Курс JS+Node.js+Angular+React | Обучение и трудоустройство. Навыки и инструменты для программирования на javascript
Удобный инструмент для «прокачки» начальных навыков программирования - обучение
Вы знаете теорию, выучили все темы, но не знаете, как это применить (попробовать) на практике? В статье мы расскажем, как и где можно «прокачать» свои базовые навыки программирования.Если новый путь, который вы выбрали – сфера информационных технологий, тогда начинать нужно с простых, элементарных задач и их решений. Потом на основе задач вы переходите к построению программы, ее алгоритма действий и т.д. по нарастающей до готового проекта.Один из самых больших русскоязычных онлайн-ресурсов для обучения программированию ITVDN.com предлагает пользователям Тренажер для «прокачки» своих профессиональных скилов в IT. Идея этой бесплатной опции в том, что любой желающий может проверить полученные теоретические знания и сформировать свои базовые навыки программирования.
Как работать c Тренажером ITVDN?
Интерфейс тренажера очень удобен в использовании и позволяет интуитивно понять, как сделать выбор нужного вам направления и уровня. Яркая, приятная графика, логичность сервиса и конечный результат – главные преимущества Тренажера.Проверить себя могут не только новички в программировании. На данный момент есть три уровня тренажеров: beginner, middle и advanced. И, как уверяют создатели онлайн-ресурса, на этом работа не заканчивается, а только начинается.Разные уровни тренажеров дают возможность постепенного изучения и набора практических навыков, начиная с низкого и до более высокого уровня.В процессе прохождения определенного тренажера полностью отражается весь прогресс ваших действий, и вы можете самостоятельно оценивать, насколько успешно изучается новый практический материал или освоен ранее пройденный. На каждом тренажере предлагаются разные направления задач, которые в совокупности охватывают все основы выбранного направления.Обратите внимание на то, что Тренажер является практической программой для получения систематизированного практикума. Для начинающих разработчиков, которые решили самостоятельно изучать тот или иной язык программирования или посещать учебные курсы, это отличная возможность закрепить изученный материал, выполняя практические задания.Вы можете выбрать из существующих на данный момент тренажеров ITVDN такие направления:
- C# Starter
- SQL Essential
- C# Essential
- HTML & CSS
- JavaScript для начинающих
Структура практикума
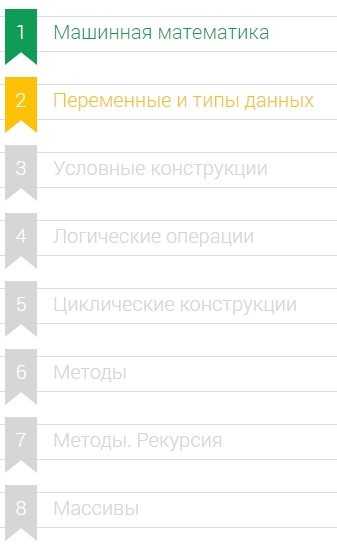
Каждый из тренажеров построен поэтапно – идет постепенное усложнение и углубление знаний языка программирования или технологии. На практике это отражено в форме определенного количества уроков, которые охватывают все основные темы, включенные в Тренажер. Например, прохождение Тренажер «C# Starter» включает 8 основных тем:

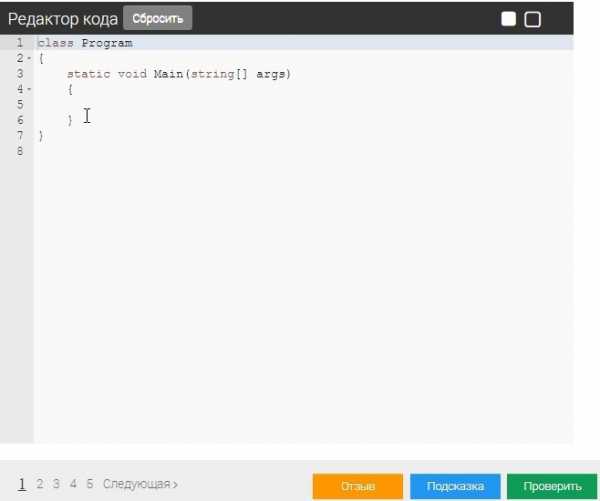
Далее каждая тема (урок) делится на задачи. Их количество также варьируется в зависимости от сложности данной темы.

Проходя задание за заданием, пользователь видит, какое количество попыток было сделано. Конечно, чем меньше попыток было сделано – тем лучше, значит, теорию вы знаете хорошо и умеете ее применять.Предусмотрена функция “Help”, которая дает подсказки, а не правильный ответ. Таким образом, вы сами должны сориентироваться в проблемных ситуациях и найти правильный выход, используя собственные навыки. После каждой задачи идет проверка на правильность выполненной работы. За правильно пройденные задачи начисляются баллы.Тренажер ITVDN сохраняет весь прогресс в истории вашего аккаунта, не ограничивает временными рамками. Для начала работы на Тренажере необходимо пройти регистрацию по адресу: http://skills.itvdn.com/#/
Популярность ресурса
Ресурс ITVDN продолжает работать над пополнением уровней и технологий тренажеров. Согласно данным статистики ресурса среднее количество пользователей, которые уже воспользовались тем или иным тренажером – около 2000. Правда, на все 100% справились с тренажерами лишь среднестатистические 10% от общего количества пользователей! Это свидетельствует о том, что практикум содержит задачи, требующие серьезного подхода и хороших теоретических знаний.В августе 2016 года на ресурсе ITVDN проводился «С# Марафон», в котором могли принять участие все желающие проверить свои силы в знании языка C#. В марафоне приняли участие 579 человек, из них успешно выполнили задания всего 31. На сегодня пятерка сильнейших выглядит следующим образом:
- Илья Цуканов (43 попытки, 670 баллов)
- Serhi Konovalov (44 попытки, 667 баллов)
- Прядко Владимир (47 попыток, 659 баллов)
- Александр Рощин (48 попыток, 660 баллов)
- Влад Марчук (50 попыток, 580 баллов)
Самым популярным тренажером ITVDN на сегодняшний день является «JavaScript для начинающих» – его прошли уже 2726 человек. Была проведена акция и 50 участников с наилучшими результатами получили в подарок видеокурс JavaScript Advanced. Пока лучший зафиксированный результат по тренажеру «JavaScript для начинающих» – 96 попыток, 1194 балла.Попробуйте и вы свои силы – пройдите лучше!Сервис тренажеров на ITVDN.com – это отличный инструмент для развития начальных навыков программирования и развития себя как специалиста.
automated-testing.info
116 инструментов для разработчиков - Лайфхакер
Не обязательно становиться рок-звездой для того, чтобы зарабатывать много денег и быть популярным. Новые рок-звёзды — программисты. Ниже вы найдёте более сотни инструментов, которые облегчат работу разработчику.
Оригинальный пост был опубликован на портале DailyTekk. И хотя появился он достаточно давно, список по-прежнему актуален. Инструменты разделены на разные категории: платформы для разработки, обучение программированию, багтрекинг, API и прочее. Не все инструменты бесплатные, но за удобство и новые функции приходится платить. Надеемся, вы найдёте что-то полезное для себя.
Обучение программированию
 Treehouse
Treehouse- Treehouse — обучение дизайну и разработке для веб и iOS.
- Codeacademy — интерактивный и весёлый способ научиться программированию.
- Code School — практические курсы для веб-разработчиков.
- Udacity — обучение посредством решения практических задач от известных преподавателей.
- Coursera — множество компьютерных курсов, причём бесплатных.
- RubyMonk — интерактивные курсы по Ruby.
- Khan Academy — бесплатное образование с огромным множеством курсов по программированию.
- School of Webcraft — наполняемый пользователями ресурс по веб-разработке.
- Google Code University — гайды, курсы и обучающие материалы от Google.
- Orientation to Android Training — официальный курс по разработке на Android.
- Phpacademy — бесплатные видеоуроки по PHP.
- Hexlet — обучение программированию в реальной среде разработки.
Системы контроля версий
 GitHub
GitHub- GitHub — хостинг для IT-проектов.
- Pixelapse — сервис, который показывает, как выглядел код в прошлых версиях.
- Bitbucket — бесплатный хостинг для кода.
- Versions — Mac-клиент для сервиса Subversion.
- SourceTree — бесплатный Mac-клиент для систем Git и Mercurial.
- OFFSCALE — управление версиями баз данных.
- Tower — Git-клиент для Mac.
Разное
 AppNeta
AppNeta- AppNeta — облачная APM (Application Performance Management).
- TaskMissile — сервис для получения фидбэка от пользователей.
- Kera — создание встроенных в приложение туториалов для пользователей.
- Flowdock — почтовый клиент и чат для команд.
- Modulus — хостинг для Node.js и MongoDB.
- Metricfire — сервис для отслеживания различных метрик.
- Interstate — позволяет превратить обычных пользователей в лояльных.
- Codenow — совместная работа для программистов. Легко находить код и делиться им.
- Lingohub — локализация софта.
- TranslateKarate — простой онлайн-сервис для перевода и локализации.
- Kickfolio — тестирование, поддержка, маркетинг и реклама. Всё в одном.
- Snippets — сервис для хранения сниппетов.
- Product Hunt — множество идей для новых приложений.
Платформы для разработки
 Heroku
Heroku- Heroku — облачная платформа для создания приложений.
- Compilr — позволяет следить за кодом с любого браузера.
- Kinvey — облачный back-end для мобильных приложений.
- Firebase — back-end для вашего сайта.
- Cloud9 — IDE онлайн.
- Parse — полноценная платформа для мобильных приложений.
- CloudMine — back-end для мобильных и веб-приложений.
- Koding — IDE в браузере. Новый способ работы для разработчиков.
- AppHarbor — облачная платформа .NET.
- dotCloud — помощь в разработке и расширении веб-приложений.
- BrainEngine — облачная платформа для Force.com.
- PHP Fog — облачная платформа для PHP.
- Backrest — лёгкое создание back-end для SaaS.
- Codeanywhere — онлайн-редактор кода.
- NeptuneIDE — облачная IDE для PHP.
- Fusegrid — облако для ColdFusion.
- Cloud IDE — написание кода и дебаггинг в онлайне.
- FriendCode — социальная сеть для программистов.
- ToolsCloud — среда для разработки в онлайне.
Интеграция и развёртывание
 Travis CI
Travis CI- Travis CI — интеграция и развёртывание для мобильных приложений.
- CircleCi — интеграция и развёртывание для веб-приложений.
- Railsonfire — интеграция и развёртывание для софта на Ruby.
- Wercker — платформа для создания и интеграции приложений.
- Hostedci — интеграция и развёртывание для приложений на iOS и OS X.
Обратная связь, мониторинг и багтрекинг
 Crashalytics
Crashalytics- Crashlytics — система для отслеживания крэшей приложений на iOS и Android.
- Usersnap — делает скриншот багов в приложениях.
- Crittercism — платформа для мониторинга производительности.
- Rollbar — отчёт и трекинг багов в реальном времени.
- New Relic — APM для веб-приложений.
- Exceptional — отслеживание ошибок в веб-приложениях в реальном времени.
- BugSense — система для слежения за крэшами в мобильных приложениях.
- Bugzilla — серверное ПО для управления разработкой приложения.
- Bugify — отслеживание ошибок в PHP-коде для небольших команд.
- BugHerd — простой багтрекер.
- Snowy Evening — отслеживание багов и интеграция с GitHub.
API
 Twilio
Twilio- Twilio — API для мессенджеров и VoIP.
- OpenWeatherMap — бесплатные API погоды.
- Stripe — платёжная система для разработчиков.
- Factual — API структурированной информации.
- Filepicker.io — упрощение работы с контентом, созданным пользователями (UGC).
- PubNub — сервис для обмена сообщениями в реальном времени в облаке.
- Mailgun — почта для разработчиков.
- Context.IO — API для почтовых клиентов.
- Semantics3 — API для информации о товарах.
- Redpin — система для навигации в помещении.
- Sent.ly — API для SMS-общения с пользователями.
- Embedly — конвертирование URL в видео, фото и другое.
Разработка игр
 Viximo
Viximo- Viximo — платформа для дистрибуции социальных игр.
- XNA — инструменты для разработки игр от Microsoft.
- Yodo1 — платформа для дистрибуции игр в Китае.
- Game Closure — SDK для игр на JavaScript.
- FTW — синхронизация сохранений, счёта и друзей между устройствами.
- Storybricks — создание собственной MMO.
Разработка мобильных приложений
 Codiqa
Codiqa- Codiqa — быстрое создание прототипа мобильного приложения.
- AppCooker — генератор мокапов для мобильных приложений.
- Apptentive — обратная связь для мобильных приложений.
- AppCod.es — SEO и маркетинг в App Store.
- Chupa Mobile — рынок для компонентов мобильных приложений.
- Appboy — аналитика, CRM и прочее.
- Flurry — аналитика, трафик и монетизация.
- Octopod — платформа для разработки мобильных приложений.
- Little Eye — слежение за потреблением батареи для приложений на Android.
Вне категории
 Storyteller
Storyteller- Binpress — рынок для покупки скриптов и компонентов для разработки.
- UploadCare — сервис для загрузки и хранения кода.
- Eden — библиотека PHP для быстрого прототипирования.
- Appbackr — краудфандинговая платформа для мобильных приложений.
- Modkit — программирование для чего угодно.
- TechScratch — сервис помогает сфокусироваться на том, что вы делаете лучше всего, и помогает со всем остальным.
- Storyteller — создание контентных сайтов.
- Feed.Us — CMS для веб-приложений.
- Hosted Graphite — информация в виде понятных графиков и диаграмм.
- Divshot — создание интерфейсов для веб-приложений. Быстрое прототипирование на HTML 5.
- FlyWithMonkey — инструменты для разработчиков на HTML5.
- Expanz — помогает с разработкой приложений для бизнеса.
- Zapstreak — AirPlay для Android.
- RepoDrop — приватный репозиторий для кода.
- CodeWars — тренировка и проверка своей способности к программированию.
- Architexa — помогает понять сложные части кода в Java.
- UserMetrics — аналитика того, как пользователи используют ваше приложение.
- Setapp — находите и делитесь полезными инструментами.
- Coder Bounty — устанавливайте награду за решение проблем в коде.
- Last5 — отслеживание времени и продуктивности для разработчиков.
- XtGem — система для создания сайтов.
- uTest — тестирование приложений.
lifehacker.ru
Навыки, инструменты, требования — масштабное исследование HackerRank о рынке разработчиков 2018 / Блог компании Pixonic / Хабрахабр

