Любите креатив, дизайн и маркетинг? Luminosity в фотошопе перевод
Режим наложения Luminosity в Photoshop — PhotoDrum.com — сайт дизайнера
В предыдущем уроке мы рассматривали режим наложения Color в Photoshop, который смешивал цветовую информацию (оттенок и насыщенность) слоя со слоем или слоями под ним, игнорируя при этом значения яркости. Как мы видели, этот режим идеально подходит для таких вещей, как раскрашивание черно-белых фотографий, а также отлично подходит для более общих задач, таких как изменение цвета глаз или цвета волос.
Наш пятый, и последний, из основных режимов смешивания для редактирования фотографий в Photoshop является Luminosity. Этот режим отвечает за светимость или яркость на слое. Как и режим Color, Luminosity относится к группе Комбинированных режимов смешивания. И хотя эти режимы и состоят в одной группе, но на самом деле являются полной противоположностью друг другу. В то время, как режим смешивает слоя Color игнорирует значения яркости/освещенности, то режим Luminosity смешивает значения яркости/освещенности и при этом игнорирует информацию о цвете!
При редактировании фотографий, изменение режима наложения слоя на Luminosity часто является заключительным этапом. Например, очень распространенный метод для редактирования фотографий: с помощью корректирующих слоев Levels или Curves пытаемся улучшить в изображении общий контраст, и во многих случаях, этот метод отлично работает. Проблемой может оказаться то, что Levels и Curves влияют не только на значения яркости на изображении, но и оказывают влияние на цвет. За счет увеличения контрастности изображения, вы также увеличиваете насыщенность цвета, особенно в красных и синих тонах, а иногда эффект доходит до того, что происходит сдвиг в цветах. Перенасыщенность цвета на фотографии может уничтожить важные детали в изображении. Изменяя Levels или Curves у слоя в режиме смешивания Luminosity, можно легко избежать этой проблемы.
Реальный пример режима наложения Luminosity
К примеру, у нас есть фотография красивой сервировки праздничного стола в красных и желтых цветах:

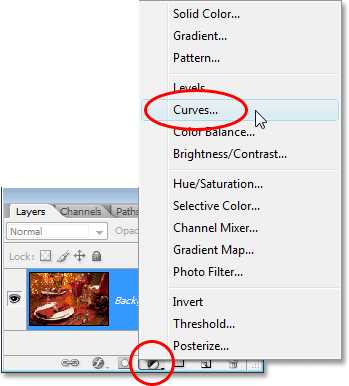
Я собираюсь увеличить контраст в этом изображении, используя корректирующий слой Curves с традиционной «S» кривой. Нажимаем на иконку New Adjustment Layer в нижней части палитры слоев и выберем из списка Curves:

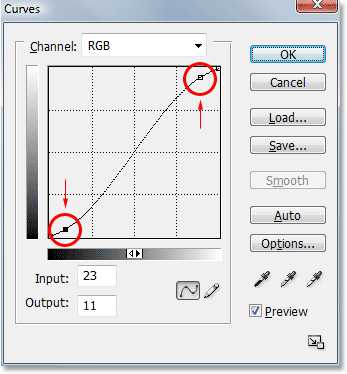
Внутри диалогового окна Curves на сетке 4х4 клетки, проходит диагональная линия из левого нижнего угла в верхний правый угол. Для того чтобы изменить форму диагональной линии в традиционную «S» кривую, я нажму на линию в правом верхнем углу, чтобы добавить точку, и, немного сдвину точку вверх, нажав несколько раз на клавишу со стрелкой вверх на клавиатуре. Затем, нажмем на линии около левого нижнего угла, чтобы добавить еще одну точку, а затем сдвинем точку немного вниз, нажав несколько раз клавишу со стрелкой вниз на клавиатуре. Это сделает линию похожей на букву S (отдаленно), поэтому она известна как кривая «S»:

Нажимаем OK, чтобы выйти из диалогового окна. В результате – кривая «S» осветляет блики на изображении и затемняет тени, что и приводит к увеличению контрастности, что мы и можем видеть на изображении ниже. Обратите также внимание, как корректирующий слой Curves влияет не только на тени и блики, но и на насыщенность цветов:

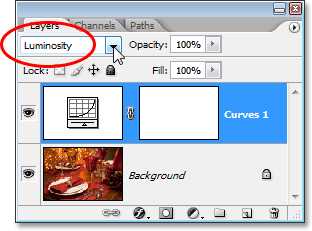
Для того, чтобы корректирующий слой Curves влиял только на контраст изображения, и игнорировал информацию о цвете, то все, что нужно сделать – это изменить режим смешивания корректирующего слоя с Normal на Luminosity:

Теперь, когда режим смешивания установлен на Luminosity, регулировка корректирующего слоя Curves больше не изменяет информацию о цвете в изображении. Контраст по-прежнему будет увеличивается, но насыщенность цвета останется без изменения:

Здесь может быть немного трудно увидеть разницу, но попробовав этот метод на своем собственном примере, и по-переключая режим смешивания между Normal и Luminosity, разницу увидеть будет легче, особенно если ваша фотография содержит много красных и синих тонов.
Другой распространенный способ применения для режима Luminosity – когда необходимо повысить резкость изображения. Большинство людей используют классический в Photoshop фильтр Unsharp Mask, чтобы делать свои фотографии резкими, и в этом способе нет ничего плохого. Единственная проблема заключается в том , что фильтр Unsharp Mask повышает резкость у значений яркости и цвета, а это может привести к заметным глазу «ореолам» вокруг объектов на изображении. В этом случае мы можем использовать режим смешивания Luminosity вместе с командой в Photoshop – Fade, это ограничит последствия фильтра Unsharp Mask и не будет иметь никакого влияния на цвет.
Сразу же после применения фильтра Unsharp Mask, перейдите к Edit> Fade Unsharp Mask:
Когда появится диалоговое окно Fade, изменить режим на Luminosity:
Это фактически изменит режим наложения фильтра Unsharp Mask и теперь весь эффект от данного фильтра будет применяться к значению яркости.
И так, мы изучили все пять основных режимов смешивания! Несмотря на то, что в Photoshop есть 25 различных режимов смешивания для слоев, мы сузили их до пяти режимов, и эти режимы необходимо знать каждому дизайнеру. Обучившись только этим пяти режимам смешивания вы сможет сэкономить огромное количество времени и сделать редактирование, ретуширование и восстановление фотографий в Photoshop намного проще.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 4 Среднее: 4.3]photodrum.com
Режимы наложения. Практическое применение Luminosity
Содержание предыдущих серий. В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов: Darken и Lighten; Multiply и Screen; Color Burn и Color Dodge; Linear Burn и Linear Dodge. Потом обсудили контрастные: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light; и разностные: Hard Mix, Difference, Exclusion. И, наконец, композитные: Dissolve, Darker Color, Lighter Color и Hue, Saturation, Color, Luminosity .Я обещал более подробно рассмотреть практическое применение двух последних, но решил сосредоточиться на одном. При восприятии окружающего мира распределение яркостей для нас гораздо более значимо, чем распределение цвета, поэтому наш сегодняшний герой — Luminosity. Задача этой статьи не просто описать три примера обработки, но показать логику рассуждений при выборе тех или иных инструментов и приемов коррекции.
Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойный psd (50,7 мб) разбираемых примеров.
В прошлый раз мы разобрали пример с малиной. Каждый из трех каналов обрабатывали как отдельное черно-белое изображение, ориентируясь только на изменение яркости в нем, но никак не учитывая соотношения яркостей в каналах, то есть цвет картинки. А добившись оптимальных изменений яркости, избавились от нежелательных изменений цвета, наложив результат коррекции на исходник в режиме Luminosity.
И тут нас поджидал сюрприз: наложение одной и той же картинки в Lab дало гораздо более аккуратный результат, чем в RGB. Происходит это потому, что модель HSB (на которой базируются цветовые режимы наложения при работе в RGB) достаточно примитивна. В отличие от Lab она не дает честного разделения яркостной и хроматической составляющих. Поэтому результат наложения в RGB получается не таким аккуратным, как в Lab.
Если вам интересны подробности, почитайте уже упоминавшуюся мною статью Александра Войтеховича «Повесть о цветовой насыщенности». Для практического использования можно дать простую рекомендацию: собираясь делать наложение в режимах Color или Luminosity, попробуйте сделать это в Lab. Чем насыщеннее цвета в изображении, тем больший выигрыш принесет такой шаг.
Раздельное управление контрастом
Перед нами симпатичное зимнее фото лисы. Фотограф хорошо поймал момент прыжка и выбрал удачное для съемки время: низкое солнце подчеркнуло объем всех объектов. Я привел это изображение к полноконтрастному и установил цветовой баланс. Цвета меня устраивают, но в этой картинке есть одна особенность, которая мне совсем не нравится.

Низкое солнце прорисовало не только формы лисы, но и разложило на неровной снежной целине много теней. А камера честно их зафиксировала. Одна беда: человек, находящийся на месте камеры, не воспринял бы эти тени так явно. При взгляде на сцену мозг выделяет основной сюжетно значимый для нас объект и фильтрует детали фона, делая его менее контрастным.
То есть, наблюдая эту сцену в реальности, мы увидели бы более контрастную лису на менее контрастном фоне. Вот и задача для коррекции: поднять контраст лисы, понизив контраст теней на снегу. Давайте опишем, каким условиям должны удовлетворять каналы, чтобы мы могли ее решить.
Условие первое. Раз мы собираемся поднимать контраст лисы, она должна быть правильно проэкспонированной и иметь хорошую детализацию. Проще говоря, ее яркость должна быть по возможности близка к средней.
Условие второе. Чтобы по-разному менять контраст объектов (повышать для одного и понижать для другого), они должны лежать в разных тоновых диапазонах. В этом случае можно будет обойтись простой тоновой кривой, увеличив ее крутизну в занимаемом лисой диапазоне и уменьшив в диапазоне, где лежит снег.

Посмотрим на каналы. В красном канале лиса хоть и светловата, но достаточно детализирована. Однако она лежит в том же тоновом диапазоне, что и снег. Попытка притемнить лису и сделать ее более контрастной приведет к затемнению теней на снегу и повышению их контраста. А это в наши планы не входит. Красный канал не удовлетворяет второму условию.

В синем канале снег и лиса разнесены в разные тоновые диапазоны, но сама лиса слишком темная. Ее не получится осветлить до нормальной яркости, а повышение контраста усилит не только весьма слабую детализацию, но и шум. Синий канал не удовлетворяет первому условию.

А вот зеленый подходит по всем статьям. Он является средним по яркости для оранжевого цвета, поэтому лиса проэкспонирована в нем наилучшим образом и лежит в диапазоне от тричетверть- до полутонов. Снег в основном светлее полутонов. Таким образом, зеленый канал удовлетворяет обоим условиям.

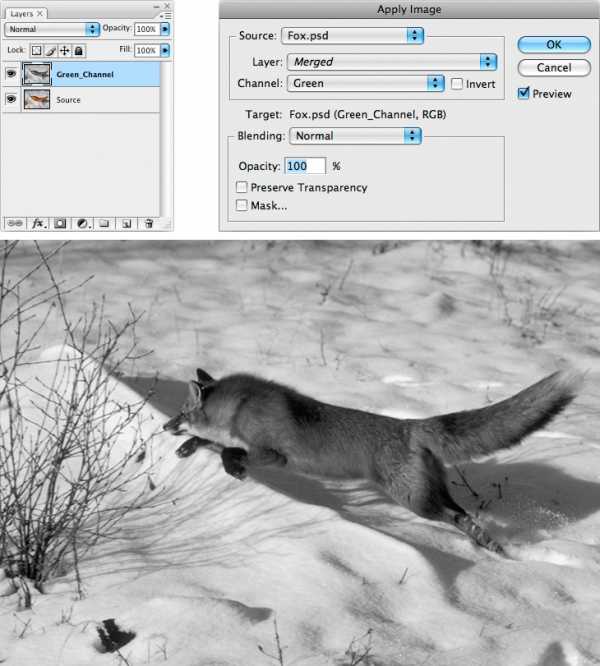
Нет смысла обрабатывать все три канала и потом усреднять результат, если задачу решает только один, а два других лишь мешают. Поэтому мы не будем применять поканальные кривые и переключаться в Luminosity (как делали с малиной), а используем зеленый канал в качестве заготовки для яркостного наложения. Создаем новый слой (Green_Channel) и при помощи команды Apply Image закидываем на него содержимое зеленого канала.

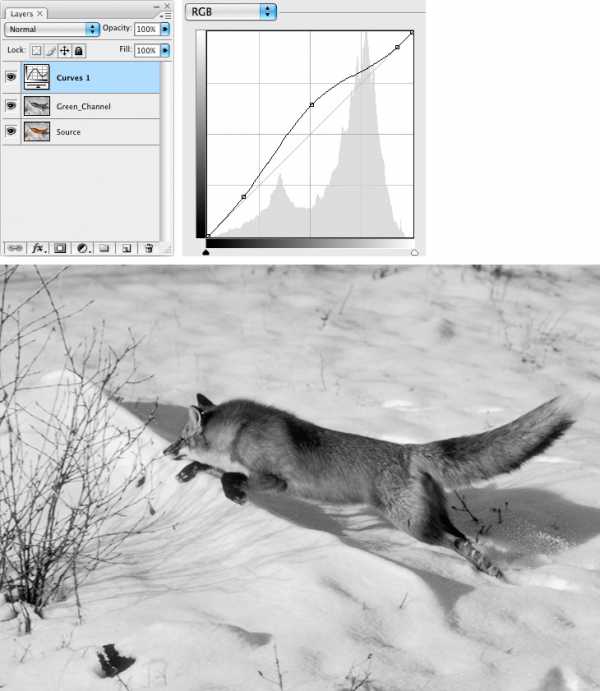
Выше создаем корректирующий слой кривых (Curves 1). Поднимаем контраст в диапазоне от тричетверть- до полутонов. Лиса в зеленом канале была темнее, чем надо, поэтому повышение контраста выполняем за счет осветления полутонов. При этом в четвертьтонах крутизна кривой уменьшается — контраст снега падает.
Чтобы сделать снег еще более равномерным, поставим дополнительную точку и вернем на место кривую в высоких светах. Таким образом, падение контраста сосредоточится в четвертьтонах и фон «разгладится».

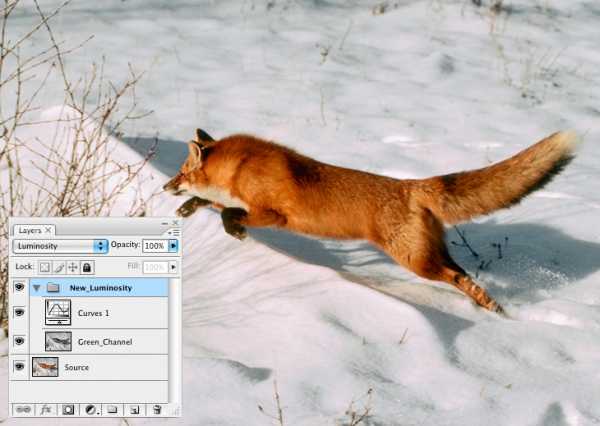
Объединяем слои Green_Channel и Curves 1 в группу (New_Luminosity) и меняем ее режим наложения на Luminosity. Лиса получается слишком объемной, а снег чересчур гладким. Картинка изменилась в нужную сторону, только сильнее чем хотелось бы. Быстро ослабить воздействие поможет уменьшение непрозрачности.

