Языки программирования сайтов. Язык программирования css
Языки веб-программирования
Приветствую всех посетителей моего сайта. В этой статья я расскажу вам о языках программирования, которые нужны для управления, созданий и разработки своего сайта.
Решение о том, учить их все, учить только некоторые или не учить их вовсе вы принимаете сами. Я всего лишь дам общую информацию и скаже, где можно изучить их.
Интересно подметить, что каждый из языков несет свою функцию и что бы научиться всему, нужно изучить их все.
HTML
Это язык разметки. Или как я бы выразился скелет сайта. Прочитайте цитату по поводу этого языка из векипедии:
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме. HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Знания об этом языке могут позволить вам создать одностраничный сайт. Можно конечно делать и сайт состоящий из миллиона страниц, но тогда вам прийдеться печтать код каждой страницы отдельно.
Ладно, допустим мы создали свой первый сайт и хотим красиво его оформить, поменять цвет шрифта, сделать некоторые слова жирным, поставить на фон сайта какую-нибудь картинку и тут к нам на помощь приходит CSS
CSS
Это язык оформления или как говориться в Википедии:
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
С помощью данного языка можно описать стили для любых элементов из языка HTML (будь то таблицы, блоки, абзацы и т.д.)
Теперь мы изучили CSS и уже можем делать одностраничные сайты с почти любым дизайном, который нам захочеться создать. Но как же быть, если мы хотим сделать возможность Регистрации на сайте, форму обратной связи, форум и другие вкусности, в этот момент к нам на помощь приходит язык PHP
PHP
Это язык всевозможных функций, условий и прочей программерской примудрости (По моему самый сложный язык программирования из трех уже оглашенных). Прочитаем цитату из Википедии:
PHP (англ. PHP: Hypertext Preprocessor — «PHP: препроцессор гипертекста»; первоначально Personal Home Page Tools — «Инструменты для создания персональных веб-страниц») — скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков программирования, применяющихся для создания динамических веб-сайтов. Язык и его интерпретатор разрабатываются группой энтузиастов в рамках проекта с открытым кодом. Проект распространяется под собственной лицензией, несовместимой с GNU GPL.
Данный язык очень сильно увеличивает наши возможности в сайтостроении, теперь мы можем написать движок к сайте, который будет автоматически создавать новые страницы с нужным наполнением, добавить целую массу различных возможностей на сайт и позволяет сделать нам полноценный сайт, портал, социальную сеть и т.п.
И вот мы уже на финишной прямой. Теперь мы умеем все, что нужно для созданий сайта и можем без чужой помощи его создать. Но развитие веб-технологий не стоит на месте. И если у нас появилось желание ещё улучшить сайт, добавить много всяких интересных фишек(плавные переходы по пунктам меню, свечение в некоторых местах и т.д. нам нужно изучать ещё целый рад языков - JavaScript, flash, Java, Perl и другие, о них вы уже сможете сами узнать после изучения этих трех, по моему мнению основных языков.
А теперь, как я и обещал ссылочкf на учебники и всяческие мануалы по описаным выше языкам - сайт www.find-info.ru
www.web.cofp.ru
знаю что html — для каркаса, css — для офор — 22 ответа
В разделе Другие языки и технологии на вопрос Учусь веб-программированию. Можете обьяснить, для чего нужны эти технологии: знаю что html - для каркаса, css - для офор заданный автором Андрюха Сова лучший ответ это Давайте по очереди.1) Что вам нужно учить. Сначала научитесь верстать страницы: HTML. Не просто верстать, а чтобы валидаторы не нашли ни одной ошибки.CSS -- Стили и оформление. Учите параллельно с HTML, чтобы создавать красивые сайты.Научитесь верстать под Explorer 6++. Многие говорят, что это не нужно, якобы потому что IE устарел, но профессионал должен знать все.Кстати, если ваша верстка сразу же начнет правильно отображаться в IE, можете переходить на пункт 2.2) Начните с JavaScript, потому что логически он ближе к html и Css(Он форматирует DOM и BOM, и много еще чего). Не переходите на JS пока валидатор будет находить ошибки в вашей верстке.JS -- это язык программирования клиентской части. Что это значит?Это значит, что он выполняется у вас в браузере. А значит здесь тоже будут проблемы кроссбраузерности.JQuery -- библиотека с функциями для кроссбраузерной работы с JS.Сначала учите ЧИСТЫЙ JavaScript.PHP -- серверный язык программирования. Если клиентский выполняется в браузере, то серверный -- на сервере.PHP Учите параллельно с JS, чтобы было больше пользы.Именно на PHP пишут сайт, а JS повышает ДИНАМИЧНОСТЬ.Не переходите к сложному, оставляя легкое. (Совет)Удачи.P.S. Я написал много НОВЫХ ТЕРМИНОВ. Выучите все эти термины. Да может вам ВИкипедия! :))
