Основы html для начинающих на понятном языке. Css язык программирования
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка - это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы 'оживить' сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML - это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта. Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги - это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами - открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> - так я открыл тег p, а так - </p> - я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты - специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1="значение" атрибут2="значение">.
Кавычки могут быть любыми - одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
code.mu
Что такое CSS и где его используют
Процесс обучения веб-дизайну начинается с вопроса о том, что такое CSS. Ведь именно этот язык позволяет полностью изменять внешний вид ваших документов. Предлагая грамотную альтернативу устаревшим тегам, используемым в обычном гипертекстовом языке, CSS дает возможность гибко настраивать все значимые части страницы. Консорциум всемирной паутины рекомендует использовать именно каскадные таблицы стилей для определения дизайна веб-документов. Из этой статьи вы узнаете, что такое CSS, а также где он применяется.

Определение
CSS является аббревиатурой от английского Cascading Style Sheets, что в переводе на русский значит "каскадные таблицы стилей". Как таковым отдельным языком программирования CSS нельзя считать, так как он не имеет значения без документов, построенных на HTML или XHTML.
Стили CSS неразрывно связаны с интернет-страницами. Современная всемирная паутина имела бы слишком тусклый и невзрачный вид без этих самых таблиц. Они позволяют вносить уникальные изменения и делать невероятный дизайн страниц, используя довольно простой язык. CSS был опубликован в 1996 году, и с тех пор имеет огромную популярность, ведь логической замены этих таблиц стилей не существует. Все файлы, написанные на этом языке, имеют расширение .css.
Разработчики при создании каскадных таблиц стилей пытались как можно больше упростить работу веб-дизайнеров. При этом была поставлена основная цель: разделить логическую структуру документа, которая управляется при помощи HTML или XHTML, и описать внешний вид. Каскадные таблицы стилей позволяют изменять шрифт, цвет, фон, положение элементов, интервалы и многое другое.

Сущность
CSS-стили устроены по предельно простому принципу. Здесь нет сложных правил и заумных терминов. Достаточно выбрать нужный элемент и назначить к нему необходимое свойство. То есть можно взять тег <p> и изменить шрифт и цвет символов, которые находятся внутри него. При этом каждому такому элементу документа будет присвоено данное свойство. Нет необходимости присваивать значение всем тегам отдельно. Можно использовать более широкомасштабные цели, например, сразу назначить свойство ко всему документу, определив свойство к элементу "body". Или стилизовать отдельный фрагмент через специальные id-идентификаторы или селекторы.

Применение
Использовать каскадные стили можно тремя способами:
- На уровне документа. Можно назначать краткую запись в самом теге. Такой вариант лучше применять, когда нет нужды повторять данный стиль.
- Внутри документа. Если у вас одностраничный сайт, то можно легко вписывать правила каскадных таблиц в верхней части документа. В данном случае все определения помещаются в тег <style>, который входит в <head>.
- Отдельно. То, ради чего и создавался данный язык. Если у вас имеется множество страниц или даже сайтов, где используется один дизайн, можно привязать к каждому документу один CSS-файл, который и будет определять стиль. Привязка осуществляется при помощи тега <link>.
Заключение
Вопросу о том, что такое CSS, посвящаются целые книги, проводятся семинары. И, естественно, невозможно полностью раскрыть данную тему в одной статье. Чтобы полностью овладеть этим языком, нужно потратить много времени. Но положительный результат будет обязательно. Поэтому не стесняйтесь и чаще задавайтесь вопросом о том, что такое CSS, а после увлекательного изучения вы сможете сами создавать свой стиль.
fb.ru
Обучение языку программирования html и css бесплатно
Многие из начинающих вебмастеров, те кто уже ни раз встречался с проблемой редактирования шаблонов сайта, в частности и я, задаются вопросом изучения языка html и css самостоятельно и желательно бесплатно. Но дело в том, что на данный момент в сети сложно найти реально хорошую книгу или видео с полезной информацией. В основном все так называемые гуру, плохо объясняют, и все происходит очень бегло и непонятно. Следовательно, обучение языку программирования HTML и CSS бесплатно, кажется невозможным.

