ЛАБОРАТОРИЯ ТОРГОВЫХ СТРАТЕГИЙ. Работа со скриптом
Что такое call-скрипт?
Один из наиболее эффективных способов реализации продукта или услуги в современном маркетинге — это телефонные переговоры или телемаркетинг, позволяющий добиться достаточно высокого уровня продаж во многих сферах бизнеса.
Вместе с тем телемаркетинг, особенно когда речь идет о работе с «холодными» клиентами, считается одним из самых сложных методов продаж. Довольно часто специалисты call-центра или саппорта затрудняются с ответом на даже, казалось бы, самые простые вопросы, а на этапе работы с возражениями и вовсе теряют контакт с потенциальным покупателем.
Как помочь отделу продаж не теряться в процессе разговора и сделать телефонные переговоры эффективными? На помощь придут грамотно составленные и построенные сценарии разговора — call-скрипты.
Неважно, работаете ли вы с холодными звонками или с потоком входящих лидов, разговором должна управлять ваша компания.
Что такое call-скрипт? Как написать скрипт звонка и на что необходимо обратить внимание? Как подготовить скрипт ответа на звонок? Как составить скрипт холодного звонка с учетом возражений? Вместо заключения
Что такое call-скрипт?
По сути call-скрипт или скрипт звонка — это срежиссированный, заранее спрогнозированный телефонный разговор с потенциальным клиентом, помогающий обработать основные возражения, ответить на часто задаваемые вопросы и, главное, продать товар или услугу (закрыть сделку).
Скрипт предусматривает варианты развития диалога и содержит готовые речевые модули, разработанные с учетом специфики конкретного бизнеса. Сам алгоритм строится так, чтобы вывести разговор на заключение сделки.
Работа по скриптам продаж повышает процент успешных сделок. Вы получаете больше клиентов, растет ваша прибыль.
Как правило, обработкой заказов или обзвоном клиентов занимаются менеджеры или call-центр. Квалификация и навыки общения их сотрудников могут быть разными, и проконтролировать мотивацию каждого из них довольно сложно и затратно по времени. Менеджеры могут перегружать клиента информацией, не выясняя основных потребностей и не пытаясь работать с возражениями.
Грамотно составленный скрипт звонка поможет вашим сотрудникам «не слить» клиента и добиться желаемого результата.
Как показывает практика интернет-маркетинга и лидогенерации, телефонные звонки, продажи в которых выполняются по сценарию, гораздо чаще дают положительный результат, чем при работе менеджера, действующего «по ситуации». Это не значит, что специалист не должен использовать собственные навыки, личное обаяние или какие-либо другие приемы, поскольку шаблонный выученный текст режет слух и вряд ли в итоге принесет положительный результат.
Как написать скрипт звонка и на что необходимо обратить внимание?
1. приветствие, представление 2. установление личного контакта 3. выявление потребности
Какой бы звонок вы ни совершали, «холодный» или «теплый», постройте разговор так, чтобы инициатива была в ваших руках: разработайте систему вопросов, благодаря которым вы сможете составить портрет потенциального клиента и выявить его потребности. Но не перестарайтесь: вопросов должно быть не настолько много, чтобы человек чувствовал себя как на допросе.
Объясните причину, по которой вы задаете вопросы: это повысит лояльность и поможет проще и быстрее получить необходимую информацию.
4. презентация решения
Как подготовить скрипт ответа на звонок?
Учитывайте практику наиболее часто задаваемых вопросов. Это поможет четко, быстро и уверенно дать консультацию. Таким образом, покупатель поймет, что имеет дело с профессионалом.
5. up-sell, cross-sell (допродажа) 6. обработка возражений
Как составить скрипт холодного звонка с учетом возражений?
Рассмотрите их предположительные причины. Если вы знаете, как работать с возражениями клиентов в вашей сфере деятельности, то вероятность заключения сделки будет гораздо выше.
7. закрытие продажи или переход на следующий этап 8. договоренность о следующем контакте 9. резюме 10. прощание
Вместо заключения
Call-скрипты нуждаются в тестировании и оптимизации точно так же, как и целевые страницы. Представьте себе следующую цепочку: рекламный трафик, эффективность которого, как правило, измеряется CTR-индексом, конвертируется в лиды на лендинге; здесь эффективность определяется коэффициентом конверсии; полученные заявки проходят обзвон и конвертируются в продажи; секретарь выставляет счета и является последним звеном клика, который сделал ваш потенциальный покупатель, увидев релевантное торговое предложение контекстной рекламы.
Продолжение следует...
Высоких вам конверсий!
Наследова Мария, руководитель call-центра LPgenerator
image source Derek Hall
28-04-2014
lpgenerator.ru
скрипты для новичков
| Сразу скажу
что, эта статья ни в коем случае не является учебником , моя цель
научить новичков не бояться скриптов Shell и максимально облегчить
работу с ними. Пингвинист с опытом вряд-ли почерпнет что либо полезное
здесь - все и так понятно , для остальных продолжаем.
Итак что такое скрипты и зачем они нужны :
Попробую объяснить на пальцах ( кому интересны научные определения - их можно найти в литературе по Linux / Unix ).
Как известно двигателем прогресса является лень и несчастные
программисты, в 70-х, 80-х годах прошлого века, устав набивать в
терминале одни и те же последовательности
команд изобрели пакетные файлы ( *.sub в CP/M, *.bat в Dos и т.п
). В Linux/Unix это скрипты Shell. Внутри этих
файлов команды записываются в виде текста и выполняются последовательно
( намеренно упускаю циклы , условные операторы и другие не очень
простые вещи - главное объяснить новичку принцип) ,как будто вы
вводите их пальцами с терминала. Тем , кто хочет глубже разобраться во
всем этом безобразии можно порекомендовать посмотреть разные help-ы по
Bash - которых великое множество , как в книгах по пингвину, так и в
интернете. ( если вы серьезно решили заняться Linux то изучать bash
просто необходимо для понимания работы вашей системы ! )
Моя задача гораздо проще: во-первых объяснить как запускать скрипты , во-вторых объяснить как комфортно писать свои скрипты : Выбираем /Настройки/Конфигурация и в Параметрах конфигурации ставим галку /Пауза после выполнения /Всегда. В этой же программе mc имеется и встроенный текстовой редактор который позволяет редактировать скрипты. Можно прямо в mc отредактировать текстовой файл, а потом превратить в скрипт сделав запускаемым : / Файл / Права доступа поставить галки " запуск поиск " . Когда я только начинал баловаться со скриптами то работал в mc , сейчас пользуюсь гораздо более удобными программами о чем речь ниже . Скрипты в KDE довольно удобно запускаются при помощи konquerora ( этот способ подходит не только для "кед", но и для любого рабочего стола - главное наличие Konqueror-а !) . Для начала откроем папку с вашим скриптом в konqueror-е . Теперь необходимо добавить эмулятор терминала в konqueror / Окно / Показать Эмулятор терминала : Теперь стираем апострофы в имени файла и жмем Enter: Скрипт запускается как в обыкновенном терминале. Если вы предпочитаете работать пальцами то можно набрать имя файла в текущем каталоге и Enter . В этом примере нужно набрать ConnectPPC и нажать Enter ! Точно таким же образом можно "перетаскивать" скрипты в открытые на рабочем столе внешние терминалы ( например в konsole ).
