Компьютерная графика что такое? Виды компьютерной графики. Как называется графическая ссылка на какой либо объект компьютера
Народ, помогите по информатике ответьте на вопросы.
1. Эквивалентность - это наименование отношения типа равенства. 2. CD-R и DVD-R. 3. Ярлык. 4. Изменяющийся при копировании формулы. 5. Удаление всех файлов на диске для разметки дорожек и секторов. 6. Алгоритм называется линейным, когда все его шаги выполняются последовательно друг за другом. 7. Драйвер устройства - это программа, позволяющая операционной системе управлять конкретным устройством, таким как модем, сетевая плата или принтер. 8. К устройствам ввода информации относятся: мышь, клавиатура, сканер, микрофон, цифровая камера. 9. Защищённость информации - это способность системы противостоять несанкционированному доступу к конфиденциальной информации, её искажению или разрушению. 10. Алгоритм включает в себя ветвление, если ход его выполнения зависит от истинности тех или иных условий. 11. Система управления базами данных (СУБД) – это программный механизм, предназначенный для записи, поиска, сортировки, обработки (анализа) и печати информации, содержащейся в базе данных. 12. (ответил Роман Герасимов)
7. это компьютерная программа, с помощью которой другая программа (обычно операционная система) получает доступ к аппаратному обеспечению некоторого устройства. В общем случае, для использования любого устройства (как внешнего, так и внутреннего) необходим драйвер [2]. Обычно с операционными системами поставляются драйверы для ключевых компонентов аппаратного обеспечения, без которых система не сможет работать. Однако для некоторых устройств (таких, как видеокарта или принтер) могут потребоваться специальные драйверы, обычно предоставляемые производителем устройства. 9.Защищенность информации — способность системы противостоять несанкционированному доступу к конфиденциальной информации, ее искажению или разрушению. 11.Систе́ма управле́ния ба́зами да́нных (СУБД) — совокупность программных и лингвистических средств общего или специального назначения, обеспечивающих управление созданием и использованием <a rel="nofollow" href="http://ru.wikipedia.org/wiki/База_данных" title="База данных" target="_blank">баз данных</a>[1]. 4. относительный адрес ячейки - это ссылка наячейку, которая подстраивается при копировании содержащейся в ячейке формулы (F7) 2. CD-R - болванка однократной записи
Эквивалентность, наименование отношений типа равенства, т. е. рефлексивных (см. <a rel="nofollow" href="http://slovari.yandex.ru/~книги/БСЭ/Рефлексивность/" book="bse" title="Рефлексивность" target="_blank">Рефлексивность</a>), симметричных (см. <a rel="nofollow" href="http://slovari.yandex.ru/~книги/БСЭ/Симметричность/" book="bse" title="Симметричность" target="_blank">Симметричность</a>) и транзитивных (см. <a rel="nofollow" href="http://slovari.yandex.ru/~книги/БСЭ/Транзитивность/" book="bse" title="Транзитивность" target="_blank">Транзитивность</a>) бинарных <a rel="nofollow" href="http://slovari.yandex.ru/~книги/БСЭ/Отношение (математич.)/" book="bse" title="Отношение (математич.)" target="_blank">отношений</a>.
5.К операции форматирования относят удаление всех файлов на жёстком диске 2.Диски однократной записи <a rel="nofollow" target="_blank" href="http://www.s-lex.ru/catalog/341/">CD-R</a>, DVD-R 6.Алгоритм называется линейным когда известен конечный результат, т. е по линии. 7.Драйвера устройств это программа управляющая физическими устройствами: HDD, видеокарта и пр. служит как посредник и обеспечивает взаимодействие между ОС8.К устройствам ввода информации относится всё что можно использовать для управления пк: мышь, клавиатура, контроллер, джойстик и пр 10.Алгоритмы включают в себя ветвление если выполняется два и более условий, либо сделать так, либо как то по другому. искусственный интеллект в играх как раз использует такой вид алгоритма, чтобы "думать" 12.Разрешающая способность изображения это кол-во пикселей на экране монитора, чем их больше, тем больше разрешающая способность, а следовательно и картинка будет красивее
touch.otvet.mail.ru
Компьютерная графика что такое? Виды компьютерной графики
В век информационных технологий компьютерная графика получила широкое распространение во всем мире. Почему она так популярна? Где она применяется? И вообще, что такое компьютерная графика? Давайте разберемся!
Компьютерная графика: что такое?
Проще всего – это наука. Кроме того, это один из разделов информатики. Он изучает способы обработки и форматирования графического изображения с помощью компьютера.
Уроки компьютерной графики на сегодняшний день существуют и в школах, и в высших учебных заведениях. И трудно сегодня найти область, где она не была бы востребована.
Также на вопрос: «Что такое компьютерная графика?» - можно ответить, что это одно из многих направлений информатики и, кроме того, относится к наиболее молодым: оно существует около сорока лет. Как и всякая иная наука, она имеет свой определенный предмет, цели, методы и задачи.