HackerRank в этом месяце предоставили интересную аналитику на основе опроса 39 441 разработчика. В опросе поднимается много актуальных вопросов про состояние IT-рынка, востребованные качества среди разработчиков и то, что ищут программисты среди потенциальных работодателей. Отчет получился интересным, многим может быть полезно.
Под катом очень много картинок.
1. Пролог
Hello world
В будущем то, как мы все работаем, изменится. Кем бы вы ни работали, для каждого важно научиться программированию, ведь именно оно развивает вычислительное мышление (или computational thinking), которое играет важную роль в принятии решений. Обычные резюме уйдут в прошлое и на первый план в вопросах найма новых сотрудников выйдут именно их умения.Мы запустили HackerRank в конце 2012, чтобы помогать разработчикам найти работу, которая будет им по душе. За эти годы мы сильно выросли — сейчас в нашем сообществе 3,2 млн человек и 2% всех новых наймов разработчиков в прошлом году были сделаны с нашей помощью.
И сейчас мы впервые провели опрос среди нашего сообщества разработчиков, чтобы разобраться в том, как именно они работают и как они этому научились: когда они впервые запушили код в репозиторий, как они научились кодить, расспросили о любимых языках программирования и фреймворках, узнали, чего они хотят от работодателей. А еще мы спросили HR-менеджеров о том, что именно они ищут в кандидатах на позиции разработчиков и о многом другом. Мы опросили 39 441 человека и готовы поделиться знаниями, которые получили в результате.
Вы знали, что 1 из 4 разработчиков научился кодить до того, как получил водительские права?
Надеемся, что наш доклад будет для вас полезным.
Вивек Равинскар, Co-founder/CEO HackerRank
Оглавление
- Пролог
- Обучение и образование
- Самые востребованные языки и фреймворки
- Самые востребованные навыки
- Рабочие инструменты разработки
- Как нанять хорошего разработчика
- Интересные факты
- Методология исследования
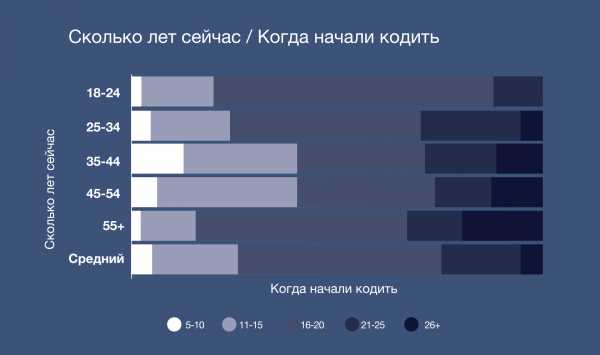
1 из 4 разработчиков научился кодить до того, как получил водительские права
Не может быть слишком рано — или слишком поздно! — чтобы научиться кодить. Почти четверть (из опрошенных 39 тыс. разработчиков со всего мира) написали первые строки кода до того, как им исполнилось 16 лет.В то же время из 5,2% тех разработчиков, кто начал программировать после 26 лет, 36% сейчас работают на позициях senior-разработчиков и выше.
Появление доступных домашних ПК сильно мотивировало детей 70-х годов учиться кодить
До 70-х годов просто не было доступных способов учить молодежь программированию — в отличие от детей последующих поколений. Если ребята первого поколения домашних ПК хотели сделать что-то инновационное, им приходилось делать это самостоятельно. Поэтому 47% всех разработчиков в возрасте от 45 до 54 лет начали кодить до того, как им исполнилось 16. А вот разработчики в возрасте от 18 до 24 лет в среднем учатся программировать позже — всего 20% начинают до 16.В молодости разработчики категории «от 45 до 54» были среди первых, кто смог поработать с первыми домашними ПК, такими как Acorn Archimedes, TRS-80, Commodore 64 и Apple II. Поэтому (так как учиться на программистов было по каким-то причинам недоступно, либо вообще негде) у молодёжи с первыми домашними ПК появилась сильная тяга учиться кодить самостоятельно.

В Великобритании круче всего мотивируют детей учиться программированию
Из 17 стран, которые представляют в исследовании минимум 100 разработчиков, в Великобритании наибольший процент тех, кто начал кодить с 5 до 10 лет. Большинству этих разработчиков сейчас уже за 30 или даже за 40.Когда эти разработчики еще учились в школе, в Кембридже разработали и выпустили компьютеры серии Acorn Archimedes. Благодаря программе супермаркетов Tesco «Компьютеры в школы», в которой покупатели в этих супермаркетах могли жертвовать школам на учебные ПК, у большого количества школьников появился уникальный для тех лет доступ к компьютерам.
В наше время британские дети — одни из первых, у кого программирование входит в школьную программу с 5 лет.
Политики часто повторяют, что чем раньше дети начинают программировать, тем раньше они делают первые шаги к карьере в разработке и тем лучше они понимают принципы вычислительного мышления и того, как разный софт влияет на их повседневную жизнь.
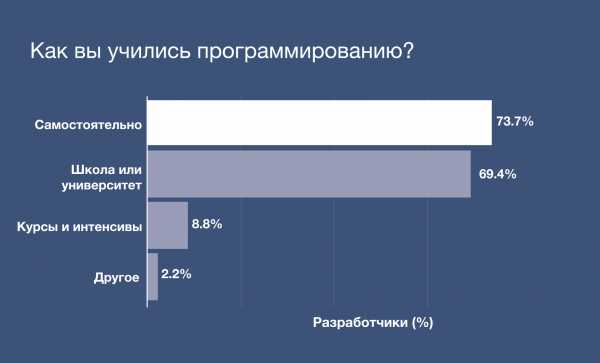
Почти все разработчики тянутся к самообразованию
Такое ощущение, что каждый год появляется новый язык, фреймворк или библиотека, о которых начинают гудеть во всех блогах о разработке — буквально вчера все говорили о Backbone.js, а сегодня в моде уже AngularJS и React. Поэтому самообразование — обычное дело для разработчиков любого возраста.Несмотря на то, что у 67% опрошенных есть высшее образование в области информатики, примерно 74% сказали, что они хотя бы частично — самоучки.
В среднем разработчики знают 4 языка программирования и хотят выучить еще 4. Жажда новых знаний немного варьируется с возрастом: молодые разработчики (от 18 до 24 лет) планируют выучить 6 новых языков, а разработчики 35+ — 3 новых языка.
Так как программирование базируется на независимых исследованиях, нацеленных на решение различных задач, самообучение — важная часть того, что делает разработчика успешным. Когда разработчик выбирает чему учиться, лучше всего обосноваться в конкретной предметной области и изучать различные инструменты, чтобы в ней расти. Инструменты меняются постоянно, поэтому интерес к программированию должны подогревать любопытство и искреннее желание развиваться и подстраиваться под существующие нужды технологической среды.

