Веб-программист. Дмитрий Ченгаев. Что можно написать на javascript
НОУ ИНТУИТ | Лекция | Что можно делать с помощью JavaScript?
Аннотация: В лекции рассматривается недостатки, достоинства JavaScript. Обычные применения языка. Введение в создание сценариев DOM. Современные применения JavaScript.
Введение
Теперь, после знакомства с сущностью основных концепций программирования, надо сделать шаг назад от деталей и попытаться получить общее представление о том, что в действительности можно делать с помощью JavaScript - зачем нужно тратить время на изучение такого сложного предмета и использовать его на Web-страницах?
Сейчас настало такое время, когда использование JavaScript переместилось за последние несколько лет с обочины необходимых знаний в основной набор инструментов разработки Web. Сейчас трудно получить работу в качестве разработчика Web без знания и умения использовать JavaScript.
- Как я полюбил JavaScript
- Недостатки JavaScript
- Что может делать JavaScript
- Обычные применения JavaScript
- Введение в создание сценариев DOM
- Другие современные применения JavaScript
- Использование JavaScript благоразумно и ответственно
- Заключение
Как я полюбил JavaScript
Когда я впервые столкнулся с JavaScript, компьютеры были медленными, браузеры плохо интерпретировали его, и он вообще казался просто плохой идеей. Я пришел из мира серверной разработки - поддерживайте все функции на Perl, и вы будете в безопасности.
С другой стороны скорость Интернета была очень медленной, а стоимость обработки и хранения файлов на сервере была очень высокой, и здесь JavaScript оказался на своем месте. Язык выполнялся на компьютерах конечных пользователей, и все, что можно было сделать на JavaScript, не создавало никакой дополнительной вычислительной нагрузки на сервере. Это делало сайты более быстрыми для конечного пользователя и менее дорогими для владельца в терминах серверного трафика.
Если перейти к сегодняшнему дню, то и браузеры стали лучше обрабатывать JavaScript, и компьютеры стали быстрее, и полоса пропускания значительно дешевле, так что большая часть недостатков стала теперь менее критичной. Однако уменьшение объема обмена информацией с сервером при использовании JavaScript по-прежнему ведет к более быстродействующим приложениям Web и улучшает восприятие сайта пользователем.
Недостатки JavaScript
Даже при всех улучшениях последнего времени по-прежнему существует ловушка: JavaScript является непредсказуемым. Не сам язык, а среда, в которой он реализуется. Невозможно предсказать, какой компьютер имеется у запрашивающего Web-страницу пользователя, невозможно знать, как загружен компьютер другими задачами, и невозможно знать, что какой-то другой сценарий JavaScript, открытый на другой вкладке браузера, приводит к полной остановке. Пока браузеры вообще не начнут выделять отдельные вычислительные ресурсы для различных вкладок и окон (известных как потоки), это по-прежнему будет оставаться проблемой. Мультипоточность стала, впрочем, доступной в некоторой степени в HTML5 с помощью Web workers, и имеет определенную поддержку в браузерах.
Кроме того, JavaScript часто отключают в браузерах из соображений безопасности, или потому что JavaScript часто используют для излишнего беспокойства пользователей, а не для улучшения взаимодействия. Например, все еще можно встретить множество сайтов, которые пытаются порождать новые окна вопреки желанию пользователя, или закрывать содержание сайта рекламой, пока пользователь не щелкнет на ссылке, чтобы от нее избавиться.
Что может делать JavaScript
Давайте вернемся на шаг назад и перечислим достоинства JavaScript:
- JavaScript очень легко реализовать. Необходимо только поместить код в документ HTML и сообщить браузеру, что это JavaScript.
- JavaScript работает на компьютерах пользователей web - даже когда они не в сети!
- JavaScript позволяет создавать быстродействующие интерфейсы, которые улучшают восприятие пользователя и предоставляют динамические функции, не требуя ожидания реакции сервера и вывода другой страницы.
- JavaScript может загружать контент в документ, когда и если это требуется пользователю, без перезагрузки всей страницы - что обычно называют Ajax.
- JavaScript может проверить, что можно выполнить в браузере и реагировать соответственным образом - это называется Принципами ненавязчивого JavaScript (см. "Принципы ненавязчивого JavaScript" ) или иногда безопасным созданием сценариев.
- JavaScript может помочь исправить проблемы браузера или закрыть пробелы в поддержке браузера - например, исправить в некоторых браузерах проблемы компоновки CSS.
Это уже много для языка, который еще недавно подвергался насмешкам со стороны программистов, приверженцев "языков программирования более высокого уровня". Одна из причин возрождения JavaScript в том, что сегодня создаются все более сложные приложения Web, и высокая интерактивность требует использования Flash (или других плагинов) или создания сценариев. JavaScript является, возможно, лучшим способом, так как он является стандартным для Web, поддерживается изначально различными браузерами (более или менее - некоторые вещи различаются в разных браузерах, и эти различия рассматриваются в подходящих местах в последующих лекциях), и он совместим с другими открытыми стандартами Web.
Обычные применения JavaScript
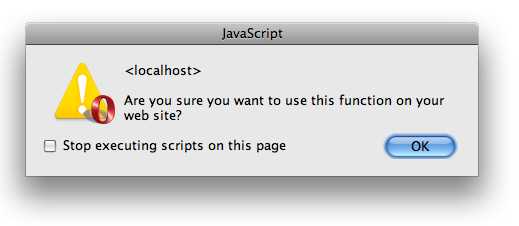
Область применения JavaScript изменилась за те годы, что он использовался. Сначала взаимодействие JavaScript с сайтом было в основном ограничено взаимодействием с формами, предоставляя пользователю обратную связь, и слежения, когда они делали определенные вещи. Использовались функции alert() для уведомления пользователя о чем-то (см. рисунок 2.1), confirm(), чтобы спросить разрешение для выполнения какого-то действия, и prompt() или поле формы, чтобы получить ввод пользователя.
 Рис. 2.1. Сообщение конечному пользователю об ошибках с помощью оператора alert() было единственным средством в ранние дни существования JavaScript. Ни красоты, ни искусности.
Рис. 2.1. Сообщение конечному пользователю об ошибках с помощью оператора alert() было единственным средством в ранние дни существования JavaScript. Ни красоты, ни искусности.Это вело в основном к сценариям проверки, которые не позволяли пользователю отправить форму на сервер с ошибками, и простым преобразователям и калькуляторам. Кроме того, можно было также создавать совершенно бесполезные вещи, например, предложить пользователю ввести свое имя, чтобы сразу после этого вывести его.
Кроме того, использовалась функция document.write() для добавления контента в документ. Работали также с всплывающими окнами и фреймами и потратили много нервов и выдрали много волос в попытках заставить их общаться друг с другом. Только мысли о большинстве этих технологий должны заставить любого разработчика с отвращением пробормотать "пусть они исчезнут", поэтому давайте не будем останавливаться на таких вещах - существуют лучшие способы использования JavaScript!
Введение в создание сценариев DOM
DOM является объектным представлением документа. Предыдущий параграф, например, на языке DOM будет узлом элемента, имя узла nodeName которого будет p. Он содержит три узла потомка - текстовый узел, содержащий "Когда браузеры начали поддерживать и реализовывать" и его значение узла nodeValue, узел элемента с nodeName равным a, и еще один текстовый узел с nodeValue равным "которая позволяет иметь значительно более развитое взаимодействие со страницами Web, JavaScript стал становиться более интересным.". Узел потомок a также имеет узел атрибут, называемый href со значением "http://www.w3.org/DOM/" и узел потомок, который является текстовым узлом с nodeValue равным "Объектную модель документа - DOM ".
Этот параграф можно представить также визуально, используя древовидную диаграмму, представленную на рисунке 2.2.
С помощью DOM можно:
- Получить доступ к любому элементу в документе и изменить его внешний вид, содержимое и атрибуты.
- Создавать новые элементы и контент и вставлять их в документ, когда и если они понадобятся.
Это означает, что больше не требуется использовать окна, фреймы, формы и ужасные предупреждающие сообщения, и можно передать пользователю ответ в документ в хорошо оформленном виде, как показано на рисунке 2.3.
Вместе с обработкой событий это становится мощным арсеналом для создания интерактивных и привлекательных интерфейсов.
Обработка событий означает, что код реагирует на события, которые происходят в браузере. Это могут быть события, которые происходят автоматически - такие как окончание загрузки страницы - но большую часть времени реакция относится к тому, что пользователь делает в браузере.
Пользователи могут изменять размер окна, прокручивать страницу, нажимать определенные клавиши, или щелкать на ссылках, кнопках и элементах с помощью мыши. С помощью обработки событий можно ожидать возникновения этих событий, и приказать web-странице ответить на эти действия желательным образом. В то время как в прошлом щелчок на любой ссылке должен был переместить посетителя сайта к другому документу, теперь можно подменить эти действия и сделать что-то другое, например, показать и скрыть панель или извлечь информацию из ссылки и использовать ее для соединения с Web-службой.
События подробно рассматриваются в "Обработка событий с помощью JavaScript" , Обработка событий в JavaScript, далее в этом курсе.
Другие современные применения JavaScript
Вот в основном то, что сегодня делают с помощью JavaScript. Улучшают старые, проверенные и надежные Web-интерфейсы - щелчки на ссылках, ввод информации и отправку форм, и т.д. - чтобы быстрее реагировать на запросы конечного пользователя. Например:
- Регистрационная форма может проверять при вводе, что имя пользователя доступно, позволяя избежать неприятного разочарования при перезагрузке страницы.
- Поле поиска может предлагать на выбор какие-то варианты, пока происходит ввод, на основе того, что уже было введено (например, ввод "bi" может вызвать на выбор варианты слов, содержащих эту строку, такие как "bird", "big" и "bicycle"). Такая модель использования называется автозаполнением.
- Информация, которая постоянно изменяется, может загружаться периодически, без необходимости взаимодействия с пользователем, например, результаты спортивного матча или котировки фондовой биржи.
- Информация, которую хорошо бы иметь, и есть риск, что она будет избыточна для некоторых пользователей, может загружаться, когда и если пользователь решает к ней обратиться. Например, навигационное меню на сайте может иметь 6 ссылок, но выводит ссылки на более глубоко расположенные страницы по запросу, когда пользователь активирует пункт меню.
- JavaScript может исправлять проблемы компоновки. С помощью JavaScript можно найти положение и площадь любого элемента на странице, а также размеры окна браузера. Используя эту информацию можно предотвратить перекрытие элементов и другие подобные проблемы. Предположим, например, что имеется меню с несколькими уровнями, проверяя перед выводом, что имеется пространство для представления подменю, можно избежать появления полос прокрутки или перекрытия пунктов меню.
- JavaScript может улучшать интерфейсы, которые предоставляет HTML. Хотя иметь текстовое поле ввода и удобно, но еще лучше иметь поле ввода, позволяющее выбрать из списка предварительно заданных значений или ввести свое собственное. Используя JavaScript можно соответственно усовершенствовать обычное поле ввода.
- JavaScript можно использовать для анимирования элементов на странице - например, чтобы показывать и скрывать информацию, или выделять определенные разделы страницы - это можно сделать для получения еще более удобного и развитого интерфейса пользователя. Дополнительная информация о таких возможностях представлена в "Анимация в JavaScript" , Анимация JavaScript, далее в этом курсе.
Использование JavaScript благоразумно и ответственно
Существует не так много такого, что вы не можете сделать с помощью JavaScript - особенно при соединении с другими технологиями, такими как Canvas или SVG. Однако при больших возможностях приходит большая ответственность, и всегда при использовании JavaScript нужно помнить о следующем.
- JavaScript может быть недоступен - это легко проверить, поэтому не является проблемой. Однако вещи, которые зависят от JavaScript, должны создаваться с учетом этого фактора, и необходимо быть осторожным, чтобы сайт не перестал работать (т.е. основная функциональность не стала бы недоступна), если JavaScript будет недоступен.
- Если использование JavaScript не помогает пользователю в достижении его цели более быстро и эффективно, то, вероятно, он используется неправильно.
- Использование JavaScript часто нарушает соглашения, которые люди привыкли использовать за годы использования Web (например, щелчок на ссылке для перехода на другую страницу, и небольшая пиктограмма корзины, означающая "корзина для покупок"). Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение, тем не менее, заставляет пользователя изменить свои привычки - и это вызывает у людей чувство беспокойства. Мы любим все держать под контролем, и когда поняли что-то, порой бывает трудно иметь дело с изменениями. Решения JavaScript должны восприниматься естественно лучше, чем предыдущее взаимодействие, но не настолько отлично, что пользователь не сможет воспринять его через свой предыдущий опыт. Если вы сможете заставить посетителя сайта сказать: - "ага - это значит, я не должен ждать" или "Отлично - теперь я не должен делать этот дополнительный раздражающий шаг"- вы нашли отличное применение для JavaScript.
- JavaScript никогда не должен быть средством безопасности. Если необходимо запретить пользователю доступ к данным или требуется обработать секретные данные, то не надо полагаться на JavaScript. Любые средства защиты на JavaScript можно легко декодировать и преодолеть, так как весь код доступен для чтения на клиентской машине. Кроме того, пользователи могут просто отключить JavaScript в своих браузерах.
Заключение
JavaScript является замечательной технологией для использования в сети Web. Ее достаточно легко изучить и она очень разносторонняя. Она прекрасно сочетается с другими технологиями Web - такими как HTML и CSS - и может даже взаимодействовать с такими плагинами как Flash. JavaScript позволяет создавать быстродействующие интерфейсы пользователя, избегать раздражающих перезагрузок страниц, и даже исправлять проблемы поддержки для CSS. С помощью подходящих дополнительных модулей браузера (таких как Google Gears или Yahoo Browser Plus) можно даже использовать JavaScript, чтобы сделать онлайновые системы доступными в автономном режиме и синхронизироваться автоматически, когда компьютер подключается к сети.
JavaScript не ограничен также только браузерами. Скорость и небольшие требования к памяти JavaScript по сравнению с другими языками программирования позволяют находить для него все новые применения - от автоматизации повторяющихся задач в таких программах как Illustrator, до использования его в качестве серверного языка с автономным синтаксическим анализатором. Будущее является широко открытым; неважно, что вы собираетесь делать как web-разработчик в ближайшем будущем, я совершенно уверен, вам рано или поздно придется работать с JavaScript.
Об авторе
Крис Хайлман работает Web-разработчиком уже десять лет, с тех пор как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
Фото с разрешения: Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)
www.intuit.ru
Для чего нужен и что делает Javascript. Примеры.
Если вы еще не знакомы с понятием Javascript, то об этом я писал тут.
В этой заметке хотелось рассказать о том, для чего Javascript нужен и что с его помощью можно делать.
Как и у любого язык программирования, основная задача Javascript создавать последовательность действий, которые будут приводить к определенному результату.
Это могут быть условия «если-то», циклы, которые создают определенную последовательность действий, математические вычисления и.т.д.
Самое главное в том, что все эти операции можно производить на веб-страницах, в окне браузера. Причем, javascript может работать и без подключения к сети Интернет.
Итак, давайте рассмотрим ряд примеров, которые демонстрируют те возможности, которые можно получить при использовании Javascript. Я условно отсортировал их на несколько групп, чтобы у вас появилось определенное понимание, что делает Javascript и зачем он нужен.
1) Математические операции
На веб-страницах очень часто возникает необходимость произвести те или иные вычисления.
Например, есть два текстовых поля и нужно в третьем текстовом поле вывести сумму двух чисел, которые введены в первые два.
С помощью Javascript можно создать калькулятор и разместить его на веб-странице.