Курсы обучения языкам html и css
Как и вы, я занялся поиском реально полезной информации по данной теме и встретил в сети множество платной информации, которую конечно я не покупал, а искал дальше. Множество книг на тему изучения данных языков, которые опять же платные или бесплатные и бесполезные. Короче говоря, на поиски я потратил несколько дней и уже реально от безысходности, задумался о покупке книги.
К моему счастью, я все же нашел полезные курсы изучения языков программирования, благодаря которым я конечно не стал офигенным вебмастером, но в коде стал разбираться в сто раз лучше. Если раньше, при желании что-то изменить в коде шаблона, мне приходилось гуглить порой часами. То теперь, я просмотрев курсы по несколько раз, могу сам изменить практически все что мне нужно. И это реально необходимо при создании своего сайта/блога.
Язык HTML
Нашел я целый плейлист Евгения Попова, реального профессионала в своем деле. Курсы он записал изумительные и не долгие по времени. Всего 33 видео, продолжительностью в среднем 5 – 15 минут, за которые он успевает подробно рассказать про несколько кодов и показать на примере. Короче, лично мне очень понравилось, и как я уже говорил, все уроки мне пошли на пользу. Курсы обучения языку программирования реально созданы для новичков. Ну, достаточно разглагольствовать, и предлагаю вам так же просмотреть все их бесплатно:
Изучения языка CSS
Курсы по изучению языка программирования css, тоже принадлежат Евгению Попову. Плейлист состоит аж из 45 видео. Рассказывает все так же коротко и подробно, поймет каждый. Смотрите видео ниже:
Другие не менее полезные обучающие курсы Евгения Попова
Если вы не доверяете мне и моему мнению, то можете забить в поисковике Евгений Попов, и вы узнаете много информации о нем. На этом все! Желаю успехов в обучении!
Является ли HTML языком программирования / Хабр
В последнее время всё чаще и чаще различные интернет ресурсы устраивают холивары на тему: является ли HTML языком програмирования или нет. Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.Определение языка программирования
Язы́к программи́рования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.Так сказано в Википедии, и большинство остальных ресурсов либо полностью употребляет это определение, либо вольно излагает его без потери смысла. Рассмотрим поподробнее составные части определения ЯП:
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.
- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
- Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.
- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей. В качестве инструментов построения таких моделей могут использоваться различные средства, например, математическая логика, λ-исчисление, теория множеств, теория категорий, теория моделей, универсальная алгебра. Формализация семантики языка программирования может использоваться как для описания языка, определения свойств языка, так и для целей формальной верификации программ на этом языке программирования.
- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Язык программирования — множество заранее определенных, однообразных и понятных исполнителю (читай: интерпретатору/компилятору/компьютеру/программисту) инструкций, предназначенных для записи последовательно с целью их исполнения неким устройством, являющимся частью вычислительной машины. Также язык программирования должен обладать рядом особенностей: инструкций должно быть ограниченное число, и все их должны знать; инструкции должны выстраиваться определенным образом для получения определенных результатов, и все должны об этом знать; должны существовать правила написания инструкций и все должны их знать; каждая конструкция языка должна однозначно соотносить то что написано с тем, что требовалось обозначить.
Вот так громоздко и некрасиво получилось, зато без сложных слов. Мы вернемся к этому определению чуть позже.
Виды языков программирования
 Часто употребляют также разделение на низкоуровневые и высокоуровневые языки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд.
Часто употребляют также разделение на низкоуровневые и высокоуровневые языки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд.Рассмотрим поближе определения разных типов по версии Википедии:
- Аспе́ктно-ориенти́рованное программи́рование (АОП) — парадигма программирования, основанная на идее разделения функциональности для улучшения разбиения программы на модули.
- Структу́рное программи́рование — методология разработки программного обеспечения, в основе которой лежит представление программы в виде иерархической структуры блоков. Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
- Процедурное программирование — программирование на императивном языке, при котором последовательно выполняемые операторы можно собрать в подпрограммы, то есть более крупные целостные единицы кода, с помощью механизмов самого языка[1].
- Логи́ческое программи́рование — парадигма программирования, основанная на автоматическом доказательстве теорем, а также раздел дискретной математики, изучающий принципы логического вывода информации на основе заданных фактов и правил вывода. Логическое программирование основано на теории и аппарате математической логики с использованием математических принципов резолюций.
- Объе́ктно-ориенти́рованное программи́рование (ООП) — парадигма программирования, в которой основными концепциями являются понятия объектов и классов. В случае языков с прототипированием вместо классов используются объекты-прототипы.
- Функциона́льное программи́рование — раздел дискретной математики и парадигма программирования, в которой процесс вычисления трактуется как вычисление значений функций в математическом понимании последних (в отличие от функций как подпрограмм в процедурном программировании).
- Мультипарадигма́льный язы́к программи́рования — как правило, язык программирования, который был разработан специально как инструмент мультипарадигмального программирования, то есть изобразительные возможности которого изначально предполагалось унаследовать от нескольких, чаще всего неродственных языков.
