Как стать вебмастером, с чего начать? Начинающему вебмастеру
Как стать вебмастером и что для этого нужно.Вебмастеринг для начинающих

Как стать вебмастером и что для этого нужноСтать веб мастером в наше время достаточно просто, было бы желание. Под желанием я подразумеваю возможность к самообучению и долготерпению. В современном интернет сайты делают все кому не лень, как водится качество веб проектов на выходе сильно отличается от желаемого результата, как для заказчика, так и для самого вебмастера. Чтобы вы были конкурентноспособны нужно грамотно подойти к вопросу как стать вебмастером.
Вебмастерами не рождаются а становятся, это вы должны уяснить раз и навсегда. Если сначала все кажется очень сложным, то спустя время вы будите вспоминать все с улыбкой. Поймите сразу ничего не бывает. Все с чего то начинали и именно правильный старт приведет к прекрасному финишу. Если вы не хотите быть как все, то начинайте с азов вебмастеринга, что для этого нужно? Четко составленный план обучения вам в помощь.
План обучения будущего вебмастера или как научиться делать сайты
1. Начните изучение с HTML – языка гипертекстовой разметки.
Главное не ставить телегу впереди лошади и поступательно идти к своей цели – стать вебмастером. Начав изучение с HTML, вы поймете структуру веб-документа и научитесь делать простые сайты. Поняв структуру HTML вам будет намного легче ориентироваться в языках программирования.
2. Вторым этапом изучение CSS – язык стилей отображения веб-страницы.
Если ваша натура склонна к веб-дизайну этот пункт вам очень понравится. Благодаря внедрению в документ стилей CSS, сайт приобретает свою изюминку и неповторимый внешний вид. Вы сможете задавать веб-странице цвет, размер, фон и много чего еще. Существует отдельная специализация как веб-верстальщик где, CSS основополагающее знание.
3. Элементарное знакомство с PHP и Java Script – языки программирования.
Самые распространенные языки программирования в интернет. Подавляющее большинство сайтов использует PHP и Java Script. PHP делает сайт рабочим внедряя в HTML документ субкоманды, возможность регистрации на сайте, обратная связь и т.д. Java Script придает динамичность вашему сайту, сменяющиеся картинки, выпадающие меню и много чего еще.
4. Знакомство с CMS – системой управления сайтом.
CMS система – это сердце вашего сайта, проще говоря движок сайта. На четвертом этапе важно остановиться на какой-либо одной ЦМС системе. Выбор движка для изучения ? Лучший выбор для начального изучения это CMS WordPress. Данная система управления сайтом абсолютно бесплатна и проста в использовании.
Обратите внимание на правильную последовательность освоения материала. Не пытайтесь объять необъятное, все равно не получится. Человек не машина и изучение всех языков программирования сразу, приведет вас в никуда. Вы лишь почувствуете себя глупым, вам будет казаться, что все очень сложно и опустятся руки.
Для изучения гипертекстовой разметки, таблиц каскадных стилей, языков программирования – используйте видеоуроки и электронные книги. Недостатка информации сейчас попросту не существует, лишь лень мешает человеку. Грамотное сочетание печатных изданий и видеоматериалов, создаст серьезную базу знаний в вашей голове. Не уподобляйтесь псевдомастерам которые научились устанавливать Джумлу и считают себя богами веба. Чем серьезней будут базовые знания, тем легче путь в гору.
Необходимые программы для начинающего вебмастера
1. Dreamviver – Визуальный редактор кода.
Adobe Dreamviver – один из лучших редакторов с подсветкой кода. Позволяет создавать веб-страницы, как в визуальном редакторе, так и в режиме кода с подсказками в сплывающем окне. Очень мощная программа которую также рекомендую изучить. В ней вы сможете воплощать в жизнь свои приобретенные знания.
2. Photoshop – Графический редактор с невероятным количеством возможностей.
Adobe Photoshop – почти все вебмастера пользуются фотошопом для рисования дизайна , создание оригинальных картинок и т.д.
3. Total Komander – файловый менеджер.
Очень популярная и удобная программа. Дает возможность одновременно работать с двумя локальными дисками вашего компьютера. Работа с файлами, редактирование файлов, работа с архивами.
4. Denver – Локальный хостинг.
Виртуальный хостинг расположенный на вашем компьютере. Без доступа в интернет вы сможете устанавливать популярные ЦМС системы и тренироваться в создании сайтов. Напомню осваивайте все по порядку. Знакомство с ЦМС должно произойти в самом конце, тогда шанс делать оригинальные сайты на основе ЦМС систем, повысится в стократ.
Для начального уровня в качестве веб-мастера этих программ вполне достаточно. Не уподобляйтесь некоему предмету в проруби, метаясь со стороны в сторону. Качественный выхлоп не возможен без изучения основ. Со стратегией изучения опредилились, теперь разберемся к чему такакая последовательность.
Вебмастер должен делать оригинальные сайты
Почему так важна оригинальность сайтов и какое отношение это имеет к самообучению ремеслу вебмастеринга? Самое прямое. С появлением супер пупер навороченных готовых решений для всех популярных ЦМС систем. Как никогда является востребованным сайт с оригинальным, не шаблонным дизайном и тут вам в на помощь ваши знания HTML, CSS. Без них никуда. ведь когда заказчик попросит вас ”тут сделать так” а ”там иначе”, то без базовых знаний вы просто упретесь в стену и заказ от вас уйдет. Почти всегда готовые решения не подходят заказчикам и изменять шаблон в любом случае придется. Начав делать сайты с изучения ЦМС систем, такие мастера в последствии вынуждены изучать HTML, CSS.
Буду очень признателен если вы в комментариях опишите свой опыт и ваше видение данного вопроса .
afirewall.ru
Как стать вебмастером, с чего начать?
Не часто, но с завидной периодичностью меня спрашивают, как стать вебмастером и с чего собственно нужно начинать? Любопытен тот факт, что этим интересуются как люди совершенно не связанные с программированием, так и матерые программисты на Delphi. По праву же вебмастером может называться любой пользователь умеющий выполнять не сложные задачи, например установка CMS и её настройка, выбор и подгонка шаблона сайта, регистрация в каталогах и установка счетчиков, отрисовка и размещение логотипа.
Как стать вебмастером такого уровня, думаю в принципе понятно, многого не требуется. Достаточно лишь желания, немного свободного времени и умение пользоваться компьютером на уровне пользователя или чуть продвинутого пользователя. Пригодятся знания HTML и CSS, желательно JS, умение работать в PhotoShop, так же не помешают базовые знания в области PHP и баз данных (впрочем порой и без этого обходятся).
Этих знаний хватит, чтобы скачать и установить любую CMS, затем настроить её практически любым образом под свои нужны. С легкостью подобрать шаблон для CMS, отредактировать его и даже что-то доработать, добавить пару недостающих виджетов. Прочитав краткое пособие по созданию шаблонов под популярные CMS(например Joomla или WordPress) вы сможете создавать собственные шаблоны. И в завершении, как это не странно звучит, даже получать заказы и зарабатывать деньги.