Вот здесь есть пример такого калькулятора:
http://www.javascriptkit.com/script/cut18.shtml
Еще ситуация, возьмем какую-нибудь текстовую строку на веб-странице, нужно увеличить ее размер в 1,5 раза. Это тоже можно сделать с помощью математических вычислений, путем умножения текущего размера на коэффициент 1,5.
Задач, которые требуют вычислений очень и очень много на практике. Javascript позволяет все это делать.
2) Обработка данных в HTML-формах без подключения к Интернет и без использования серверных языков программирования.
Javascript позволяет проверять, что все требуемые поля заполнены и данные, которые в них находятся соответствуют нужному формату (например, если требуются цифры, то должны быть только цифры и не должно быть букв).
Прежде чем отправлять данные на сервер, они проходят предварительную проверку на Javascript. Это снижает нагрузку на сервер.
3) Взаимодействия с пользователем и события
На веб-странице могут появляться различные эффекты, в зависимости от того, какие действия совершает пользователь.
Выпадающее меню на сайте при наведении курсора мыши.

При клике на кнопку скрыть или показать какой-то элемент на странице.
Появления всплывающего окна, когда курсор мыши ушел за пределы окна браузера.

Затемнение заднего фона и эффекты плавного появления элемента реализуются на Javascript.
И.т.д.
4) Взаимодействовать с HTML-элементами на странице и управлять их содержимым и стилями.
При наступлении определенного события (например, клик мыши или любого другого) можно изменять внешний вид (стили CSS) элементов на странице.
Делается это все программно.
Еще можно добавлять какие-нибудь HTML-теги или атрибуты к ним, также при наступлении определенного события.
5) Добавление анимации и различных графических эффектов на веб-страницы.
Падающие и двигающиеся объекты