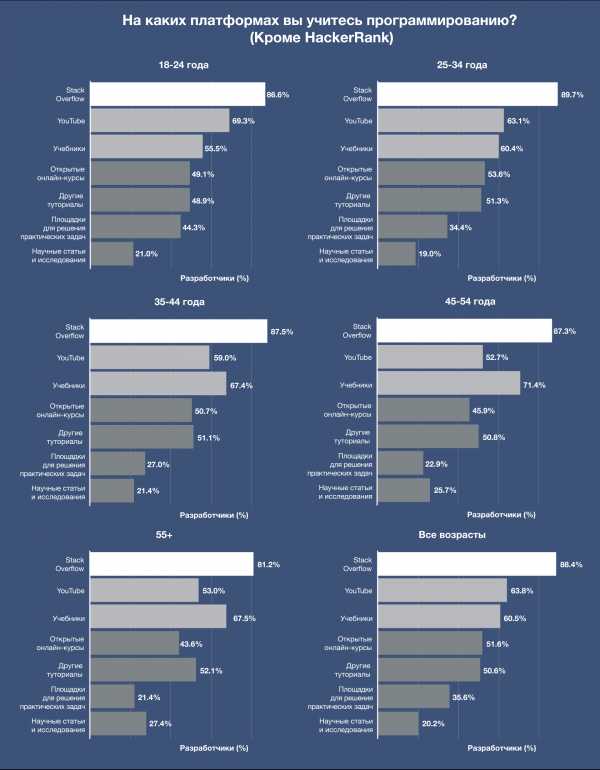
Молодежь учится на YouTube, а не по учебникам
Не удивительно, но платформа номер один для самоучек любого возраста — Stack Overflow. Разработчики ценят советы других разработчиков, которые уже нашли решения волнующих их задач и делятся пошаговыми инструкциями конкретного решения.Второе место поделили учебники по программированию и YouTube, причем люди постарше выбирают книги, а помоложе — видео, ведь для разных поколений эффективные способы обучения могут отличаться. YouTube выбирают 65% миллениалов (родившиеся в 80-х и 90-х), книги выбирают 85% представителей «поколения Х» (родившиеся с 60-х по 80-е).
У каждого из этих способов есть свои преимущества. YouTube позволяет построить и систематизировать схему обучения не хуже чем в университете, но учиться в своем, комфортном темпе. Еще одно преимущество обучающих видео на YouTube — актуальность, ведь они быстро поспевают за новыми технологиями, а новый туториал можно записать за день. В то же время учебники лучше помогают ознакомиться с фундаментальными знаниями.
Какой бы метод обучения вы ни выбрали, ясно одно — мы стоим на пороге мощного скачка в развитии обучения программированию.

Разработчики учат те языки программирования, которые нужны потенциальным работодателям
Несмотря на то, что постоянно появляются новые языки программирования, для разработчиков важно уверенно владеть базовыми, устоявшимися языками. На данный момент самые востребованные работодателями языки — это JavaScript, Java, Python, C++ и C.Между языками, которые нужны потенциальным нанимателям, и языками, которые знают разработчики, никакого отличия нет — больше всего разработчиков сообщили нам, что знают именно Java, JavaScript, C and C++ и Python.
Уровень востребованности языка меняется в зависимости от сферы деятельности компании, которая хочет нанять разработчика. Например, в финансовой сфере уже много лет доминирует Java. Программистов на C нанимают компании, которые делают «железо», из-за прямого доступа к низкоуровневому API и доступности компиляторов для многих платформ. А различные правительственные организации нанимают разработчиков, владеющих C#.
Спрос на знание фреймворков JavaScript выше предложения
Обычно языки программирования не становятся востребованными, как только их разрабатывают, но фреймворки JavaScript серьезно меняют ситуацию. Фреймворки JavaScript так востребованы, потому что, благодаря им, JS применим и в фронтенде, и в бекэнде, и в мобильной разработке, и для разработки расширений для браузеров. Сейчас JavaScript правит вебом, а самые востребованные фреймворки — AngularJS, Node.js и React.Именно в этих трёх фреймворках имеется наибольший зазор между востребованностью у работодателей и владением фреймворком у разработчиков. На первом месте React — этот фреймворк нужен 33% компаний, но его знают только 19% разработчиков. Другими словами, сейчас отличный момент для разработчиков, чтобы начать учить React, ведь он хорошо востребован на рынке.
Такие зазоры между спросом и предложением могут появляться, потому что экосистема JavaScipt быстро меняется и развивается.
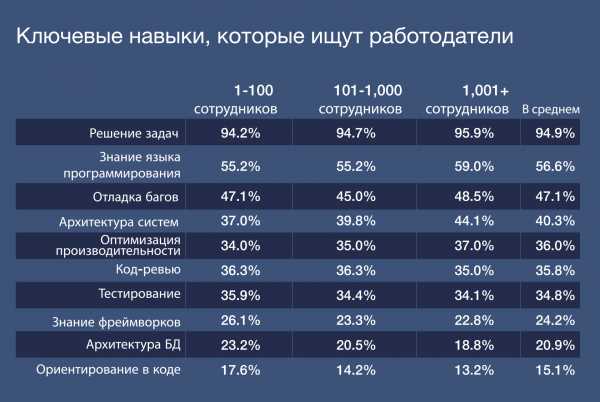
4. Самые востребованные навыкиРешение задач — самый важный навык разработчика, который ищут почти все работодатели
Навык решать задачи — самый важный навык для потенциальных работодателей программиста, важнее чем владение языками программирования, отладка багов и архитектура систем. То есть использование вычислительного мышления, способность решать большие и сложные задачи, в работе программиста чуть ли не важнее, собственно, необходимых для работы технических навыков.Есть небольшая разница в том, что ищут в разработчиках большие компании и компании поменьше. Например, для маленьких компаний знание разработчиками фреймворков немного важнее, чем для крупных и средних.
Скорее всего, эта разница появляется потому, что стартапам важно быстро обновлять код, а фреймворки помогают это делать.

Практический опыт важнее красивого резюме
Есть заблуждение, что компании скорее возьмут на должность выпускника с дипломом по технической специальности, да еще и из университета попрестижнее. На самом деле эйчарам важнее то, чего вы достигли, а не то, где вы учились. Большинство опрошенных HR-менеджеров сообщили, что в первую очередь они смотрят на доказательства того, что разработчик применял свои умения — где они работали, какой у них стаж, есть ли у них свои проекты, можно ли посмотреть их код на GitHub.9 из 10 эйчаров сказали, что для них важнее всего предыдущий опыт и стаж разработчика.
То, на чем обычно строится крепкое резюме (образование, ученые степени, сертификаты о дополнительном обучении) — находится на последних местах среди того, что волнует эйчаров, ведь это не доказательство того, что разработчик имеет практический опыт. Единственный реальный показатель умений в резюме это именно стаж, так как именно с практическим опытом растет мастерство. Невозможно тщательно рассмотреть всё огромное количество резюме, поэтому если на что-то эйчар и посмотрит, так это на годы стажа — что может мешать талантливым разработчикам, которые очень быстро растут в своей карьере.
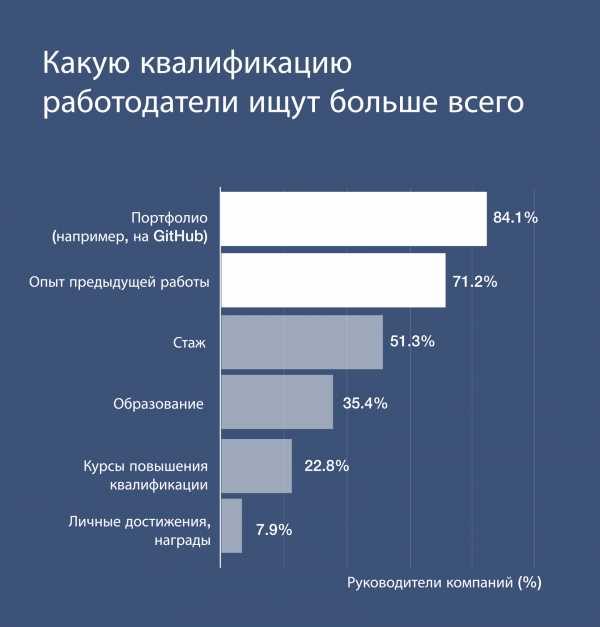
Для руководителей компаний важны личные проекты и портфолио на GitHub
В дополнение к обычному резюме работодатели хотят видеть у разработчиков личные проекты и код на GitHub, чтобы иметь возможность лучше оценить их навыки. Когда мы отсортировали данные от работодателей по позициям респондентов, то увидели, что для топ-менеджмента, в т.ч. основателей, технических директоров и вице-президентов компаний, портфолио на GitHub важнее стажа. Наличие высшего образования для них важно еще меньше, чем эйчарам.Скорее всего так получается потому, что когда разработчик доходит в процессе найма до уровня руководства компании, важные для резюме пункты уже не важны. Чаще всего рекрутеры или другие сотрудники, занятые процессом найма, уже все проверили — а для топ-менеджеров важнее всего увидеть код в действии: личные проекты, предыдущий опыт и портфолио.