Какие задачи решает компьютерная графика?
Если рассматривать этот раздел информатики в широком смысле, то можно увидеть, что средства компьютерной графики позволяют решать следующие три типа задач:
1) Перевод словесного описания в графическое изображение.
2) Задача распознавания образов, то есть перевод картинки в описание.
3) Редактирование графических изображений.
Направления компьютерной графики
Несмотря на то что сфера применения этой области информатики, бесспорно, крайне широка, можно выделить основные направления компьютерной графики, где она стала важнейшим средством решения возникающих задач.
Во-первых, иллюстративное направление. Оно является самым широким из всех, так как охватывает задачи начиная от простой визуализации данных и заканчивая созданием анимационных фильмов.
Во-вторых, саморазвивающееся направление: компьютерная графика, темы и возможности которой поистине безграничны, позволяет расширять и совершенствовать свои навыки.
В-третьих, исследовательское направление. Оно включает в себя изображение абстрактных понятий. То есть применение компьютерной графики направлено на создание изображения того, что не имеет физического аналога. Зачем? Как правило, с целью показать модель для наглядности либо проследить изменение параметров и скорректировать их.

Какие существуют виды компьютерной графики?
Еще раз: что такое компьютерная графика? Это раздел информатики, изучающий способы и средства обработки и создания графического изображения с помощью техники. Различают четыре вида компьютерной графики, несмотря на то, что для обработки картинки с помощью компьютера существует огромное количество различных программ. Это растровая, векторная, фрактальная и 3-D графика.
Каковы их отличительные черты? В первую очередь виды компьютерной графики различаются по принципам формирования иллюстрации при отображении на бумаге или на экране монитора.
Растровая графика
Базовым элементом растрового изображения или иллюстрации является точка. При условии, что картинка находится на экране, точка называется пикселем. Каждый из пикселей изображения обладает своими параметрами: цветом и расположением на холсте. Разумеется, что чем меньше размеры пикселей и больше их количество, тем лучше выглядит картинка.
Основная проблема растрового изображения – это большие объемы данных.
Второй недостаток растровой графики – необходимость увеличить картинку для того, чтобы рассмотреть детали.

Кроме того, при сильном увеличении происходит пикселизация изображения, то есть разделение его на пиксели, что в значительной степени искажает иллюстрацию.
Векторная графика
Элементарной составляющей векторной графики является линия. Естественно, что в растровой графике тоже присутствуют линии, однако они рассматриваются как совокупность точек. А в векторной графике все, что нарисовано, является совокупностью линий.
Этот тип компьютерной графики идеален для того, чтобы хранить высокоточные изображения, такие как, например, чертежи и схемы.
Информация в файле хранится не как графическое изображение, а в виде координат точек, с помощью которых программа воссоздает рисунок.

