Формат JSON: пример и описание. Массив json пример
JSON Синтаксис
Синтаксис JSON является подмножеством синтаксиса JavaScript.
JSON синтаксических правил
Синтаксис JSON выводится из JavaScript синтаксиса объекта обозначения:
- Данные в пар имя / значение
- Данные разделены запятыми
- Фигурные скобки держать объекты
- Квадратные скобки держать массивы
JSON данные - имя и значение
Данные в формате JSON записывается в виде пар имя / значение.
Пара имя / значение состоит из имени поля (в двойных кавычках), за которым следует двоеточие, за которым следует значение:
пример
"firstName":"John"
Имена JSON требуют двойные кавычки. Имена JavaScript нет.
Значения JSON
Значения JSON могут быть:
- Ряд (целое или с плавающей точкой)
- Строка (в двойных кавычках)
- Логическое (истина или ложь)
- Массив (в квадратных скобках)
- Объект (в фигурных скобках)
- ноль
Объекты JSON
Объекты JSON записываются в фигурные скобки.
Так же, как JavaScript, объекты JSON может содержать несколько имя / значений пар:
пример
{"firstName":"John", "lastName":"Doe"}
Массивы JSON
JSON массивы записываются в квадратных скобках.
Так же, как JavaScript, массив JSON может содержать несколько объектов:
пример
"employees":[ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter","lastName":"Jones"} ]
В приведенном выше примере объект "employees" представляет собой массив , содержащий три объекта. Каждый объект представляет собой запись человека (с именем и фамилией).
JSON использует JavaScript Синтаксис
Поскольку синтаксис JSON является производным от объекта JavaScript нотации, очень небольшое дополнительное программное обеспечение необходимо для работы с JSON в JavaScript.
С помощью JavaScript вы можете создать массив объектов и назначить на него данные, как это:
пример
var employees = [ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter","lastName": "Jones"} ];
Первая запись в массив объектов JavaScript можно получить следующим образом:
Кроме того, можно получить следующим образом:
Данные могут быть изменены следующим образом:
Она также может быть изменена следующим образом:
В следующей главе вы узнаете, как преобразовать текст JSON в объект JavaScript.
файлы в формате JSON
- Тип файла для JSON файлов ".json"
- Тип MIME для JSON текста "application/json"
w3bai.com
JSON
JSON основан на двух структурах данных:
- Коллекция пар ключ/значение. В разных языках, эта концепция реализована как объект, запись, структура, словарь, хэш, именованный список или ассоциативный массив.
- Упорядоченный список значений. В большинстве языков это реализовано как массив, вектор, список или последовательность.
Это универсальные структуры данных. Почти все современные языки программирования поддерживают их в какой-либо форме. Логично предположить, что формат данных, независимый от языка программирования, должен быть основан на этих структурах.
В нотации JSON это выглядит так:
Объект - неупорядоченный набор пар ключ/значение. Объект начинается с { (открывающей фигурной скобки) и заканчивается } (закрывающей фигурной скобкой). Каждое имя сопровождается : (двоеточием), пары ключ/значение разделяются , (запятой).
Массив - упорядоченная коллекция значений. Массив начинается с [ (открывающей квадратной скобки) и заканчивается ] (закрывающей квадратной скобкой). Значения разделены , (запятой).
Значение может быть строкой в двойных кавычках, числом, true, false, null, объектом или массивом. Эти структуры могут быть вложенными.

Строка - коллекция нуля или больше символов Unicode, заключенная в двойные кавычки, используя \ (обратную косую черту) в качестве символа экранирования. Символ представляется как односимвольная строка. Похожий синтаксис используется в C и Java.

Число представляется так же, как в C или Java, кроме того, что используется толко десятичная система счисления.

