и устаревшие. В настоящий момент текущей официальной версией языка HTML является версия 3.2, обладающая развитыми средствами построения Web–документов. По сравнению с версией HTML 2.0 новая версия предлагает такие новые возможности, как таблицы, «обтекание» изображений текстом, встраивание апплетов Java и др. возможности.
На сегодняшний день кроме официальной версии языка также существуют версии HTML от фирм Microsoft и Netscape, которые также поддерживают и дополнительные возможности, не описанные в спецификации к официальной версии HTML. Чтобы решить проблему совместимости броузеров при отображении документов, составленных с использованием элементов неофициальных версий языка HTML, вышеупомянутые фирмы включают в свои продукты поддержку альтернативной версии языка. На подходе уже есть версия языка под номером 4.0, называемая Dynamic HTML, обещающая усовершенствованные старые и новые захватывающие возможности для оформления Web–документов. W3C (World Wide Web Consortium – организация по стандартам в World Wide Web) уже предлагает на рассмотрение эту версию языка как стандарт. Существуют варианты новой версии языка от фирм Microsoft и Netscape, которые, однако, пока несовместимы между собой. В настоящей работе раскрываются основные средства построения документов из языка HTML версии 3.2 фирмы Netscape Communications.
2. Язык HTML. Построение Web–документов
Как было сказано выше, форматирование документа на языке HTML задается специальными дескрипторами. Дескриптором называется команда форматирования данных и заключена эта команда в угловые скобки «<» и «>». Существуют открывающие и закрывающие дескрипторы, между которыми размещается текст, подлежащий форматированию. Открывающие дескрипторы задают способ форматирования, вторые его отменяют. Разница между такими дескрипторами заключается в том, что в закрывающем дескрипторе перед именем стоит косая черта. Например, дескрипторы <P> и </P>. Существуют также дескрипторы, которые не требуют закрывающего варианта.
Язык HTML не чувствителен к регистру букв, поэтому все дескрипторы можно задавать как прописными, так и строчными буквами. Броузер будет их однозначно интерпретировать в любом написании.
Если просмотреть исходный текст типичной Web–странички, то можно увидеть примерно следующее содержание:
<HTML>
<HEAD>
<TITLE>
заголовок документа
</TITLE>
</HEAD>
<BODY>
текст
текст
...........
текст
<ADDRESS>
текст
</ADDRESS>
</BODY>
</HTML>
Между дескрипторами <HTML> и </HTML> находится непосредственно весь документ. Дескрипторы <HEAD> и </HEAD> определяют область задания заголовка документа. Между парой <TITLE> и </TITLE> помещается заголовок документа. Его содержимое просматривается в названии окна броузера. Информация в заголовке используется некоторыми сетевыми роботами для индексирования данных при сканировании ресурсов WWW. В эту область можно вводить, например, данные об авторе, краткое описание документа. Между дескрипторами <BODY> и </BODY> заключаются данные, которые будут выводиться броузером на экран. Дескрипторы <ADDRESS> и </ADDRESS> содержат данные об авторе, которые будут выводиться на экран, например, имя и фамилию автора, его электронный адрес, дата создания и изменения документа и т.д.
Строго говоря, ни одни из вышеописанных дескрипторов не являются обязательными при создании документов, однако они помогают структурировать документы и их определение является признаком хорошего стиля при составлении Web–страничек.
Форматирование текста
Форматирование текста подразумевает вывод на экран текста, выделенного определенным шрифтом или с определенными атрибутами.
Для форматирования текста нужно заключить строку или строки текста между парой дескрипторов. Ниже приводится основной список дескрипторов и результаты форматирования текста:
| Дескриптор | Результат |
| <B> | полужирный текст |
| <I> | курсив |
| <TT> | моноширинный |
| <U> | подчеркнутый текст |
Например, если необходимо вывести некую строку на экране курсивом, то в тело Web–документа необходимо ввести следующее:
<I> Этот текст написан курсивом </I>
В результате броузер отобразит:
Этот текст написан курсивом
Дескрипторы можно комбинировать друг с другом в произвольном порядке, например, комбинация
<B> <I> Это текст напечатан полужирным курсивом </I> </B>
приведет к следующему результату:
Это текст напечатан полужирным курсивом
В некоторых Web–документах можно встретить мигающие строки текста, призванные привлечь внимание пользователя. Для этих целей используется дескриптор <BLINK>:
<BLINK> Это мигающий текст </BLINK>
Однако это расширение языка фирмы Netscape используется весьма редко и поэтому, возможно, скоро устареет.
