Редактирование текста — как изменить формат шрифта. Изменить шрифт текста
Как редактировать текст - форматирование текста в Ворд
Чтобы создавать и конструировать эффективные документы вам нужно знать, как редактировать текст форматировать шрифт. Кроме того, форматированный привлекательный текст может привлечь внимание читателя к определенным частям документа.
На этом уроке вы узнаете, как изменить размер, стиль и цвет шрифта, цвет выделения текста; использовать команды Жирный, Курсив, Подчеркнутый и Регистр.
Форматированный текст может акцентировать внимание на важной информации и помочь организовать ваш документ. В программе Word есть много опций для настройки шрифта, включая размер, цвет, вставку специальных символов. Также вы можете настроить выравнивание текста, чтобы изменить его отображение на странице.
Чтобы изменить размер шрифта:
- Выделите текст, который нужно форматировать.
- Кликните на стрелке выпадающего списка рядом с полем Размер шрифта на вкладке Главная. Появится выпадающий список.
- Выберите нужный размер шрифта. Кроме того, вы можете ввести нужное значение в поле вручную с клавиатуры, и затем нажать Enter.

Также вы можете использовать команды Увеличить размер и Уменьшить размер для изменения размера шрифта.

Чтобы изменить шрифт:
- Выделите текст, который нужно форматировать.
- Кликните по стрелке выпадающего списка рядом с полем Шрифт на вкладке Главная. Появится выпадающий список.
- Наводите курсор мыши на разные шрифты. В документе будет интерактивно меняться шрифт выделенного текста.

- Выберите нужный шрифт. Шрифт в документе будет изменен.
Чтобы изменить цвет текста:
- Выделите текст, который нужно форматировать.
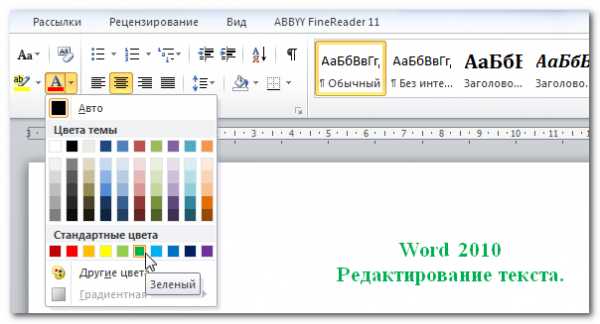
- Кликните на стрелке выпадающего меню рядом с командой Цвет текста на вкладке Главная. Появится меню Цвет текста.
- Наводите курсор мыши на разные цвета. В документе будет интерактивно меняться цвет выделенного текста.

- Выберите нужный цвет. Цвет текста в документе будет изменен.
Выбор цвета не ограничивается выпадающим меню. Выберите Другие цвета внизу списка, чтобы получить доступ к диалоговому окну Цвета. Выберите нужный цвет и нажмите OK.
Чтобы изменить цвет выделения текста:
- На вкладке Главная нажмите на стрелку выпадающего меню рядом с командой Цвет выделения текста. Появится меню Цвет выделения текста.

- Выберите нужный цвет.
- Выделите нужный текст. Он будет выделен выбранным цветом.
- Чтобы курсор принял обычный вид, еще раз кликните по команде Цвет выделения текста.
Чтобы использовать жирный шрифт, курсив, подчеркивание:
- Выделите текст, который нужно форматировать.
- Кликните по команде Жирный (Ж), Курсив (К) или Подчеркнутый (Ч) в группе Шрифт на вкладке Главная.
Чтобы изменить регистр текста:
- Выделите текст, который нужно форматировать.
- Кликните по команде Регистр в группе Шрифт на вкладке Главная.
- Выберите нужный регистр из списка.

Чтобы изменить выравнивание текста:
- Выделите текст, который нужно форматировать.
- Выберите одну из четырех опций выравнивания в группе Абзац на вкладке Главная.
- Выравнивание текста слева: Весь выделенный текст будет выровнен по левому краю.
- По центру: Выравнивает текст на равное расстояние как от левого, так и от правого краев.
- Выравнивание текста справа: Весь выделенный текст будет выровнен по правому краю.
- По ширине: В тексте, выровненный по ширине, все строки одной длины от левого до правого края. Многие газеты и журналы используют полное выравнивание по ширине.

composs.ru
Как Изменить Шрифт на Компьютере Windows? Простые Решения

Как изменить шрифт на компьютере Windows
Надоели стандартные шрифты Windows? Хочешь сделать свой компьютер уникальным?
Тогда просто поменяй их! Как? Узнай из нашей статьи.
Содержание:
[contents h3]
[contents h3]
Изменить стиль текста
Текстовое оформление для Windows можно устанавливать для каждого из интерфейсов по отдельности.
При этом в настройках программы в целом никаких перемен не произойдет.
Сделать это совсем не сложно.
1Откройте вкладку на панели задач «Цвет и оформление окон». Название может немного отличатся, в зависимости от установленной на компьютере версии. Но отвечает закладка за одну и ту, же функцию.

