Редактирование текста — как изменить формат шрифта. Изменить размер цвет шрифт текста можно по команде
Как изменить формат шрифта | Клуб "Мир ПК"
Чтобы создавать и конструировать эффективные документы вам нужно знать, как редактировать текст форматировать шрифт. Кроме того, форматированный привлекательный текст может привлечь внимание читателя к определенным частям документа.
На этом уроке вы узнаете, как изменить размер, стиль и цвет шрифта, цвет выделения текста; использовать команды Жирный, Курсив, Подчеркнутый и Регистр.
Форматированный текст может акцентировать внимание на важной информации и помочь организовать ваш документ. В программе Word есть много опций для настройки шрифта, включая размер, цвет, вставку специальных символов. Также вы можете настроить выравнивание текста, чтобы изменить его отображение на странице.
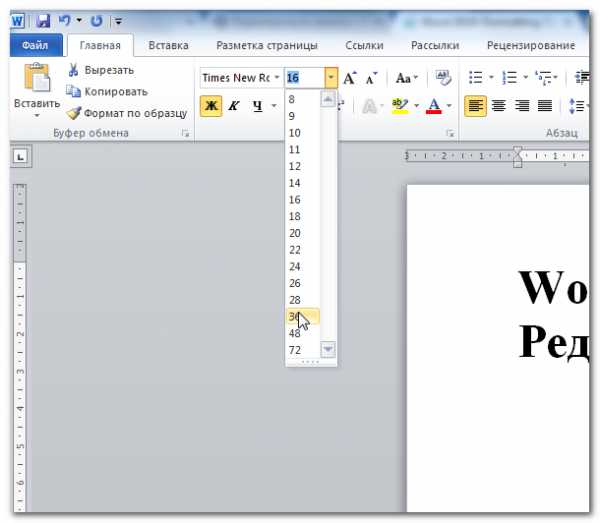
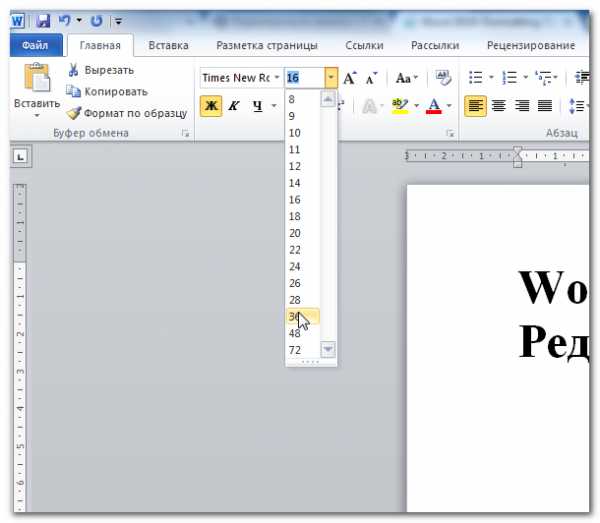
Чтобы изменить размер шрифта:
- Выделите текст, который нужно форматировать.
- Кликните на стрелке выпадающего списка рядом с полем Размер шрифта на вкладке Главная. Появится выпадающий список.
- Выберите нужный размер шрифта. Кроме того, вы можете ввести нужное значение в поле вручную с клавиатуры, и затем нажать Enter.

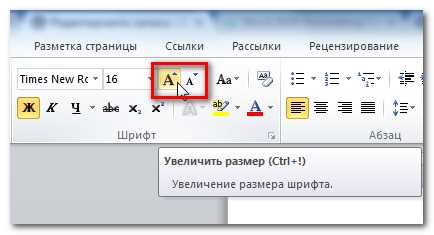
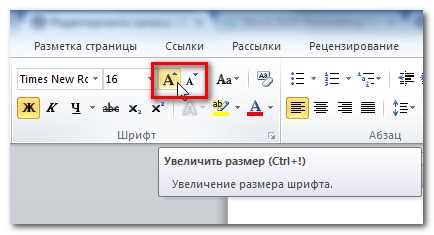
Также вы можете использовать команды Увеличить размер и Уменьшить размер для изменения размера шрифта.

Чтобы изменить шрифт:
- Выделите текст, который нужно форматировать.
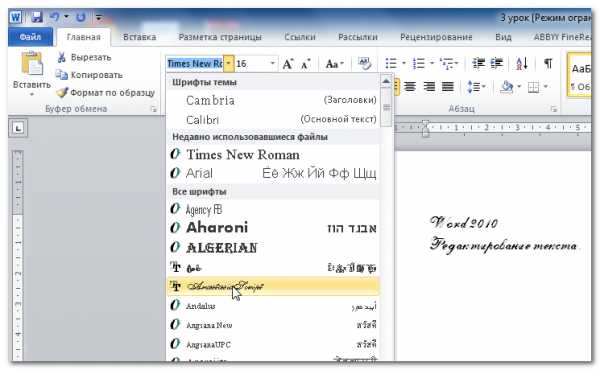
- Кликните по стрелке выпадающего списка рядом с полем Шрифт на вкладке Главная. Появится выпадающий список.
- Наводите курсор мыши на разные шрифты. В документе будет интерактивно меняться шрифт выделенного текста.

4. Выберите нужный шрифт. Шрифт в документе будет изменен.
Чтобы изменить цвет текста:
- Выделите текст, который нужно форматировать.
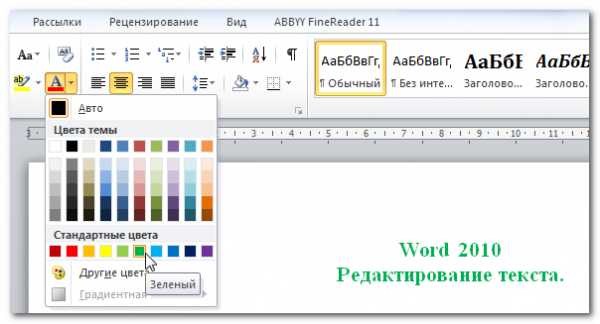
- Кликните на стрелке выпадающего меню рядом с командой Цвет текста на вкладке Главная. Появится меню Цвет текста.
- Наводите курсор мыши на разные цвета. В документе будет интерактивно меняться цвет выделенного текста.