Привет! Вот подборка тем с ответами на Ваш вопрос: Учусь веб-программированию. Можете обьяснить, для чего нужны эти технологии: знаю что html - для каркаса, css - для офор
Ответ от Простофиля[гуру]html - это язык разметки гипертекстаCSS - это каскадные таблицы стилейJavascript - это язык программирования, выполняется в браузерахphp - язык программирования, выполняется на сервере, на выходе выдаёт страницу на htmlMySQL - это база данных
Ответ от Европейский[новичек]php-это язык вебпрограммирования. на этом языке ты можешь делать функциональные сайты. mysql- это работа с бд. javascript- это тоже язык веб программирование. отличие от php работает везде а php без apache сервера не работает jquery Это дополнение к javascript
Ответ от Отголосок[гуру]Изучать лучше html и css вместе, потом php + mysql они тоже типа дополняют друг друга, JS можно изучать хоть когда 🙂
Ответ от Михаил Сорокоум[гуру]HTML+CSS - языки разметки и оформления страницы, на типа как текстовой редактор Word, только для документов гипертекста в сети Интернет.JavaScript - отвечает за управление на стороне пользователя, то есть можно по событиям разным (щелчки мыши, загрузка страницы, выбор пользователем) производить вычисления и редактировать HTML+CSS. JQuery - библиотека готовых функций JavaScript для упрощения работы с HTML+CSS. Есть еще библиотеки MooTools, ExtJS, YAHOO и технология Ajax, но это все тот же JavaScript.PHP - отвечает за выполнение на стороне сервера. Отвечает за вычисления и формирование страницы перед тем, как ее отдать пользователю по сети. Используется как правило вместе с MySQL.MySQL - база данных, служит для хранения различных данных и удобным управлением ими.Порядок изучения не важен, но лучше начать с JavaScript:JavaScript (Девид Фланаган - JavaScript: Подробное руководство)PHP+MySQL (Котеров - PHP5 в подлиннике)Есть еще CMS, которые тоже стоит изучить в первую очередь (Joomla или WordPress). Это уже готовый программные комплексы (написанные на том же PHP+MySQL), позволяющие создавать сайты с минимальными знаниями через панель администратора.UPD.И познакомься с сервером и как он работает, установи себе домашний сервер OpenServer.
Ответ от Кэп со стажем[гуру]HTML - язык разметкиCSS - таблицы стилейPHP - херовенький язык для обработки форм. Ruby намного лучшеMySQL - база данныхJavascript - для всего, с чем не справляется CSS - всплывающие окна и вырвиглазные свистелки-перделкиJQuery - библиотека JavaScript, позволяющая облегчить программирование на JavascriptЕсли выучил HTML и CSS, советую забить на всё остальное и выучить нормальный язык программирования - Java (Servlet) или Python/Djangoна которых можно писать полноценные веб-приложения
Привет! Вот еще темы с нужными ответами:
Ответить на вопрос:
22oa.ru
Языки веб - программирования. Основы веб конструирования
Одни говорят, что программирование – это искусство, другие – талант, третьи сухо называют программирование процессом создания софта для компьютера. Наш век – век стремительного развития технологий, в том числе и компьютерных. На сегодняшний день почти каждая компания, каждая организация, магазин имеет свой собственный сайт. Сайт выполняет функцию рекламы, а также упрощает работу с клиентами. Это говорит о том, что веб-программирование – это создание сайтов и приложений, работающих в сети. Важным звеном между программистом и программами является язык программирования, а связующим звеном между веб-разработчиком и сайтами – язык веб-программирования .
Содержание статьи:
Языки веб-программирования
Язык веб-программирования – это совокупность операторов, с помощью которых создаются коды веб-программ, или их еще называют скриптами, сценариями. Язык программирования передает понятные компьютеру инструкции для выполнения определенных операций. Так, с помощью языков программирования человек «разговаривает» с машиной. Обычно коды, написанные на веб-языках, читаются браузерами. Среди самых распространенных языков веб-программирования можно отметить: HTML, CSS, PHP, JavaScript, Perl, jQuery:
Язык разметки HTML
HTML (HyperText Markup Language — “язык разметки гипертекста”) – самый известный для веб-разработчиков язык программирования, хотя по своей функциональности он скорее всего относится к языкам разметки. HTML был создан в 1991-1992 изобретателем Тимом Бернерсом-Ли, британцем по происхождению. Язык применяется для распределения объектов и текста на веб-страницах. Для лучшего понимания сущности языка HTML можно косвенно сравнить с программой Office Word. Язык оснащен тегами, которые и являются, по сути, инструкциями компьютеру.
Язык программирования PHP.
PHP (HypertextPreprocessor– “процессор гипертекста” ) – является СИ-подобным скриптовым языком. Самая первая версия PHP была разработана еще в 1994, но к 1998 году появилась основная версия PHP – 5.4. Язык PHP широко используется программистами для написания сценариев, которые выполняются на серверах при каждом обновлении страницы сайта. PHP действительно похож на язык СИ, и многое он позаимствовал из языка JAVA и технологии JSP. Сегодня PHP используется многими программистами, потому ядром огромного количества сайтов является php-код.
Ориентированный язык программирования JavaScript
JavaScript – язык программирования, созданный для «оживления и придания динамичности» веб-сайтам. Развитие языка началось с 1996 года. Программы, написанные на языке JavaScript,называются скриптами, которые выполняются совместно с HTML-документами. С помощью JavaScript программисты создают некоторые функции, как например открытие нового окошка с выводом в нем сообщения об ошибке после некоторого действия пользователя. Язык JavaScript способен выполнять свои скрипты спустя заданные интервалы времени. В общем, JavaScript это и самостоятельный язык, но также его можно назвать вспомогательным для остальных, так как с помощью него легко сделать сайт более функциональным и интересным для пользователя.
jQuery
jQuery – это библиотека многократно используемых объектов и функции JavaScript, созданная Джоном Резигом и представленная в 2006 году. Обычно jQuery является отдельным JavaScript-файлом. jQuery можно назвать фреймворком (framework), т.е. набором операции и инструкции для решения однотипных задач. Библиотека позволяет вам работать и управлять различными объектами на веб-страницах.
Динамический язык программирования Perl
Perl (Practical Extraction and Report Language – “практический язык извлечений и отчетов”) – язык программирования, чьим самым важным преимуществом является расширенные возможности работы с текстом. Был создан лингвистом Ларри Уоллом в 1989 году. К функциям Perl также относятся веб-разработка, системное администрирование, разработка графического интерфейса, игр.Perl известен также своим огромным набором модулей. Обычно программисты обращаются к языку Perl тогда, когда сценарий слишком сложен для написания на остальных языках веб-программирования.
Cascading Style Sheets
CSS (Cascading Style Sheets- “каскадные таблицы стилей”) – язык программирования, который скорее также относится к языкам разметки и форматирования. CSS стал разрабатываться в 1994 году Хокон Виум Ли и Бертом Босом. Основной задачей было создания языка, который бы форматировал HTML-объекты и текст: работал с шрифтами, цветами, стилями. В общих чертах, CSS работает с внешним видом сайтов. Язык CSS используется с целью «украсить» веб-страницы.
MySQL.
При создании сайтов программисты сталкиваются с проблемой хранения огромного количества информации. Тут на помощь могут прийти базы данных, которые позволяют хранить в себе неограниченный объем данных. Для создания, ведения и использования баз данных существуют СУБД (Система Управления Базами Данных). Одной из наиболее известных и популярных среди веб-разработчиков считается реляционная СУБД MySQL. MySQL поддерживает огромное количество таблиц, она часто применяется вместе с PHP.
поделитесь с друзьями:
ВКонтакте
OK
Google+
wd-x.ru
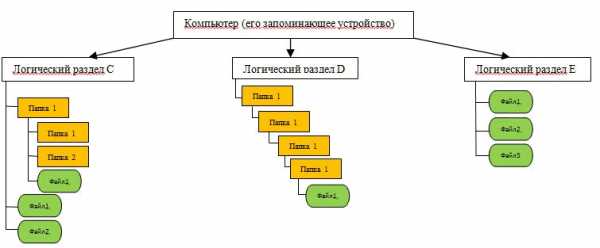
- Вся информация на компьютере хранится на

- Закрыт доступ

- Биос не пищит почему

- Как установить виртуальный windows xp на windows 7

- Пропал рабочий стол windows xp что делать

- Что делать если не работает исследовать элемент

- Какие айпи адреса бывают

- Как улучшить свой ноутбук для игр

- С рабочего стола пропали значки

- Как выбрать браузер

- Windows rtm что значит