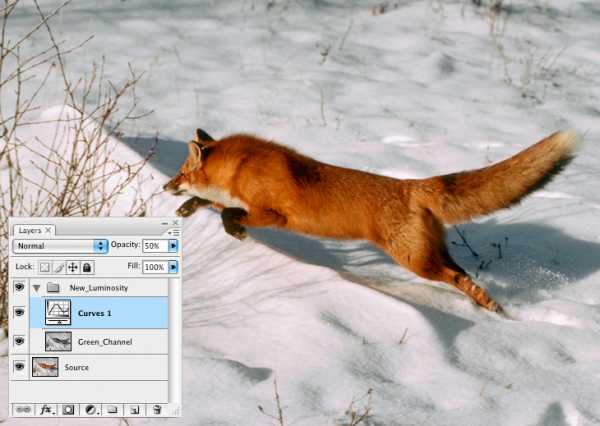
Только нужно решить непрозрачность чего уменьшать: группы New_Luminosity или корректирующего слоя Curves 1? Уменьшение непрозрачности — это усреднение между конечным и начальным вариантом изображения. Конечный вариант у нас один, а начальные разные. Если уменьшать непрозрачность группы, мы будем возвращаться к чистому исходнику, а если слоя кривых — к яркостному наложению на исходник зеленого канала.
Просто нужно выбрать, какая из начальных картинок вам больше нравится и насколько надо к нему вернуться. Я выбрал второй вариант и уменьшил непрозрачность корректирующего слоя Curves 1 до 50%. Изображение готово, а мы еще раз закрепим рассмотренные идеи.
Идея первая. Для быстрого и простого раздельного управления контрастом объектов (повышение контраста одного при понижении другого) необходимо найти или получить при помощи смешивания заготовку, на которой эти объекты лежат в разных тоновых диапазонах.
Идея вторая. Для эффективного повышения контраста объекта и подчеркивания его детализации необходимо найти заготовку, на которой этот объект будет наилучшим образом проэкспонирован. Проще говоря: не будет чересчур светлым или темным.
Идея третья. Это вопрос формализации при анализе. Я регулярно задаю его слушателям на занятиях: что изображено на этой фотографии? Лиса на снегу — слишком узкий ответ. Я предлагаю мыслить и делать оценки «в котах» (единицы измерения пошли от трех котов, приведенных Маргулисом в своей книге). Итак, на этой фотографии мы видим рыжего и белого кота.
А под определение «рыжий и белый кот» попадает очень много сюжетов: это и апельсин на светлой скатерти, и невеста в белом платье, да и вообще вся портретная фотография. При анализе изображения переходите от конкретного сюжета к его формализованному описанию. Это позволит быстрее находить нужные каналы, определять тоновые диапазоны и подбирать подходящую методику обработки.
Теперь вы знаете, как понизить контраст платья невесты (сделать его более чистым и гладким), сохранив или даже усилив контраст лица. В свадебной фотографии сейчас это в моде, но в жизни чаще приходиться решать обратную задачу: вытянуть слишком светлое платье, не уронив лицо. Можно воспользоваться Shadow/Highlight, но он принесет ореолы. Как решить эту задачу без появления ореолов и при каких условиях это получится сделать, мы обсудим в следующий раз.
Одновременное повышение контраста

На примере этого незатейливого пейзажа мы рассмотрим обратную задачу — как поднять контраст всех объектов одновременно. На этой картинке я хочу: осветлить холм и поднять его контраст, чтобы лес смотрелся более «пушистым»; осветлить луг, чтобы придать ощущение яркого солнечного дня; сохранить небо, не допустив его разбеливания и падения контраста.

Приведенная кривая, повышающая яркость в тенях, решит две из трех поставленных задач. Холм, лежащий в тенях и тричетвертьтонах, станет светлее и контрастнее. Луг, лежащий в средних тонах, станет ярче. Однако лежащие в четвертьтонах и светах небо начинает разбеливаться и терять контраст деталей.
Перед нами классические три кота: холм — черный кот, луг — средний кот, небо — белый кот (я оцениваю яркость, поэтому могу оперировать монохромными котами). Каждый из этих объектов занимает достаточно узкий тоновый диапазон, но вместе они перекрывают его весь. Невозможно одновременно поднять контраст трех разных котов в одном кадре.
Выход из этой ситуации простой: надо согнать объекты в более узкий тоновый диапазон. Если черный кот станет темным и освободит тени, а белый станет светлым и освободит света, можно будет поднять контраст в средних тонах. Нам нужна максимально однородная по яркости заготовка, на которой каждый объект будет достаточно контрастным. Идем в каналы.
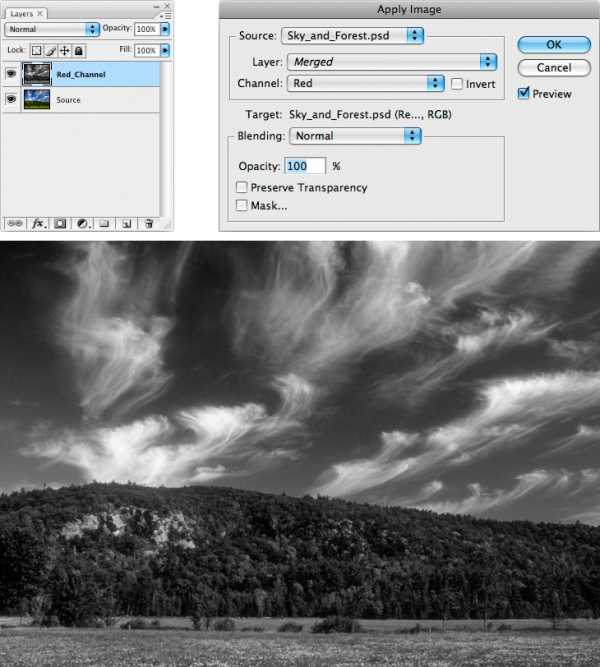
Холм темный во всех каналах, поэтому согнать с места черного кота не получится. Остается затемнение белого кота. Небо самое темное (и, кстати, самое детализированное) в красном канале. Взяв его за основу, мы получим изображение, в котором все три объекта лежат в более узком тоновом диапазоне за счет освободившихся светов.

Создаем новый слой (Red_Channel) и при помощи команды Apply Image закидываем в него содержимое красного канала.

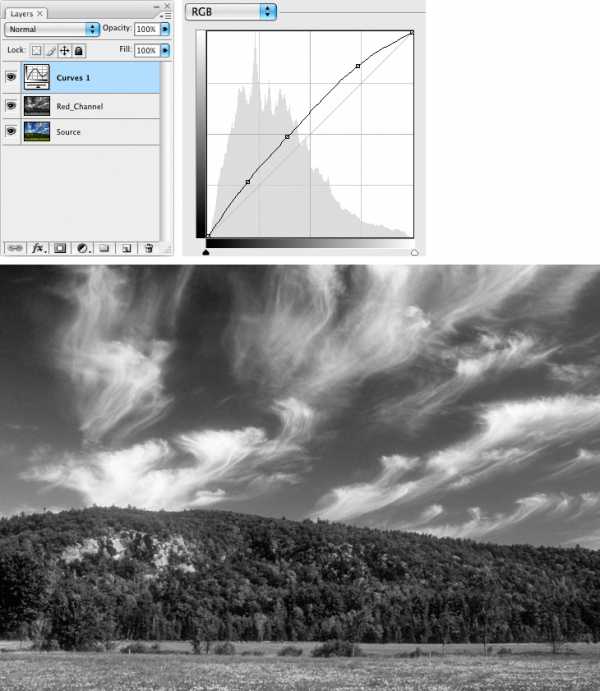
Выше создаем корректирующий слой кривых (Curves 1). Поднимаем контраст в тенях, одновременно осветляя их, равномерно осветляем диапазон от тричетверть- до четвертьтонов, все потери контраста сбрасываем в диапазон светлее четвертьтонов. За небо можно не переживать — в красном канале оно темнее, чем на яркостной составляющей.

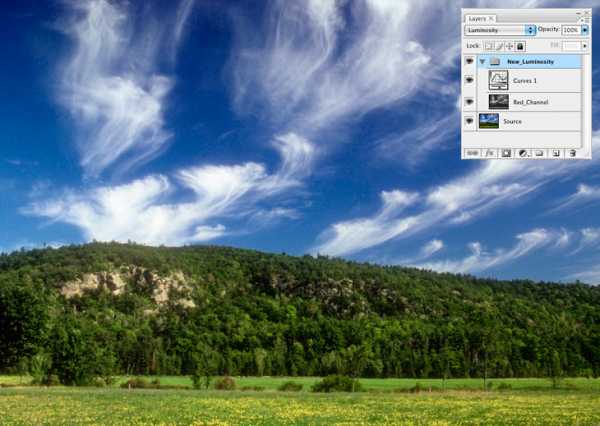
Объединяем слои Red_Channel и Curves 1 в группу (New_Luminosity) и меняем ее режим наложения на Luminosity.

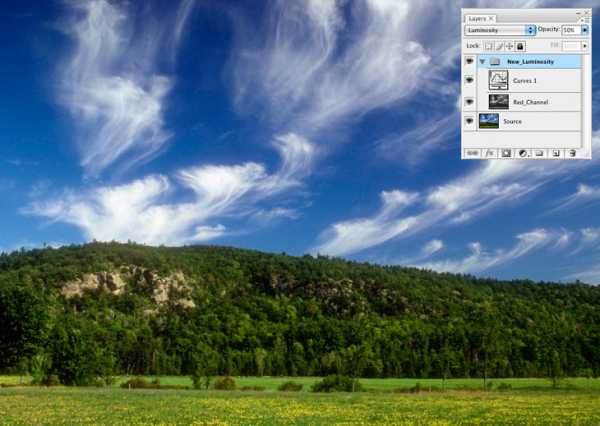
Если изменения кажутся слишком сильными, можно уменьшить непрозрачность или доработать форму корректирующей кривой. Я уменьшил непрозрачность группы New_Luminosity до 50%.
Чудес на свете не бывает. Небо хоть и сместилось в основном в более темный тоновый диапазон, сохранило часть деталей в светах. И самые светлые участки облаков пострадали. Но гораздо проще убрать с них коррекцию мягкой маской с размытыми краями, чем пытаться строить маску, отделяющую холм от неба по четкой границе.
Основную идею этого приема я уже описал: чтобы одновременно повышать контраст разных объектов, необходимо согнать их в максимально узкий тоновый диапазон. В этом примере хватило одного канала. Чаще требуется смешивать несколько каналов или даже применять тонмэперы. Но лучший способ ближе подогнать объекты друг другу по яркости — это более равномерное освещение. Задумайтесь об этом до того, как нажать на спуск, и обработка может существенно упроститься.
Интересно, в Adobe кто-нибудь знает все возможности Photoshop?
Этот вопрос я встретил на каком-то форуме в разделе «юмор». Ну, как известно, в каждой шутке есть доля шутки, и не всегда особенно большая. Многие инструменты фотошопа наиболее эффективно применяются для решения совсем не тех задач, ради которых они были созданы. Возможности Photoshop не в инструментах, а в методах их применения.
Но эффективно применять, а уж тем более придумывать такие методы, не представляя алгоритма работы инструментов, невозможно. Я не говорю про точные формулы (хотя посмотреть на них было бы интересно), но хотя бы общую логику работы понимать надо.
В следующем примере мы разберем работу инструмента Black&White. А заодно посмотрим, как понимание этой логики и четкая постановка задачи по обработке позволяют быстро придумать решение задачи.

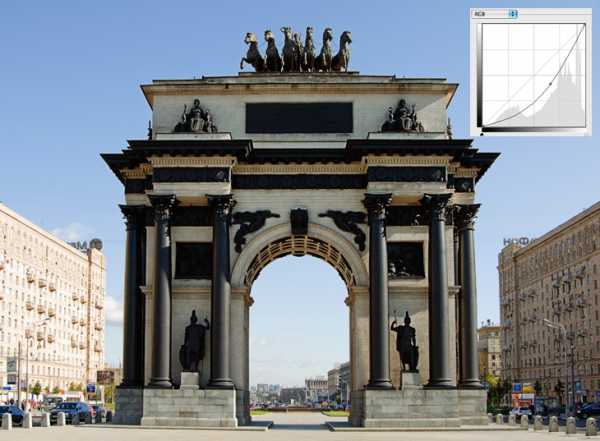
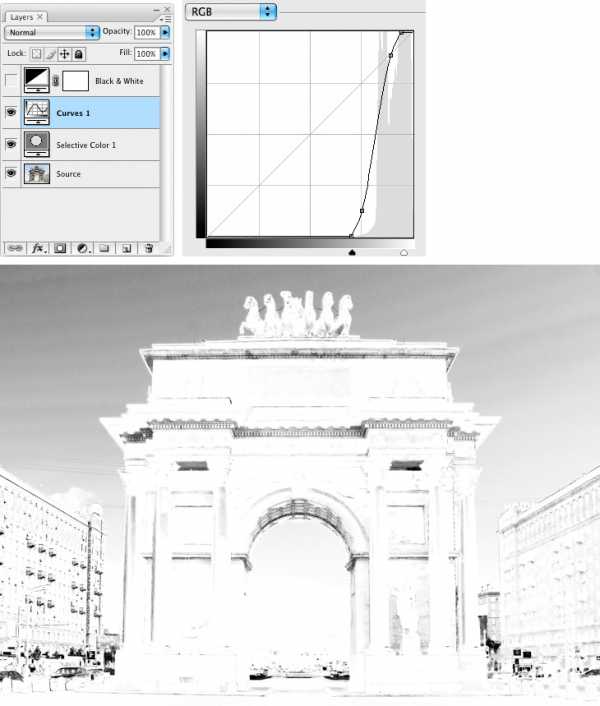
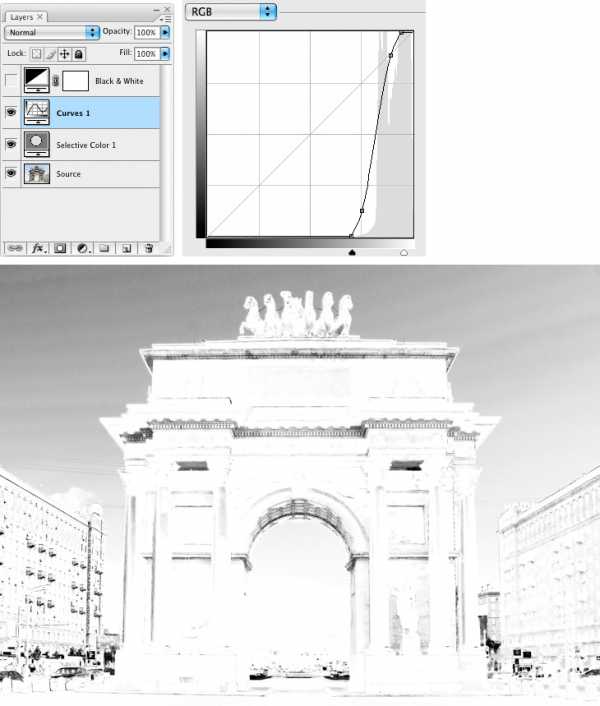
Перед вами фотография копии триумфальной арки, построенной в честь возвращения в Москву войск Кутузова (по злой иронии копия эта построена на той дороге, по которой в город входили войска Наполеона). Разрешение экрана не позволяет во всех деталях показать полноразмерные картинки, а вырезать маленькие кусочки не очень хочется, поэтому желающие рассмотреть мелкие детали могут скачать упоминавшийся в начале статьи файл.
Арка имеет богатую фактуру поверхности, начиная от лепных узоров и заканчивая стыками и шероховатостями облицовки. Но стены ее светлые, а свет достаточно яркий, поэтому фактура проявилась слабо. Как подчеркнуть ее?