Соответственно, для каждой из точек линии резервируется одна из ячеек памяти. Необходимо заметить, что в векторной графике объем памяти, занимаемый одним объектом, остается неизменным, а также не зависит от его размера и длины. Почему так происходит? Потому что линия в векторной графике задается в виде нескольких параметров, или, проще говоря, формулой. Что бы мы ни делали с ней в дальнейшем, в ячейке памяти будут изменяться лишь параметры объекта. Количество ячеек памяти останется прежним.
Таким образом, можно прийти к выводу, что векторные файлы, по сравнению с растровыми, занимают гораздо меньший объем памяти.
Трехмерная графика
3D-графика, или трехмерная графика, изучает методы и приемы создания объемных моделей объектов, максимально соответствующие реальным. Подобные изображения можно рассмотреть со всех сторон.

Гладкие поверхности и разнообразные графические фигуры используются с целью создания объемных иллюстраций. С их помощью художник создает сначала каркас будущего объекта, а потом поверхность покрывают такими материалами, которые визуально похожи на реальные. Далее делают гравитацию, осветление, свойства атмосферы и прочие параметры пространства, в котором находится изображаемый объект. Затем, при условии, что объект движется, задают траекторию движения и его скорость.
Фрактальная графика
Фракталом называется рисунок, состоящий из одинаковых элементов. Большое количество изображений являются фракталами. К примеру, снежинка Коха, множество Мандельброта, треугольник Серпинского, а также «дракон» Хартера-Хейтчея.
Фрактальный рисунок можно построить либо с помощью какого-либо алгоритма, либо путем автоматического создания изображения, которое осуществляется путем вычислений по заданным формулам.
Модификация изображения происходит при внесении изменений в структуру алгоритма или смене коэффициентов в формуле.
Главным преимуществом фрактальной графики является то, что в файле изображения сохраняются только формулы и алгоритмы.
Однако необходимо заметить, что выделение данных направлений весьма условно. Кроме того, оно может быть детализировано и расширено.

