Как правильно пишется, ударение в слове «грузиться». Как правильно грузиться или грузится
«грузиться» — значение, падежи, синонимы
| Инфинитив | ||
| единственное число | множественное число | |
| НАСТОЯЩЕЕ ВРЕМЯ, действительный залог | ||
| 1 лицо | ||
| 2 лицо | ||
| 3 лицо | ||
| ПРОШЕДШЕЕ ВРЕМЯ, действительный залог | ||
| муж.р. | ||
| жен.р. | ||
| ср.р. | ||
| БУДУЩЕЕ ВРЕМЯ, действительный залог | ||
| 1 лицо | ||
| 2 лицо | ||
| 3 лицо | ||
| Повелительное наклонение | ||
| 2 лицо | ||
| ДЕЕПРИЧАСТИЯ | ||
| действительный залог | ||
| наст.время | ||
| прош.время | ||
| ПРИЧАСТИЯ | ||
| действительный залог | страдательный залог | |
| наст.время | ||
| прош.время | ||
| СТРАДАТЕЛЬНЕ ФОРМЫ на "-СЯ" | ||
| Инфинитив | ||
| единственное число | множественное число | |
| НАСТОЯЩЕЕ ВРЕМЯ, страдательный залог | ||
| 3 лицо | ||
| ПРОШЕДШЕЕ ВРЕМЯ, страдательный залог | ||
| муж.р. | ||
| жен.р. | ||
| ср.р. | ||
| ВОЗВРАТНЫЙ ГЛАГОЛ | ||
| Инфинитив | грузи́ться | |
| НАСТОЯЩЕЕ ВРЕМЯ | ||
| 1 лицо | гружу́сь | гру́зи́мся |
| 2 лицо | гру́зи́шься | гру́зи́тесь |
| 3 лицо | гру́зи́тся | гру́зя́тся |
| ПРОШЕДШЕЕ ВРЕМЯ | ||
| муж.р. | грузи́лся | грузи́лись |
| жен.р. | грузи́лась | |
| ср.р. | грузи́лось | |
| Повелительное наклонее | ||
| 2 лицо | грузи́сь | грузи́тесь |
| ДЕЕПРИЧАСТИЯ | ||
| наст.время | грузя́сь | |
| прош.время | ||
| ПРИЧАСТИЯ | ||
| наст.время | грузя́щийся | |
| прош.время | грузи́вшийся | |
ru.worldwidedictionary.org
Как правильно пишется слово ГРУЗИТЬСЯ. Ударение в слове ГРУЗИТЬСЯ
грузи́ться
Делаем Карту слов лучше вместе
Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать Карту слов. Я отлично умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: всесторонне — это что-то положительное, отрицательное или нейтральное?
Положительное
Отрицательное
Предложения со словом «грузиться»:
- Вскоре подали состав и мы начали грузиться в вагон.
- Полдня корабль грузился, а ночью снова в море вышел.
- Второй месяц мы им грузиться не даём, а где результат?
- (все предложения)
Оставить комментарий
Текст комментария:
Дополнительно:
Слово «грузиться» входит в списки слов:
kartaslov.ru
Что значит грузиться - Значения слов
Примеры употребления слова грузиться в литературе.
И сотрудники Амторга, и инженеры, находящиеся в командировке по различным техническим делам, и команда советского парохода, который как раз в эти дни грузился в нью-йоркском порту.
Однажды у дома Яника Агреста увидели мы автобус, в который грузилась его семья - какая-то израильская миссия вывозила своих братьев по крови.
Одна из основны проблем, с которой вы можете встретиться после установки - не грузиться драйвер сетевого адаптера, или загрузка происходит нормально, но вы сети не видите.
Сам Сергей Леонидович во главе большой группы специалистов, куда входили ученые - метеорологи, аэрологи, атомные физики, строители, океановеды и многие другие, должен был отправиться в район Карского моря на корабле полярной флотилии, грузившемся сейчас в Барханском порту.
Ни казаки, ни старшины не думали о кобзарях, когда поспешно грузились на байдаки, отплывая на Запорожье.
Когда на складе скапливалось значительное количество золота, все богатство грузилось в специально нанятый фургон и препровождалось в Балларат под охраной полиции и определенного числа старателей, которые по очереди выполняли указанную повинность.
Хотя я знал, что грузиться мы будем сложным грузом на Сирию и Ливан -- триполифосфат и стальной прокат, части земснарядов и бумага, автомобили и проволока, рельсы и синильная кислота -- около двухсот наименований общим весом более семи тысяч тонн.
Одни, горя желанием, грузились на корабли, отплывали, а потом обнаруживали, что свет изменился, понятия сместились, погода испортилась, попутного ветра нет, а Каср удалился на недосягаемое расстояние.
Сюда, как слышал Егор, парусники приходили грузиться древесной смолой.
Грузились разинцы и домашкинцы, - они должны были немедленно двигаться на подмогу ушедшим полкам.
Ужо четвертый разъ грузимся -- то съ баржи, то на баржу, -- сказала старушка, суетливо подымаясь.
В Мексике грузились в портах Тампико и Веракрус: Сабрина уже ждала Сергеева и поплавала с ним до Панамы.
Когда полностью разгружались все шестьдесят вагонов, комендатура лагеря по телефону вызывала со станции новый эшелон, а разгруженный шел дальше по ветке, к карьеру, где вагоны грузились песком и уходили на станции Треблинка и Малкинья уже с новым грузом.
На перевозе ночевало много народу, и уже одна большая завозня, битком набитая лошадьми и телегами с приподнятыми передками и торчащими вверх оглоблями, чернелась на середине Волги, а другая торопливо грузилась, чтобы воспользоваться благополучным временем.
Никому из посторонних не позволили грузиться, и вот тронулась и наша завозня, и тихо пошла вверх, также на шестах.
Источник: библиотека Максима Мошкова
xn--b1algemdcsb.xn--p1ai
все возможные причины и решения
Долго грузятся страницы в браузере? Не спешите грешить на медленный интернет, ведь в 90% случаев проблема находится на стороне пользователя. Если вы также столкнулись с этим, стоит потратить 1 час своего времени, чтобы выяснить, в чём причина, и повысить скорость загрузки сайтов. Приступим.
Причина #1: переполненный кэш
Наверняка каждый сталкивался с тем, когда только что установленный браузер "летает", но уже спустя несколько недель начинает глючить и зависать, всё медленно грузится и работать практически невозможно. Почему так происходит?
Когда вы пользуетесь интернетом, вся информация о сайтах, которые вы посещали, и ваших действиях сохраняется. Со временем данные занимают всё больше места и тормозят работу браузера.