Стены арки — это светлый слабонасыщенный окрашенный в желто-красные цветовые тона объект. Поднять контраст деталей на светлом объекте могла бы затемняющая средние тона кривая. Но она слишком сильно затемняет изображение, а темные детали арки просто убивает. Нужен инструмент, который затемнит только светлые стены, не затронув изначально темные элементы. Таким инструментом является Black&White, но давайте по порядку.

Вот такой результат дает применение Black&White с настройками по умолчанию. Фотошоп учел яркости исходного изображения, формируя этот стартовый вариант ч/б. Зависимость яркости ч/б от цветового тона исходной картинки не просто учтена, нам предлагается самим задать ее.
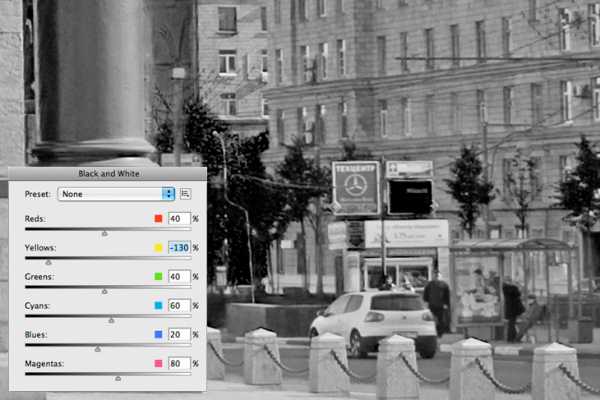
Цветовой круг поделен на шесть плавно переходящих друг в друга диапазонов цветовых тонов. Мы можем задавать осветление или затемнение каждого из них. Двинем регулятор Yellows в минус, и все объекты, имеющие желтый оттенок затемнятся. А как учитывается насыщенность цвета? Логично, что на сочно-желтый и слегка желтоватый объекты затемнение должно действовать по-разному.

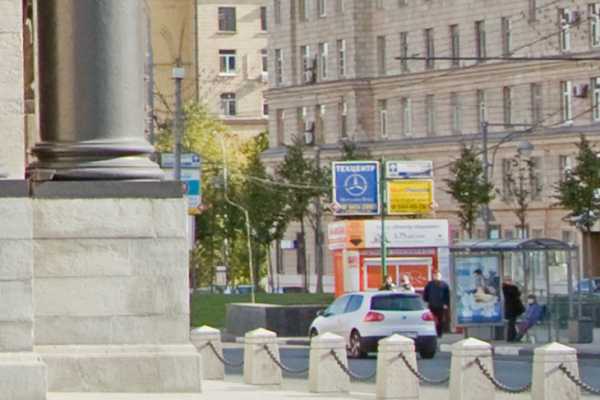
Чтобы разобраться с этим вопросом, посмотрим на увеличенный фрагмент фотографии. Желтая вывеска и желто-зеленые кроны деревьев — эти объекты имеют насыщенный цвет, попадающий в диапазон желтых цветовых тонов. Стены домов, каменные столбики ограждения и основание арки также окрашены в желтые тона, но имеют слабую насыщенность.

Все объекты имеют близкую к средней яркость, поэтому на стартовой версии ч/б картинки они смотрятся достаточно однородно.

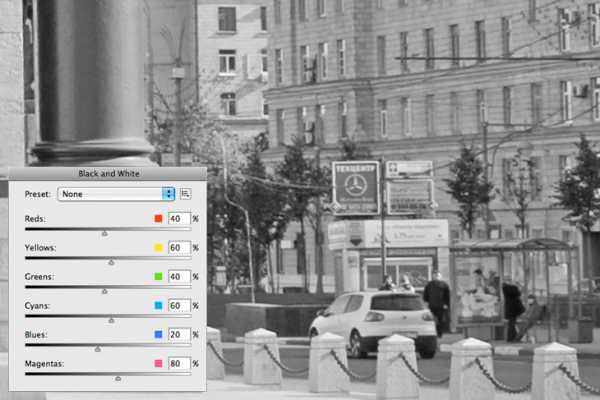
Сдвинем желтый регулятор до –130. Насыщенные объекты (вывеска, деревья) стали черными, а слабо насыщенные только немного потемнели. По этим результатам можно сделать вывод: задаваемое пользователем затемнение и осветление вносится тем сильнее, чем более насыщенным является цвет.
Если попробовать провести аналогию (очень условную) с действием показанной ранее затемняющей кривой, окажется, что насыщенные объекты затемняются так же как изначально достаточно темные, а слабо насыщенные — как изначально достаточно светлые. То есть, для слабо насыщенных достаточно светлых объектов это не столько затемнение, сколько повышение контраста.

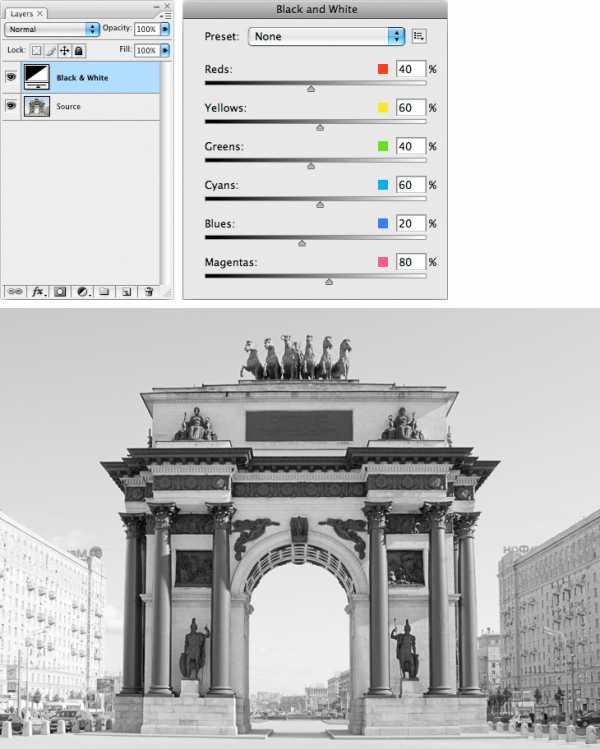
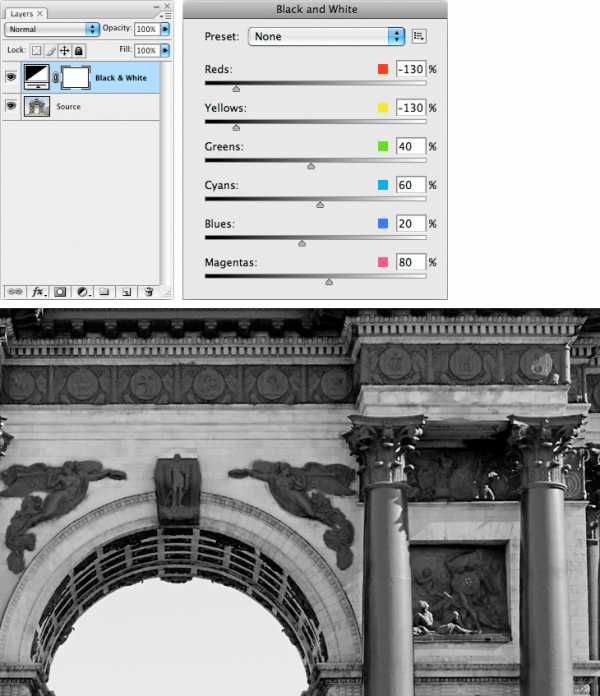
Возвращаемся к нашей задаче: поднять контраст деталей на слабо насыщенном достаточно светлом объекте, окрашенном в желто-красные цветовые тона. Создаем корректирующий слой Black&White и задвигаем красный и желтый регуляторы на –130.

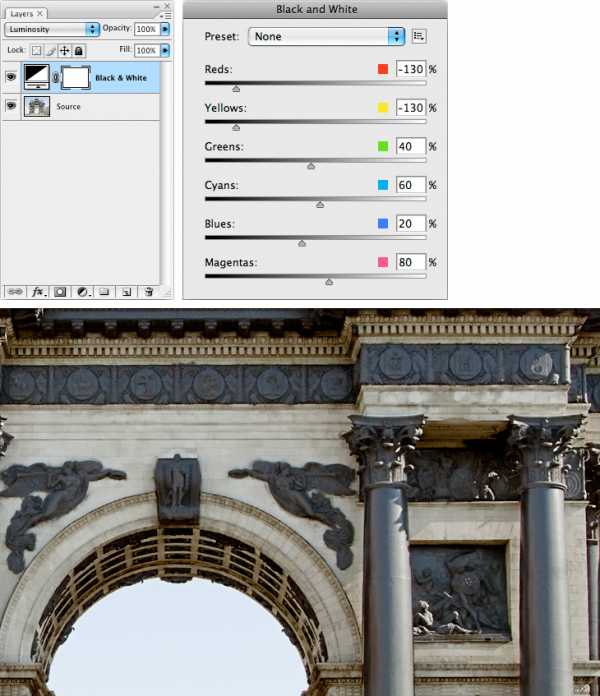
Переключаем режим наложения на Luminosity и любуемся, насколько объемнее и рельефнее стала арка, а заодно и дома. Не получается любоваться? Отвлекают темные дыры на месте изначально насыщенных зеленых, желтых и красных объектов? Не спешите хвататься за регулятор Opacity — он не уберет до конца неприятности, но ослабит полезные изменения. Лучше подумайте, по какому критерию разделяются области с хорошими и плохими изменениями?
Они разделяются по цветовой насыщенности. Наша коррекция была рассчитана на слабо насыщенные участки, но совершенно не предназначалась для воздействия на области с высокой насыщенностью. Воспользуемся маской цветовой насыщенности.

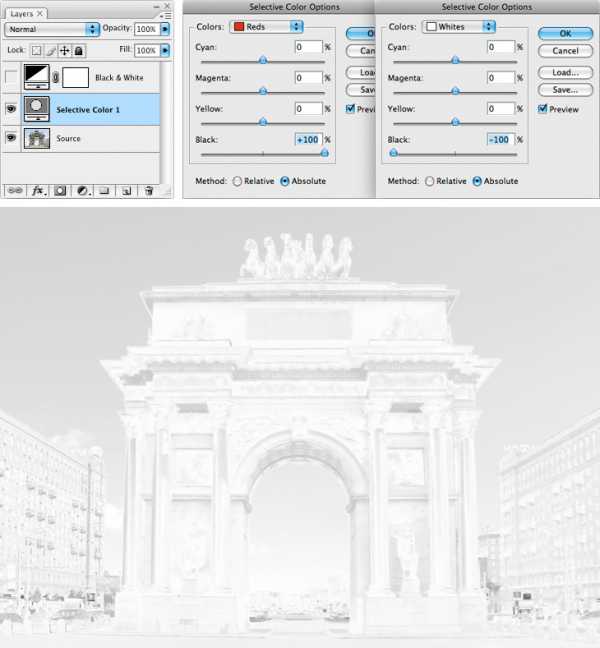
Отключаем слой Black&White и над исходником создаем корректирующий слой Selective Color. Работая в режиме Absolute для всех цветных диапазонов (Reds, Yellows, Greens, Cyans, Blues, Magentas) задаем настройку Black +100%, для всех нейтральных диапазонов (Whites, Neutrals, Blacks) задаем Black -100%. Эту операции удобно записать в экшен, чтобы каждый раз не задавать девять настроек. Если вам лень делать экшенсамостоятельно, можете воспользоваться моим.

При помощи корректирующего слоя кривых повышаем контраст получившейся заготовки. Теперь мы имеем маску, которая пропускает воздействие на нейтральные участки и маскирует его в насыщенных областях.

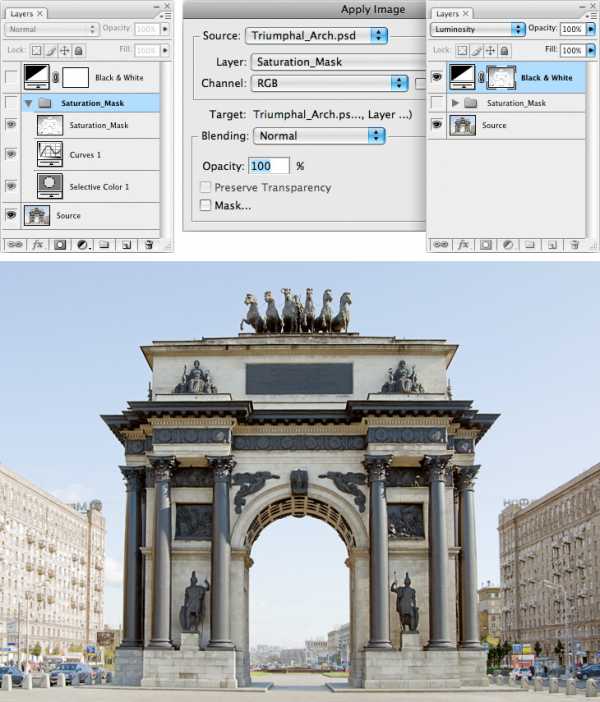
При помощи команды Merge Visible с зажатой клавишей Alt схлопываем изображение маски на отдельный слой (Saturation_Mask). Такой слой нужен, чтобы воспользоваться в дальнейшем командой Apply Image. А еще по нему можно пройтись кистью или инструментами Dodge и Burn, чтобы доработать маску вручную.
Объединяем использованные при создании маски слои в группу (Saturation_Mask) и выключаем ее видимость. Обычно я не выкидываю такие группы до конца обработки: вдруг потребуется переделать маску.