Плавное появление и скрытие объектов
Таймер обратного отсчета
И др. эффекты реализуются на Javascript
Я перечислил здесь лишь небольшой список возможностей Javascript. Чтобы вы могли посмотреть все наглядно и на реальных примерах, привожу здесь список сайтов, на которых опубликованы действующие примеры на языке javascript:
http://htmlweb.ru/java/example.php
http://www.javaportal.ru/javascript/examples/
http://www.w3schools.com/js/js_examples.asp
Возможности и сфера применения Javascript на самом деле очень обширные. Все будет ограничиваться только вашей фантазией и творчеством.
Больше видео по Javascript смотрите в моем «Вводном курсе по Javascript» на страницах обучающего центра. Подробнее.
webgyry.info
от начала до конца / Хабр
TL;DR Эта обзорная статья. Такое себе "краткое содержание предыдущих серий". Она будет полезна для новичков, или тех, кто не следил за отраслью в последнее время. Для новичков это будет первый шаг во "Вселенную JavaScript", бывалые смогут освежить свои знания. У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство: Изначально Автор хотел написать функциональный язык. Но менеджеры хотели получить, «обычный» объектно-ориентированный. И чтобы было легко искать разработчиков для новоиспеченного языка синтаксис решили сделать похожим на Java и даже название сделали похожим. Но на этом история не заканчивается. Java, JavaScript это торговые марки Sun (а теперь Oracle). Microsoft не мог воспользоваться именем JavaScript (Netcape и Sun дружили против Microsoft). В результате Microsoft решил сделать реверс инжиниринг JavaScript и назвал его JScript. Сделали реверс инжиниринг, и сделали его настолько хорошо, что даже содрали все баги в реализации. Позже решили сделать стандарт и назвали его ECMAScript.
У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство: Изначально Автор хотел написать функциональный язык. Но менеджеры хотели получить, «обычный» объектно-ориентированный. И чтобы было легко искать разработчиков для новоиспеченного языка синтаксис решили сделать похожим на Java и даже название сделали похожим. Но на этом история не заканчивается. Java, JavaScript это торговые марки Sun (а теперь Oracle). Microsoft не мог воспользоваться именем JavaScript (Netcape и Sun дружили против Microsoft). В результате Microsoft решил сделать реверс инжиниринг JavaScript и назвал его JScript. Сделали реверс инжиниринг, и сделали его настолько хорошо, что даже содрали все баги в реализации. Позже решили сделать стандарт и назвали его ECMAScript.Bad parts
Из-за того, что язык писался чуть ли не за две недели (это очень мало), в нем был допущен ряд багов. А позже, когда язык вышел и был содран Майкрософтом, уже было поздно что-то менять. Некоторые идеи — это тяжелое наследие Java, от которого взяли синтаксис языка.Язык программирования со слабой типизацией, с ошибками в реализации, с тяжелым наследием, с особенностями функционального языка вызывает только одно ощущение — «КАК? НУ КАК?». Постоянно пополняемый список «перлов» можно почитать здесь.
Чтобы не сойти с ума при работе с JavaScript, надо понимать, как работает слабая типизация, как работает область видимости переменных (глобальные переменные зло), как работает this, prototype и конструкторы. Также поможет jshint, чтобы избегать «плохие части» языка.
Вся эта история более подробно рассказана во второй лекции Дугласа Крокфорда. А лучше посмотреть все 8-серий. Там есть титры ;).
Стоит отметить, что, несмотря на все минусы, у автора получилось сделать первый функциональный язык, c таким широким распространением. У Крокфорда есть вводная статья про функциональную природу JavaScript.
Базовые вещи, которые нужно понять (следующие из функциональной/асинхронной природы языка) это: что такое control flow и как он помогает при работе с асинхронным языком и как работает обработка ошибок (try/catch не всегда помогают).
JSON, AJAX и кроссбраузерность
Следующим этапом в развитии JS были JSON, AJAX и кроссбраузерная разработка. Огромный скачок в этом этапе сделан благодаря jQuery. Очень рекомендую ознакомиться с туториалом от Джона Резига (автор jQuery). В туториале показаны некоторые приемы, использованные при создании jQuery. Или можно посмотреть интересные идеи непосредственно в исходниках jQuery. Также интересные приемы рассмотрены в JavaScript patterns и в essential js design patterns. Если для вас это все еще сложно, то можно ознакомиться с более базовыми вещами здесь: JavaScript Garden, eloquentjavascriptFlash off
HTML5 (html5rocks, diveintohtml5) и CSS3 вытеснили Flash из браузеров (ну еще не до конца, но это только вопрос времени). Отдельное спасибо за это Стиву Джобсу. Теперь в распоряжении у JS есть: Canvas, WebGL, WebSockets, WebWorkers, Audio, Video и т.п.Server-side
Гугл разродился браузером. И ускорил JavaScript до нельзя, подарив всему миру V8. Из которого в свою очередь родился NodeJS (by Ryan Dahl). Так JS попал и на сервер. Казалось бы куда дальше, и так заняли весь веб-стек технологий. Но и это не конец, JavaScript умудрился вытеснить еще и SQL. Спасибо парням из 10gen за MongoDB. Еще по теме: SQL to MongoDB, sql comparison.Все уже и сами могут сделать этот вывод, но я это скажу вслух напишу: теперь разработать веб приложение от начала и до конца можно, зная только JavaScript (html и css не в счет).
Ложка дегтя
- NodeJS еще не дошел до версии 1, есть еще ряд не закрытых вопросов. Т. е. понятно, как написать чат на NodeJS, но как быть с большими и сложными проектами?..
- Нет нормальных туториалов, так как технология активно развивается, и они быстро устаревают.
- Разработка модулей происходит стихийно. Многие модули заброшены. Заходишь на Github и видишь, что последний коммит был около года назад.
- Нет «взрослых» фреймворков. Есть «молодые» подающие надежду проекты. Но нет фреймворков уровня рельсов.Лирическое отступлениеЕсть мнение, что в последних рельсах очень высокий порог входа, но на самом деле это потому, что в рельсах решены все стандартные задачи и тебе не надо изобретать велосипед каждый раз. Фреймворки для node оставляют много пространства для фантазии (не хватает CoC). Если посмотреть на проекты на Express (дефакто веб-фреймворк), то вы не найдете и двух одинаковых проектов. Кто-то настройки складывает в config.js, кто-то центральное приложение делает как модуль для тестирования, кто-то использует синтаксический сахар для автозагрузки модулей и т. п.
Дальше больше
Фронтенд разработка
Наконец-то фронтенд разработка выбралась из каменного века, когда все делалось вручную. Появились инструменты для автоматизации (инструмент написанный на js специально для этих целей) и менеджер пакетов (я знаю, что это не первый менеджер, но будем надеяться, что этим будут пользоваться все). Все это собрано в кучу в проекте yeoman. Если говорить про yeoman, нельзя не упомянуть: html5-boilerplate и bootstrapMV*