Другой вопрос как стать профессиональным вебмастером? Под этими словами я подразумеваю не просто умение работать с набором готовых программ, а умение писать эти готовые программы. Фактически профессиональный вебмастер — это веб-разработчик. И с этого момента начинается все самое сложное и интересное.
Для осознания себя, как профессионального вебмастера, веб-разработчика, придется не мало потрудиться.
Какими знаниями и технологиями нужно обладать?
(начать изучение следует с первого пункта и далее постепенно, все сразу конечно не получится, поэтому — этап за этапом)
1. Начиная с нуля, прежде всего следует освоить HTML(5) и CSS(2, 3), научиться не просто понимать их и верстать простенькие таблички, а освоить как минимум блочную кроссбраузерную верстку, изучить и понять стандарты, научиться писать валидный код(не пренебрегать W3C). CSS тоже требует внимания, понимание его должно быть на высоком уровне, т.к. практически всё оформление и кроссбраузерность зависит именно от граматно-составленных стилей, с учетом возможных особенностей разных браузеров (в том числе и ослика IE6). В интернете большое кол-во учебников и справочников, например http://zvirec.com/html_sod.php
2. Научившись верстать, потребуется также научиться работать с PhotoShop’ом, и не просто нарезать картинки из готового макета, а создавать собственные качественные макеты. Также при нарезке всегда представлять в каком формате лучше сохранить изображение JPG, PNG или GIF, уметь оптимизировать их и создавать спрайты. Уроков и учебников по работе с PhotoShop’ом более чем предостаточно, гуглим.
3. Потребуются знания JavaScript (куда-же без него). В современном вебе, наверное нет ни одного сайта где бы так или иначе не использовался JS, это все возможные слайдеры, карусели, всплывающие окна, счетчики, прочие динамические элементы. Знание фреймворков jQuery, Mootools, понимание принципов работы Ajax. Оптимизация, кроссбраузерность (хотя фреймворки практически этот вопрос решают). Почитайте jQuery. Б. Бибо, И. Кац
4. Далее пойдет программирование на серв. языках, основная часть. Если в предыдущих пунктах вы еще и можете где-то «лажануть», то при написании скриптов это исключено. Языки программирования PHP и Perl, может пригодится и ASP(желательно), от написанных скриптов на этих языках зависит практически всё, весь функционал реализуется на них. От качества написанных скриптов зависит скорость работы сайта, его безопасность, возможная масштабируемость, поддержка сторонними разработчиками. Иными словами писать код нужно уметь качественно, лучше изначально приучать себя к чистоте и порядку (конечно это относится ко всему). ООП, паттерны, алгоритмы, MVC. Можно начать с книжки PHP глазами хакера. M. Фленов, затем PHP. Объекты, шаблоны и методики. М.Зандстра и Паттерны проектирования, Э. Гамма…
5. Без знания в области баз данных тоже не обойтись. Начать конечно же рекомендуется с mySQL. Стоит прочитать одну, две книги и научиться правильно и оптимизировано составлять запросы, знать все тонкие места, понимать принципы работы mySQL сервера, желательно уметь его настраивать(если предстоит такая возможность). Распределение нагрузки в высоко-нагруженных проектах, все уровни кэшировния, в том числе и со стоны серверных скриптов.
6. Стоит изучить хотя-бы одну UNIX подобную операционную систему — Debian, CentOS, FreeBSD или Ununtu. Компилировать ядро системы с разными параметрами может и не понадобится, но установка и настройка разных служб будет требовать весьма часто. Необходимо знать большинство команд для работы из командной строки и уметь настраивать Apache, Nginx, mySQL, PHP (знать как можно больше о подключаемых модулях), не помешает Dovecot, FTP, DNS, Sphinx, Memcache. Прочтите Linux глазами хакера. M. Фленов
7. В завершении очень, очень желательно, приучить себя к работе с системами контроля версий SVN, GIT. Умение писать код как в IDE, так и в простом текстовом блокноте. Научится проектировать не только отдельные скрипты, но и целые проекты. Уделять время для тестирования, комментирование, документирование проектов.
Диапазон в ширину — задан, дальше следует копать к глубину и изучать как можно больше различных технологий, фреймворков, CMS и их особенности. Параллельно, по мере изучите еще все, что связано с доменами, особенности разных хостингов, CEO и поисковую оптимизацию, рерайтинг и копирайтинг. Если приобретёте знания в области Java, C++, C# или Delphi будет вообще замечательно.
Дальше дело техники. Чем больше вы уделяете время работе над практическими заданиями и обучению, тем больше вы углубляетесь в вышеописанные направление и технологии, и тем более профессиональным вебмастером, веб-разработчиком вы становитесь.
Похожие записи
rche.ru
Советы начинающему вебмастеру
 Вебмастер в самом начале своего пути сталкивается с некоторыми трудностями, с которыми он справляется побродив по другим сайтам или форумам. Сегодня я хочу дать советы начинающим вебмастерам от выбора домена до системы комментариев и оптимизации сайта, чтобы вам не пришлось искать ответы на свои вопросы в разных местах. Вебмастер в самом начале своего пути сталкивается с некоторыми трудностями, с которыми он справляется побродив по другим сайтам или форумам. Сегодня я хочу дать советы начинающим вебмастерам от выбора домена до системы комментариев и оптимизации сайта, чтобы вам не пришлось искать ответы на свои вопросы в разных местах.
20 советов начинающему вебмастеру и блоггеру
На сегодня у меня больше нет советов. Как всегда буду рад ответить на вопросы новичков в комментариях. Оставь комментарий, нажми «Мне нравится» («Like») и «Сохранить», а я напишу для тебя еще что-нибудь интересное :) |
ritmlife.ru
Полезности для начинающих веб-мастеров.
Здесь собраны силки для вебмастеров которые использую сам и думаю, что интересно будет и продвинутым веб мастерам.
Таких возможностей на сегодняшних день несколько тысяч и их количество неуклонно возрастает.
Здесь описаны несколько интересных ресурсов, которые помогут вам с созданием сайта и успешного его продвижения.
В их числе, действия по работе с картинками, текстами, показателями сайта в поисковых системах.
Также, несколько образовательных и справочных ресурсов.
Работа с картинками
JpegMini.com– онлайн сервис для сжатия изображений в формате Jpeg. Оптимизация картинок позволит ускорить загрузку на компьютер посетителя. При этом этот сервис использует более совершенный алгоритм сжатия.
Tineye.com — а этот сервис проверяет на уникальность изображения. Уникальные изображения придают уникальности контенту, такой контент является лакомным кусочком для поисковых систем.
Все знают, что если контент хорошо оптимизирован, то в поисковой выдаче страница с таким контентом будет находиться в первых рядах (в основном НЧ). Работа с картинками – часть работы с внутренней оптимизацией.
Короче говоря, если вы скачаете картинку с Интернета, опубликуете ее, она не будет уникальной. Даже если вы измените ее, то для поисковой системы Google она все еще не будет уникальной. Google умеет определять первоисточник