3) В начале статьи способ с использованием mc. 4) Любители стучать пальцами для той же цели могут использовать команду chmod в терминале.Например: chmod 711 имя файла . Подробнее смотри man chmod . Вот собственно и все советы по работе со скриптами для новичков. Очень рекомендую почитать какое-либо руководство по программированию скриптов - которых великое множество. Дело это интересное ( по крайней мере для меня ) и на начальном уровне гораздо проще освоения СИ . Так что почувствуйте себя программистами и успехов вам братья - пингвины ! |
Что такое скрипт?
Сейчас интересоваться скриптами начинает все больше и больше пользователей интернета. И дело вовсе не в том, что многие хотят стать программистами. Написание скриптов это относительно простое дело, по крайней мере для того, чтобы начать писать скрипты не нужно много знаний и навыков. Однако, чтобы научиться писать даже простые скрипты нужно разобраться, что такое скрипт, какие виды скриптов существуют и каков их принцип работы. Именно эти вопросы обсудим в нашей статье.
Понятие скрипта
Скриптом называется программа, программный сценарий. Более точная формулировка скрипта звучит так: любая исполняемая процедура, которая запускается автоматически или же с помощью команды пользователя. В глобальной сети под скриптом понимается процедура, выполняемая сервером по запросу, который отправляется с определенной страницы.
Для чего нужен скрипт
Большинство веб-сайтов описываются с помощью языка html. Этот язык отвечает лишь за организацию и внешний вид web-страниц. А для того чтобы пользователь мог отправлять сообщения, открывать формы на сайте, выполнять любые другие динамические действия, нужны дополнительные программы. Именно для этого и применяются скрипты.
Сфера использования скрипта
Скрипты используют не только в программировании, область их применения крайне велика. Скрипт может быть использован для повторяемых и сложных для запоминания пользователю операций. Простым примером использования скрипта является обращение к базе данных, мониторинг статистики, возможность создания автоматических комментариев, динамическое изменение содержания страниц, составление галерей и так далее.
Теперь давайте рассмотрим пример работы скрипта. Допустим, у вас есть свой форум, на этом форуме зарегистрированные пользователи. Один из этих пользователей решил оставить сообщение. Как только он нажмет на соответствующую кнопку, перед ним откроется окно, где он сможет написать свое сообщение.
Так же пользователь сможет указать тему, электронный адрес, свой никнейм и другие данные. Работа скрипта в данном случае начнется в тот момент, когда пользователь нажмет кнопку "Отправить сообщение". Информация в ту же секунду отправится на сервер и активирует скр
elhow.ru
Элементы для работы со скриптами
Скрипты
Скрипты – это включения не-html кода, значительно расширяющие скромные возможности HTML. Большинство скриптов пишется на языке JavaScript. С помощью сприптов вы можете создавать анимированные кнопки меню, осуществлять автоматическое перенаправление на другие документы и т.д.
К сожалению, в этом справочнике вы не найдете описания языка JavaScript- это предмет отдельного изучения.
Элементы для работы со скриптами:
- | SCRIPT | Вставляет скрипт в HTML-документ |
- | NOSCRIPT | Определяет текст, который будет отображен, если браузер не поддерживает скрипты |
Примечания:
Если быть точным в определениях, то "скрипт" – это "сценарий", набор указаний компьютеру для автоматизации какой-либо операции. Как правило скрипты представляют собой несложную программу, написанную на интерпретируемом (не требующем компиляции) языке программирования, таком как PHP, Perl, Python, ASP, JavaScript и т.п. | |
Все языки программирования, применяемые в скриптописании, можно разделить на клиентские и серверные Скрипты на языке JavaScript интерпретируются и исполняются браузером пользователя, то есть на клиентской стороне. Скрипты на языках вроде PHP и Perl исполняются исключительно на стороне сервера – для их использования элемент SCRIPT не требуется. |
SCRIPT
(HTML 3.2) – Script
Вставляет СКРИПТ в документ. Сам текст скрипта либо располагается между начальным и конечным тегами, либо определяется как URL файла, содержащего скрипт, в атрибуте SRC.
Атрибуты:
LANGUAGE – определяет язык, на котором написан скрипт, например, JavaScript.
SRC – определяет URL скрипта.
Пример 1: | |
| <SCRIPT LANGUAGE="JavaScript" SRC="/js/script.js"></SCRIPT> |
В целях совместимости со старыми браузерами, содержимое элемента SCRIPT следует заключать между <!-- и -->, т.е. оформлять его как html-комментарий:
Пример 2: | |
| <SCRIPT LANGUAGE="JavaScript"><!--window.location="";// --></SCRIPT> |
Где размещать скрипт:
Элемент SCRIPT можно располагать либо в заголовке (внутри элемента HEAD) либо в теле документа (внутри BODY).
NOSCRIPT
(HTML 4.0) – No Script
Определяет текст, который будет отображен, если браузер по какой-либо причине не работает со СКРИПТАМИ.
Пример: | |
| <SCRIPT LANGUAGE="JavaScript"> <NOSCRIPT> Пора менять браузер... </NOSCRIPT> <!-- window.location=""; --></SCRIPT> |
Навигационные карты
Карты, обрабатываемые на клиентской машине браузером, создаются с помощью элементов MAP и AREA и представляют собой гиперссылки, офомленные в виде активных областей на изображении. Применить созданную карту к изображению можно вызвав ее по имени с помощью атрибута USEMAP элемента IMG.