Включаем корректирующий слой Black&White. Встаем на его маску и командой Apply Image закидываем в нее содержимое слоя Saturation_Mask. Задача решена. Более тонкие регулировки можно сделать, меняя непрозрачность слоя, изменяя настройки Black&White и дорабатывая маску.
Достаточно свести вместе знание «что делает инструмент» и понимание «что надо поменять в картинке», и задача решается сама собой. Изучайте, как работают инструменты, учитесь анализировать изображение и четко формулировать задачи коррекции, и у вас все получится.
Этим материалом завершился цикл моих статей о режимах наложения для журнала «Фотомастерская», но здесь в ЖЖ я продолжу разбирать приемы их практического применения. В следующий раз мы поговорим о том, как вытянуть детали светлых объектов, не наплодив ореолов.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте zhur74@livejournal.com
© Андрей Журавлев (aka zhur74), август 2011 г.Первая публикация http://zhur74.livejournal.com/21254.html
zhur74.livejournal.com
Урок 21. Компонентные режимы (HLS)_
Вы узнаете:
- Как тонировать снимок с режимом Color (Цветность/Цвет).
- Как сделать фото ч/б с режимом Luminosity (Яркость/Свечение).
- Как состарить документ, используя режим Saturation (Насыщенность).
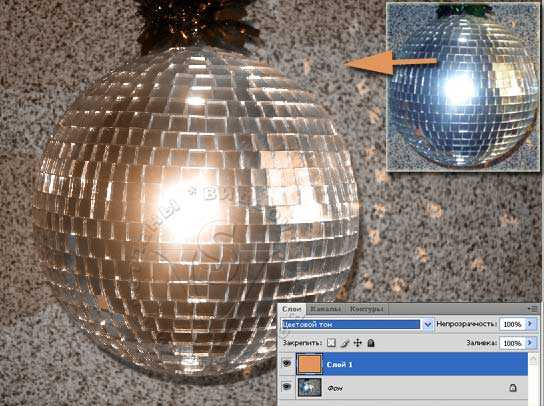
- Что в режиме Hue (Цветовой тон) оттенки серого заменяют цвет.
Урок состоит из следующих разделов:
1. Обучающее видео.2. Hue (Цветовой тон), Saturation (Насыщенность), Color (Цветность) и Luminosity (Яркость/Свечение).3. Режим наложения Luminosity (Яркость/Свечение).4. Режим наложения Hue (Цветовой тон).5. Режим наложения Color (Цветность/Цвет).6. Режим наложения Saturation (Насыщенность).7. Вопросы.8. Домашнее задание.
Hue (Цветовой тон), Saturation (Насыщенность), Color (Цветность) и Luminosity (Яркость/Свечение).
Последние четыре режима наложения отделяют яркость от цветовой составляющей изображения. Цвет пикселя в них зависит от трех составляющих: Hue (Цветовой тон), Saturation (Насыщенность) и Brightnes (Яркость).
Режим наложения Luminosity (Яркость/Свечение).
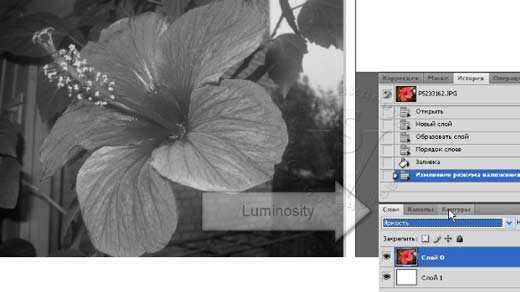
Если от верхнего слоя нужны только тени и света, а от нижнего цвет и  насыщенность, то выбираем режим Luminosity (Яркость/Свечение).
насыщенность, то выбираем режим Luminosity (Яркость/Свечение).
Наложите фотографию на белый фон, к верхнему слою примените режим Luminosity (Яркость/Свечение) – снимок станет черно-белым, т. к. нижний слой не имеет ни цвета, ни насыщенности. Однако это не самый лучший способ переводав ч/б. Подробно о создании черно-белых изображений вы узнаете из урока Black & White (Черно-белое).
 А на этом изображении нижний слой залит линейным радужным градиентом, ак верхнему слою применен режим наложения Luminosity (Яркость/Свечение). Так как все цвета градиента очень насыщенные, то и верхний слой приобрел насыщенность.
А на этом изображении нижний слой залит линейным радужным градиентом, ак верхнему слою применен режим наложения Luminosity (Яркость/Свечение). Так как все цвета градиента очень насыщенные, то и верхний слой приобрел насыщенность.
Режим наложения Hue (Цветовой тон)
 Насыщенность и яркость нижнего слоя остаются неизменными, а Hue (Цвет) берется из верхнего. Если накладывается серый цвет, то он заменяет собой цветной оттенок.
Насыщенность и яркость нижнего слоя остаются неизменными, а Hue (Цвет) берется из верхнего. Если накладывается серый цвет, то он заменяет собой цветной оттенок.
Создайте новый слой и залейте его каким-нибудь теплым цветом. Режим наложения – Hue (Цветовой тон). Уменьшите непрозрачность и вы получите эффект тонирования.
При наложении разных изображений, особенно если верхний слой более насыщенный, лучше изменить режим Hue (Цветовой тон) на Color (Цветность). Вы увидите, что Color (Цветность) использует не только оттенок верхнего слоя, но и его насыщенность.
Сравните эти два изображения. Слева, верхний слой с радужным градиентом находится в режиме Hue (Цветовой тон). Справа, тот же слой, но в режиме Color (Цветность) с 50% непрозрачностью. 
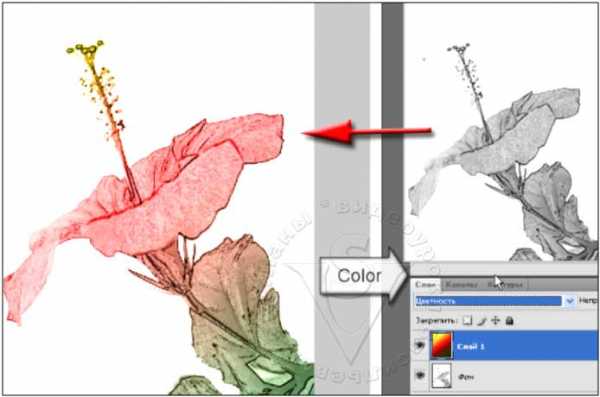
Режим наложения Color (Цветность/Цвет)
Берется тон и насыщенность верхнего слоя, при этом значения яркости нижнего слоя не меняются, так что детали изображения остаются видны. Режим подходит для легкого тонирования или окрашивания изображения.
Пример: Возьмем черно-белое изображение. Создадим новый слой и зальем его либо цветом, либо градиентом. Изменим режим наложения на Color (Цветность). 
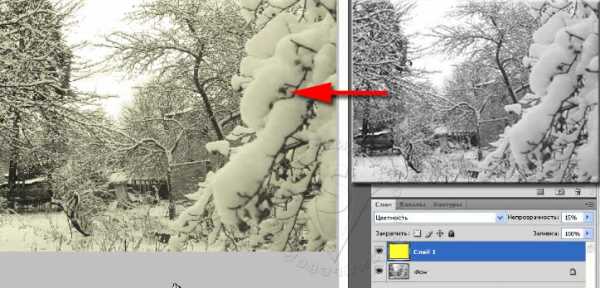
Изображению добавили слой с желтой заливкой. Режим наложения Color (Цветность). Получилась тонированная фотография.
Получилась тонированная фотография.
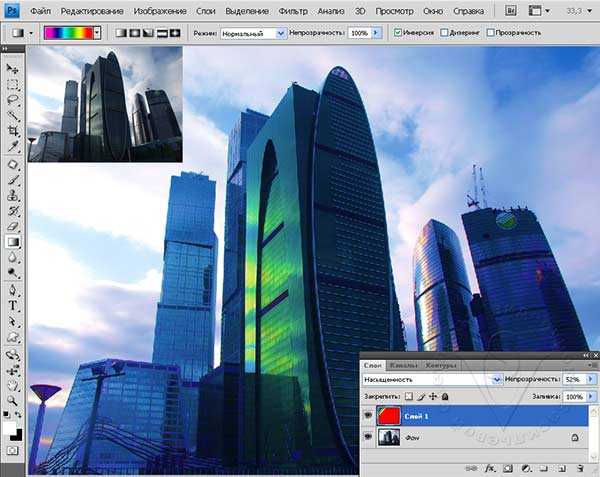
Режим наложения Saturation (Насыщенность)
Используется только насыщенность верхнего слоя, не изменяя оттенок и яркость нижнего. Применяется для наложения цвета или текстуры другого объекта или изображения.
Пример 1: наложите грязноватую текстуру на фотографию в режиме Saturation (Насыщенность)и Вы увидите, что изображение, как бы состарится от времени.
 Пример 2: Создайте новый слой. Залейте его радужным градиентом. Измените режим наложения слоя с градиентом на Saturation (Насыщенность).
Пример 2: Создайте новый слой. Залейте его радужным градиентом. Измените режим наложения слоя с градиентом на Saturation (Насыщенность).
Вопросы:
- Какой режим нужно использовать, если нужны только тени и света от верхнего слоя, а от нижнего – цвет и насыщенность?
– Hue (Цветовой тон)
– Saturation (Насыщенность)
– Color (Цветность)
– Luminosity (Яркость/Свечение)
- Как работает режим наложения Color (Цветность)?
– использует насыщенность верхнего слоя, не изменяя оттенок и яркость нижнего.– берется тон и насыщенность верхнего слоя, а яркость нижнего слоя не меняется.– насыщенность и яркость нижнего слоя остаются неизменными, а Hue (цвет) берется из верхнего.– от верхнего слоя берутся тени и света, а от нижнего цвет и насыщенность.
Домашнее задание
Попробуйте применить эти режимы для любой своей фотографии: 1. При помощи режима Luminosity (Яркость) – обесцветьте фото. 2. Тонируйтефотографию при помощи режима Color (Цветность). 3. Добавьте текстуру изображению при помощи режима Saturation (Насыщенность)
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:Настя: -Последний урок по режимам наложения очень простой и содержательный! Только вот режим насыщенность не очень понравился (проявляются цветные пятна). А вот остальные режимы с примерами очень даже симпатичные!!! Возьму все твои уроки по режимам наложения на заметку и постараюсь их использовать на практике как можно чаще.
В.Ольга: -Придраться действительно не к чему Раньше режимами наложения не пользовалась, после уроков, думаю подружусь с ними Понравилось тонировать режимом Color. В моем русском фотошопе (cs3) режим Luminosity перевели как «свечение». Спасибо за урок, было интересно, собственно как всегда
Надежда: - Я с таким увлечением отношусь к Вашим урокам. Мне это доставляет такое огромное удовольствие (сразу вспоминаю то время, когда я работала инженером). Я стараюсь не очень сильно указывать на ошибки. Боюсь, что Вы мне скоро скажете, чтобы я не слишком умничала.
Панова Светлана: - Внимательно изучила урок. Замечаний к уроку у меня нет, но есть пожелание включить побольше примеров использования данных режимов наложения. (можно даже в текстовом варианте, но лучше бы на видио (как слайд-шоу).
Елена Ислибаева: — Светлана здравствуйте! Очень лёгкий урок, понятный, никаких трудностей у меня с ним не возникло. Раньше я просто знала, что есть режимы наложения, а сейчас, благодаря Вашему доступному объяснению, знаю, где их лучше применять. Спасибо. С уважением, Елена.
Елена З: — Режимы наложения вещь конечно нужная. Раньше в основном использовала только для увеличения контрастности- дубликат слоя в режиме умножение.
Фехтел -Шепа Оксана: - Получилось все сразу и с первого раза. Для меня трудного тут ничего не было.
Жёлтикова Ольга: -Здравствуйте, Светлана! Спасибо за урок!! Он мне очень понравился! Очень интересно пользоваться этими режимами наложения, особенно когда много старых, чёрно-белых фотографий. Наконец-то делала с видео, но уже привыкла работать без него, поэтому больше читала текст. (Для меня это большой плюс!…) Замечаний у меня нет, всё очень понятно. Спасибо за урок!! Жду следующий!!
Титова Ольга: — Урок оч понятен и прост. Спасибочки. Нареканий нет. Жду следующего.
www.fotiy.com
Освоение инструмента Apply Image · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
Знакомство с функцией Apply Image
В Photoshop есть несколько инструментов, которые часто недооценивают или не понимают. С их помощью можно решить разные задачи быстрым и удобным способом. Функция Apply Image одна из них. Её упускают даже те, кто пользуются программой многие годы.
Начало работы
В начале урока представлено несколько изображений, на примере которых мы будем разбирать функцию Apply Image. Советую использовать свои фотографии, чтобы лучше понять принципы работы инструмента и его применение.
На первый взгляд может показаться, что функция Apply Image полезна при совмещении изображений, работе с масками и редактировании. Но, если заглянуть глубже, то станет ясно, что Apply Image очень полезен при работе с каналами.
Ниже приведены некоторые варианты использования Apply Image:
- Композиция — наложение одного изображения на другое;
- Дата-канал — замена и изменение отдельных каналов, а также замена информации канала;
- Создание масок — создание масок из каналов. Также, создание основной быстрой маски для выделения сложных объектов, например таких, как волосы;
- Яркость маски — создание сложных масок яркости из собственных изображений;
- Не разрушающее редактирование — используется с помощью, или заимствуя информацию из другого слоя или файла.
Преимущества использования Apply Image:
- Размер файла не увеличивается, т.к., нет нового слоя;
- Apply Image предлагает два дополнительных Режима наложения, которые не доступны в палитре Layers — Сложение и Вычитание;
- Apply Image действует гораздо быстрее, чем копирование и вставка канала информации о слоях и наложение его;
- Наложение изображений с разными цветовыми режимами, такие как, RGB, Lab или оттенки серого, которое невозможно сделать ни какой другой командой.
Никогда не используйте команду Apply Image непосредственно на сам слой. Всегда дублируйте текущий слой, а затем к дубликату применяйте Apply Image. Преимущество команды Apply Image в том, что позже можно отказаться от этого слоя и вернуться к первоначальному оригинальному слою. Кроме того, можно также применить маску к дубликату слоя для возможности управления эффектом.
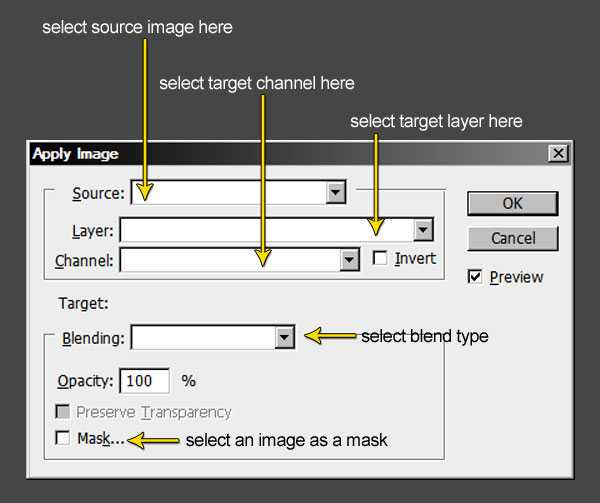
Обзор функций Apply Image
Команда Apply Image дает возможность смешивать два изображения вместе. Перед началом работы, Вам нужно познакомиться с важными правилами использования этого инструмента:
- Оба изображения, которые Вы хотите объединить вместе, должны быть открыты и должны быть одинакового размера;
- Применение Режимов наложения осветляет полученное изображение. Если изображение получилось слишком светлым, Вы можете установить отрицательное значение смещения, чтобы затемнить его;
- В Режиме наложения Subtract, результативное изображение затемняется. Данный Режим наложения имеет смещение настройки — есть возможность осветлить изображение, используя значения положительного смещения;
- Наложение изображений с различными цветовыми моделями, такими, как RGB, LAB или с оттенками серого, которое невозможно сделать любой другой командой.