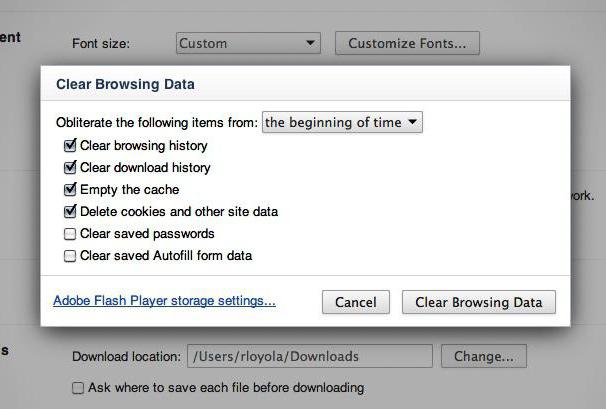
Решение
Очистка всех временных файлов — кэша, архива посещённых сайтов и загрузок, а также cookie. Историю можно открыть через панель управления или с помощью комбинации клавиш Ctrl+H (History). Нажмите "Очистить историю", выберите нужные опции и подтвердите действие.
Причина #2: расширения и тулбары
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.

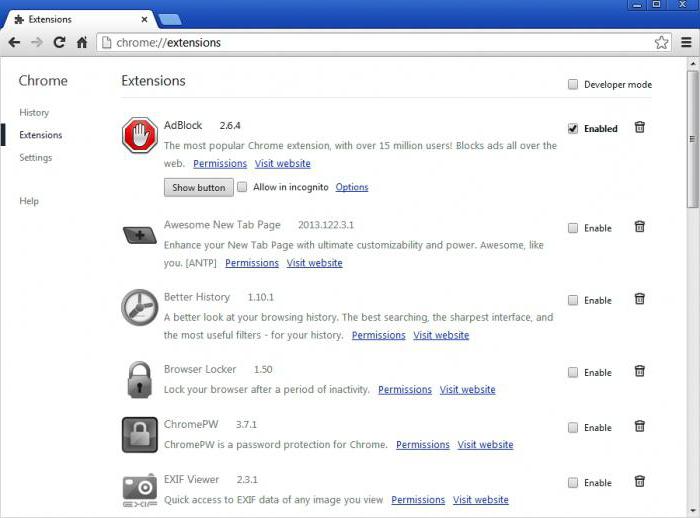
Решение
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
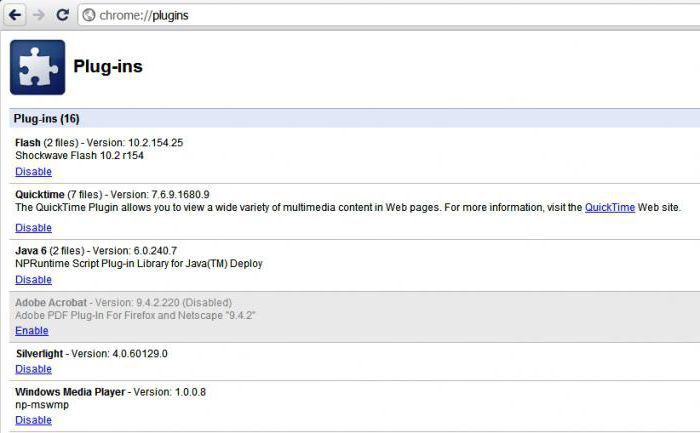
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или "название браузера:plugins" (например, opera:plugins). Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
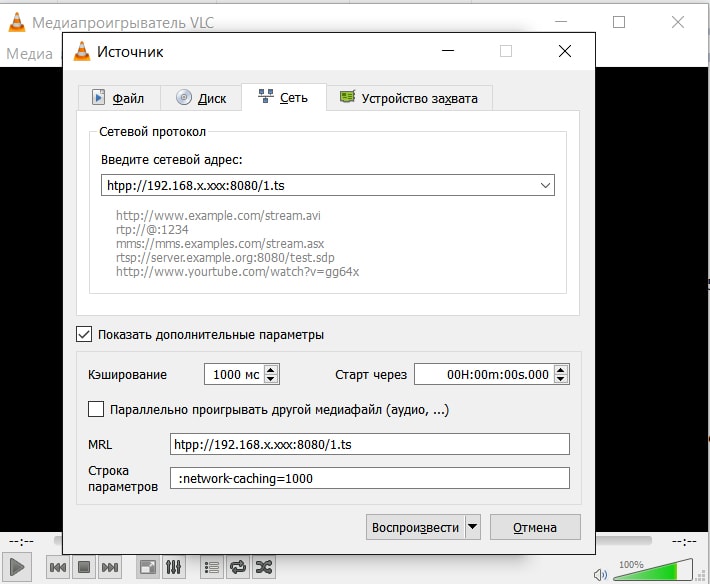
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.

Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит "Опера") в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
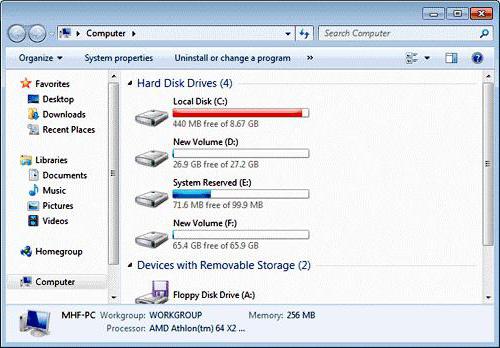
Причина #3: нехватка места на системном диске
Крайне важно, чтобы на диске C всегда было не меньше 10% свободного места, а в идеале — несколько гигабайт. Если он переполнен, компьютер неизбежно начинает "виснуть". Нередко браузер медленно грузится именно по этой причине, системе просто не хватает пространства для обработки всех временных файлов и операций.

Решение
Если жёсткий диск разбит на сектора, перенесите часть информации с диска C на другой, например D. Много места могут занимать фотографии, музыка, видео и различные документы, поэтому начать стоит с них.
Если свободных дисков нет, удалите программы и файлы, которыми не пользуетесь. В качестве альтернативы некоторые документы можно перенести в облачное хранилище (например, Google Drive или "Яндекс.Диск") или отправить на флешку.
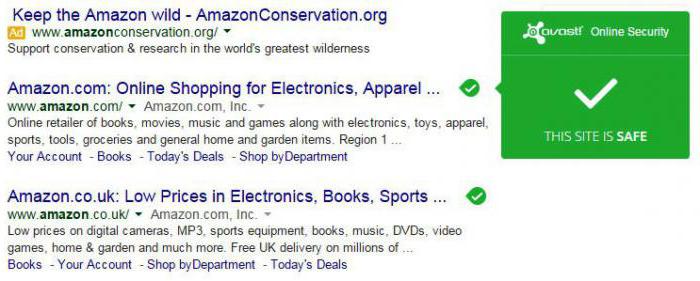
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в "живом" режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.

Решение
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
Причина #5: фоновые приложения
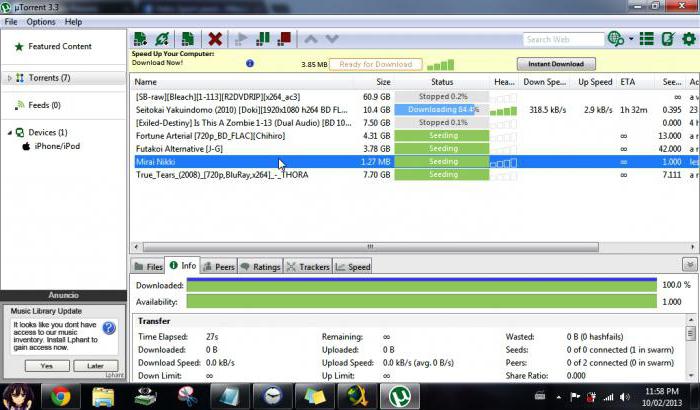
Большинство пользователей даже не обращает внимание на то, какие программы и сервисы работают в фоновом режиме. Однако именно они могут перебирать на себя значительную часть трафика. Один из самых сильных "вампиров" — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).

Решение
Зайдите в "Диспетчер задач" > "Автозагрузка" и посмотрите на список приложений, которые автоматически запускаются при включении ПК. Желательно отключить всё, кроме системных программ, отвечающих за работу динамиков, тачпада и т. д.
Причина #6: высокая нагрузка на жёсткий диск
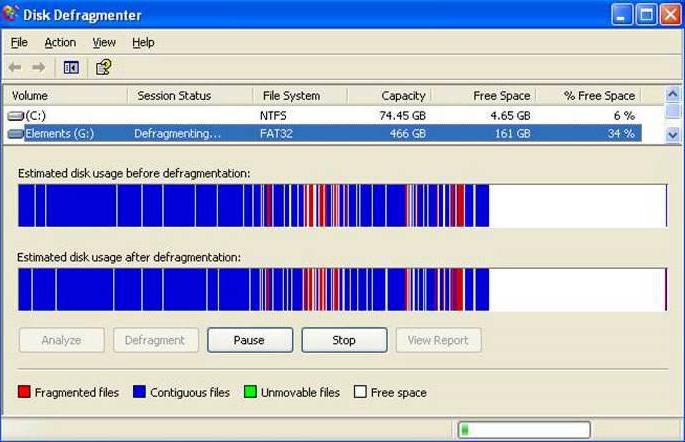
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно "прыгает" из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.