Вместе с Ajax появились и первые «тяжеловесные» библиотеки/фреймворки: ExtJS, YUI и т. п. Но они громоздкие и неудобные. JQuery c другой стороны более легковесный и привычный, но так как это библиотека, а не фреймворк, он и не предлагает метод структуризации кода. На помощь пришел Backbone. Следом за Backbone появилось много MV* фреймвокров. О них уже рассказывали: статья на Хабре, продолжение и статья на английском. А также можно сравнить фреймворки «на практике», почитав исходники на todomvc.Angular
Этот фреймворк примечателен тем, что он пытается принести DataBinding в JavaScript. Это не единственный фреймворк который это делает. Но авторы на этом не останавливаются и хотят принести нативную поддержку DataBinding в браузеры. Они разрабатывают спецификацию «model driven views» вместе с командой Chrome. Ну еще он хорош, потому что есть хорошая документация, видео, заложено тестирование. Он довольно легкий и хорошо интегрируется с другими библиотеками.Meteor
Именно за этим фреймворком (и ему подобными) будущее NodeJS. И вот почему, сам по себе JavaScript на сервере это еще то «удовольствие». Мы то с вами понимаем, что все эти рассказы про бешеную производительность из-за асинхронности — это только маркетинг. Скорость, отказоустойчивость, способность выдержать нагрузку определяется не ЯП, а архитектурой. От того, как организованы хранение данных (шардинг), кеширование, очередь задач, распределенные вычисления и от отсутствия узких мест (bottleneck) и т. п. Понимая это, я бы лучше выбрал ЯП, на котором легко писать и легко поддерживать большую базу кода, для которого есть много готовых решений (намекаю на RoR). Узкие места, требующие огромной производительности, распределенные вычисления и т. п. можно написать на Erlang, Java или С.Но то, что может Meteor, не может предложить ни одна другая технология: полное повторное использование кода с сервера на клиенте (или наоборот), ну и еще маленькая тележка магии (датабиндинг, клиентский хот релоад...). Его единственное преимущество является и его минусом. Клиентский и серверный код не разрывны. Meteor не очень подходит для тех случаев, когда клиент делается с использованием другой технологии. Например, нативный мобильный или десктопный клиент. Кстати в ближайшем конкуренте Meteor derby этот вопрос решаем. Так как они используют Express и гораздо меньше магии, то к нему можно прикрутить REST API. Если подумать, это не первая попытка уйти от классического клиент-северного подхода. До этого был, например, GWT. Но все предыдущие попытки были менее эффектны и это был не JavaScript.
Mobile
Мало того, что JS добрался до мобильных браузеров и выжил Flash, он еще претендует и на место нативных приложений. Это стало возможно благодаря Adobe Phonegap (ядро проекта было отдано в open-source под названием Appache Cordova). Если добавить библиотеки для мобильных устройств, например: jQtouch, Sencha Touch, zepto; то получатся приложения с «нативным интерфейсом». Вот как смешать angular и jqtouch под PhoneGap Если добавить движки для игр, то получатся мобильные игры и т. п.Desktop
Давно уже существовали попытки сделать написание десктопных приложений таким же простым, как написание веб приложений. Вот одни из последних претендентов: tidesdk, Packaged apps от Google Chrome. Есть другие подобные проекты, о которых ранее рассказывали на Хабре: AppJS, Node Webkit.Заменители JavaScript
После того, как все сообразили, насколько важное место занимает JavaScript, решили придумать что-то более удачное, чем JavaScript. Есть куча ЯП, которые могут быть скомпилированы в JS. Среди этих проектов особенно можно выделить:Конечно при таком подходе с языками «посредниками» проблема с дебагом на лицо. Она решается с помощью Source Maps.Итого
JavaScript очень своеобразный язык, с родовыми травмами, которые в разные времена пытались решить по разному: jslint, заменители JavaScript, es6. Но не смотря на все проблемы, JavaScript активно развивается и набирает обороты: сообщество растет, инвестиции вливаются. Все интересное еще впереди!habr.com
Где и как размещать код JavaScript?
Код Javascript может быть размещён как внутри страницы, так и в отдельном файле. Внутри страницы, как правило, принято размещать небольшие части кода, а в отдельных файлах - крупные фрагменты JavaScript кода, так как просматривать документ, внутри которого есть большие вставки JS становится неудобно.JavaScript код на странице
Сценарии JavaScript могут располагаться внутри html-страницы. Для обозначения JS сценариев существуют <script> </script>. Как правило, они располагаются в тегах <head> </head>, реже в body страницы. При использовании тега script следует указывать параметр language, в котором указывает как язык Вы используете для данного сценария. Рассмотрим пример.Код HTML
<html> <head> <title>Подключение js в теле документа</title><script language="javascript"> </script>
</head> <body> </body> </html>
Чаще всего script располагается в головной части документа (). Если вставить JavaScript в body документа, то он и выполнится только тогда, когда страница будет загружена до того места, где скрипт написан. Так делать не принято, несмотря на то, что скрипт всё-таки будет проработан.Подключение JavaScript из другого файла
Для начала создадим файл js. Открываем любой текстовой редактор, например, Блокнот (однако рекомендую использовать специализированный - Notepad++). Создаём в Блокноте новый файл (пустой) и сохраняем его как script.js в той же папке, что и html файл.Как Вы видите, мы сохраняем файл в кодировке UTF-8. Рекомендую в дальнейшем использовать именно её.
| В строке с подключением в файле также советую всегда указывать кодировку. в которой написан файл. |
Итак, страниц JS готова. Для подключения нам сойдёт и пустая, заполнять её ничем не надо. Теперь переходим к самому подключению. Для встроенных языков программирования, как например, JavaScript, есть тег script. В нём есть атрибут src, который отвечает за подключение (указание пути) файла. Добавляем его перед закрывающим тегом head.
Код HTML
<html> <head> <title>Подключение js из другого файла</title><script type="text/javascript" src="script.js" charset="UTF-8"></script>
</head> <body> </body> </html>
От себя хочу сказать, что последний способ самый удобный и часто применяемый, поэтому привыкайте работать с JavaScript именно так.tradebenefit.ru
30 сайтов-примеров отличного использования JavaScript — Оффтоп на vc.ru
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Старый сайт агентства Hello Monday
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
Обновлённый сайт Hello Monday
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки:
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Тема этого года — «Here be dragons».
Работа-победитель конкурса в 2012 году. Автор — Филипп Бучанан, тема — «Любовь»