В дизайне Web–страничек часто используются шрифты различных размеров. Вывести строку с размером шрифта, отличным от обычного можно с помощью дескрипторов <FONT SIZE=+n> текст </FONT>, где число n – число от 1 до 7, определяющее размер шрифта относительно обычного. Таким образом, следующий текст в теле документа
Этот <FONT SIZE=+4> текст </FONT> на четыре размера больше обычного
на экране будет выглядеть следующим образом:
Этот текст на четыре размера больше обычного.
Необходимо заметить, что пары дескрипторов <U> и </U>, а также <FONT SIZE> и </FONT> являются элементами языка HTML версии фирмы Netscape и поэтому могут не поддерживаться остальными броузерами.
Форматирование абзацев
Текстовая информация, размещаемая на Web–страницах, организована в абзацы. Абзац начинается дескриптором <Р> и завершается закрывающим дескриптором </P>, однако последний необязателен. Пример кода на HTML:
<P> Первый абзац </P>
<P> Второй абзац </P>
В результате на экране будет такой результат:
Первый абзац
Второй абзац
При составлении документа необходимо учитывать, что броузер игнорирует пробелы между словами и переводы строк при форматировании текста, поэтому он рассматривает как абзац только тот текст, который находится между дескрипторами <P> и </P>. Принудительный разрыв строки задается дескриптором <BR>, который не имеет закрывающего варианта. Пример кода:
Первая строка
<BR>
Вторая строка
В результате броузер выведет на экран:
Первая строка
Вторая строка
Если же нужно вывести на экран текст с нужным количеством пробелов и разрывами строк, необходимо заключить его в дескрипторы <PRE> и </PRE>. Это обычно используется для вывода на экран листингов исходного текста программ. При этом текст будет выведен моноширинном шрифтом.
Создание заголовков
Заголовки различного уровня задаются с помощью дескрипторов <Hn> и </Hn>, где n – число от 1 до 6. Самый крупный заголовок задается дескриптором <h3>, самый маленький – дескриптором <H6>. Например:
<h3> Это заголовок уровня 1 </h3>
<h4> Это заголовок уровня 3 </h4>
<H6> Это заголовок уровня 6 </H6>
В результате на экране будет выведено:
Это заголовок уровня 1
Это заголовок уровня 3
Это заголовок уровня 6
Заголовки являются одним из наиболее часто используемых элементов оформления документов в WWW.
Создание списков
В языке HTML существует возможность задавать списки трех типов: нумерованные списки, ненумерованные списки, списки определений. Начало и конец списка задается специальными дескрипторами, а перед каждым элементом списка задается дескриптор <LI>, не имеющий закрывающего варианта.
Нумерованный список:
<OL>
<LI> Элемент списка
<LI> Элемент списка
<LI> Элемент списка
</OL>
Результат:
Элемент списка
Элемент списка
Элемент списка
Ненумерованный список:
<UL>
<LI> Элемент списка
<LI> Элемент списка
<LI> Элемент списка
</UL>
Результат:
Элемент списка
Элемент списка
Элемент списка
Списки определений представляют собой группы текста, по два элемента каждая, при этом второй элемент смещен вправо относительно первого. Как правило, такие списки используются для пояснения различных понятий. Пример:
<DL>
<DT> Первое определяемое понятие
<DD> Пояснение первого понятия
<DT> Второе определяемое понятие
<DD> Пояснение второго понятияі
</DL>
Результат:
Первое определяемое понятие.
Пояснение первого понятия.
Второе определяемое понятие.
Пояснение второго понятия.
Ссылки
Ссылки являются одним из основных элементов языка HTML. Ссылки предлагают пользователю быстрый и удобный способ для перемещения в то или иное место в документе или даже в другой документ. Например, вместо того, чтобы листать длинный Web–документ в поисках нужного фрагмента, можно с помощью простого щелчка мыши мгновенно переместиться на нужное место (если, конечно, для этого предусмотрена соответствующая ссылка). Если есть два разных документа, то для того, чтобы обеспечить доступ из одного документа в другой, необязательно их совмещать вместе, достаточно в одном документе сделать ссылку на другой и все будет сводиться к простому щелчку мышки.