Разработчикам интересны языки программирования, которые сделали популярными крупные технические компании
Когда мы смотрели на разницу между спросом на конкретные языки программирования и предложением от разработчиков со знанием этих языков, среди самых востребованных, но непопулярных языков оказались Go, Kotlin, Rust, Scala, и Swift (справедливости ради Go собирается выучить на порядок больше соискателей, чем Swift). Но разработчики планируют их выучить, следуя за тенденцией, заданной компаниями Кремниевой Долины.
Разработанный в Google язык Go предлагает разработчикам поддержку одновременной работы, быстроту компилирования, и, конечно, широкие возможности поддержки от его создателей. Google также популяризовали язык Kotlin, когда ушли от уже привычного для разработки на Android Java.
Twitter обратили внимание на легко масштабируемую Scala, когда переросли Ruby on Rails и стали искать более эффективную и окупаемую альтернативу. И наконец, когда Apple перешли с Objective-C на Swift, разработчикам пришлось подстроиться и к этому.
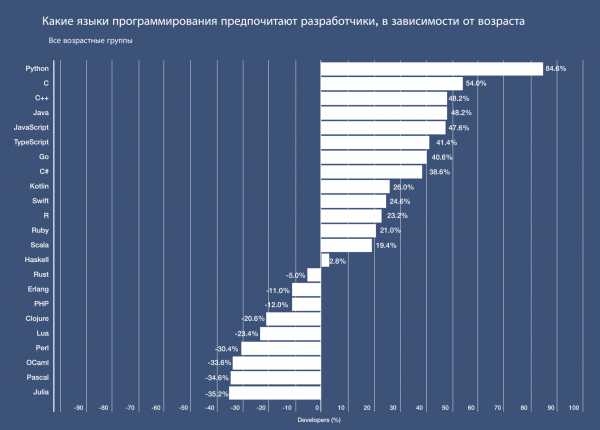
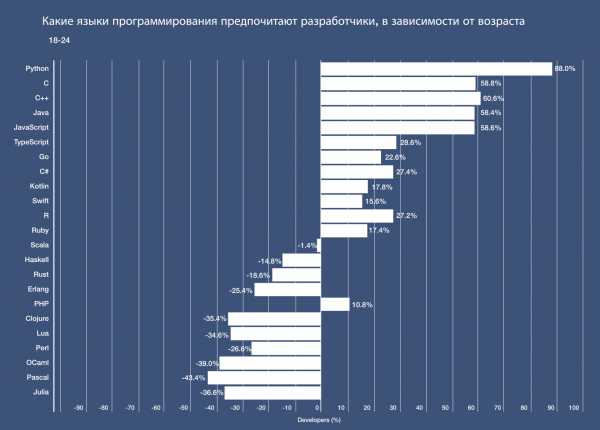
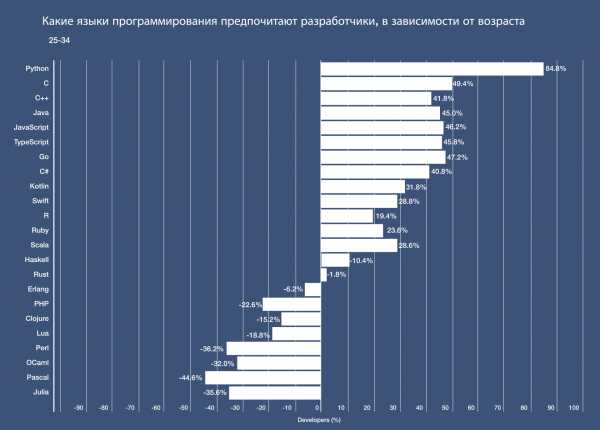
Python — на первом месте
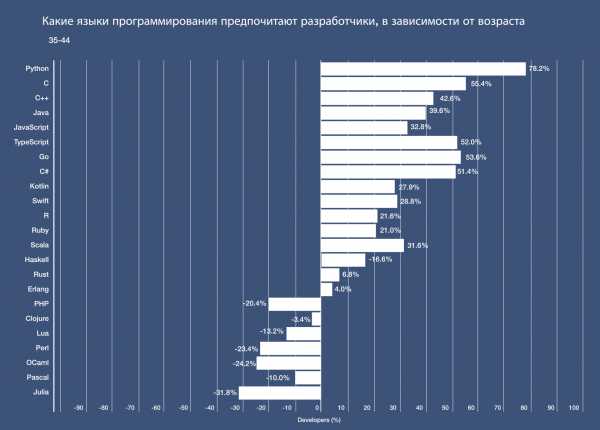
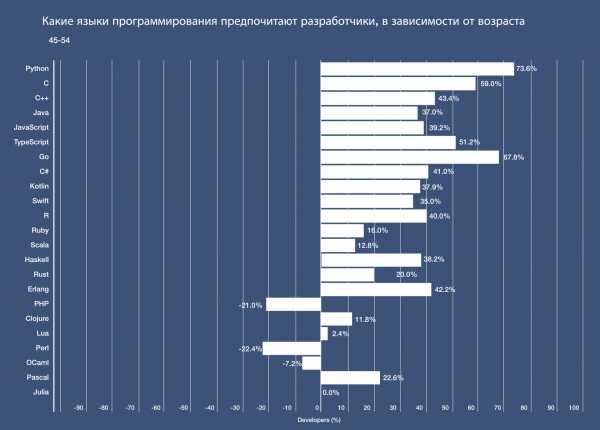
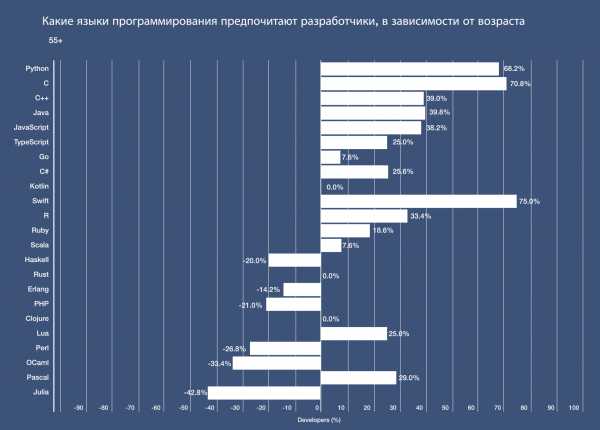
Пока самый востребованный язык у работодателей это Javascript, а самый любимый у разработчиков любой возрастной группы — Python, если взглянуть на наш «показатель любви и ненависти». Python также лидирует среди языков, которые разработчики хотят выучить, а значительная доля опрошенных уже его знает.





График предпочитаемости языков построен на «показателе любви и ненависти». Чтобы его рассчитать мы взяли % разработчиков, которые любят язык программирования/фреймворк и вычли из него % разработчиков, которые его не любят. Так мы оценили позитивное или негативное отношение разработчиков к языкам и фреймворкам. На графике 100% = очень положительное отношение, -100% = резко негативное отношение.
Python славится своей простотой, читабельностью кода и широкой доступностью библиотек для научных исследований. Также его все чаще включают во вводные курсы по информатике.
Мы обратили внимание на необычную тенденцию, которая касается более молодых языков: молодым разработчикам не нравятся более новые языки (Go, Kotlin и Scala), причем не нравятся больше, чем разработчикам постарше. Самая большая разница в «показателе любви и ненависти» по возрастным группам у Go — разработчики от 18 до 24 лет не особо обращают на него внимание, а для разработчиков от 45 до 54 это один из самых любимых языков. А вот JavaScript ровно наоборот — любят разработчики помоложе и игнорируют люди постарше.
Для нас этот факт особенно интересен, ведь многие новые языки программирования, в том числе Go, включают в себя то, чему разработчики научились у языков постарше. Один из ключевых создателей Go участвовал в создании C многие десятилетия назад.
Однако мы не можем отрицать, что у разработчиков помоложе есть врожденная тяга к знаниям. Они более охотно, чем разработчики старшего возраста, изучают вообще любые языки программирования — даже те, которые им не нравятся. А вот разработчики постарше более избирательны и предпочитают выбирать языки которые, как им кажется, прослужат долгую службу.
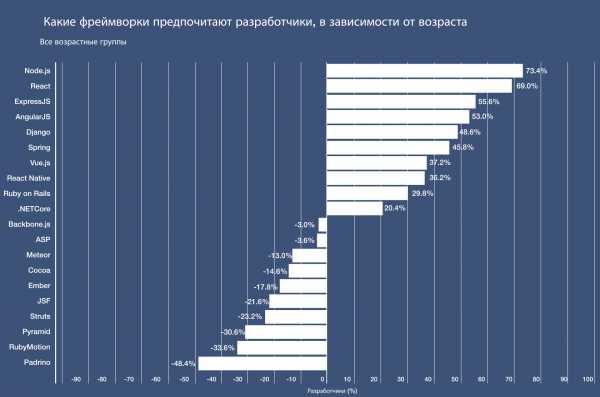
Node.js — хит сезона






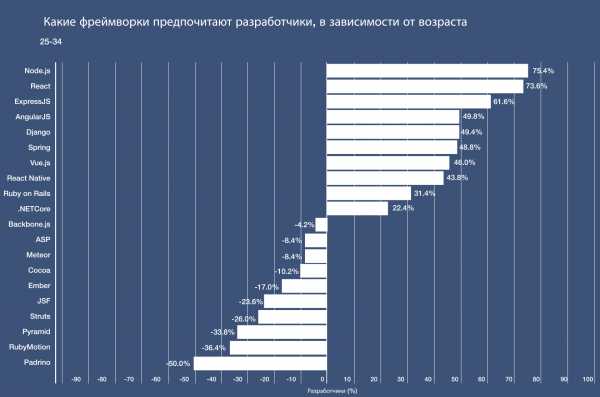
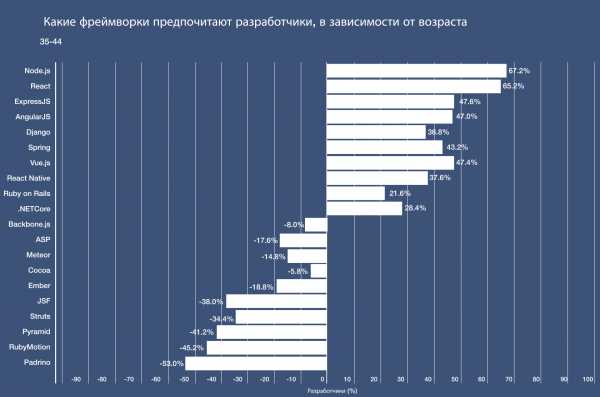
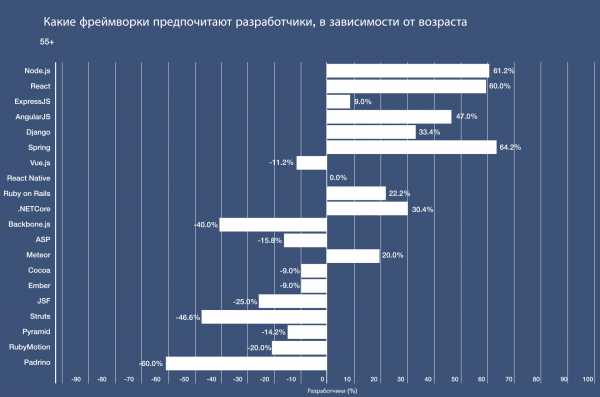
График предпочитаемости языков построен на «показателе любви и ненависти». Чтобы его рассчитать, мы взяли % разработчиков, которые любят язык программирования/фреймворк и вычли из него % разработчиков, которые его не любят. Так мы оценили позитивное или негативное отношение разработчиков к языкам и фреймворкам. На графике 100% = очень положительное отношение, -100% = резко негативное отношение.
Большая доля разработчиков всех возрастных групп сообщила нам, что Node.js — их любимый фреймворк — что не удивительно, ведь это единственный способ писать бекэнд на JavaScript. Ну а если говорить о фреймворках для фронтенда, то побеждают React и AngularJS — но в основном у более молодых разработчиков.
Разработчики группы 45-54 не оценили React и AngularJS так высоко — в этой группе в лидеры выбился Vue.js. Мы не смогли определить, почему результаты именно такие, и надеемся получить дополнительную обратную связь от разработчиков на Vue.js.
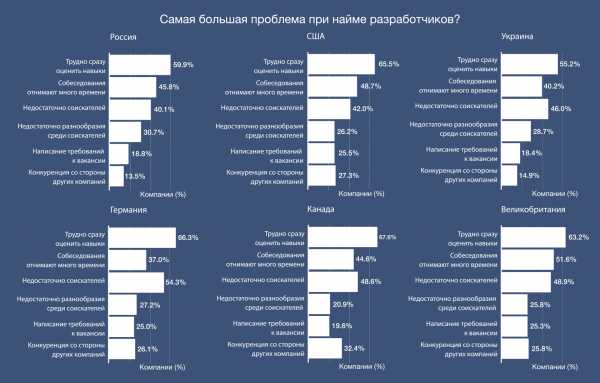
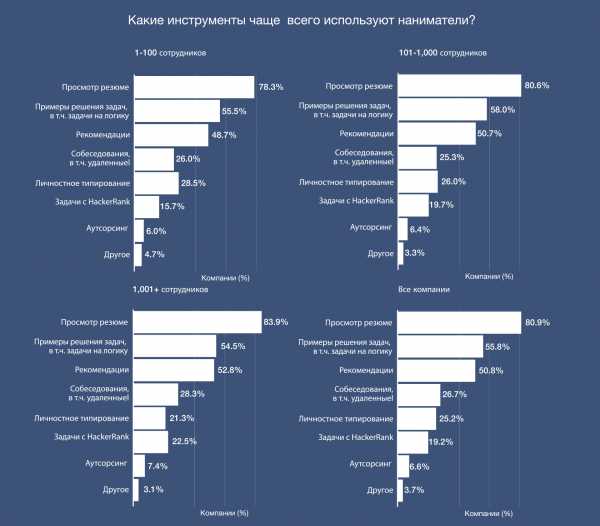
6. Как нанять хорошего разработчикаВерная оценка навыков — большая головная боль эйчара, чем нехватка кадров