Работа победителя 2012 года изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева:
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
vc.ru
Что можно написать на javascript
JAVASCRIPT
JavaScript Вступление
Освоив базовые технологии создания сайтов, конечно же захотелось идти дальше. Жизнь не стоит на месте. Сейчас редкие сайты обходятся без современных технологий: JavaScript + jQuery и более поздней jQuery UI.
Изучал их, как всегда дистанционно, по ШИКАРНЕЙШЕМУ(!), а по другому и не скажешь, обучающему видеокурсу с одноимённым названием.
Даже я, привыкший к отличному методу обучения этого автора, был ошеломлён количеством и качеством уроков! Лишь только по теме JavaScript на диске записано 60 уроков и ещё столько же домашних заданий.Об авторе рассказал на страницах «ССЫЛКИ»(в новом окне), где я сделал достаточно прямых переходов на его ресурс.Советую зайти, и посмотреть. Найдёте там очень много интересного материала по разным темам программирования.
В этом разделе покажу, чему смог научиться по 1-ой части диска: JavaScript, а в конце раздела, кого интересует, узнают почему, освоив такую мощную технологию, не применяю её для основных страниц своего сайта. Желающие могут перейти сразу.
* * *
JavaScript — строгий язык программирования. Малейшая ошибка в синтаксисе не даст скрипту выполняться. Кроме внимательности, для изучения этого языка уверенные знания HTML и CSS — НЕОБХОДИМОСТЬ! Иначе — никак!
И, хоть это уже необязательно, но мне очень помогло в изучении то, что предварительно хорошо освоил основы языка PHP. У обоих практически одинаковая логика и синтаксис. Поэтому, разбираться с новым языком было «в разы» легче.
JavaScript — это именно та технология, которая позволяет создавать АВТОМАТИЧЕСКИЕ сайты, т.е. общающиеся с посетителями БЕЗ Вашего участия.
Вы программируете сценарий, следуя которому, Ваш сайт будет выполнять те или иные действия.
Покажу, разумеется, далеко не все методы, освоенные в этом замечательном видео-курсе. Их слишком много. Покажу лишь несколько наиболее «ярких» примеров использования языка программирования.
JavaScript — это «клиентский» скрипт, т.е. выполняется он не на сервере, как PHP, а у Вас на компьютере, благодаря браузеру.Если Вы отключили у себя в браузере интерпретатор javascript, увидеть действие скрипта Вы не сможете!
В скриптах вирусов НЕТ.
Точно на 100%! Всё писал сам.
ИТОГИ ОБУЧЕНИЯ
Общего НАВИГАТОРА на предлагаемых страницах не будет. Вернуться сюда, на страницу выбора, сможете по синей стрелке «НАЗАД». Кликнув по логотипу, попадёте на главную страницу сайта.
Для наглядности то, что будет выведено на экран с помощью скрипта, буду выделять серым фоном.
Практическое использование полученных при обучении навыков, желающие могут смотреть сразу.
* * *
Модальные окна
«Модальным» окно называется потому, что на него нужно обязательно отреагировать: кликнуть по каким-либо кнопкам на нём, а иначе оно не закроется.Содержит какое-либо сообщение со страницы сайта, либо опрос, ну или ещё что-нибудь. Вывод модальных окон — наверное одни из самых главных способов программы общаться с посетителями сайта. СМОТРЕТЬ **Кстати! Попробуйте сначала НЕ РАЗРЕШИТЬ использование скриптов. Программа напишет Вам «своё мнение об этом».
Создание и работа с массивами
Решил не показывать уроки по созданию и работе с обычными переменными. Их очень много, а потом … … … — это слишком просто.Массивы — такие же переменные, только содержат в себе ещё переменные. Вот и вся разница. Но умение создавать их и работать с ними имеет гораздо больший практический смысл. Почему? Смотрите сами. СМОТРЕТЬ
Тернарные операторы
Большой, сдвоенный раздел, где показываю на «живых» примерах, и подробно объясняю принципы работы с условными тернарными операциями в JavaScript.Это очень популярная тема в программировании. Сайт общается с посетителями, задаёт вопросы и выводит результаты. СМОТРЕТЬ
Регулярные выражения
Это отличный инструмент для обработки больших объёмов информации. Зачастую нас интересует не всё что есть, а лишь определённая часть её.
Основы языка javascript: введение в программирование для создания функциональных сайтов
Вот тут-то и помогут нам регулярные выражения, существующие в JavaScript.Используя их, можно «соорудить» конструкции, в которых укажем, что нас интересует. Ну а скрипт послушно отберёт только то, что ему прописано. СМОТРЕТЬ
Генерация случайного числа
Относится к встроенным в сам JavaScript математическим функциям. Это методы объекта Math (Математика).Такие методы постоянно применяются на сайтах, использующих пароли, пин-коды, ключи активации и прочее, и т.д. и т.п.. СМОТРЕТЬ
Слайдер цифр
Аналогично. Возможно сделать такой, благодаря встроенной в JavaScript функции parseInt(), преобразующей переменную в целое число. Это, наверное, самый простой слайдер, выводящий в отведённое поле цифры от «0» до «100». СМОТРЕТЬ
Функции
Функции — это уже целые сценарии, ну или мини-программы, написанные с помощью языка программирования JavaScript.Честно говоря, функции — одна из самых моих любимых возможностей в использовании скриптов. Интересно. Можно придумывать множество сюжетов. А ещё, они здорово похожи на «action» в «Фотошоп». Написал один раз и запускай где угодно, и сколько угодно раз. СМОТРЕТЬ
Очистка «холста»
Интересный пример использования JavaScript и его простой функции для рисования на «холсте» на сайте, и его очистки от нарисованного. СМОТРЕТЬ
Сценарии на JavaScript
На предлагаемой странице прописал сценарий: «Знакомство с посетителем сайта» на языке JavaScript.Там уже использовал не только функции, но и вывод массива в цикле, что также часто применяется для написания скриптов.А вообще, сценарии — отличный способ автоматизировать свой сайт. СМОТРЕТЬ
Сценарий «лотерея»
На этой странице создал сценарий: «Лотерея», с помощью условного оператора case, а точнее, целой конструкции switch — case.В модальное окно нужно ввести одну из цифр: от «1» до «5», и программа тут же выведет результат розыгрыша. СМОТРЕТЬ
Даты и время в JavaScript
Очень интересная и полезная тема: как можно с помощью языка программирования выводить даты и время на страницах своего сайта. СМОТРЕТЬ
Индикаторы
Без применения JavaScript, создать полноценный, действующий индикатор для сайта не получится!СМОТРЕТЬ
PHP и JavaScript
Совместное использование двух мощных языков программирования позволяет добавить сайту широчайшие возможности для взаимодействия с посетителями.
Недаром! Такая технология везде и постоянно применяется профессиональными программистами.Её изучение сделало возможным перейти на новый уровень, и использовать JavaScript практически. СМОТРЕТЬ
Практическое использование JavaScript
Во время одной из плановых тренировок по освоенным веб-технологиям, создал отдельный сайт, где можно посмотреть практическое применение разных изученных технологий. JavaScript в том числе.