Решение
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в "Пуск" > "Стандартные" > "Служебные" > "Дефрагментация диска". Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #7: настройки браузера
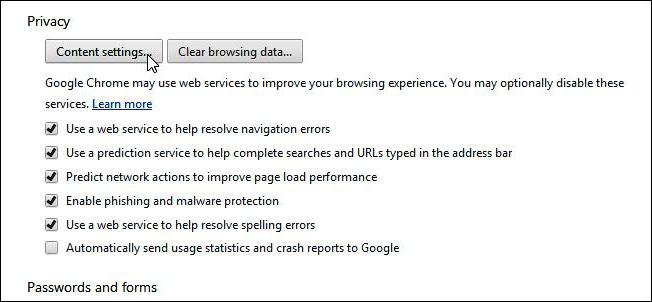
У некоторых современных браузеров есть встроенные опции, которые, с одной стороны, делают работу в сети более комфортной, а с другой, приводят к тому, что у вас долго грузятся страницы в браузере. Яркий пример — предсказание действий сети в Google Chrome.

Решение
Откройте настройки браузера и отключите подобные функции. К примеру, предсказание действий находится в "Расширенных настройках" на вкладке "Конфиденциальность". Если проблема не исчезла, рекомендуется вновь активировать все функции.
Причина #8: вирусы
Если долго грузится интернет, причиной могут быть и банальные вирусы — вредоносные программы, которые каким-то образом попали на ваш компьютер.

Решение
Просканируйте систему на наличие вирусного и шпионского ПО. Лучше всего использовать несколько программ — обычный антивирус ("Антивирус Касперского", AVAST, AVG, McAffee и т. д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
Совет: лучше всего проводить проверку в безопасном режиме Windows (с поддержкой сетевых драйверов). Для этого при загрузке компьютера сразу нажмите клавишу F8 и выберите соответствующий пункт. После того как сканирование будет завершено, а заражённые файлы удалены, необходимо вновь перезагрузить ПК, чтобы вернуться в обычный режим.
Причина №8: устаревшее оборудование
Что делать, если браузер по-прежнему медленно грузится? Если никакие попытки "расшевелить" его не имеют успеха, скорее всего, у вас просто слабый компьютер. С каждый годом сайты используют всё более сложные технологии, с которыми устаревшая техника справляется с трудом.

Решение
Конечно, в идеале стоит хотя бы частично обновить оборудование, например купить более мощную оперативную память. Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 "жрёт" в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку "Начать проверку". Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
- CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически решает проблемы в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.
- Active Speed. Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и "фишек". К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).

Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
fb.ru
Что значит загрузка - Значения слов
Примеры употребления слова загрузка в литературе.
Одна из основны проблем, с которой вы можете встретиться после установки - не грузиться драйвер сетевого адаптера, или загрузка происходит нормально, но вы сети не видите.
Там его пересчитают по местам, добавят со склада почту или груз, все разложат по отсекам, согласно рекомендации центровщика, под контролем бортпроводника, закрепят сетками, чтобы загрузка не сместилась.
Например, исполнитель функции, осуществляющей оверлейную загрузку программ, может столкнуться с проблемами и снизить быстродействие, основываясь на статистических данных, указывающих на редкость использования этой функции в прикладных программах.
С помощью опций этой вкладки вы можете выбрать шрифтовой картридж, определить способ загрузки шрифтов в принтер и установить новые принтерные шрифты.
Кроме того, система команд микропроцессора поддерживает возможность явной предварительной выборки в кэш, реализованной как загрузка в нулевой общий регистр.
Программный загрузчик Цель: Раскрыть особенности загрузки выполнимых модулей в память для выполнения.
Пока я ждал точную загрузку и предварительно консультировался на метео, как погода, чтобы, пока заправка еще идет, подсчитать, может, удастся еще с полтонны втиснуть, Миша рассчитал топливо от Симферополя до Оренбурга.
При нынешней загрузке пакетами выигрывается время, и это выгодно, ибо на море время и оборачиваемость судов -- это чистое золото.
Наши аргументы и наша настойчивость могли привести к скандалу, тягомотной, до утра, процедуре перевешивания загрузки.
Оставалось одно: с Печорской межрайбазы, используя зимнюю загрузку барж, доставлять хотя бы основные продукты в Ижемский куст.
Если вам показалась загрузка
xn--b1algemdcsb.xn--p1ai
Как ускорить загрузку сайта / Блог компании Нетология / Хабр
Николай Лавлинский, технический директор «Метод Лаб», специально для Нетологии рассказал о том, как можно ускорить сайт и ничего при этом не потерять. Статья участвует в конкурсе блога.Все знают, что медленный сайт — это плохо. Из-за тормозящего сайта возникают серьезные проблемы при решении повседневных задач. Иногда это просто раздражает. Часто торможение сайта — это и поломка, отказ в обслуживании — люди не дожидаются загрузки и уходят. Это актуально для случаев радикального торможения сайта, например, когда начало отрисовки страницы начинается через 8–10 секунд после клика.
Даже при относительно благополучной ситуации с сайтом (при быстрой загрузке на проводном интернете и современном компьютере), задержки в загрузке могут приводить к потерям аудитории и снижению конверсии. Например, компания Amazon проводила эксперимент, в котором выяснила, что каждые 100 мс (0,1 с) задержки приводят к снижению продаж на 1%.
Но более половины интернет-аудитории сегодня используют мобильные устройства для доступа к сайтам. Значит они могут использовать медленные каналы для доступа и процессоры для загрузки сайта.
Третья причина важности вопроса скорости сайта — техническая. Как правило, медленные сайты потребляют повышенный объём ресурсов хостинга, который приводит к дополнительным расходам. Тормоза серверной части снижают возможности беспроблемно переживать пики нагрузки на сайт.
Поэтому скоростью сайта нужно заниматься как с технической, так и с экономической точек зрения. В этой статье мы сконцентрируемся на технической стороне ускорения сайтов.
Скорость сайта: основные компоненты
Скорость сайта касается двух сторон: клиентской и серверной. На сегодняшний день каждая из этих частей равнозначна для конечного результата. Но каждая со своими особенностями.Чтобы понять из чего формируется время загрузки страницы сайта, разберём этот процесс на этапы. В результате мы сможем понять, где находятся возможности серверной и клиентской оптимизации.
Полный процесс загрузки сайта (первое посещение) выглядит следующим образом:
- DNS-запрос по имени сайта.
- Подключение к серверу по IP (ТCP-подключение).
- Установление защищённого соединения при использовании HTTPS (TLS-подключение).
- Запрос HTML-страницы по URL и ожидание сервера. (HTTP-запрос)
- Загрузка HTML.
- Разбор HTML-документа на стороне браузера, построение очереди запросов в ресурсам документа.
- Загрузка и парсинг CSS-стилей.
- Загрузка и выполнение JS-кода.
- Начало рендеринга страницы, выполнение JS-кода.
- Загрузка веб-шрифтов.
- Загрузка изображений и других элементов.
- Окончание рендеринга страницы, выполнение отложенного JS-кода.
Серверная оптимизация занимается этапами с первого по четвертый включительно. Этапы с 5 по 12 — это клиентская оптимизация. Время, затраченное на каждый из этих этапов, индивидуально для каждого сайта, поэтому необходимо получать метрики сайта и выявлять основной источник проблем. И здесь мы переходим к вопросу о том, как эти метрики получить и интерпретировать.
Измерение скорости сайта
Главный вопрос: что нужно измерять? Существует множество метрик по скорости сайтов, но основных не так много.Во-первых, это время до первого байта (TTFB — time to first byte) — это время от начала процесса загрузки до получения первой порции данных от сервера. Это основная метрика для серверной оптимизации.
Во-вторых, это начало рендеринга страницы (start render, first paint). Метрика показывает время до окончания периода «белого экрана» в браузере, когда начинается отрисовка страницы.
В-третьих, это загрузка основных элементов страницы (load time). Сюда входит загрузка и интерпретация всех ресурсов для работы со страницей, после этой отметки индикатор загрузки страницы перестаёт крутиться.
В-четвёртых, это полная загрузка страницы: время до окончания основной деятельности браузера, загружены все основные и отложенные ресурсы.
Эти основные метрики измеряются в секундах. Также полезно иметь оценку объёма трафика для третьей и четвёртой метрики. Трафик нужно знать для оценки влияния скорости соединения на время загрузки.
Теперь нужно понять, чем тестировать скорость. Существует множество сервисов и средств для оценки метрик скорости загрузки сайтов, каждый из которых лучше для своей задачи.
Один из самых мощных инструментов — панель разработчика в браузере. Наиболее развитая функциональность у панели в Chrome. На вкладке Network можно получить метрики по времени загрузки всех элементов, включая сам HTML-документ. При наведении на элемент можно узнать, сколько времени потрачено на каждый этап получения ресурса. Для оценки полной картины процесса загрузки страницы можно воспользоваться вкладкой Performance, которая даёт полную детализацию вплоть до времени декодирования картинок.
