Как сделать визитку в фотошопе самостоятельно. Как сделать визитку на компьютере самому в фотошопе
Правила создания визиток в "Фотошопе"
Профессионально сделать визитку можно не только, поручив это дело работникам типографии, но и самостоятельно. Уж так сложилось, что баснословно платный «Фотошоп» есть практически у всех, кому нужно обрабатывать фотографии. Есть и другие, специально приспособленные для этих целей программы. Но ввиду распространенности именно Adobe Photoshop, в данной статье будет рассмотрено пошаговое создание визитки в «Фотошопе».
Для чего нужна визитка
Людям, которым по роду своей деятельности нужно постоянно передавать свои контактные сведения другим лицам, достаточно сложно обойтись без визитных карточек, которые проще называют визитками. Они настолько прочно вошли в деловой обиход, что, в том случае, если человек не имеет их, на него уже смотрят и оценивают: «А можно ли с этим человеком иметь дело, если у него нет визитки?».
Ношение этих карточек с собой способствует тому, что не приходится постоянно с собой носить ручки, бумагу, на которой второпях нужно успеть записать информацию, как можно с вами связаться. Ниже будет рассмотрено, как происходит создание визиток в "Фотошопе".
Как приступить к созданию

Для того чтобы самому опробовать, как создать визитку в "Фотошопе", нужно иметь эту программу на своем рабочем компьютере. Можно прочитать статью, все понять, но, не имея под рукой рабочую программу, благополучно забыть последовательность действий.
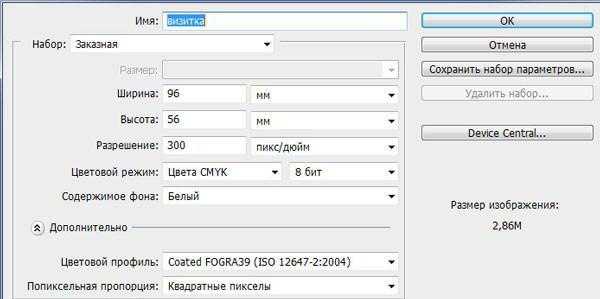
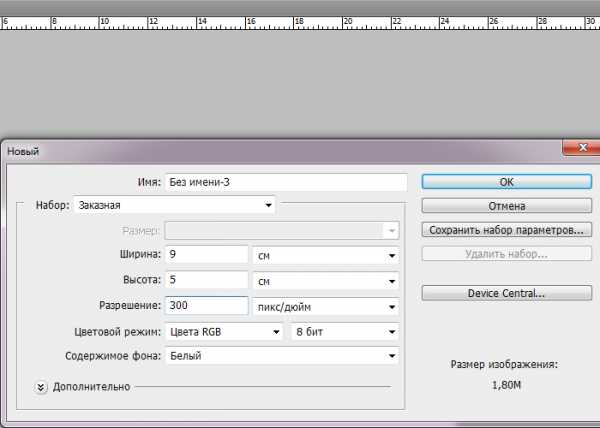
Итак, допустим, что у вас есть "Фотошоп". Создаете в нем новый документ, нажав на соответствующую пиктограмму на панели инструментов или воспользовавшись клавиатурной комбинацией Ctrl-N. В появившемся окне необходимо выбрать размер визитки. В "Фотошопе" его определяете в 56 мм по высоте и 96 мм по ширине. Устанавливаете здесь же разрешение в 300 пикселей/дюйм (dpi), цветовой режим — цвета CMYK, 8 бит (последнее может быть расположено еще правее по отношению к цветам CMYK), содержимое фона — белый (или на ваш вкус), цветовой профиль CoatedFOGRA39, попиксельную пропорцию — квадратные пикселы.
Закрываете окно, подтверждая внесенные значения с помощью клавиатурной клавиши «Enter» или кликнув на виртуальную кнопку «ОК». Использование CMYK объясняется тем, что на бумагу нельзя перенести всю гамму цветов, которая наблюдается на экране при работе с цветовым режимом RGB.
Макет
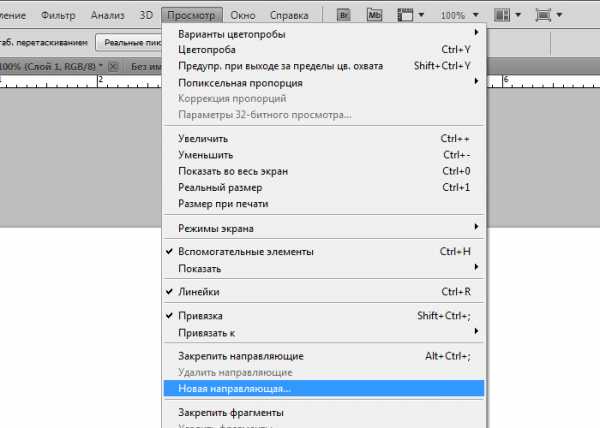
Создание визиток в "Фотошопе" предполагает разметку макета. Для этого переходите в панель меню, выбираете «Просмотр» - «Линейки» (с помощью горячих клавиш Ctrl-R), в результате чего "Фотошоп" станет похож на Word, имеющий вертикальную и горизонтальную линейки. Выбираете размерность линеек «мм». Это достигается с помощью клика по любой линейке и выбором требующихся единиц измерения.
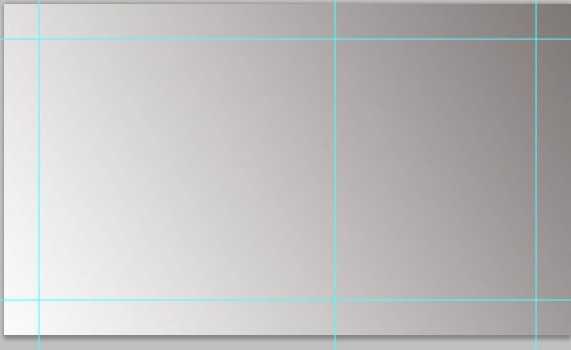
Включаете вспомогательные элементы с помощью горячих клавиш Ctrl-N. Первую направляющую ставите по вертикальной линейке на 6 мм, вторую — на 90 мм.
Далее расставляете горизонтальные направляющие — на 6 и 50 мм соответственно.

Вся работа будет происходить в образовавшемся прямоугольнике. Края в дальнейшем при распечатывании будут обрезаны.
Выделите место под фотографию (как правило, не более 1/3 от имеющейся площади прямоугольника) и поставьте там еще одну вертикальную направляющую.
Далее рассмотрите пошаговую инструкцию, как сделать визитку в "Фотошопе".
Выбор градиента
Создание визитки в "Фотошопе" предусматривает, что нужно выбрать необходимый градиент. Это достигается дублированием слоя и выбором из контекстного меню «Дублировать слой». Для заливки полученного слоя градиентом выбираете одноименный инструмент на панели. После этого открывается редактор градиентов, в котором осуществляете выбор понравившегося вам.
Вписывание ФИО
Затем переходите к инструменту «Горизонтальный текст» (горячая клавиша "Т" английская), выбираете, какой будете использовать шрифт, его кегль, размер и цвет. Если не уверены в правильном выборе, лучше поэкспериментировать и посмотреть на результат.
Пишете фамилию, для перехода на следующую строку с целью написания имени и отчества или только имени нажимаем одновременно Ctrl и Enter.

В случае, если какая-то часть текста заходит за ограничения, которые были нами выставлены направляющими, нужно прибегнуть к помощи инструмента «Перемещение» (горячая клавиша V). Находите в появившемся окне тот слой, который вам нужно переместить, кликаете по тексту левой кнопкой мыши и перемещаете его.
Если возникает необходимость трансформации текста, то нажимая Ctrl-T и, удерживая Shift, осуществляете трансформацию путем подхвата и переноса любого угла с помощью мышки.
Вписывание других контактных данных
По подобным правилам создания визитки в "Фотошопе" продолжаете создавать текст на следующих строках с указанием сотового телефона, электронной почты, сайта (если таковые имеются).
При желании можно указать любые другие контактные данные, например, "аську", WhatsApp, "ВКонтакте", "Одноклассники" и т. д. Каждые отдельные данные лучше располагать на отдельной строке, перенос осуществляется так же, как было описано ранее.
При размещении текста и иных элементов нужно учитывать, что срез может пойти чуть дальше намеченных направляющих, лучше оставлять около 4 мм зазора.
Вставка фото
Для вставки фотографии в левой части, которую предварительно намечали отделенной еще одной вертикальной направляющей, создаете новый слой. Помимо фотографии, здесь можно использовать логотип организации, в которой вы работаете.

Вставку производите с помощью инструмента «Произвольная фигура», в котором выбираете рамку, цвет, кликаете по макету и растягиваете фигуру, чтобы она не достигала границ направляющих.
Далее, из контекстного меню слоя с рамкой выбираете «Растрировать слой». Дважды кликаете левой кнопкой мыши по этому слою. В появившемся окне «Стиль слоя» проводим эксперименты с настройками. После того, как желаемый эффект будет достигнут, закрываете окно с сохранением результатов (ОК).
Убираете направляющие (можно с помощью горячих клавиш Ctrl-H), открываете нужный файл с фотографией и перемещаем, используя одноименный инструмент.
Переходите в панель слоев, размещая слой, в котором находится фотография, ниже слоя с рамкой.
Осуществляете трансформацию с помощью Ctrl-T, подгоняя фотографию под размер рамки.
Визитка в "Фотошопе" создана. Ее можно сразу распечатать, если имеется качественный струйный или цветной лазерный принтер, работающие с плотной бумагой или сохранить в форматах *.jpeg, *.png, *.tiff и распечатать в любом месте, где оказывают подобную услугу.