SoftIcons.com– тут можно найти огромное количество картинок и иконок для оформления веб-сайта. Есть заготовки для логотипов.
Imm.io– картиночный хостинг. Можно загрузить ваши скриншоты, фотографии, картинки. После загрузки получаете ссылку на ваше изображение и размещаете его там, где вам нужно.
Работа с текстами
CSS Validation Service. Довольно-таки полезный сервис который, исходя из своего названия, используется для проверки CSS файлов на валидность. Вписываете адрес нужной страницы и жмете “Проверить”
Istio.com – отличный ресурс для анализа текстов на количество ключевых слов и наличие копий в интернете. Очень полезен для написания текстов.
Wordstat.yandex.ru – подбор ключевых слов для сайта
PhpForm.org – Здесь бесплатно сможете изготовить набор форм для обратной связи или других потребностей. Нужный онлайн сервис для тех, кто плохо разбирается в HTML.
Отладка и контроль сайта
Онлайн-сервис генерации красивых фонов Stripemania.com с красивым интерфейсом и множеством разнообразных настроек.
 QuirkTools.com – еще один нужный сайт для проверки отображения вашего ресурса на различных устройствах. В списке устройств: i-Pad, планшет, телефон. Для проверки просто вводите адрес и смотрите результат на экране устройства.
QuirkTools.com – еще один нужный сайт для проверки отображения вашего ресурса на различных устройствах. В списке устройств: i-Pad, планшет, телефон. Для проверки просто вводите адрес и смотрите результат на экране устройства.
UptimeRobot.com– полезный сервис с помощью, которого можно бесплатно отслеживать бесперебойность работы своего сайта. Проверка производится каждые 10 минут. Сообщения о состоянии сайта поступают на ваш email. Я уже описывал работу подобного сервиса по измерению аптайм (uptime) хостинга.
BrowserShots.org – очень полезный сервис, он позволяет просмотреть как выглядит сайт в самых разных браузерах.
Сбор статистических данных о сайте
Pr-cy.ru – сайт инструментов для веб-мастера. Здесь можно проверить позиции в поиске Яндекса и Google и много других параметров.
Tools Pingdom – проверка скорости загрузки сайта. Кроме проверки качества загрузки, сервис еще и подскажет, какие файлы больше всего грузят систему. Похожим сервисом является простенький Webwait.com.
Liveinternet.ru – всем известный сервис, показывающий статистику посещаемости сайта.
2ip.ru/cms/ – позволяет определить на каком “движке” (CMS) работает сайт.
Обучение и справочники
Seobudget.ru, используется для оценки стоимости продвижения, сервис показывает точные апдейты поисковых систем и другие данные
SiteHere.ru – перечисление множества полезных онлайн сервисов для Веб мастеров.
htmlbook.ru/samcss – Самоучитель CSS от Владислава Мержевича. Именно так – “Самоучитель”, с большой буквы.
Dikarka.ru – “Дикие” уроки HTML с необычным стилем изложения.
Ipoll.ru – онлайн-сервис генерации различных опросов и голосований. Достаточно зарегистрироваться на сервисе, создать вопрос и ответы на него, выбрать шаблон голосования.

