Как настроить последовательности функций, которые я хочу выполнить в JavaScript? Javascript как настроить
Установить JavaScript в браузере
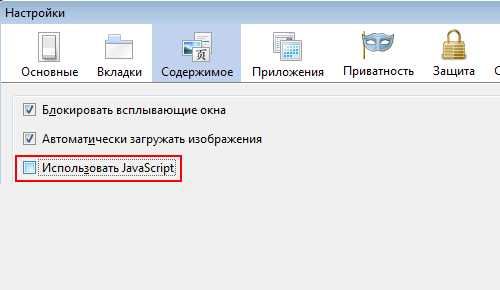
Скриншоты как установить JavaScript
В вашем браузере не включен JavaScript? На странице сайта предложение установить JavaScript? Протестируйте браузер на странице: Проверка включения JavaScript в браузере, и если эта функция отключена, то прочтите Как включить JavaScript в веб-браузерах, или посмотрите ниже, скриншоты примеров установки JavaScript в популярных браузерах:
IExplorer 6(a) IExplorer 8 Boat 6.2(a) Opera 11 Opera 15 Firefox 11(a) Firefox 23(a) Safari 5 Mozilla 1.6 Konqueror 4 K-Meleon 1.5 Google Chrome 17(a) Google Chrome 30(a) Android 1(a) Android 4 (a)
Анимированный скриншот примера определения версии браузера Mozilla FireFox 3.6
Что такое JavaScript в браузерах?
Иногда пользователи Интернета сталкиваются с сообщениями на сайтах, о том, что для просмотра страницы необходимо включить поддержку JavaScript, на англоязычных сайтах, это сообщение пишется так: JavaScript may be disabled in your browser settings. Please enable it and reload this page. (англ: Возможно JavaScript в Вашем браузере отключен, пожалуйста, включите и перезагрузите страницу).JavaScript это язык программирования широко используемый для создания интерактивных действий. Например просмотр почты, просмотр каталогов товаров, оформление и покупка товаров в интернет магазинах, общение в социальных сетях, торги в интернет аукционах, обмен валют и многое другое. В большинстве современных браузеров поддержка JavaScript включена по умолчанию, т.е. при установке в операционную систему, но в некоторых случаях JavaScript отключается например при обновлениях, при работе защитных программ или просто случайно. Надо обратить внимание, что все популярные современные веб броузеры поддерживают технологию Java Script, и эта функция включена по умолчанию при установке браузерах, проблемы с отображением страниц с использованием Ява Скрипт, вызваны работой защитных программ, антивирусов, брендмауэров, антитроянов или использование прокси серверов фильтрующих Java Script скрипты. Следует учесть, что существует язык программирования Java (Ява), приложения на Java широко используются в мобильных устройствах: телефонах, смартфонах, планшетах, iPad, iPhone. Но Java и JavaScript, это разные языки, но в настройках браузеров флажки установки обычно расположены рядом, на скриншотах это хорошо видно.
How do I enable JavaScript in your browser? Check enable JavaScript in your browser ¿Cómo puedo activar JavaScript en su navegador web? Compruebe active JavaScript en su navegador Кнопка А-СТО Дайджест Приветствие Оргтехника Программное обеспечение
Обратная связь ВКонтакте Google+ OK Facebook Twitter Отзыв о сайтеA-CTO Дайджест, Карта сайтаa-cto.narod.ru
javascript - Как настроить последовательности функций, которые я хочу выполнить в JavaScript?
Я работаю над сайтом, управляемым JavaScript, где у меня будет много вещей, которые нужно выполнить в определенном порядке. Многие вещи включают анимацию и загрузку AJAX. Некоторые псевдо-коды могут выглядеть так:
- Загрузка данных JSON
- Создание HTML-элементов с использованием загруженных данных JSON и их рендеринг внутри div
- Сделать элементы внутри div прокручиваемыми с помощью слайдера пользовательского интерфейса jQuery
- Рандомизировать число от 1 до общего количества загруженных элементов
- Сделать слайдер jQuery UI прокручивать (анимировать) элемент, который представляет рандомизированное число в течение 500 миллисекунд
- Загрузка более форматированных данных JSON
- Заменить другие элементы на странице
- И так далее...
Каждый шаг в этом завершается функцией - одна функция загружает данные JSON, другая генерирует HTML-элементы, третий инициализирует слайдер jQuery UI и так далее. Инкапсуляция кода в функции упрощает чтение кода для меня, но прежде всего я хочу иметь возможность вызывать функции в разных порядках в зависимости от того, что происходит на странице, и я хочу быть уверенным, что одна из функций завершила работу до следующий выполняется.
Если бы существовали только обычные функции, которые не включали анимацию AJAX или jQuery, я бы просто выполнял функции, которые я хочу выполнить, один за другим. Проблема в том, что мне нужно дождаться завершения анимации и функции извлечения данных, прежде чем двигаться дальше. Чтобы помочь мне, как анимация, так и методы AJAX в jQuery позволяют мне отправлять обратный вызов. Но здесь, где я заблудился.
Что я хочу сделать, это следующее:
- Загрузите данные JSON. Если загрузка выполнена успешно, продолжайте и...
- Создание HTML-элементов
- Сделать элементы прокручиваемыми
- Рандомизировать число между 1 и общим количеством загруженных элементов и передать его...
- Функция, которая делает слайдер jQuery слайдом (анимированным) элементом. Когда анимация закончена...
- Загрузите более форматированные данные JSON. Если загрузка выполнена успешно, продолжайте и...
- Заменить другие элементы на странице
Идеальным было бы, если бы я мог настроить эту последовательность/цепочку событий в одном месте, например внутри обработчика событий. Если я хочу вызвать функции в другом порядке или не вызывать их всех, я бы просто создал другую последовательность/цепочку. Примером может быть:
- Рандомизировать число между 1 и общим количеством загруженных элементов и передать его...
- Функция, которая делает слайдер jQuery слайдом (анимированным) элементом. Когда анимация закончена...
Это означает, что мне нужно будет контролировать обратные вызовы на каждом шаге.
Надеюсь, вы понимаете, что я ищу. Я хочу контролировать всю последовательность выполнения из одной функции. Эта функция была бы "проводником оркестра", а все остальные функции были бы различными инструментальными разделами оркестра. Для этого дирижера нужны уши, чтобы он мог услышать, когда скрипач закончил соло и может сказать, что рожки начинают играть. Извините меня за банальную аллегорию, но я надеюсь, что это облегчит понимание того, что я хочу делать.
Спасибо заранее! /Томас
qaru.site
JavaScript в Яндекс браузере: как включить, откючить, настроить на Виндовс и Андроид, почему не работает
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.

