HTML-команды для создания сайтов. Html команды для написания сайта
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML - это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
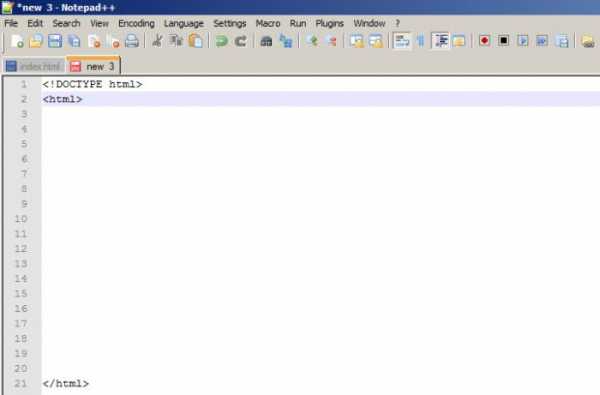
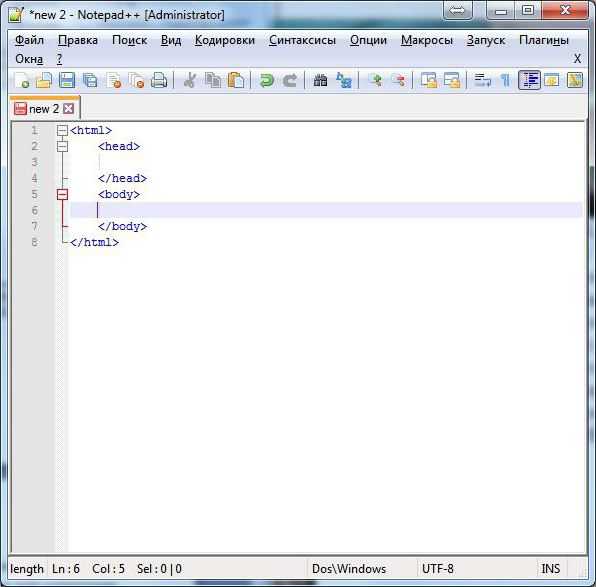
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать "Блокнот". Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки - это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде - это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только "/". Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
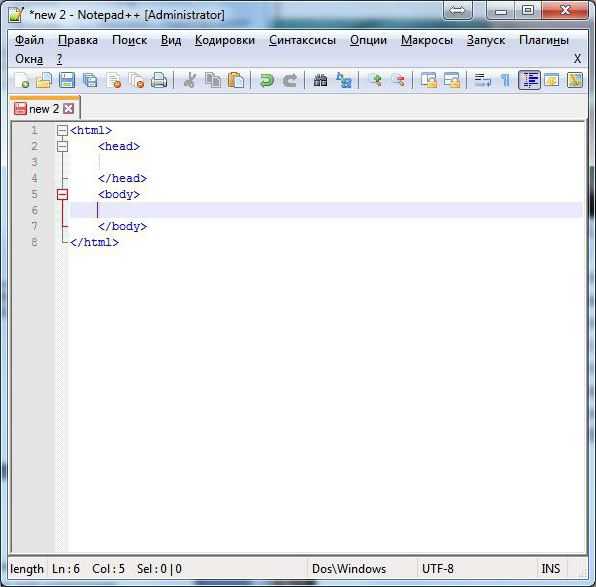
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head - голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body - тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type="text/javascript" src='main.js'></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в "Ворде":
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
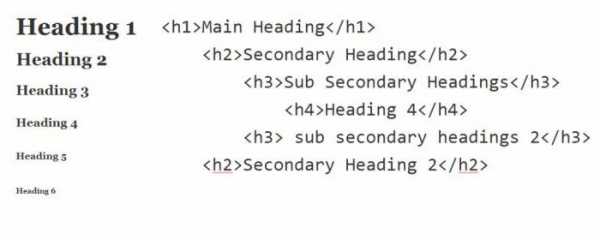
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border="1">
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
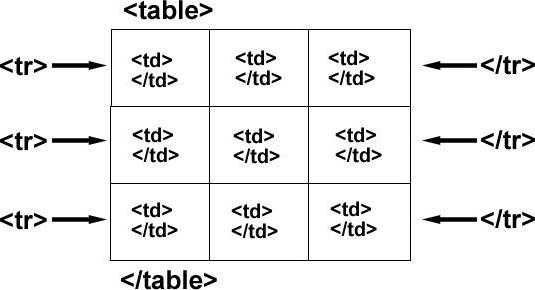
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе - это таблица.

