Создание простой формы на HTML, CSS и JavaScript. Javascript формы
Создание простой формы обратной связи на HTML, CSS и JavaScript
От автора: Создание HTML-форм – один из основополагающих разделов в веб-дизайне и веб-программировании. Используя формы, мы регистрируемся на сайтах, пишем сообщения в гостевые книги, оставляем комментарии, пишем и отправляем письма через веб-интерфейсы почтовых сервисов. Написание абсолютного большинства веб-приложений начинается с создания формы. На счет «абсолютного большинства» я, конечно загнул, серьезные программисты начинают, как правило, с другого. А вот начинающие разработчики, такие как автор этого туториала, начинают проектирование своего первого dt,-приложения с создания простой HTML-формы.
Автор: Павел КарабилоНачинающий веб-разработчик, самоучка. Живу, учусь, работаю в столице Украины. Активно изучаю JavaScript, jQuery, CSS3, HTML5, PHP, SQL. Особый интерес питаю к дизайну и разработке интерактивных интерфейсов веб-приложений (front-end). |
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееВ этом туториале я буду использовать HTML, CSS3 и совсем чуточку – JavaScript. Следуя за мной шаг за шагом, начинающий веб-программист (или веб-дизайнер) сможет создать простую форму, которая сможет стать основой для первой гостевой книги, системы комментариев или другого простого веб-приложения. Надеюсь, в недалеком будущем, я предоставлю вашему вниманию небольшой туториал, в котором расскажу, как из одной такой формы спроектировать и написать гостевую книгу, используя PHP и MySQL.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Итак, начнем.
Шаг 1.
Для начала, давайте определимся, для чего мы будем создавать форму. Если бы мы создавали форму для регистрации на крупном портале, то нам пришлось бы разместить на ней поля для ввода имени, фамилии, логина пользователя, его адреса электронной почты, и, возможно, для его реального адреса, поле для пароля, и т.д. В общем, нам придется разместить на форме целую кучу полей, в которых мы запутаемся, а гости нашего сайта – тем более. Я решил сделать простейшую форму для самой простой гостевой книги, для этого мне понадобится:
поле для ввода имени автора сообщения;
поле для ввода адреса его электронной почты;
текстовую область для написания сообщения;
кнопка с надписью «Отправить» или любой другой для того, чтобы все это дело работало.
Начнем, пожалуй, с HTML. Создадим файл и назовем, его, например, index.html. Или как вам будет угодно, я назову его именно так.
Напишем в наш файл следующий HTML-код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Простейшая и крутейшая форма</title> </head> <body> <div> <form > <p> <input type="text" name="name" value="Имя автора" /> <label for="name">Имя</label> </p> <p> <input type="text" name="email" value="name@example.com" /> <label for="email" >E-Mail</label> </p> <p> <textarea name="msg">Текст сообщения</textarea> </p> <p > <input type="submit" value="Отправить" /> </p> </form> </div> </body> </html>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Простейшая и крутейшая форма</title> </head> <body> <div> <form > <p> <input type="text" name="name" value="Имя автора" /> <label for="name">Имя</label> </p>
<p> <input type="text" name="email" value="name@example.com" /> <label for="email" >E-Mail</label> </p> <p> <textarea name="msg">Текст сообщения</textarea> </p> <p > <input type="submit" value="Отправить" /> </p> </form> </div> </body> </html> |
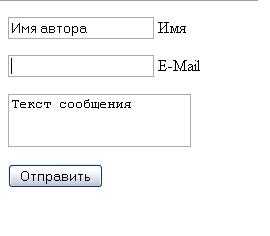
Думаю, что с разметкой пока ни у кого никаких вопросов не возникнет. У нас есть два поля для ввода имени автора и адреса его электронной почты, каждое поле подписано меткой <label>, одно большое текстовое поле для ввода сообщения и кнопка для отправки всего этого добра куда подальше . Пока это все добро выглядит приблизительно так:
Как видите, каждое текстовое поле имеет подсказку – текст, расположенный в поле.
Шаг 2.
Теперь самое время применить совсем немного Javascript, для того, чтобы форма стала совсем немного интерактивной. При помощи Javascript мы будем убирать подсказки из текстовых полей при выделении их курсором. Для этого изменим элементы текстовых полей следующим образом:
<input type="text" name="name" value="Имя автора" onblur="if(this.value.length == 0) this.value = 'Имя автора'" onfocus="if(this.value == 'Имя автора') this.value = '' "/> ..... <input type="text" name="email" value="name@example.com" onblur="if(this.value.length == 0) this.value = 'name@example.com'" onfocus="if(this.value == 'name@example.com') this.value = '' " /> ..... <textarea name="msg" onblur="if(this.value.length == 0) this.value = 'Текст сообщения'" onfocus="if(this.value == 'Текст сообщения') this.value=''">Текст сообщения</textarea>
<input type="text" name="name" value="Имя автора" onblur="if(this.value.length == 0) this.value = 'Имя автора'" onfocus="if(this.value == 'Имя автора') this.value = '' "/> ..... <input type="text" name="email" value="name@example.com" onblur="if(this.value.length == 0) this.value = 'name@example.com'" onfocus="if(this.value == 'name@example.com') this.value = '' " /> ..... <textarea name="msg" onblur="if(this.value.length == 0) this.value = 'Текст сообщения'" onfocus="if(this.value == 'Текст сообщения') this.value=''">Текст сообщения</textarea> |
Как видите, мы просто описываем обработку событий onblur и onfocus. Событие onfocus срабатывает, когда мы выделяем элемент формы, событие onblur срабатывает, когда мы выделяем что-либо другое, и элемент возвращается в первоначальное состояние. В общем, кусок кода выглядит так:
onfocus="if(this.value == 'какой-то текст') this.value = '' " (если при выделении элемента в нем каходится «какой-то текст», то сделать так, чтобы в нем ничего не находилсь, то есть '' ") onblur="if(this.value.length == 0) this.value = 'какой-то текст'" (если при удалении фокуса с элемента в нем находится 0 символов, поместить в этот элемент 'какой-то текст')
onfocus="if(this.value == 'какой-то текст') this.value = '' " (если при выделении элемента в нем каходится «какой-то текст», то сделать так, чтобы в нем ничего не находилсь, то есть '' ") onblur="if(this.value.length == 0) this.value = 'какой-то текст'" (если при удалении фокуса с элемента в нем находится 0 символов, поместить в этот элемент 'какой-то текст') |
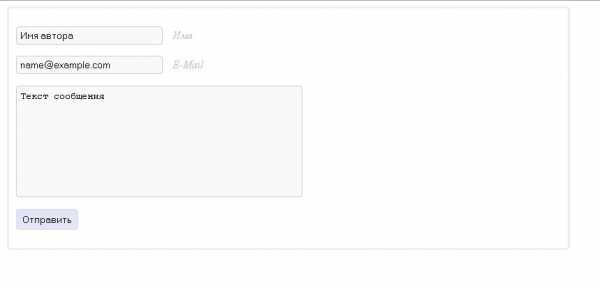
Вот как это выглядит на практике:

При нажатии на элемент (при его выделении) подсказка в нем исчезает и автор сообщения может вводить свои данные. При выделении чего-либо другого, если в выделенный до этого элемент автор не внес свои данные, то в текстовом поле опять появится текст подсказки.
Шаг 3.
Разметка и миниатюрный сценарий готовы. Дело осталось за малым – за стилями.
Создадим файл CSS, например styles.css и присоединим его к нашему html-документу, добавив между тегами
… следующую строку:Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее<link rel="stylesheet" rev="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" rev="stylesheet" type="text/css" href="styles.css" /> |
Первым делом добавим стиль блоку-контейнеру.
#container { margin: 0 auto; border: 3px solid #EEEEEE; width: 800px; -webkit-birder-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; }
#container { margin: 0 auto; border: 3px solid #EEEEEE; width: 800px; -webkit-birder-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; } |
При помощи определений width: 800px; и margin: 0 auto; мы задаем блоку-контейнеру ширину 800 пикселей и располагаем его по центру html-документа. При помощи остальных определений задаем границу блока-контейнера – её тип, ширину цвет, а при помощи определений CSS3 -webkit-birder-radius,-moz-border-radius и border-radius делаем углы границ закругленными. Границу контейнера делаем светлой и невыразительной, чтобы она не отвлекала внимание от более важных элементов.
Теперь, создадим определения для текстовых полей:
input, textarea { border: solid 1px #CCCCCC; margin-left: 10px; padding: 4px; outline: 0; font: Verdana, Geneva, sans-serif; width: 200px; background: #F9F9F9; -webkit-birder-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
input, textarea { border: solid 1px #CCCCCC; margin-left: 10px; padding: 4px; outline: 0; font: Verdana, Geneva, sans-serif; width: 200px; background: #F9F9F9; -webkit-birder-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } |
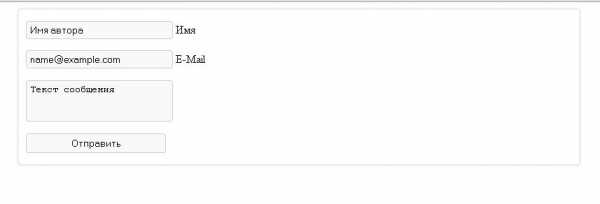
При помощи margin-left задаем отступ от края блока-контейнера в 10 пикселей. Определение padding служит для создания пространства между текстом в текстовом поле и границей текстового поля. Кроме этого, ка видите, мы задаем цвет, стиль границы (опять закругленные углы) и ширину текстовых полей. Вот что у нас получается:

Что ж, неплохо, хотя не мешало бы как-то выделить поле для сообщения и кнопку отправки.
textarea { width: 400px; height: 150px; line-height: 150%; } .send input { width: auto; margin-bottom: 10px; border: 2px solid #E0E0F3; font: Verdana, Geneva, sans-serif; background-color: #E5E5F8; }
textarea { width: 400px; height: 150px; line-height: 150%; } .send input { width: auto; margin-bottom: 10px; border: 2px solid #E0E0F3; font: Verdana, Geneva, sans-serif; background-color: #E5E5F8; } |
В принципе, ничего нового. Мы просто задаем новые размеры для текстовой области, включая высоту строчки line-height. Для кнопки делаем нижний отступ до границы контейнера при помощи margin-bottom. Вот что получается:

Это уже похоже на что-то. Далее, добавляем стили меткам label, а также делаем небольшой отступ поля Имя автора от верхней границы контейнера.
p label { margin-left: 10px; font-style: italic; color: #c0c0c0; } .name input { margin-top: 10px; }
p label { margin-left: 10px; font-style: italic; color: #c0c0c0; }
.name input { margin-top: 10px; } |
Как можно видеть, метки стали светлее и теперь они меньше выделяются, но их все равно видно:

В принципе, выглядит уже довольно неплохо, однако, можно добавить еще немного визуальной интерактивности при помощи CSS:
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #A0A0A0; } .send input:hover { border: 2px solid #C0C0E3; }
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #A0A0A0; }
.send input:hover { border: 2px solid #C0C0E3; } |
При наведении курсора на элемент, его границы становятся немного темнее и четче:

Вот, в принципе и все, урок по созданию простой HTML-формы подходит к концу. Мы с вами с нуля спроектировали и написали простую интерактивную веб-форму в светлых тонах, которая в будущем станет основой первой гостевой книги, написанной, например, на PHP+MySQL.
С уважением Павел Карабило
Ваши отзывы и замечания жду в комментариях!
Автор: Карабило Павел
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееПроверка формы без перезагрузки с помощью JavaScript
Прямо сейчас посмотрите курс по организации динамической работы с формами!
Смотреть курсwebformyself.com
Динамическая проверка формы на JavaScript
Вы здесь: Главная - JavaScript - JavaScript Основы - Динамическая проверка формы на JavaScript