4. Выберите нужный цвет. Цвет текста в документе будет изменен.
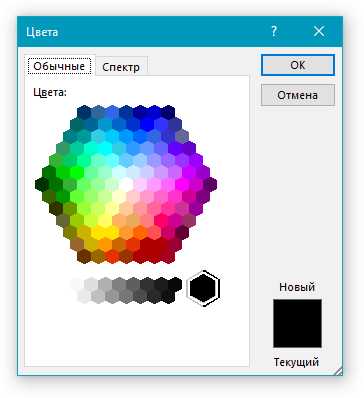
Выбор цвета не ограничивается выпадающим меню. Выберите Другие цвета внизу списка, чтобы получить доступ к диалоговому окну Цвета. Выберите нужный цвет и нажмите OK.
Чтобы изменить цвет выделения текста:
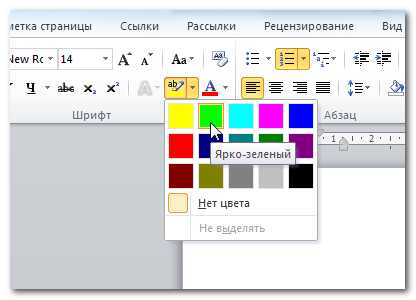
- На вкладке Главная нажмите на стрелку выпадающего меню рядом с командой Цвет выделения текста. Появится меню Цвет выделения текста.

2. Выберите нужный цвет.
3. Выделите нужный текст. Он будет выделен выбранным цветом.
4. Чтобы курсор принял обычный вид, еще раз кликните по команде Цвет выделения текста.
Чтобы использовать жирный шрифт, курсив, подчеркивание:
- Выделите текст, который нужно форматировать.
- Кликните по команде Жирный (Ж), Курсив (К) или Подчеркнутый (Ч) в группе Шрифт на вкладке Главная.
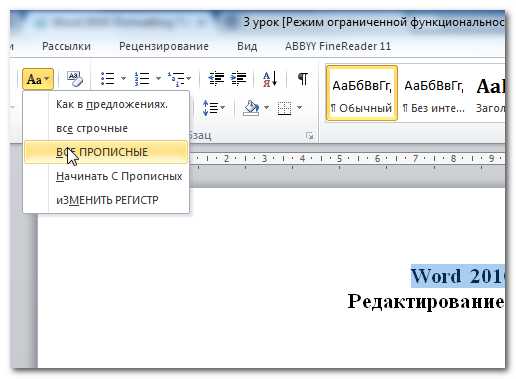
Чтобы изменить регистр текста:
- Выделите текст, который нужно форматировать.
- Кликните по команде Регистр в группе Шрифт на вкладке Главная.
- Выберите нужный регистр из списка.

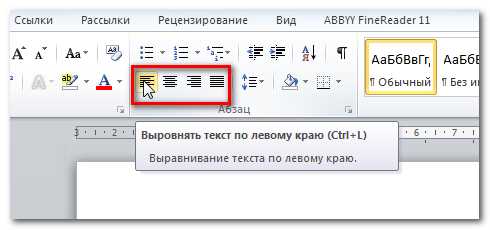
Чтобы изменить выравнивание текста:
- Выделите текст, который нужно форматировать.
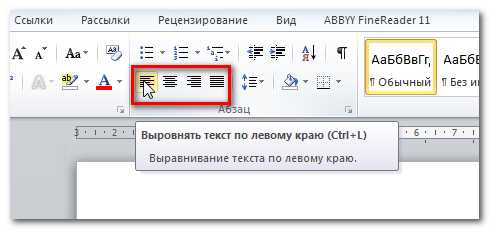
- Выберите одну из четырех опций выравнивания в группе Абзац на вкладке Главная.
- Выравнивание текста слева: Весь выделенный текст будет выровнен по левому краю.
- По центру: Выравнивает текст на равное расстояние как от левого, так и от правого краев.
- Выравнивание текста справа: Весь выделенный текст будет выровнен по правому краю.
- По ширине: В тексте, выровненный по ширине, все строки одной длины от левого до правого края. Многие газеты и журналы используют полное выравнивание по ширине.

www.club-pk.ru
HTML-теги для текста: выравнивание, размер, шрифт
Дело в том, что форматирование контента на сайте в корне отличается от работы в офисных приложениях. Здесь недостаточно просто придать тексту привлекательный вид, ведь от правильного оформления зависит не только отображение веб-страницы, но и её продвижение в поисковиках.
HTML-теги и атрибуты: основы синтаксиса
У любого текста есть скрытый код, который "объясняет" компьютеру, что и как нужно отобразить на экране. Вся информация записывается с помощью набора универсальных элементов.
По сути, HTML-теги для текста — это команды, которые добавляют на страницу определённые блоки или меняют их внешний вид. Правильный формат записи выглядит так:

Обратите внимание, что не все теги являются парными. Например, <BR> (пропуск строки) или <HR> (добавление горизонтальной линии) не нужно закрывать вообще.
Почему нельзя копировать статьи из Word и других программ в редактор сайта
Хотя современные офисные программы используют те же HTML-теги для текста, в 99% случаев родной код непригоден для веб-страниц. Даже если в самом приложении документ отображается нормально, при вставке на сайт форматирование может сбиться. Кроме того, из-за большого количества лишних тегов и атрибутов поисковики не могут адекватно проанализировать содержимое страницы. Что, в свою очередь, затрудняет продвижение вашего ресурса.
Чтобы получить чистый и релевантный код, сначала нужно очистить текст от HTML-тегов, созданных обычным редактором. Есть несколько способов сделать это:
- “Прогнать” статью через "Блокнот" и только после этого вставить на сайт. Приложение стирает весь HTML, так что после этого придётся форматировать текст заново (с помощью инструментов редактора или вручную).
- Писать и публиковать статьи через LiveWriter. Популярный редактор блогов сразу генерирует правильный код. А в отдельной вкладке можно посмотреть, как будет выглядеть текст на сайте.
- Использовать HTML Cleaner. Этот онлайн-сервис уничтожает не весь код целиком, а только лишние фрагменты. С помощью фильтров вы выбираете, какие теги нужно сохранить. Здесь же есть мощный визуальный редактор для форматирования, который добавляет в код уже оптимизированные команды.
Всегда проверяйте HTML перед тем, как опубликовать новую запись. В нём не должно быть тегов кроме тех, которые мы сейчас рассмотрим.
Абзацы
Данный элемент присутствует практически во всех статьях. Каждый абзац должен располагаться внутри такого контейнера — это упрощает форматирование и позволяет сохранить единый стиль на всех страницах сайта. Для удобства тег <p> всегда пишут с новой строки.
Выравнивание
Отдельный HTML-тег "Выравнивание текста" уже давно не используется. Вместо этого был создан универсальный атрибут ALIGN. Чтобы изменить положение текстового блока на странице, необходимо выбрать одно из 3-х значений — CENTER, RIGHT или LEFT. Точно так же можно задать выравнивание для других элементов — например, заголовков.
В некоторых ситуациях для выравнивания используют другие теги HTML. Текст по центру, например, можно расположить с помощью элемента <CENTER>...</CENTER>. Чем удобен отдельный тег? В отличие от атрибута, он работает с любым контентом, включая фото, видео, flash и т. д.
Заголовки и подзаголовки
Система подзаголовков позволяет создать логичную структуру контента. Когда текст разбит на смысловые блоки, читателю гораздо проще сконцентрироваться и усвоить новую информацию. Поисковики также анализируют заголовки, чтобы понять, по каким запросам продвигать страницу. Именно поэтому специалисты по SEO рекомендуют использовать в них тематические ключи.