Назвал его «Личная страничка». Это сайт-визитка со своим собственным, уникальным дизайном. СМОТРЕТЬ
Генератор цветных текстов
То же самое. Благодаря встроенным в JavaScript математическим функциям, удалось спрограммировать довольно интересный и полезный генератор разноцветных букв и слов для сайта. Фактически, это целый он-лайн мини-сервис.Создание подобного генератора также вполне можно отнести к практическому использованию этого языка программирования. СМОТРЕТЬ
Часы для сайта
Здесь спрограммировал простейшие часы для сайта. Сделал их отдельным элементом, с подключением внешних файлов и в «корпусе».Крупно показывают ДАТУ: число, месяц и год; ВРЕМЯ: часы, минуты, секунды. Всё работает в реальном времени — без перезагрузки страницы.
Кроме того, написал и разместил там очень простой, но полезный скрипт, позволяющий автоматически изменять текущую дату года. СМОТРЕТЬ
Календарь для сайта
В этом разделе показываю пример практического использования JavaScript, и подробно объясняю, как сделать хороший автоматический календарь для сайта.Детально рассказал весь процесс его создания и настройку дизайна. СМОТРЕТЬ
Анимация на JavaScript
Показал, и подробно объяснил практический пример использования JavaScript для создания интересного эффекта падающего снега на сайте. СМОТРЕТЬ
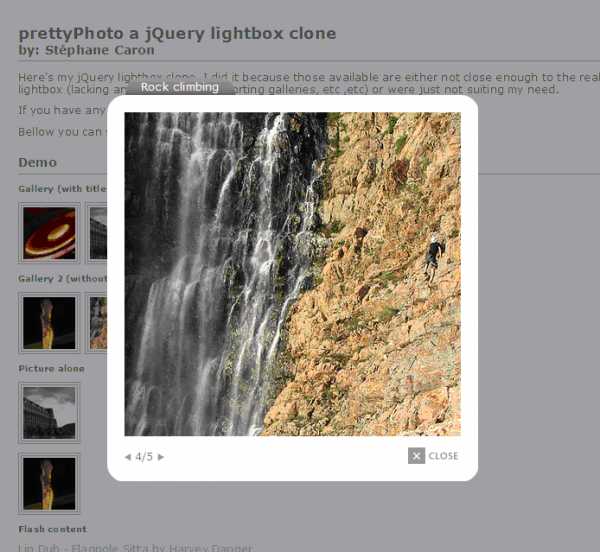
Просмотрщик изображений
Отличная возможность практического использования JavaScript для создания быстрых и лёгких просмотрщиков изображений на сайте. СМОТРЕТЬ
Спойлеры
Показываю несколько видов интересных, простых спойлеров, позволяющих легко экономить громадное количество места на сайте. СМОТРЕТЬ
Слайд-шоу на JavaScript
Результат написания простого слайдера для сайта с помощью создания массива, как нового объекта, и работы с ним. СМОТРЕТЬ
Парольный вход
Способ организации на сайте входа по паролю, используя изученные функции и методы JavaScript.
СМОТРЕТЬ
Поиск на сайте
Самый лёгкий, базовый способ создания быстрого поиска нужной информации на сайте с помощью JavaScript. СМОТРЕТЬ
Фотогалерея
Здесь показал простой способ создания на сайте галереи рисунков и фотографий с использованием базовой технологи интернета, и всего одной(!) строчки JavaScript.
Интересный метод, позволяющий легко перемещать и «перебирать» рисунки на экране монитора. СМОТРЕТЬ
Форма подписки для лендинга
Используя ту же самую, одну единственную(!) строчку кода JavaScript, можно спрограммировать удобную форму подписки для сайта-лендинга. Пример лендинга можете посмотреть и опробовать здесь. СМОТРЕТЬ
Решил «под занавес» добавить сюда ссылку на ещё одну страницу. Вообще, она уже больше относится к jQuery (и «живёт» в том каталоге), но … … . Думаю, такая и здесь будет к месту.Prim.* Кстати, и дизайн учебного сайта будет уже совершенно другой.
Проверка корректного ввода е-мейл
Сочетание методов обычного JavaScript и его библиотеки jQuery даёт интересную возможность проверять корректность заполнения полей формы, с их выделением рамками разного цвета, и блокировать от повторной отправки сообщения, заказа, и т.д..
Подробное, пошаговое описание. СМОТРЕТЬ
* * *
Заключение
Надеюсь, для «Портфолио» показал вполне достаточно, а здесь хочу немного написать о том, почему, освоив такую мощную технологию, НЕ применяю её для основных страниц своего сайта.
Прежде всего — она ему просто-напросто ни к чему!JavaScript — «Великий Труженик», способный за секунды обрабатывать огромный объём информации, а у меня же на сайте обрабатывать ничего не нужно.
Второе. Большое количество кода. Очень!!!Для одного из примеров: «Часы для сайта», чтоб код был читаемым, с комментариями, использовал 34 строчки блокнота.
Третье. Низкая кроссбраузерность. Скажем, для того же примера (с часами) пришлось, чтоб цифры отображались посередине всеми браузерами, прописать это напрямую в HTML-коде страницы. Вот такие «цветочки» … … .
Четвёртое. БЕЗОПАСНОСТЬ!Очень веская причина! Так, при попытке зайти на сайт, использующий скрипты, мой браузер «Internet Explorer 8» всё время предупреждает вот таким сообщением.
**К примеру, на страницах, предложенных для посещения в этом разделе, вредоносных программ и вирусов нет. Но об этом точно знаю только я.
Посетителя такое сообщение легко может отпугнуть. Вполне обоснованные опасения!
Сам, хорошо зная, что можно сделать с помощью скриптов, всегда осторожно отношусь к таким ресурсам, и сначала проверяю их антивирусами.
— А кроме того! —
Пятое. Теперь появились гораздо более удобные технологии — jQuery и jQuery UI. Собственно, jQuery — это не какая-то новая технология, а всё тот же JavaScript, только улучшенный, модифицированный с помощью библиотек jQuery.
* * *
Впрочем, это уже другая история, и другой большой раздел моего «Портфолио», который так и назвал: JQUERY(прямой переход).
ВВЕРХ
rpilot62.ru
Чем дальше web, тем больше JavaScript-а
От автора: «Что нужно знать, чтобы реализовать такое, как тут (ссылка)?» — именно такой вопрос часто встречается на нашем форуме в службе поддержки или приходит к нам на e-mail.
Пользователи, посещая всевозможные веб-ресурсы, часто встречают на них интересные нестандартные решения и хотят сделать подобное на своих сайтах. Чаще всего такие решения завязаны с использованием JavaScript.
В данной статье я расскажу вам о JavaScript — скриптовом языке, предназначенном для создания интерактивных веб-страниц, и о том, что можно делать с помощью JS. Мы рассмотрим примеры использования JavaScript и узнаем, чем он может быть нам полезен.
Что можно делать, используя JavaScript?
Изменять страницу, писать на ней текст, добавлять и удалять теги, менять стили элементов.
Реагировать на события: скрипт может ждать, пока что-нибудь случится (клик/наведение мыши, окончание загрузки страницы) и реагировать на это выполнением функции.Например, по наведению мыши на ссылку или картинку можно показывать всплывающую подсказку. По клику мыши можно переключать содержимое блока. По окончании загрузки страницы — показывать рекламное попап-окно. Можно изменять внешний вид страницы в зависимости от времени суток.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВыполнять запросы к серверу и загружать данные без перезагрузки страницы.Например, если пользователь оставил комментарий на сайте или в гостевой книге, то этот комментарий сразу же отобразится без перезагрузки страницы. Так же можно закачивать файлы на сервер, показывая при этом в процентах ход выполнения загрузки.
Устанавливать и считывать cookie, валидировать данные, выводить сообщения и многое другое.Например, при первом посещении сайта пользователю показывается попап-окно и устанавливается cookie. А при последующих посещениях этого ресурса попап-окно не показывается, потому что cookie уже установлены.Также можно проверять корректность введенного e-mail, проверять на соответствие нужному формату введенный номер телефона и сразу выводить сообщение о правильности или неправильности введенных данных.