Вкладка для windows 10
2Теперь необходимо найти пункт «Объект», в котором определится с нужным интерфейсом, для которого требуются изменения стиля в написании текста.
3Следует установить новые параметры для стиля, размера и цвета. Такие манипуляции следует проделать индивидуально для всех, подлежащих изменению разделов.
4Подтвердите действия кнопкой «Ок».
5Для того что б установки начали действовать, нажмите еще раз «Ок».
Бывают случаи, что стиль для написания текста подлежит изменениям, но остальные из его параметров недоступны для редактирования.
К сожалению, поделать с этим ничего нельзя – так заложено по умолчанию в программе.
Существует еще один вариант
Необходимо скачать бесплатный вариант шрифтов из интернета. Найти его без проблем можно в интернете.

Виды шрифтов
Скачанная папка, чаще всего, подана в заархивированном виде. Архив используется Zip. Сохраните ее у себя на столе.
Не стоит устанавливать в какое-либо другое место, существует риск, что затеряется в недрах компьютера.
Теперь можно распаковать архив в папку Шрифты (Fonts) системного каталога Windows. После таких действий будет добавлен новый значок с соответствующим видом текста.
Для просмотра, требуется кликнуть левой кнопкой мышки по файлу.
Далее, при работе в word, новый стиль текста будет воспроизведен автоматически.
вернуться к меню ↑ вернуться к меню ↑Как поменять шрифты в Windows 7
Рассмотрим, как изменить шрифт для меню по умолчанию на компьютере Windows 7.
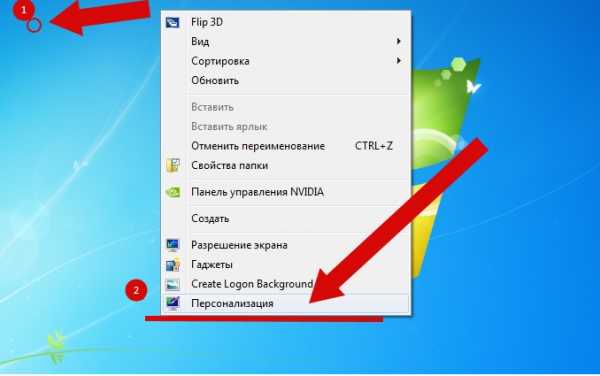
Надо щелкнуть мишкой на пустом месте экрана. И подождать, пока откроется главное меню компьютера. Нужный нам пункт называется «Персонализация».

Выбираем раздел «Персонализация».
Перед вами откроется страничка, в которой отображаются различные стили для ПК.
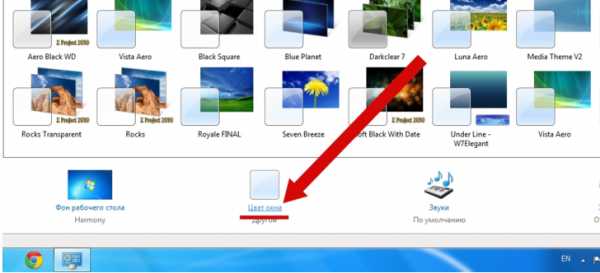
А под ней расположено три папки: «Фон рабочего стола», «Цвет окна», «Звуки». Нам необходимо попасть в раздел «Цвет окна».