Пример стильной визитки
Создание визиток в "Фотошопе" ограничено только вашей фантазией. Рассмотрите пример создания простой, но в то же время стильной визитки.
После создания нового документа создаете новый слой «Фон» (название слоев даете сами), дважды по нему кликаете, выбираете нужный цвет и с помощью заливки наносите его на будущую визитку.
Переходите «Фильтр - Шум - Добавить шум», устанавливаете «Количество — 0,8%», «Равномерно» и «Монохромный».
Вызываете контекстное меню на «Фоне», выбираете «Параметры наложения». В параметрах внутреннего свечения во вкладке «Структура» выбираете цвет черный #000000.
Создаете слой «Полоса» и выбираете белый цвет. Далее будете использовать кисти для создания визиток в "Фотошопе". Активируете инструмент «Кисть». Идете в базовый набор кистей и выбираете Soft Mechanical 500 кисть (Мягкая). Кликаете ею по центру визитки.

Включаете прямоугольное выделение, с помощью которого выделяете ½ визитки и удаляете эту часть с помощью кнопки «Delete». Трансформируете оставшуюся часть поворотом примерно на 45о.
Ставите режим смешивания слоя на «Перекрытие». «Непрозрачность» ставите на уровне 15%.
Дублируете слой «Полоса» с перемещением дубляжа вправо, делаете еще копию.
Создаете слой «Свет», пользуетесь той же кистью, кликаете по центру визитки. Устанавливаете режим смешивания слоя «Перекрытие».
Создаете новую группу «Передняя сторона», которая должна располагаться над группой «Фон». В этой группе создаете слой «Кнопка», включаете «Закругленный прямоугольник», радиус 1 мм и растягиваете эту кнопку на слое.
Выбираете параметры наложения для слоя «Кнопка». Выбираете для внешнего и внутреннего свечения те же цвета, как и ранее, а для наложения подходящий градиент.
Выбираете «Горизонтальный текст» и пишете ту информацию, которая необходима. Далее кликаете по этому тексту, выбирая «Параметры наложения» и «Падение тени». В структуре в «Режиме смешивания» выбираете тот же цвет. В градиенте выбираете то, что необходимо.
Сворачиваете переднюю сторону (осуществляется кликом на глазик рядом с названием группы) и создаете новую группу «Задняя сторона».
Пишете текст, выбираете «Параметры смешивания» (тень и градиент). Дописываете необходимый текст и применяете к нему те же параметры наложения.
Создаете слой «Тень», располагаете его под ФИО, должностью. Выбираете черный цвет, эллипс. Рисуете вытянутый узкий эллипс.
Переходите в меню «Фильтр - Размытие - Размытие по Гауссу», ОК, радиус — 4 пикселя, непрозрачность слоя — 40%.

После этого создание визитки в "Фотошопе" будет закончено.
В заключение
Таким образом, на вопрос «Как создать визитку в "Фотошопе"?» можно ответить, что нужно сделать новый документ, группу слоев и в них начать формировать слои, количество которых зависит от того, что вы хотите в итоге получить. Размер визитки должен составлять 90х56 мм, для облегчения начала работы нужно применять вспомогательные линии, называемые направляющими. Для создания простой визитки достаточно работать с градиентами или цветами. Для того чтобы получить стильную визитку, необходимо расширить перечень использующихся инструментов, а также научиться работать с тенью.
Делаем визитку в фотошоп
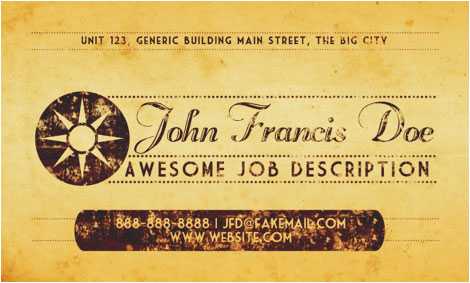
Если вы хотите сделать тематическую визитную карточку, неплохим выбором станет стилизация визитки под винтажный стиль. В этом уроке я покажу вам приемы, которые помогут добиться интересного эффекта.

Давайте начнем.
Исходники:
Архив
Шаг 1
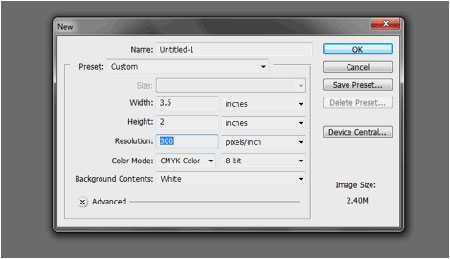
Работу над визиткой мы начнем с определения параметров с учетом требований для печати. Создайте новый документ, нажав CTRL + N. В меню настроек характеристик изображения введите следующие значения:
- Ширина - 3,5 дюймов
- Высота - 2 дюйма.
- Разрешение 300 ppi
- Цветовой режим: CMYK

Шаг 2
Мы получили заготовку под стандартную визитную карточку. Создайте копию фонового слоя (CTRL + J).
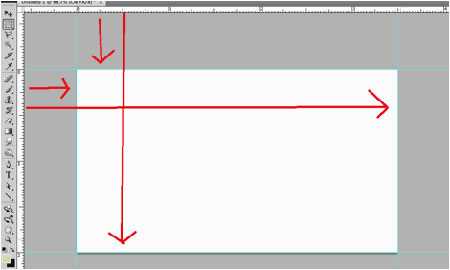
Следующим шагом будет определение рабочей зоны. В этом нам поможет линейка. Для вызова линейки нажмите комбинацию клавиш CTRL + R.
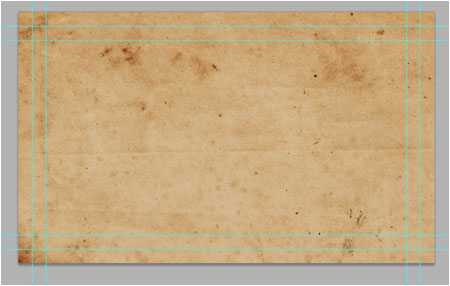
Далее щелкните мышкой у основания верхней шкалы линейки и протащите вспомогательную линию до верхнего основания визитки. После, протащите вспомогательную линию от левой шкалы линейки до левого края визитки. Повторите этот шаг еще дважды и установите вспомогательные линии на правой и нижней границе визитки.

Шаг 3
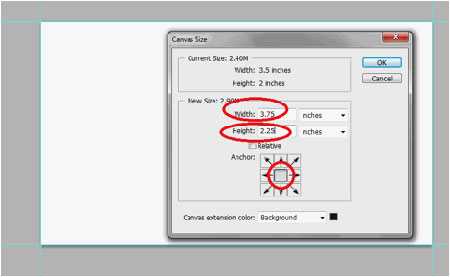
При работе с визитными карточками не забывайте про зону "под обрезку".Перейдите к Изображение > Размер холста (Image > Canvass). Установите новые значения для высоты и ширины: ширина (width) - 3,75 дюймов; высота (height) - 2, 25 дюймов.
Таким образом мы добавили по 0,125 дюймов с каждой из сторон, для того чтобы при нарезке визитных карточек не пострадал текст и дизайн.

Шаг 4
Если текст (а иногда изображение) подступает близко к границе визитки - это выглядит не красиво. Сейчас мы установим границы рабочего поля в которых будет размещаться основная информация.
Рабочее поле можно ограничить несколькими способами. Например:
- "На глаз". Для этого используйте линейку (методика из шага №2). Размеры по краям уменьшаем на 0,125 дюймов.
- Либо можно ввести четкие параметры для вспомогательных линий. Это позволит добиться более точного результата. Для ввода новых величин перейдите к Просмотр > Новая вспомогательная линия (View > New Guide).
Затем установите следующие значения:
- Верхнее поле: по горизонтали (Top Margin: Horizontal) - 0,25 дюйма
- Нижнее поле: по горизонтали (Bottom Margin: Horizontal) - 2 дюйма
- Левое поле: вертикальный (Left Margin: Vertical) - 0,25 дюйма
- Правое поле: вертикальный (Right Margin: Vertical) - 3,5 дюйма

Шаг 5
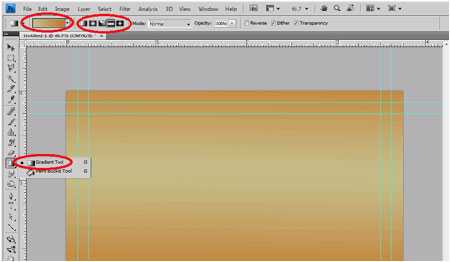
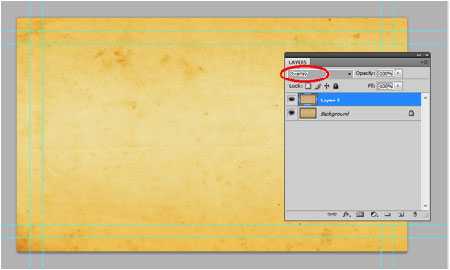
Мы подготовили шаблон для визитки! Теперь займемся разработкой макета.Перейдите на копию фонового слоя. Активируйте инструмент Градиент (Gradient tool) и задайте с его помощью общий цвет.
Обратите внимание, что вы всегда можете изменить цветовую схему на панели параметров инструмента Градиент, нажав на окно градиента. Вы также, можете рассмотреть все стили градиента, поэксперементировать с их настройками (иконки рядом с окном цвета градиент).

Примечание переводчика: автор использовал : тип градиента - "Зеркальный"; цвета - # c28c44 - # c5bb88 - # c28c44.
Шаг 6
Пришло время добавить текстуру. Я буду использовать в данной работе текстуру старой бумаги. Вы можете воспользоваться собственными ресурсами, либо найти подходящий материал в фотобанках. Когда текстура будет выбрана, перенесите ее в свой документ, разместите над всеми предыдущими слоями.

Шаг 7
Стоя на слое с текстурой бумаги, перейдите к режиму наложения слоя (blend mode) и установите его на Перекрытие (Overlay). Этот простой прием позволит обьеденить текстуру с общим цветом.