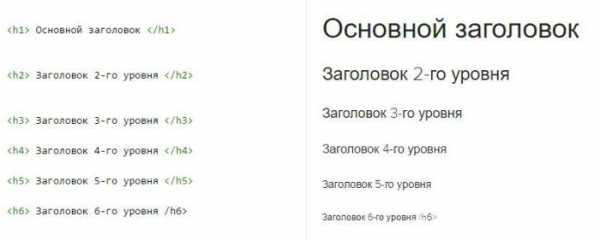
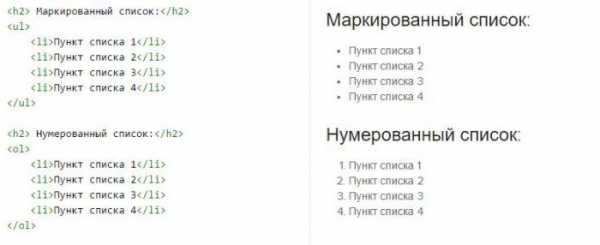
В HTML используются шесть уровней подзаголовков — от <h2> до <H6>. В этой системе существует чёткая иерархия:
- <h2>...</h2>. Основной заголовок (название статьи, товара в интернет-магазине и т. д.). В тексте может быть только один <h2>. Как правило, он содержит главный ключевик.
- <h3>...</h3>. Подзаголовки второго уровня разбивают текст на смысловые блоки. Например, если вы составляете рейтинг ноутбуков, можно сделать несколько <h3> с названиями разных моделей.
- <h4>...</h4>. Третий уровень нужен в случае, если текст между двумя <h3> также разбивается на небольшие блоки. В нашем примере это могут быть критерии оценки — "Производительность", "Память", "Видеокарта" и т. д. для каждой модели.
- <h5>, <H5>, <H6>. На практике встречаются крайне редко. Но общий принцип тот же — они должны быть “вложены” в блок с подзаголовком высшего уровня.
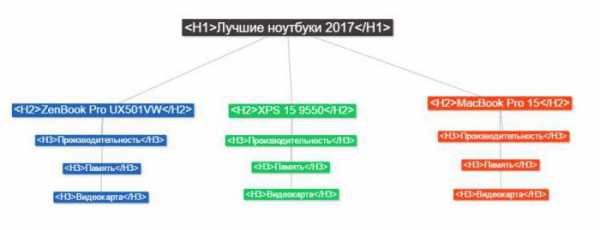
Следите за сохранением правильной иерархии. Возвращаясь к нашему примеру, это означает, что нельзя сразу вписывать названия моделей как <h4> или <H5>. А тем более использовать для однородных по смыслу блоков подзаголовки разных уровней (допустим, выделить ноутбук, занявший последнее место в рейтинге, с помощью <H6>).
А вот схема, которая поможет моментально понять и запомнить правильную структуру заголовков в HTML.

Списки
Любые перечисления и инструкции лучше оформлять в виде списков, используя специальные HTML-теги для текста (типичная ошибка — просто несколько абзацев <p>,которые начинаются с дефиса или цифры).
Структура таких блоков очень проста. Вначале определяем тип списка — маркированный <UL>...</UL> или нумерованный <OL>...</OL>.

Все элементы находятся между открывающим и закрывающим тегами. Каждый пункт списка начинается с новой строки и имеет формат <LI>...</LI>. Количество элементов не ограничено.
Что можно изменить, используя этот HTML-тег? Размер текста, его шрифт и цвет — причём без добавления новых классов в CSS. Это очень удобно, когда нужно выделить только одно предложение или фрагмент.
<FONT> имеет несколько атрибутов:
- Face. Позволяет менять шрифт текста. Можно перечислить несколько вариантов через запятую (Tahoma, Verdana). Если у пользователя не установлен первый шрифт, система просто использует альтернативу.
- Size. Чтобы увеличить или уменьшить текст, укажите в кавычках значение от 1 до 7.
- Color. В зависимости от дизайна можно выбрать один из стандартных оттенков (red, green, blue) или ввести код любого цвета на выбор.
Не используйте абзацы, отформатированные с помощью <FONT>, вместо подзаголовков. Лучше задать те же параметры оформления правильным тегом.
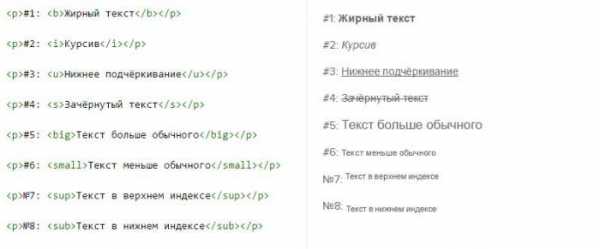
Способы выделения текста
Однообразный текст утомляет, даже с разбивкой по абзацам. Чтобы привлечь внимание и подогреть интерес читателя, ключевые моменты рекомендуется выделять графически. Вот несколько команд, которые помогут справиться с этой задачей.