Думаю, что многие из этих инструментов для Вебмастеров будут знакомы опытным и не очень опытным мастерам своего дела.
Удачи, Друзья!
Схожие статьи по совпадениям:
wp.aspekti.eu
7 советов начинающему вебмастеру

Отдел по работе с партнёрами CityAds Media, руководители вертикалей и топ-вебмастера дают советы начинающему вебмастеру.
1. Определите тип трафика
Если вы решили стать вебмастером, для начала нужно определиться с типом трафика. Выбирайте то, что вам ближе. Это может быть собственный проект, который потом будет развиваться, к примеру, контентный сайт, блог, купон/кешбек, группа в соцсети, Ютуб-канал или система по закупке трафика по CPM или CPC, контекстная реклама Яндекс.Директ или Google Adwords. А может, вы займётесь закупкой рекламы в соцсетях, или МТ, или на других биржах тизерной рекламы или кликандер платформах.

Владимир Боровков, руководитель игровой вертикали CityAds Media:
Нужно начинать не с конкретных офферов, а смотреть на тип трафика. Выберите для себя какой-то один источник трафика и хорошо его изучите. Пусть это будет контекстная реклама, тизерная, реклама в соцсетях или что-то другое. И уже потом подбирайте оффер.
2. Выгодная вертикаль
В CityAds Media мы делим офферы по направлениям: Финансы, E-commerсe или Онлайн-игры. Считается, что некоторые вертикали более стабильны и просты в усвоении, но тут все очень индивидуально и напрямую зависит от типа трафика. Если брать платные источники, через которые идёт закупка трафика, лучше начать с офферов с простыми целями, например, регистрация в игре, оформленная заявка на кредит или оплаченный заказ в магазине. Если решаете развивать собственный проект - выбирайте интересную вам тематику (Финансы, Игры, E-commerсe, Услуги, Гемблинг, Товарка, Crypto). В каждой вертикали у нас работают специалисты, которые отлично разбираются, что лучше конвертится, по какому офферу выгодней ставка, где быстрые сверки и т.д.