На экране ссылки выглядят как строка или строки текста, выделенные иным цветом и подчеркнутые тонкой линией. Если подвести к этому участку текста курсор мышки, он превратиться в изображение указательного пальца, а после щелчка на этом месте будет осуществлен переход по этой ссылке.
Описываются ссылки с помощью дескрипторов <A> и </A> . Если ссылка указывает на некую метку в пределах текущего документа, то описание ссылки будет выглядеть следующим образом:
<A HREF=#ИМЯ_МЕТКИ> Это ссылка на метку в документе </A>
Атрибут HREF указывает на имя метки в текущем документе.
На экране ссылка будет выглядеть следующим образом:
Это ссылка на метку в документе
Конечно, при этом необходимо в документе обозначить метку, для которой будет задана ссылка. Для этого используется дескриптор <A> c атрибутом <NAME>:
<A NAME=ИМЯ_МЕТКИ> Это метка </A>
На экране метка в отличие от ссылок ничем не выделяется среди остального текста.
Ссылки также могут указывать на другой документ, возможно, находящийся на другом конце света. Пример описания такой ссылки выглядит следующим образом:
<A HREF=URL> Это ссылка на другой документ </A>
Если же необходимо осуществить переход на метку, расположенную в другом документе, то вышеприведенный пример немного изменится:
<A HREF=URL#ИМЯ_МЕТКИ> Текст ссылки метку в другом документе </A>
URL может быть как относительным, так и абсолютным. Кроме того, ссылка может указывать не только на документ, но также и на изображения, двоичные файлы, звуковые файлы т.д. Поведение броузера при переходе по той или иной ссылке зависит от его конкретных настроек. Так, если ссылка указывает на документ, то он будет загружен, если же это звуковой или видеофайл, то он будет проигран. Если же это двоичный файл, броузер предложит его переписать на локальный диск.
Внедрение изображений
Использование изображений позволяет красочно оформлять Web–документы, сочетание текста и графики придает любой страничке приятный вид и наглядность.
Для вставки иллюстраций в документ используется дескриптор <IMG>:
<IMG SRC=ИМЯ_ФАЙЛА ALT=КОММЕНТАРИЙ>
Атрибут задает имя файла картинки. Имя файла может указывать на как локальный файл, так и на удаленный файл, для чего следует указать соответствующий URL. Файл может представлять собой статическое изображения и иметь графический формат, понимаемый броузером, либо динамическое изображение, представленное в формате GIF89A. В последнем случае в окне броузера файл будет выведен как анимация.
Атрибут ALT указывает на текст, который будет выводиться в окне броузера вместо изображения, если, например, броузер пользователя не поддерживает графику или же отключена опция загрузки изображений. Этот атрибут не является обязательным, однако его использование считается хорошим стилем при составлении Web–документов.
Часто при подготовке страничек с использованием графики случается, что желаемый размер изображения не совпадает с действительным. Например, необходимо поместить картинку на определенной площади с определенным размером. Для этого нужно использовать атрибуты WIDTH и HEIGHT, которые задают требуемые размеры изображения в ширину и высоту соответственно. Например, если необходимо поместить изображение большого размера на площади высотой в 100 и шириной в 200 пикселов, то в тело документа необходимо записать следующее:
<IMG SRC=ИМЯ_ФАЙЛА ALT=КОММЕНТАРИЙ WIDTH=200 HEIGHT=100>
Порядок следования этих атрибутов может быть произвольным.
Обилие графики в документе, с одной стороны, улучшает его общий вид, с другой стороны, существенно увеличивает время его загрузки. Чтобы найти компромисс между скоростью загрузки документа и его наглядностью, дизайнеры Web–страниц часто прибегают к такому приему: изображение размещают на страничке в меньшем формате и делают его ссылкой на себя. Если щелкнуть мышкой на таком изображении, то броузер загрузит его и отобразит в оригинальных размерах. Изображение–ссылка описывается в документе следующим образом:
<A HREF=ИМЯ_ФАЙЛА> <IMG SRC=ИМЯ_ФАЙЛА АLT=КОММЕНТАРИЙ WIDTH=200 HEIGHT=100> </A>
Интересной возможностью представляется «обтекание» изображение текстом. Это весьма популярный способ оформления Web–страниц. При этом на экране картинка окружена текстом, например, слева и снизу. «Обтекание» текста достигается использованием атрибута ALIGN, который имеет такие параметры, как:
LEFT – текст будет охватывать изображение слева-снизу.