Шаг 8
Отлично! Теперь мы подготовили визитку к следующему этапу - заполнение содержимым. Нашим первым элементом станет логотип.Хорошо разработанный логотип, добавит шарм и более профессиональный вид любой визитной карточке.
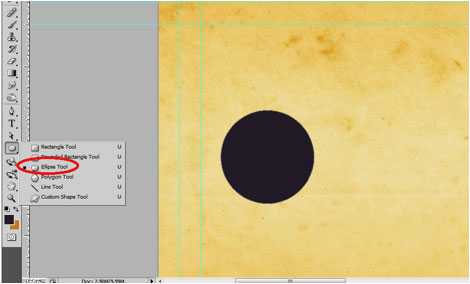
В этом примере мы создадим круглый логотип с фигурой солнца.Активируйте инструмент Эллипс (Ellipse Tool). Создайте новый слой поверх остальных. Удерживая клавишу Shift нарисуйте круг. Цвет выберите по собственному желанию.

Примечание переводчика: автор использует цвет # 211a26
Шаг 9
Для дальнейшей работы нам необходимо растрировать фигуру круга, которую мы только что нарисовали. Для этого, сделайте щелчок правой кнопкой мыши по слою с кругом и выберите в подменю "Растрировать слой" (rasterize).

Шаг 10
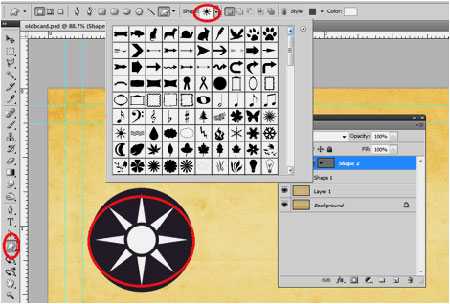
В круглую основу под логотип необходимо добавить какой-либо символ. У вас конечно будет свой собственный фирменный знак, а для примера я использую фигуру солнца из стандартного набора.
Активируйте инструмент Произвольная фигура (Custom Shape Tool). Из галереи вариантов форм (которая находится выше), выбираем подходящий образец. Добавляем новый слой, над слоем с кругом, и рисуем на нем выбранную фигуру.

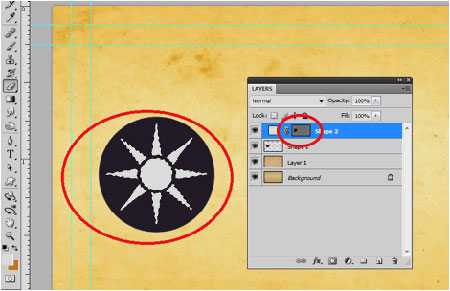
Шаг 11
Зажмите клавишу CTRL и щелкните по иконке фигуры логотипа в слое. Это позволит создать выделение.

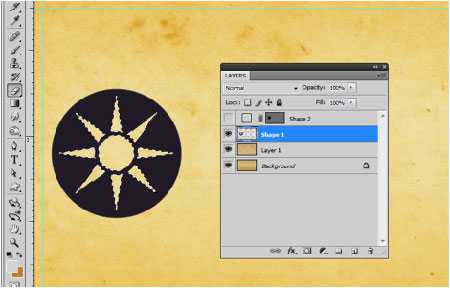
Шаг 12
Перейдите на растрированный слой с кругом. Не снимая выделение нажмите клавишу DELETE. Снимите выделение. Отключите видимость слоя с фигурой логотипа.

Шаг 13
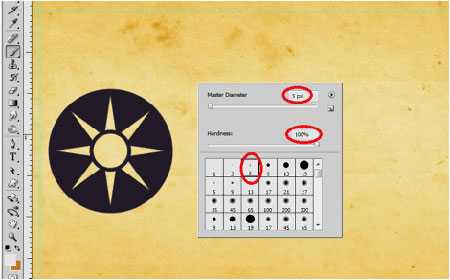
В своей работе вместо стандартных строчек я буду использовать пунктирную линию, которая придаст немного стиля "Ретро" . Сейчас я покажу вам как это сделать.
Активируйте инструмент Кисть (Вrush tool). Из набора кистей выберите стандартную круглую жесткую кисть размером 5 пикс.

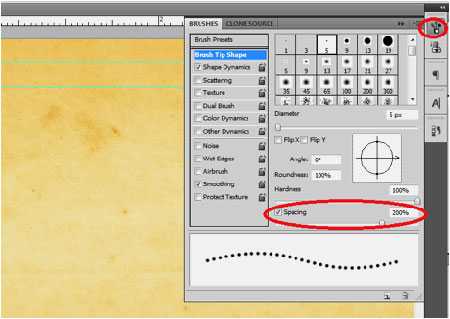
Шаг 14
Теперь, нажмите на иконку панели кистей. Перейдите к "Интервалы" (shape subsection) Изменение расстояние до 200%. Это позволит превратить круглую кисть в ряд точек.

Шаг 15
Создайте новый слой, нажав CTRL + SHIFT + N. Затем, используя кисть которую мы только что настроили, нарисуйте прямую пунктирную линию (удерживайте клавишу shift для того чтобы линия получилась прямой).

Шаг 16
Дублируйте полученную линию несколько раз. Разместите строчки как вам нравится.

Шаг 17
Добавим еще несколько дополнительных линий для дизайна. Уменьшаем размер кисти до 3 пикселей и рисуем строчки в верхней и нижней части визитки.

Шаг 18
Создадим акцент в нижней информативной части визитки.Для этого, активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и нарисуйте в области нижних мелких строчек фигуру прямоугольника.

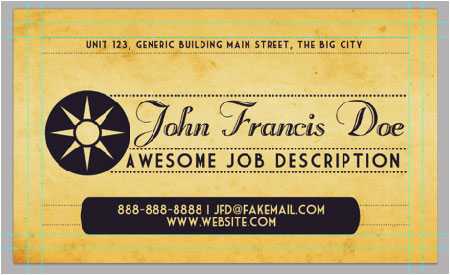
Шаг 19
Отлично! Теперь просто добавим наш текст. Мы используем несколько различных ретро шрифтов, которые можно скачать на сайте dafont.com.

Шаг 20
Переходим к финальным деталям! Выделите все слои. Щелкните правой кнопкой мыши на панели слоев и в подменю выберите "Объединить слои" (Мerge layers).
Примечание переводчика: Рекомендую вам не сливать сразу все слои. Для дальнейших действий будет удобнее сделать сведение следующим образом: выделить слои с логотипом и строками - и слить их. Далее выделить слои с текстом, и слить их. У вас должно получится три слоя: текстовый, с логотипом и строчками, слой с фоном.

Шаг 21
Загрузите любые понравившиеся вам винтажные либо гранжевые кисти и украсьте визитку. Вы можете воспользоваться данным сайтом для скачивания нужных кистей.
Примечание переводчика: Автор использовал инструмент "Ластик". В настройках инструмента была выбрана гранжевая кисть. Неплохого эффекта можно добиться если добавить слой-маску к слою с логотипом (текстом) и воспользоваться на маске слоя гранжевыми кистями (цвет черный).

Шаг 22
Измените режим наложения слоя с винтажными узорами и слоя с информацией на Затемнение основы (Сolor burn).
Примечание переводчика: Если вы воспользовались советом из шага №20, то режим наложения вам нужно изменить для трех слоев: с винтажным узором, с текстом, с логотипом+строчки.

Шаг 23
Последний штрих. Дублируйте слой с информацией, это придаст выразительность основной части.

Мы закончили урок. Эффекты которые вы научились делать, можно смело применить для дизайна плакатов, флаеров либо открыток.

Автор: Irene Thompson
Перевод: Хитрён@
photoshop-master.ru
Как сделать визитку в Фотошопе
 Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем, исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем, исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Воспользуемся готовым шаблоном визитки, скачанном из интернета и руками (да-да, руками).
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
Создаем новый документ (CTRL+N) и настраиваем его следующим образом:
Размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.

Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.

Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.

Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).

Следующую «тянем» от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.

Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия.
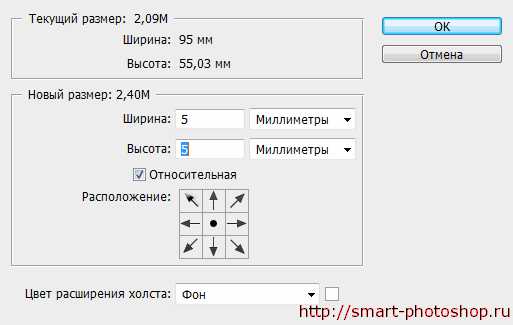
1. Переходим в меню «Изображение – Размер холста».

2. Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.

Результат – увеличенный размер холста.

Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
Настройки следующие:
Заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.

Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».

Толщину линии задаем 1 пиксел.
Далее создаем новый слой для фигуры.

И, наконец, зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста.
Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой.
Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.

Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб. Линии проявятся, если привести изображение к оригинальному размеру.
Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.

Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).

Подготовительные работы закончены, теперь можно помещать в рабочую область шаблон визитки.Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида
Шаблоны визиток PSD
В поисковой выдаче ищем сайты с шаблонами и скачиваем их.
В моем архиве лежит два файла в формате PSD. Один — с фронтальной (лицевой) стороной, другой – с тыльной.

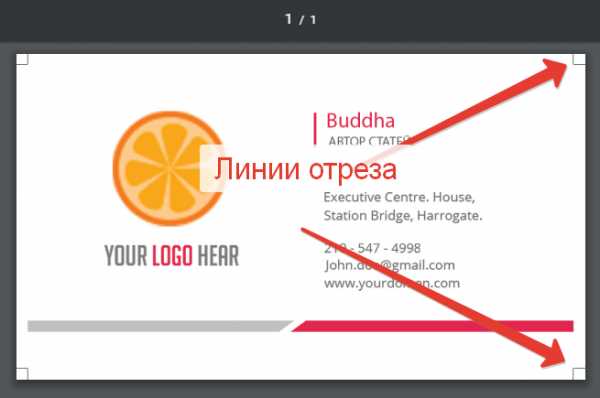
Открываем двойным кликом один из файлов и видим визитку.