Ситуация 1: Изменение информации канала
Вы загружаете изображение со стокового сайта для того, чтобы использовать его в своем проекте, и обращаете внимание на то, что изображение слишком осветлено. Вы проверяете каналы и видите, что красный канал выглядит почти белым. У Вас совершенно нет времени для поиска другого изображения и поэтому, Вы пытаетесь для его исправления использовать привычные инструменты, такие как, Уровни или Кривые, или поиграть с Режимами наложения. Изображение хотя и становится темнее, но детали не совсем четко прорисованы.
Другой пример: в палитре Channels Вы заметили, что данные одного из каналов повреждены. И тут Вы думаете, что если бы можно было заменить поврежденный канал, качество изображения можно было бы вернуть.
Еще один пример: Вы работаете с изображением с низким разрешением и думаете, есть ли возможность в этом случае улучшить качество изображения.
Давайте посмотрим, в каких случаях можно применить Apply Image для улучшения изображений.
Шаг 1
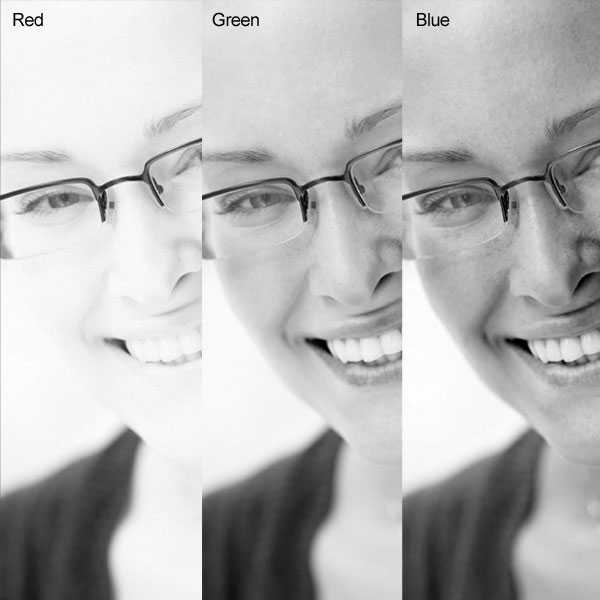
Откройте изображение девушки в очах в Фотошопе, перейдите в палитру Channels, чтобы увидеть каждый канал, из которого состоит изображение. В ней видно, что красный канал очень светлый, зеленый канал выглядит немного лучше, чем красный, синий канал по контрастности выглядит лучше зеленого, но заметно некоторое повреждение данных.

Шаг 2
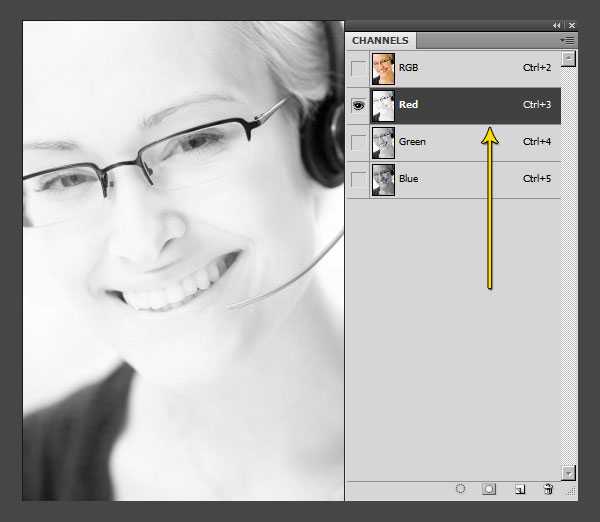
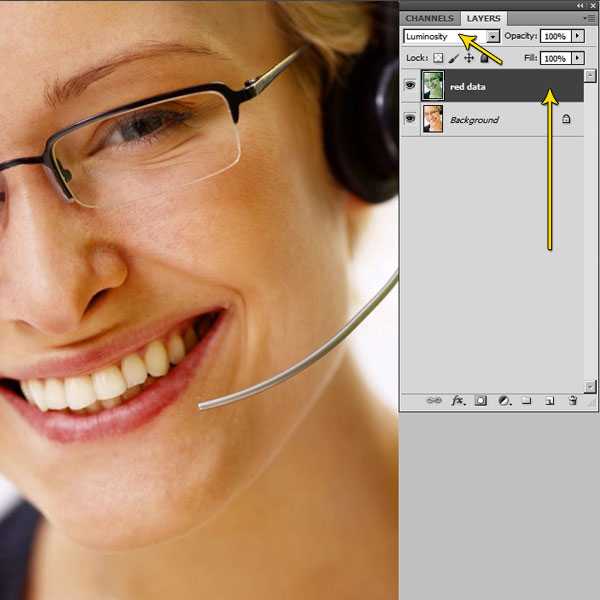
Перейдите в палитру Layers, дублируйте фоновый слой (Ctrl + J) и назовите его «Red data». Теперь вернитесь к палитре Channels и сделайте активным красный канал, кликнув по нему левой кнопкой мыши.

Шаг 3
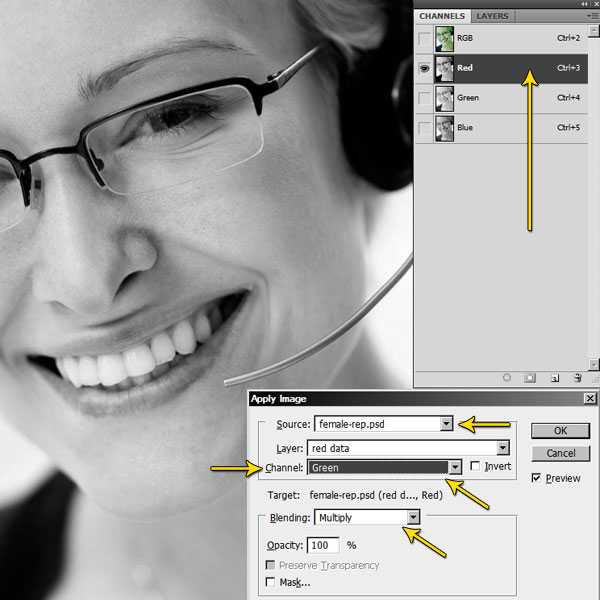
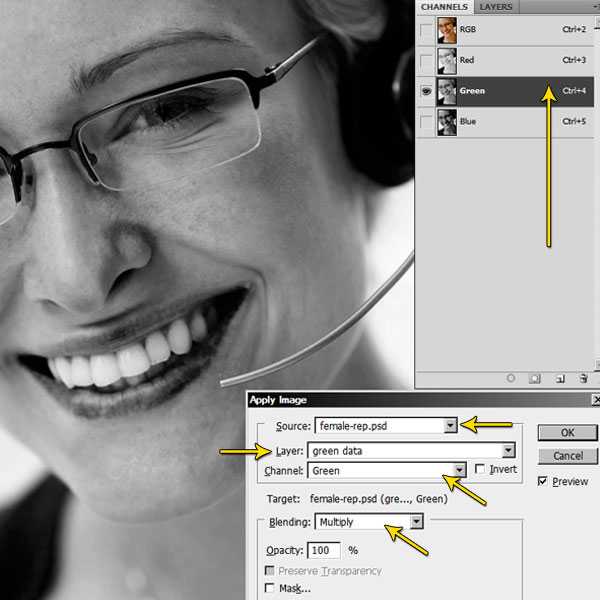
Затем, войдите в меню Image ? Apply Image и используйте настройки, которые показаны на скриншоте ниже. Этот метод позволяет смешивать зеленый канал с красным в Режиме наложения Multiply. Режим наложения Multiply дает возможность затемнить изображение, а красный канал становится темнее за счет зеленого канала. Теперь красный канал показывает отличный уровень контраста, который является признаком хорошего канала:

Шаг 4
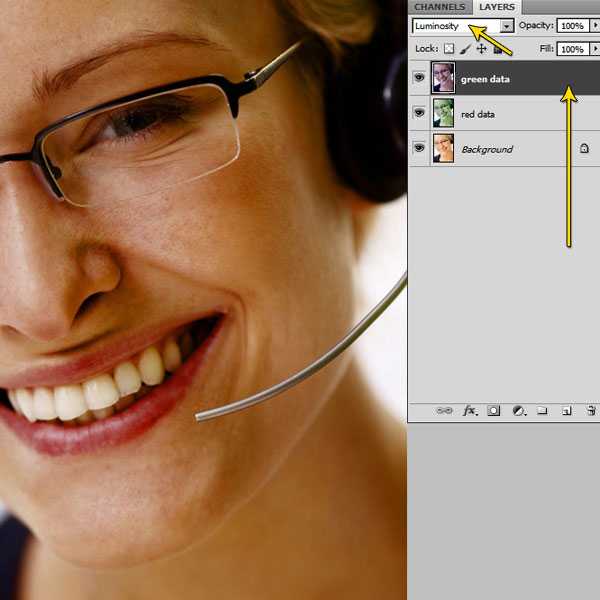
В палитре Layers измените Режим наложения слоя «Red data» на Luminosity. После изменения Режима наложения на Luminosity, слой перенимает данные яркости (или контрастности) предыдущего слоя. В результате, детализация слоя «Red data» увеличивается. Теперь дублируйте слой «Red data» и переименуйте его в «Green data». Примените команду Apply Image к зеленому каналу, связанному с каналом «Green data» для придания контраста деталям.

Шаг 5
Вернитесь к палитре Каналы и выберите зеленый канал. Снова примените команду Apply Image с настройками со скриншота ниже. Теперь мы будем смешивать канал «Green data» с зеленым каналом в Режиме наложения Multiply. Зеленый канал приобрел большую контрастность за счет Режима наложения Multiply. Этот метод также называют «Self-blending».

Шаг 6
Снова вернитесь к палитре Layers и посмотрите на изображение. Так, как мы дублировали канал «Red data» и создали канал «Green data» без изменения Режима наложения Luminosity, детализация канала «Red data» увеличилась.

Шаг 7
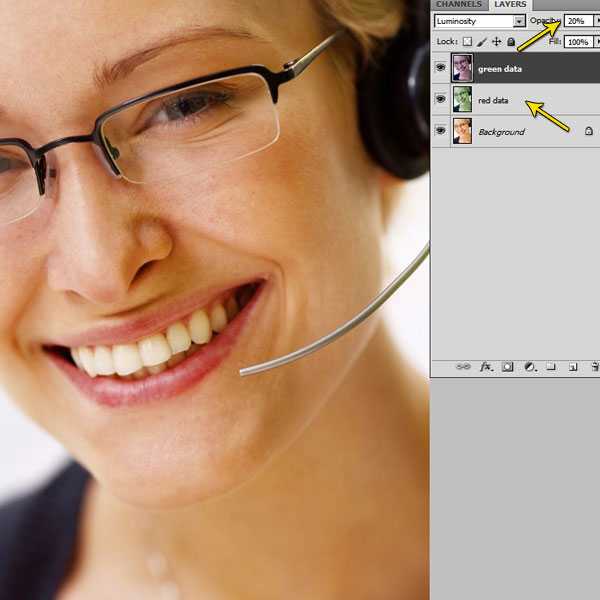
Измененный канал «Red data» выглядит немного темноватым. Снизьте непрозрачность каналов «Red data» и «Green data» до 20% и 60% соответственно. Теперь изображение выглядит прекрасно. Вы можете продолжить редактирование, добавив отдельные маски для каналов «Red data» и «Green data», чтобы скрыть определенные области. Таким образом, Вы можете контролировать, каким станет окончательный вариант изображения.

Ситуация 2: Создание рабочих масок
Создание масок для сложных объектов, таких, как волосы или мех, всегда является проблемой для пользователей Photoshop. Обычно, они ищут быстрый и простой метод. Команда Apply Image работает как маска: с ее помощью можно быстро создать маску, которую впоследствии можно изменить любым другим инструментом.
Давайте посмотрим на возможность создания маски путем использования команды Apply Image. Сначала, мы рассмотрим способ создания маски путем объединения данных из двух существующих каналов, а затем, мы создадим маску непосредственно в палитре Layer с применением команды Apply Image.
Пример 1
Шаг 1
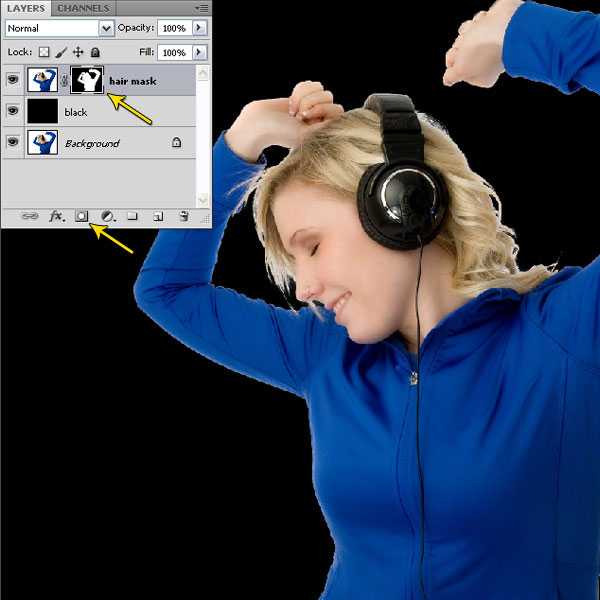
Откройте изображение танцующей девушки, дублируйте фоновый слой и назовите его «Hair mask». Перейдите в палитру каналов и проанализируйте каналы, из которых состоит это изображение. Здесь, красный канал показывает лучший контраст между платьем и фоном, а синий канал отображает контраст между волосами девушки и фоном. Таким образом, мы будем использовать оба этих канала для создания финальной комбинированной маски.