RIGHT – текст обхватывает изображение справа-снизу
TOP – изображение окружено текстом справа-сверху
BOTTOM – изображение окружено текстом справа-снизу
MIDDLE – изображение окружено текстом справа-посредине
Например, при составлении Web–странички, приведенной на рис. 1, была использована такая запись в теле документа, описывающая изображение:
<IMG SRC=«file:///D|/MYPAGE/Cnn_logo.gif» HEIGHT=80 WIDTH=103 ALIGN=RIGHT>
Изображения можно использовать и в качестве фона документа. Весь текст и все иллюстрации в документе будут выводиться броузером поверх фонового изображения. Фоновые изображения задаются весьма просто следующим образом:
<BODY BACKGROUND=ИМЯ_ФАЙЛА>
Если размер изображения недостаточно большой, чтобы заполнить собою все окно броузера, последний в таком случае просто размножит изображение до полного заполнения окна.
Фреймы
Одними из последних нововведений в официальной версии языка HTML являются так называемые фреймы. При использовании фреймов окно броузера разбивается на несколько подокон, в каждом из которых можно отображать любые Web–документы, осуществлять их прокрутку независимо от других окон. Хорошо продуманная структура фреймов может существенно облегчить навигацию по документам и улучшить восприятие информации. В качестве примера можно привести электронный вариант книги или журнала, когда в одном окне можно выбирать разделы–ссылки содержания, а в соседнем окне просматривать информацию, непосредственно относящуюся к конкретному разделу из содержания.
Существует два типа фреймовых документов: фрейм–содержащие документы и простые документы. Фрейм–содержащие документы задают структуру самого фрейм–документа, т.е. задают данные о том, как будет разбито окно броузера на подокна. Такие документы содержат ссылки на другие документы. Обычные же документы – это те документы, которые не содержат данные, определяющие фреймы.
Структура фрейм–содержащего документа в общем случае имеет такой вид:
<HTML>
<HEAD>
заголовок
</HEAD>
<FRAMESET>
<NOFRAMES>
Текст
</NOFRAMES>
Область задания фреймовой структуры
</FRAMESET>
</HTML>
Как видно из примера, структура такого документа несколько отлична от структуры обычного документа. Наличие дескрипторов <FRAMESET> и </FRAMESET> вместо <BODY> и </BODY> как раз и отличает фреймовый документ от обычного. Использование дескрипторов <NOFRAMES> и </NOFRAMES> является еще одним признаком хорошего стиля. Между ними задают текст, который будет выведен в окне броузера, не поддерживающего фреймов.
Ниже приводится пример фреймового документа:
<HTML>
<HEAD>
</HEAD>
<FRAMESET ROWS=30%,70%>
<NOFRAMES>
Ваш броузер не поддерживает фреймы!
</NOFRAMES>
<FRAME SRC=document1.htm
<FRAME SRC=document2.htm
</FRAMESET>
</HTML>
Дескриптор <FRAMESET> описывает либо вертикальное расположение фреймов, либо горизонтальное. Пример:
<FRAMESET ROWS=строка размеров фреймов>
Этот дескриптор описывает горизонтальное расположение фреймов. Для вертикального расположения запись немного изменяется
<FRAMESET COLS=строка размеров фреймов>
В строке размеров элементы отделяются запятой и могут быть заданы следующем образом:
value% – относительный размер фрейма в процентах. Например: 10%,40%,50% – на первое окно выделяется 10% от общего размера окна броузера, на второе окно – 40%, и на третье – 50% соответственно;
value – абсолютный размер в пикселях. Например: 100,540 – на первый фрейм выделяется область шириной в 100 пикселов, на второй – все оставшееся место (для видеорежима монитора 640х480).