<B>...</B>. Чрезвычайно популярный HTML-тег. Жирный текст сразу бросается в глаза, а потому с его помощью удобно выделять важные тезисы и факты.
Многие путают теги <B> и <STRONG>. Визуально разницы нет, но работают они по-разному. Первый просто меняет внешний вид текста, а второй выполняет функцию "указателя" и выделяет самые важные фрагменты (тематические ключевые слова и фразы для SEO).
<I>...</I>. Изящный и строгий курсив идеально подходит для оформления научных терминов, иностранных слов и разнообразных цитат. В серьёзных изданиях наклонным текстом также выделяют названия произведений искусства.
<U>...</U>. Пожалуй, столько споров не вызывал ни один HTML-тег. Подчёркивание текста используется редко, так как данный способ выделения исторически закрепился за гиперссылками. Если же вы используете <U> в статьях, учтите, что это подходит только для коротких фрагментов — не более 1 строки.
<S>...</S>. Интересный тег, который позволяет сделать часть текста зачёркнутой. Очень актуален в рекламе — например, чтобы подчеркнуть контраст между старой и новой ценами.
<BIG>...</BIG>. Самый простой способ увеличить размер шрифта без каких-либо дополнительных параметров.
<SMALL>...</SMALL>. Работает по тому же принципу, что предыдущий тег. Текст, расположенный внутри, уменьшается относительно основного.
<SUP>...</SUP>. Правильное название такого формата — верхний индекс. В основном данный тег предназначен для математических степеней и сносок. Он уменьшает размер шрифта и смещает выделенный текст вверх.
<SUB>...</SUB>. Нижний индекс часто встречается в различных формулах. Выделенный фрагмент располагается ниже основного текста.
Смысловые контейнеры
Так как некоторые блоки встречались во многих текстах, для них начали создавать специальные теги. Это упрощает форматирование, ведь если каждый тип контента имеет свой набор стилей, достаточно выделить фрагмент текста и указать, какая информация в нём содержится.
<CODE>...</CODE>. Тег для добавления компьютерных кодов. Незаменим в статьях по программированию с примерами — команды не выполняются, а отображаются, как обычный текст.
<CITE>...</CITE>. Предназначен для оформления цитат — например, ключевых выдержек из интервью.
<BLOCKQUOTE>...</BLOCKQUOTE>. Выносит часть текста в отдельный блок. По умолчанию выделенный фрагмент имеет больший отступ слева, однако в CSS вы также можете изменить размер, стиль начертания и цвет текста.
<ADDRESS>...</ADDRESS>. Дополнительный тег, в котором содержится информация об авторе, в том числе ссылки.
Разделительная линия <HR>
С помощью простой черты можно обозначить логическое окончание большого раздела. <HR> не относится к парным тегам. Это значит, что закрывающий элемент формата </…> не нужен.
C помощью атрибута WIDTH можно сделать разделитель короче, задав подходящий размер в пикселях или процентах от ширины окна.
Научившись грамотно использовать теги для форматирования текста в HTML, вы не только сделаете свои статьи удобными для чтения, но и повысите эффективность SEO.
fb.ru
Редактирование текста в программе Word 2010. Как изменить шрифт, размер, цвет текста.
Редактирование текста.
Чтобы создавать и конструировать эффективные документы вам нужно знать, как редактировать текст. Кроме того, чтобы сделать ваши документы более привлекательными, редактированный текст может привлекать внимание читателей к определенным частям документа и помогать передавать ваше сообщение.
В предыдущем уроке мы говорили о том как напечатать текст и вообще о работе с текстом. В этом уроке вы узнаете, как изменять размер, стиль и цвет шрифта; цвет выделения текста; использовать команды Полужирный, Курсив, Подчеркнутый и Регистр. Маленькое уточнение: Имейте ввиду что правильная словоформа это «форматирование текста» а не «редактирование текста». Я здесь использую «редактирование», потому что думаю что так будет понятней новичкам.Редактированный текст может акцентировать внимание на важной информации и помогать организовать ваш документ. В программе Word есть много опций для настройки шрифта, включая размер, цвет, вставку специальных символов. Также вы можете настроить выравнивание текста, чтобы изменить его отображение на странице.
Чтобы изменить размер шрифта:
- Выделите текст, который нужно модифицировать.
- Кликните на стрелке выпадающего списка рядом с полем Размер шрифта на вкладке Главная. Появится выпадающий список.
- Наводите курсор мыши на разные размеры шрифта. В документе будет интерактивно показываться текст с этим размером шрифта.
- Выберите нужный размер шрифта.

Изменение размера шрифта
*Также вы можете использовать команды Увеличить размер и Уменьшить размер для изменения размера шрифта.
Команды Увеличить размер шрифта и Уменьшить размер шрифта
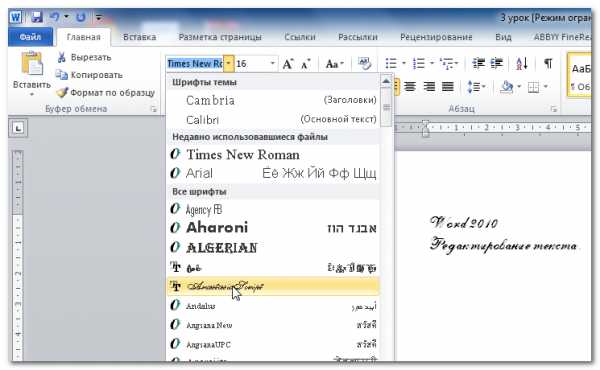
Чтобы изменить шрифт:
- Выделите текст, который нужно модифицировать.
- Кликните на стрелке выпадающего списка рядом с полем Шрифт на вкладке Главная. Появится выпадающий список.
- Наводите курсор мыши на разные шрифты. В документе будет интерактивно меняться шрифт выделенного текста.
- Выберите нужный шрифт. Шрифт в документе будет изменен.

Изменение шрифта
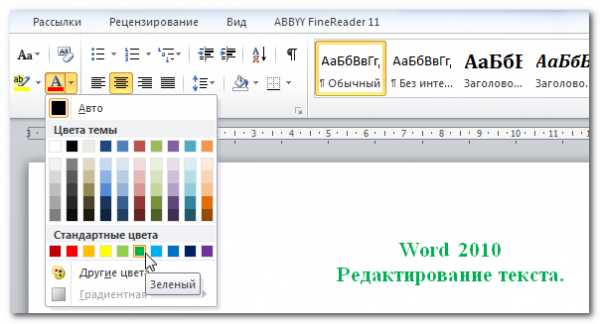
Чтобы изменить цвет текста:
- Выделите текст, который нужно модифицировать.
- Кликните на стрелке выпадающего меню рядом с командой Цвет текста на вкладке Главная. Появится меню Цвет текста.
- Наводите курсор мыши на разные цвета. В документе будет интерактивно меняться цвет выделенного текста.
- Выберите нужный цвет. Цвет текста в документе будет изменен.