- Эзотерический язык программирования — язык программирования, разработанный для исследования границ возможностей разработки языков программирования, для доказательства потенциально возможной реализации некой идеи (так называемое «доказательство концепции», англ. proof of concept), в качестве произведения программного искусства[en], или в качестве шутки (компьютерного юмора).
Императивный и декларативный подход
 Все языки программирования делятся на две группы: декларативные и императивные.
Все языки программирования делятся на две группы: декларативные и императивные.Программа на императивном языке программирования с математической точки зрения представляет собой общее решение поставленной задачи, иными словами, ответ на вопрос «как делать?». Это последовательность команд, которые должен выполнить исполнитель.
Программа на декларативном языке программирования является сочетанием формализованной в рамках языка программирования задачей и всех необходимых для её решения теорем, проще говоря, ответ на вопрос «что делать?». Конкретную последовательность выполняемых действий выполняет компилятор, или чаще интерпретатор – программа, в реальном времени выполняющая код программы без его преобразования в машинный код.
Полнота по Тьюрингу
В теории вычислимости исполнитель (множество вычисляющих элементов) называется тьюринг-полным, если на нём можно реализовать любую вычислимую функцию. Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например, машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных). Название пошло от Алана Тьюринга, который придумал абстрактный вычислитель — машину Тьюринга и дал определение множества функций, вычислимых посредством машин Тьюринга. Другими словами язык является полным по Тьюрингу, если любая вычислимая функция, которая Вам нужна, может быть записана на этом языке и решена его исполнителем.
Не полные по Тьюрингу языки также существуют, но так как их создают в основном в академических целях, то они малоизвестны и широко не применяются.
Ответим на несколько вопросов:
- HTML - это язык?
Да. Он имеет свойства, присущие языкам.
- HTML - соответствует определению языка программирования?
Да. Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования.
- HTML - является Тьюринг-полным языком?
Нет. Проще говоря на HTML можно совершить только некоторую ограниченную совокупность действий, интерпретируемых браузером.
- Можно ли называть HTML языком программирования?
В зависимости от контекста — да, можно. Но при этом следует помнить, что с таким же успехом можно назвать ЯП и CSS и XML и SQL. Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
- Является ли HTML языком программирования?
Нет. Задача обычного языка программирования в обработке данных, а задача HTML в отображении данных. Он не является языком программирования и на нем нельзя произвести вычислений.
Вывод: Мы можем назвать HTML языком программирования только в контексте формальной полемики. На деле он является языком гипертекстовой разметки и ни чем больше. Но читатель должен понимать, что если нет четко прописанных стандартов, то никто не запрещает сделать язык, идентичный по синтаксису с HTML, но интерпретируемый совершенно по другому таким образом, чтобы он был полным по Тьюрингу.
habr.com
Что такое HTML язык? Учебник html
Глава 1
Начну, пожалуй, с начала..
HTML язык по своей сути не является языком программирования.. он является языком разметки гипертекстовых документов. Иными словами он отвечает за расположение в документе Ваших текстов, рисунков, таблиц.. предназначенных для жизни в сети Интернет. Заставить его посчитать, сколько будет дважды два невозможно, в нем нет логических функций, зато красиво и главное легко выложить информацию о том, что дважды два будет четыре - это запросто. Читается этот язык при помощи знакомых Вам программ, именуемых браузерами (обозревателями), которые "знают" стандартные команды html языка, и "пережевывая" их выводят на монитор компьютера документы в том виде, в котором хочет представить их веб мастер - составитель документа.
Теперь о командах - их называют дескрипторами, но чаще - тегами.
Вернемся к нашей первой страничке.. итак мы написали:
<html><head><title>Моя первая страничка</title></head><body>Привет мир!!!<br>Меня зовут Карлсон, это моя первая страничка!</body></html>Так вот то что написано между <…> - называют тегами они не видны читателю, заглянувшему на Вашу страницу, зато хорошо видны браузеру, который наткнувшись на тег <html> понимает его как сигнал к тому, что далее будет документ, который необходимо прочитать и вывести на монитор в нужном виде.. а вот тег </html> говорит о том что документ закончился и от него, то бишь браузера, больше ничего не требуется и он может отдыхать с чистой совестью.
Так что же мы написали? и как это читает браузер?
Мысли браузера:
<html> - начало документа.. опять работы привалило..<head> - смотрим словарик английского переводим "голова" …в голове моей опилки не беда!! ... здесь указывается основная служебная информация о документе.. ну и что они там от меня хотят?<title> - "название" значит.. это в шапке окна нужно написать его название:Моя первая страничка - опять чайник тренируется..</title> - все название закончилось.. можно идти дальше..</head> - ага и в голове кроме названия больше никаких вздорных мыслей не держим..<body> - "тело" документа всё что написано ниже выставляем на всеобщее обозрениеПривет мир!!! - как мило! Достали уже!!!<br> - переносим текст на следующую строчку.. я даже догадываюсь что в ней будет...Меня зовут (здесь Ваше имя), это моя первая страничка! - ну да так и есть.. ничего пооригинальнее придумать не могут..</body> - что всё что ли? Больше ничего не отображать?</html> - ну вот и конец!! Не будить, не кантовать, при пожаре выносить первым!!Вот так примерно и происходит чтение нашей странички.. Как видите браузер довольно своенравный тип, поэтому команды ему нужно подавать чёткие и ясные, иначе он разругается.. причем в слух.. а по сему запомним следующие вещи:
1) Необходимо раз и навсегда запомнить что если есть открывающий тег <…> то обязательно должен быть и закрывающий </…>