C помощью дескрипторов <FRAMESET> задается только структура фреймов. Для размещения данных во фреймах используются дескрипторы <FRAME>, не имеющие закрывающего варианта. Количество этих дескрипторов обязательно должно соответствовать количеству фреймов, заданных до этого. Каждый дескриптор <FRAME> указывает на URL некоторого документа, который будет отображен в соответствующем фрейме. Это осуществляется с помощью атрибута SRC=URL_ДОКУМЕНТА. При загрузке фрейм–содержащего документа окно броузера будет разбито на подокна, а затем в них будут загружены документы. Пример использования фреймов можно увидеть на рис.1, где изображено окно броузера, разбитое на два фрейма.
При переходе по ссылке в обычном документе его содержимое полностью исчезает с экрана и заменяется новым содержимым другого документа. При использовании фреймов есть возможность при активации ссылок изменять содержимое окна в текущем фрейме, содержимое окна другого фрейма или всего окна броузера. Это осуществляется с помощью комбинации дескриптора <A> и атрибута TARGET (от англ. target – цель). В общем случае формат этого дескриптора выглядит так:
<A HREF=URL TARGET=ИМЯ_ЦЕЛИ> Текст гипертекстовой ссылки </A>
Параметр ИМЯ_ЦЕЛИ представляет собой зарезервированное слово, начинающееся со знака подчеркивания ‘_’. Вот список наиболее употребительных параметров:
TARGET=_SELF – при переходе по ссылке с таким атрибутом обновляется текущий фрейм. Действует по умолчанию.
TARGET=_TOP – обновляется содержимое окна всего броузера.
TARGET=_BLANK – документ будет открыт в новом окне броузера.
На первый взгляд может показаться, что использование параметров «_TOP» и «_BLANK» равнозначно, так как в обоих случаях старое содержимое окна полностью заменяется содержимым другого документа. Однако в первом случае можно вернуться к предыдущему содержимому окна средствами самого броузера (с помощью кнопки BACK на панели инструментов), а во втором случае способ возврата к содержимому предыдущего документа возлагается на составителя Web–странички или самого пользователя.
3. Другие элементы языка HTML
Наряду с наиболее популярными элементами языка HTML существуют и такие, которые хоть и не находят повсеместного применения, все же используются при составлении страничек в WWW.
Если при подготовке публикации (например, подготовка электронных новостей) необходимо на страницу вынести некую цитату, то простым указанием теста с кавычками не обойтись – броузер воспринимает символы кавычек как управляющие, и на экране они отображены не будут. В таком случае необходимо заключить текст-цитату в специальные дескрипторы <BLOCKQUOTE> и </BLOCKQUOTE>. Лишь в этом случае броузер выведет текст, заключенный в кавычки.
Кроме того символа кавычек существует еще набор символов, которые броузер считает управляющими и для того, чтобы вывести их на экран, необходимо в тело документа вставлять специальные команды. Ниже приводится список команд для наиболее употребительных символов:
| Символ | Команда |
| " | " |
| & | & |
| < | < |
| > | > |
| знак пробела |   |
Ранее было замечено, что броузер автоматически осуществляет перенос текста, если строка не помещается на экране. Тем не менее, случается так, что необходимо вывести текст одной строкой без разрыва. Для этого нужно поместить перед строкой текста одиночный дескриптор <NOBR>, который является расширением языка HTML фирмы Netscape. Какой длинной не была бы строка, броузер ее полностью выведет на экран без переноса.
Путешествуя по WWW в поисках страничек, посвященных музыке, можно часто найти документы, после загрузки которых на фоне работы броузера начинает играть музыка. Эта интересная возможность, которая хоть и требует продолжительное время для загрузки на медленных соединениях, придает любой музыкальной страничке некоторую привлекательность. Реализуется она таким образом:
<EMBED SRC=URL AUTOSTART=TRUE HIDDEN=TRUE>
Дескриптор <EMBED> используется для работы с музыкальными файлами, атрибут SRC указывает на файл, который будет загружен. Атрибут AUTOSTART указывает броузеру, нужно ли проигрывать данный файл после загрузки или нет. Атрибут HIDDEN также как и атрибут AUTOSTART принимает логическое значение и сообщает броузеру, что на экран нельзя выводить кнопки управления процессом воспроизведения файла. Если же два последних атрибута принимают значения FALSE, то после загрузки музыкального файла броузер выведет на экран кнопки управления воспроизведением, и пользователь в любой момент может проиграть файл, остановить воспроизведение, заново воспроизвести файл.