Как нам сообщили более 7 тыс. работодателей, просмотр резюме — до сих пор самый используемый способ отбора кандидатов на позицию разработчика. 81% HR-менеджеров просматривает резюме на первом этапе отбора.
Когда мы спросили, что является наибольшей сложностью в процессе отбора кандидатов, большинство рекрутеров сообщили, что это оценка навыков, а вовсе не нехватка кадров на рынке. В то же время всего 55% разработчиков считают, что резюме в полной мере отражают их навыки и умения.
В то время, пока эйчары до сих пор полагаются на резюме на первых этапах отбора кандидатов, почти все опрошенные считают, что оценка навыков — самое сложное в процессе найма на должности программистов. Получается несоответствие между тем, какие навыки ищут компании, и инструментами, которые они используют, чтобы находить такие навыки. Просматривание резюме может служить барьером в найме для HR, ведь зачастую реальный уровень навыков разработчика невозможно понять только по резюме. А другие методы они практически не учатся использовать.
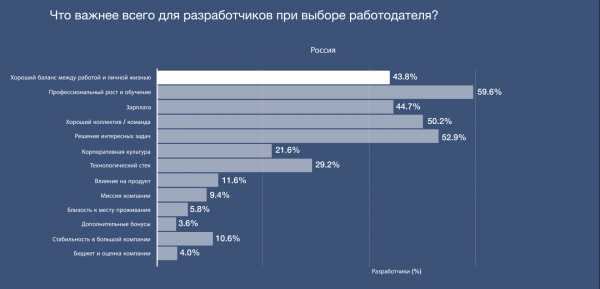
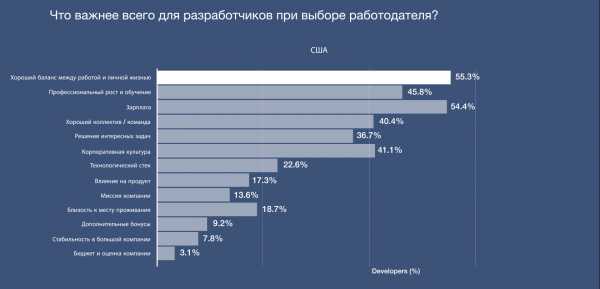
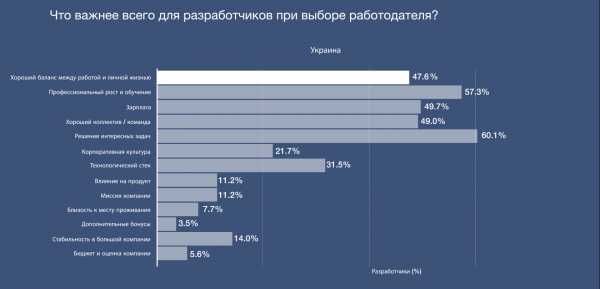
Баланс работы и личной жизни важнее бонусов






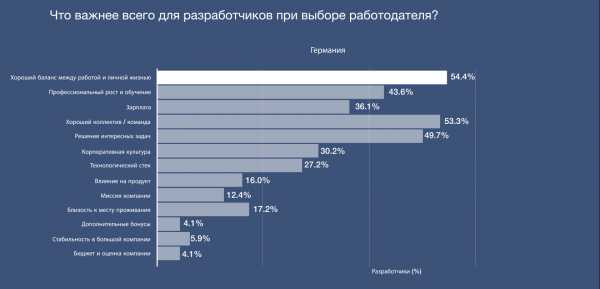
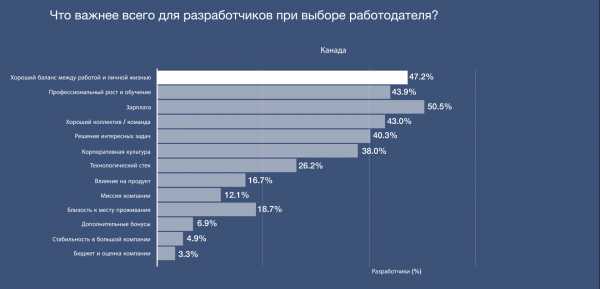
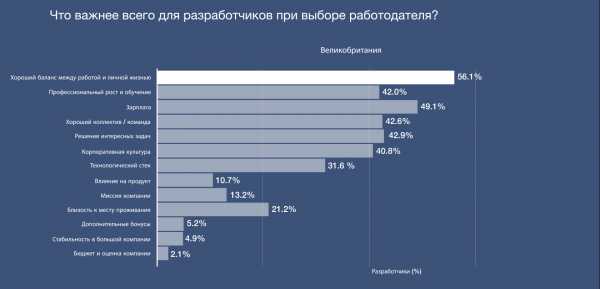
Посмотрите на любую вакансию разработчика — обычно рекрутеры в первую очередь пишут о технологическом стеке компании, миссии компании и разных бонусах, чтобы привлечь разработчиков. Но все эти вещи не должны быть на первых местах, если вы хотите нанять хорошего разработчика.
Самая важная для разработчиков вещь — хороший баланс между работой и личной жизнью. Для опрошенных разработчиков он оказался на первом месте, немного опередив возможность профессионально расти и учиться новому. Баланс особенно важен для разработчиков в США — больше, чем для разработчиков в Европе и Азии.
Несмотря на то, что баланс между работой и личной жизнью оказался чуть менее важным для работников небольших компаний, он все равно оказался в тройке лидеров. И, что не удивительно, баланс более важен для разработчиков от 25 лет и менее важен для разработчиков от 18 до 24.
В целом, нет больших различий в ценностях разработчиков по странам, кроме пары исключений. Так для разработчиков в Канаде важнее всего зарплата, а в Австралии — корпоративная культура.
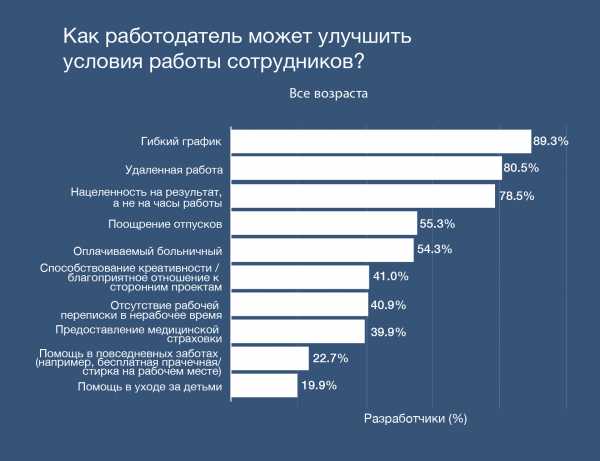
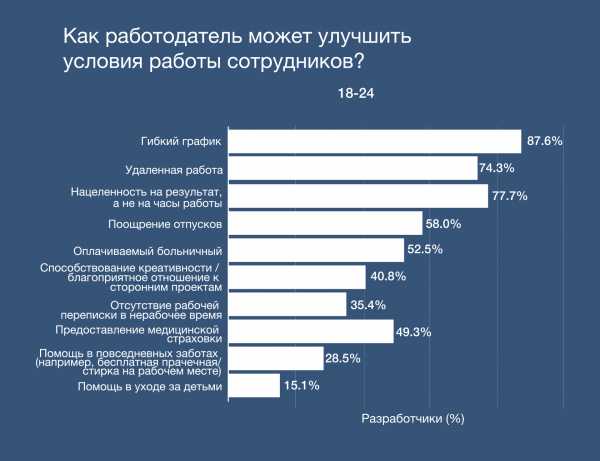
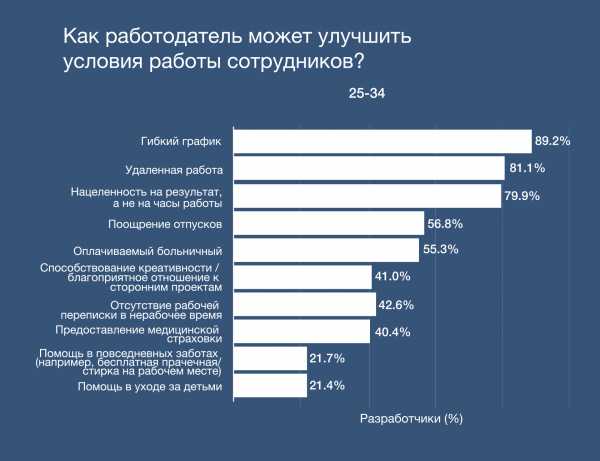
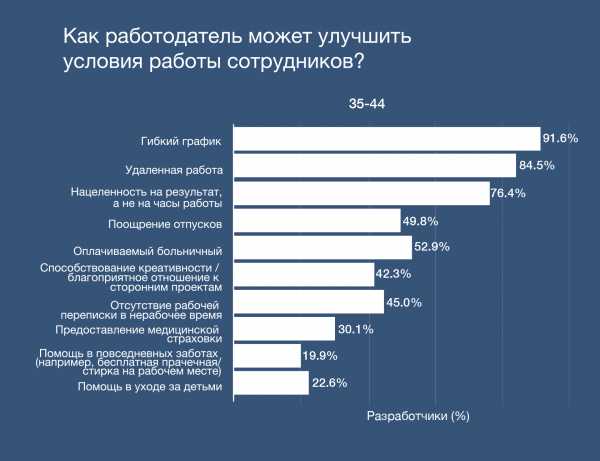
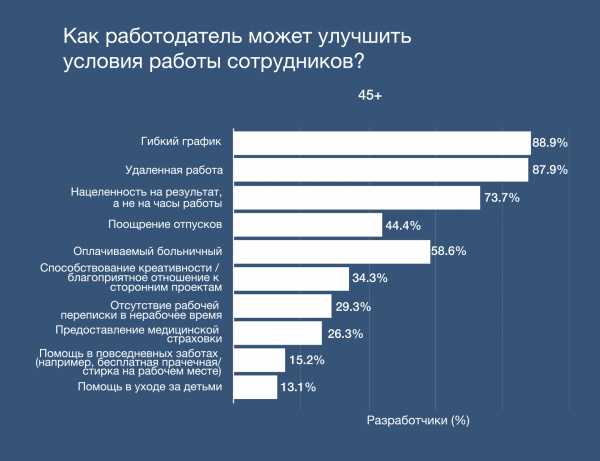
Разработчики хотят работать в гибком графике
Мы понимаем, что для разных людей фраза «баланс работы и личной жизни» может означать разные вещи, поэтому мы решили уточнить, что же они имеют в виду.Как мы выяснили, работодатели могут создать здоровый баланс работы и личной жизни, разрешив разработчикам работать в свободном графике — ведь до сих пор во многих компаниях работают фиксировано с 10 утра до 8 вечера.
Разработчики хотят работать в компаниях, где ценят результат, а не то, сколько часов работники проводят в офисе. Возможность удаленной работы также помогает создать баланс. Больше всего хотят работать удаленно разработчики старше 25 лет, а возрастная группа от 25 до 44 хочет, чтобы у них была возможность не отвечать на почту в нерабочее время.