Пример: | |
| <!-- Создаем карту с именем ImageMap: --><MAP NAME="ImageMap"><AREA HREF="something.html" SHAPE="rect" COORDS="0,0,70,140" ALT="Левая половинка"><AREA HREF="anything.html" SHAPE="rect" COORDS="71,0,140,140" ALT="Правая половинка"></MAP><!-- Создали. --> <BODY><!-- Привинчиваем ее к изображению --><IMG src="/img/block.gif" USEMAP="#ImageMap" BORDER="0">... |
В данном примере мы создали квадратное изображение размером 140x140 пикселов, левая часть которого является ссылкой на файл something.html, а правая – на файл anything.html.
Примечание:
Для создания карт, обрабатываемых на сервере, используется атрибут ISMAP элемента IMG. Мы их сознательно не рассматриваем, ибо механизм обработки карт на удаленной машине осуществляется с помощью скриптов и не имеет к HTML никакого отношения. |
MAP
(HTML 3.2) – Map
Создает новую НАВИГАЦ. КАРТУ. Между начальным и конечным тегами содержит один или несколько элементов AREA, определяющих навигационные области карты.
Атрибуты:
NAME – единственный и обязательный атрибут. Определяет имя навигационной карты, уникальное для данного документа. Используется для вызова карты с помощью атрибута USEMAP элемента IMG. Вы можете указать любое имя без пробелов с использованием латинских символов и цифр.
Пример: | |
| <!-- Создаем карту Map1 : --><MAP NAME="Map1"> <!-- Задаем области --> <AREA HREF="...> <AREA HREF="...> ...</MAP><!-- Карта готова. Применим её к картинке: --><IMG SRC="image.gif" USEMAP="#Map1" WIDTH=200 HEIGHT=100 ALT="Картинка"> |
AREA
(HTML 3.2) – Map Area
Создает область карты, определенной с помощью элемента MAP. Элемент должен располагаться между начальным и конечным тегами элемента MAP. Не имеет конечного тега.
Атрибуты:
SHAPE – определяет форму навигационной области. Возможные значения:
rect – прямоугольник;circle – окружность;poly – многоугольник.
В зависимости от выбранной формы меняется способ задания ее координат в атрибуте COORDS.
COORDS – определяет координаты навигационной области на карте. Используется в паре с атрибутом SHAPE. Способы задания координат для разных типов областей:
SHAPE="rect" COORDS="левый x, верхний y, правый x, нижний y";SHAPE="circle" COORDS="центр x, центр y, радиус";SHAPE="poly" COORDS="x1,y1,x2,y2,x3,y3,...";
HREF – определяет область как гипертекстовую ссылку. Значение задается в виде ссылки (URL).
TARGET – определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать либо имя одного из существующих фреймов (см. элемент FRAME) либо одно из зарезевированных имен, подробно описанных в атрибуте TARGET элемента A.
NOHREF – определяет область как неактивную (невосприимчивую к нажатию). Данный атрибут противоположен атрибуту HREF и используется для отмены действия последнего.
ALT – определяет альтернативный текст-подсказку для данной области.
Пример: | |
| <!-- Создаем хитрую карту с круглой дыркой посередине --><MAP NAME="map1"> <AREA NOHREF SHAPE="circle" COORDS="80,70,40"> <AREA HREF="guide.html" ALT="Путеводитель" SHAPE="rect" COORDS="0,0,167,140"></MAP>...<!-- Применяем ее к картинке --><IMG src="/img/logo.gif" BORDER="0" ALT="Путеводитель" USEMAP="#map1"> |
Примечания:
В последовательности из нескольких элементов AREA наибольший приоритет имеют те, которые были определены первыми. Они перекрывают области, определенные позже. Именно поэтому в приведенном выше примере сначала создается пассивная область (отверстие) и лишь потом – активная со ссылкой. | |
Старайтесь всегда указывать атрибут ALT. Пользователи, работающие в текстовом режиме (а таких немало!), скажут вам спасибо. |
Тело документа
Создается с помощью элемента BODY. Именно в теле документа содержится все то, что мы видим на странице. А на странице мы обычно видим:
Текст, блоки текста (причем текста форматированного)
Гиперссылки
Разнообразные списки
Таблицы
Всяческие объекты, картинки
Заполняемые пользователем формы
Примечания:
"Бестелесных" документов не бывает. Документ без тела будет похож на одинокую голову профессора Доуэля (см. структуру HTML=документа). |
Документ может иметь несколько "тел" – фреймов. В этом случае тело вместе со всем его содержимым удаляется и вместо него вставляется FRAMESET |
BODY
(HTML 2.0) – Body
Указывает начало и конец тела HTML-документа. Между начальным и конечным тегами содержится текст документа, изображения и таблицы. Одним словом, все HTML-элементы, отвечающие за отображение документа, управление им и гипертекстовые ссылки. Элемент BODY должен встречаться в документе не более одного раза.
Атрибуты:
MARGINHEIGHT – определяет ширину (в пикселах) верхнего и нижнего полей документа. Работает только в браузерах Netscape.
TOPMARGIN – определяет ширину (в пикселах) верхнего и нижнего полей документа. Работает только в браузерах Internet Explorer.
MARGINWIDTH – определяет ширину (в пикселах) левого и правого полей документа. Работает только в браузерах Netscape.
LEFTMARGIN – определяет ширину (в пикселах) левого и правого полей документа. Работает только в браузерах Internet Explorer.
BACKGROUND – определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе.
LINK – определяет цвет гиперссылок в документе.
ALINK – определяет цвет подсветки гиперссылок в момент нажатия.
VLINK – определяет цвет гиперссылок на документы, которые вы уже просмотрели.
Значения атрибутов BGCOLOR, TEXT, LINK, ALINK и VLINK задаются либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
Пример: | |
| <HTML><BODY BACKGROUND="images/bricks.jpg" BGCOLOR="#202020" TEXT="#dddddd" LINK="#FF0000" VLINK="#505050" MARGINHEIGHT="30" TOPMARGIN="30" LEFTMARGIN="40" MARGINWIDTH="40">...Текст документа....</BODY></HTML> |
Примечания:
При задании ширины полей для обеспечения совместимости со всеми видами браузеров используйте одновременно атрибуты MARGINWIDTH/MARGINHEIGHT и TOPMARGIN/LEFTMARGIN как показано в примере. | |
Всегда указывайте атрибуты BGCOLOR и TEXT одновременно. Считайте, что они неразлучны. Если один из этих атрибутов не указан, браузер по умолчанию будет использовать цвет из текущей цветовой схемы Windows. А теперь представьте, что будет, если пользователь использует нестандартную раскраску Windows, где все цвета инвертированы? То-то. Некрасиво получится. |
Гиперссылки
Ссылки на другие документы в HTML создаются либо с помощью элемента A, либо с помощью навигационных карт.Элемент A применяется, если ссылкой планируется сделать часть текста или целое изображение. Навигационные карты имеет смысл применять, если ссылкой будет часть изображения.