Примеры использования JavaScript
Применение JavaScript настолько широко и разнообразно, что примеров использования можно привести тысячи, и все равно список будет не полный, потому что каждый день пишутся новые скрипты. Уверен, что многие из приведенных ниже примеров вы встречали на различных сайтах. И все это реализовано с использованием JavaScript.
Конечно, галерея, представленная в примере, — не единственная. Подобных галерей, как и всего остального, можно было представить сотни. И я, чтобы не раздувать список до бесконечности, привел по одному примеру из наиболее популярных групп скриптов.
Что это дает нам?
1. Удобная многоуровневая навигация

Использование JavaScript позволяет делать компактными многоуровневые меню, многоуровневую навигацию в side-bar-ах. Подпункты меню открываются либо по клику, либо по наведению мыши.
Во многих интернет-магазинах есть боковая выпадающая навигация. Рассмотрим для примера shop.by. Представьте, насколько бы она растянулась вниз, если бы подпункты не выпадали по наведению или по клику, а были видны все сразу!
2. Использование галерей и слайдеров дает нам возможность показать фотографии, картинки дополнительных видов товаров, удобно и компактно расположить портфолио фотографа.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееОсобенно галереи актуальны для детального просмотра товаров в интернет-магазинах, когда нужно показать различные виды товара. С их помощью мы можем показать пользователю в небольшом блоке сразу все изображения, предоставив для просмотра как маленькие изображения, так и увеличенные.
Сколько бы понадобилось места для галереи, представленной на картинке ниже?