Если Вы не хотите мучить своих пользователей лишними перезагрузками страницы и не хотите лишний раз нагружать сервер, то перед отправкой форм на сервер, их надо обязательно проверить через JavaScript. И в этот раз мы обсудим динамическую проверку формы на JavaScript.
Начнём мы с HTML-формы:
<form name="myform" action="#" method="post"> <p>Логин: <input type="text" name="login" onkeyup="check(this.value)" /> <span>Логин введён неправильно</span></p> </form>Ключевой момент - это обработчик события onkeyup. Событие keyup отвечает за отпускание клавиши. Обратите внимание, что очень часто ставят onkeypress или onkeydown - это неправильно, так как будет происходить отставание на 1 шаг. Рекомендую попробовать поставить, например, onkeypress и проанализировать результат.
JavaScript-код тоже очень простой:
<script type="text/javascript"> function check(login) { if (login.length < 3) document.getElementById("e_login").style.display = "inline"; else document.getElementById("e_login").style.display = "none"; } </script>В функции check() мы проверяем длину логина, и если она меньше 3-х символов, то мы выводим ошибку (делая соответсвующий элемент видимым), иначе прячем это сообщение.
Аналогично, можно проверять абсолютно любые формы. Также не забывайте, что перед отправкой надо целиком проверить ещё раз всю форму. Делается это через onsubmit у тега form. И всегда помните, что проверка формы на JavaScript не отменяет проверку формы в PHP.
- Создано 07.06.2013 10:03:58
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href="https://myrusakov.ru" target="_blank"><img src="https://myrusakov.ru//images/button.gif" alt="Как создать свой сайт" /></a>
Она выглядит вот так:
-
Текстовая ссылка:<a href="https://myrusakov.ru" target="_blank">Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи): [URL="https://myrusakov.ru"]Как создать свой сайт[/URL]
myrusakov.ru
Использование JS для создания «умных» форм
Введение
JS, или JavaScript язык сценариев, которые выполняются на стороне клиента и не требует перезагрузки страницы. JavaScript был разработан компанией Netscape в 1995 году.
Вы, наверное, видели на моем сайте в гостевой книге или на форуме, формы добавления сообщений со специальными кнопками. И, если Вам хотелось обзавестись такой же, то эта статья для Вас.
Основы JS
Код JavaScript вставляется между тегами <script> и </script>
Если в коде содержаться функции, то эти функции должны быть размещены в тегах <script></script> между тегов <head> и </head>.
Если JavaScript код вынесен в отдельный файл с расширением .js, то подключить такой файл к HTML-коду можно, указав имя файла в качестве параметра src тега <script>
Пример:
<html> <head> <script src=”func.js”></script> </head> <body> … </body> </html>Таким образом, мы подключили к HTML файлу файл с JavaScript.
Использовать JavaScript можно, например, в качестве обработчика определенных событий. Например, при нажатии мышкой на какой-нибудь элемент управления, возникает событие OnClick.
Пример:
<input type=”button” value=”Показать” OnClick=’javascript:alert(“Вы нажали на кнопку”)’>Для того, чтобы браузер «понял», что нужно выполнить скрипт, написанный на JS, мы указываем псевдопротокол javascript:
Функция alert(string s) выводит на экран окно с текстом s и одной кнопкой “OK”.
В данном примере при нажатии на кнопку «Показать» выведется окно с текстом «Вы нажали на кнопку» и одной кнопкой «ОК».
Формы
Доступ к элементам формы можно получить, через следующую конструкцию:
document.|имя_формы|.|имя_компонента|Для элементов ввода информации (<input type=”text”…> и <textarea></textarea>) для доступа к самой введенной или не введенной информации доступно свойство value.
Пример:
<html> <head> <script> function AddText (text) { document.form1.edit1.value=text; } </script> </head> <body> <form name=”form1”> <input type=”text” name=”edit1”> <input type=”button” value=”Press me” OnClick=’javascript:AddText (“This is Edit”)’> </form> </body> </html>В данном примере после нажатия на кнопку “Press me” в текстовом поле ввода появиться текст “This is Edit”. Так же в функции такого рода можно добавлять еще один параметр – объект в который нужно записать текст. Например, у нас есть два поле ввода текстовой информации и две кнопки. При нажатии на первую кнопку мы запишем некоторый текст в первое поле ввода, а при нажатии на вторую кнопку – текст во второе поле. Для этого нам не обязательно писать две функции, достаточно написать одну функцию, указав в ее параметрах дополнительно к тексту, который мы хотим добавить, объект, в который этот текст нужно добавить.
function AddText2 (object, text) { object.value=text; }Вот и вся функция, необходимая для изменения любого текста в любом элементе ввода текстовой информации. Давайте сохраним эту функцию в отдельном файле с именем addtext.js
А вот и html страничка:
<html> <head> <script src=”addtext.js”></script> </head> <body> <form name=”form1”> <input type=”text” name=”edit1”> <input type=”text” name=”edit2”> <input type=”button” value=”edit1” OnClick=’javascript:AddText2(document.form1.edit1, “Text in edit1”)’> <input type=”button” value=”edit2” OnClick=’javascript:AddText2(document.form1.edit2, “Text in edit2”)’> </form> </body> </html>Ну вот, пожалуй, и все что я хотел написать. Если у Вас будут вопросы, то пишите их на мой электронный адрес: cpas@realcoding.net