A
(HTML 1.0) – Anchor
Самый необходимый элемент, без которого Интернет просто немыслим. Используется для создания и использования гипертекстовых ссылок.
Атрибуты:
HREF – определяет находящийся между начальным и конечным тегами текст или изображение как гипертекстовую ссылку (URL, или линк) на документ (и/или область документа), указанный в значении данного атрибута. Возможные значения:
http://... – создает ссылку на www-документ;ftp://... – создает ссылку на ftp-сайт или расположенный на нем файл;mailto:... – запускает почтовую программу-клиент с заполненным полем имени получателя. Если после адреса поставить знак вопроса, то можно указать дополнительные атрибуты, разделенные знаком "&";news:.. – создает ссылку на конференцию сервера новостей;telnet://... – создает ссылку на telnet-сессию с удаленной машиной;wais://... – создает ссылку на WAIS – сервер;gopher://... – создает ссылку на Gopher – сервер;
Если тип соединения и адрес машины не указаны, в качестве отправной точки используется адрес текущего документа. Это позволяет использовать относительные ссылки.Например, линк <A HREF="docs/title.html">Документация</A> будет ссылаться на файл title.html в подкаталоге docs (относительно текущего).
NAME – помечает находящуюся между начальным и конечным тегами область документа как возможный объект для ссылки. В качестве значения нужно латиницей написать любое слово-указатель, уникальное для данного документа.Например: <A NAME="part">Раздел1</A>. Теперь вы можете ссылаться на помеченную область простым указанием ее имени после имени документа. Например, линк <A HREF="document.html#part">Раздел1</A> отправит вас в раздел "part" файла document.html, а линк <A HREF="#bottom">В конец документа</A> – в раздел "bottom" текущего документа. (см. Пример 1)
TARGET – определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать либо имя одного из существующих фреймов, либо одно из следующих зарезевированных имен:
_self – указывает, что определенный в атрибуте HREF документ должен отображаться в текущем фрейме;_parent – указывает, что документ должен отображаться во фрейме-родителе текущего фрейма. Иначе говоря, _parent ссылается на окно, содержащее FRAMESET, включающий текущий фрейм;_top – указывает, что документ должен отображаться в окне-родителе всей текущей фреймовой структуры;_blank – указывает, что документ должен отображаться в новом окне.
Пример 1: | |
| <!-- Использование атрибута NAME: --><A NAME="history">История бодибилдинга</A>...<A NAME="now">Спорт глазами современника</A>...Вернуться к разделу<A HREF="#history">истории</A> |
Пример 2: | |
| <!-- Использование атрибута HREF: --><A HREF="ftp:" TARGET="_blank">FTP-site</A><A HREF="">Русский проект по OpenGL</A>... |
Пример 3: | |
| <!-- Создадим ссылку для письма с указанием кучи атрибутов --><A HREF="mailto:green@?subject=Приглашение &cc=bg@&body=Приезжай на вечеринку.">Отправить приглашение </A>.<!-- или просто письмо : --><A HREF="mailto:green@?subject=Привет">авторам</A>. |
Примечания:
Элемент A не может быть вложенным в себе подобные, то есть недопустимы конструкции вроде
| |||
Если в атрибуте TARGET указать имя несуществующего окна или фрейма, создастся новое окно с указанным именем. Как мы видим, результат получится тот же, что и при задании нового окна: <A HREF="..." TARGET="_blank">, с той лишь разницей, что в последнем случае окно не будет иметь имени и на него нельзя будет ссылаться. | |||
С помощью элемента BASE вы можете указать значение TARGET для всех гиперссылок в текущем документе. |
Текстовые блоки
В этом разделе описаны элементы, разбивающие текст документа на блоки тем или иным способом. Типичными примерами текстовых блоков являются параграфы, абзацы и главы. Для отделения одной части текста от другой также используются разделительные горизонтальные линии и символы возврата каретки.
Элементы:
- | h3,h4,...H6 | Используются для создания заголовков текста |
- | P | Используется для разметки параграфов. |
- | DIV | Отделяет блок HTML-документа от остальной его части |
- | ADDRESS | Оформляет текст как почтовый адрес |
- | BLOCKQUOTE | Оформляет текст как цитату |
- | BR | Осуществляет перевод строки |
- | HR | Вставляет в текст горизонтальную разделительную линию. |
- | PRE | Включает в документ (моноширинным шрифтом) блок предварительно отформатированного текста |
- | LISTING, PLAINTEXT, XMP | Включают в документ (моноширинным шрифтом) блок предварительно отформатированного текста (устаревшие элементы) |
h3,h4,...H6
(HTML 2.0) – Headers
Используются для создания заголовков текста. Существует шесть уровней заголовков, различающихся величиной шрифта. С их помощью можно разбивать текст на смысловые уровни – разделы и подразделы.
Атрибуты:
ALIGN – определяет способ выравнивания заголовка по горизонтали.Возможные значения: left, right, center.
Пример: | |
| <h3 ALIGN="center">Самый большой заголовок посередине</h3><h4>Заголовок поменьше</h4>...<H6>Малюююсенький такой заголовочек</H6> |
P
(HTML 2.0) – Paragraph
Используется для разметки параграфов.
Атрибуты:
ALIGN – определяет способ горизонтального выравнивания параграфа.Возможные значения: left, center, right. По умолчанию имеет значение left.
Пример: | |
| <P ALIGN="center">Это центрированный параграф.<BR>Текст располагается в центре окна браузера</P> <P ALIGN="right">А это параграф, выровненный по правому краю.</P> |
DIV
(HTML 3.2) – Division
Используется для логического выделения блока HTML-документа. Элемент группировки, как и элемент SPAN. В современном сайтостроении используется как удобный контейнер для объектов страницы, которым легко динамически манипулировать – перемещать, включать/выключать, создавать слои, регулировать отступы и т.п.
В браузеронезависимой вёрстке обычно используется для выравнивания блока html-кода в окне браузера.