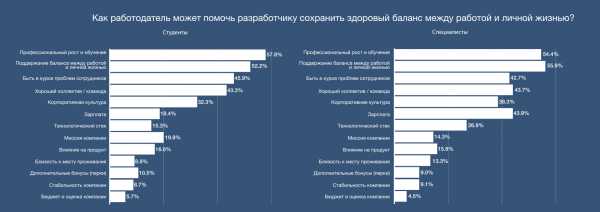
Для студентов наиболее важен профессиональный рост
Для студентов-разработчиков важнее всего профессиональный рост, а вот зарплата оказалась на 7-м месте — в то время как у состоявшихся профессионалов зарплата поднимается до 3-го. Баланс между работой и личной жизнью всё же играет роль для студентов и занимает второе место.Но разработчики в студенческом возрасте хотят больше учиться и раскрывать свой потенциал, поэтому не удивительно, что, пока они молоды, для них он менее важен.
В то же время то, что профессионалы ценят баланс больше, чем зарплату, показывает, что с опытом в индустрии люди начинают ценить такие простые радости жизни, как немного времени на себя, психическое здоровье и свободу действий.

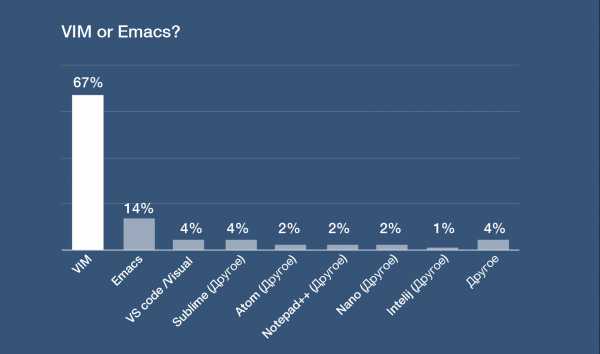
С Vim — победим!
Vim с большим отрывом победил среди всех редакторов кода. Любители Vim рассказали нам, что им нравится им пользоваться благодаря удобству ввода команд.
Из интересного — основатели компаний начинают кодить с 5 до 10 лет в три раза чаще остальных
15% основателей компаний начали кодить до 11 лет — в отличие от 5% людей на других позициях.
HackerRank провели исследование о разработчиках, чтобы выделить тенденции в их образовании, навыках и умениях, а также в практиках найма на технические вакансии. Онлайн были опрошены 39 441 разработчик разных уровней опыта, с 16 октября по 1 ноября 2017. Опрос проводился с помощью сервиса SurveyMonkey, разработчики были приглашены к участию через рассылку по базе из 3,2 млн человек и в соцсетях.
Испытания значительных различий были проведены на уровне 0,01 (вероятность 99%, что разница реальна, а не случайна). Проценты результатов могут не всегда равняться 100% при сложении из-за округления.
habr.com
Курс JS+Node.js+Angular+React | Обучение и трудоустройство
Skip to contentПрофориентация:
Программисты, верстальщики, создатели сайтов, соцсетей, интернет магазинов, адаптивного дизайна интерфейсов
Предварительная подготовка:
HTTP протокол, HTML (синтаксис и семантика основных тегов, структура документа), CSS (подключение, синтаксис, основные свойства, единицы измерения, селекторы), JS — умение подключать на странице
По окончании курса Вы будете понимать и уметь:
- Вы хорошо знаете JavaScript, свободно разрабатываете и отлаживаете программы на этом языке.
- Вы умеете организовать JavaScript-проект, шаблоны и стили в файлах на диске в удобную структуру, собирать и оптимально подключать их к странице.
- Ваши интерфейсы работают стабильно, без глюков, их можно удобно дорабатывать и развивать.
- Будете понимать прототипно-ориентированную модель программирования JavaScript
- Работать с массивами, функциями, объектами, условными и цикличными конструкциями
- Работать с технологией AJAX
- Работать с ООП в JavaScript
- заниматься деструктуризацией объектов;
- задавать параметры по умолчанию в функциях;
- использовать оператор spread;
- создавать классы и организовывать наследование;
- создавать статические свойства у классов;
- Проверять и рефакторить код на предмет ошибок
- Создавать плагины JavaScript
- Создавать и оптимизировать быстрые и плавные анимации для браузеров
- Ускорять работу и процесс загрузки страницы
- Вы хорошо разбираетесь в устройстве Node.JS, разрабатываете и отлаживаете программы на нём.
- Вы знаете, как поднять проект малого и среднего размера, чтобы он стабильно работал, не падал, корректно отрабатывал при ошибках.
- Вы можете разработать современный веб-сервис на Node.JS с использованием ES2017 и популярного фреймворка express.js
- Применять шаблонизаторы для разделения кода и оформления интерфейса в проекте
- Создавать и использовать различные REST API
- Использовать в программе веб-сокеты с помощью socket.io
- Использовать технологии, позволяющие передавать и получать данные без перезагрузки страницы;
- Использовать сеансы для сохранения состояния веб-приложения;
- Использовать документо-ориентированная систему управления базами данных MongoDB;
- Осуществлять безопасную авторизацию пользователя.
- Разрабатывать веб-приложения с помощью Angular 4/5
- Вы знаете, как быстро сделать прототип проекта, а после чего превратить его в большое структурное веб приложение, стабильно работающее и не имеющее проблем с производительностью.
- Вы хорошо понимаете тонкости компонентного подхода Angular.
- Вы эффективно работаете как с фреймворком, так и со всей Angular экосистемой.
- Понимание архитектуры исходного кода, помогает вам эфективно отлаживать приложение.
- Управлять данными и работать с MVVM-схемой веб-приложений
- Вы умеете использовать сторонние библиотеки и создавать свои.
- Вы знаете, понимаете и умеете использовать основные идеи React.
- Умеете проектировать и строить полноценное приложение или продвинутый сайт на фреимворке React.js
- cоздавать компоненты на основе ReactJS, настраивать жизненный цикл компонентов;
- отрисовывать форму по условию;
- обрабатывать события и управлять всплытием состояний.
- Компонентный подход и архитектура одностороннего потока данных(Flux/Redux) ваше второе «Я»
- Вы умеете строить как многоразовые компоненты так и SPA с помощью React
- Использовать последние новинки современной верстки JSX и «Виртуальный DOM» в своей работе
Программа курса:
Модуль 1. JavaScript с чем будем работать
- IDE, настройка, полезные приёмы использования, средства для автопроверки кода.
- Основные структуры данных, работа с числами, строками, датами, массивами, объектами.
- Инструменты разработки, отладка в браузерах.
- Автоматизированное тестирование, инструменты и их применение.
Модуль 2. JavaScript использование возможностей
- Замыкания и их грамотное применение.
- Внутреннее устройство движка JavaScript.
- Контекст this в деталях.
- Форвардинг, одалживание и делегирование функций.
- Прототипы, классы, прототипное и функциональное ООП, функция конструктор
- Инкапсуляция, полиморфизм, наследования, операторы для работы с объектами детали использования.
Модуль 3. JavaScript документ, генерация интерфейса, AJAX
- Внутреннее устройство браузера, оптимальная организация страницы со скриптами.
- Дерево DOM, особенности разработки в современных браузерах с отмирающей, но иногда нужной поддержкой старых.
- Динамическая генерация интерфейса — методы DOM, их грамотное использование.
- Основы и тонкости работы с различными событиями для решения основных интерфейсных задач.
- Drag’n’Drop, по окну и внутри элемента
- Паттерн «делегирование», оптимизация производительности и архитектуры, чтобы интерфейсы не тормозили.
- Объектно-ориентированная разработка, компонентная архитектура с использованием ООП, событий и DOM.
- Общение с сервером при помощи XMLHttpRequest.
- Использование Promise для асинхронных цепочек вызовов.
- Fetch
- JSON
- jQuery
- Работа с RESTful API
- SPA (single page application)
Модуль 4. Model-View-Controller библиотеки для JavaScript, паттерны
- Что такое MVC, MV* MVW, MVF, MVP?
- Типичные возможности MVC-библиотек;
- js;
- Другие MVC-библиотеки
- Шаблоны модуль, фасад, медиатор
- Антипаттерны
Модуль 5. ES8 и TypeScript для JavaScript
- Настраиваем окружение.
- Устанавливаем правила редактирования.
- Знакомимся с типизацией и разбираемся в ней.
- Рассматриваем функции в контексте ЕS8 и рассматриваем их сквозь призму TypeScript.
- Классы как основной строительный элемент TypeScript.
- Практика: Пишем приложения со сторонними библиотеками.
- Учимся писать свои определения и используем сторонние.
- Реализуем модули в TypeScript.
- Собираем модули с помощью WebPack.
Модуль 6. Фундаментальный Node.JS
- Настройка окружения, редактора, инструменты для разработки и отладки.
- Модули: организация приложения. NPМ
- Встроенные модули http, path, fs, events и другие.
- Жизнь и смерть Node.JS-процесса, важные особенности работы Event Loop в примерах.
- Потоки в Node.JS, частые ошибки при работе с ними.
- TCP, HTTP и HTTPS серверы
Модуль 7. Сервер на Node.JS
- Создание чат-сервера на Node.JS, частые ошибки.
- Тестирование с использованием mocha и других фреймворков.
- Промисы (promises)
- Работа с ассинхронным кодом. Async/Await их особенности в Node.JS.
Модуль 8. Современный веб-сервис
- Фреймворк Koa.JS: основы, роутинг.
- Конфигурация через модуль config.
- JS: структура middleware, готовые middleware – какие внешние модули для чего использовать.
- База MongoDB, её особенности.
- Объектно-ориентированная работа с MongoDB через Mongoose.
- Полная картина работы с базой: запросы, схемы, валидация, плагины и middleware.
- Шаблонизатор. Mustache, Jade, EJS
- Веб-каркас для Node.js (node.js web-frameworks): Express, RESTFul API на основе Express, MVC на node.js
- Модель пользователя, регистрация.
- Сессии с Node.JS.
- JS: сериализация, стратегии, авторизация.
- CSRF-защита от взлома для форм и AJAX.
- Типы задач gulp, написание своих задач. Запуск сервера, загрузка фикстур и тестирование через gulp
- Тестирование кода на Node.js.Uunit-тестирование, TDD/BDD
- Вебсокеты.
- Обмен сообщениями при помощи Socket.IO. Интеграция Socket.IO с Koa.JS, авторизацией и другими сервисами.
Модуль 9. Архитектура проекта
- Архитектура HMVC для Koa.JS.
- Организация шаблонов, тестов, клиентских скриптов.
- Выкладка Production
- Организация git-репозитория и модулей.
- Запуск с кластеризацией на все ядра процессора через PM2.
- Обзор методов deployment’а.
Модуль 10. Быстрый старт с Angular
- Возможности, преимущества, недостатки, Angular 1 vs Angular 2/4/5
- Пример базового приложения на Angular
- Знакомство с angular-cli
- Разработка простого компонента
- Специфика синтаксиса шаблонов Angular
Модуль 11. Структура Angular 4
- Компонентноориентированный подход создания приложения
- Применение директив из коробки (ngIf, ngClass, ngFor..)
- Вложенные компоненты
- Передача данных в компонент
- Создание своей директивы
- Pipe и фильтрация данных
- Примеры сервис-провайдеров из коробки