Николай Симов, создатель топ-арбитражной команды KubRu:
Десктопные онлайн игры - наиболее стабильная и лёгкая вертикаль для первых шагов в арбитраже трафика. Здесь не требуется большого оборота выделяемых денежных средств, как в финансовой вертикали. Ещё в играх прозрачная модель сверки с рекламодателями (это регистрация/скачивание клиента и активный игрок), в зависимости от того, по какой модели работает рекламодатель: CPA или CPL (например, фиксированная оплата за лид, без активного игрока, который доступен при работе по CPA модели).
3. Выбирайте оффер
Самый распространенный вопрос у начинающих вебмастеров - это какой оффер под какой тип трафика самый выгодный. В системе CityAds Media более 1000 офферов по всем странам мира, естественно, с каждым вы вряд ли сможет поработать. Мы советуем всем вебмастерам не стесняться и больше общаться с менеджерами, которые всегда с удовольствием подскажут и помогут подобрать самый интересный оффер.

Вадим Полей, руководитель финансовой вертикали CityAds Media:
Я бы рекомендовал больше экспериментировать. Нужны свежие идеи и нестандартные размещения. И обязательно общаться с нашими менеджерами. Мы всегда посоветуем хороший оффер и метод продвижения.
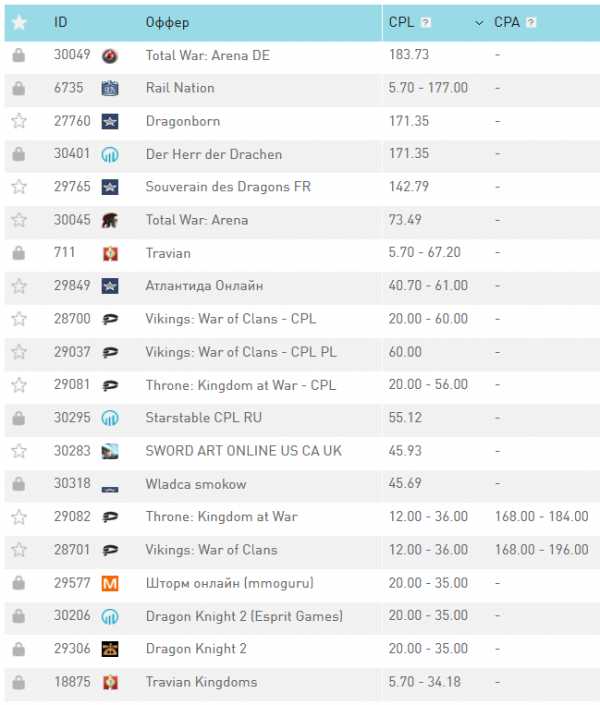
4. Смотрите на параметры оффера
Всегда полезно посмотреть на основные параметры оффера - это ставка, Approval Rate (%), Approval Time, и eCPC. При правильном выборе оффера и работе с ним, любая вертикаль может быть выгодна.
«Время одобрения» по офферу - это срок, в течении которого оформленные лиды достигают одобренного или отклонённого статуса. Также в системе есть холд на выплату (14 дней), это тот период, когда менеджеры проверяют качество трафика + примерное время оплаты рекламодателем данных конверсий. Это важно учитывать, рассчитывая срок получения денег.

Вадим Полей, руководитель финансовой вертикали CityAds Media:
Обращайте внимание на eCPC оффера, разрешенный тип трафика и другие показатели (у нас вся эта информации есть и доступна). Не стесняйтесь задавать вопросы нашей службе поддержки или менеджеру. Мы всегда поможем подобрать под ваш трафик офферы.
5. Узнавайте больше
Всегда есть возможность узнать больше. В сети есть масса специальной обучающей литературы и сайты с образовательными материалами по СРА. Очень хорошие курсы есть на Seopult, Cybermarketing, Geekbrains и других образовательных программах, типа Нетологии или Skillbox. Ещё раз напомним, что наши менеджеры всегда готовы прийти вам на помощь.
Денис Середович, топ-вебмастер:
Изучите в сети тонны бесплатных материалов, в них есть 90% первичных знаний, не покупайте НИКАКИХ курсов и начинайте потихоньку лить и тестировать трафик.
6. Участвуйте в конкурсах и акциях
Участвуйте в конкурсах, это выгодно и даёт хороший опыт. Запуская новые акции, мы всегда стараемся удовлетворить всех вебмастеров, как крупных, так и начинающих. Читайте внимательно условия акций, зачастую не нужно совершать нереальных действий для достижения результата. Достаточно увеличить трафик или сделать определённое количество лидов в месяц.