Если нужно оценить скорость сайта без полной детализации, полезно запустить аудит сайта (вкладка Audits), он будет проведён с использованием плагина Lighthouse. В отчете мы получаем оценку скорости для мобильных устройств (как интегральную в баллах, так по нашим основным метрикам) и несколько других отчетов.
Среди веб-сервисов профессиональным стандартом стала система WebPagetest. Это сервис загружает сайт в реальных браузерах с заданным типом соединения и формирует подробный отчет по всем этапам и метрикам.
Для быстрой оценки клиентской оптимизации можно воспользоваться сервисом Google PageSpeed Insights, но нужно помнить, что он не включает в себя большинство важнейших метрик по времени загрузки. Наконец, полезно анализировать время загрузки сайта у реальных пользователей. Для этого есть специальные отчеты в системах веб-аналитики Яндекс.Метрике и Google Analytics.
Ориентиры для времени загрузки сайта такие: начало рендеринга около 1 секунды, загрузка страницы в пределах 3–5 секунд. В таких рамках пользователи не будут жаловаться на скорость сайта и время загрузки не будет ограничивать эффективность сайта. Эти цифры должны достигаться именно у реальных пользователей, даже в сложных условиях мобильного подключения и устаревших устройств.
Серверная оптимизация
Перейдём к самому ускорению сайта. Оптимизация серверной части — наиболее понятная и очевидная мера для разработчиков сайта. Во-первых, серверная часть достаточно легко мониторится и контролируется на стороне системных администраторов. Во-вторых, при серьёзных проблемах со временем ответа сервера замедление заметно для всех, независимо от скорости подключения или устройства.При том что причины торможения серверной части могут быть самые разнообразные, есть типичные места, на которые нужно посмотреть.
Хостинг (серверные ресурсы)
Это причина торможения номер один для небольших сайтов. Для текущей нагрузки сайта просто не хватает ресурсов хостинга (обычно, это CPU и скорость дисковой системы). Если можно быстро увеличить эти ресурсы, стоит попробовать. В некоторых случаях проблема будет решена. Если стоимость дополнительных ресурсов становится выше, чем стоимость работ по оптимизации, нужно переходить к следующим методам.СУБД (сервер базы данных)
Здесь мы уже переходим к решению источника проблемы: низкой скорости работы программного кода. Часто большая часть времени веб-приложения тратится на запросы к БД. Это логично, потому что задача веб-приложения сводится к сбору данных и преобразованию их по определённому шаблону.Решение проблемы медленных ответов от БД обычно разделяется на два этапа: тюнинг СУБД и оптимизация запросов и схемы данных. Тюнинг СУБД (например, MySQL) может дать ускорение в несколько раз, в случае, если настройка ранее вообще не проводилась. Тонкий тюнинг может дать эффект в пределах десятка процентов.
Оптимизация запросов и схемы данных это радикальный способ ускорения. За счет такой оптимизации можно получать ускорение на несколько порядков. Если изменение структуры БД может происходить без вторжения в программный код сайта, то оптимизация запросов такое вмешательство потребует.
Для выявления медленных запросов нужно собрать статистику по нагрузке на БД за довольно продолжительный промежуток времени. Далее проводится анализ лога и выявление кандидатов на оптимизацию.
Влияние CMS и программного кода
Довольно широко распространено мнение, что скорость сайта зависит только от CMS («движка»). Владельцы сайтов часто пытаются разделить CMS на быстрые и медленные. На самом деле, это не совсем так.Конечно, нагрузка на сервер зависит от кода, который входит в используемую CMS. Однако, большинство популярных систем стараются оптимизировать для максимальной скорости и фатальных проблем со скоростью сайта быть не должно.
Тем не менее, помимо основного кода CMS, сайт может содержать дополнительные модули (плагины), расширения и модификации от разработчиков сайта. И уже этот код может оказывать негативное воздействие на скорость сайта.
Кроме того, проблемы со скоростью возникают, когда система используется не по назначению. Например, система для блогов используется для создания магазина. Или система для небольших сайтов используется для разработки портала.
Кэширование
Самым мощным и универсальным средством увеличения серверной скорости традиционно является кэширование. Здесь мы говорим именно о серверном кэшировании, а не о кэширующих заголовках. Если вычисление результата (сборка страницы, блока) требует значительных ресурсов, положим результат в кэш и будем периодически его обновлять. Идея проста и сложна одновременно: системы кэширования встроены в языки программирования, системы управления сайтами и веб-серверы.Как правило, кэширование страниц позволяет сократить время отдачи страницы до десятков миллисекунд. Естественно, что в этом случае сервер легко переживает пики посещаемости. Проблемы здесь две: не всё можно закэшировать и кэш нужно грамотно инвалидировать (сбрасывать). Если проблемы решаются, кэширование можно рекомендовать как эффективное средство серверного ускорения.
Оптимизация TCP, TLS, HTTP/2
В этой части мы объединили тонкие сетевые оптимизации, которые дают серверное ускорение. Эффект здесь не такой масштабный, как в других методах, но достигается исключительно настройкой, то есть бесплатен.Тюнинг TCP сегодня требуется для больших проектов и серверов с подключением от 10G, основное, что нужно помнить: сетевая подсистема регулярно обновляется с выходом новых ядер Linux, поэтому стоит обновляться. Правильная настройка TLS (HTTPS) позволяет получить высокий уровень безопасности и максимально сократить время установления защищенного соединения. Хорошие рекомендации выпущены компанией Mozilla.
Новая версия HTTP протокола — HTTP/2 призвана ускорить загрузку сайтов. Этот протокол появился недавно и сейчас активно используется (около 20% доли среди веб-сайтов). В общем, в HTTP/2 действительно заложены механизмы ускорения, основной — снижение влияния сетевых задержек на время загрузки страницы (request multiplexing). Но ускорение за счет HTTP/2 далеко не всегда успешно, поэтому не стоит уповать на этот протокол.
Клиентская оптимизация