«Цвет окна» — нужен для перемены стиля написания
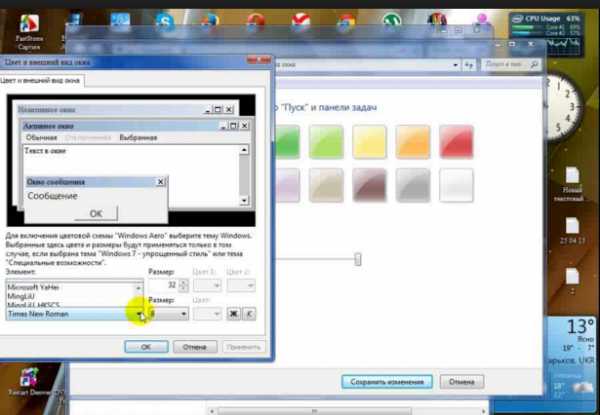
Откроется страница, в которой предлагается изменить цветовую гаммудля границ окон. Показано применяемое на данным момент цветовое оформление.
Можно включить прозрачность и настроить интенсивность цвета. Все эти пункты мы пропускаем и направляется к низу страници, где находится раздел «Дополнительные параметры оформления».
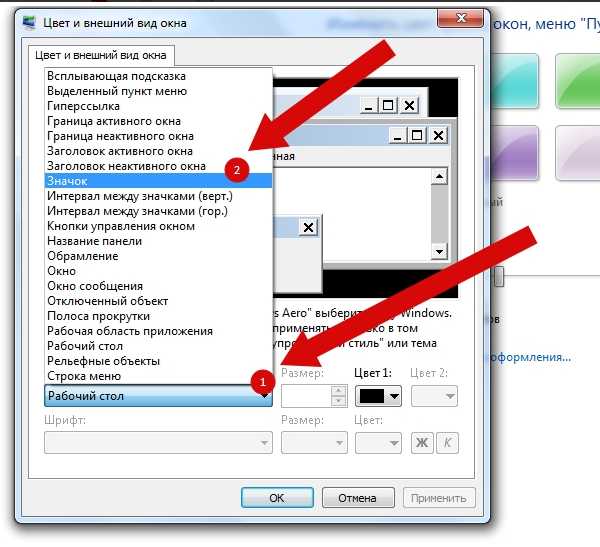
Перед вами откроется окно, в котором можно переменить различные конфигурации. В нем следует опустится к разделу «Рабочий стол», а потом, найти пункт «Значек».

Проследуйте по пути «Рабочий стол»/ «Значек»
Перед вами покажутся все предлагаемые вариации для оформления текста. Необходимо опустится к пункту «Segoe UI» и определится с нужным вариантом.
Если вас не усраивает размер буквиц, следует его сейчас изменить в соответствующем окне.
Также, предоставлена возможность подобрать нужный цвет и выбрать интересный стиль.
Для того, что б все сохранилось, следует нажать на пункт «Применить», который станет активным после установки всех параметров. А затем нажать на кнопку «Ок».
На этом настраивание закончено. Для корректной работы утановленных параметров, перезагрузка компьютера не делается.
вернуться к меню ↑ вернуться к меню ↑Поменять шрифт в Windows 8
Рассмотрим один из самых простых вариантов, как изменить размер шрифта на компьютере windows 8:
1Сначала необходимо удалить стиль для текста, предложенный системой. По умолчанию для данной вариации программного обеспечения используется Segoe UI. Сохранить изменения.
2Открываем заново и следуем по такому пути HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts.
Для правильного функционирования, следует избавиться от всех системных файлов, которые могут начинаться на Segoe UI.
3Проделываем ту же процедуру, которая уже описана выше — следуем по пути.
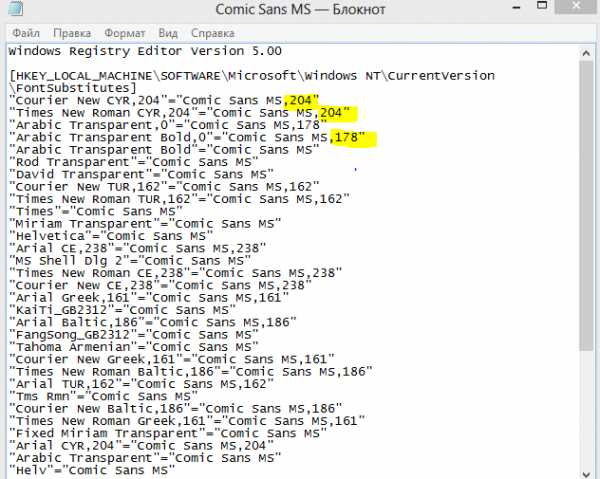
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitute4Необходимо создать временную папку. Установить необходимые перемены и выбрать понравившееся оформление. На этом настройки завершены.