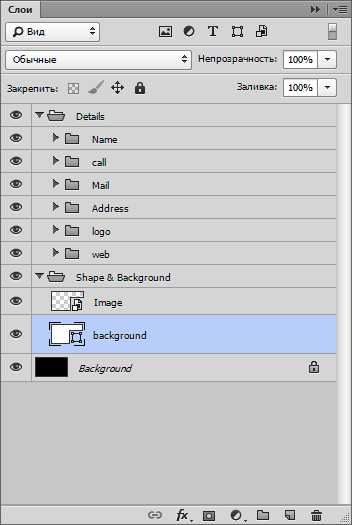
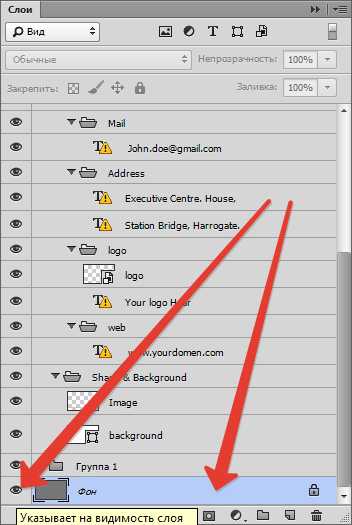
Посмотрим на палитру слоев этого документа.

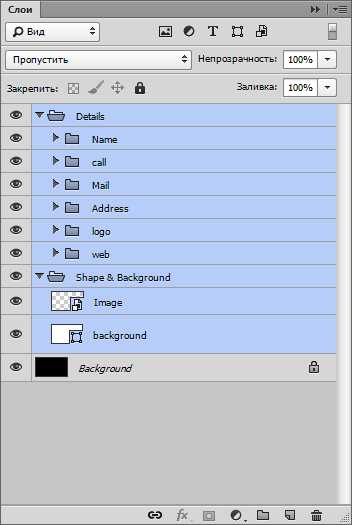
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.

Получится вот что:

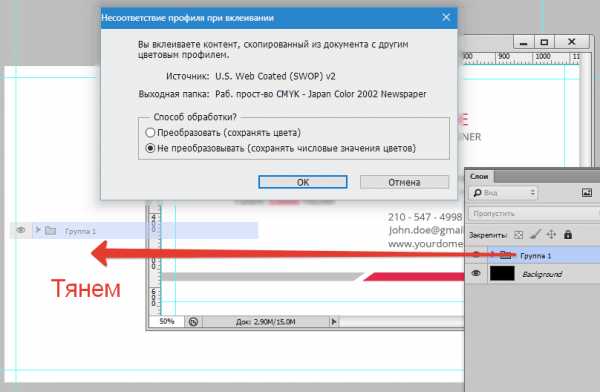
Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить.
Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.

Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».

Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.

Далее редактируем контент визитки, то есть:
1. Подгоняем по размеру.
Для большей точности зальем фон контрастным цветом, например темно-серым. Выберем инструмент «Заливка», зададим нужный цвет, затем выделим слой с фоном в палитре и кликнем внутри рабочей области.



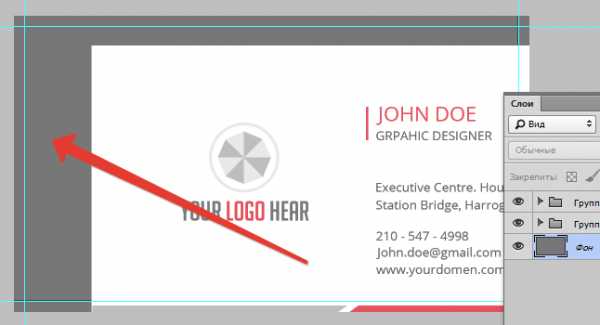
Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу и вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T.


При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций.
Помним про линии отреза (внутренние направляющие), они очерчивают границы контента.
В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.

Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие).
Давайте это исправим. Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.

Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.

2. Редактируем типографику (надписи).
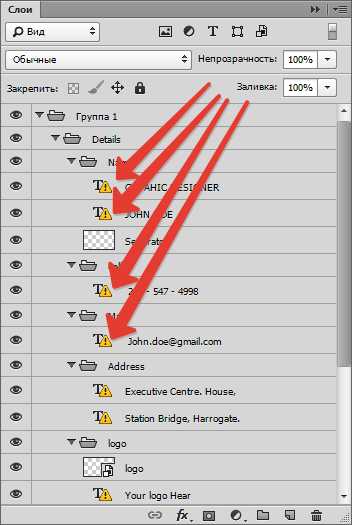
Для этого необходимо в палитре слоев найти все, содержащие текст.
Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

Для того чтобы узнать, какой шрифт был в шаблоне, нужно выделить слой с текстом и перейти в меню «Окно – Символ».



Open Sans…
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto.
Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт. В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.

Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить, либо сразу написать по выделению свое.

Таким образом редактируем все текстовые слои, внося свои данные.
3. Меняем логотип
При замене графического содержимого необходимо преобразовать его в смарт-объект.
Просто перетаскиваем логотип из папки Проводника на рабочую область.
Подробнее об этом можно прочитать в статье «Как вставить изображение в Фотошопе»
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».

Возле миниатюры слоя появится значок, как на скрине.

Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как качество ее может ухудшиться.

После всех манипуляций визитку необходимо сохранить.
Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.

Тем самым получим прозрачный фон.

Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S.
В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».

Настройки выставляем, как на скриншоте и жмем «Сохранить PDF».

В открытом документе видим конечный результат с линиями отреза.

Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
Мы рады, что смогли помочь Вам в решении проблемы. Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать визитку в фотошопе быстро и легко
Здравствуйте дорогие читатели блога smart-photoshop.ru! Сегодня я расскажу Вам о том, как сделать визитку в фотошопе. Также Вы увидите, что дизайн Вашей визитки зависит лишь от Вашей фантазии и опыта работы с программой AdobePhotoshop, в отличие от маленьких программ для создания визиток, функциональность которых ограничена.
Итак, давайте приступим к созданию визитки!
Конечный результат:

Шаг 1. Создание нового документа
Открываем программу AdobePhotoshop и идем в Файл>Создать… В открывшемся окне устанавливаем такие параметры:

Ширина: 90 мм;
Высота: 50 мм.
Я выбрал наиболее популярный размер визиток: 90×50 мм, но вы можете выбрать любой другой – Вам лишь нужно при создании нового документа указать нужный размер.
Разрешение: 300 пикс/дюйм.
Это очень важный параметр при создании продукции для печати, а т.к. у нас визитка размером 50x90 мм, то параметр разрешения должен быть максимальным (чем меньше изображение, тем больше разрешение).
Цветовой режим: Цвета RGB;
Параметр, который отвечает за цветовую модель документа. На данный момент существует несколько цветовых моделей, но чаще всего используются модели: RGB и CMYK.
И здесь вот какой момент: для печати в домашних условиях нам подойдет модель RGB, т. к. в основном бытовые принтеры применяют для печати данную палитру, но для печати в полиграфии чаще всего используется CMYK. Я выбрал модель RGB, т. к. мы будем готовить визитку для печати в домашних условиях, но я думаю, что если Вы понесете в типографию визитку, сделанную в модели RGB, Вас за это никто не осудит.
И последнее, если же Вы решили работать с документом, используя модель CMYK, то Вам стоит учесть такой момент: черный цвет в данной модели – это цвет Keycolor и если Вы, например, решите написать черным цветом текст, то значение данного цвета нужно устанавливать не при помощи шестнадцатеричного кода #000000, а путем установления значения интенсивности цвета Keycolor в значение 100%. Остальные же цвета данной модели необходимо установить в положение 0%:

Содержимое фона: Белый.
Ну, здесь уже смотрите на свое усмотрение: как Вам удобней, например, мне удобней работать с белым фоном, т.к. данный фон можно в любой момент отредактировать и на нем все отлично видно, например направляющие или сетку, если же Вы привыкли работать с прозрачным фоном, то работайте с ним. Но здесь хочу заметить, что в любом случае Вам придётся изменять фон, т.к. в большинстве случаев для визиток используют нестандартный фон.
Цветовой профиль: sRGB IEC61966-2.1
Попиксельная пропорция: Квадратные пиксели.
Шаг 2. Добавление направляющих
Итак, для чего же нам нужно добавить направляющие? А направляющие нам нужно добавить для того, чтобы при обрезке визиток не обрезали важную информацию.
Идем в Просмотр>Новая направляющая… и в открывшемся окне устанавливаем сначала вертикальные направляющие с параметром Положение в значениях 0 мм и 90 мм, а потом и горизонтальные с этим же параметром, но уже в значениях 0 мм и 50 мм.
Далее идем в Изображение>Размер холста…, ставим галочку напротив параметра Относительно, это позволит нам расширить холст относительно всех его сторон, включив данную опцию, добавляем к холсту по 5 мм к ширине и высоте:

Далее мы делаем то же самое, что описано выше: добавляем направляющие к границам холста и прикрепляем их к рабочей поверхности. Но давайте теперь поступим проще.
Сначала включим линейки путем нажатия комбинации горячих клавиш Ctrl+R или перейдите в Просмотр>Линейки. Далее включим Привязку для того, чтобы, когда мы будем добавлять новые направляющие, они как бы прилипали к краям холста. Итак, чтобы включить Привязку идем в Просмотр>Привязка или используем комбинацию горячих клавиш Shift+Ctrl+;. Далее добавляем еще 4 направляющих: щелкаем мышкой по линейке, вытягиваем новую направляющую и прикрепляем ее к краю нашей визитки и так со всеми сторонами.
Шаг 3. Добавляем линию реза
Повторяем действие с холстом описанное выше: добавляем к размеру холста еще 5 мм. Сделав это, используя инструмент Линия, создаем линии для резки: зажав клавишу Shift, подносим курсор мыши к внутренним направляющим и рисуем линии резки. Далее поставьте замочек на данный слой для того, чтобы убрать возможность редактировать данный слой. Теперь весь дизайн, который мы будем создавать, мы будем создавать выше данных линий. И последним нашим действием будет добавление ограничительных линий, которые помогут нам обезопасить нашу ценную информации от случайного отрезания – это так называемая безопасная зона.