Изменение цвета текста
*Выбор цветов не ограничивается выпадающим меню. Выберите Другие цвета внизу списка, чтобы получить доступ к диалоговому окну Цвета. Выберите нужный цвет и нажмите OK.
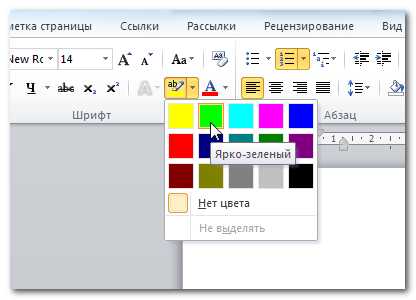
Чтобы изменить цвет выделения текста:
- На вкладке Главная нажмите на стрелку выпадающего меню рядом с командой Цвет выделения текста. Появится меню Цвет выделения текста.
- Выберите нужный цвет.
- Выделите нужный текст. Он будет выделен выбранным цветом.

Изменение цвета выделения текста
Выделение текста цветом
4. Чтобы курсор принял обычный вид, еще раз кликните по команде Цвет выделения текста.
Чтобы использовать команды Полужирный, Курсив, Подчеркнутый:
- Выделите текст, который нужно модифицировать.
- Кликните по команде Полужирный (Ж), Курсив (К) или Подчеркнутый (Ч) в группе Шрифт на вкладке Главная.
Выделение шрифта жирным, курсивом или подчеркнутым
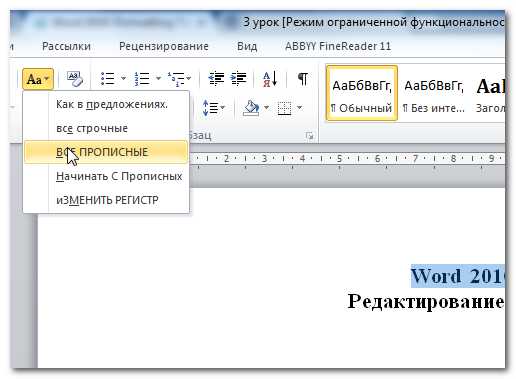
Чтобы изменить регистр текста:
- Выделите текст, который нужно модифицировать.
- Кликните по команде Регистр в группе Шрифт на вкладке Главная.
- Выберите нужный регистр в списке.

Изменение регистра текста
Чтобы изменить выравнивание текста:
- Выделите текст, который нужно модифицировать.
- Выберите одну из опций выравнивания в группе Абзац на вкладке Главная.
- Выровнять текст по левому краю: Весь выделенный текст будет выровнен по левому краю.
- По центру: Выравнивает текст на равное расстояние как от левого, так и от правого края.
- Выровнять текст по правому краю: Весь выделенный текст будет выровнен по правому краю.
- По ширине: В тексте, выровненном по ширине, все строки одной длины от левого до правого края. Многие газеты и журналы используют полное выравнивание по ширине.

Четыре опции выравнивания текста
irinashepotkina.blogspot.com
Изменение начертание шрифта
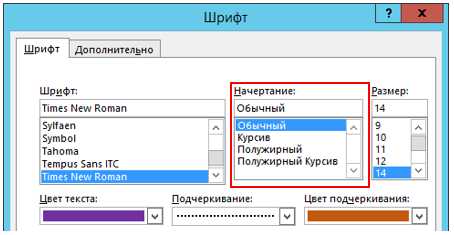
Изменять начертание шрифта, т. е. делать его полужирным, курсивным, или полужирным курсивом, можно:
1. При помощи команды в группе Шрифт:
2. В соответствующем пункте в диалоговом окне Шрифт:

Подчеркивание
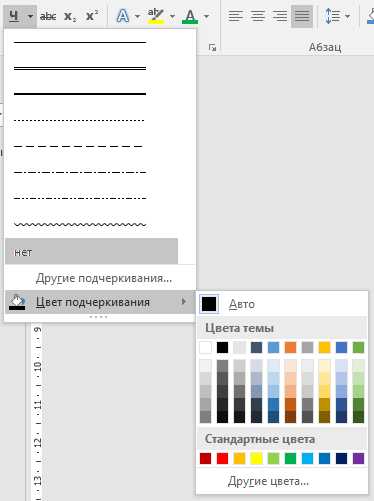
Выбирать тип и цвет подчеркивания текста можно:
1. При помощи команды в группе Шрифт. Если щелкнуть на треугольнике справа от кнопки Подчеркнутый , то появится список, в котором можно выбрать тип и цвет линии подчеркивания;

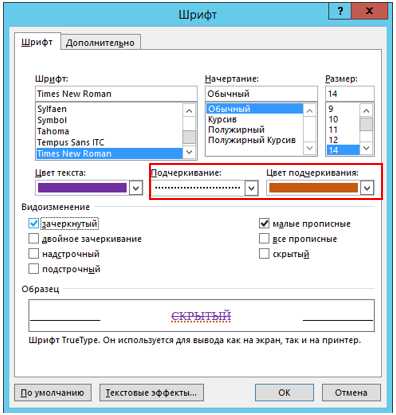
2. В соответствующем пункте в диалоговом окне Шрифт:

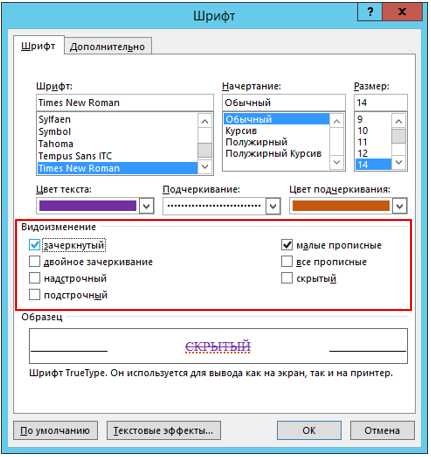
Видоизменение символов
Для символов возможны такие видоизменения, как:
1. Зачеркнутый
2. двойное зачеркивание
3. надстрочный
4. подстрочный
5. Малые прописные
6. все прописные
7. Скрытый
Тип видоизменения шрифта можно выбрать, отметив галочкой соответствующий пункт в диалоговом окне Шрифт.