Итак, перечислим основные области компьютерной графики:
1) моделирование;
2) проектирование;
3) отображение визуальной информации;
4) создание пользовательского интерфейса.
Где применяется компьютерная графика?
В инженерном программировании широко используется трехмерная компьютерная графика. Информатика в первую очередь пришла на помощь инженерам и математикам. Средствами трехмерной графики происходит моделирование физических объектов и процессов, например, в мультипликации, компьютерных играх и кинематографе.
Растровая графика широко применяется при разработке полиграфических и мультимедийных изданий. Очень редко иллюстрации, которые выполняются средствами растровой графики, создаются с помощью компьютерных программ вручную. Зачастую с этой целью пользуются отсканированные изображения, которые художник изготовил на фотографии или бумаге.
В современном мире широко применяются цифровые фото- и видеокамеры с целью ввода растровых фотографий в компьютер. Соответственно, подавляющее большинство графических редакторов, которые предназначены для работы с растровой графикой, ориентированы не на создание изображений, а на редактирование и обработку.
Растровые изображения применяются в интернете в том случае, если есть необходимость передать всю цветовую гамму.
А вот программы для работы с векторной графикой, наоборот, чаще всего используются с целью создания иллюстраций, ежели для обработки. Подобные средства нередко используют в издательствах, редакциях, дизайнерских бюро и рекламных агентствах.
Средствами векторной графики гораздо проще решаются вопросы оформительских работ, которые основаны на применении простейших элементов и шрифтов.
Бесспорно, существуют примеры векторных высокохудожественных произведений, однако они являются скорее исключением, чем правилом, по той простой причине, что подготовка иллюстраций средствами векторной графики необычайно сложна.
Для автоматического создания изображений с помощью математических расчетов созданы программные средства, работающие с факториальной графикой. Именно в программировании, а не в оформлении или рисовании состоит создание факториальной композиции. Факториальная графика редко применяется с целью создания электронного или печатного документа, однако ее нередко используют в развлекательных целях.
fb.ru
Ответы@Mail.Ru: Что означает термин Интерфейс?
Слово интерфе́йс (англ. interface) — место или способ соединения/соприкосновения/связи. Этот термин используется в разных областях науки и техники.<br><br>[править]<br>Интерфейсы в вычислительной технике<br><br>Интерфейсы являются основой взаимодействия всех современных информационных систем. Если интерфейс какого-либо объекта (персонального компьютера, программы, функции) не изменяется (стабилен, стандартизирован), это даёт возможность модифицировать сам объект, не перестраивая принципы его взаимодействия с другими объектами.<br><br>Например, научившись работать с одной программой под Windows, пользователь с легкостью освоит и другие - потому, что они имеют одинаковый интерфейс.<br><br>В вычислительной системе взаимодействие может осуществляться на пользовательском, программном и аппаратном уровнях. В соответствии с этой классификацией можно выделить:<br><br>Интерфейс пользователя — это совокупность средств, при помощи которых пользователь общается с различными устройствами<br>Интерфейс командной строки: инструкции компьютеру даются путём ввода с клавиатуры текстовых строк (команд).<br>Графический интерфейс пользователя: программные функции представляются графическими элементами экрана.<br>Диалоговый интерфейс<br>Естественно-языковой интерфейс: пользователь «разговаривает» с программой на родном ему языке.<br><br>Физический интерфейс — способ взаимодействия физических устройств. Чаще всего речь идёт о компьютерных портах.<br>Сетевой интерфейс<br>Шлюз (телекоммуникации)<br>Шина (компьютер)<br><br>Интерфейсы в программировании:<br>Интерфейс функции<br>Интерфейс программирования приложений (API): набор стандартных библиотечных методов, который программист может использовать для доступа к функциональности другой программы.<br>Вызов удалённых процедур<br>COM-интерфейс<br>Интерфейс (ООП)