Шаг 4. Создаем фон нашей визитки
Для фона я буду использовать данную текстуру. Поместите ее так, чтобы она не выходила за линии отреза:

Шаг 5. Добавляем логотип
Каждая компания, каждый сайт и предприниматель имеет свой логотип. В данном шаге мы вставим в нашу визитку свой логотип, я буду использовать логотип своего блога smart— photoshop.ru:

Примечание: Если Вы считаете, что вашему логотипу не хватает насыщенности, контраста, то Вы можете откорректировать его при помощи корректирующих слоев: Цветовой тон/Насыщенность и Уровни, как сделал это я.
Также для того чтобы сделать логотип немного более выделяющимся, на новом слое (который я разместил позади слоя с логотипом, но перед слоем с фоном) добавляем отпечаток белой мягкой кистью и переключаем режим наложения данного слоя на Перекрытие.
Шаг 6. Добавляем заголовок и подпись
Для добавления заголовка я использовал шрифт Georgia c такими настройками:
Цвета, которые я использовал в своей работе для оформления текстовых слоев – это красный, желтый и белый. Также я использовал такие Стили слоя:
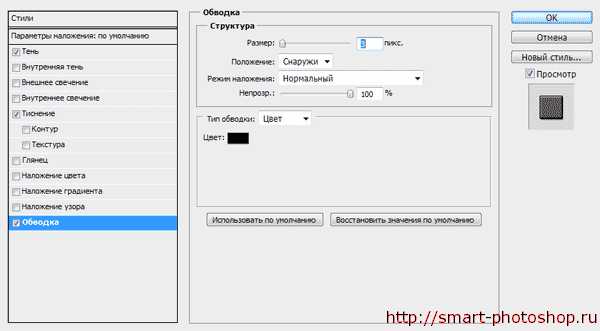
Обводка:

Тиснение:

Тень:

Шаг 7. Добавление информации о себе
И последним нашим шагом будет добавление информации о себе. Для данных текстовых слоев я также использовал стили слоя, описанные в предыдущем шаге. Итак, вот, что у меня получилось после добавления информации о себе:
Конечный результат:

В данном уроке Вы узнали о том, как сделать визитку в фотошопе, а также получили опыт работы с печатной продукцией.
Спасибо за внимание и до новых встреч на smart-photoshop.ru! Если возникли какие-то вопросы, задавайте их в комментариях. Постараюсь ответить наилучшим образом!
Автор: Сергей Заставный
Сайт: http://smart-photoshop.ru
P.S. Если Вам понравился данный урок, будьте любезны – нажмите кнопочку Поделиться… Заранее спасибо. Также если Вы хотите регулярно получать новые уроки с этого блога, подписывайтесь на RSS ленту.
Понравился материал?Не жадничай - поделись с другими!
smart-photoshop.ru
Создаем два варианта визитки в программе Photoshop – Ярмарка Мастеров
В данном мастер-классе я покажу, как можно сделать визитку. Этот мастер-класс для начинающих. Думаю, что справится любой, кто знаком с основами работы в фотошопе! А кто не знаком — отличный повод начать.
Буду искренне рада, если вы не только пролистаете мастер-класс, но и попробуете повторить.
Постаралась предупредить вопросы, которые могут возникнуть по ходу.
ЛКМ — левая кнопка мыши, ПКМ — правая кнопка мыши.
Направляющие — вертикальные и горизонтальные линии, несущие в себе функции разметки.
Чтобы перетащить слой из одного файла в другой, кликайте не по названию слоя в списке, а непосредственно по изображению и, удерживая, перемещайте курсор на название соседнего окна. Но если вам не удобен такой способ, вы можете просто кликнуть Файл>Поместить и выбрать нужный файл (рамку, виньетку), это удобно когда в файле PSD мало слоев.
Слой — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение.
Мастер-класс выполнен в Photoshop CS5.1, но все использованные инструменты просты и доступны во всех версиях программы.
Итак, приступим.
1. Файл>Создать документ размером 95*55 мм, разрешение 300 dpi, цветовой режим CMYK (данные параметры важны для качества печати).

2. Нажимаем Ctrl+R, появляются линейки, если нажать на линейку и удерживая ЛКМ потянуть вниз, то вы увидите направляющую. Они-то нам и нужны! Устанавливаем направляющие, как на скриншоте, по 5 мм с каждой стороны — это область, на которой не нужно размещать информацию и элементы дизайна.

Отступление. При создание визитки сначала мы продумываем дизайн в голове, складывается некая картина того, что вы хотите увидеть в итоге. Далее следует этап подбора материалов/либо создание заготовок. В сети полно информации, посвященной графическому дизайну, вы найдете большее количество интересных материалов. Некоторые полезные термины: pattern (шаблон), background (фон), fonts (шрифт), frame (кадр, рамка).
3. Открываем наши заготовленные материалы, удерживаем Ctrl и кликаем ЛКМ по нужным файлам.

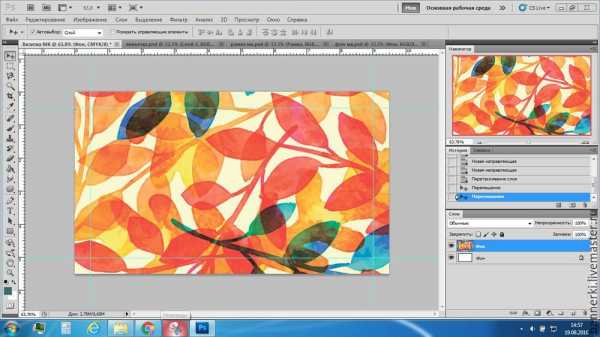
4. Файл фон (листочки) хватаем ЛКМ и просто перетаскиваем в наш документ (можно перетаскивать слои между несколькими открытыми файлами).

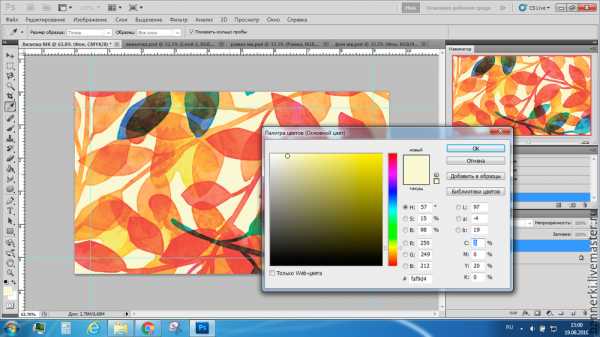
5. Кликаем на инструмент «Фигура», Прямоугольник. Выбираем нужный цвет: кликаем на квадратик активного цвета внизу, слева, далее клик по любому месту фона. Я выбрала светло-желтый.


6. К данному этапу у нас есть визитка с фоновыми листочками и с фигурой "Прямоугольник". Выравниваем его относительно визитки, советую воспользоваться направляющими (середина 4,75 мм). Для удобства работы мы можем растрировать фигуру, клик ПКМ по слою с фигурой и Растрировать слой.


7. Осталось совсем немного, давайте разместим текст и элементы дизайна. Из открытого файла Виньетка1 перетаскиваем слой на нашу визитку.

7. Работаем с инструментом Текст (буква Т на панели инструментов слева). Подбираем цвет, шрифт. Получается так.

8. Давайте добавим немного объема: кликаем на слой с нашим светло-желтым квадратом и добавляем стиль слоя Тень. Поиграйте с параметрами, результат сразу отображается на визитке.

9. На этом этапе наша визитка готова! Вы можете сохранить ее в формате PSD и смело идти в полиграфию. Сохранив в jpeg, можно будет разместить в сети. Но я предлагаю создать второй вариант этой визитки!
Удалите «глазки» у наших слоев, клик ЛКМ.

10. Перетаскиваем слой из файла Рамка. Мы видим, что она больше, чем нужно. Применяем простой инструмент трансформации Ctrl+T. Пользуйтесь горячими клавишами, это удобно! Теперь мы видим, что вокруг нашей рамки появился квадрат. На клавиатуре зажимаем Shift и кликаем (удерживаем) ЛКМ на уголок этого квадрата, меняем размер на нужный. При трансформации очень важно сохранение пропорции объекта.

11. Перетаскиваем из документа Виньетка 2 слой с горизонтальной виньеткой. Так же применяем трансформацию.

12. Теперь давайте вернем «глазки» нашим слоям. Мы видим, что рамка перекрывает слой с текстом, давайте текстовые слои перетащим в самый верх (принцип почти тот же, что и в многослойном наряде на женщине — кружевная комбинация под платье и её не видно). Кликаем ЛКМ на слой с текстом и тянем в списке вверх, надеюсь, глазик вернули слою? :)

13. Перетащили текстовые слои, изменили их размер и выровняли относительно рамки. Готово. Второй вариант визитки готов. Сохраняем в PSD и идем в полиграфию. Либо в JPEG и размещаем в сети.