Особенности JS
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
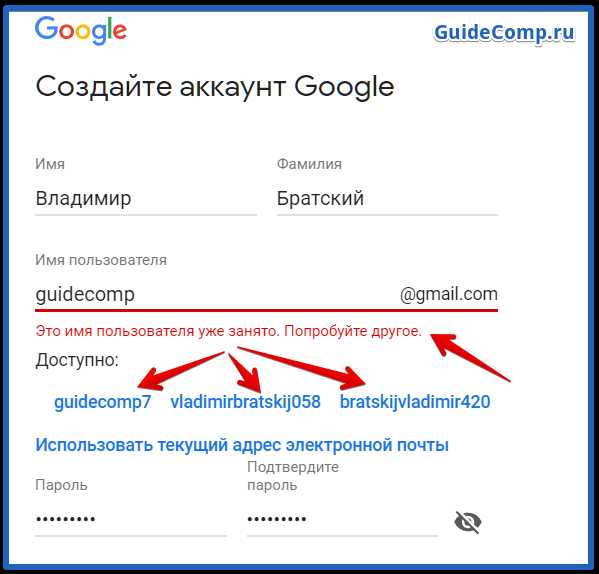
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;

- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;

- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом :hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;

- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;

- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Как включить JavaScript в Яндексе браузере?
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
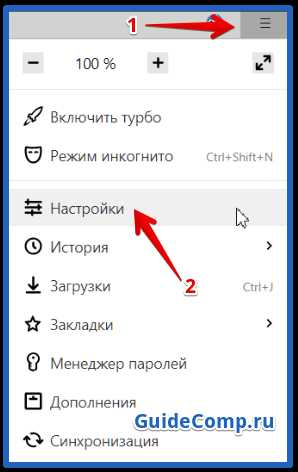
- Переходим в меню веб-обозревателя от Яндекс – нажимаем на три параллельные полосы в правом верхнем углу экрана.
- Кликаем на опцию «Настройки».