www.internet-technologies.ru
Валидация формы в Javascript
Мы с вами изучили базовые методы для работы с DOM. в заключение хотелось бы на практике применить то, чему мы научились.
Поэтому в этом уроке мы с вами напишем валидацию формы на javascript. То есть мы будем проверять данные и условия во всех полях, и если в них есть ошибки, то выводить их на экран.
Давайте добавим нашу форму. Главное, что нам нужно сделать, это добавить классы на все елементы формы, с которыми нам прийдется взаимодействовать.
<form> <div> <div> <label>From:</label> </div> <div> <input type='text' /> </div> </div> <div> <div> <label>Password:</label> </div> <div> <input type='password' /> </div> </div> <div> <div> <label>Password confirmation:</label> </div> <div> <input type='password' /> </div> </div> <div> <div> <label>Where</label> </div> <div> <select> <option></option> <option value='developers'>Developers</option> <option value='managers'>Managers</option> <option value='devops'>DevOps</option> </select> </div> </div> <div> <div> <label>Message:</label> </div> <div> <textarea></textarea> </div> </div> <input type='submit' value='Validate'/> </form>Теперь давайте писать валидацию формы. Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Давайте найдем с вами кнопку Validate
var validateBtn = document.querySelector('.formWithValidation .validateBtn')Как вы видите, каждый раз, когда мы захотим находить елемент внутри formWithValidation, нам прийдется указывать его в querySelector. Старайтесь всегда избегать лишних и ненужных повторений кода.
В данном случае мы можем вынести поиск formWithValidation отдельно и все остальные елементы искать относительно него
var form = document.querySelector('.formWithValidation') var validateBtn = form.querySelector('.validateBtn')Так намного читабельнее. Теперь давайте начнем писать код, а остальные елементы будем добавлять по мере надобности.
Сейчас нам нужно повесить евент submit на нашу форму. Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
form.addEventListener('submit', function () { console.log('clicked on validate') })Если мы посмотрим в браузер, то происходит следующее. Мы видим наш console.log, но только на доли секунды. Это происходит потому, что html по умолчанию отправляет форму и перезагружает при этом страницу.
Нам в javascript, это совсем не нужно. Для этого существует метод preventDefault. То есть он запрещает поведение по умолчанию. В функции, которая срабатывает у нас при submit, первым параметром нам приходит event. На нем то нам и нужно вызвать eventPreventDefault.
form.addEventListener('submit', function (event) { event.preventDefault() console.log('clicked on validate') })Если мы посмотрим сейчас, то у нас срабатывает submit и выводится console.log.
Теперь для начала давайте прочитаем значения всех полей при валидации формы.
Начнем в from
var form = document.querySelector('.formWithValidation') var validateBtn = form.querySelector('.validateBtn') var from = form.querySelector('.from') form.addEventListener('submit', function (event) { event.preventDefault() console.log('clicked on validate') console.log('from: ', from.value) })Если мы посмотрим в браузер, у нас вывелось текущее значение поля from. То же самое сделаем с всеми полями.
var form = document.querySelector('.formWithValidation') var validateBtn = form.querySelector('.validateBtn') var from = form.querySelector('.from') var password = form.querySelector('.password') var passwordConfirmation = form.querySelector('.passwordConfirmation') var passwordConfirmation = form.querySelector('.passwordConfirmation') var where = form.querySelector('.where') var message = form.querySelector('.message') form.addEventListener('submit', function (event) { event.preventDefault() console.log('clicked on validate') console.log('from: ', from.value) console.log('password: ', password.value) console.log('passwordConfirmation: ', passwordConfirmation.value) console.log('where: ', where.value) console.log('message: ', message.value) })Теперь мы хотим проверить, что все поля у нас заполнены. Мы бы могли написать кучу if условий в стиле
if (!from.value) { } if (!password.value) { }Но это огромное количество кода, которое мы можем упростить. Мы можем пройтить по всем елементам, которые у нас есть и проверить пустой или нет. Для того, чтобы это сделать давайте добавим на каждый елемент формы одинаковый класс. например field.
Например
<input type='text' />Теперь мы можем найти все елементы сразу и пройти по ним циклом, чтобы проверить заполнено ли поле.
var fields = form.querySelectorAll('.field') form.addEventListener('submit', function (event) { event.preventDefault() for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) } } })Если мы посмотрим в браузер, то нам в консоль вывелись ошибки. И теперь хотелось бы вывести эти ошибки на форму. Мы можем сгенерировать новый елемент и добавим к каждому полю, которое не заполнено.
Давайте создадим новые елемент. Добавим еще красный цвет и текст Cannot be blank. Теперь, чтобы вставить его перед нашими полями используем insertBefore. А так как нам нужно указать парента, то используем .parentElement.