Хотя есть и исключения как например у нас тег <br> - он закрытия не требует потому что говорит лишь о том, что следует писать с новой строки. Кстати попробуйте добавить еще пару тройку таких же перед строчкой "Меня зовут.." и Вы увидите, что в результате она заметно опустилась вниз.. (Ну естественно в блокноте сохраните изменения, а в браузере нажмите кнопку "обновить")
2) Все документы должны иметь вот такой шаблон кода:
<html>- начало документа<head>- начало головы</head>- закрытие головы<body>- начало тела</body>- закрытие тела</html>- конец документаДанные теги являются обязательными! Писать их необходимо всегда для каждой новой странички, и только в таком порядке! Не пытайтесь перевернуть всё с ног на голову..
3) О порядке:
Открывающий и закрывающий тег по типу <…> </…> представляет собой своего рода ёмкость, ящик в который могут складываться другие теги - ящички поменьше.. следовательно, согласно логики документ должен выглядеть так:
<Тег "большой ящик"><Тег "ящик средний"><Тег "ящик маленький">содержание</Тег "ящик маленький" ></Тег "ящик средний" ></Тег "большой ящик">Если писать, например, так:
<Тег "большой ящик"><Тег "ящик средний"><Тег "ящик маленький">содержание</Тег "большой ящик"></Тег "ящик маленький"></Тег "ящик средний">
То получится белиберда, которая в голове не укладывается, "большой" уже закрыт, а из него "торчит" "маленький", который заперт в "среднем", а "содержание" рассыпалось везде.. Такое даже человеку трудно представить, что уж там про браузер говорить.. Чётко структурируйте код Вашей странички иначе ничего работать не будет..
Ну вот мы научились писать простой текст, начало положено! в следующей главе я расскажу о том, что с ним можно сделать..
При написании сайта создайте папку в любом удобном месте на Вашем жёстком диске, называйте как угодно, лишь бы понятно было.. в эту папку сохраняете Ваши странички, присваивая им осмысленные имена.. варианты типа ааа.html, 123.html приведут к беспорядку и путанице… На данном этапе этот совет не покажется дельным, но в дальнейшем это значительно облегчит Ваш труд. Представьте к примеру хотя бы 20-30 таких файлов названия которых нужно держать в голове, чтобы связать их перекрёстными ссылками. Порядок, прежде всего!
При написании кода советую придерживаться "хорошей манере письма", то есть писать теги "лесенкой" по мере вложенности одного тега в другой. Со временем Вы поймёте что читать код написанный вот так:
<html><head><title>Моя первая страничка</title></head><body>Привет мир!!!<br>Меня зовут Карлсон, это моя первая страничка!</body></html>
Значительно легче, чем так:
<html><head><title>Моя первая страничка</title></head><body>Привет мир!!!<br>Меня зовут Карлсон, это моя первая страничка!</body></html>
И уж тем более чем вот так:
<html><head><title>Моя первая страничка</title></head><body>Привет мир!!!<br>Меня зовут Карлсон, это моя первая страничка!</body></html>
Хоть это и дело привычки.. всё же лучше привыкнуть писать "разборчиво".
www.webremeslo.ru
Html это язык программирования или нет?
 Вижу, что в поисковой выдаче часто люди вводят что-то типа: html программирование и т.д. В связи с этим возникает вопрос: а html вообще является языком программирования или нет? Друзья, конечно же нет, ни о каком программировании речь не идет.
Вижу, что в поисковой выдаче часто люди вводят что-то типа: html программирование и т.д. В связи с этим возникает вопрос: а html вообще является языком программирования или нет? Друзья, конечно же нет, ни о каком программировании речь не идет.HTML — это язык разметки гипертекста. Он предназначен просто для того, чтобы создать какие-то блоки или строки на веб-странице. Поэтому если вдруг вы видите запросы вроде «html слайдер» или «html форма обратной связи», то они не то чтобы не верны полностью, но не совсем корректно, потому что на чистом html эти элементы вы не сделаете, а лишь сможете создать их разметку.
Html без css и javascript — это все равно, что вы решили позавтракать одной гречневой кашей без сахара, без чая, булочек и т.д. Вот такой мне пример пришел в голову
Подробно о том, что такое html вы можете посмотреть здесь. Что такое css — читайте здесь.
А что же такое программирование?
В программировании вы найдете операторы, переменные, массивы, проверки, объекты и т.д. С помощью языка программирования можно написать логику — что делать в различных случаях. Например, пользователь заполнил форму регистрации. Задача программиста состоит обычно в том, чтобы проверить правильность введенных данных, перенаправить его на следующую страницу, дать инструкцию, что делать дальше, обработать саму форму, сохранить данные пользователя в базу данных, отправить ему их на email.
Все это невозможно сделать на html. На нем можно лишь создать саму форму как элемент, но при ее отправке без работы программиста ничего не будет происходить, потому что не написаны инструкции, что же делать при отправке данных.
Итак, если вы прочитали эту статью, просто запомните одну важную деталь — html не есть и никогда не будет языком программирования, потому что все, что в нем есть — это теги и атрибуты. То, что помогает создать статическую разметку и статические блоки. Все остальное реализовывается в сайтостроении с помощью других технологий.
dolinacoda.ru
Основы html для начинающих на понятном языке
Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
к оглавлению ↑
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета. Теги описывают структуру документа. Оформляются теги угловыми < >скобками, внутри которых пишется название тега. Браузер просматривает структуру документа, выстраивает ее и отображает уже по своим инструкциям на вашем мониторе, если вы конечно все сделали правильно.
Весь этот процесс начинается перед тем, как вы уже видите готовую картинку. Браузеры обрабатывают документ последовательно, от самого начала и до конца. Включая в себя полностью все, что должно быть на странице. Таблицы, картинки, скрипты и так далее, кроме это включая в себя стили CSS.
к оглавлению ↑
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия - (HyperText Markup Language) язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.

Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html>
<html> <body> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.</p> <h3>Блог Евгения Несмелова ! Nesmelov.ru Основы html и css для начинающих</h3> <p>Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.</p> </body> </html> |
Любой код состоит из символов, которые помещаются в угловые скобки. Все это называется элементами. Все элементы, как правило состоят из двух тегов, открывающего и закрывающего. Советую вам изначально внимательно смотреть за тегами, если вы пропустите один из них и не закроете его, вам нужно будет пересматривать большие части кода, чтоб найти ошибку.
Были случаи, когда на это уходил не один день, человек обращается и просит ему помочь, он не может найти у себя ошибку на сайте, поэтому всегда смотрите очень внимательно, что и где вы пишите. Давайте теперь на данном примере посмотрим на каждый элемент из кода, что в нем написано, что это означает и что получается в итоге.
Большинство тегов парные, которые включают в себя открывающийся тег и закрывающийся. Кроме таких тегов, существуют еще и одиночные теги. Теги могут идти вместе с другими, таким образом вкладываются друг в друга. Например отобразить текст сразу жирным и курсивом.
<strong><i>Текст</strong></i>
<strong><i>Текст</strong></i> |
к оглавлению ↑
Структура html документа
Напомню еще раз раз, нужно следовать правилам, которые присутствуют в документе. Именно так браузер понимает что находится на странице, ее последовательность, содержание и так далее.
Тег — это компонент, который говорит веб браузеру выполнить ту или иную задачу. Например присутствие абзаца, таблицы, формы или изображения.
Атрибут — изменяет тег. Например можно абзац выровнять по центру или по правому краю, задать так же расположение изображения на странице и так далее.
ВСЕГДА закрывайте теги, если вы его отрыли, обязательно нужно его закрыть. В противном случае будет ошибка и ваш документ будет некорректно отображаться на странице. Так же существуют исключения, про них не следует забывать.
Четко нужно понимать, что существует заголовок документа и его тело. Заголовок это все, что состоит в теге <head>. Тело документа (<body>), в теле документа состоит все содержимое страницы. Если возникает необходимость оставить участок кода для себя, тем самым заключить данные теги в комментарии, для этого используется тег <!>. Все, что находится внутри такого тега, служит в роли комментария и не воспринимается браузерами.
к оглавлению ↑
<html>
Начнем с самого первого. В начале документа я открыл тег <html> и в конце я его закрыл </html>. Данный код присутствует абсолютно в каждом документе, он говорит браузеру, что все, помещенное между этими тегами, является HTML кодом. Является корнем самого документа, все, что в дальнейшем присутствует за этим тегом, уже не включается в документ и не воспринимается браузерами. В самом начале документа тег открывается и в самом конце он обязательно должен быть закрытым.
к оглавлению ↑
<head>
Весь раздел этого тега содержит в себе всю техническую информацию документа. Как и предыдущий тег, head так же должен быть открыт и в конце закрыт. В такую информацию относится заголовок страницы, ее описание, ключевые слова для поисковых систем и кодировку. Про кодировку немного ниже.
<head> Содержание </head>
<head> Содержание </head> |
к оглавлению ↑
<Title>
Данный тег включается в head, он должен быть написан внутри тега head. Данный тег title является обязательным и должен присутствовать в каждом html документе. В добавок к этому он отображается как заголовок окна браузера. Длинна такого заголовка не должна превышать 60 символов. В тексте такого заголовка должна содержаться максимально полная информация, которая характеризует содержание страницы.
Если вы написали в заголовке "Привет Мир", именно эта информация должна отображаться на странице и никакой другой. Не стоит обманывать людей и поисковые машины, они этого не любят, тем самым вы делаете хуже себе. Информация, которая содержится в этом теге, должна соответствовать содержанию вашей страницы.
к оглавлению ↑
<meta>
После обязательного тега title, идет необязательный, но так же не мало важный тег meta. Данный тег является одинарным. С помощью данного тега задается описание для страницы (description) и ее ключевые слова (keywords).
<meta name="keywords" content="Ключевые слова задаются через запятую"> <meta name="description" content="Описание страницы не больше двух предложений">
<meta name="keywords" content="Ключевые слова задаются через запятую"> <meta name="description" content="Описание страницы не больше двух предложений"> |