Подстрочные и надстрочные символы
Создавать подстрочные и надстрочные символы можно либо с помощью видоизменений шрифта, либо используя соответствующие команды в группе Шрифт:
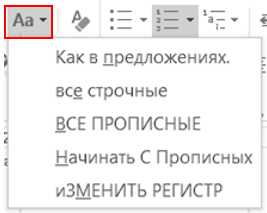
Изменение регистра
Изменить регистр текста можно при помощи соответствующей команды группы Шрифт, предварительно выделив изменяемый текст:

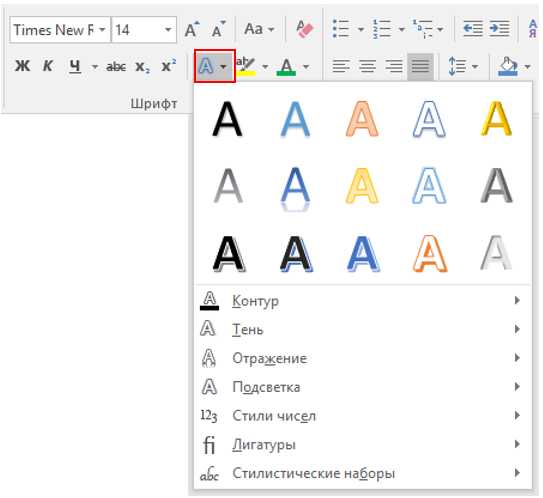
Эффекты шрифта
Различные эффекты шрифта можно выбрать при помощи соответствующей команды группы Шрифт, предварительно выделив изменяемый текст:

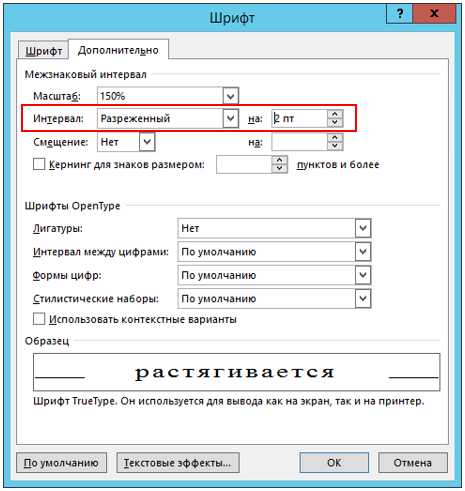
Интервал шрифта
Интервал шрифта может быть уплотненным, обычным и разреженным. Выбрать интервал можно на вкладке Дополнительно в диалоговом окне Шрифт.

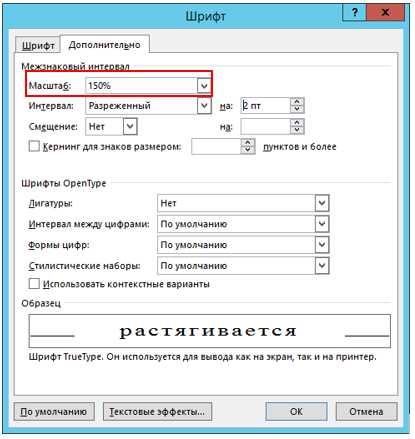
Масштаб шрифта
Масштаб, при котором символы становятся шире или уже (если больше 100%, то текст растягивается, если меньше – сжимается), можно выбрать на вкладке Дополнительно в диалоговом окне Шрифт.

Формат по образцу
Если текст в различных частях документа должен быть отформатирован одинаково, то используют кнопку в группе команд Буфер обмена на вкладке Главная.
Формат по образцу позволяет скопировать все форматирование из одного объекта и применить его к другому (это похоже на копирование и вставку форматирования).
Для этого:
· Выделяют уже отформатированный фрагмент текста:
· Дважды щелкают по кнопке
· Потом выделяют текст, который должен быть отформатирован так же:
· Чтобы завершить форматирование, надо щелкнуть по кнопке еще раз.
Работа со стилями
Стилем называется набор параметров форматирования, который можно применить ко всем частям документа сразу.
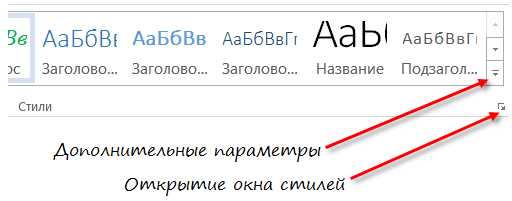
Стили могут использоваться многократно. Они включают в себя элементы формата, относящиеся к абзацу, шрифту, границам. На рисунке видны пять стилей из группы Экспресс стилей, которая полностью раскрывается при нажатии на кнопку Дополнительные параметры. При наведении мыши на один из стилей текст изменяется в соответствии с заложенными в стиле параметрами форматирования.

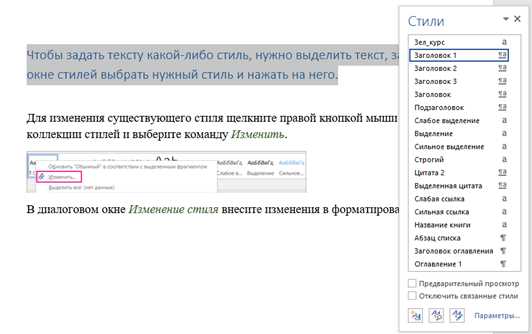
Применение стиля
Чтобы применить к тексту какой-либо стиль, нужно выделить текст, затем в окне стилей найти нужный стиль и нажать на него.

Изменение стиля
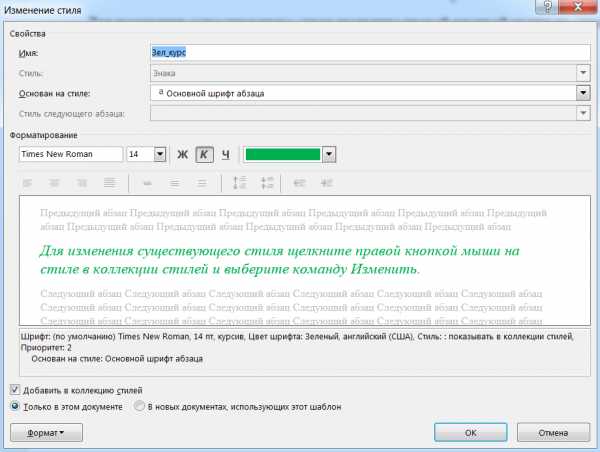
Для изменения существующего стиля щелкните правой кнопкой мыши на стиле в коллекции стилей и выберите команду Изменить.
В диалоговом окне Изменение стиля внесите изменения в форматирование.