Изменение стиля для написания в Windows 8
вернуться к меню ↑ вернуться к меню ↑Изменяем параметры шрифта
Windows 8 обделена большим количеством функциональных возможностей, которыми обладали предыдущие версии.
Осталось лишь мизерное количество настроек, касающихся шрифта, которыми может управлять пользователь.
Чтобы изменить параметры в тексте следует выполнить такие действия:
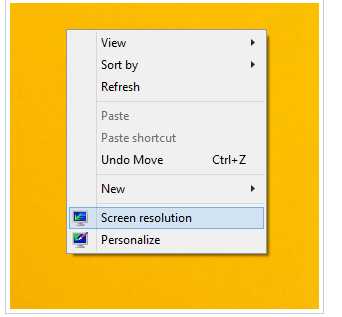
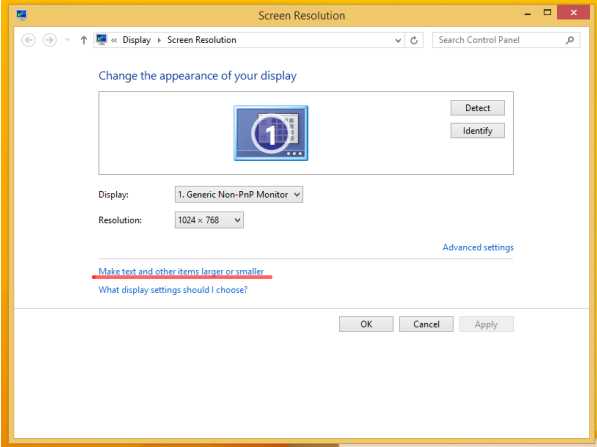
- Необходимо правой кнопкой мыши вызвать окно с меню и кликнуть по пункту «Разрешение экрана» (Screen resolution).

Путь для изменения в конфигурациях виндовс 8
- Откроется окно, в котором следует найти раздел «Сделать текст и другие элементы больше или меньше» либо на иностранном языке «Make text of other items larger or smaller».

«Make text of other items larger or smaller» — выбрать при настройке шрифта
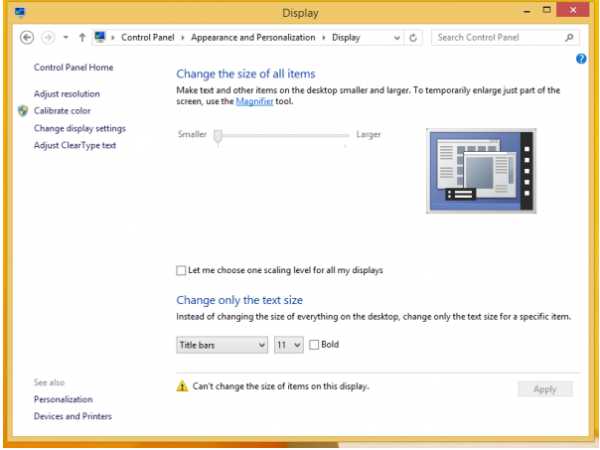
- Появится следующее диалоговое окно, в котором можно задать все необходимые параметры.

Настройки параметров нового размера шрифта
- Можно сделать размер букв больше или меньше. Установить понравившийся стиль.
- Так же необходимо будет указать в конфигурациях область действия настроек. Например, только текстовые документы.
- Сохранить изменения.
Следует помнить, что подобные изменения параметров шрифтового оформления можно будет приметить только к некоторым ее элементам.
вернуться к меню ↑Попробуем изменить размеры выбранного шрифта другим способом
Требуется зайти в Панель управления в раздел «Принтеры и факсы».

Как изменить размер шрифта
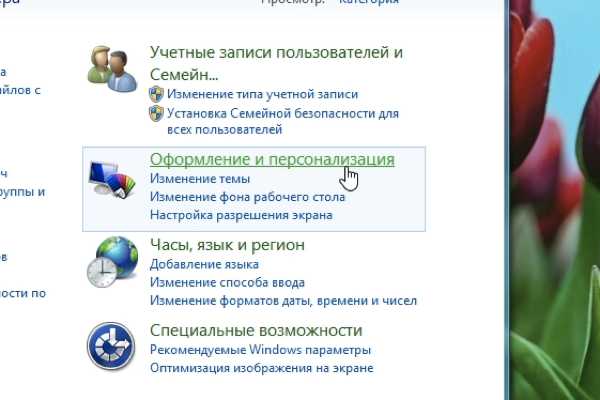
Теперь можно кликнуть мышей по разделу «Оформление и персонализация». А в окне, которое всплывет, найти раздел «Экран». Щелкните по нему мышкой.