Для меня это был новый и интересный опыт.
Надеюсь, вам было так же приятно прочитать мой мастер-класс, как и мне составлять его для вас!
Материалы, которые были использованы, на фото ниже (могу скинуть в личку PSD, если хотите попрактиковаться).



www.livemaster.ru
Как сделать визитку в фотошопе самостоятельно бесплатный урок
Теперь визитка – незаменимый атрибут человека, оказывающего услуги любого рода. Прошли те времена, когда мы могли найти контакты интересующего нас человека в телефонной книге. Теперь любая персональная информация подлежит разглашению, если вы сами дали на то разрешение. Потому, без визиток не обойтись. Да и согласитесь, проще иметь с собой несколько визиток, чем нервно хлопать по карманам в поисках ручки и клочка бумаги.
Но не все так просто. Дизайн визитки напрямую влияет на имидж вашей компании и ваш, непосредственно. Думаю, вы уже не можете представить себе дешевую рекламную растяжку не первой свежести с желто – красной аляповатой надписью «Газпром». Компании, знающие свое дело заботятся о корпоративном имидже и своей рекламе. А потому не скупятся на услугах дизайнера.
Если вы решили сделать визитку самостоятельно, вы вряд ли причисляете себя к нефтяным магнатам и бюджет вашей компании ограничен. Но не беда. Вы вполне можете обойтись без помощи дизайнера и создать удобоваримый продукт, если не будете пытаться прыгнуть выше головы. А потому предлагаю создать простой, лаконичный, но, тем не менее, довольно стильный дизайн визитки.
Начнем с размера. В нашей стране существует единый размер визитки, а именно 5X9 сантиметров. Размер визитки при разработке в фотошопе тот же. В пикселях это 1063х591 при разрешении 300 пикс/дюйм.
С размерами визитки мы разобрались, теперь приступим к ее созданию. Нам нужен новый документ со следующими настройками.

Находим данную команду в верхнем меню. Файл – создать.
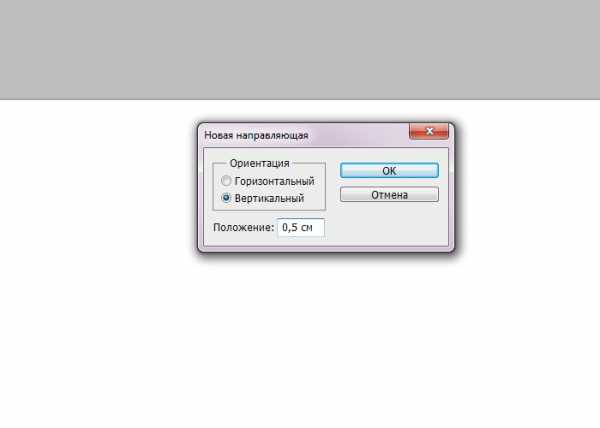
От краев нам необходимо сделать отступ в 0,5 мм. Никакая важная информация не должна выходить за эти рамки. Потому как может быть попросту обрезана в типографии и вы зря потратите деньги. На верхней панели ищем команду «просмотр» – «новая направляющая».

Устанавливаем вот эти настройки.

Проделываем это маневр 4 раза. Во второй раз устанавливаем направляющую на расстоянии 8,5 сам, не меняя расположение линии. В третий направление устанавливаем горизонтальное, при значении 0,5 см. Потом выбираем значение 4,5. Вот что имеем в итоге.
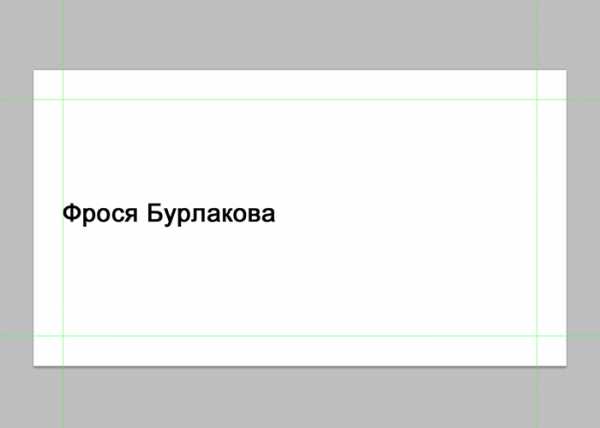
Это инструмент «Горизонтальный текст». Наиболее важный для нас. Задействуем его. Пишем наше имя, со следующими настройками.

Шрифт Arial, размер 12. Цвет черный.

Теперь под ним располагаем нашу специализацию. Настройки: Шрифт Impact, размер 7. Ставим курсор в конце фразы: «веб дизайнер», протягиваем к началу и выделяем. Теперь мы можем изменить цвет, кликнув по пиктограмме «Задайте цвет текста» на верхней панели.





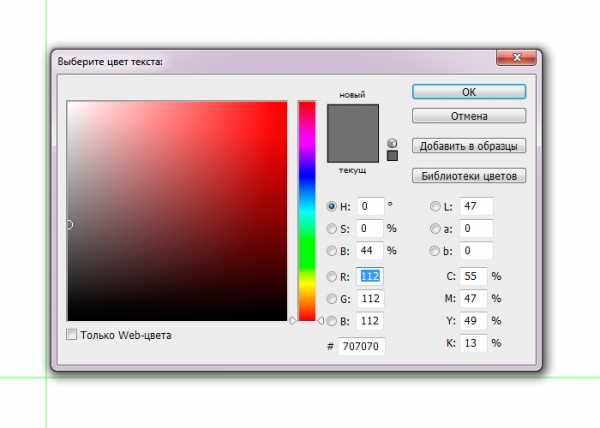
Выбираем серый #707070.
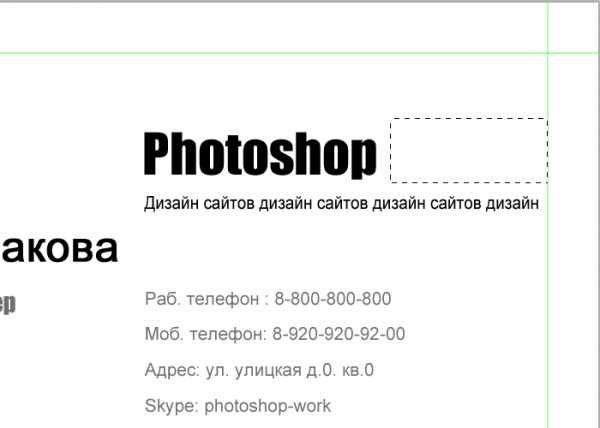
Теперь пишем название компании. Настройки следующие: шрифт Impact, размер 15. Цвет черный. Между словами Photoshop и Work делаем 2 пробела.

Выделяем фразу Work и изменяем ее цвет на белый.


Теперь мы ее не видим. Чуть позже вы поймете, для чего мы совершили такие, казалось бы, нерациональные движения.
Теперь, под названием компании кратко описываем деятельность компании. Настройки: Arial,5, черный. И ниже – контакты. Настройки:Arial, 5, цвет # 707070. Тут мы пишем сразу несколько строчек, а потому нам нужно задать расстояние между ними. Его мы ищем в окне «текст». И равно оно 10пт.

Этих знаний вам хватит, чтобы создать самую простую визитку в фотошопе самостоятельно. Но я покажу вам несколько приемов, выполнить которые крайне легко, а выглядеть ваша визитка будет гораздо лучше и дороже.
Ищем окно слоев. И выделяем слой , предшествующий слою с надписью Photoshop Work. Для этого нам нужно просто кликнуть по нему мышкой. Идем, конечно, окольными путями. Но так вам будет проще понять суть действий.

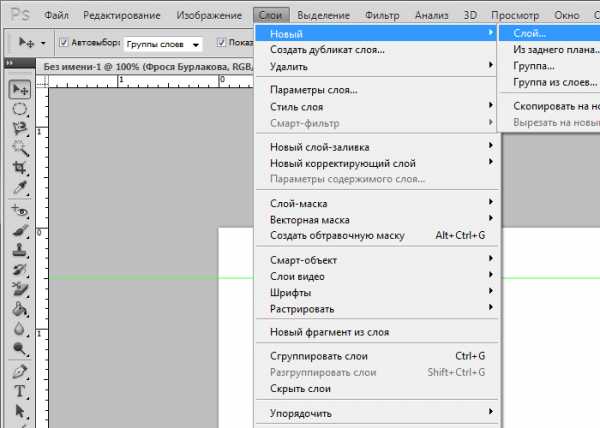
А теперь создаем новый слой.

На панели инструментов ищем инструмент «прямоугольная область».


На той же панели инструмент имеется такая команда : «выберите основной цвет». По ней-то мы и кликаем. Выглядит как два соединенных квадрата. По клику появляется окно, позволяющее выбрать цвет. Нужен нам черный.

А теперь выбираем инструмент «заливка» и заливаем выделенную область, сделав клик по ней.

Вот, что у нас получилось. Выделение снимаем при помощи комбинации клавиш Ctrl+d.
Привнесем немного красок в наш мрачный пейзаж. Мы пытаемся сделать визитку для веб –дизайнера все-таки. Нельзя нам без ярких акцентов.

Создаем новый слой. Выбираем инструмент «овальная область», что находится в одной вкладке и с уже знакомой нам прямоугольной областью и рисуем ее, зажав клавишу Shift.