- Способы создания провайдеров
- InjectionToken
- Мультипровайдеры
- Reflective vs Static Injector
Модуль 12. Работа с данными в Angular 4
- Реактивное программирование (RxJS)
- Observable и его применение
- Учимся мыслить потоками
- Понимание Subject и его подвидов
- Работа с расписнием (Schedules)
- Работа с HTTP, HTTPClient, интерсепторы http
- Работа с формами. Модель формы и FormControl
- Простые(template-driven) и реактивные формы
- Валидация данных
- Асинхронный валидаторы
- Пишем свой элемент управления формой
Модуль 13. Навигация и маршрутизация
- Определение состояний, вложенные состояния, сервис для доступа к параметрам состояний
- Настройка роутера, хуки роутера
- Авторизация и контроль доступа к состояниям
- Анимационные переходы для компонентов роутера
- Перемещение по отношению к текущему URL
- Переключаемые классы CSS для ссылки активного роутера
- «HTML5» vs «хэш» стиль URL
- Множественное представление
- Ленивая загрузка(lazy loading) и предзагрузка модулей
Модуль 14. Angular + Redux
- Принципы Redux архитектуры
- ngRx
- Сайд эффекты
- Селекторы
Модуль 15. Сборка, оптимизация и отладка приложения
- Использование webpack
- Механизм обновления состояния (change detection)
- Серверный пререндеринг (SSR)
- ServiceWorkers
- Разбор сущностей Angular в консоли
- Обзор вспомогательных инструментов (Augury)
- Погружение в исходный код фреймворка
Модуль 16. Использование сторонних модулей
- Примеры использования популярных модулей: AngularFire, AngularMaterial, ng-bootstrap
- Интеграция не Angular библиотек
- Создание своей библиотеки
Модуль 17. Знакомство с React
- Обзор и сравнение популярных фреймворков: Angular, Ember, React.
- Настройка Babel и Webpack, HMR и React-transform (react-hot-loader).
- Основы работы с Реактом, Virtual DOM, JSX.
- Три синтаксиса для компонентов: Stateless components, ES2015-классы и React.createClass.
- Поток данных: props и state.
- Lifecycle: Жизнь React-компонента от инициализации до unmount.
- Связь с DOM: keys & refs.
- Готовим компоненты к повторному использованию: propTypes, mixins, decorators.
Модуль 18. Инфраструктура React
- Вложенные компоненты в JSX при помощи props.children.
- Оптимизируем наше приложение с shouldComponentUpdate.
- js: узнаем, как и зачем использовать иммутабельные данные.
- Анимации в React, CSSTransitionGroup.
- Использование сторонних компонентов.
Модуль 19. Построение приложений с React: Redux.js
- Знакомство с Flux – разбор основных элементов и идей.
- Построение компонентов синхронной и асинхрнонной бизнес логики с Flux.
- Ключевые отличия Redux и Flux.
- Особенности Redux.js: функциональный подход, Redux dev tools, возможности для мониторинга и универсальных приложений.
- Store, как иммутабельный отъект: Redux + Immutable.js.
- Actions и Reducers, как чистые функции.
- Настраиваем синхронный поток с Redux, переиспользуем созданные ранее компоненты.
- React-redux для связи компонентов с логикой.
- Side-effects в Redux: создание и использование Middlewares.
- Варианты реализации асинхронных actions в Redux.
Модуль 20. React для SPA: react-router и продвинутые API React
- Зачем нужен роутинг и как он устроен, проектируем структуру приложения.
- Настраиваем вложенные роуты.
- Выбираем и настаиваем history для нашего приложения.
- Используем context – еще один механизм передачи данных.
- Объеденяем react-router и
- Обзор Advanced API react-router.
- Авторизация в react-router.


Решили кардинально сменить профессию и стать разработчиком Джаваскрипт? Хотите расширить свои знания в среде программирования WebStorm и редакторе Sublime Text 3? Ищете хорошего ментора для улучшения навыков разработки на JavaScript? Продвинутый курс javascript в Учебном центре Look-at-pro Education поможет эффективно освоить язык программирования Дважаскрипт за короткий срок.
Кому подойдет обучение Разработке на Джаваскрипт?
- Выпускникам школ и колледжей, которые не хотят тратить несколько лет на изучение пустой теории изучения джаваскрипт и массы лишних предметов в академиях и университетах.
- Людям желающим сменить род деятельности и получить новую востребованную профессию яваскрипт программист.
- Начинающим программистам, желающим освоить один из передовых языков программирования Джаваскрипт.
- Опытным программистам, стремящимся повысить свой уровень, изучив дополнительно разработку на Javascript.
7 причин пройти обучение разработке на JavaScript в Look-at-pro Education
- Правильно определить будущую профессию. Консультанты нашей школы на собеседования и, если необходимо, путем тестирования базовых знаний программирования Яваскрипт помогут вам определиться с выбором направления обучения, а также индивидуально подберут необходимый уровень — начальный или продвинутый;
- Высококлассные менторы. Преподают курсы Джаваскрипт опытные практикующие специалисты, работающие в крупных международных IT-компаниях специализирующихся на разработке игр и приложений на javascript;
- Только практика. Обучение разработке джаваскрипт построено на выполнении практических заданий, как в аудитории, так и в домашних заданиях. Вы получаете полезную и необходимую для освоения специальности разработчик джаваскрипт и будущей работы информацию;
- Помощь в работе над ошибками. Практические занятия на языке программирования javascript 6 в среде программирования WebStorm и редакторе Sublime Text 3 включают в себя совместное выполнение и проверку заданий с ментором. Все ошибки рассматриваются и разбираются индивидуально. Курс разработка на джаваскрипт – это не сухая теория со стандартными заданиями на дом, а помощь преподавателя в вашей работе над проектами;
- Анализ успеваемости. Промежуточное тестирования в обучении яваскрипт помогают вам и нам выявить, насколько хорошо вы усвоили пройденный материал, и что нужно сделать, чтобы в результате вы освоили программирование джаваскрипт;
- Подготовка к собеседованию. Коучинг-сопровождение при трудоустройстве поможет вам правильно сделать резюме, составить портфолио из проектов на языке программирования джаваскрипт и даже подготовиться к собеседованию.
- Трудоустройство. Сотрудничество со многими IT-компаниями по всей стране дает возможность трудоустройства наших выпускников в соответствии с полученной специальностью — джаваскрипт разработчик.
Что может помешать стать разработчиком JavaScript?
Главная причина, по которой вы не сможете стать разработчиком – это привычка что-то делать только тогда, когда тебя заставляют. Определите изначально для себя, зачем вам эта специальность – разработчик на javascript? IT курсы «Look-at-pro Education» построены на европейской системе образования, когда сами слушатели курса программирование на javascript Днепропетровск понимают, что им нужно и стремятся к этому, а учебное заведение задает необходимый вектор обучения Яваскрипт, предоставляет теоретическую базу, практические занятия и помощь в работе над ошибками. Знайте, если у вас недостаточно понимания, но есть желание и готовность трудиться, вы сможете достичь поставленной цели – стать успешным Javascript developer!
Что нужно, чтоб стать востребованным JavaScript developer?
- Мотивация. Решение изучать язык программирования джаваскрипт должно быть не сиюминутным желанием, а главной целью вашего ближайшего будущего. Должно быть подкреплено – интересом к самому языку яваскрипт, как к осознанному выбору между другими языками программирования. Любовью к самому процессу программирования на яваскрипт, перспективе высокооплачиваемой работы, идеи создания собственных проектов для саморазвития и т.д.
- Усилия. Ни какой язык программирования не дается легко, поэтому нужно быть готовым, что придется потратить много времени и сил на самостоятельное изучение дополнительного материала, практические занятия, вникать и погружаться в процесс полностью. Есть, спать, принимать душ, слушать музыку и параллельно в голове выстраивать код на джаваскрипт.
- Регулярная практика. Уже в процессе обучения джаваскрипт вы можете собирать свои собственные проекты на javascript и развивать их по мере получения новых знаний. Так вы не только получите хороший практический опыт программирования javascript, но и подготовите портфолио для будущего работодателя. Не пренебрегайте ежедневными практическими занятиями яваскрипт — ищите тесты на джаваскрипт в сети, придумывайте сами!
- Поиск работы. Даже если у вас еще нет предложения о высокооплачиваемой должности разработчика джаваскрипт, которая ждет вас после окончания курсов яваскрипт, начинайте готовиться к трудоустройству уже сейчас! Узнавайте, какие качества и навыки необходимы для устройства по специальности. Это поможет уже в процессе обучения сконцентрироваться на их получении.
- Саморазвитие. Помимо знаний, который вы получите у нас, вам обязательно пригодятся:
- знание английского языка;
- алгоритмическое мышление;
- любознательность;
- постоянное самосовершенствование.
Серьезно! Это важно!
Мы дадим вам знания, практику и возможность! Как вы этим распорядитесь – зависит только от вас!
edu.lookat.pro
50 лучших инструментов для разработки CSS и JavaScript / Хабрахабр
Веб-разработчику постоянно необходимо быть в курсе появления новых библиотек и инструментов. Я нашёл и выбрал несколько лучших инструментов для разработки как CSS, так и JavaScript. Это не просто копипаста – это выборка, основанная как на рекомендациях, так и на личном опыте использования.Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
Лучшие инструменты для CSS и JavaScript
1) FileiconeСборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.
2) Marx
Элегантное обнуление CSS безо всякого JavaScript.
3) Transformicons
Потрясающие и отлично сделанные анимированные иконки, кнопки и символы, сделанные через CSS и SVG.
4) Sanitize.css
Обеспечивает последовательный рендеринг элементов, добавляет возможность использовать стили с обновлениями.