Находящиеся между начальным и конечным тегами текст или HTML-элементы по умолчанию оформляются как отдельный параграф.
Атрибуты:
ALIGN – определяет выравнивание содержимого элемента DIV. Атрибут может принимать значения: left, right, center.
Пример: | |
| ...Текст документа...<DIV ALIGN="center">...Текст, таблицы, изображения. Выравнивание по центру.</DIV>...Текст документа... |
Примечания:
У атрибута ALIGN есть еще одно значение – justify, поддерживаемое современными браузерами. Оно позволяет выравнивать текст по ширине (одновременно по левому и правому краям документа). Не понимающие justify браузеры будут выравнивать текст по левому краю. |
ADDRESS
(HTML 2.0) – Address
Находящийся между начальным и конечным тегами текст оформляется как почтовый адрес. Чаще всего оформление выражается в выделении строки адреса курсивом.
Пример: | |
| Пишите по следующему адресу:<ADDRESS> Москва. ул. Академика Королева, 13 <BR> Мурзилке</ADDRESS> |
Примечание:
Internet Explorer версии 3.0 неверно интерпретирует конечный тег </ADDRESS>, поэтому весь текст, находящийся после адреса, будет отображаться курсивом. Эту ошибку можно легко устранить, поставив после </ADDRESS> любой элемент форматирования текста.
| |||||
BLOCKQUOTE
(HTML 2.0) – Block Quote
Оформляет находящийся между начальным и конечным тегами текст как цитату. Используется для длинных цитат (в отличие от элемента CITE). Цитируемый текст отображается отдельным абзацем с увеличенным отступом.
Пример: | |
| Редакция журнала "Домосед" выражает благодарностьБухаресту Магарычу Шницелю за замечательное стихотворение:<BLOCKQUOTE> Синели красные ромашки,<BR> Желтели в небе облака,<BR> Синицы в теплый край летели,<BR> К истоку двигалась река.<BR> ...</BLOCKQUOTE> |
BR
(HTML 2.0) – Break
Данный элемент осуществляет перевод строки, то есть практически аналогичен нажатию Enter в текстовом редакторе. После того, как в браузерах появилась возможность обтекания изображения текстом (cм. атрибут ALIGN элемента IMG), понадобился дополнительный атрибут CLEAR. Элемент не имеет конечного тега.
Атрибуты:
CLEAR – указывает на необходимость завершения обтекания изображения текстом. Может принимать следующие значения :
all – завершить обтекание изображения текстом.left – завершить обтекание текстом изображения, выровненного по левому краю.right – завершить обтекание текстом изображения, выровненного по правому краю.
Пример: | |
| Первое предложение<BR>Второе предложение на следующей строке |
Примечание:
Возьмите себе за правило всегда ставить <br> после тега <img ...>. В противном случае все картинки будут иметь неприятный отступ. | |
Атрибут CLEAR почему-то используется очень редко. А зря. |
textarchive.ru
Управление скриптами
Давайте рассмотрим способы управления скриптами в каталоге Elements+
Чтобы добавить в каталог новый скрипт, выберите в выпадающем меню категорию, нажмите кнопку "Add" и найдите на компьютере нужный JS или JSX файл.
Для получения информации о выбранном сценарии (рис. 1) выделите его в списке и нажмите кнопку "Info". (Если файл с информацией о скрипте отсутствует, кнопка не активируется.)
Если хотите добавить сценарий в категорию "Избранное", выберите его в списке и щёлкните кнопку "Favorites".
Кнопка позволяет добавить выделенный сценарий в палитру Эффектов (подробнее).
Для переименования скрипта воспользуйтесь кнопкой "Rename".
Для удаления скрипта из каталога служит кнопка "Delete".
Если потребуется добавить в каталог новую категорию, щёлкните кнопку "Add/remove category" и введите имя новой папки.
Для удаления категории, выберите её в выпадающем меню, удалите все сценарии и щёлкните кнопку "Add/remove category". Удаление непустых категорий в диалоге не предусмотрено.
Кроме того, управлять сценариями можно и с помощью любого файлового менеджера. Каталог E+ хранится в директории "C: > Elements+ > 11.0 > Scripts" (рис. 2).
Для добавления новой категории достаточно создать в папке "Scripts" поддиректорию с соответствующим названием.
Новые скрипты добавляются в каталог копированием JS или JSX файлов в поддиректории папки "Scripts".
Для добавления скрипта в категорию "Избранное" скопируйте соответствующий файл из поддиректории в корень каталога (т.е., непосредственно в папку "Scripts").
Для хранения информации о пользовательских настройках каждый скрипт использует собственный INI файл, находящийся в папке "C: > Elements+ > 11.0 > Required > ini". В некоторых случаях, ошибка или повреждение такого файла может привести к неработоспособности сценария. Проблема решается удалением соответствующего INI файла.
Например, если перестал открываться диалог "Meta Stamp", зайдите в папку "ini" и удалите файл "Meta Stamp.ini".
Удалить INI файлы всех сценариев сразу, можно также из диалога настроек E+:
- Запустите скрипт "E+ Options".
- В открывшемся диалоговом окне щёлкните кнопку общего сброса настроек.