Иван Филякин, топ-вебмастер:
Участие в конкурсе - это азарт, своеобразная игра, реальный шанс получить крупный выигрыш и крутые вечеринки с партнёрами. Всем настоятельно рекомендуем принимать участие в любых конкурсах, это того стоит.
7. Идеальный совет
Идеальных советов для начала работы в СРА не бывает, но опытные вебмастера обычно не фокусируются на чём-то точечно, и работают по нескольким источникам или офферам. Не стоит бояться развиваться с нуля и экспериментировать. Даже в раскрученных направлениях всегда найдётся что-то такое, что ещё никто не использовал. Неуспешный вебмастер только тот, кто ничего не делает.
Флавио Лима, генеральный директор компании EMD Growth Hacking, 16 лет опыта работы в интернет-маркетинге:
Для людей, которые начинают сейчас, я предлагаю поработать. И работать надо больше, чем кто-либо другой. Я уверен, что, если вы сделаете это, то получите результаты лучше, чем кто-либо другой.


partnerkin.com
Советы начинающему вебмастеру - как зарабатывать на новом сайте
Любая поисковая система отдает предпочтение тем сайтам, которые обладают уникальным, качественным контентом и при этом выполнены в удобном для каждого пользователя виде. Именно поэтому во время оптимизации своего ресурса, прежде всего, необходимо включить здравый смысл и нарисовать в своей голове четкую картину насчет того, что желают видеть пользователи, на какую аудиторию сайт разрабатывается, и какие цели он при этом будет преследовать.
Несколько лет назад разработчики оптимизировали веб сайты исключительно под поисковых роботов, тем самым игнорировали желания аудитории. Со временем эта черта между реальными пользователями и роботами, грубо говоря, размылась и поэтому оптимизаторам пришлось делать сайты, на которых размещается информация, соответствующая потребностям реального пользователя. Именно в таком виде контент будет положительно восприниматься и человеком, и поисковым сайтом.
Основные рекомендации
1.Только уникальный контент. На сегодняшний день лучшим качеством SEO является неповторимость информации. Если на вашем сайте все свежо и ново, то его с высокой вероятностью ждет успех. Правильная генерация данных всегда располагает к себе пользователя и внушает доверие. Например, когда мама ищет нужную информацию на тему воспитания ребенка, то исследуя просторы Интернета и найдя интересный ресурс, она, скорее всего, будет его посещать на постоянной основе.
Для написания текста с высокой уникальностью, как правило, требуется много сил и времени. Если у вас нет возможности писать или недостаточно навыков в этой сфере, лучше всего обратитесь к профессиональному копирайтеру, который за отдельную плату будет делать свежий контент. Есть также вариант попроще и соответственно подешевле – рерайтинг – когда берется уже готовая статья, но её необходимо перефразировать другими словами, за счет чего будет повышаться уникальность. Запомните, что воровство информации с других сайтов и размещение идентичного текста никогда не сможет положительно повлиять на привлечение посетителей. Всегда есть возможность нанять как штатного сотрудника, так и внешнего автора, который будет писать вам необходимые статьи, а оплату за них будете осуществлять по предварительному договору.
2. Продуманная структура сайта. Не секрет, что чем больше времени пользователь проводит на вашем сайте, тем больше страниц он откроет и больше информации прочтет, что, несомненно, положительно скажется на общей статистике сайта. Всегда помните об этом нюансе и делайте все для того, чтобы задержать посетителя: предлагайте различные товары, прикрепляйте к текстам ссылки на другие статьи, по максимуму наполняйте сайт контентом. Это в любом случае поможет сделать его более увлекательным и информативным.
3.Необходимость тематических ссылок. Цитируемость сайта пользуется особой популярностью и отыгрывает большой вес на пути к его продвижению. Даже если ваш ресурс не в лучшем положении и занимает максимально отдаленные позиции, то его рекламное размещение на более успешных сайтах значительно улучшит ситуацию. Данный способ позволяет добиться доверия от пользователей, а также заинтересовать больше клиентов. Не стоит забывать про внутренние ссылки на другие страницы своего сайта, за счет чего осуществляется так называемый экскурс по всему имеющемуся контенту.
4.Правильный дизайн. Категорически не рекомендуется задействовать яркую анимацию, фейерверки и тому подобное. Так как среднестатистический интернет пользователь наших дней проводит в сети очень много времени, то его всякие пестрые цвета больше будут раздражать, чем радовать. Все должно быть попроще, без напрягающих картинок, но при этом со вкусом. Главное, чтобы дизайн не сбивал посетителя с толку, а наоборот был максимально понятен для осуществления оперативных действий. Не забывайте про поведенческий фактор клиента. Когда посетитель покидает сайт сразу после захода, то проблема, как правило, кроется именно в неприемлемом внешнем виде главной страницы.
Запреты
- Не воруйте контент. Следует знать, что поисковые сайты практически всегда игнорируют контент, который является чьим-то дубликатом. Но при этом помните, что данное правило не распространяется на описание товара, который может быть одинаковым во многих интернет-магазинах.