Изменение размеров текста
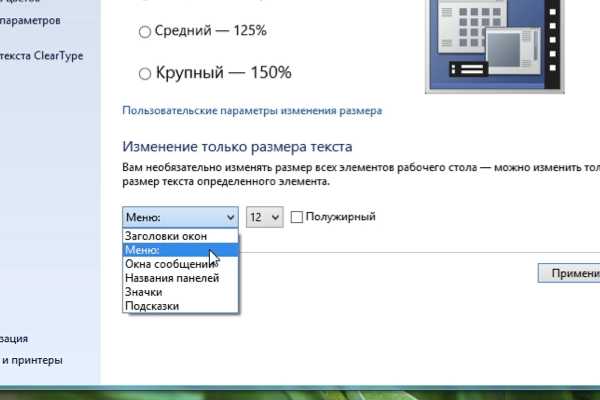
На этой странице можно выделить конкретную область действия и задать нужные параметры.
Можно определиться с размером экрана, установив новое процентное соотношение. Или же внести изменения только лишь для шрифта, указав его размер, видовую и стилистическую характеристику.
По окончанию описанных действий, нажимаем кнопку «Применить».
вернуться к меню ↑ вернуться к меню ↑Меняем шрифт в Windows 10
Система Windows 10 удобна для пользователя. Но в ней отсутствует опция, которая позволяет совершить настройки размеров в тексте.
Для этого требуется скачивать дополнительные программы или выполнять сложные действия, которые касаются редактирования реестра.
Как изменить шрифт на компьютере windows 10?
Чтобы выполнить такие перемены, требуется откорректировать реестр.
Но? сразу предупреждаю, если нет уверенности, что действия будут выполнены верно, лучше оставить подобные манипуляции специалисту.
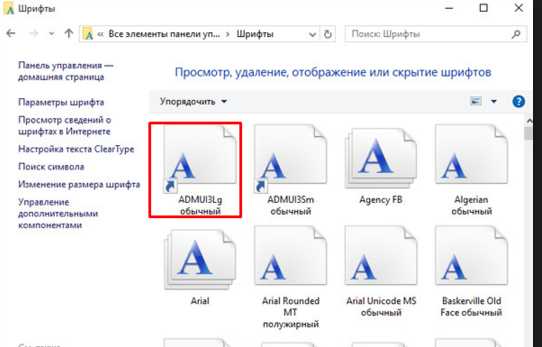
Через «Пуск» необходимо зайти в панель управления ПК. Отыскать раздел «Оформление и персонализация», а в нем подпункт «Шрифты».
У многих компьютеров для удобства в работе по умолчанию включена функция, которая отвечает за размещение всех программ в алфавитном порядке.
Если на вашем ПК она включена, такой раздел найти будет легко. Если же нет – опускайтесь к самому низу появившейся страницы и ищите его там.

Изучите все перечисленные варианты и остановитесь на том, который будет удобен именно вам
После того, как вы щелкните левой кнопкой мышки по этому подпункту, перед вами откроется все разнообразие шрифтов, которое может предложить программа.
Определитесь, какой подойдет именно вам, и запишите его название, чтобы не забыть.
Совершая подобный выбор, следует помнить, что некоторые из вариантов после установки будут выглядеть в точности, как китайские иероглифы. Не стоит устанавливать такие варианты.