Кроме этого, в теге meta могут содержаться данные про автора страницы и другие свойства метаданных. Можно запретить индексацию страницы в целом для поисковых машин. Поставить автоматическое обновление страницы через 20 секунд или через 5 секунд с последующим переходом на другую страницу.
<meta name="robots" content="index, follow"> <meta http-equiv="refresh" content="20"> <meta http-equiv="refresh" content="5; url=http://nesmelov.ru/">
<meta name="robots" content="index, follow"> <meta http-equiv="refresh" content="20"> <meta http-equiv="refresh" content="5; url=http://nesmelov.ru/"> |
Таких элементов meta может быть несколько, так как они могут нести абсолютно разную информацию. Остальные пользователи, когда открывают страницу в браузере, не видят все ваши описания, все это остается скрытым от глаз.
к оглавлению ↑
<style>
Тег style так же можно использовать для задания стилей на странице. Если вы используете много разных стилей css, в таком случае желательно задавать их в отдельном файле. Если нужно указать несколько из них, все это можно задать прямо в html документе.
<style type="text/css"> .base { width: 100px; background-color: #000; height: 150px; color: #fff; }
<style type="text/css"> .base { width: 100px; background-color: #000; height: 150px; color: #fff; } |
Или добавить стили конкретно к одному тегу, для этого внутри самого тега нужно добавить элемент style. Данный тег нужно использовать внутри контейнера <head>, который задает стили для страницы. Можно использовать несколько таких тегов, ошибкой это не будет.
<h4>
<h4> |
к оглавлению ↑
<link>
Немного похожий с предыдущим тегом, с помощью тега link можно задать стили для документа, которые находятся в другом файле. Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Подключать можно больше одного файла, тут ограничений нет. Закрывать такой тег не нужно. Если все сделать правильно, к вашему документу будут подгружаться конкретные стили из отдельного файла. Данный тег можно добавить в основы html и не забывать про его существование. В итоге получается такая картинка:
<link href="css/style-lg.css" rel="stylesheet"> <link href="css/style-md.css" rel="stylesheet"> <link href="css/style-sm.css" rel="stylesheet">
<link href="css/style-lg.css" rel="stylesheet"> <link href="css/style-md.css" rel="stylesheet"> <link href="css/style-sm.css" rel="stylesheet"> |
к оглавлению ↑
<script>
С помощью тега script к документу можно подключить разные сценарии (скрипты). Присутствие закрывающего тега обязательно. Сам скрипт может располагаться в начале документа, внутри и в конце.
<script type="text/javascript" href="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<script type="text/javascript" href="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> |
к оглавлению ↑
<body>
Говорит браузеру, что все помещенное между этими тегами, должно отобразиться в окне вашего браузера. Вот основные теги, которые могут присутствовать абсолютно в каждом документе. Тег body служит в качестве основного тела страницы, который включает в себя все ее содержимое. Данный тег желательно открывать и в конце документа не забыть закрывать.
к оглавлению ↑
Заголовки страницы h2 h3 h4
Поехали дальше, мы видим тег <h2>, который так же открывается и закрывается. Данный тег обозначает основной заголовок текста, в большинстве случаев под заголовком h2 идет название страницы. На самом деле данных заголовком всего шесть. <h2> <h3> <h4> <h5> <h5> <h6>. Их так же используют в SEO, но это уже немного другая тема. Я обязательно выделю для этого одну статью и дам подробное описание для них, подписывайтесь на обновления блога, чтоб ничего не пропустить.
Наличие таких заголовком в статье сыграет важную роль при продвижении страницы. Кроме этого, ихнее использование дает вам четкую структуру страницы, ее заголовок, подзаголовки, выделения, подпункты и так далее. Всегда пользуйтесь ними и применяйте на практике. На многих CMS, например таких как WordPress, при написании текста, можно заметить «заголовок 1», "заголовок 2", "заголовок 3" и так далее. Именно они и отвечают за h2, h3 и h4.
к оглавлению ↑
<p>
Если вы пишите основной текст с нового абзаца, вы пишите тег <p> в начале и закрываете его в конце </p>. Обозначение абзаца в html равносильно создание нового абзаца в документе MS Word. Больше ничего нового в документ я не добавлял. Но, это еще далеко не все, что должно присутствовать в html документе. Посмотрим на еще один пример, описание будет немного позже.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML документ</title> </head> <body> <p> <b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b> </p> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML документ</title> </head> <body> <p> <b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b> </p> </body> </html> |
к оглавлению ↑
Основные элементы Head и Title