for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) var error = document.createElement('div') error.className='error' error.style.color = 'red' error.innerHTML = 'Cannot be blank' form[i].parentElement.insertBefore(error, fields[i]) } }Если мы посмотрим в браузер, то у нас вывелась валидация всех полей.
Но если мы нажмем еще раз validate, то все наши сообщения сдублируются. Самый простой способ этого избежать, это удалять все ошибки с страницы при валидации.
form.addEventListener('submit', function (event) { event.preventDefault() var errors = form.querySelectorAll('.error') for (var i = 0; i < errors.length; i++) { errors[i].remove() } for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) var error = document.createElement('div') error.className = 'error' error.style.color = 'red' error.innerHTML = 'Cannot be blank' form[i].parentElement.insertBefore(error, fields[i]) } } })Если мы посмотрим в браузер, то ошибки перестали дублироваться.
Теперь давайте добавим проверку на ошибку, когда у нас не совпадают пароли. Просто напишем условие, что пароли не совпадают, а внутри создадим новый error и добавим перед паролем.
form.addEventListener('submit', function (event) { event.preventDefault() var errors = form.querySelectorAll('.error') for (var i = 0; i < errors.length; i++) { errors[i].remove() } for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) var error = document.createElement('div') error.className = 'error' error.style.color = 'red' error.innerHTML = 'Cannot be blank' form[i].parentElement.insertBefore(error, fields[i]) } } if (password.value !== passwordConfirmation.value) { console.log('not equals') var error = document.createElement('div') error.className = 'error' error.style.color = 'red' error.innerHTML = 'Passwords doesnt match' password.parentElement.insertBefore(error, password) } })Если мы посмотрим в браузер, то когда пароли разные, у нас выводится ошибка.
Теперь хотелось бы сделать этот код понятнее, так как у сейчас его сложно читать и поддерживать. Давайте для начала создадим функцию, которая будет принимать на вход строку и возвращать DOM елемент.
var generateError = function (text) { var error = document.createElement('div') error.className = 'error' error.style.color = 'red' error.innerHTML = text return error }И теперь мы можем убрать повторяющийся код
form.addEventListener('submit', function (event) { event.preventDefault() var errors = form.querySelectorAll('.error') for (var i = 0; i < errors.length; i++) { errors[i].remove() } for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) var error = generateError('Cant be blank') form[i].parentElement.insertBefore(error, fields[i]) } } if (password.value !== passwordConfirmation.value) { console.log('not equals') var error = generateError('Password doesnt match') password.parentElement.insertBefore(error, password) } })Теперь давайте вынесем в отдельную функцию очистку ошибок.
var removeValidation = function () { var errors = form.querySelectorAll('.error') for (var i = 0; i < errors.length; i++) { errors[i].remove() } }И вызовем ее
form.addEventListener('submit', function (event) { event.preventDefault() removeValidation() for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) var error = generateError('Cant be blank') form[i].parentElement.insertBefore(error, fields[i]) } } if (password.value !== passwordConfirmation.value) { console.log('not equals') var error = generateError('Password doesnt match') password.parentElement.insertBefore(error, password) } })И вынесем проверку полей на пустоту
var checkFieldsPresence = function () { for (var i = 0; i < fields.length; i++) { if (!fields[i].value) { console.log('field is blank', fields[i]) var error = generateError('Cant be blank') form[i].parentElement.insertBefore(error, fields[i]) } } }И вызовем ее
form.addEventListener('submit', function (event) { event.preventDefault() removeValidation() checkFieldsPresence() if (password.value !== passwordConfirmation.value) { console.log('not equals') var error = generateError('Password doesnt match') password.parentElement.insertBefore(error, password) } })И вынесем валидацию пароля
var checkPasswordMatch = function () { if (password.value !== passwordConfirmation.value) { console.log('not equals') var error = generateError('Password doesnt match') console.log(error) password.parentElement.insertBefore(error, password) } }Вот теперь наш код намного проще читать
form.addEventListener('submit', function (event) { event.preventDefault() removeValidation() checkFieldsPresence() checkPasswordMatch() })Итак в этом уроке мы с вами научились валидировать формы на javascript.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
monsterlessons.com
- Что делать если вирус в компьютере

- Framework не устанавливается

- Не заряжается батарея на ноутбуке lenovo

- Как по ip зайти на сайт

- Как скрыть приложение на компьютере

- Как стать компьютерщиком

- В рабочем состоянии

- Как с компьютера перекачать музыку на плеер

- Как установить вайбер в компьютере

- Что делать если windows xp не запускается

- Что нужно знать чтобы стать программистом