Также находят свое применение в Web–страничках такие структуры данных, как таблицы. Они помогают в определенных случаях удобно организовать некоторые данные, скажем, некоторую сводку цифр, каких-то расчетов и т. д. На экране такие таблицы выглядят аналогично привычным нам таблицам на бумаге или в приложениях типа Microsoft Excel. Кроме представления табличных данных таблицы можно использовать, например, для оформления: произвольного расположения изображений и текста, на экране. Методы построения таблиц вследствие своего объема и некоторой сложности в данной работе не приводятся.
Те, кто хоть раз пользовался при навигации в World Wide Web для поиска информации поисковыми машинами, обязательно сталкивался с так называемыми формами. Это специфические, хотя и весьма популярные возможности языка HTML. Формы представляют собой поля ввода текста, флажки, радиокнопки, списки и др. формы интерактивного общения с пользователем. Данные, вводимые в формы, отсылаются на Web–сервер для дальнейшей обработки, после чего результаты обработки высылаются назад пользователю. Составление документов с использованием форм является признаком профессионализма дизайнера, так как требует кроме хорошего знания языка HTML также и умение работать с языками сценариев, что является неотъемлемой частью работы с формами. Средства описания форм в документах в данную работу не входят.
4. Альтернативные средства составления Web–документов
Язык HTML является основным средством организации данных в World Wide Web и пока не существует других языков, которые служили бы ему полной альтернативой. Поэтому говорить о том, в чем этот язык превосходит другие языки или в чем он им уступает, не приходится. Хотя нужно заметить, что свои ограничения в HTML присутствуют.
В последнее время в дизайне Web–документов все чаще используется популярный язык Java, который способен преодолеть ограничения HTML. В связке с HTML язык Java предлагает пользователю средства оформления документов, которые трудно или даже невозможно реализовать с помощью одного лишь HTML. Это, например, создание трехмерной анимации на экране, выполнение апплетов (приложений) на машине пользователя, пересылаемых с сервера. Язык Java предоставляет более гибкие и удобные способы общения с пользователями, например, более развитые формы ввода данных. С помощью этого языка можно внести некоторую динамику в любой Web–документ, например, заставить на экране изображения сменять друг друга с произвольной периодичностью и порядком. Таким образом, Java добавляет больше интерактивности в документах. Но сам Java не позволяет так быстро разрабатывать Web–странички, как это можно сделать с помощью HTML, и требует намного больше времени для изучения.
В заключение можно сказать, что комбинация языков HTML и Java представляет собой мощное средство для построения красочных и профессиональных Web–документов.
topref.ru
Ответы@Mail.Ru: HTML - это язык программирования?
язык разметки исходного текста веб-документа, включающий теги, которые позволяют веб-браузеру сконструировать из текста дизайн<br>
HTML - Hyper-Text Makeup Languge. Язык разметки гипертекста. Всего лишь! Подвохи идут от Java :)
Порпробуй своего профессора обосновать свой ответ. Подходит ли хтпл под определение языка программирования.
ну попроси его спрограмировать че-нить на хтмл- =)
HTML - это не язык программирования. Его<br>название переводится как "HyperText Markup Language" - "язык гипертекстовой разметки". Т.е. при помощи него не программируют,<br>а только "размечают" документ, показывая компьютеру, где какие данные должны быть.
мда.. проффесор пусть идет курит маны - это язык разметки конечно<br><br>низкоуровневый язык - сильно сказано). Нет там ни циклов, ни условных переходов, чтобы быть языком программирования. Вот PHP другое дело...
Ничего нового не добавлю, кроме того, что проффесор в корне не прав...<br>Это все-таки язык гипертекстовой разметки...
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства. Язык HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. Язык XHTML является более строгим вариантом HTML, он следует всем ограничениям XML и, фактически, XHTML можно воспринимать как приложение языка XML к области разметки гипертекста. Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Мы можем назвать HTML языком программирования только в контексте формальной полемики. На деле он является языком гипертекстовой разметки и ни чем больше.
HTML-не является языком программирования
touch.otvet.mail.ru
Характеристика HTML как языка программирования для Интернет — МегаЛекции
HTML является наиболее популярным языком разметки документов. В исходном виде файл HTML содержит инструкции форматирования (теги), чередующиеся с текстом документа. Главной особенностью разметки HTML является возможность вставки ссылок на внешние документы или на внутренние разделы того же документа.