simplephotoshop.com
Лаборатория торговых стратегий ForexProLab - Работа со скриптами
| Наши разработки Как подписаться | Скрипт – это небольшая программа, написанная на языке программирования MQL и предназначенная для однократного выполнения каких-либо функций. Это может быть осуществление торговых операций в терминале или какие-либо аналитические действия на основе имеющихся данных в торговой платформе. В отличие от советников, скрипты исполняются по запросу. Иными словами, если советник работает практически постоянно, то скрипт, отработав один раз, самостоятельно завершает работу. Работа со скриптами предполагает:
Установка скриптов происходит так же, как установка индикаторов. Файл скрипта должен иметь расширение .mq4 или .ex4. Поместите файл в папку: Program Files/MetaTrader4/experts/scripts. Папка «Scripts» предназначена специально для скриптов. После этого перезапустите терминал, если он был у вас открыт. Скрипт появится в окне «Навигатор» во вкладке «Скрипты».  Покольку скрипты для metatrader – это MQL4 - программы, которые исполняются автоматически, для возможности их работы нужно разрешить работу советников. Для этого нажмите кнопку «Советники» в верхней части терминала на панели инструментов, чтобы значок стал зеленым. Для запуска скрипта достаточно перетащить его мышкой на выбранный график или, нажав по нему правой кнопкой мыши, выбрать пункт меню «Исполнить на графике». Настройки многих скриптов для mt4 нужно устанавливать каждый раз при запуске. Если изменение параметров не предполагается, окно настроек не показывается. При появлении окна настроек проверьте корректность общих настроек во вкладке «Общие». Во вкладке «Входные параметры» указаны уже данные непосредственно к текущему скрипту, их нужно изменить при необходимости. Покольку скрипты для metatrader – это MQL4 - программы, которые исполняются автоматически, для возможности их работы нужно разрешить работу советников. Для этого нажмите кнопку «Советники» в верхней части терминала на панели инструментов, чтобы значок стал зеленым. Для запуска скрипта достаточно перетащить его мышкой на выбранный график или, нажав по нему правой кнопкой мыши, выбрать пункт меню «Исполнить на графике». Настройки многих скриптов для mt4 нужно устанавливать каждый раз при запуске. Если изменение параметров не предполагается, окно настроек не показывается. При появлении окна настроек проверьте корректность общих настроек во вкладке «Общие». Во вкладке «Входные параметры» указаны уже данные непосредственно к текущему скрипту, их нужно изменить при необходимости. Корректную работу скрипта после запуска нужно проверять во вкладке «Эксперты» окна «Терминал», где отображаются комментарии о его работе (сообщения об успешном запуске, о смене настроек, результат работы и пр.). Если пока не установлен ни один скрипт или советник, данная вкладка не отображается. Важные особенности при работе с форекс скриптами для МetaTrader4:
|
forexprolab.ru
Скриптинг для новичков - Работа со скриптами - Тени Чернобыля - Каталог статей - S.T.A.L.K.E.R
Я не профессионал, я не программист, я не изучал официальную справку по Lua, я не считаю себя гением и еще кем-либо.В данном топе вы найдете готовые, самые используемые скриптовые функции, начальные сведения по скриптованию, научитесь писать примитивные скрипты(хотя их такими не назовешь), но я не смогу передать вам мой образ мышления и способность находить ответы на многие вопросы самому методом общего анализа...
(Данный материал я считаю своей интеллектуальной собственностью, если вы хотите опубликовать его еще где-то, то обязательно указывайте автора(да и пора бы уже научиться всегда указывать авторов,даже без требования) и не так: "ой забыл", "где-то видел", "какой-то чувак", а ник. Если вам понравился материал, можете и ссылку на данный форум скинуть(замаскировав под гиперссылку с текстом), я буду только благодарен.)
Урок первый. Что такое срипт?
1. Все файлы скрипты находятся в папке gamedata\scrips .2. Файл скрипта - это текстовый файл имеющий расширение .script .3. В С.Т.А.Л.К.Е.Р используется немного изменённый скриптовый язык Lua 5.1 .4. Для редактирования скриптов я советую NotePad c++, данная программа имеет подсветку синтаксиса для многих языков, в том числе и для Lua. Чтобы активировать подсветку нажмите клините Стиль - Lua .5. Чтобы закоментировать строку (код игры не будет ёё читать) , необходимо перед строкой поставить -- .Если вы хотите закоментировать кусок (много строк) то --[[ .... ]] , ваш текст будет закоментирован.
Начнём уроки.1)Создадим свой my.scripts и поместим его в папку scrips . Откроем с помощью НотПада и настроим подсветку.2) Внутри файла-скрипта должны содержаться только КОД скрипта и ваши ЗАКОМЕНТИРОВАННЫе пометки. Если будет лишний текст, т.е какие-то знаки и слова, то будет вылет на этот скрипт. Так как код игры полностью собирает весь скрипт в стек и выбирает только то, что вы задали, но если будет мусор, то игра не воспримет код.3)Архитектур. Для создания функций нужны лишь знания синтаксиса и игровые методы и глобальные функции(которые записаны в движке) можете почитать lua_help.scrip , но я советую посетить тему на АМК . Там собраны все методы, классы и полное их описание.4) Функция. Это то, что будет делать игра.
Любая функция начинается со слов
function my_function()...end
И заканчивается тегом end. Этот тег означает конец функции, сравнения, он закрывающий и обязателен. Я советую при составлении функций , чтобы не забыть чего-нибудь, писать скелет извне, т.е сначала функция, потом закрывающий тег, и по нарастающей во внутрь.() -Обязательный элемент. Позже расскажу как передавать переменные через этот тег.Между окончание функции и этим тегом ПРОБЕЛА НЕТ.
Обращаю внимание, что все функции вызываются из других скриптов. Допустим нам из одного скрипта, нужно вызвать(запустить функцию в другом) для этого мы пишем название скрипта. название функции в скрипте(парметр если есть)my.my_function()
Объявляем перменные и глобальные.
Чтобы объявить какой-либо элемент для функции локальным используется тег locallocal helth = db.actor.helthТ.е мы расшифровали helth , и показали , что это значение db.actor.helth.Если вы хотите вставить слово или свой текст нужно заключить слово в кавычки.local helth = "Уровень здоровья."Если вы хотите вставить слово с кавычками или свой текст нужно сделать так:local helth = "\"Уровень здоровья."\"Чтобы объявить глобальну нужно всего лишь сделать такhelth = db.actor.helthГлобальные можно объявлять вначале скрипта и она будет сохранятся в коде, в памяти процесса (если я правильно понял)Переменная объявляется только перед функцией и логическими выражениями, где используется переменная и её использует только та функция, перед которой она объявляется (На пальцах перед строкой с вашей функцией). Т.е елси функция простая без логических решений(if, elseif, for и.т.д) То ставим перед функцией, если же есть переменная, которая находится в теле такого логического решения, то она ставится строго перед этим логическим решением!local helth = db.actor.helthfunction my_function()...end
Чтобы сосчитать значение переменной из другого скрипта достаточно в другом скрипте сделать так:text="Я иду гулять по бродвею"Теперь в нашем скрипте вызываем этот параметрlocal pisanina = название скрипта . text() - При таком обращении этот тег НЕ СТАВИТСЯ !