Пробелы могут использоваться между любыми лексемами.
Исключая некоторые детали кодирования, вышеизложенное полностью описывает язык.
- 8th:
- ABAP:
- ActionScript:
- Ada:
- AdvPL:
- ASP:
- AWK:
- Bash:
- BlitzMax:
- C:
- C++:
- C#:
- Ciao:
- Clojure:
- Cobol:
- ColdFusion:
- D:
- Dart:
- Delphi:
- E:
- Fantom:
- FileMaker:
- Fortran:
- Go:
- Groovy:
- Haskell:
- Java:
- JavaScript:
- LabVIEW:
- Lisp:
- LiveCode:
- LotusScript:
- Lua:
- M:
- Matlab:
- Net.Data:
- Nim:
- Objective C:
- OCaml:
- PascalScript:
- Perl:
- Photoshop:
- PHP:
- PicoLisp:
- Pike:
- PL/SQL:
- PureBasic:
- Puredata:
- Python:
- R:
- Racket:
- Rebol:
- RPG:
- Rust:
- Ruby:
- Scheme:
- Squeak:
- Symbian:
- Tcl:
- Visual Basic:
- Visual FoxPro:
www.json.org
пример и описание :: SYL.ru
JSON - аббревиатура от Java Script Object Notation, которая представляет собой формат, который использует текст, понятный человеку, для передачи данных, состоящих из пар атрибут - значение. Это наиболее распространенный формат данных, используемый для асинхронной связи между браузером и сервером, в значительной степени заменяющий XML (используется AJAX).

JSON - это независимый от языка формат данных, который был получен из JavaScript. С 2017 года многие языки программирования используют код для генерации и анализа данных в только в нем. Имена файлов JSON используют расширение .json.
История создания
Первоначально формат JSON разработал Дуглас Крокфорд в начале нулевых, и в последующем два конкурирующих стандарта (RFC 7159 и ECMA-404) определили его в 2013 году. Стандарт ECMA описывает только допустимый синтаксис, в то время как RFC охватывает некоторые основы безопасности и взаимодействия.
Кроме того, существует стандарт RFC 7493, который определяет ограниченный профиль, известный как I-JSON (сокращение от «Internet JSON»). Он стремится преодолеть некоторые проблемы взаимодействия. Каждый такой документ является действительным документом JSON.
Необходимость в создании этого формата выросла из потребности в реальном протоколе связи между сервером и браузером, осуществляемой в реальном времени без использования плагинов (таких, как Flash или Java-апплеты).

Развитие и применение
Как уже отмечено, Дуглас Крокфорд, будучи создателем компании StateSoftware, впервые обозначил и популяризировал формат JSON. Впоследствии соучредители договорились о создании системы, использующей стандартные возможности браузера, и предоставили абстракционный уровень для разработчиков для создания приложений с непрерывным дуплексным подключением к веб-серверу. При этом появилась возможность удерживать два HTTP-соединения открытыми и обрабатывать их до стандартного времени работы браузера, если обмен данными не производился. Соучредители провели обсуждение за круглым столом и проголосовали за то, чтобы назвать формат данных JSML или JSON, а также определить тип лицензии, по которому новая разработка станет доступна. В настоящее время формат имеет открытый исходный код.

Практическое использование
Веб-сайт JSON.org был запущен в 2002 году. В декабре 2005 года Yahoo! начал предлагать некоторые из своих веб-сервисов в этом формате. Google стал применять фиды JSON для своего веб-протокола GData только в декабре 2006 года.
Первоначально формат файла JSON предназначался для подмножества языка сценариев JavaScript (в частности, Standard ECMA-262 3rd Edition-December) и обычно использовался вместе с ним. Однако это не зависящий от языка данных формат. Код для разбора и генерации данных JSON доступен на многих языках программирования. На веб-сайте JSON перечислены все библиотеки.
Несмотря на то, что JSON-формат online изначально рекламировался и считался строгим подмножеством JavaScript и ECMAScript, он периодически допускает некоторые символы, не экранированные в строках, которые являются недопустимыми в строках JavaScript и ECMAScript.
Сам по себе JSON стал международным стандартом ECMA в 2013 году как стандарт ECMA-404, который в том же году использовался в RFC 7158 в качестве ссылки. В 2014 году RFC 7159 стал основной ссылкой на использование JSON в Интернете (например, MIME application/json).
Типы данных, синтаксис и пример
Основными типами данных JSON являются:
- Число: десятичное число со знаком, которое может содержать дробную часть и может использовать экспоненциальную нотацию E, но не может включать не-числа (например, NaN). Формат не делает различий между целыми и числами с плавающей запятой. JavaScript использует формат двойной точности с плавающей запятой для всех своих числовых значений, но другие языки, реализующие JSON, могут кодировать их по-разному.