В каждом документе присутствует элемент head и Title. Первый из них <head>, который идет сразу после первого тега <html>. В данном теге идет вся информация о странице, в нем так же заключается элемент <title>. Title –информация о заголовке странице, другими словами название страницы, ее имя. Именно в тайтл вы указываете правильное название страницы, по которому пользователь будет искать вас через поисковую систему, очень важный момент. Оба элемента должны быть открыты и так же закрыты. Закрывается каждый элемент знаком «/». В итоге получается вот такая картинка.
<html> <head> <title>Заголовок&</title> </head> <body>\Содержание страницы</body> </head> </html>
<html> <head> <title>Заголовок&</title> </head> <body>\Содержание страницы</body> </head> </html> |
Как видите, ничего сложного нет. Перед вами самые основные теги, которые должны присутствовать в каждом html документа. Не забывайте закрывать каждый из них, иначе браузер не сможет воспринять полноценную картину кода. Это нужно знать и помнить всегда. Дальше вы уже начинаете вставлять текст, картинки, видео и так далее. Но это уже будет в других статьях.
к оглавлению ↑
Редактор Notepad++

Для работы с кодом используйте программку Notepad++. Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Notepad превышает во всех смыслах обычный блокнот. Для максимального удобства, простоты и учебы данный редактор изначально необходимо установить на компьютер. Самое основное преимущество и удобство, редактор Notepad++ показывает подсказки при написании кода, что делает вашу работу быстрее и качественней в разы.
к оглавлению ↑
Элемент DOCTYPE
В каждом документе так же должен быть указан вот такой элемента doctype. Для чего он нужен и что в нем должно быть. Обычно народ сильно не увлекается этими строчками, копируют себе в документы и работают спокойно. Данные элементы говорят браузеру, какая версия html используется в документе, какое описание страницы, какая используется кодировка, какие ключевые слова включены, кто автор и как называется страница.
Ставятся они обычно в самом начале. Существует несколько вариантов и все они отличаются друг от друга, я напишу один пример, который используется чаще всего. Данную заготовку можно использовать как готовый шаблон. Далее будет понятное описание каждой строчки, проблем с этим быть не должно.
<!DOCTYPE html "-//w3c//dtd XHTML 1.0 Transitional//EN" "http://www.w3c.org/TR/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html;charset=windows-1251" /> <meta name="Nesmelov.ru" content="Nesmelov Evgeniy" /> <meta name="description" content="полное описание данной страницы, о чем идет речь. 1-2 предложения" /> <meta name="keywords" content="джинсы, купить джинсы, зауженные джинсы, крутые джинсы, мужские крутые джинсы" /> <title>Заголовок данной страницы</title> </head> <body> </body> </html>
<!DOCTYPE html "-//w3c//dtd XHTML 1.0 Transitional//EN" "http://www.w3c.org/TR/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html;charset=windows-1251" /> <meta name="Nesmelov.ru" content="Nesmelov Evgeniy" /> <meta name="description" content="полное описание данной страницы, о чем идет речь. 1-2 предложения" /> <meta name="keywords" content="джинсы, купить джинсы, зауженные джинсы, крутые джинсы, мужские крутые джинсы" /> <title>Заголовок данной страницы</title> </head> <body> </body> </html> |
к оглавлению ↑
Информация для чайников
Коротко на понятном языке про основы html: Данная строчка говорит браузеру о том, что данный документ является XHTML версия 1.0, используется английский язык и вся эта каша расположена по данному адресу. Далее в теге meta указываем кодировку, которая используется. Чаще всего используется виндовс 1251.
Далее часто различные конторы по созданию шаблонов, скриптов и так далее...указывают свое название организации или просто имя фамилию и отчество. Не обязательный meta тег, но встретить его можно часто.
Description — затрагивается тема по SEO, один из трех главных тегов, который должен присутствовать абсолютно в каждом документе, данный тег указывает описание страницы. Что написано на этой странице, короткое описание, не больше двух предложений. Тег keywords, так же затрагивается тема по SEO, данный тег является обязательным. В нем пишутся ключевые слова, по которым пользователи интернета будут находить вас через поисковые системы.
В теге title идет название самого документа, его заголовок, который мы видим в браузере. Наверное самый важный тег во всем документе, который больше всего влияет на продвижение страницы. В статье по добавлению и оформлению текста html идет описание данного тега более детально.
Что необходимо запомнить с данного урока про основы html:
- Почти все теги открываются и закрываются;
- Начинается документ с тега <html>;
- Наличие тега <head>;
- Наличие тега <body>;
- Четкая структура html документа.
Все главные страницы всегда должны называться словом index. Так принято и так все привыкли, без разницы какое будет расширение у файла, это может быть и html и php. Называется он всегда только так.
Посмотрите видео про основы html от компании Webformyself.
Язык гипертекстовой разметки, базовые элементы и структура. Все это и многое другое я постараюсь описать на своем блоге. В первую очередь для новичков будет написана полезная информация, предоставлен пример кода и возможность скачать сам пример вместе с готовой страницей.
Евгений Несмелов
nesmelov.ru
- Измерить скорость интернета бесплатно дом ру