Шаг 2
Перейдите в палитру Layers и создайте в ней новый слой под слоем “Hair mask”. Залейте новый слой черным цветом — его мы будем использовать позже для проверки качества маски. Теперь перейдите в палитру Channels и сделайте активным красный канал. Кликните правой кнопкой мыши по красному каналу и выберите Duplicate Channel. При активном дубликате красного канала, войдите в меню Image ? Apply Image и установите параметры, как показано на скриншоте. Здесь мы будем смешивать информацию синего канала с информацией дубликата красного канала.
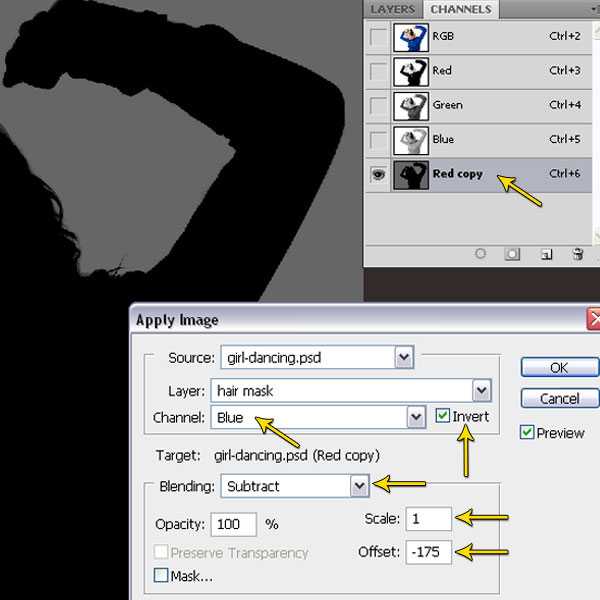
После выбора Режима наложения Subtract, дубликат красного канала станет практически черным, только кожа и волосы (светлые области) станут серого цвета. Инвертируйте выделение.
Сейчас область фона стала светлой, а светлые области (кожа и волосы) выглядят темными. Перед нами стоит цель сделать области кожи и волос черными — тогда фигура станет черным силуэтом. Измените значение параметра Offset на -175, а параметра Scale на 1. Эти параметры настройки позволят сделать фигуру черной, а фон серым.
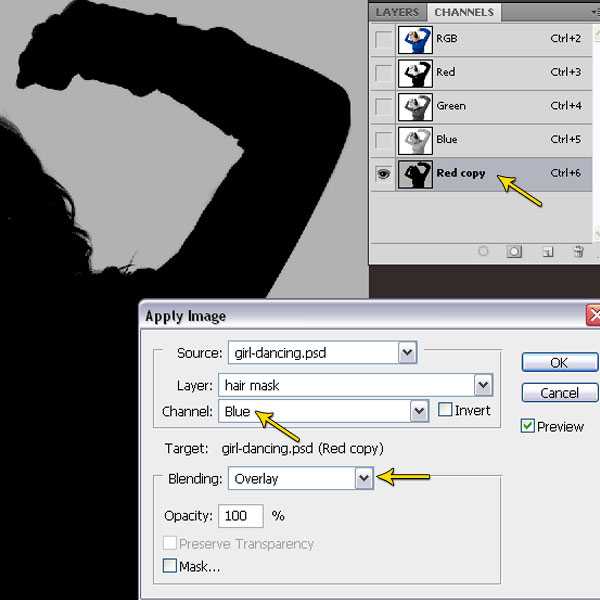
Теперь используем другой Режим наложения, который усилит черный цвет силуэта, а также изменит цвет фона на белый. Все это сделать нам позволит Режим наложения Overlay. Данный Режим осветляет или затемняет области в зависимости от основного цвета. Таким образом, светло-серый и темно-серый цвета станут, соответственно, белым и черным. Но для этого, Режим наложения Overlay должен быть использован более одного раза.

Шаг 3
Снова к дубликату красного канала примените Apply Image, но на этот раз снимите флажок Invert и измените Режим наложения на Overlay. Для удобства ориентируйтесь на скриншот, показанный ниже.

Шаг 4
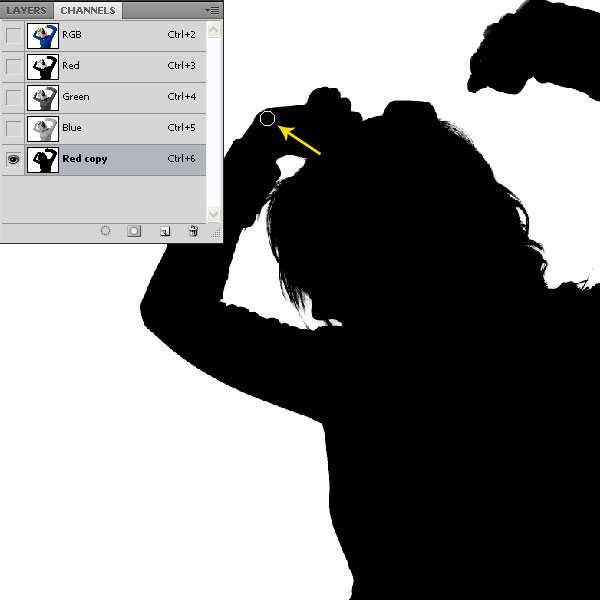
Повторите этот процесс еще два раза. Таким образом, после использования Режима наложения Overlay более трех раз, фон станет полностью белым. Но остались некоторые области, такие, как верхняя часть рук, которая потребует дальнейшей обработки.
Выберите инструмент Brush Tool (B) с жесткими краями и установите для нее Режим наложения Overlay. Исправьте области верхней части рук, рисуя на ней либо черным, либо белым цветом. Режим наложения Overlay, который мы установили для инструмента Brush Tool гарантирует, что только светло-серый и темно-серый цвета, превратятся в белый и черный.
Измените Режим наложения с Overlay на Normal и залейте некоторые светлые области (например, блестящие части наушников и т.д.), за пределами черной фигуры.

Шаг 5
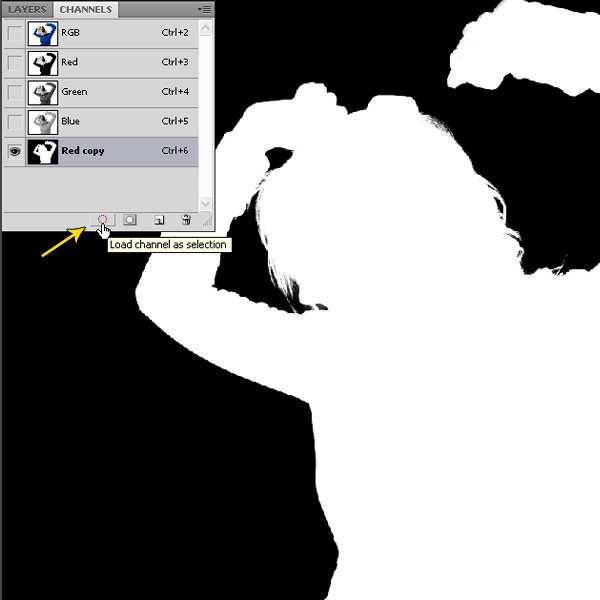
Инвертируйте дубликат красного канала через меню Image ? Adjustments ? Invert для того, чтобы фигура стала белой, а фон черным. При активном дубликате красного канала, нажмите на кнопку Load channel as selection, которая располагается в нижней части палитры Каналы.

Шаг 6
При активном выделении перейдите в палитру Layer, сделайте активным слой «Hair mask» и добавьте к нему слой-маску.

Шаг 7
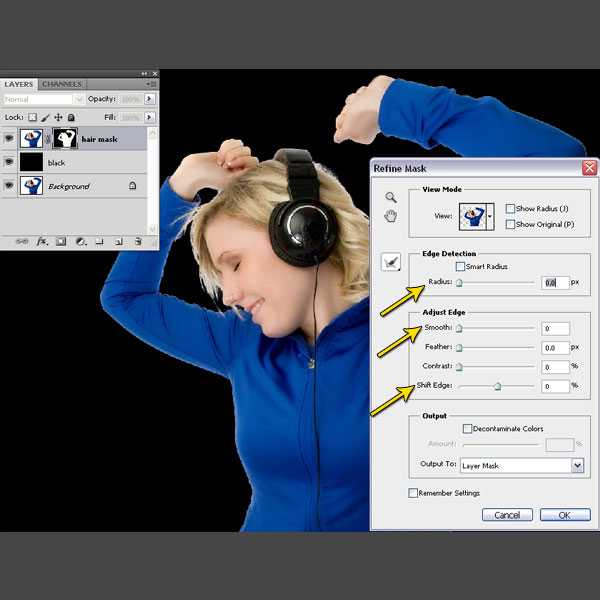
Вы также можете настроить слой-маску через меню Select ? Refine Mask. Проверьте параметр Smart Radius и поэкспериментируйте с настройками параметров Radius, Smooth и Shift Edge.

Пример 2
Шаг 1
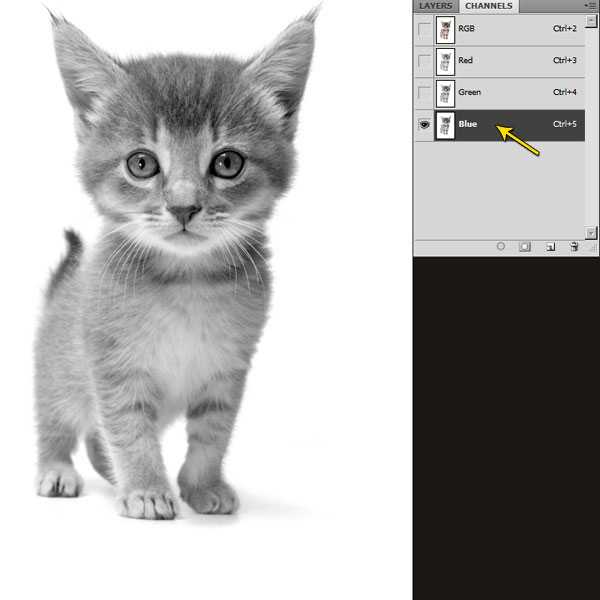
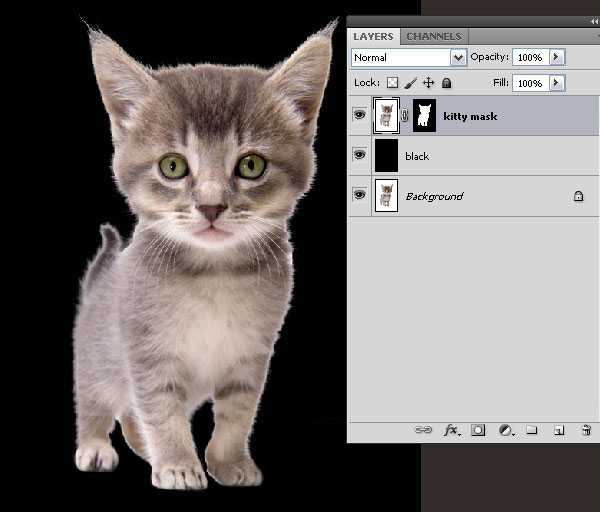
В этом примере мы будем создавать маску непосредственно на слое, используя команду Apply Image. Откройте изображение «Kitty» в Photoshop и перейдите в палитру Каналы, чтобы просмотреть каждый канал в отдельности. Синий канал показывает наилучший контраст между шерстью и фоном.

Шаг 2
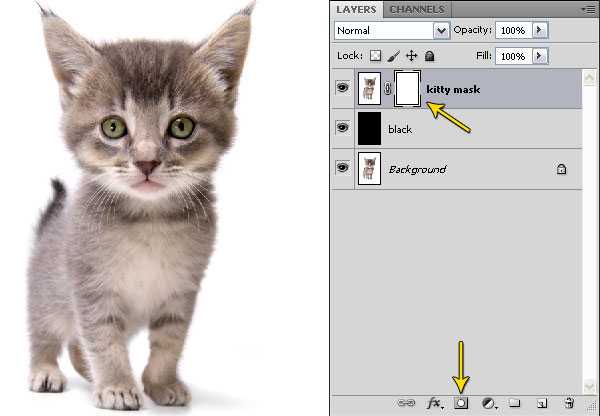
Перейдите в палитру Layers , дублируйте фоновый слой и назовите его «Кitty mask». Нажмите клавишу D, чтобы установить черный и белый цвета для переднего и заднего плана, затем создайте новый слой под слоем «Кitty mask», и залейте его черным цветом. Мы будем использовать этот слой для того, чтобы проверить качество маски.
К слою с котенком добавьте слой-маску и залейте ее белым цветом, либо выберите команду Reveal All из меню Layer ? Layer Mask ? Reveal All.

Шаг 3
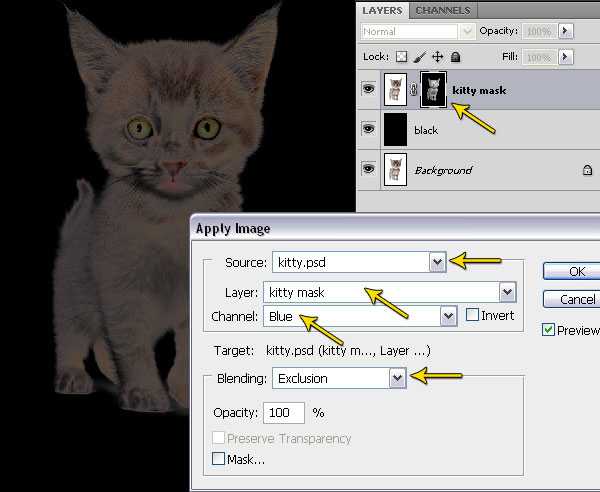
Кликните левой кнопкой мыши по миниатюре маски, чтобы сделать ее активной, и примените к ней команду Apply Image. В открывшемся диалоговом окне выберите синий канал, слой «Кtty mask» и Режим наложения Exclusion, который сделает фон черным, а котенка серым.
На самом деле, Режим наложения Exclusion вычитает, либо совмещает цвет из основного цвета или базовый цвет из совмещенного, в зависимости от того, какой из них имеет большее значение яркости. Как результат, белый фон сейчас стал черным, а кошка — серой. Если посмотреть на миниатюру маски, можно увидеть, что на ней также фон черный, а кошка серая. Нам нужно только увеличить яркость слой-маски таким образом, чтобы были только чистые черный и белый цвета.