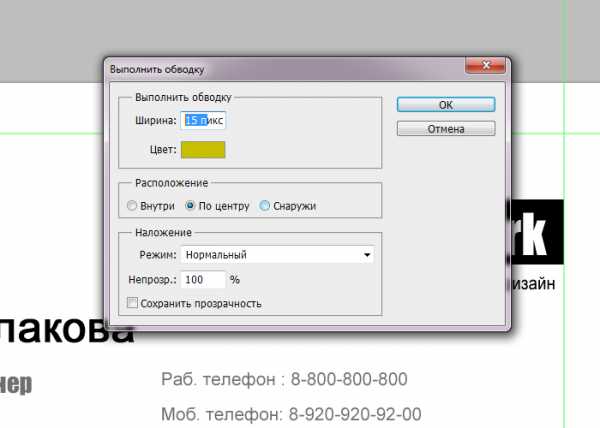
А теперь выполняем следующую команду:

Настройки следующие:

Цвет для своего эксперимента я взяла такой: #c3bf19.
Проделываем те же действия, меняя размер окружностей и цвет. Следующая у меня черная. В противоположном углу повторяем.
Экспериментируйте с расположением.
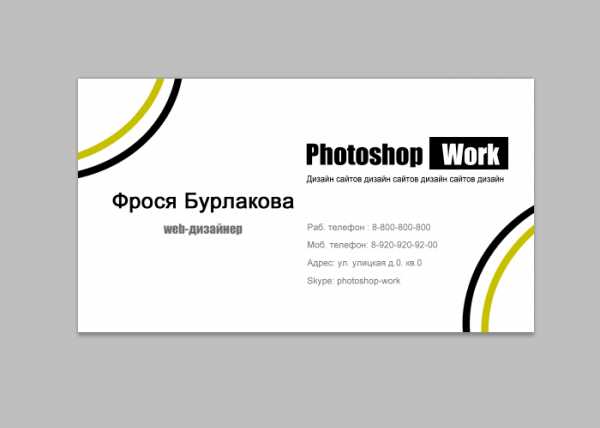
Вот, что у меня получилось.

Я легко и быстро сделал в фотошопе визитку самостоятельно. Теперь осталось сохранить ее в правильном формате, для распечатки.
Файл – сохранить как – tiff.
photoshop-work.ru
Как сделать визитку в фотошопе
В данном уроке я подробно расскажу о том, как сделать визитку в фотошопе. В результате его выполнения мы получим готовую к печати визитку со всеми метками реза и припусками под обрез.
Обычно визитки делаются в векторных редакторах, таких как Adobe Illustrator, Corel Draw или InDesign. Однако, на самом деле можно обойтись и без них, используя всего лишь старый добрый фотошоп.
Конечный результат
Шаг 1 — Рассчитываем размеры макета
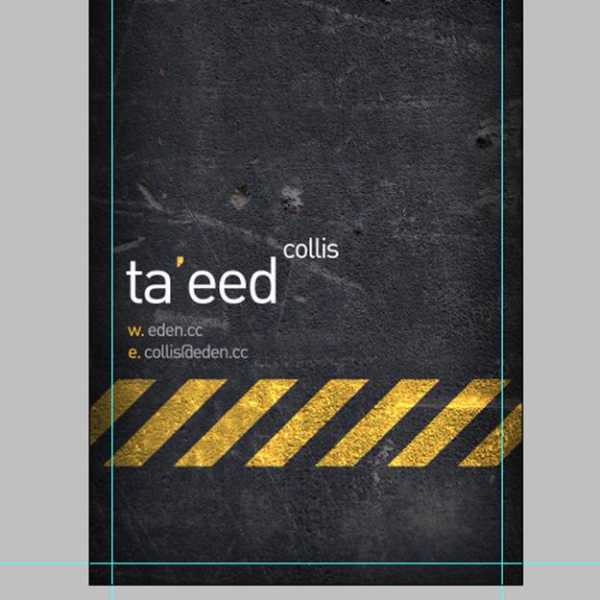
Для начала создаем в фотошопе новый документ — Ctrl+N.
Его размеры зависят от того, какую визитку вы планируете сделать. Стандартный размер готовой визитки — 90х50мм. Однако, для данного урока использую размер 90мм х 55мм.
При изготовлении документов, предназначенных для печати, необходимо добавлять своего рода рамку вокруг изображений под названием »Bleed» – припуск под обрез. Эта рамка включает в себя пространство по краям вашего дизайна. Припуски под обрез нужны для того, чтобы при печати по краям не появлялись белые полосы. Размер припусков зависит от модели принтера, и обычно составляет 3-5 мм.
Из-за особенностей программы Photoshop, которые вы увидите позже, будем использовать значение 3 мм. Таким образом, для создания визитки размером 90мм х 55мм при выборе размера холста нам нужно будет задать следующие значения:
Высота: 90 мм + по 3 мм справа и слева (припуски под обрез) = 96мм.
Аналогично задаем ширину: 55 +3 +3 = 61 мм.
Поскольку мы готовим документ для печати, разрешение устанавливаем 300dpi, цветовой режим — CMYK.
Если вы собираетесь делать огромный плакат, то можно обойтись разрешением всего 120dpi. На самом деле, это зависит от того, с какого расстояния будет рассматриваться документ. Если смотреть на документ с разрешением 120dpi с близкого расстояния, тогда качество печати будет очень плохое. Но смотря на большой плакат с расстояния нескольких метров, разрешения в 120dpi может быть вполне достаточным. В любом случае, для визитки лучше всего использовать разрешение 300dpi.

Шаг 2 — Разметка документа
Теперь нам нужно обозначить на документе припуски под обрез.
Нажмите <Ctrl>+<R>, чтобы включить линейки. Теперь устанавливаем направляющие. Для этого можно щелкнуть по линейке и перетащить направляющую в нужное место. Но есть более точный способ: перейдите в меню Viеw> Nеw Guidе (Просмотр — Новая направляющая), задайте горизонтальную ориентацию и значение 3 мм.
То же сделайте для вертикальной направляющей.
После повторите эти действия со значениями 93 и 58 мм.

Шаг 3 — Выбираем текстуру для фона
Теперь у вас есть чистый холст, похожий на тот, что изображен ниже, с четырьмя направляющими, каждая на расстоянии 3 мм от края.

Для создания визитки я использовал следующую текстуру:

Вы можете скачать любую другую на свое усмотрение.
Шаг 4 — Обработка фона
После вставки текстуры, я нажал <Ctrl>+<T>, чтобы сделать вставленное изображение нужного размера, не забывайте зажимать Shift, чтобы сохранять пропорции при изменении размеров.
На мой взгляд, текстура выглядит слишком грязной и на ней много шума. Исправим это — уберем две большие линии, проходящие вдоль слева направо.
Мы можем сделать это с помощью инструмента Clone Stamp Tool (Клонирующий штамп)(S). Нажмите клавишу < Alt>, чтобы выбрать область для клонирования (в данном случае я использовал участок, расположенный выше), а затем кликайте по области, которую нужно исправить. Используйте мягкую кисть, чтобы клонированные участки выглядели более реалистичными.

Шаг 5 — Работа с цветом
Теперь я хочу немного затемнить текстуру.
Для этого я добавил слой, залил цветом #797c82 и установил режим наложения Multiply. Получился немного голубоватый оттенок. Мне же хочется получить более темный серый оттенок. Эта особенность связана с цветовым режимом CMYK.
Пришло время поговорить о цветовых режимах.
Немного о CMYK и RGВ
Основой цветового пространства CMYK составляют четыре триадных цвета, которые воспроизводят большинство принтеров. Комбинируя эти цвета (голубой, пурпурный, жёлтый и чёрный) можно получить множество других цветов. Измеряется данная модель в процентах. Например, для получения оранжевого цвета необходимо смешать 40 % голубой краски, 30 — пурпурной, 50 — жёлтой и 10% — черной.
Также существует цветовое пространство RGB, которое состоит, как вы знаете, из трёх цветов — красного, зелёного и синего. Выбор именно этих цветов обусловлен спецификой восприятия цвета сетчаткой глаза человека. Если насыщенность всех трёх базовых цветов будет 100 %, то в результате получится белый цвет, а отсутствие интенсивности даст противоположный чёрный цвет.
Цветовая модель RGВ имеет более широкий цветовой диапазон, в отличие от CMYK, поэтому изображения, просматриваемые в режиме RGB, могут быть чересчур яркими или контрастными, либо быть не совсем желаемым конечным результатом. Именно поэтому цветовая модель RGB предназначена для показа на экране монитора (телевизоре, на прозрачной пленке и.т.д.), а для отображения изображений на отражающей бумаге. CMYK используют в типографической печати.
Вот та полезная информация, которую я хотел рассказать о цветовых пространствах. Следует отметить, что диапазон цветов CMYK является меньшим, по сравнению с RGB. Поэтому в режиме CMYK вы обнаружите, что невозможно использовать наложения и получать супер яркие цвета. Однако на самом деле, когда вы распечатаете, документ, он будет выглядеть достаточно хорошо. Тем не менее, некоторые вещи, которые вы привыкли делать в Photoshop, придется делать, переключаясь между цветовыми режимами. Помните, что перед отправкой на печать, вы должны находиться в режиме CMYK.
Переключение цветовых режимов
Итак, на данном этапе считаю необходимым переключиться обратно в режим RGB, чтобы получить правильное затемнение серым. К тому же дальше, когда я буду работать с желтыми блоками, мне тоже нужно будет использовать этот режим.
Переключиться в режим RGB вы можете, зайдя в Image> Mоdе> RGВ Color (Изображение — Режим — RGB). Программа спросит вас, нужно ли сгладить изображение. Ответим отрицательно. Вы сразу увидите заметный эффект затемнения. Этот шаг по факту мог бы быть короче, но я хотел довести до вас полезную информацию о цветовых пространствах.

Шаг 6 — Рисуем желтую полоску
Итак, сейчас у нас установлен режим RGB.
Теперь нам необходимо сделать несколько диагональных блоков.
Выберите инструмент »Pоlygonаl Lаsso Tооl»(L) и создайте новый слой — Ctrl+Shift+N.
Нарисуйте фигуру, подобную той, что изображена ниже. Удерживайте клавишу <Shift>, это позволит создать четырехугольник с углами, кратными 45 градусам.

Шаг 7 — Клонируем полосы
Создав фигуру, заполните ее грязно-желтым цветом #c4b10f, установите режим смешивания слоя на »Cоlor Dоdge» вверху палитры слоев.
Как изменить режим смешивания слоя в фотошопе смотрите ниже:

У вас получится ярко-желтый цвет, как на изображении ниже. Обратите внимание, что если вы переключитесь обратно в CMYK, вы увидите, что этот эффект не работает, поэтому мы и переключились в RGB.
Продублируйте данный слой несколько раз. У вас должно получится 6 желтых фигур. Расположите их в ряд, расстояние между фигурами мы определим в следующим шаге.