Смысловые значения функций.
if ..... then....endПеревожу Если что-то токонец тега.Пример
if db.actor.psy==0.5 thendb.actor:kill(db.actor)endЕсли пси-здоровье ГГ - половина, то мы его убиваем.Полная функция:
function my_function()if db.actor.psy==0.5 thendb.actor:kill(db.actor)endend
Переделал с переменными(Для чего нужны объявления?):
[/color]local acter = db.actorfunction my_function()local psy_zdorovie = acter.psyif psy_zdorovie==0.5 thenacter:kill(acter)endendЧто я сделал?Обозначил кусок db.actor локальной acter.А acter.psy (db.actor)+.psy равносильно db.actor.psyВы поняли? Я поразбивал куски на локальные и код получился короче, функция имеет куда меньше знаков и удобнее к пониманию.ВНИМАНИЕ!!!! Переменные должны объявлятся так, чтобы самое то, к чему обращаются было известно. Допустим...
local psy_zdorovie = acter.psyНам нужна эта acter перменная, и мы ДОЛЖНЫ ОБЪЯВИТЬ её перед переменнойlocalpsy_zdorovie = acter.psy . Мы ее и объявили local acter = db.actor . Думаю смысл понятен?
Комбинации логических выражений.
if ...... then 1 действие.else2 действие.end
Перевод: Если подходит условие то1 действие иначе (т.е условие не выполняется) 2 действие конец тегаПример:
function my_function()if db.actor.psy==0.5 thendb.actor:kill(db.actor)elsedb.actor.give_info_portion("info")endend
Если пси-здоровье актора равно половине, то мы его убиваем, если же значение другое(любое) , то даем ему инфопоршень.
Проверка нескольких условий
Допустим нам нужно проверить несколько условий:Чтобы они все выполнялись!
if (db.actor) and (db.actor.helth==1) and (db.actor.psy ==0.5) thenдействиеendФункция сработает если есть актор и здоровье актора полное и псиздоровье половина .
Тег and - означает И . Если один из элементов не выполняется, то функция не срабатывает. Кстати - это ленивый метод, как писал Kamikaze , если не выполняется первый элемент, то другие - уже не просчитывааются. Т.е. не загнружается процесс....
Если подходит хоть один элемент.if (db.actor) or (db.actor.helth==1) or (db.actor.psy ==0.5) thenдействиеend
Тег or обозначает ИЛИ. Или один, или другой. Функция сработает при условии соответствия хоть одного элемента. Так же ленивый метод. Проверяет до получения утвердительного решения, потом проверка не идет.
Цепочка elseif .
Данный метод заменяет перебор через таблицу. Отличается простотой и потерей производительности.
if ...... thenсамое основное действиеelseif ...... thenдействие 1elseif ...... thenдействие 2elseif ...... thenдействие 3elseif ...... thenдействие 4elseif ...... thenдействие 5endЗдесь представлен перебор elseif иначе если , т.е не подходит первый вариант, мы проверяем второй и так по цепочке , до первого подходящего(где выполняется заданное условие), если же ни одно не подойдет, то ничего не произойдет. Если бы мы просто в йункции написали кучу
function perebor()if ..... thenдействиеendif ..... thenдействиеendif ..... thenдействиеendif ..... thenдействиеendif ..... thenдействиеendif ..... thenдействиеendend
Тон ничего хорошего не вышло бы. Так как проверялись бы все функции. А в первом варианте до первого попавшегося...
Переменная nil
Пременная нил указывает, что объекта , условия, да чего угодно НЕТ, его не существует.ВСЕГДА проверяйте некоторые объекты на nilВо первых это актор .Можно написатьif (db.actor ~= nil) then....end
Но правильнее и эстетичнее, сразу писать так.
if (db.actor) then....end
Проверкой советую проверять многие элементы, так как в игре они зачастую не существуют в определенные моменты...
При обращении к функция из сторонних скриптов(других скрипт-файлов) я советую проверять на наличие этих скриптов:
if имя скрипта then......end
if my then......end
И делайте всегда, потому как, просто удалите этот скрипт из каталога и не надо будет мучаться с переписыванием других скриптов.
Рандом.
Числовой.math.random(1,100)Данная функция рандомно выберет число от 1 до 100.Сначала ставится наименьшее, потом наибольшее.Если ставить десятичные , допустим (0.0005, 1), то перебуеруться ВСЕ значения, т.е числа с несколькими знаками, ТАК ДЕЛАТЬ НЕ НУЖНО. вы перегрузите некоторые элементы кода.Использование
if math.random(0,1) < 1 thenдействиеendЕсли выбранное число меньше 1, то срабатывает функция.
Или так.
if math.random(0,1) < 1 thenдействиеelse......endДобвавляется другое действие.Советую брать целые числа от 1 до 10 для создания процентного срабатывания, но лучше 0 и 1.
Текстовый.Допустим вы отправляете сообщение и хотите выбрать рандомный текст.1) Создается таблица с вашими переменными (Это может быть и секция для спавна, и слово, и любая другая переменная)
localmy frazi = {"ага","да","нет!","конечно","несомненно"}
Так создается примитивная таблица, каждый элмент записывается в кавычках и отделяется отдельно.Далее, обозначаем за переменную которая нам нужна. Допустим в функции вам нужна пременная text.Мы и пишем .localtext = my frazi[#(my frazi)]И пр и срабатывании функции, обращении к переменной text, выберается рандомная переменная из таблицы my frazi .
Перебор, повтор действия.
fori=1, 5000 doдействиеend
Это цикл, который прокрутнет ваше действие 5000 раз. Переменная i любая буква, число 5000 обозначает количество циклов(сколько раз пройдет ваше действие).
Передача параметра.
Допустим мы сделали такую функцию-- удаляем объект из игры(Взято из АМК )
function remove(remove_item) if remove_item~=nil thenalife():release(alife():object(remove_item:id()), true) return trueend return falseendremove_item - это наш параметр, в данном случае это секция объекта, которую нужно удалить.(немного по секция , если это уникальный объект, то это то,ч то в его конфиге, если нет, то нужно искать другим методом)Нам нужно удалить уникального НПС vasekЕсли функция находится в скрипте, где мы хотим удалить объект, то пишемremove(vasek)Если в другом скрипте, тоимя скрипта.remove(vasek)Вот такой пример передачи параметра, передавать можно что угодно и как угодно. Было бы воображение.
Возвращение значений.
Допустим, идет проверка и если она оканчивается удачно, то функция должна вернуть одну переменную, если нет, то другую.function my()ifproverka() == truethen.....endend
functionproverka()if db.actor thenreturntrueelsereturnfalseend
Т.е мы хотим проверить наличие актора(можно что угодно). Создаем функцию proverka, она работает так, если актор есть - возвращает( return ) одну переменную, в данном случае true (Может быть любая другая) , если проверка не проходит, то возвращается false, а нашей первой my() стоит условие на то, что проверка вернет trueifproverka() == truethenВот так, если вернет, то сработает первая функция.
