Веб-программист. Дмитрий Ченгаев. Как в javascript
Введение в JavaScript
JavaScript® (часто сокращают до JS) — это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. JavaScript запускается на стороне клиента Интернета и используется для программирования того, как веб-страницы будут вести себя при наступлении определенных событий.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются. Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Компания Netscape представила язык JavaScript в организацию Ecma International, деятельность которой посвящена стандартизации информационных и коммуникационных систем (изначально ECMA являлся акронимом European Computer Manufacturers Association), где он был утвержден в качестве стандарта ECMAScript в 1997 г.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript - это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность "параллельного" изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны "оживить" HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах.
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги <script>, и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Для того, чтобы посмотреть результат выполнения скрипта в новом окне кликните по иконке , а если у вас возникнет желание поменять что-то в коде кликните по иконкеЭто обычный HTML документ
Выходим обратно в HTML
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги <html>, <head> и <body> в HTML-файле.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
wm-school.ru
Операторы, их особенности в JS
В Javascript есть все необходимые для жизни операторы, хотя нет их перегрузки.
Некоторые операторы(+,побитовые,логические,===) имеют специфические особенности.
В Javascript есть даже операторы >>> и <<<.
В отличие от некоторых других языков, оператор "+" делает конкатенацию, если хотя бы один операнд - строка, причем, не обязательно первый.
Проверим:
Унарный оператор "+" также используется для преобразования строки к числу:
alert(+"123"+1) // 124Все побитовые операции работают с 4-байтовым signed int.
Операция >>> сдвигает побитово вправо, а слева нулями дополняет. В результате эффект - тот же, что и при простом сдвиге >> для положительных чисел.
Для отрицательных - все по-другому. Например, -9 в битовом виде выглядит как: 11111111111111111111111111110111.
Операция >>> даст эффект: -9 >>> 2 будет в битовом виде 00111111111111111111111111111101, т.е 1073741821.
Логическое И. Возвращает последний операнд, если все операнды верны. Если хоть один из операндов неверен, то возвратит первый неверный операнд.
Например, 1 && 2 = 2:
1 && 0 && false === 0:
Оператор И обычно используется, чтобы избежать ошибок при получении вложенных свойств объекта.
Например, нужно свойство petShop.animals.rabbit или ложное значение, если такого свойства нет.
Безопасный способ:
var rabbit = petShop && petShop.animals && petShop.animals.rabbitЭтот код корректно выполнится, даже если petShop = false, в то время как
var rabbit = petShop.animals.rabbitвыдаст ошибку(бросит исключение) об отсутствующем свойстве.
Оператор логического ИЛИ возвращает первое верное значение. А если верных значений вообще нет, то последнее неверное.Это удобно использовать так:
var e = event || window.event // если event не событие, то берем window.eventЛогическое НЕ, также удобно для преобразования в Boolean.
var str = "something" // эквивалентные записи var test = Boolean(str) var test = !!strОператоры больше-меньше также работают со строками, сравнивая их лексикографически, т.е посимвольно.
"B">"a" "bc" < "bd"Сравнение == делается с приведением типов, а === без приведения типов, например:
0 == false // верно // но 0 !== false //типы разныеПроверка равенства осуществляется особым образом, если один из операндов - undefined, null, NaN. Более подробно об алгоритме в этом случае можно прочитать в секции 11.9.3 стандарта ECMA-262.
Тернарный оператор. В старых парсерах javascript с ним были проблемы, надо было заключать сравнение в скобки, но в новых - вполне нормальный оператор
var test = (1==2) ? "one" : "two" // эквивалентно var test = 1==2 ? "one" : "two"javascript.ru
Что такое Javascript ?
Далее. Следующие уроки по Javascript.
Приходилось ли вам слышать такое определение как «Javascript»?
Если вы читаете эту статью, то наверняка приходилось.
Хочу рассказать, что это такое и зачем нужен Javascript.
Начнем с того, что Javascript — это язык программирования. Т.е. с его помощью можно создавать различные условия «если-то», «циклы», алгоритмы и др. В общем, можно создавать какие-то программы.
Теперь другой вопрос, где программы на языке Javascript будут работать?
Javascript – это не просто язык программирования, а язык веб-программирования и создавался он специально для приложений, которые будут работать в сети Интернет и на веб-сайтах.
Чаще всего код на языке Javascript обрабатывают обычные браузеры.