5) Loader.css
Удивительный набор быстрых анимаций на чистом CSS

6) SassyFlags
Простая библиотека, добавляющая флаги на сайт.

7) Primer
CSS-фреймворк, использующийся в работе GitHub.

8) Flickity
CSS-библиотека для создания галерей и слайдеров без усилий с вашей стороны.
9) Pushy
Адаптивное меню навигации. Использует CSS-трансформации и транзиты.

10) CSS Stats
Выводит статистику относительно вашего CSS
11) Flexbox
Создание flexbox за 5 минут, используя самые распространённые возможности CSS.
12) Flexbugs
Поддерживаемый и обновляемый общественностью список проблем и ошибок, возникающих при создании flexbox.

13) cssPlus
Хорошо работающая, быстрая кросс-браузерная раскладка, основанная в основном на Flexbox.

14) Flexible.gs
Адаптивный и простой в использовании CSS-фреймворк для создания сеток.

15) Rin
Библиотека шаблонов для HTML и SASS на основе gulp.

16) Wee
Ещё один лёгкий фреймворк для фронтэнда. Помогает создавать сложные варианты дизайна веб-страниц.
17) SpaceBase
Ещё один адаптивный CSS-фреймворк.

18) Decorator
Фреймворк сразу для HTML, JavaScript и CSS.
19) Rebar
Фреймворк для создания сеток на Sass / Stylus

20) Lost
Ещё одна система сеток на основе Stylus, работающая с использованием calc().

21) RWDGRID
Система для создания адаптивных сеток, на основе 960grid.

22) Manhattann
Простая и понятная настраиваемая система для создания сеток на CSS.

Фреймворки для Google Material Design
23) MaterialФреймворк для HTML5 UI, использующий Material Design.

24) LumX
Один из первых фреймворков для фронтэнда, основанный одновременно на спецификациях AngularJS и Material Design.

25) MUI
Лёгкий фреймворк на основе Material Designs.
Всякое разное
26) iconoОтличный набор иконок на чистом CSS
27) CSS Gradient Animator
Создаёт красивые анимированные градиенты, при этом работать с ним можно через веб-форму.
28) LocalFont
Помогает работать со шрифтами в локальном хранилище localStorage.
29) Web Font Load
Простой способ установки Google Web Fonts на OSX.
30) ai2html
Скрипт с открытым исходным кодом, превращающий документы Adobe Illustrator в HTML с CSS.
Библиотеки и фреймворки JavaScript
31) MarxCSS-ресет.
32) Sprint
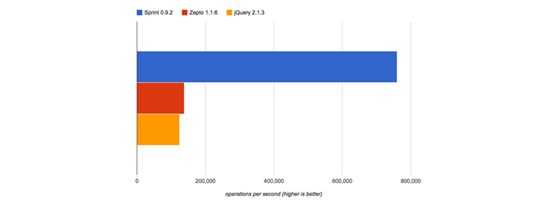
Небольшая jQuery-подобная библиотека с акцентом на скорость и минимальное потребление ресурсов (в особенности для смартфонов и планшетов)

33) Svidget.js
Фреймворк для создания SVG-виджетов

34) Challenger.js
Библиотека для добавления на страницу задачек на JavaScript.

35) Verlon.JS
Платформа для удалённой отладки и тестирования JavaScript. Использует node.js и socket.io.

36) Layzr.JS
Небольшая независимая библиотека для «ленивой» загрузки.

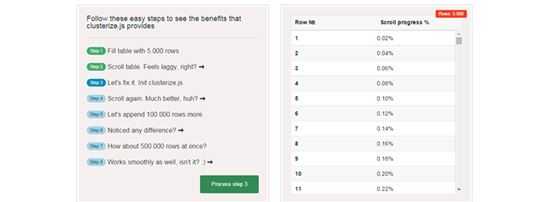
37) Clusterize.js
Небольшой плагин для удобного вывода на страницу больших наборов данных.

38) Elevator.js
Забавный плагин для прокрутки страницы обратно к началу.

39) egg.js
Плагин для добавления «пасхалок» на страницы.

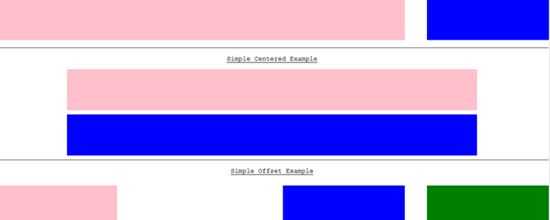
41) epicGrid
Небольшая библиотека для создания адаптивных сеток.

42) ramjet.js
Инструмент для плавного визуального преобразования элементов DOM между собой.
43) ItemSlide.js
Каруселька с поддержкой сенсорных экранов, простая в реализации.

44) Plumin.js
Создание и использование шрифтов.
45) smiley.js
Библиотека поворачивает все текстовые смайлики на 90 градусов для комфортного просмотра.

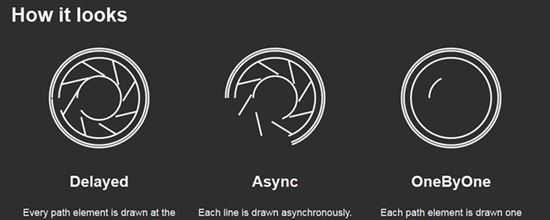
46) vivus.js
Библиотека анимации SVG.

47) Rimg
Набор инструментов для беспроблемного создания адаптивных страниц с поддержкой media queries.
48) Animsition
jQuery плагин для CSS-переходов анимированных страниц.
49) Unicoder.js
Плагин преобразует текст в необычный вид при помощи символов Unicode.
50) Space.js
HTML и JavaScript библиотека для трёхмерной прокрутки.

habr.com
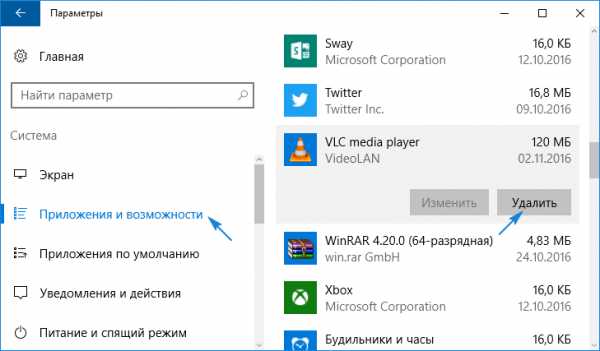
- Windows 10 удаление магазина

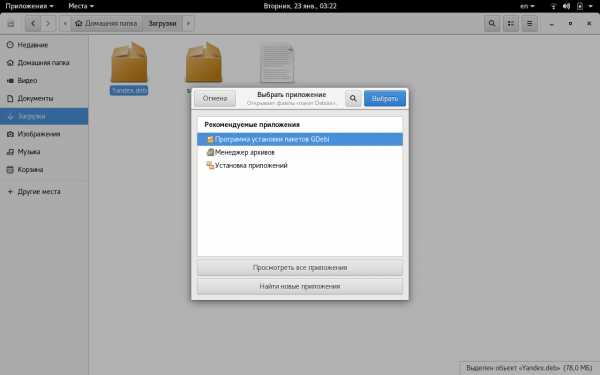
- Debian 9 установка sudo

- Презентации гугл онлайн

- Память для компьютера для чего

- Ccleaner чистка реестра

- Как найти удаленные фото на компьютере если их нет в корзине

- Windows server 2018 r2 standard и datacenter отличия

- Как убрать вирус с сайта

- Как отключить фоновые программы в windows 10

- Кабель к телевизору от компьютера

- Структура системного блока