Неправильно подобранный шрифт
Segoe UI – это тот вариант, который установлен по умолчанию. Его предлагает десятая версия виндовс.
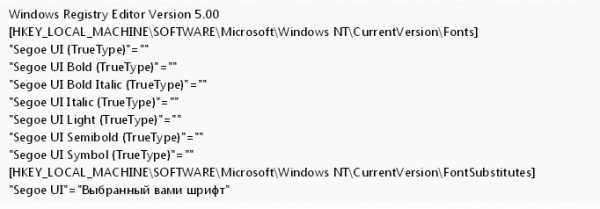
Дальше, необходимо открыть программу «Блокнот». В нем — прописать следующий текстовый отрывок:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] «Segoe UI (TrueType)»=»» «Segoe UI Bold (TrueType)»=»» «Segoe UI Bold Italic (TrueType)»=»» «Segoe UI Italic (TrueType)»=»» «Segoe UI Light (TrueType)»=»» «Segoe UI Semibold (TrueType)»=»» «Segoe UI Symbol (TrueType)»=»» [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] «Segoe UI»=»Выбранный вами шрифт»
Прописать в блокноте для изменения шрифтов
Конечная строчка должна иметь название, избранного пользователем варианта текстового оформления. Сохраните написанное.
При сохранении надо будет указать правильное расширение — reg. После того, как по закрытому файлу два раза щелкнуть левой кнопкой мышки, появится окно, в котором будет находиться этот файл.
По окончанию всех действий требуется выполнить перезагрузку компьютера.
вернуться к меню ↑ вернуться к меню ↑Удалить выбранный шрифт для Windows 10
И установка, и удаление такой программы для компьютера очень проста. Для удаления необходимо зайти в «Принтеры и факсы» в разделе «Пуск», и нажать на кнопку «Удалить».
вернуться к меню ↑ вернуться к меню ↑Изменение шрифта для мобильного телефона
На мобильном телефоне с Windows 10 можно установить интересный и не стандартный стиль для написания на системном уровне.
- Для начала следует установить Interop Unlock. Проделывать данный действия лучше после того, как найдете в сети интернет инструкцию и прочитаете ее.

Программа, которая поможет в изменении стиля написания
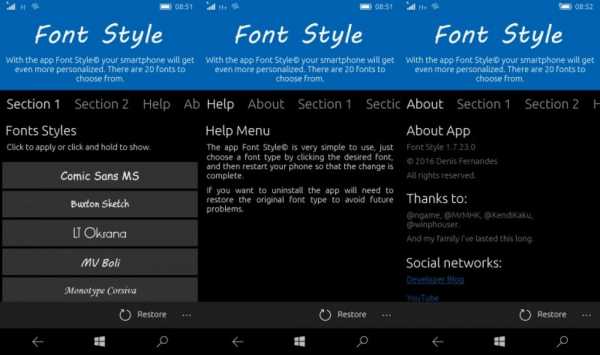
- Необходимо скачать приложение Font Style.

Программа Font Style предлагает разнообразие интересных стилей для написания текстов.
- Теперь следует произвести установку программы на телефон. Сделать это не сложно. Достаточно зайти в папку «Проводник» и сделать его активным. Дальше все произойдет автоматически.
- Следует выполнить перезагрузку телефона после выполненных действий.
- Теперь откройте скачанную программу, выберите нужный вам стиль и установите его.
- Не забудьте перезагружать, а то данные обновляться не будут.
- Если что-то пошло не так, ситуацию с легкостью можно изменить. Для этого следует воспользоваться кнопкой Restore и сбросить все проделанные настройки.
Пользователь должен так же понимать, что не все варианты буду выглядеть на смартфоне интересно и иметь надлежащий вид.
Причиной некорректного отображения на экране может быть то, что телефон не русский и в нем отсутствует поддержка кирилици.