- Firefox вылетает

- Как на виндовс 10 настроить тачпад

- Взломанные вк аккаунты

- Как на ноутбуке убрать рекламу

- Как отключить ненужные функции в windows 10

- Как почистить диск с от мусора windows 8

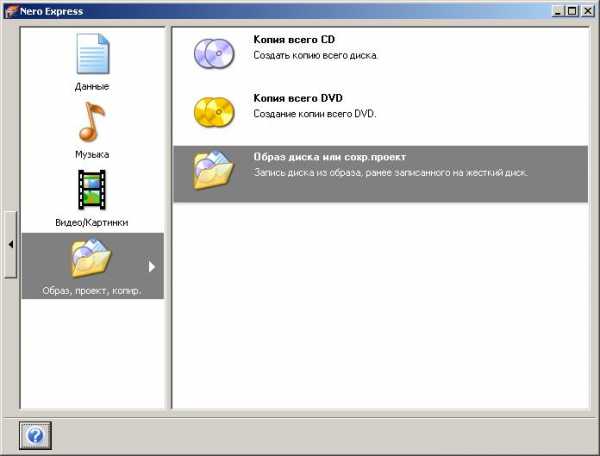
- Как записать образ на диск ubuntu

- Подключить и телевизор и монитор к компьютеру

- Возможности gimp

- Почему компьютер включается долго