Практически все современные браузеры поддерживают Javascript, например эти: Internet Explorer,Opera, Google Chrome, FireFox и др. В браузерах есть специальный модуль, который может обрабатывать команды, написанные на этом языке и приводить их в понятный вид.
По сути, Javascipt-код представляет собой обычный текстовый документ, который написан по специальным правилам. О том, как создать javascript файл, я писал здесь.
Т.к. Javascript – код исполняется в браузере пользователя, а браузеры еще называют «клиентами», то этот язык программирования еще называют клиентским. Этим он отличается от так называемых серверных языков веб-программирования, которые выполняются на сервере.
Для чего же нужен Javascript код?
Вот некоторые из тех задач, которые можно решать с помощью Javascript:
1) Добавление взаимодействий с действиями пользователя на веб-страницах.
Если пользователь неправильно заполнил форму, то будет выдана ошибка.
2) Добавление логики. Веб-страница будет вести себя по-особому, в зависимости от того, как ведет себя пользователь.
Если человек увел курсор мыши из окна со страницей, то на этой странице появится форма подписки. Наверняка, вам приходилось видеть такой эффект на разных сайтах.

3) Добавить математические вычисления на веб-страницы.
Например, при заполнении пользователем какой-то информации в формах на веб-страницах, можно произвести вычисления и вывести результат в другое поле для ввода или еще куда-нибудь.
4) Добавление каких-то эффектов на веб-страницы, которые требуют вычислительных операций. Движущиеся элементы, всплывание и скрытие элементов и.т.д.
Теперь давайте посмотрим на то, как выглядит код Javascript:

Этот код может идти как отдельным файлом, так и встраивается в HTML-код страницы. Javascript код еще называют скриптом. Это просто для информации, чтобы вы не пугались, если увидите где-то такое название.
Надеюсь, что теперь вам понятно, что такое Javascript, если остались какие-то еще вопросы, напишите в комментариях.
webgyry.info
Подключение и выполнение javascript
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ - это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> - он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html> <body> <h2>Считаем кроликов</h2> *!* <script type="text/javascript"> for(var i=1; i<=3; i++) { alert("Из шляпы достали "+i+" кролика!") } </script> */!* <h2>...Посчитали</h2> </body> </html>В этом примере использовались следующие элементы.
<script type="text/javascript"> ... </script> Тег <script> сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибут type говорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать - разницы нет, но с точки зрения стандарта его следует указать. Конструкция for Обычный цикл, по синтаксису аналогичный другим языкам программирования. Объявление var i Объявление переменной внутри цикла: i - локальная переменная. Функция alert Выводит сообщение на экран и ждет, пока посетитель не нажмет ОКОбычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html> <head> *!* <script type="text/javascript"> function count_rabbits() { for(var i=1; i<=3; i++) { // оператор + соединяет строки alert("Из шляпы достали "+i+" кролика!") } } </script> */!* </head> <body> *!*<input type="button" value="Считать кролей!"/>*/!* </body> </html>Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов - используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ... При указании атрибута src содержимое тега игнорируется.То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй - с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
Атрибут <script type=...> По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута type нет - все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют <script type="text/html"> как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает <script> с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечным.
Атрибут <script language=...> В старых скриптах нередко можно увидеть атрибут language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. Комментарии до и после скрипта В старых руководствах по javascript встречается указание "прятать" javascript-код от старых браузеров, заключая его в HTML-комментарии <!-- ... -->.Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
javascript.ru
javascript - Как почти все в Javascript является объектом?
Предложение "В JavaScript, ALMOST все является объектом", является правильным, поскольку кодовые единицы MAIN (объекты, функции, массивы) являются объектами JavaScript. Код JavaScript использует 9 разных единиц плюс 1 (несколько): - 01. массив - 02. boolean - 03. функция - 04. null - 05. номер - 06. объект - 07. regexp - 08. строка - 09. undefined - 10. multiple
НО JavaScript-объекты: - не являются теми же существами, что и "объекты" на других объектно-ориентированных языках. - они представляют собой набор пар имен и значений. - у всех есть функция создания (его конструктор). - все INHERIT - члены прототипа-объекта его конструктора, и это его прототип. - все функции являются объектами BUT НЕ все объекты являются функциями. - функции имеют область, объекты НЕ (дефект дизайна, на мой взгляд). - Объект, функция, массив, строка,... с первым CAPITAL являются функциями!!! - важнее различия в объектах и функциях JS, чем его обычаи. - имя "экземпляр" в JS имеет разное значение с именем "экземпляр" в теории знаний, где экземпляр наследует атрибуты его общей концепции. В JS обозначается только его конструктор. JavaScript получил имя "экземпляр" из класса "наследование на основе класса" ool (java), где это подходящее имя, потому что эти объекты наследуют атрибуты классов. Лучшее имя для JS-ключевого слова "instanceof" - это "objectof".
JS-функции AJS-объекты, потому что: 1) они могут иметь такие элементы, как JS-объекты:
> function f(){} undefined > f.s = "a string" "a string" > f.s "a string"2) они имеют конструктор-функцию, как и все JS-объекты, Function Function:
> (function f(){}) instanceof Function true3) как все JS-объекты, их прототип-объект одинаков с его прототипом конструктора:
> (function f(){}).__proto__ === Function.prototype true > ({}).__proto__ === Object.prototype true > (new Object).__proto__ === Object.prototype true4), конечно, JS-функции как SPECIFIC JS-objects имеют и дополнительные атрибуты, как и все функции в языках программирования, что JS-объекты не имеют, как вы можете вызывать (исполнять) их с информацией ввода и вывода.
ВСЕ НЕ является объектом, потому что, например, мы НЕ можем добавлять членов в литеральную строку:
> var s = "string" undefined > s.s2 = "s2string" "s2string" > s.s2 undefinedqaru.site
JavaScript
JavaScript — объектно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript.JavaScript по большей части используется как встраиваемый язык для программного доступа к объектам приложений. Особенно широкое использование находит в браузерах как язык сценариев для придания интерактивности веб-страницам.Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.На JavaScript оказали влияние многие языки, при разработке была расчёт сделать язык похожим на Java, но при этом лёгким для использования непрограммистами. Языком JavaScript не владеет какая-либо организация или компания, что отличает его от ряда языков программирования, используемых в веб-разработке.
Возможности JavaScript
JavaScript владеет рядом свойств объектно-ориентированного языка, хотя реализованное в языке прототипирование обуславливает различия в работе с объектами по сравнению с классическими объектно-ориентированными языками. Помимо того, JavaScript имеет ряд параметров, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку доп гибкость. Несмотря на похожий с C синтаксис, JavaScript в сравнении с языком C имеет коренные различия:
- функции как объекты первого класса;
- объекты, с возможностью интроспекции;
- автоматическое приведение типов;
- анонимные функции;
- автоматическая сборка мусора;
В языке отсутствуют такие нужные вещи, как:
- стандартная библиотека: а именно, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода/вывода, базисных типов для бинарных данных;
- модульная система: JavaScript не предоставляет возможности распоряжаться зависимостями и изоляцией областей видимости;
- система управления пакетами, которая бы отслеживала зависимости и автоматически устанавливала их.
- стандартные интерфейсы к веб-серверам и базам данных;
Область применения JavaScript в веб-приложениях
JavaScript применяется в клиентской части веб-приложений: клиент-серверных программ, в котором клиентом выступает браузер, а сервером — веб-сервер, имеющих распределённую меж сервером и клиентом логику. Обмен информацией в веб-приложениях осуществляется по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения считаются межплатформенными сервисами.
AJAXJavaScript применяется в AJAX, популярном подходе к построению интерактивных пользовательских интерфейсов веб-приложений, заключающемся в «фоновом» асинхронном обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью и интерфейс веб-приложения становится быстрее, чем это происходит при традиционном подходе (без применения AJAX).
CometComet — зонтичный термин, описывающий механизм работы веб-приложений, использующих постоянные HTTP-соединения, что позволяет веб-серверу отправлять данные браузеру без дополнительного запроса со стороны браузера. Для таких приложений используются технологии, непосредственно поддерживаемые браузеры. В частности, в них широко используется JavaScript.
Браузерные операционные системыJavaScript широко применяется в браузерных операционных системах. Так, к примеру, исходный код IndraDesktop WebOS на 75% состоит из JavaScript, код браузерной операционной системы IntOS — на 70%. Доля JavaScript в исходном коде eyeOS — 5%, однако и в рамках этой операционной системы JavaScript играет важную роль, участвуя в визуализации на клиенте и являясь необходимым механизмом для коммуницирования клиента и сервера.
projs.org
JavaScript: Возможности и ограничения
JavaScript
JavaScript – это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. JavaScript представляет собой реализацию ECMAScript. ECMAScript – это просто описание языка, который определён в стандарте ECMA-262.
JavaScript состоит из трёх частей:
- Ядро (ECMAScript) – базовая функциональность JavaScript.
- Объектная модель документа (Document Object Model, DOM) – средства для работы с содержимым веб-страниц.
- Объектная модель браузера (Browser Object Model, BOM) – средства для взаимодействия с браузером.
Клиентский JavaScript
В браузерах по умолчанию встроено специальное программное обеспечение, называемое интерпретатором JavaScript, это сделано для того, чтобы браузер мог выполнять написанный на языке JavaScript код. Как правило, JavaScript называют клиентским языком, подчеркивая тем самым, что сценарий исполняется на клиентском компьютере в браузере, а не на веб-сервере.
Возможности
Итак, небольшой список того, что позволяет JavaScript:
- Добавлять различные эффекты анимации
- Реагировать на события - обрабатывать перемещения указателя мыши, нажатие клавиш с клавиатуры
- Осуществлять проверку ввода данных в поля формы до отправки на сервер, что в свою очередь снимает дополнительную нагрузку с сервера
- Создавать и считывать cookie, извлекать данные о компьютере посетителя
- Определять браузер
- Изменять содержимое HTML-элементов, добавлять новые теги, изменять стили
Этим конечно же список не ограничивается, так как помимо перечисленного JavaScript позволяет делать и многое другое.
Ограничения
Существуют так же и некоторые ограничения, распространяемые на данный язык:
- JavaScript не может закрывать окна и вкладки, которые не были открыты с его помощью
- Не может защитить исходный код страницы и запретить копирование текста или изображений со страницы
- Не может осуществлять кроссдоменные запросы, получать доступ к веб-страницам, расположенным на другом домене. Даже когда страницы из разных доменов отображаются в одно и тоже время в разных вкладках браузера, то код JavaScript принадлежащий одному домену не будет иметь доступа к информации о веб-странице из другого домена. Это гарантирует безопасность частной информации, которая может быть известна владельцу домена, страница которого открыта в соседней вкладке
- Не имеет доступа к файлам, расположенным на компьютере пользователя, и доступа за пределы самой веб-страницы, единственным исключением являются файлы cookie, это небольшие текстовые файлы, которые JavaScript может записывать и считывать
В целом, можно сказать, что он разработан таким образом, чтобы затруднить выполнение вредоносного кода.
puzzleweb.ru
- Sql replace пример