Оглавления
В MS Word специально существует функция оформления оглавления, которая автоматически добавляет оглавление, если для заголовков применены соответствующие стили.
Похожие статьи:
poznayka.org
Как изменить размер и цвет шрифта на сайте для текста и заголовка
Наверняка вы замечали, что на многих сайтах размер шрифта очень мелкий, из-за чего приходится напрягать зрение, увеличивать буквы с помощью мыши ( Ctrl + крутим колесико мышки ) и вообще чувствовать себя некомфортно. Хочется поскорее покинуть такой сайт. Тем более что есть еще один немаловажный момент: в последнее время все больше людей выходят в интернет с мобильных устройств, а там, поскольку экран маленький, графические отображения играют большую роль.Между тем, решить вопрос, как говорится, раз чихнуть. Для этого откройте любую свою статью, выделите кусочек текста, щелкните по нему правой кнопкой мыши и выберите пункт «Исследовать элемент».После этого в нижней части экрана появится окошко кода, где с правой стороны увидите вот такую картину.В строке font-size:15px; нужно поменять цифру в большую сторону. Щелкните по ссылке «Style.css:739», окроется файл «Style.css», прокрутите вниз и найдите строку 739, где и поменяйте цифру на нужную вам. Для тех, кто панически боится кодов, скриптов, любых изменений на блоге: на этом этапе вам нечего опасаться, вы просто смотрите, что произойдет, если сделаете так-то и так-то. После того как перезагрузитесь, все изменения исчезнут и страница примет прежний вид.
А чтобы они вступили в силу нужно редактировать сам файл. Для этого пройдите по адресу «Внешний вид» — «Редактор», откройте файл «Style.css», нажмите Ctrl+f и в появившееся окошко введите такую строку кода — #main_content_post p. Внесите изменения и обновите файл. Должен предупредить, что чрезмерно большие буквы тоже плохо влияют на восприятие, все хорошо в меру.
Как изменить размер шрифта заголовка?
Поступаем аналогичным образом — щелкаем непосредственно по названию сайта правой кнопкой мыши — «Исследовать элемент» — в правой колонке, прокручивая вниз, находим строку font-size. Переходим по ссылке в таблицу стилей, находим нужную строку и занимаемся творчеством. Но тут есть один нюанс: при увеличении шрифта заголовка, одновременно с ним увеличиваются на главной странице и другие элементы — автор, рубрики, комментарии. Они как-то связаны между собой и смотрится это, честно говоря, несколько непрезентабельно.
Решение находится в header.php, потому что заголовок относится именно к этому файлу. В строку вывода названия сайта добавим такую команду — padding: 0px;»>. Тем самым мы задали размер только заголовку. Таким же образом можно редактировать и описание сайта. Чтобы при этом чувствовать себя более уверенно, сделайте резервное копирование. Если что пошло не так, можно откатиться назад и в панели управления хостинга.
Как изменить цвет шрифта на сайте?
Порядок действий тот же, что и на примерах выше, единственно, будем искать слово «color». Если из предложенных вариантов вам ничего не подошло, но где-то вы видели приятный для глаза цвет, узнать его html-код поможет замечательная программка Pixie, советую.
И в заключение несколько слов о стиле шрифта, отвечает за это строка «font-family». Обычно указываются 3 различных вида, выстроенные по приоритету, то есть на вашем сайте используется шрифт, стоящий под номером один. Меняйте местами, экспериментируйте, творите.
owlweb.ru
Как изменить цвет текста в Ворде

Далеко не все текстовые документы должны быть оформлены в строгом, консервативном стиле. Иногда требуется отойти от привычного «черным по белому» и изменить стандартный цвет текста, которым напечатан документ. Именно о том, как это сделать в программе MS Word мы и расскажем в данной статье.
Урок: Как изменить фон страницы в Ворде
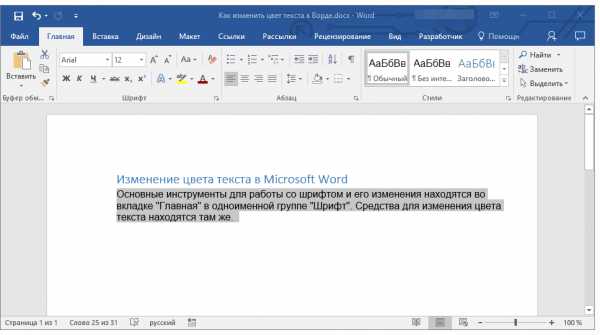
Основные инструменты для работы со шрифтом и его изменения находятся во вкладке «Главная» в одноименной группе «Шрифт». Средства для изменения цвета текста находятся там же.
1. Выделите весь текст (клавиши CTRL+A) или, используя мышку, выделите фрагмент текста, цвет которого требуется изменить.

Урок: Как выделить абзац в Word
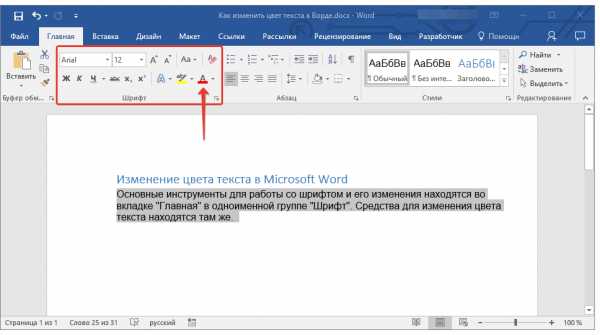
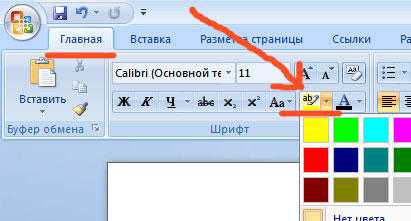
2. На панели быстрого доступа в группе «Шрифт» нажмите кнопку «Цвет шрифта».

Урок: Как добавить новый шрифт в Ворд
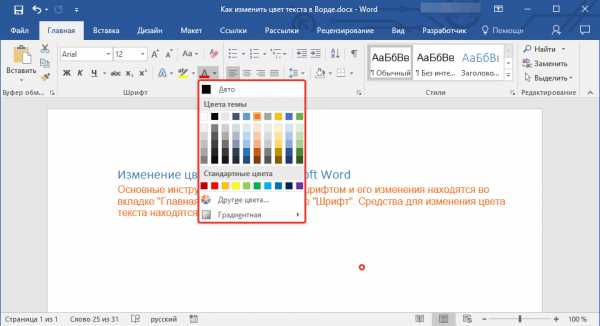
3. В выпадающем меню выберите подходящий цвет.