- Колёсиком мыши листаем параметры в конец страницы до появления кнопки «Показать дополнительные настройки», по ней кликаем.
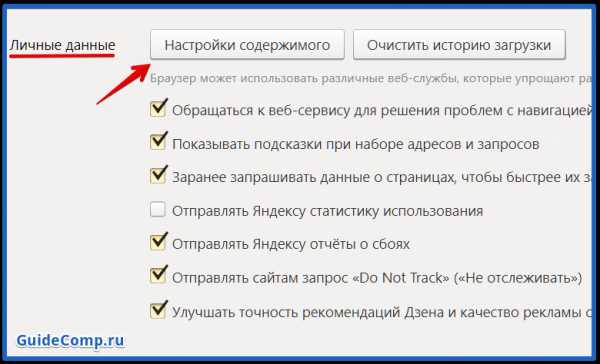
- В разделе «Личные данные» нажимаем на клавишу «Настройки содержимого».

- Немного опускаем ползунок внутри открывшегося окна до момента нахождения категории «JavaScript» и выбираем пункт «Разрешить JavaScript на всех сайтах».
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
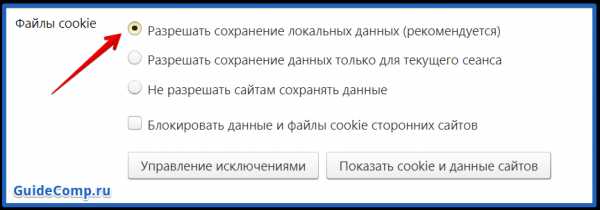
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого», нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser?
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:
- Идём по ссылке «Настройки содержимого».
- В разделе JavaScript выбираем «Запретить JavaScript на всех сайтах».
Решение достаточно радикальное, поэтому рекомендуем полностью отключать ЯваСкрипт лишь в крайних случаях. При желании защититься на конкретном ресурсе, можем просто добавить правило, которое внесёт сайт в «чёрный список».
Как настроить JS в Яндекс обозревателе?
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:
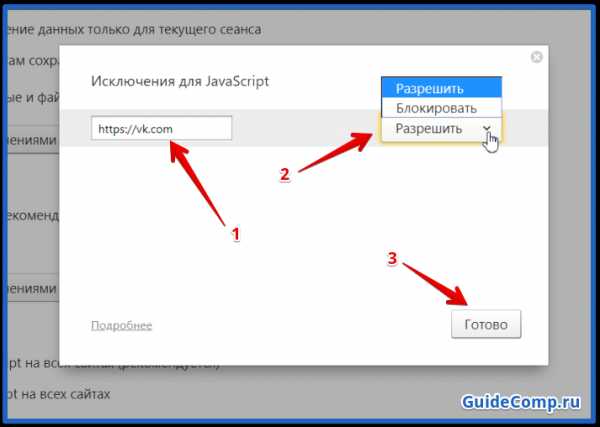
- Идём на страницу с настройками JS и выбираем «Управление исключениями» или просто переходим по ссылке.
- В пустую строку вставляем ссылку на сайт.
- Нажимаем на тип действия «Разрешить» или «Блокировать».

Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:
- Открываем любую страницу в сети, независимо от типа подключения HTTP или HTTPS.
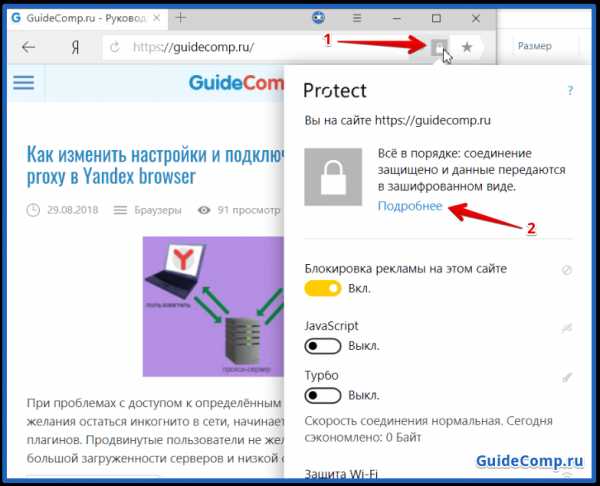
- Нажимаем в правой части «Умной стройки» на изображение замка (для HTTPS) или на изображение глобуса (для HTTP).
- В новом окне отобразится сообщение: «Всё в порядке: соединение защищено…» или «Соединение с [название ресурса] не зашифровано, но Protect не видит здесь опасности». Под обеими надписями находится кнопка «Подробнее», нажимаем на неё.