- Не делайте оптимизацию только для робота-поисковика. Если в определенный момент автор текста сделает стратегическую ошибку в употреблении ключевого слова, во вставленных ссылках и т.д, то робот сможет это моментально определить, после чего задействовать ответные меры. Поэтому лучше делайте ставку на потребителя.
- Не делайте сложных конструкций. Слишком часто происходит, когда владеющий идеей вебмастер задействует в дизайне своего сайта какие-то тяжелые графические элементы, некорректное расположение колонок, разделов и так далее. Включайте здравый смысл при разработке и старайтесь удовлетворять не только свои пожелания, но и помнить о клиентах.
- Не обманывайте посетителя. Если на сайте расположена не совсем корректная информация, если тема статьи совершенно не раскрывает её заголовок, то пользователь сразу после осознания этого покинет ваш сайт. Несколько подобных случаев покажут поисковику, что информация на вашем ресурсе не является актуальной или интересной, вследствие чего он начнет терять свои позиции.
Заключение
Множество людей мечтает зарабатывать хорошие деньги и при этом не прикладывать особых усилий. В наше время вполне реально обеспечить себе подобную жизнь, а одним из способов, ведущим к гарантированному успеху является веб-бизнес. Каждому кто желает обучиться веб-мастерству и не против потратить на это немного сил и времени, мы советуем обратить внимание на бесплатный блог «Советы Вебмастера». Его автором является лучший в своем деле тренер по созданию сайтов и партнерскому маркетингу Евгений Вергус.
В своем курсе «Советы веб мастера Евгения Вергуса» автор сумел вместить всю самую необходимую информацию, как начинающим специалистам в Интернет сфере, так и тем, кто желает усовершенствовать свои умения. Изучив данный курс, вы получите ценные знания о нюансах партнерских программ, заработке на криптовалютах, целевом трафике и так далее. Не тратьте свое время на размышления, страхи и неуверенность! Ознакомьтесь с программой Евгения Вергуса и начните зарабатывать уже сейчас!
Поделитесь своим мнением
Вопросы и комментарии
psy-course.ru
Советы начинающим вебмастерам | Общие советы | Быстрый старт
С того момента, как я впервые оказался в интернете, прошло по компьютерным меркам достаточно много лет, нельзя сказать, что я был свидетелем того, как все начиналось, но как развивалось – вполне. С развитием интернета в нашей стране (я говорю про Россию) закономерно рос интерес людей к этой сфере, а соответственно и количество занятых в ней. Интернет становился все более доступен для масс, а понятие "сайт" обрисовывалось все четче. В то время "сделать сайт" значило не то, что это значит сейчас, об этом и расскажу. Рекомендую дочитать до конца, "многа букаф", но тем не менее, для общего развития некоторым будет полезно. Прежде всего, необходимо было знать HTML, я, например, не встречал тогда людей, которые могли забацать сайт без знания HTML. Это могло являться достаточным условием создания сайта, т.е. был просто набор статических страниц, связанных между собой гиперссылками – чем не сайт? – Сайт! Скажу больше, наилучший вариант для поискового продвижения, чем проще – тем лучше. Далее, необходимым условием являлось знание CSS. Зачем хранить стили на HTML-странице? В идеале, из служебных вещей, там должен быть только код разметки. Что имеем: набор статичных страниц с чистым кодом и таблицы стилей – сайт? – Отличный сайт, вот только в управлении сложен. Ошиблись мы к примеру в заголовке, букву пропустили – придется руками перебирать каждую из страниц и исправлять ошибку. Геморрой? – Еще какой! И тогда последним рекомендуемым критерием для создания действительно хорошего сайта (я говорю о реализации, не о контенте) было знание языка программирования, таких как Perl, PHP, ASP, JavaScript. Владение HTML, CSS и языком программирования было обязательно для работы с сайтом, без них ну просто никуда. Ну а потом понеслось…
CMS – то, что раньше называлось "админкой" и делалось для каждого сайта персонально, стало называться CMS. Не "админка" теперь натягивается на сайт, а сайт прикручивается к CMS. Ситуация, на мой взгляд, получается абсолютно алогичная: мы не решаем задачу подходящим способом, а придумываем ее, исходя из возможных решений, таким образом решение задачи является первоочередным, а не она сама. Не кажется ли вам это "немного" неправильным? С появлением этой "беды" в один миг появилось множество не менее бедовых "вебмастеров", которые не знают не только, что такое "GET" или "POST", но даже банальные "font-size" или "background" им ни очем не говорят. Проблема повсеместного распространения CMS заключается именно в этом – растет безграммотность в области создания сайтов, не разработки, а именно создания. На тематических сайтах, я постоянно вижу темы, в которых просят оценить их "недосайт", но на совет сделать шрифт меньше или цвет мягче, эти "вебмастера" говорят, что не знают как. Это вообще как, нормальная ситуация? Ткнул сюда, нажал здесь, клацнул тут – получил сайт с админкой, с пользователями, с форумом(!) и чатом(!) – ну просто песня аля Ucoz (Юкоз). Когда я впервые увидел это, ну я просто офигел, из всего, что требовалось для создания сайта от меня – навыки работы с мышкой. А что в этом плохого? А плохого то, что с появлением и бесплатным распространением подобных систем, стало появляться огромнейшее(!!!) количество так называемых "ГС" – говносайтов, проще говоря, и таких же "вебмастеров", к ним наверное тоже приставку "Г" нужно добавлять:).