Интерфейс - средства взаимодействия пользователей с операционной системой компьютера, или пользовательской программой. Соответственно программисты на всех языках программирования создают в том числе и его, так как интерфейсы бывают даже текстовые. ;)
Лицо экстерьер
дословно - "междумордие" :)<br><br>
Точно есть в Delphi и Java. А рассказывать ОЧЕНЬ долго, читай лучше книжку. Например Библиотека профессионала Java 2.pdf<br>Вкратце, это то благодаря чему программа может взаимодействовать с несколькими разными классами имплементирующие один интерфейс...
Некая сущность в реализации, отвечающая за взаимодействие активных компонентов (пользователь в том числе им является).<br><br>Если касабельно языков программирования - в Java интерфейсы служат для описания "шаблонов" реализующих их классов. В отличие от абстрактных классов, интерфейсы не могут реалиховывать какой-либо функционал.
Интер - внешний, фейс - лицо. А всё вместе.. .Мы всегда имеем дело с внешним видом программы. За исключением самого программирования и системы BIOS. <a href="/" rel="nofollow" title="3028073:##:http://www.izone.kiev.ua" target="_blank" >[ссылка заблокирована по решению администрации проекта]</a> – библиотека программиста <a href="/" rel="nofollow" title="139850:##:" target="_blank" >[ссылка заблокирована по решению администрации проекта]</a> – ответы для программиста
это означает международное лицо. Даже страшно стало
Интерфейс-Совокупность унифицированных технических и программных средств, используемых для сопряжения устройств в вычислительной системе или сопряжение между системами Интерфейс-это некоторая граница раздела 2-х систем устройств или програм. Интерфейс-совокупность написания и соглашения о процедуре управления вход в программу и возврата в исходное положение
Простым языком: Раз (в программном смысле) : прокладка (текстовая и графическая) между пользователем и средой, в которой он находится. Будь то программа, или операционная система. Бывает дружественный и недружественный. Дружественный - когда пользователь интуитивно по происходящему на экране может врубиться чего делать. Пример: Windows, или пусть и в меньшейц степени Norton Commander. А недружественный - это голый дос к примеру. Тот кто знает, забьёт нужную команду своего добьётся, а тот кто не знает, увы)))))))) ) A:\ И всё...Вот такой он недружелюбный, не то что окошки там всякие да прочье барахло.. . Два (в железках-подключениях) : Попросту, к чему че6го подулючаешь. К примеру Модем с интерфейсом COM (к ком порту внешний модем) или мышь с интерфейсом USB 1.1//// P.S. Со всеми согласен. Но если б я не врубался в то что там написано, хрен бы я чего понял...
Слово интерфе́йс (англ. interface) — место или способ соединения/соприкосновения/связи. Этот термин используется в разных областях науки и техники. [править] Интерфейсы в вычислительной технике Интерфейсы являются основой взаимодействия всех современных информационных систем. Если интерфейс какого-либо объекта (персонального компьютера, программы, функции) не изменяется (стабилен, стандартизирован) , это даёт возможность модифицировать сам объект, не перестраивая принципы его взаимодействия с другими объектами. Например, научившись работать с одной программой под Windows, пользователь с легкостью освоит и другие - потому, что они имеют одинаковый интерфейс. В вычислительной системе взаимодействие может осуществляться на пользовательском, программном и аппаратном уровнях. В соответствии с этой классификацией можно выделить: Интерфейс пользователя — это совокупность средств, при помощи которых пользователь общается с различными устройствами Интерфейс командной строки: инструкции компьютеру даются путём ввода с клавиатуры текстовых строк (команд) . Графический интерфейс пользователя: программные функции представляются графическими элементами экрана. Диалоговый интерфейс Естественно-языковой интерфейс: пользователь «разговаривает» с программой на родном ему языке. Физический интерфейс — способ взаимодействия физических устройств. Чаще всего речь идёт о компьютерных портах. Сетевой интерфейс Шлюз (телекоммуникации) Шина (компьютер) Интерфейсы в программировании: Интерфейс функции Интерфейс программирования приложений (API): набор стандартных библиотечных методов, который программист может использовать для доступа к функциональности другой программы. Вызов удалённых процедур COM-интерфейс Интерфейс (ООП) <img src="//otvet.imgsmail.ru/download/907d3f7c14229bb183f32a1d4122f0e1_i-47.jpg" >