Примечание: Если набор цветов, представленный в наборе вас не устраивает, выберите пункт «Другие цвета» и найдите там подходящий цвет для текста.

4. Цвет выделенного вами текста будет изменен.
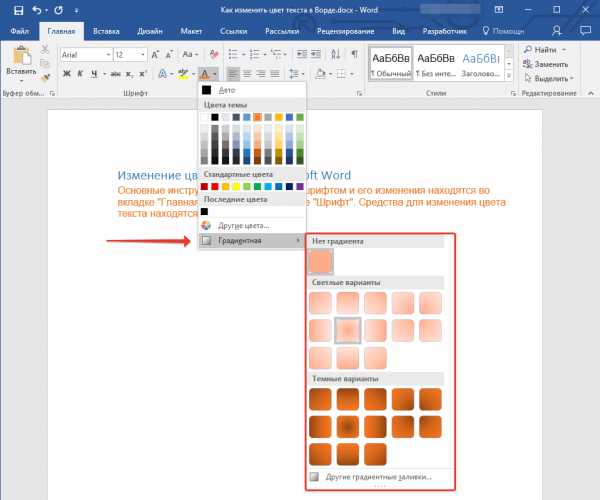
Помимо обычного монотонного цвета вы также можете сделать градиентную расцветку текста:
- Выберите подходящий цвет шрифта;
- В выпадающем меню раздела «Цвет шрифта» выберите пункт «Градиентная», а затем выберите подходящий параметр градиента.

Урок: Как убрать фон за текстом в Word

Вот так просто можно изменить цвет шрифта в Ворде. Теперь вы знаете немного больше об инструментах для работы со шрифтом, которые имеются в этой программе. Рекомендуем к ознакомлению и другие наши статьи по этой теме.
Уроки по работе в Word:Форматирование текстаОтключение форматированияИзменение шрифта
Мы рады, что смогли помочь Вам в решении проблемы. Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
Да Нетlumpics.ru
Как в Word изменить цвет текста и цвет выделения текста
Введение
Текстовый редактор Microsoft Word имеет множество уникальнейших функций, которые помогают пользователю работать с документами любого объёма. Кроме стандартного форматирования в программе, можно выделять весь текст или его фрагменты несколькими возможными вариантами. Например, можно поменять цвет шрифта, выделить его жирным или курсивом. Наряду с этим есть возможность подчёркивания, зачёркивания или закрашивания текста определённым маркером. При необходимости предусмотрена функция, позволяющая изменить цвет отдельной области. Рассмотрим всевозможные способы, которые позволяют не только сделать блок информации заметным, но и убрать существующее в Ворде выделение. Приведённые рекомендации позволят проделать любую манипуляцию всего за несколько шагов.

Форматирование текста — одна из главных функций редактора
Цветовое изменение шрифта
Редактор Word имеет множество полезнейших инструментов, которые помогают пользователю быстро и эффективно форматировать даже объёмные документы. Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
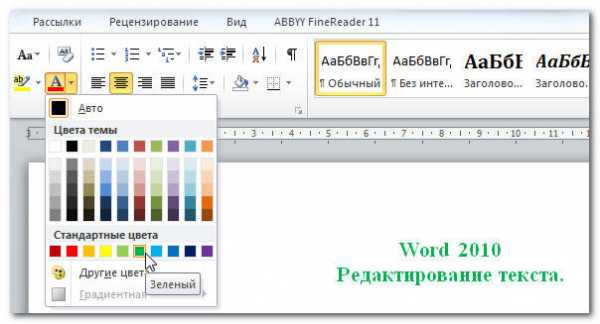
Для того чтобы изменить цвет шрифта в Ворде, необходимо выделить нужную часть документа, подлежащую дальнейшему изменению. Затем курсором из небольшой панели инструментов выбрать оптимальную гамму, которой будут окрашены все буквы и символы. При необходимости пользователь может аналогичным образом изменить цвет текста. Параметр «Цвет» содержит все существующие решения.

Редактор Microsoft Word позволяет легко и качественно форматировать большие объёмы информации, посредством специфического инструментария применяя отдельные темы, что обеспечит современный вид любому документу. Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Цветовое выделение отдельного фрагмента документа
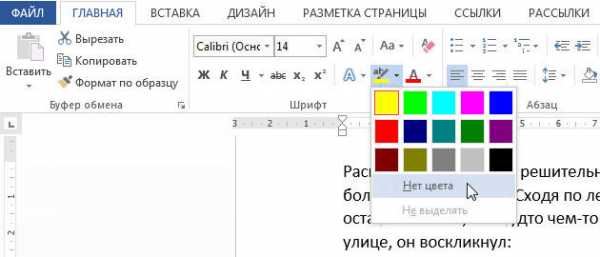
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.

Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде.
Отмена выбранного действия
Убрать разноцветное выделение текста в Word следует точно такими же действиями, которыми он был применён. Всё, что нужно для работы с выделением шрифта или области вокруг него, располагается в одной вкладке, которая называется «Главная». Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».

Заключение
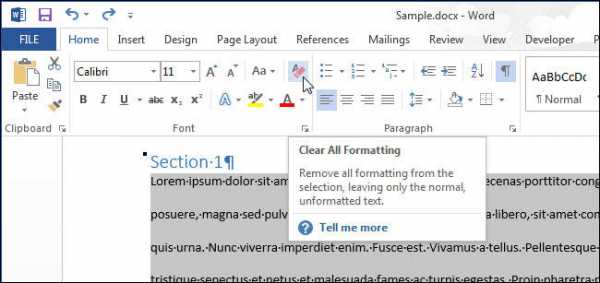
Для работы в редакторе Microsoft Word пользователь, кроме всех остальных полезных кнопок и команд, должен знать о существовании весьма простой и удобной — кнопке «Убрать всё форматирование». Именно она помогает избавиться от всех ранее сделанных выделений и отметок. Найти её в Ворде можно на вкладке «Главная». Однако следует учесть, что эта команда уберёт всё, оставив в документе (в случае наличия) цветовое выделение текста.

nastroyvse.ru