- Строка: последовательность из нуля или больших символов Unicode. Строки разделяются знаками двойных кавычек и поддерживают синтаксис обратной косой чертой.
- Литералы: любое из значений true или false.
- Массив: упорядоченный список из нуля или более значений, каждый из которых может быть любого типа. Массивы используют квадратные скобки с запятыми.
- Объект: неупорядоченный набор пар имя/значение, где имена (также называемые ключами) являются строками. Поскольку объекты предназначены для представления ассоциативных массивов, рекомендуется (хотя и не обязательно), чтобы каждый ключ был уникальным внутри него. Объекты разделяют фигурными скобками и используют запятые для разделения каждой пары, в то время как внутри каждой из них символ двоеточия отделяет ключ или имя от его значения.
- Null: Пустое значение, использующее слово null.
Ограниченные пробелы разрешены и могут быть выставлены вокруг или между синтаксическими элементами (значения и пунктуации, но не в пределах строкового значения). Для этой цели только четыре специальных символа считаются пробелами: пробел, горизонтальная вкладка, перевод строки и косая черта. В частности, метка байтового порядка не должна генерироваться соответствующей реализацией (хотя она может быть принята при синтаксическом анализе JSON). Запрос в формате JSON не предоставляет синтаксиса для комментариев.
Ранние версии (например, указанные в RFC 4627) требовали, чтобы действительный документ состоял только из объекта или типа массива, который мог содержать другие типы внутри них. Такой JSON-формат, пример которого можно найти на устаревших веб-страницах, в настоящее время не используется.

Проблемы с переносимостью данных
Несмотря на то, что Дуглас Крокфорд первоначально утверждал, что JSON является строгим подмножеством JavaScript, его спецификация фактически позволяет создавать документы, нечитаемые в JavaScript. В частности, JSON допускает, чтобы значения строк Unicode U + 2028 LINE SEPARATOR и U + 2029 PARAGRAPH SEPARATOR выглядели неэкранированными в цитируемых строках, а JavaScript - нет. Это является следствием того, что JSON запрещает только «управляющие символы». Для максимальной совместимости эти символы должны быть экранированы с обратной косой чертой. Эта тонкость важна при создании JSONP.
JSON-формат: чем открыть?
Документы JSON могут кодироваться в UTF-8, UTF-16 или UTF-32, кодировка по умолчанию - UTF-8. Эти стандарты поддерживают полный набор символов "Юникода", включая символы вне основной многоязыковой плоскости (от U + 10000 до U + 10FFFF). Однако, если они экранированы, эти символы должны быть написаны с использованием суррогатных пар UTF-16 - детали, пропускаемой некоторыми анализаторами JSON-формат. Чем открыть и как будет прочитан такой файл?
Числа в данном формате являются агностическими в отношении их представления в языках программирования. Нет никакого различия между целым числом и значением с плавающей запятой: некоторые реализации могут рассматривать 42, 42.0 и 4.2E + 1 как одно и то же число, в то время как другие могут не делать этого. Кроме того, отсутствуют требования в отношении таких вопросов, как переполнение, недостаточность, потеря точности или округление. Кроме того, формат JSON ничего не говорит об обработке подписанных нулей, независимо от того, является ли 0.0 отличным от -0.0. Большинство реализаций, использующих стандарт IEEE 754 с плавающей запятой, включая JavaScript, сохраняют знаковые нули, но не все реализации JSON могут это делать.
Использование в JavaScript
Поскольку формат JSON был получен из JavaScript и его синтаксис (в основном) является подмножеством языка, для анализа данных JSON можно использовать функцию JavaScripteval. Из-за проблемы с разбором терминаторов строк Unicode, рассмотренных в предыдущем разделе, функция eval должна выполнить их замену.
Это небезопасно, если строка не проверена надлежащим образом. Вместо этого для чтения и записи JSON следует использовать библиотеку парсера JSON или его поддержку на JavaScript.
Правильно реализованный синтаксический анализатор принимает только действительный формат JSON, описание которого присутствует в системе, предотвращая непреднамеренное выполнение потенциально вредоносного кода.
С 2010 года в таких веб-браузерах как Firefox и Internet Explorer включена поддержка анализа и выгрузка в JSON-формат.
Неподдерживаемые собственные типы данных
Синтаксис JavaScript определяет несколько собственных типов данных, которые не включены в стандарт JSON: Карта, Установить, Дата, Ошибка, Регулярное выражение, Функция и некоторые другие. Эти типы данных JavaScript должны быть представлены некоторыми другими форматами, при этом обе программы согласовывают способ преобразования между типами. Сегодня существуют некоторые стандарты defacto, например, преобразование даты в строку, но ни один из них не является общепризнанным. Другие языки могут иметь различный набор собственных типов, которые должны быть сериализованы тщательно, чтобы иметь дело с этим типом преобразования.