Короче говоря если взять простой русский язык и не трогать програмирование то это видоизменённые окна, шрифт, политра, ярлыки и звуки вобщем как темы на мобиле
Международное лицо - прям дипломат какой-то. Не чемодан, а профессия.
Если Вы имеете ввиду интерфейс, как структуру данных - то они есть в java! Но это немного другое, нежели то, о чем говорили выше
touch.otvet.mail.ru
Ответы@Mail.Ru: Что такое гиперссылка?
Это когда в текст или картинку встроена ссылка на какой либо другой файл
это ссылка :)) URL
Гиперссылка (англ. hyperreference) в компьютерной терминологии — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение) , расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
слово из 11 букв
вот это <a rel="nofollow" href="http://otvety.mail.ru/question/37573506/" target="_blank" >гиперссылка </a>
<img src="//otvet.imgsmail.ru/download/dd0cbf05f6208da9c36ab07e346a9c81_i-6.jpg" > Гиперссылка (англ. hyperreference) в компьютерной терминологии — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение) , расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта. Гиперссылка может быть добавлена к любому элементу гипертекстового документа и обычно выделяется графически. В HTML-документах текстовые ссылки по умолчанию выделяются синим цветом, при наведении на них курсором мыши в окне браузера изменяются, например, меняют цвет или выделяются подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические ссылки выделяются прямоугольной пунктирной рамочкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета непосещенной ссылки. «Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Я зашёл сейчас в "Ответы" и увидел Ваш вопрос: Что такое гиперссылка? Только что я написал тот же самый текст, который был в "Ответах", но он никуда не ведёт, это просто текст. Щелчок же по Вашему вопросу провёл меня на страницу ответа. То же самое с кнопками меню, банерами и выделенными в тексте строками - у них созданы гиперссылки, которые указывают, куда должен "смотреть" браузер, превращая просто текст в ссылку.
на компьютерном языке гиперссылка это размещения текст, и содержащий в себе ссылки на внешний ресурс.
Это как подрядчик и субподрядчик. Теперь - кто такой подрядчик?
связь между веб-страницами или файлами
Гиперссылка — это связь между веб-страницами или файлами. При щелчке гиперссылки указанный в ней объект отображается в веб-обозревателе, открывается или запускается в зависимости от типа этого объекта. Часто гиперссылка указывает на другую веб-страницу, но может также указывать на рисунок, мультимедийный файл, адрес электронной почты или программу. Гиперссылка — это элемент управления, необходимый для навигации внутри презентации или для перехода к другому внешнему ресурсу, в качестве которого может выступать адрес в сети Интернет, адрес электронной ., новый документ или любой другой файл.
выделенные цветом и подчёркнутые ссылки, которые используются для открытия других текстов.
Это большая сылка
touch.otvet.mail.ru
Как называется рисунок, нарисованный на компьютере?
Рисунок, нарисованный на компьютере
точечный. (Как при пуантилизме. В живописи это манера письма раздельными мазками. Они создают образ).
компьютерная графика
По-научному компьютерная графика. Или чаще всего называют CG-графикой.
<img src="//otvet.imgsmail.ru/download/2a98698808fd4db4465841a42db6a29f_i-482.jpg">
Компьютер всего лишь инструмент - как кисть или палитра. А назовется рисунок в зависимости от того, что будет нарисовано и какая техника.
touch.otvet.mail.ru
§4. Управление компьютером - Ответы учебник Босова 5 класс информатика
1. Что вы понимаете под программным обеспечением компьютера?
2. Для чего нужна операционная система? Как называются операционные системы, установленные на компьютерах в классе или у вас дома?
3. Какие программы называют прикладными?
4. Опишите рабочий стол компьютера. Перечислите его основные элементы.