Программа для изменения шрифта на телефоне
9.5 Общий Балл
Для того, чтобы заменить шрифт в Windows, не требуется много времени, но знания необходимы. Для этого мы описали различные варианты для работы со всеми известными версиями операционной системы. В статье рассмотрены способы для седьмой, восьмой и десятой версий операционной системы, а также для мобильного телефона.
Добавить свой отзывgeekhacker.ru
Как изменить шрифт и размер букв в Word
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают – это и проще, и быстрее, и удобнее.
Шрифт — это то, как буквы написаны. То есть шрифт – это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать - большинством нельзя напечатать русский текст.
Как выбрать шрифт
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
| или |
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт – то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта – это размер букв в напечатанном тексте.
Зачастую он маловат – сложно читать, приходится всматриваться, пододвигаться ближе к экрану. В таких случаях имеет смысл увеличить его.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
| или |
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер – и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля - по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки – 16-ым.
www.neumeka.ru
seodon.ru | Учебник HTML - Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>...</B> и <STRONG>...</STRONG> — выделяют текст полужирным шрифтом.
<I>...</I> и <EM>...</EM> — выделяют текст курсивом.
<SUP>...</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>...</SUB> — выводит текст в нижнем индексе, например h3SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>...</тег> — подчеркивает текст.
<тег>...</тег> — надчеркивает текст.
<тег>...</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение стилей шрифтов</title> </head> <body> <p><b>Жирный шрифт.</b> <i>Курсив.</i></p> <p><b><i>Жирный курсив.</i></b></p> <p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p> <p>Подчеркнутый параграф текста.</p> <p>Обычный текст, <strong>зачеркнутый жирный.</strong> </p> </body> </html>Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
h3SO4 - формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег>...</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>...</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе <SPAN>, без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style. Именно благодаря этому атрибуту, а вернее его разным значениям, у <SPAN> появляются те или иные свойства. Вот так, а теперь изучаем пример.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Использование тега SPAN</title> </head> <body> <p><span>Обычный текст без изменений.</span></p> <p>Еще обычный текст. <span>Подчеркнутый.</span> <span>Зачеркнутый.</span> </p> </body> </html>Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
ШрифтыСемейство| 'Comic Sans MS' | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, 'Times New Roman', Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт 'Times New Roman', а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
<тег>...</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение имени шрифтов</title> </head> <body> <p>Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif. </p> <p> Это Comic Sans MS или любой cursive. </p> <p>Это опять Arial, Verdana или любой sans-serif. <span> А это Courier или любой monospace. </span> </p> </body> </html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>...</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение размера шрифта</title> </head> <body> <p>Этот размер шрифта составляет 90% от размера в браузере по умолчанию. </p> <p> Этот размер составляет 90% уже от размера в теге BODY. </p> <h5> Размер шрифта заголовка составляет 120% от размера в BODY. </h5> <p>Это опять 90% от размера в браузере по умолчанию. <span> Размер этого шрифта 15 пунктов. </span> </p> </body> </html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p> <span> Текст параграфа. </span> </p>Вот так.
<p> <span> <span> Текст параграфа. </span> </span> </p>Или вообще вот так.
<p> Текст параграфа. </p>Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p> Текст параграфа. </p>Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (" "), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
seodon.ru
Изменение шрифта всего текста с помощью стилей
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Для изменения шрифта всего текста в представлении можно воспользоваться стилем. Стили невозможно использовать для изменения шрифта текста в представлениях календаря и сетевом графике.
-
Выберите Формат > Стили текста.
.
-
В списке Изменяемый элемент выберите вариант все, а затем выберите шрифт, размер или цвет для всего текста в текущем представлении. Изменить шрифт только задач и не вех или суммарных задач, выберите Некритические задачи, измените шрифт, а затем нажмите Критические задачи.
-
Повторите процедуру для других представлений.Изменение шрифта в одном представлении не влияет на параметры шрифтов в других представлениях.
Советы: С помощью организатора можно копировать изменения шрифтов из одного проекта в другой или во все будущие проекты.
support.office.com
Как изменить шрифт на сайте: 2 рабочих способа
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееfont-family: название;
font-family: название; |
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
font-family: Arial, "Times New Roman", sans-serif;
font-family: Arial, "Times New Roman", sans-serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
На скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:

Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
HTML5 и CSS3 с Нуля до Профи
Научись верстать сайты, используя все возможности HTML5 и CSS3, прямо сейчас
Научитьсяwebformyself.com
Как изменить шрифт текста в HTML. Атрибут face
Все мы пользовались известным редактором текста Word. И мы знаем, что в нем очень легко изменить шрифт, размер и цвет текста. Так вот, в html тоже без особого труда можно задать эти параметры. Для этого существует тег <font>. Он парный и потому имеет закрывающий тег </font>, ведь браузеру нужно понимать, где начало и конец текста, которому мы изменяем параметры. Тег <font> имеет три атрибута: face, size и color, задающие тексту шрифт, размер и цвет соответственно. В этом уроке мы подробно рассмотрим шрифты.
Чтобы изменить шрифт текста в html – файле, мы должны заключить текст в теги <font> и </font> и обязательно применить атрибут face. Выглядит это так:
<font face="название шрифта">наш текст</font>
Названия шрифтов можно посмотреть в редакторе Word. Там довольно длинный список. Давайте на примере рассмотрим, как изменить шрифт текста в html и напишем следующий код:
<html> <head> <title>Урок 4. Шрифты в html</title> </head> <body> <p><font>Этот текст будет написан шрифтом по умолчанию</font></p> <p><font face="Batang">Этот текст будет написан шрифтом Batang</font></p> <p><font face="Comic Sans MS">Этот текст будет написан шрифтом Comics Sans MS</font></p> </body> </html>Сохраним файл под любым именем и посмотрим, что получилось:
Как мы видим, все сработало: первый абзац имеет шрифт по умолчанию, во втором абзаце мы задали шрифт Batang, а в третьем – текст отобразился шрифтом Comic Sans MS. В принципе все легко и понятно, но есть одно замечание. Так как заданный шрифт не сохраняется в HTML – файле, то нет никакой гарантии, что в браузере он отобразиться как нужно. Мы не можем быть уверены на 100%, что на компьютере посетителя имеется шрифт, который мы задали, тем более, если этот шрифт не стандартный. Поэтому в атрибуте face лучше указывать около трех названий шрифтов, которые перечисляются через запятую, чтоб хоть один из них отобразился наверняка. Давайте рассмотрим пример:
<html> <head> <title>Урок 4. Шрифты в html</title> </head> <body> <p><font face="Batang, Comic Sans MS, Arial">Этот текст должен отобразиться шрифтом Batang или Comic Sans MS, или уж точно шрифтом Arial</font></p> </body> </html>Посмотрим на результат:
Текст отобразился шрифтом Batang, который мы указали в атрибуте face первым. Если не сработает этот шрифт в браузере посетителя, то сработает второй шрифт - Comic Sans MS и если не сработает этот шрифт, то уж наверняка текст отобразиться шрифтом Arial.
Другие параметры шрифта
И на закуску давайте рассмотрим другие параметры шрифта. В первом уроке мы уже рассмотрели теги, которые задают полужирный шрифт и курсив, это теги <b> и <i> соответственно. Давайте рассмотрим еще несколько тегов, которые задают стиль шрифту:
| <u> </u> | - текст будет подчеркнутый |
| <strike> </strike> | - текст, заключенный в этот тег будет перечеркнутым |
| <s> </s> | - аналогичен предыдущему и также перечеркивает текст |
| <tt> </tt> | - шрифт станет моноширинным |
| <small> </small> | - маленький текст |
| <big> </big> | - большой текст |
| <sup> </sup> | - задает верхний индекс |
| <sub> </sub> | - задает нижний индекс |
Посмотрим результат:
Всему тексту мы задали шрифт Comic Sans MS, первую строку подчеркнули, используя тег <u>, помним из первого урока, что тег <br> делает перенос на новую строку, вторая строка у нас перечеркнута благодаря тегу <s> и в последней строке мы задали в верхнем индексе слово "верх". Все ничего сложного! С остальными тегами можете поэкспериментировать самостоятельно. Если вам все понятно, можете переходить на следующий урок, в котором мы рассмотрим, как задать тексту размер, если же остались вопросы, посмотрите подробное видео этого урока.
saperka.ru
- Почему меня не слышно в скайпе на ноутбуке

- Как восстановить удаленные с корзины фото

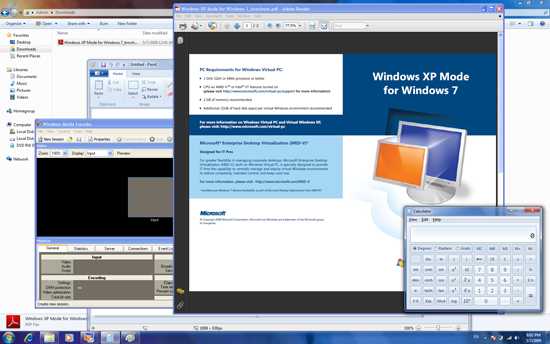
- Windows 7 в windows xp mode

- Что нужно сделать чтобы не тормозил компьютер

- Что делать если вирус не удаляется с компьютера

- Чистка зловредов

- Как заказать билеты через интернет в цирк

- Заблокировали мою страницу в одноклассниках что делать

- Какие еще компьютерные устройства ты знаешь или используешь запиши

- Что делать если компьютер подвисает

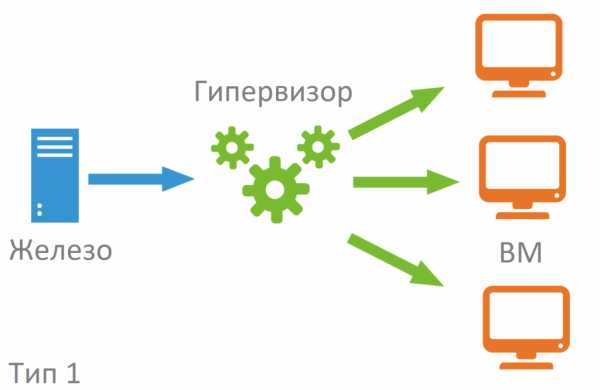
- К какой категории гипервизоров принадлежит microsoft virtual pc