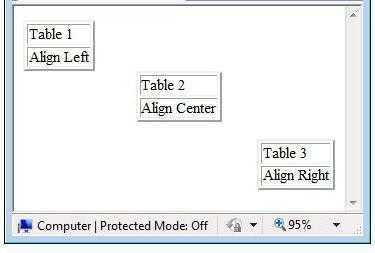
Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type="disc"><li>...</li></ul> |
В виде окружности | <ul type="circle"><li>...</li></ul> |
С квадратными маркерами | <ul type="square"><li>...</li></ul> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- "1" – арабские числа 1, 2, 3 ...
- "A" – заглавные буквы A, B, C ...
- "a" – строчные буквы a, b, c ...
- "I" – большие римские числа I, II, III ...
- "i" – маленькие римские числа i, ii, iii ...
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
fb.ru
команды HTML и их значение. :: Free-Website
| Атрибуты таблицы | ||
| <table border="#"> | Задает толщину рамки таблицы. | |
| <table cellspacing="#"> | Задает расстояние между ячейками таблицы. | |
| <table cellpadding="#"> | Задает расстояние между содержимым ячейки и ее рамкой. | |
| <table> | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. | |
| <table> | Устанавливает высоту таблицы в пикселах или процентах от высоты документа. | |
| <tr align="?"> или |
| Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. |
| <tr valign="?"> или |
| Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. |
| <td colspan="#"> | Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1) | |
| <td rowspan="#"> | Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1) | |
| <td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | |
| <td> | Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину). | |
| <td> | Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту). | |
| Фреймы | ||
| <frameset> | Предваряет тег <body> в документе, содержащем фреймы; | |
| <frameset rows="value,value"> | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов. | |
| <frameset cols="value,value"> | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. | |
| <frame> | Определяет единичный фрейм или область в таблице фреймов. | |
| <noframes> | Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. | |
| Атрибуты фреймов | ||
| <frame src="url"> | Определяет какой из HTML документов будет показан во фрейме. | |
| <frame name="name"> | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов. | |
| <frame marginwidth="#"> | Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1. | |
| <frame marginheight="#"> | Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1. | |
| <frame scrolling=value> | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto. | |
| <frame noresize> | Препятствует изменению размеров фрейма пользователем. | |
| Ифрейм и его атрибуты | ||
| <iframe> | Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер. | |
| <iframe src="url"> | Определяет какой из HTML документов будет показан в ифрейме. | |
| <iframe name="name"> | Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм . | |
| <iframe vspase="?"> | Устанавливает поля сверху и снизу с наружи от ифрейма | |
| <iframe hspase="?"> | Устанавливает поля сбоков с наружи от ифрейма | |
| <iframe marginwidth="#"> | Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1. | |
| <iframe marginheight="#"> | Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1. | |
| <iframe scrolling=value> | Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto. | |
| <iframe> | Определяет ширину ифрейма | |
| <iframe> | Определяет высоту ифрейма; | |
| <iframe title="?"> | Текст всплывающей подсказки | |
| Формы | ||
| <form> | Создает формы | |
| <select multiple name="name" size="?"> | Создает скроллингуемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. | |
| <option> | Указывает каждый отдельный элемент меню | |
| <select name="name"> | Создает ниспадающее меню | |
| <option> | Указывает каждый отдельный элемент меню | |
| <textarea name="name" cols=40 rows=8> | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. | |
| <input type="checkbox" name="name"> | Создает checkbox. | |
| <input type="radio" name="name" value="x"> | Создает radio кнопку. | |
| <input type=text name="foo" size=20> | Создает строку для ввода текста. Параметром Size указывается длина в символах. | |
| <input type="submit" value="name"> | Создает кнопку "Отправить" | |
| <input type="image" border="0" name="name" src="name.gif"> | Создает кнопку "Отправить" - для этого используется изображение | |
| <input type="reset"> | Создает кнопку "Очистить" | |
free-website8.webnode.ru
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML - это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать "Блокнот". Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки - это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде - это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только "/". Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head - голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body - тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type="text/javascript" src='main.js'></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в "Ворде":
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border="1">
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе - это таблица.

Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type="disc"><li>...</li></ul> |
В виде окружности | <ul type="circle"><li>...</li></ul> |
С квадратными маркерами | <ul type="square"><li>...</li></ul> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- "1" – арабские числа 1, 2, 3 ...
- "A" – заглавные буквы A, B, C ...
- "a" – строчные буквы a, b, c ...
- "I" – большие римские числа I, II, III ...
- "i" – маленькие римские числа i, ii, iii ...
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
загрузка...
fjord12.ru
HTML-команды для создания сайтов
Компьютеры 10 июля 2016Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML - это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать "Блокнот". Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки - это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде - это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только "/". Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head - голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body - тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type="text/javascript" src='main.js'></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в "Ворде":
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Видео по теме
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border="1">
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе - это таблица.

Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type="disc"><li>...</li></ul> |
В виде окружности | <ul type="circle"><li>...</li></ul> |
С квадратными маркерами | <ul type="square"><li>...</li></ul> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- "1" – арабские числа 1, 2, 3 ...
- "A" – заглавные буквы A, B, C ...
- "a" – строчные буквы a, b, c ...
- "I" – большие римские числа I, II, III ...
- "i" – маленькие римские числа i, ii, iii ...
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
Источник: fb.ru Интернет Лучшие CMS для создания сайта: обзор, сравнение и отзывыКакой движок необходимо выбрать для онлайн-магазина? Таким вопросом задается большинство начинающих предпринимателей. Платформ так много, что разобраться порой достаточно сложно. В данном обзоре будут рассмотрены лучш...
Интернет Бесплатные платформы для создания сайтов: список, преимущества и недостаткиБесплатные платформы для создания сайтов – это возможность разработать собственный ресурс (интернет-магазин, визитку и т. п.) без особых навыков и умений в области веб-программирования, не потратив при этом ни к...
Компьютеры Программа для создания сайта на русском языке: обзор нескольких продуктовЖелание создать свой сайт возникает почти у любого пользователя Всемирной сети. Кто-то для этих целей изучает языки html, css, js. А кто-то идет более легким путем - использует специализированн...
Компьютеры Wix.com - отзывы о конструкторе для создания сайтовНаверняка многие из вас натыкались на многообещающую рекламу стремительно набирающего популярность сервиса Wix.com. Отзывы и его обзоры появляются в сети практически постоянно. Но что думают об этом конструкторе сайто...
Компьютеры Что нужно для создания сайта?Как создать сайт с нуля? Что нужно для создания сайта? Как сделать сайт за один день? Можно ли сделать сайт самостоятельно? Поисковые системы ежедневно обрабатывают тысячи подобных запросов, что свидетельствует о том,...
Интернет E-planet.ru - Место Для Создания Своего СайтаНа сайте E-planet.ru можно сделать сразу два основных шага для начала создания сайта: зарегистрировать домен и оплатить хостинг. Компания существует официально, что позволяет безбоязненно отдать в её руки обслужива...
Интернет Создание Сайта Для Фирмы - Портал Mfirma.com.ruЧто Вы делаете для того, чтоб Ваша фирма процветала? Какие способы Вы используете получения большей прибыли? Думали ли Вы когда-никогдао том, что можно также зарабатывать однозначно большо?Тут следует поду...
Интернет Как облегчить процесс создания сайта? Поможет визуальный редактор html!Многие начинающие разработчики веб-сайтов задумываются над вопросом о существовании приложений, применяя которые можно быстро и легко создать Интернет-ресурс. Следует отметить, что такие программы существуют, и развит...
Бизнес Идеи для бизнеса. Лёгкий шифон - ткань для создания воздушного интерьера и женственной одеждыКаждый предприниматель старается выбрать сферу, которая ему по душе. Кому-то нравится обеспечивать население вкусной и разнообразной едой, кому-то – новыми игрушками вроде автомобилей, компьютеров, мобильных тел...
Бизнес Создание Сайта В Москве – Быстро И ВыгодноГород Москва собрал в себе самых талантливых и даже можно сказать, гениальных специалистов в области создания сайтов. Некоторых квалифицированных и творчески нереализованных специалистов по созданию сайтов забрали ...
monateka.com
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML - это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать "Блокнот". Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки - это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде - это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только "/". Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head - голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body - тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type="text/javascript" src='main.js'></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в "Ворде":
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border="1">
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе - это таблица.

Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type="disc"><li>...</li></ul> |
В виде окружности | <ul type="circle"><li>...</li></ul> |
С квадратными маркерами | <ul type="square"><li>...</li></ul> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- "1" – арабские числа 1, 2, 3 ...
- "A" – заглавные буквы A, B, C ...
- "a" – строчные буквы a, b, c ...
- "I" – большие римские числа I, II, III ...
- "i" – маленькие римские числа i, ii, iii ...
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
загрузка...
worldfb.ru
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML - это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать "Блокнот". Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки - это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде - это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только "/". Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head - голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body - тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type="text/javascript" src='main.js'></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в "Ворде":
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border="1">
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе - это таблица.

Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type="disc"><li>...</li></ul> |
В виде окружности | <ul type="circle"><li>...</li></ul> |
С квадратными маркерами | <ul type="square"><li>...</li></ul> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- "1" – арабские числа 1, 2, 3 ...
- "A" – заглавные буквы A, B, C ...
- "a" – строчные буквы a, b, c ...
- "I" – большие римские числа I, II, III ...
- "i" – маленькие римские числа i, ii, iii ...
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
загрузка...
dayswoman.ru
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML - это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать "Блокнот". Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки - это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде - это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только "/". Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head - голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body - тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type="text/javascript" src='main.js'></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в "Ворде":
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border="1">
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе - это таблица.

Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type="disc"><li>...</li></ul> |
В виде окружности | <ul type="circle"><li>...</li></ul> |
С квадратными маркерами | <ul type="square"><li>...</li></ul> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- "1" – арабские числа 1, 2, 3 ...
- "A" – заглавные буквы A, B, C ...
- "a" – строчные буквы a, b, c ...
- "I" – большие римские числа I, II, III ...
- "i" – маленькие римские числа i, ii, iii ...
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
загрузка...
buk-journal.ru
- Нет звука в скайпе я не слышу

- Телеграмм на виндовс

- Не включается ноутбук не заряжается

- Очистка с диска от мусора

- Где находится дефрагментация диска

- Синий экран смерти коды ошибок windows xp

- Как установить exchange 2018 на windows server 2018

- Ip расположение

- Не запускается поиск в windows 10

- Компьютер это пк

- Адаптер wifi отключается