5. С помощью чего обеспечивается быстрый доступ к различным устройствам и программам компьютера?
6. Какие значки всегда присутствуют на рабочем столе? Для чего они предназначены?
7. Какие графические элементы управления вам известны?
8. Для чего нужна мышь?
9. Что является образом мыши на экране?

10. От чего зависит форма указателя мыши?
11. Каким образом осуществляется управление компьютером с помощью мыши?
12. Как называется прямоугольная область на рабочем столе, занимаемая работающей программой?
13. Перечислите основные элементы окна программы.
14. Windows - название одного из семейств наиболее распространенных операционных систем. Узнайте, как переводится это слово на русский язык. Какие ассоциации у вас возникли?
15. Как осуществляется управление компьютером с помощью меню?
16. Как выглядят недоступные в текущий момент пункты меню?
17. Как выглядят пункты меню, выбор которых приводит к появлению диалоговых окон?
18. Для чего нужны диалоговые окна?
19. Перечислите основные элементы управления, имеющиеся в диалоговых окнах.
20. Как узнать, какое действие можно выполнить с компьютерных объектом?
21. Придумайте и изобразите свое диалоговое окно, подобное изображенному в учебнике окну "Мой новый компьютер". Постарайтесь использовать не менее четырех элементов управления.
inform-gdz.ru
Ответы@Mail.Ru: Информатика
Вопрос № 1 Текст при использовании гипертекстовых ссылок дает следующие преимущества: 3 эффективный способ представления информации; Вопрос № 2 Текст при обработке данных на компьютере рассматривается как: 2 любая совокупность символов; Вопрос № 3 Совокупность шрифтов одного рисунка во всех начертаниях и кеглях называют: 1 гарнитурой; Вопрос № 4 Форматирование предполагает изменение свойств: 5 текста. "Форматирование" чего? диска? текста в файле .DOC или .RTF? Вопрос № 5 Совокупность свойств текста может быть отражена в ... 2 стиле; Вопрос № 6 Минимальным объектом электронной таблицы являются: 3 ячейка; Вопрос № 7 Основное назначение электронных таблиц - … 4 решение расчетных задач; Вопрос № 8 Зависимое поле электронной таблицы включает: 4 только формулу. Вопрос № 9 Функции в электронных таблицах используются для: 3 упрощения расчетов; Вопрос № 10 Диаграммы в электронных таблицах используются для: 1 упрощения представления данных; Вопрос № 11 Растровое представление данных отличается от векторного … 3 способом хранения графических данных; Вопрос № 12 Графическим объектом не является … 5 цифровое видео. %-0 - ?А про псевдографику можно не говорить? Вопрос № 13 Процесс получения цифровой копии рисунка называется: 3 копированием; Какого "рисунка"? Бумажного? Графического файла? Вопрос № 14 Процесс перевода графического объекта в текстовой формат называют: 3 распознаванием; Процесс распознавания текста, находящегося в графическом изображении, называется "распознование". А "перевод графического объекта в текстовой формат" - это бессмысленная словесная чушь. Вопрос № 15 В качестве основных цветов для создания цветовой RGB модели графического редактора используется следующая совокупность цветов: 5 красный, синий, зеленый; Вопрос № 16 Основными параметрами при задании параметров абзаца в текстовом редакторе являются.. . 3 отступ, интервал; А также "выравнивание", "параметры красной строки", "участие в нумерации". Но самое гланое - "стиль". Вопрос № 17 В текстовом редакторе при задании параметров страницы устанавливаются 4 поля, ориентация Вопрос № 18 Текстовый курсор — это … 3 метка на экране дисплея, указывающая позицию, в которой будет отображен вводимый с клавиатуры символ; Вопрос № 19 Сообщение о местоположении курсора, указывается в ... 1 в строке состояния текстового редактора; Вопрос № 20 Одно слово от другого при наборе текста отделяется: 3 пробелом; Давненько с таким учительским маразмом не встречался.. . <a rel="nofollow" href="http://flibusta.net/a/6041" target="_blank" >А. Колбинцев</a> <a rel="nofollow" href="http://flibusta.net/b/27845" target="_blank" >"Что делает Бандрюка"</a>
touch.otvet.mail.ru
- Где можно посмотреть ip адрес своего компьютера

- Назначение объекта компьютер

- Шумит жесткий диск на компьютере

- Что такое oracle

- На компьютере не воспроизводится видео и музыка

- Linux mint версии

- Запись cd дисков nero

- Как обновить ie 8 до 11 версии

- Очистить компьютер от мусора бесплатно

- Как сделать таблицу в excel видеоурок

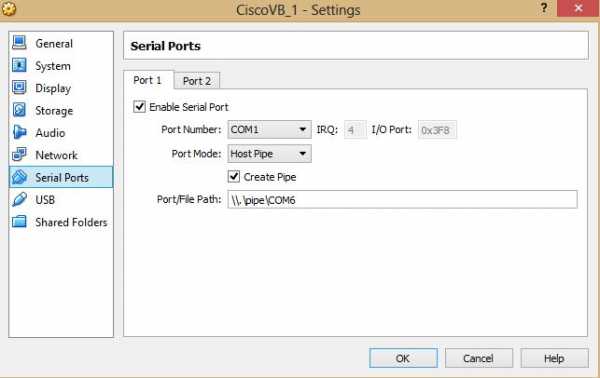
- Virtualbox настройка com порта