В отличие от серверной оптимизации, клиентская направлена на всё, что происходит в браузере пользователя. Из-за этого усложняется контроль (различные устройства и браузеры) и возникает множество разных направлений оптимизации. Мы посмотрим на самые действенные и универсальные методы, которые можно использовать практически в любом проекте.Оптимизация критического пути: CSS, JS
Критический путь рендеринга (critical rendering path) — набор ресурсов для начала отрисовки страницы в браузере. Как правило, в этот список входят сам HTML-документ, CSS-стили, веб-шрифты и JS-код.Наша задача как оптимизаторов скорости сократить этот путь как по времени (с учетом задержек сети), так и по трафику (чтобы учесть медленные соединения).
Самый простой путь определить критический путь: запустить аудит в Chrome (в панели разработчика), плагин Lighthouse определяет его состав и время загрузки с учетом медленного подключения.
Основная техника в сокращении критического пути: убираем всё, что не нужно или можно отложить. Например, большинство JS-кода можно отложить до загрузки страницы. Для этого размещаем вызов JS-ресурса в конце HTML-документа или используем атрибут async.
Для отложенной загрузки CSS можно воспользоваться динамическим подключением стилей через JS (дождавшись события domContentLoaded).
Оптимизация веб-шрифтов
Подключение веб-шрифтов сегодня стало практически стандартом в дизайне. К сожалению, они отрицательно влияют на скорость отрисовки страниц. Веб-шрифты — это дополнительные ресурсы, которые нужно получить до начала отрисовки текста.Ситуация ухудшается тем, что часто указатели на файлы шрифтов закопаны в CSS-файле, который также приходит не мгновенно. Многие разработчики любят пользоваться публичными сервисами веб-шрифтов (например, Google Fonts), что вызывает еще большие задержки (дополнительные подключения, CSS-файл).
Правила оптимизации заключаются в сокращении размера трафика веб-шрифтов и получении их как можно быстрее.
Чтобы сократить трафик нужно использовать современные форматы: WOFF2 для современных браузеров, WOFF для совместимость. Кроме того, нужно включать только те наборы символов, которые используются на сайте (например, латиница и кириллица).
Повлиять на быстрое отображение веб-шрифтов можно с помощью новых спецификаций link rel=«preload» и CSS-свойства font-display. Preload позволит как можно раньше указать браузеру о необходимости загрузки файла шрифта, а font-display даёт гибкие возможности по управлению поведением браузера в случае задержки файла (подождать, отрисовать запасной, не ждать шрифт более трех секунд)
Оптимизация изображений
Изображения составляют большинство веса современного сайта. Конечно, картинки это не такие критичные ресурсы для страницы, как CSS- и JS-код. Но для множества сайтов изображения составляют важную часть контента: вспомним любую карточку товара в интернет-магазине.Основная методика при оптимизации изображений: сокращение их размера. Для этого нужно использовать правильный формат и инструменты сжатия:
- PNG для картинок с прозрачностью и текстом;
- JPEG для фото и сложных изображений;
- SVG для векторной графики.
Для PNG существует множество утилит по оптимизации, которые можно использовать для сокращения размера, например, OptiPNG, PNGout, ect и другие. Также внутреннюю оптимизацию сжатия данных можно проводить с помощью zopfliPNG. Основная идея такого софта в подборе оптимальных параметров компрессии, удалении лишних данных из файла. Здесь нужно быть осторожным: некоторые утилиты имеют режим с потерей качества, что может не подходить вам (если вы ожидаете на выходе точно такую же картинку).
Оптимизация JPEG также разделяется на два типа: с потерями и без потерь. В целом можно порекомендовать пакет Mozilla JPEG, который специально разработан для лучшего сжатия в этом формате. Для оптимизации без потерь можно использовать jpegtran, с потерями — cjpeg.
Кэширующие заголовки
Это наиболее простая методика клиентской оптимизации. Её смысл в кэшировании браузером редкоизменяемых ресурсов: картинок, CSS и JS-файлов, шрифтов, иногда даже самого HTML-документа. В результате каждый ресурс запрашивается с сервера только один раз.Если вы используете Nginx, достаточно добавить директиву:
add_header Cache-Control "max-age=31536000, immutable"; С этого момента браузер имеет право кэшировать ресурсы на срок до года (что практически навсегда). Новый параметр «immutable» говорит о том, что ресурс не планируется изменять.Конечно, возникает вопрос: а что делать, если нам нужно изменить закэшированный ресурс? Ответ прост: изменить его адрес, URL. Например, можно добавить версию в имя файла. Для HTML-документов такой метод также применим, но, как правило, используется более короткий срок кэширования (например, одна минута или час).
Сжатие данных
Обязательная практика это сжатие любых текстовых данных при передаче от сервера браузеру. Большинство веб-серверов имеют реализацию gzip-сжатия ответов. Однако, простой активации сжатия недостаточно.Во-первых, степень сжатия регулируется и должна быть близкой к максимальной.
Во-вторых, можно использовать статическое сжатие, то есть предварительно сжать файлы и положить на диск. Тогда веб-сервер будет искать сжатую версию и сразу её отдавать.В-третьих, можно использовать более эффективные алгоритмы сжатия: zopfli (совместим с gzip) и brotli (новый алгоритм сжатия). Brotli будет работать только с HTTPS. Так как эти алгоритмы (особенно zopfli) затратны при сжатии, обязательно используем их в статическом варианте.
Для максимального эффекта сжатия на файлы предварительно применяется процесс минификации: очистка от ненужных переводов строк, пробелов и других ненужных символов. Этот процесс специфичен для каждого формата. Также стоит позаботиться о сжатии других текстовых данных на сайте.
Использование CDN
Применение CDN (content delivery network) для ускорения сайтов очень разрекламированная мера, имеющая много маркетинговой шелухи вокруг сути технологии.Теория: зачем
Первоначально CDN были разработаны для разгрузки интернет-каналов вещательных медиасайтов. Например, при просмотре видео в прямом эфире несколько тысяч зрителей создают очень большую нагрузку на пропускную способность сервера. Кроме того, обеспечить бесперебойное качество связи при большом удалении клиента и сервера крайне сложно (из-за задержек и нестабильности сети).Решение этой проблемы было в создании CDN, то есть распределённой сети, к которой подключались клиенты (например, зрители), а хосты этой сети уже к серверу (origin). При этом количество подключений к серверу сокращалось до одного (нескольких), а количество подключений к CDN могло достигать миллионов за счет кэширования контента сетью.