Как их вызывать? Функции.
Функции вызваются из других скриптов, нужно лишь найти место. Если она вызывается постоянно. То нужно пихать в колбэк на апдет в bind_stalker.scriptКод
function actor_binder:update(delta)object_binder.update(self, delta)if string.find(command_line(), "-designer") thenreturnend
if self.already_jumped==false and jump_level.need_jump==true and (device().frame > self.spawn_frame+2000) thenjump_level.try_to_jump()self.already_jumped = truereturnend
-- Вызов апдейта переноса игрока проводникомif travel_func ~= nil thentravel_func()end
-- DEBUG slowdown--slowdown.update()local time = time_global()game_stats.update (delta, self.object)-- апдейт погодыself.weather_manager:update()
self:check_detective_achievement()self:check_mutant_hunter_achievement()
--' Апдейт саундменеджераxr_sound.update(self.object:id())
-- Обновление отключения ввода с клавиатуры.if self.st.disable_input_time ~= nil andgame.get_game_time():diffSec(self.st.disable_input_time) >= self.st.disable_input_idlethenlevel.enable_input()self.st.disable_input_time = nilend
-- Апдейт прятание оружия игрока во время диалогаif self.object:is_talking() thenif self.weapon_hide_in_dialog == false thenself.object:hide_weapon()printf("hiding weapon!!!")self.weapon_hide_in_dialog = trueendelseif self.weapon_hide_in_dialog == true thenprintf("restoring weapon!!!")self.object:restore_weapon()self.weapon_hide_in_dialog = falseendend-- Апдейт прятание оружия игрока в зоне sr_no_weaponif check_for_weapon_hide_by_zones() == true thenif self.weapon_hide == false thenprintf("hiding weapon!!!")self.object:hide_weapon()self.weapon_hide = trueendelseif self.weapon_hide == true thenprintf("restoring weapon!!!")self.object:restore_weapon()self.weapon_hide = falseendend
-- обновление пси-антенныif sr_psy_antenna.psy_antenna thensr_psy_antenna.psy_antenna:update(delta)end--[[--' Вывод сообщения о большой радиацииif self.object.radiation >= 0.7 thenlocal hud = get_hud()local custom_static = hud:GetCustomStatic("cs_radiation_danger")if custom_static == nil thenhud:AddCustomStatic("cs_radiation_danger", true)hud:GetCustomStatic("cs_radiation_danger"):wnd():TextControl():SetTextST("st_radiation_danger")endelselocal hud = get_hud()local custom_static = hud:GetCustomStatic("cs_radiation_danger")if custom_static ~= nil thenhud:RemoveCustomStatic("cs_radiation_danger")endend]]--
if self.bCheckStart thenprintf("SET DEFAULT INFOS")if not has_alife_info("global_dialogs") thenself.object:give_info_portion("global_dialogs")endif not has_alife_info("level_changer_icons") thenself.object:give_info_portion("level_changer_icons")endself.bCheckStart = false
--if self.actor_weapon_on_start == true then--db.actor:activate_slot(3)--self.actor_weapon_on_start = false--endend--device().precache_frame== 0 andif not self.loaded_slot_applied thenself.object:activate_slot(self.loaded_active_slot)self.loaded_slot_applied = trueendxr_s.on_actor_update(delta)
if(self.surge_manager) thenif(self.f_surge_manager_loaded ~= true) thenself.surge_manager:initialize()self.f_surge_manager_loaded = trueendif(self.surge_manager.levels_respawn[level.name()]) thenself.surge_manager:respawn_artefacts_and_replace_anomaly_zone()endself.surge_manager:update()end-- Апдейт доступности для симуляции.simulation_objects.get_sim_obj_registry():update_avaliability(alife():actor())
if not self.loaded thenget_console():execute("dump_infos")self.loaded = trueendtreasure_manager.get_treasure_manager():update()
if not(primary_objects_filled) thenpda.fill_primary_objects()primary_objects_filled = trueendpda.fill_sleep_zones()--СЮДА в САМЫЙ КОНЕЦend
modroom.at.ua
- Приложения какие есть

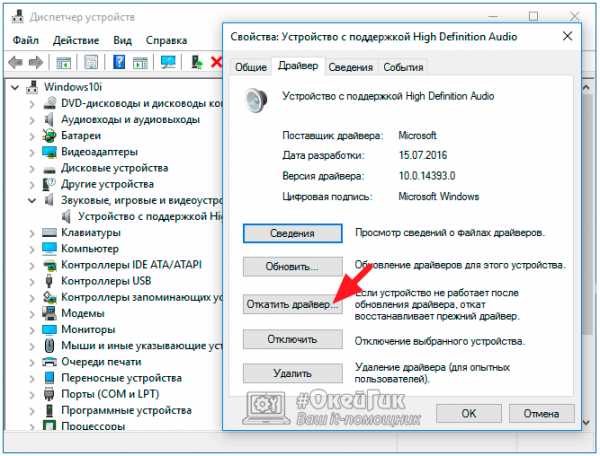
- Windows 10 выходное аудиоустройство не установлено

- Как папку защитить паролем

- Ctrl d и enter

- Ip адрес компьютера дает организация после заключения договора

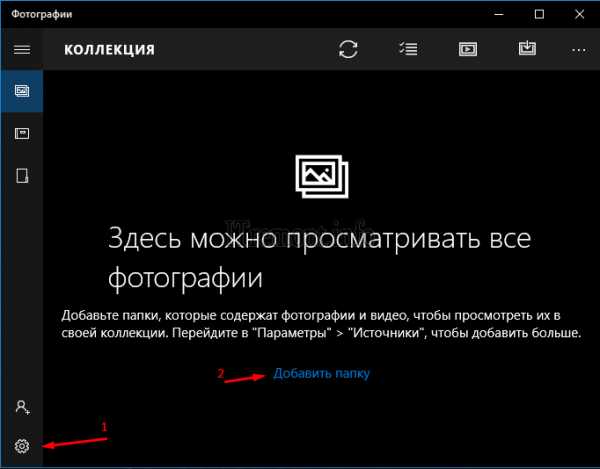
- Не открывает фото на компьютере windows 10

- Как почистить компьютер онлайн от вирусов

- Mysql мануал на русском

- Как telegram сделать на русском

- При включении компьютер часто пищит

- Сеть интернет из чего состоит