3. Последнее время в боковых колонках сайтов отображается очень много виждетов. Это виджеты популярных социальных сетей, категорий, архивов записей, календарей, последних комментариев на блоге, популярных записей и много чего другого.
Нужно отметить, что на многих сайтах часть виджетов можно просто удалить, потому что никакого смысла от них нет, а место они занимают.
Но что делать, если все-таки нужно компактно вместить много виждетов?

Тут на помощь приходит решение JavaScript с «табами».
С их помощью можно хорошо вместить все виджеты в боковых колонках сайта. Для лучшего восприятия можно группировать виджеты в «табы».
Например, в один «таб» можно поместить виджеты социальных сетей, во второй — категории и архивы и т.д. Это позволит сэкономить место и сделает сайт более удобным для использования.
4. Используя JavaScript, можно также существенно улучшить страницу контактов для вашего сайта или сайтов ваших клиентов.
встроить подсказки в поля форм;
проверять вводимые в поля форм данные и выводить сообщения об ошибках;
отправлять данные формы без перезагрузки страницы;
разместить карту с маршрутом.

5. Для тех, кто размещает на сайте табличные данные, очень полезным будет использование сортировки данных в таблице.
6. Тем, кто размещает на сайте какую-либо статистику в виде графиков и диаграмм, очень пригодится возможность создавать на JavaScript интерактивных диаграмм и графиков.

Также, используя JavaScript, можно делать всевозможные эффекты на сайте — такие как плавное выскальзывание элементов, их перемещение, постепенное появление и исчезновение и все то, на что хватит вашей фантазии.
Все это может сделать сайт более удобным для посетителей, более интерактивным, более технологичным.
Заключение
Как видим, область применения JavaScript очень широка. Это и галереи, и слайдеры, и табы, и всевозможные интерактивные элементы, и карты, и графики, и работа с формами и многое-многое другое.
Я думаю, что каждый для себя может найти полезное применение JavaScript и использовать на своих сайтах или сайтах своих клиентов.
Надеюсь, статья вам понравилась, и вы узнали из нее о новых возможностях, которые можно реализовать, благодаря JS.
А вы используете JavaScript на своих сайтах? Какие у вас основные трудности при использовании JavaScript?
Расскажите об этом в комментариях к статье.
P.S. «Чем дальше web, тем больше JavaScript-а».
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
JavaScript&jQuery с нуля до профи
Пройдите пошаговый видеокурс по JavaScript&jQuery
Научитьсяwebformyself.com
- Отправленные письма приходят во входящие яндекс почта

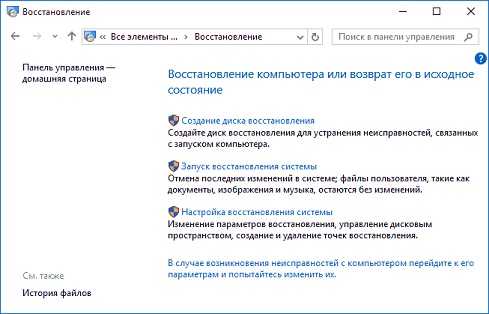
- Как восстановить систему в windows 10

- Vba сохранить файл как

- Долго загружается интернет

- Удалил виндовс 10 как вернуть виндовс 10

- Что такое кэш и как его чистить

- Ноутбук не заряжается

- Почему медленно загружается ноутбук

- Как изменить пароль учетной записи в windows 10

- Языки программирования для начинающих

- Какие процессы можно отключить в windows 10 для лучшего быстродействия