Сегодня большинство CDN позиционируют себя как средство ускорения сайтов, в первую очередь за счет сокращения расстояния от контента до клиента (посетителя сайта).
Возможные эффекты
Как можно ускорить сайт с помощью CDN?Да, действительно пользователь подключается, как правило, к ближнему (по времени доступа) серверу сети и получает быстрый процесс установления TCP и TLS-соединения. Далее, если контент находится на сервере CDN, пользователь может быстро его получить. Таким образом, снижается нагрузка на наш собственный сервер.
Во-вторых, CDN может не просто раздавать контент без изменений, а оптимизировать его на своей стороне и отдавать в более компактном виде: сжимать изображения, применять компрессию к тесту и т. д. За счет таких оптимизаций можно получить сокращение времени загрузки.
Недостатки использования CDN
Недостатки, как обычно, продолжение достоинств: объект может быть не в кэше узла CDN. Например, он ещё не запрашивался или его нельзя кэшировать (HTML-документ). В этом случае мы получаем дополнительные задержки между узлом CDN и нашим сервером.Несмотря на то что CDN призваны ускорять доступ к сайту, возможны ситуации, когда сетевой маршрут будет менее оптимальным, чем без CDN. Особенно актуально для глобальных CDN, для которых Россия не является приоритетным рынком.
Наконец, сети доставки контента это очень сложные системы, в которых также как везде возможны сбои, нестабильность и другие проблемы. Используя CDN, мы добавляем еще один уровень сложности.
Закрепляем результат
Допустим, вам удалось добиться хороших показателей скорости сайта. Пользователи и владельцы ресурса довольны. На этом можно забыть о вопросе скорости? Конечно, нет. Для достижения постоянного качества работы сайта необходимо постоянно поддерживать сайт и проводить мониторинг.Поддержка ускорения
Любой живой веб-проект регулярно дорабатывается, изменения происходят как в общих шаблонах (темах оформления, интерфейсах), так и контенте. Также активно меняется программный код (как клиентский, так и серверный).Каждое изменение может влиять на скорость сайта. Для контроля этого воздействия нужно внедрять систему синтетического мониторинга скорости сайта на этапе разработки. Таким образом проблемы скорости можно перехватить до того, как их заметят пользователи.
Для оптимизации поступающего контента требуется интеграция оптимизирующих процедур в систему управления контентом. Прежде всего это касается обработки изображений.
Ускорение сайтов — очень динамичная область: появляются новые стандарты, меняется их поддержка браузерами. Поэтому важно регулярно проводить ревизию технологий проекта, процессов и используемого ПО.
Мониторинг реальной скорости у пользователей
Синтетическое тестирование в идеальных лабораторных условиях очень полезно для оценки изменений в коде системы, но его недостаточно. В конце концов мы хотим, чтобы сайт работал быстро у реальных пользователей. Для сбора таких данных существует мониторинг скорости на стороне пользователей (RUM — real user monitoring).Чтобы организовать RUM, достаточно подключить одну из систем веб-аналитики (Яндекс.Метрика, Google Analytics) и посмотреть отчеты по времени загрузки сайта. Для более подробных и точных данных можно использовать специализированные сервисы мониторинга скорости.
Выводы
Индустрия ускорения сайтов — довольно молодая отрасль веб-разработки и активно развивается. Важность скорости сайтов для интернет-бизнеса уже очевидна, она становится одним из факторов конкуренции. Именно поэтому стоит заниматься оптимизацией скорости сайта и делать вложения в эту область.Тема скорости сайта обширна и затрагивает многие аспекты разработки и поддержки веб-приложения: от серверного кода до контента. Это значит, что получение хороших результатов невозможно без вовлечения команды разработки.
Самое главное: помнить о пользователях, учитывать разнообразные условия использования сайта. Ускорение сайта — процесс, который с разной интенсивностью происходит на всём жизненном цикле проекта.
habr.com
ЗАГРУЗИТЬСЯ - это... Что такое ЗАГРУЗИТЬСЯ?
загрузиться — загрузиться, загружусь, загрузится и устаревающее загрузится … Словарь трудностей произношения и ударения в современном русском языке
загрузиться — 1. [5/1] войти в мрачное, сумеречное состояние под действием наркотика. Лысый загрузился – отвали от чувака. Жаргон наркоманов 2. [4/0] задуматься над каким либо вопросом или проникнуться проблемой настолько глубоко, что затрудняется переход… … Cловарь современной лексики, жаргона и сленга
Загрузиться — I сов. неперех. см. загружаться I II сов. неперех. см. загружаться II Толковый словарь Ефремовой. Т. Ф. Ефремова. 2000 … Современный толковый словарь русского языка Ефремовой
загрузиться — 1. загрузиться, загружусь, загрузимся, загрузишься, загрузитесь, загрузится, загрузятся, загрузясь, загрузился, загрузилась, загрузилось, загрузились, загрузись, загрузитесь, загрузившийся, загрузившаяся, загрузившееся, загрузившиеся,… … Формы слов
загрузиться — загруз иться, уж усь, уз ится … Русский орфографический словарь
загрузиться — (II), загружу/(сь), гру/зишь(ся), зят(ся) … Орфографический словарь русского языка
загрузиться — C/A гл см. Приложение II загружу/(сь) загру/зишь(ся) загру/зят(ся) загру/женный и загружённый A/A и A/B пр; 246 вар, 255 … Словарь ударений русского языка
загрузиться — гружусь, грузишься и грузишься; св. 1. Принять груз для перевозки (о пароходе, машине и т.п.). Пароход загрузился в порту. Самосвал загрузился доверху. 2. Скопировать данные из внешнего запоминающего устройства в свою оперативную память. ◁… … Энциклопедический словарь
загрузиться — проиграть в карты в долг … Воровской жаргон
загрузиться — гружу/сь, гру/зишься и грузи/шься; св. см. тж. загружаться 1) Принять груз для перевозки (о пароходе, машине и т.п.) Пароход загрузился в порту. Самосвал загрузился доверху. 2) Скопировать данные из внешнего запоминающего устройства в свою… … Словарь многих выражений
dic.academic.ru
- Почему вайфай сам отключается на пк

- 0Xc00D36C4 как исправить

- Как найти в internet explorer сервис

- Сделать этот браузер основным как убрать

- Как настроить сенсорную панель на ноутбуке windows 10

- Локальной сети виды

- Ajax как работает

- Как удалить все файлы с диска с

- Если плагин заблокирован что делать

- Excel пример vba

- Как очистить первичный рабочий диск в фотошопе