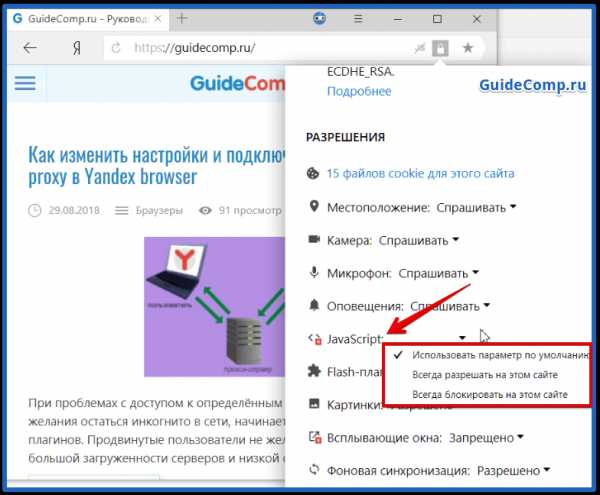
- В таблице «Разрешения» находим пункт «JavaScript», нажимаем на состояние: «Разрешено» или «Запрещено».
- Выбираем в выпадающем списке пункты «Всегда разрешать на этом сайте» или «Всегда блокировать на этом сайте».

Почему не работает JavaScript в Яндекс браузере и как бороться?
Есть несколько причин появления проблем с JS:
- Сбои во время установки браузера или отдельного модуля. Если в процессе загрузки или инициализации появлялись ошибки, лучше скачать и установить полноценную версию обозревателя, неизвестно в чём обозреватель ещё неисправен;
- Нет платформы Java. Когда Java стала невероятно популярна, JS примкнула к рядам поклонников языка. Без платформы Java и JS может не работать. Скачиваем Яву по ссылке, затем стандартно устанавливаем;

- JS устарел. Крайне редко требуется обновить JavaScript для Яндекс браузера, так как большая часть новых функций работает и в предыдущих версиях, а сама платформа часто обновляется автоматически;
- Не работает JS на Android. В новых версиях Яндекс браузера на Андроид включить JavaScript невозможно. Настройку убрали из доступа, теперь у нас нет прямого воздействия на работу JS. Можем попробовать установить браузер более поздней версии;
- Неправильные настройки. Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
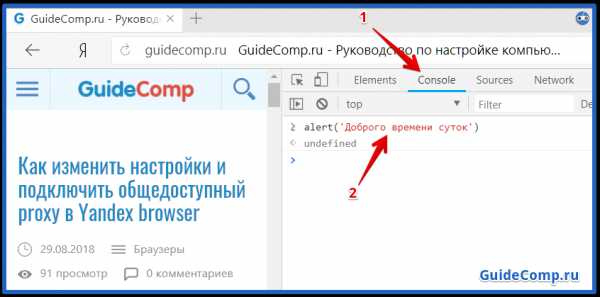
Интересно! Чтобы визуально увидеть результат работы языка, можем воспользоваться консолью JavaScript в Яндекс браузере. Переходим на любой сайт и делаем клик правой кнопкой мыши, среди опций выбираем «Исследовать элемент». Кликаем на вкладку «Console» и вводим — alert(‘Доброго времени суток’). Должно появиться уведомление поверх вкладки браузера. В панели можем выполнять практически любые действия, но потребуются базовые познания в структуре и способе написания кода.

Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
guidecomp.ru
javascript - как настроить jsbeautifier настройки, чтобы фактически украсить мой код HTML/Javascript
Я видел несколько вопросов о том, как форматировать HTML и javascript-код. Общим ответом является то, что jsbeautify (и страница GitHub для jsbeautify.js) является хорошим решением.
Однако я не могу заставить его правильно форматировать какой-либо из моего кода, и мне интересно, есть ли какие-то параметры по умолчанию, которые нужно изменить, или если я просто не понимаю, что должно делать благоустройство. Я ожидаю, что каждый вложенный тег будет на новой строке с отступом до нужного уровня. Но вместо того, что я вижу (и это, похоже, не уникально для jsbeautifier), иногда несколько тегов объединяются в одну строку, а директивы для разрыва строки игнорируются.
Пример 1:
Я взял этот пример прямо из этого вопроса.
<div> <a href="/">Stack Overflow</a>ABC</div>Когда я перехожу на jsbeautifer.org и вводим вышеуказанный код и нажимаю на "Beautify Javascript или HTML", он ничего не делает! Я ожидаю, что результат будет выглядеть примерно так:
<div> <a href="/">Stack Overflow</a>ABC </div>Вот еще один пример. Я выбрал "Wrap lines около 80 символов".
<!--Meta 6,1--><span><div>Just some sample text here which is fairly long, maybe about 100 characters or so, I'm not really counting.<input/><script type="text/javascript">; </script></div></span>Результат этого ниже. Обратите внимание, что обтекание не происходит.
<!--Meta 6,1--><span><div>Just some sample text here which is fairly long, maybe about 100 characters or so, I'm not really counting.<input/><script type="text/javascript">; < /script></div > < /span>Почему нет <span>, <div> и предпочтительно <input> на отдельных строках? И почему открытие < на отдельной строке? Я ожидал чего-то вроде этого:
<!--Meta 6,1--> <span> <div> Just some sample text here which is fairly long, maybe about 100 characters or so, I'm not really counting. <input/> <script type="text/javascript">; </script> </div > </span>Есть ли какие-то параметры, которые мне нужно передать, чтобы сделать эту работу? Я просмотрел документацию для этого, но прихожу пустым.
qaru.site
javascript - Как настроить равномерность JavaScript для JavaScript
Объект ES6 Set не имеет методов сравнения или настраиваемой расширяемости.
Методы .has(), .add() и .delete() работают только с того, что это один и тот же фактический объект или одно и то же значение для примитива и не имеют возможности подключать или заменять только эту логику.
Вы можете предположительно получить свой собственный объект из Set и заменить методы .has(), .add() и .delete() тем, что сначала провело глубокое сопоставление объектов, чтобы определить, находится ли элемент уже в Set, но производительность, вероятно, не будет хорошей, поскольку базовый объект Set не будет вообще помогать. Вам, вероятно, придется просто выполнить итерацию грубой силы по всем существующим объектам, чтобы найти совпадение, используя собственное пользовательское сравнение, прежде чем вызывать оригинал .add().
Вот некоторая информация из этой статьи и обсуждения функций ES6:
5.2 Почему не удается настроить, как карты и наборы сравнивают ключи и значения?
Вопрос: Было бы неплохо, если бы был способ настроить какую карту ключи и какие установленные элементы считаются равными. Почему нет?
Ответ: эта функция отложена, так как трудно осуществлять надлежащим образом и эффективно. Один из вариантов - передать обратные вызовы коллекции, которые определяют равенство.
Другим вариантом, доступным в Java, является указание равенства посредством метода этот объект реализует (equals() в Java). Однако этот подход проблематично для изменяемых объектов: В общем случае, если объект изменяется, его "местоположение" внутри коллекции также должно измениться. Но это не что происходит на Java. Вероятно, JavaScript, вероятно, станет более безопасным только для сравнения по значению для специальных неизменяемых объектов (так называемые объекты ценности). Сравнение по значению означает, что два значения считаются равными, если их содержимое равно. Примитивные значения сравнивается по значению в JavaScript.
qaru.site
- Центр обновления windows включается сам win 10

- D link dir 620 официальный сайт прошивка

- Как сделать снимок

- Измерить скорость wi fi

- Не инициализируется флешка

- Как включить в опере ява скрипт

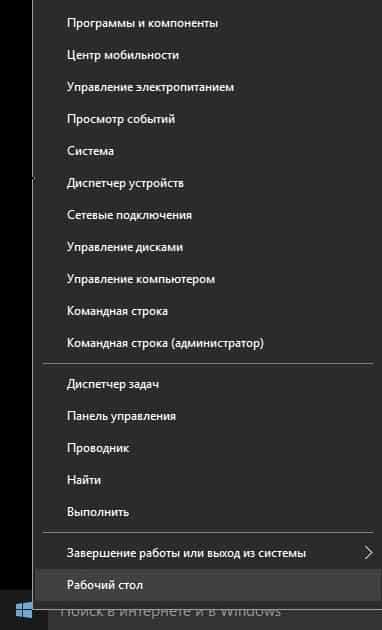
- Windows 10 представление задач горячая клавиша

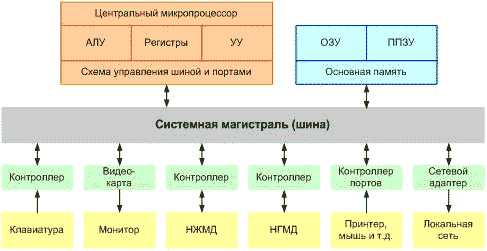
- Схема устройства пк

- Visual studio описание

- Как отсканировать в виндовс 10

- Гугл облачное хранилище вход