Язык HTML отличается от других широко распространенных языков программирования тем, что он позволяет отображать содержимое документа на компьютерах с различными аппаратными платформами, операционными системами и графическими характеристиками. Достигается это тем, что файл с документом WWW представляет собой набор инструкций для программы-обозревателя (браузера), которая выводит содержимое документа, интерпретируя его построчно. При этом задача выбора точных размеров окна, размера и цвета шрифтов и т. п. полностью ложится на браузер, который решает их в соответствии со своими возможностями и с возможностями системы. Этим достигается большая гибкость в выборе технических средств вывода изображения документа, но теряется точность. На практике это означает, что изображения одного и того же документа на одном компьютере, выведенные при помощи различных браузеров, будут отличаться.
В соответствии со спецификациями языка HTML текстовые документы сохраняются в файлах, имеющих расширение .htm или .html. Однако документ, открытый на сервере, редко бывает полностью текстовым, чаще всего он содержит графические изображения, создающие фон под текстом, либо имеющие определенную смысловую нагрузку. В документе могут присутствовать и звуковые файлы, и движущиеся изображения. Все эти составные части документа являются разными файлами, содержащими логически связанную между собой информацию и объединенными локальными ссылками, которые позволяют управлять просмотром графики, прослушиванием звука, перемещением по тексту, либо выполняют другие функции.
Наряду с неоспоримыми достоинствами язык HTML обладает рядом слабых сторон. По сути, HTML - это технология представления информации, описывающая то, как браузер должен скомпоновать текст и графику на странице. В результате справедливо утверждение: «То, что вы видите, это все, что вы получаете»:
- невозможно описать данные независимо от отображения этих данных, что является главной проблемой поиска нужной информации;
- клиент не имеет средств извлечения данных со страницы Web для дальнейшей обработки;
- на конкретной странице Web-клиент получает только одно представление конкретного множества данных.
Например, для получения данных, отсортированных иным образом, нежели тот, что представлен на текущей странице, браузер должен посылать новый запрос серверу. В свою очередь серверу придется заново отправлять полную страницу HTML со списком данных. Такое манипулирование данными ведет к значительному увеличению числа обращений к Web-серверам и затрудняет их дальнейшее масштабирование.
Другой недостаток языка HTML заключается в его «плоскости», т. е. невозможности предоставления информации об иерархии данных.
Непоследовательность языка HTML (неоднозначность синтаксиса) затрудняет разбор текста программным обеспечением браузеров. Примером такой непоследовательности может служить необязательное наличие закрывающих тегов для соответствующих открывающих. Для обозначения тегов используются символы «<» и «>», внутри которых помещаются названия инструкций и их параметры.
Базовая структура страницы WEB
1. Для создания Web-страницы требуются текстовый редактор, например, стандартное приложение ОС Windows Блокнот (Пуск-> Программы-> Стандартные -> Блокнот). В блокноте создается новый файл и сохраняется с расширением .html.
2. Язык HTML — это набор меток с форматом <TAG>текст</TAG>.
3. Все Web-страницы начинаются с метки <HTML> и заканчиваются меткой </HTML>.
4. HTML-документ состоит из двух секций. Первая из них, голова, определяется метками <HEAD> и </HEAD>.
5. Вторая секция, тело страницы, обрамляется метками <BODY> и </BODY>.
6. Заглавие страницы указывается между метками <TITLE> и </TITLE> и должно находиться в секции головы.
7. Текст Web-страницы располагается в секции тела. Для превращения текста в абзацы используется метка <P>.
Стили форматирования
1. Для введения стилей текста предназначены четыре основные метки: <В> — жирный, <I> — курсивный, <U> — подчеркнутый и <ТТ> — моноширинный. Допускается комбинировать эти метки, определяя для одного и того же текста несколько стилей.
| Стиль текста | Начальная метка | Конечная метка |
| Жирный | <В> | </В> |
| Курсив | <I> | </I> |
| Подчеркивание | <U> | </U> |
| Моноширинный | <ТТ> | </ТТ> |
2. Для вывода нестандартных символов, например знака авторского права, применяются специальные коды (символьные ссылки или названия).
| Знак | Символьная ссылка | Название |
| < | < | < |
| > | > | > |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¥ | ¥ | ¥ |
| © | © | © |
| ® | ® | ® |
| º | ° | ° |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| × | × | × |
3. При наличии на странице нескольких разделов (глав) для форматирования их названий и определения структуры страницы применяются метки заголовков от <Н1> до <Н6>.