Шаг 4
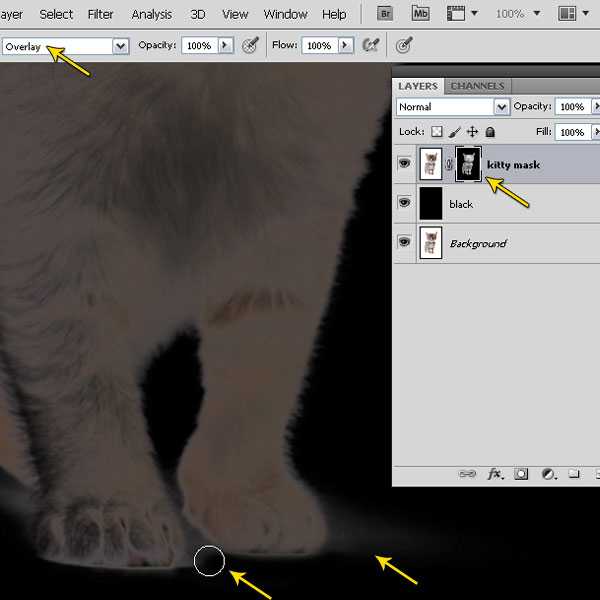
Возьмите инструмент Brush Tool с мягкими краями, а в цветовой палитре выберите черный цвет. Начните рисовать в Режиме наложения Overlay, изменяя белую область под лапами котенка на черную. Попробуйте при рисовании создавать штрихи.

Шаг 5
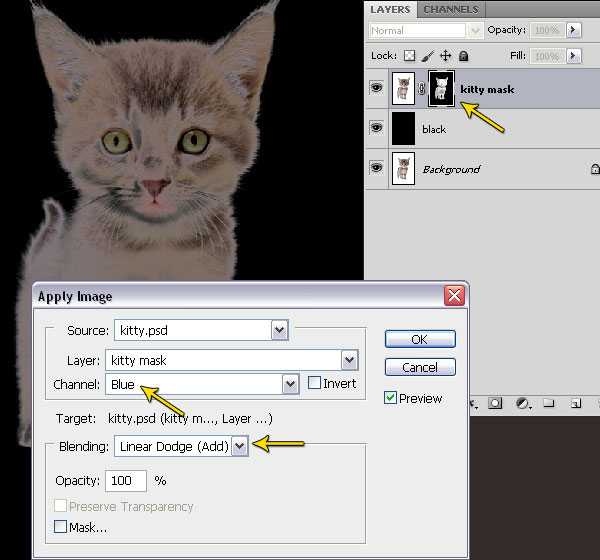
Снова примените команду Apply Image к слою «Кitty mask», но на этот раз с Режимом наложения Linear Dodge (Add).

Шаг 6
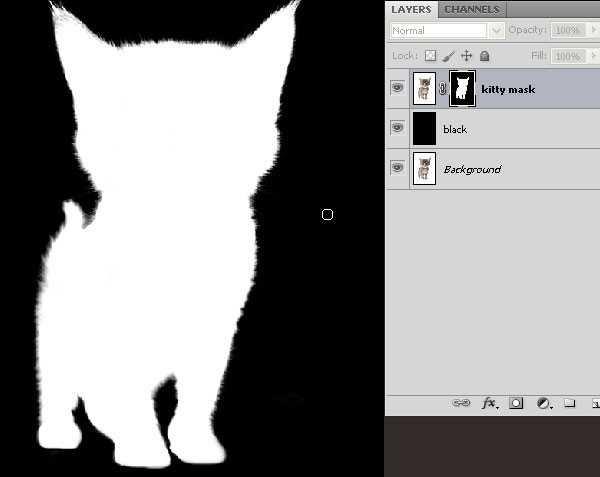
Удерживая нажатой клавишу Alt, кликните по маске, чтобы ее проверить. Выберите кисть белого цвета, и закрасьте области вокруг фигуры котенка, которые остались черными. Вы также можете настроить маску точнее, войдя в меню Select ? Refine Mask. После того, как Вы закончите окрашивать области, снова кликните по маске при нажатой клавише Alt, чтобы вернуться в первоначальный режим отображения.

Шаг 7
Изображение готово к заключительному этапу, в котором мы добавим цвет и контрастность, а также фильтр Sharpen для повышения резкости изображения.

Ситуация 3: Создание маски световой насыщенности
Маска световой насыщенности (Luminance mask) позволяет создавать маску из изображения, с использованием данных о яркости. Как правило, мы ищем яркий канал и используем его данные в качестве маски. Это отличный способ для выборочного применения фильтров размытия или усиления резкости.
В первом примере мы рассмотрим быстрое создание свечения путем применения команды Apply Image для создания маски световой насыщенности (Luminance mask), которая поможет управлять количеством свечения.
Во втором примере мы возьмем данные резкости, и применим Apply Image для того, чтобы смешать эти данные со слоем, к которому и был применен фильтр Sharpen (Filter ? Render ? Sharpen).
Пример 1
Шаг 1
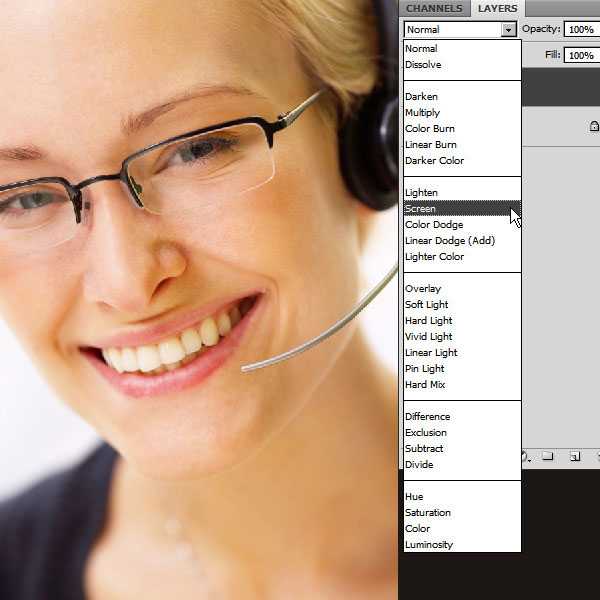
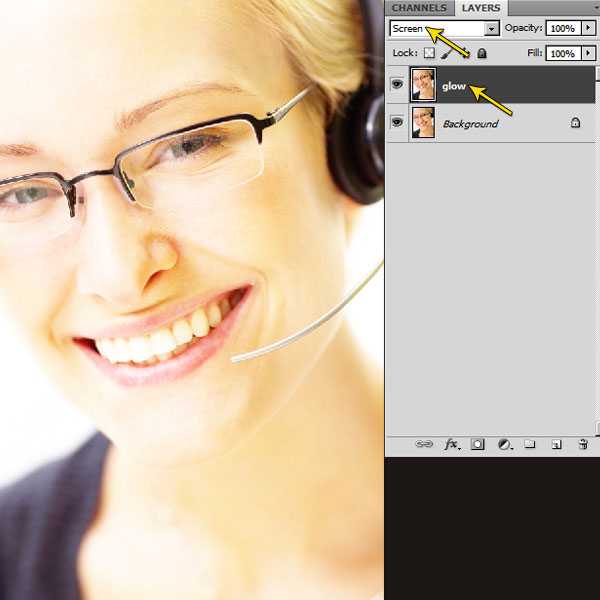
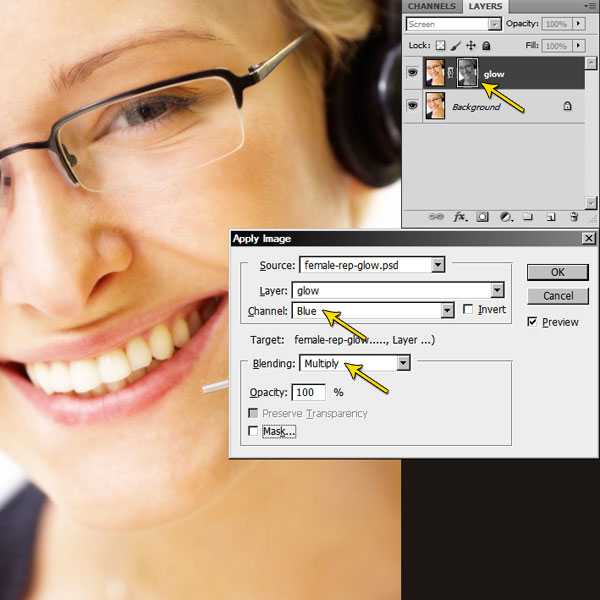
Откройте изображение девушки в очках, которое уже использовали в начале статьи, перейдите в палитру Каналы и Вы увидите, что синий канал выглядит слишком темным. Теперь вернитесь в палитру Layer и дублируйте фоновый слой. Дубликат фонового слоя назовите «Glow» и измените Режим наложения на Screen.

Шаг 2
К слою «Glow» примените фильтр Gaussian Blur (Filters ? Blur ? Gaussian Blur) с радиусом размытия 6 пикселей.

Шаг 3
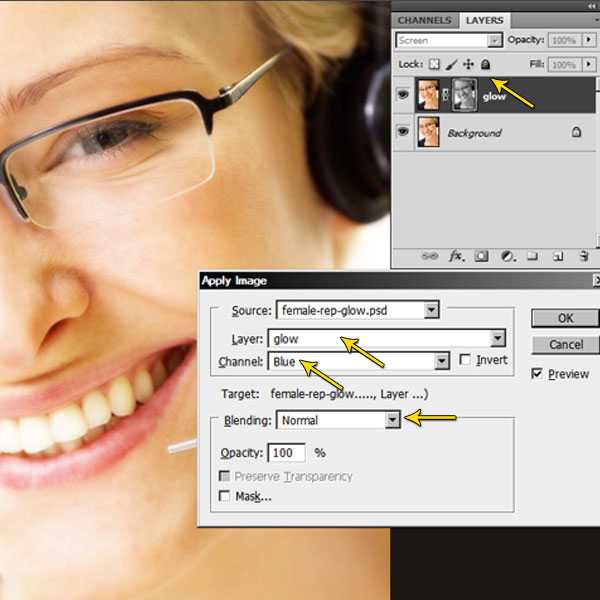
Сделайте активным слой «Glow» и добавьте к нему слой-маску, а затем примените Apply Image. Мы будем использовать синий канал в Режиме наложения Normal для создания маски изображения, которая будет выступать в качестве маски световой насыщенности. Удерживая нажатой клавишу Alt, кликните по миниатюре маски, чтобы отметить на изображении оттенки серого, которые показывают только светящиеся области.

Шаг 4
Примените команду Apply Image еще раз, чтобы иметь возможность изменить параметр свечения, но теперь установите Режим наложения Multiply, чтобы заменить серые области изображения на маске. Это финальное изображение:

Пример 2
Шаг 1
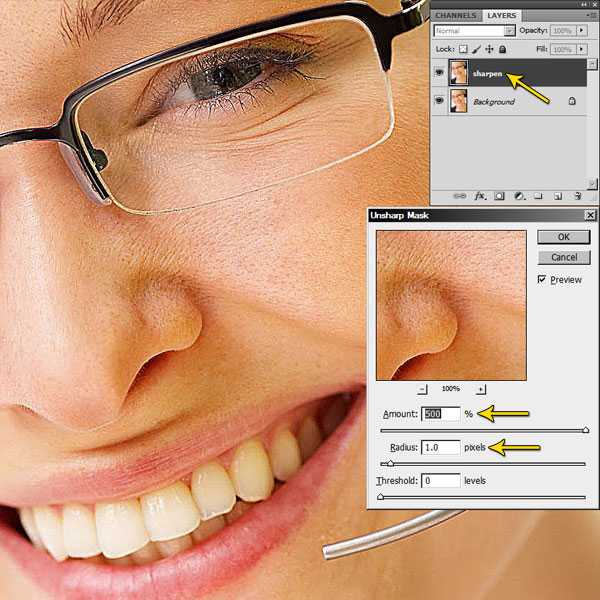
Для этого примера мы будем использовать предыдущее изображение. Откройте его, дублируйте фоновый слой и назовите дубликат «Sharpen». К этому слою примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask). Используйте такие значения:
Если Вы внимательнее посмотрите на изображение, Вы увидите на его краях «halo-effect» . Этот эффект всегда появляется при использовании фильтра Unsharp Mask с высокими значениями. Один из способов убрать этот эффект — это изменить Режим наложения на Luminocity.
Давайте рассмотрим другой способ применения команды Apply Image.

Шаг 2
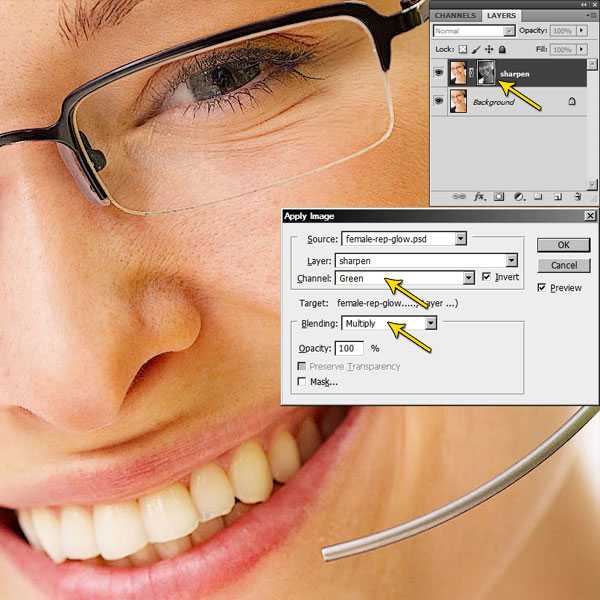
Выберите слой «Sharpen» и добавьте к нему слой-маску. Кликните по миниатюре маски и примените к ней Apply Image. В открывшемся окне выберите зеленый канал и включите флажок Invert, а также, выберитеРежим наложения Multiply. Нам также нужно устранить «halo-effect», который возник на краях изображения вследствие использования фильтра Unsharp Mask. Именно включенный параметр Invert и Режим наложения Multiply помогут нам в этом. Теперь «halo-effect» исчез, благодаря тому, что был заменен на более темный цвет, который сделал края изображения более четкими.

Шаг 3
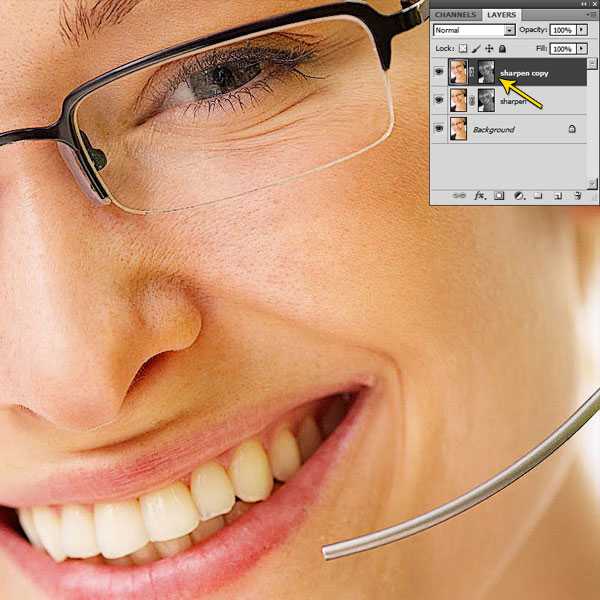
Для того, чтобы полученный эффект сделать сильнее, дублируйте слой «Sharpen». Ниже Вы увидите скриншот окончательного варианта.