Шаг 8 — Автоматическое выравнивание фигур
Теперь вместо того, чтобы определять равные расстояния между блоками на глаз или нажимая на клавиши со стрелками, мы будем использовать инструмент выравнивания. Итак, сначала удерживая <Shift>, выберите все слои с жёлтыми фигурами. После этого кликните по инструменту »Align Tool», как показано ниже. Это равномерно распределит выделенные блоки в пространстве автоматически.
(Обратите внимание, что возможность выбора слоев с помощью клавиши <Shift> появилась с версии Photoshop CS2. В более старых версиях для этого использовались маленькие иконки с изображением канцелярской скрепки).

На данном этапе наше изображение выглядит так:

Шаг 9 — Возвращаемся к припускам под обрез
На этом шаге я создал новый слой выше (Ctrl+Shift+N) и большой мягкой черной кистью (B) аккуратно провел по краям.
Помните: всё, что находится за пределами направляющих, вероятно, не будет видно в конечном документе.

Припуски под обрез — это то, что в итоге будет срезаться. Поэтому, в этой области не следует размещать важной информации или значимой части дизайна, также не размещайте текст вблизи краев. Из моей практики скажу, что большинство принтеров не отклоняются далеко от линии реза, однако это все-таки может произойти, особенно если вы используете недорогой принтер.

К сожалению, в Photoshop нет возможности автоматически скрывать области припусков под обрез. По этой причине мы можем видеть вроде бы готовый дизайн не так, как он будет выглядеть на самом деле, после распечатки.
В программе InDesign мы можем переключиться в специальный режим предварительного просмотра, который скрывает области припусков под обрез, но в Photoshop мы вынуждены делать это вручную.
Вы можете создать поверх остальных слой с белой заливкой в области припусков под обрез. Эти слои можно включать и выключать, чтобы сделать конечный дизайн более точным и красивым.
Просто перед отправкой на принтер, убедитесь, что все вспомогательные слои отключены!

Шаг 10 — Делаем оборотную сторону визитки
Далее я поместил на будущую визитку небольшой текст. Это будет оборотная сторона визитки (лицевую сторону мы сделаем за одну секунду).
Я использовал шрифт DIN. На мой взгляд, он очень подходит для этой цели, к тому же в нем есть очень нужный нам символ ‘@’.
Размер шрифта я установил 8pt. Отмечу, что лучше не использовать шрифт размером менее 6pt. Если хотите, чтобы ваш текст был легкочитаемым, используйте 7.5pt и выше. В первую очередь, это зависит от вашей аудитории. При изготовлении визиток я руководствуюсь тем, что человек бегло читает их, проглядывая не одну, а много визитных карточек. Когда делаю что-то для себя, то часто использую мелкий шрифт.
Кроме того, я установил режим наложения »Linear Light». Как только сделаете это, можете сохранять документ под именем Back.psd.
Затем перейдите в меню Файл> Сохранить как… и в этот раз сохраните документ как Front.psd, из него мы будем делать лицевую часть визитки.

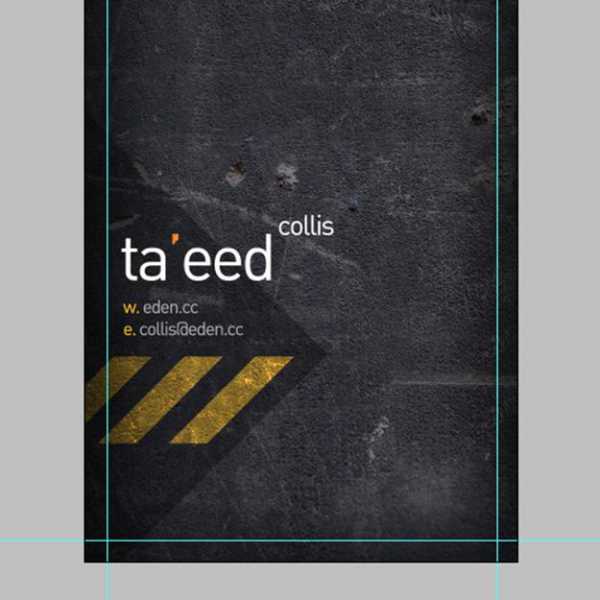
Шаг 11 — Делаем лицевую сторону визитки
На лицевую часть визитки я добавил мой веб-адрес, адрес электронной почты и свое имя.

Шаг 12 — Рисуем треугольник
Теперь нам нужно отключить часть слоев с желтыми блоками, чтобы осталось только три из них. Далее инструментом Polygonal Lasso Tool (Прямолинейное лассо / Многоугольное лассо)(L), нарисуйте треугольную форму, как изображено ниже:

Шаг 13 — Делаем заливку выделения
Затем создайте новый слой над слоем с текстурой, залейте его темно-серым цветом и установите режим смешивания »Multiply». К сожалению, это сделает желтые блоки более тусклыми. Исправим это позже.

Шаг 14 — Создаем маску
Теперь одновременно с <Ctrl> щелкните по одной из желтых фигур, затем, удерживая <Shift>, выберите следующую фигуру, затем третью. Таким образом, у вас будут выделены все три желтых блока.
Нажмите <Сtrl> + <Shift> +<I>, чтобы инвертировать выделение, как показано на рисунке.
Теперь выберите слой с треугольником и нажмите на иконку «Добавить маску слоя» внизу палитры слоев. Это создаст маску, через которую будут просвечивать желтые блоки.

Шаг 15 — Меняем цветовой режим на CMYK
Теперь мы должны перейти в меню Layer> Flatten Image (Слой-Выполнить сведение), а затем в Image> Mode> CMYK (Изображение — Режим — CMYK), чтобы вернуться в CMYK и получить готовый для печати документ.

Шаг 16 — Предпечатная подготовка
Теперь перейдите в меню Файл> Печать с предварительным просмотром и вы должны увидеть подобное тому, что изображено ниже. Если вы не видите все варианты, нажмите на »Дополнительные параметры», и они появятся.
Проверьте, чтобы стояла галочка в пункте »Corner Crop Marks» (Угловые метки реза), затем нажмите кнопку с надписью »Bleed» и установите значение 3 мм.
Также снимите галочку с пункта »Show Bounding Box»(Показать ограничительную рамку) (на скриншоте галочка стоит).
После того, как вы все это сделаете, вы можете печатать документ в PDF, сделайте то же самое для обратной стороны, и затем отправляйте на принтер. Обратите внимание, что для печати в PDF, вам нужно иметь полную версию Acrobat . Если она у Вас есть это, тогда создание визитки в фотошопе для вас закончено!
Если у вас нет программы Acrobat, не отчаивайтесь … еще не все потеряно!

Если у вас нет программы Acrobat, то используйте другой способ. Вернитесь в документ, создайте новый слой поверх остальных, затем с помощью инструмента »Single Column Marquee Tool»(Область (вертикальная строка), создайте выделение вдоль направляющих, как показано на рисунке ниже:

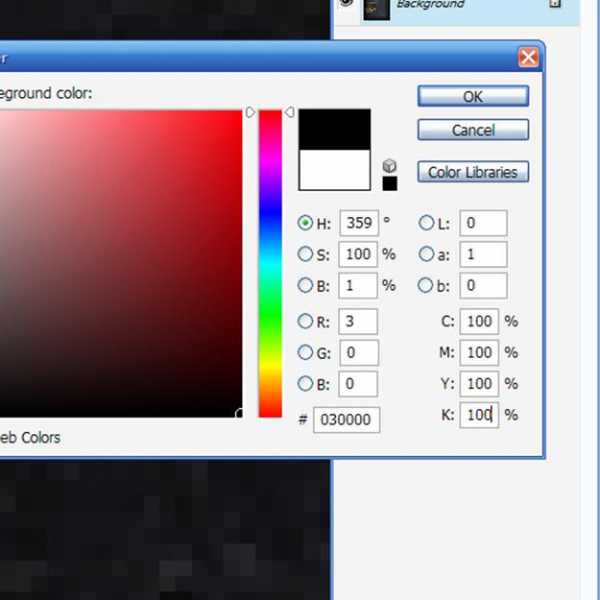
Создадим свои собственные метки реза. Для этого нам необходимо убедиться, что мы используем так называемый Registration Black.
Registration Black — это смешение в 100%-ном соотношении всех основных цветов CMYK (как вы видите на рисунке ниже).
Определившись с цветом, далее нам нужно заполнить выделение, созданное на предыдущем шаге.
Для этого, используя инструмент Rectangular Marquee Tool (Прямоугольная область), отрезаем линии так, чтобы у нас остались только небольшие одиночные линии в каждом из четырех углов слева — то есть четыре пары меток реза.
Затем выполните команду Save As и сохраните файл в формате PDF, используя Фотошоп. Это не должно вызвать каких-либо проблем при печати, хотя я, честно говоря, ни разу не пробовал отправить на печать файл с метками реза. Поэтому, наверное, лучше поинтересоваться в типографии по этому поводу, прежде чем распечатывать тысячу визиток.

Шаг 17 — Печать
Итак, мы создали простенький дизайн визитки. Она выглядит вполне аккуратно и уже готова для печати. Осталось только распечатать!
Теперь вы знаете, как сделать визитку в фотошопе.

Источник: psd.tutsplus.com
arttopia.ru
- Sql запросы join

- Windows 8 обновить до

- Запрос в access в sql

- Как посмотреть историю в режиме инкогнито яндекс

- Программа для проверки usb флешек на вирусы

- Можно ли дефрагментировать диск c

- Интернет на ноутбук с телефона

- Dlinkddns com как настроить

- Windows 2018 server r2 vpn

- Голосовой помощник алиса от яндекса

- Определение wifi