4. Для вывода белого пространства и возврата каретки в предформатированном тексте предназначены метки <PRE> и </PRE>.
5. Конец строки определяет метка <BR>.
6. Чтобы провести поперек страницы горизонтальную линию, применяется метка <HR>.
Списки
1. Нумерованные списки удобны для ранжирования элементов и поэтапных процедур. Перед каждым элементом указывается метка <LI>, а весь список обрамляется метками <OL> и </OL>.
2. Маркированные списки позволяют выводить на странице Web бланочные комментарии. Перед каждым элементом списка указывается метка <LI>, а весь список находится внутри меток <UL> и </UL>.
3. Списки определений удобно применять для элементов типа словаря или секций документа (где каждый термин служит заголовком секции, а определение — текстом секции). Для указания термина применяется метка <DT>, для определения — метка <DD>, а весь список обрамляется метками <DL> и </DL>.
4. Допускается вставлять список одного типа в список другого типа и даже того же самого типа.
Гипертекстовые связи
1. Адреса URLs можно разбить на четыре части: «как» (протокол, например http, с последующими символами ://), «кто» (имя хост-компьютера, например www.logophilia.com), «где» (каталог, например /Ноme/) и «что» (имя файла, например, homepage.html).
2. Базовая структура гипертекстовой связи имеет такой вид:
<А НREF= «URL»>Текст связи</А>
3. Если страница, к которой создается связь, находится в том же каталоге, что и текущий документ, в адресе URL связи можно оставить только имя файла.
4. Для создания якоря применяется такая разновидность метки <А>:
<А NАМЕ= «Имя»>Текст якоря</А>
5. Для образования связи к якорю применяется такая метка:
<А НREF= «#Имя»>Текст связи</А>
6. В связях электронной почты применяется разновидность mailto метки <А>:
<А HREF= «mailto: Адрес электронной почты»>Текст связи</А>
Графика
1. Встроенные изображения появляются непосредственно на странице Web, а внешние изображения можно просмотреть только с применением отдельной графической программы.
2. Имеется множество графических форматов, но в Web применяются только два — GIF (самый распространенный) и JPEG.
3. Графику можно получить из библиотек клипартов, других страниц, архивов Интернет, с помощью сканера или факса.
4. Для образования графического файла в формат GIF издругого формата применяется программа LView.
5. Для добавления изображения на страницу Web применяется метка
<IMG SRC= «имя_файла»>,
где имя_файла есть имя графического файла.
6. Чтобы превратить изображение в гипертекстовую связь, применяется метка <А>, в которой обычный текст связи заменяется меткой <IMG>:
<А HREF= «URL»><IMG SRC=«имя_файла»></А>
Рекомендуемые страницы:
Воспользуйтесь поиском по сайту:
megalektsii.ru
- Постоянно в новом окне открывается реклама

- Какой лучше для глаз размер монитора

- Файл что это такое

- Восстановление точка windows 10

- Postgresql linux 1c

- Css программирование

- Как удалить виндовс олд с виндовс 7

- Вирус скан

- Должен содержать символы как и в верхнем так и в нижнем регистре как

- Wifi скорость n

- Компьютер гремит при включении


 Стандарт
Стандарт  Изображение без рамки
Изображение без рамки  Изображение с рамкой
Изображение с рамкой  В обычных условиях графика встраивается вплотную к тексту. Текст плотно обтекает картинку со всех сторон. Иногда это выглядит нелепо, или не красиво, по этому вокруг изображения делают пустые поля.
В обычных условиях графика встраивается вплотную к тексту. Текст плотно обтекает картинку со всех сторон. Иногда это выглядит нелепо, или не красиво, по этому вокруг изображения делают пустые поля.  В обычных условиях графика встраивается вплотную к тексту. Текст плотно обтекает картинку со всех сторон. Иногда это выглядит нелепо, или не красиво, по этому вокруг изображения делают пустые поля.
В обычных условиях графика встраивается вплотную к тексту. Текст плотно обтекает картинку со всех сторон. Иногда это выглядит нелепо, или не красиво, по этому вокруг изображения делают пустые поля.