Ситуация 4: Эффекты изображения
Пример 1
Шаг 1
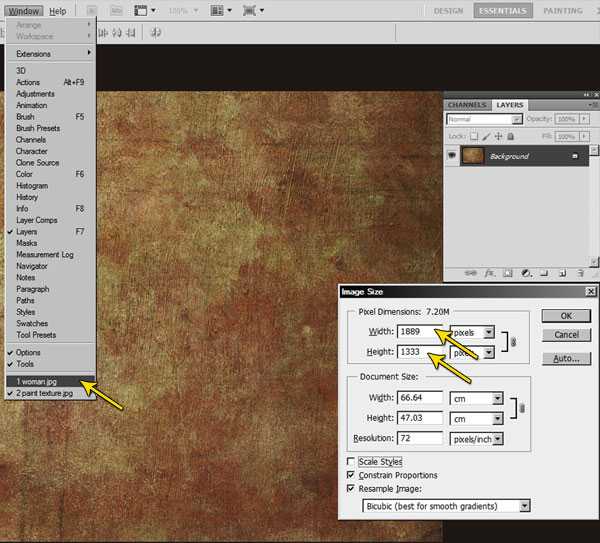
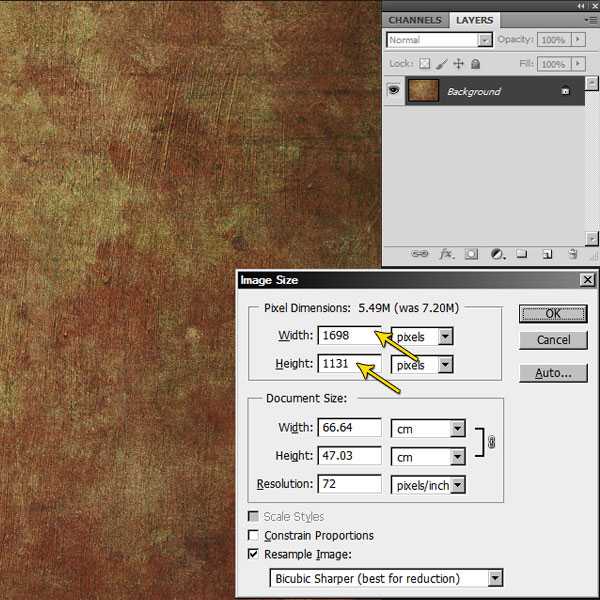
Откройте изображения холста в пятнах и женщины в Photoshop — мы будем их совщмещать для создания текстурированного изображения. Для того, чтобы совместить два изображения вместе, они должны иметь одинаковый размера. Проверьте это через меню Image ? Image Size, и если нужно, измените размер:

Шаг 2
В открывшемся диалоговом окне Image Size можно изменить ширину, а высота изменится автоматически, если установлен флажок Constrain Proportions.

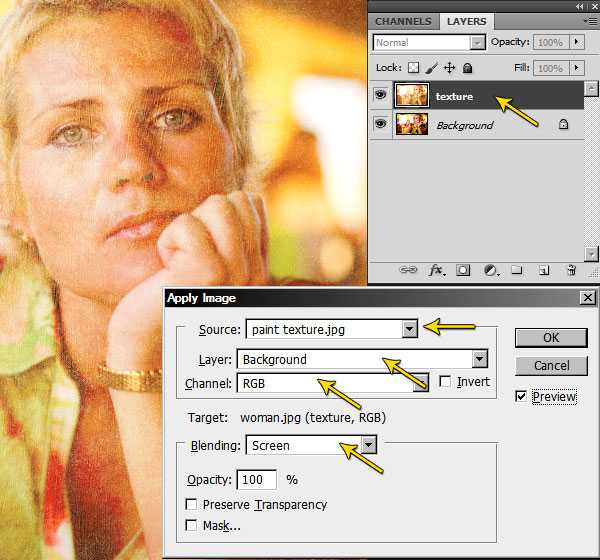
Шаг 3
Дублируйте фоновый слой изображения женщины и назовите его «Texture». К слою «Texture» примените Apply Image с настройками, которые показаны ниже. Файл холста в пятнах мы будем совмещатьс файлом женщины, используя Режим наложения Screen. Преимущество этого способа в том, что нам не нужно создавать новый слой.

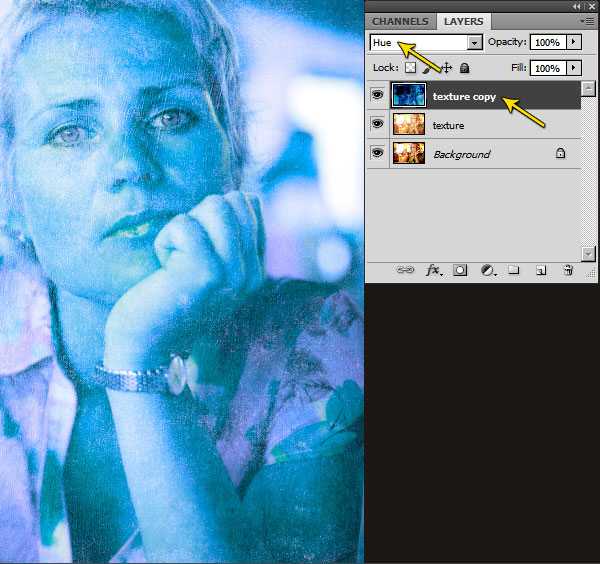
Шаг 4
Дублируйте слой «Texture». Мы будем накладывать друг на друга слои «Texture» и «Texture copy». Измените Режим наложения слоя «Texture copy» на Hue, чтобы создать конечный вариант изображения.

Пример 2
Шаг 1
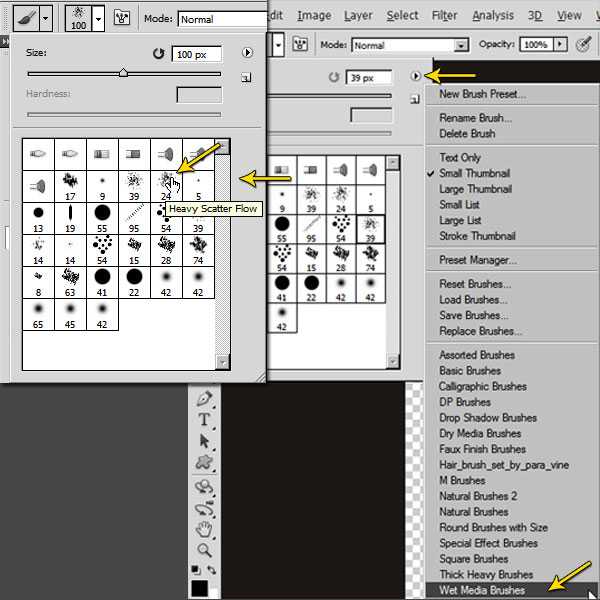
Перейдите к файлу с женщиной. Создайте новый документ с прозрачным фоном и размером, соответствующим размеру документа женщины. Теперь выберите кисть и загрузите в окно с кистями набор «Wet Media Brushes» . Теперь из этого набора выберите кисть «Heavy Scatter Flow».

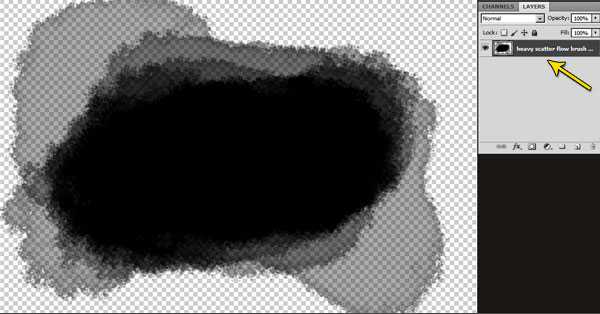
Шаг 2
Выберите черный цвет и на прозрачном слое нарисуйте абстрактную фигуру. Этот файл пока не закрывайте.

Шаг 3
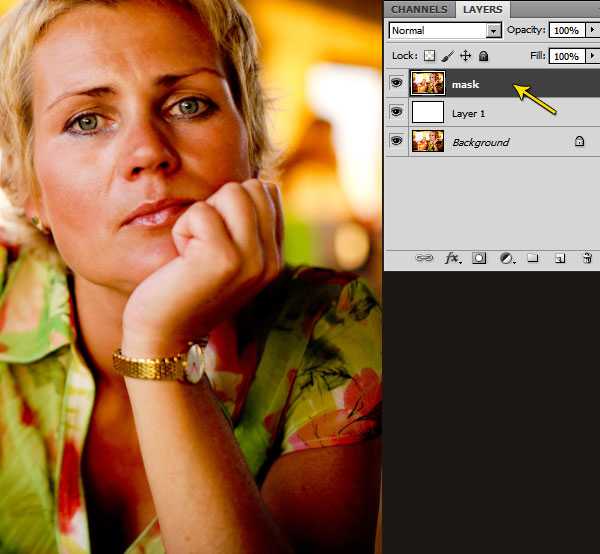
Перейдите к файлу с женщиной, дублируйте фоновый слой и назовите его «Мask». Между фоновым слоем и его дубликатом создайте новый слой, который залейте белым цветом.

Шаг 4
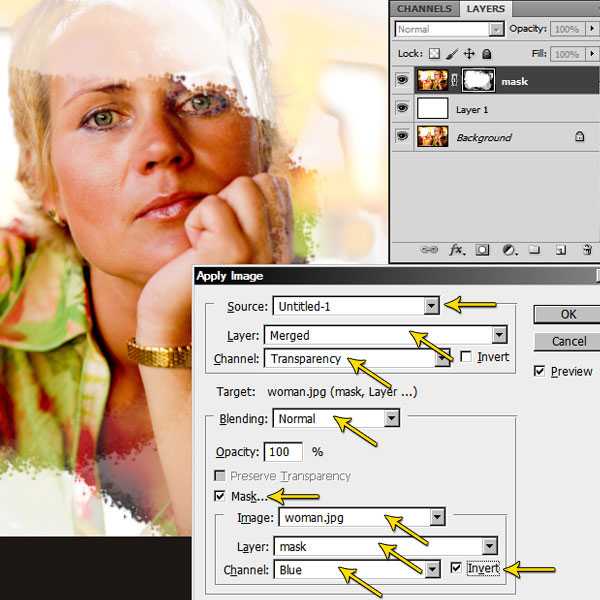
К слою его «Мask» добавьте слой-маску к которой примените Apply Image. В диалоговом окне выберите тот прозрачный слой, на котором рисовали кистью черное абстрактное пятно. В поле Layer выберите Merged, а в поле Channel выберите Transparency. Режим наложения выберите Normal, чтобы применить наложение через маску. Выберите маску и изображение, к которому она была добавлена. В качестве изображения, выберите файл Woman.jpg и слой «Мask». В поле Channel выберите синий канал, а также установите флажок Invert .

Шаг 5
Обратите внимание на то, что та фигура, которая нарисована черной кистью, действует на изображение как маска. Как результат, слой, залитый белым цветом, служит фоном для маски, добавляя прозрачность по краям. Ниже показано финальное изображение:

Заключение
Надеюсь, что прочитав данную статью, Вы научитесь применять команду Apply Image к своим изображениям, и она станет незаменимым помощником в Вашей работе в Photoshop.
Конечный результат:
photoshopworld.ru
- Как удалить фишинговый сайт

- Почему переполнен диск с там уже практически ничего нет

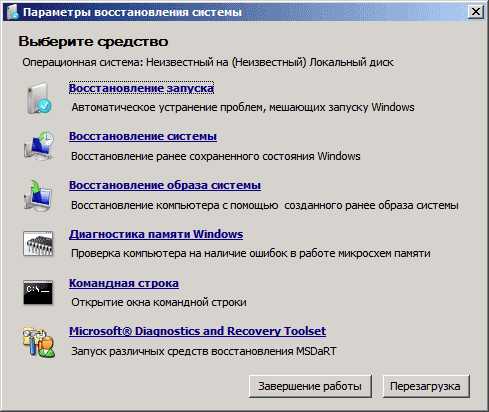
- Windows xp не запускается

- Установка даты linux

- Bootrec exe fixmbr

- Ugoria ваш код

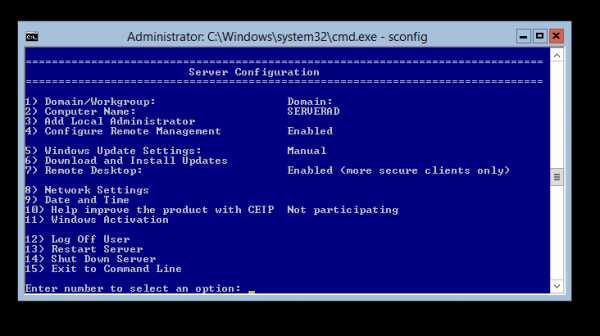
- Настройка windows server 2018 ad dns dhcp

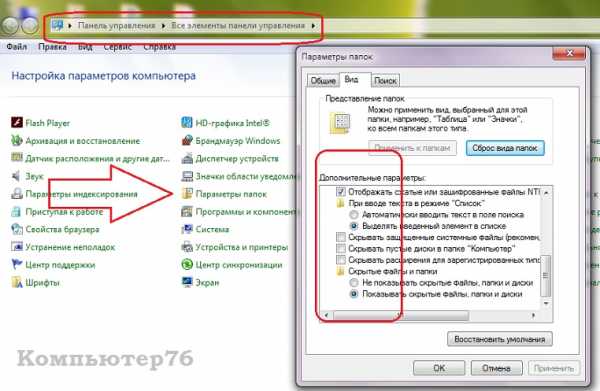
- Изменение параметров адаптера пусто windows 7

- Как вирус найти и удалить

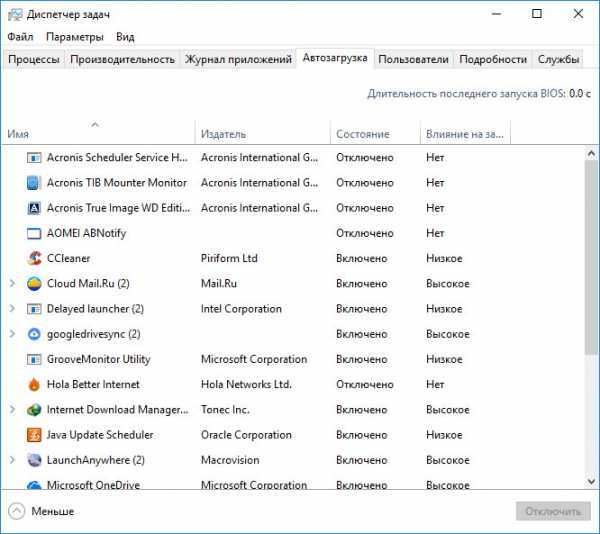
- Как ccleaner убрать из автозагрузки

- Windows 10 редактор автозагрузки