- Дефрагментация жесткого диска в windows 7

- Зачеркнутый текст сочетание клавиш

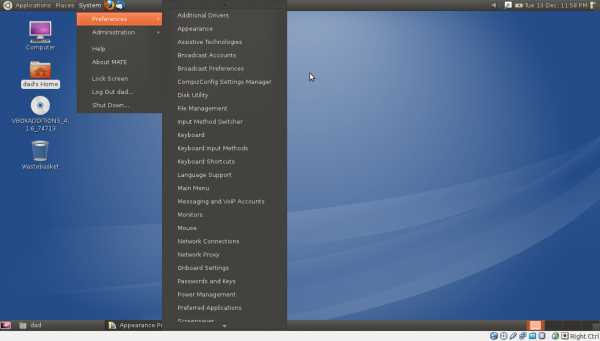
- Mate рабочий стол

- Как удалить вирус с пк

- Перечень стандартных программ установленных на вашем компьютере

- Как сделать слияние документов в word

- Как установить на компьютер ubuntu

- Ftp server на windows server 2018

- Программа для чего нужна

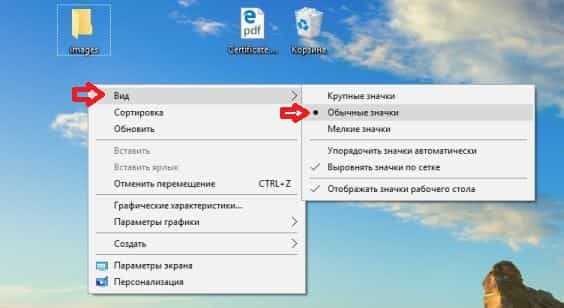
- Как уменьшить размер иконок на рабочем столе в windows 10