"Вебмастер" Вася создает варезник, ему нужно скачать или купить CMS, скачать для нее шаблон, натянуть его на цмску, награбить контента с варезника Пети, который сделал все тоже самое, только использовал другой шаблон. Потом оба этих субъекта понимают, что наигрались и решают продать такой ГС (возможно идея продажи была изначально), постят на форуме тему, в которой просят оценить сайты. А что тут оценивать? Затертый до дыр шаблон? Программные возможности, которые заложены разработчиками данной CMS? Контент, который награблен? Мне непонятно. Более того, все это они начинают выдавать за свое, что дескать шаблон собственный, контент уникальный, те что понаглее, и движок под свой подводят. Смешно и грустно одновременно, честное слово:).
Итак, чтобы не быть нубьем, чтобы не позориться, рекомендую прочитать следующие советы, которые впоследствии будут дополняться.
Общие советы:
- "Не зная броду, не лезь в воду" – знакомо? Если ты не знаешь основ HTML и CSS, пожалуйста, не лезь в веб. Решил заниматься сайтами — первое, с чего ты должен начать, это изучить две этих вещи, хотя бы немного, ну совсем капельку.
- Изучил? – Молодец, теперь совершенствуй их, необходимо добиваться того, чтобы минимальными телодвижениями достигать нужного результата, т.е. необходимо использовать минимальное количество тегов. Это очень важно, потому что код в виде "фарша" показывает уровень твоих знаний, а точнее "незнаний". Даже, если коммерция – твой основной критерий, то учти, "чистый" код стоит намного дороже.
- Познакомься с PHP или ASP.NET, или с другой популярной технологией для веб-разработки, даже если ты планируешь использовать только готовую CMS, незнание языка не нагнет тебя в известную позу в сложной ситуации. Не обязательно углубляться в изучение, хотя и желательно, но без знания основ настоящему вебмастеру никуда.
- Не изобретай велосипед, если тебе говорят, как лучше сделать, то лучше поступать именно так. Не нужно считать себя умнее других или показывать это, умные так не делают.
- Не выдавай труд других людей за свой. Это как минимум некрасиво. Взял готовый шаблон – используй, но не надо утверждать, что сделал его ты. Поменянная шапка сайта не означает, что ты что-то переделал.
- Учись воспринимать отрицательную критику. Не нужно обижаться и думать, что человек идиот, если он говорит нечто, чего ты не ожидал услышать – возможно это и есть правда. На ошибках учатся.
- Не останавливайся на достигнутом. Если тебе чудится, что теперь ты можешь все, то это действительно тебе лишь чудится:). Чем меньше опыта, тем больше это заблуждение, с ним можешь справиться только ты сам.
- Практически у каждого начинающего вебмастера бывает момент, когда он хочет защитить свой сайт от копирования, в частности копирования разметки, таблиц стилей, изображений. Это вполне нормальное желание. Не делай этого! Это паранойа, она пройдет со временем. Как бы ты не ухищрялся, но если сайт загружен в браузер, то все отображаемое в нем вытаскивается на раз-два. Если ты не согласен с этим, смотри пункт №4.
- Если ты используешь в своей работе какие-либо продукты типа Dreamweaver или Photoshop и др, то никогда!!!, никогда не руссифицируй их. Они должны использоваться на их родном английском языке, так ты избавишь себя от проблем, при поиске решений на зарубежных форумах, а соответственно, вероятность того, что решение будет найдено повышается как минимум вдвое. Кроме того, например, при устройстве на работу это пойдет тебе только в плюс.
P.S.: Я не являюсь ненавистником CMS, напротив, в большинстве случаев это очень удобно, мне не нравится их использование и плагиат неумелыми ручонками, в результате которого падает качество сайтов, зато растет их количество, и все больше народу начинает называть себя "вебмастерами" и говорить "я могу делать сайты". У меня есть опыт работы с такими продуктам как Joomla, DotNetNuke, Umi, Netcat, DLE, WordPress, Bitrix – все это очень качественные системы управления. Часто мне доставались на поддержку коммерческие(!) сайты на них, сделанные "умелыми руками" – это просто жесть, как могли эти люди продать такое? Не уподобляйтесь подобным умельцам, и вы будете вознаграждены.
Общие советы будут обновляться в этом посте. Продолжение следует…
blog.webferia.ru
- Как переустановить виндовс xp с диска

- Как установить sql server 2018

- Как удалить ubar с компьютера полностью

- Отмена предыдущего действия сочетание клавиш

- Функции и процедуры postgresql

- Программа примеры

- It специалист описание профессии

- Как пищит

- Vostbank ru код подтверждения вашей анкеты

- Терминал команды linux

- Телеграмм только на английском