Схема JSON
Схема служит для определения структуры данных JSON для проверки, документирования и управления взаимодействием. Она предоставляет своего рода контракт на данные, требуемые приложением, и способ их изменения.
Схема основана на концепциях из XML Schema (XSD), но является собственной. Как и в XSD, используются те же средства сериализации/десериализации как для схемы, так и для данных.
Schema - это интернет-проект, который в настоящее время находится в 5-й версии (выпущенной 13 октября 2016 года). Существует несколько валидаторов, доступных для разных языков программирования, каждый из которых обладает различным уровнем соответствия. Стандартного расширения файлов нет, но некоторые специалисты предлагают утвердить .schema.json.
Тип MIME
Официальным типом MIME для текста JSON является «application/json». Несмотря на то что в большинстве современных реализаций принят официальный MIME-тип, многие приложения продолжают обеспечивать унаследованную поддержку других типов MIME. Многие поставщики услуг, браузеры, серверы, веб-приложения, библиотеки, фреймворки и API используют, ожидают или распознают тип MIME, содержимое которого выглядит как «текст/json» или «текст/javascript». Известные примеры включают в себя Google Search API, Yahoo!, Flickr, Facebook API, DojoToolkit 0.4 и так далее.
JSON-RPC
JSON-RPC - это протокол удаленного вызова процедур (RPC), построенный на JSON, созданный в качестве замены для XML-RPC или SOAP. Это простой протокол, который определяет только несколько типов данных и команд. Он позволяет системе отправлять уведомления (информацию на сервер, который не требует ответа) и несколько вызовов на сервер, на которые можно ответить не по порядку.
AJAJ
Асинхронный JavaScript и JSON (или AJAJ) относятся к той же динамической методологии веб-страниц, что и Ajax, но вместо XML именно формат данных JSON является основным. AJAJ - это технология веб-разработки, которая обеспечивает возможность веб-страницы запрашивать новые данные после загрузки в браузер. Обычно он отображает их с сервера в ответ на действия пользователя на этой странице. Например, то, что пользователь вводит в поле поиска, клиентский код затем отправляет на сервер, который сразу же отвечает раскрывающимся списком соответствующих элементов базы данных.
Проблемы безопасности
Текст в JSON-формате определяется как объект сериализации данных. Однако его дизайн, как нестрогое подмножество языка сценариев JavaScript, создает несколько проблем безопасности. Они сосредоточены на использовании интерпретатора "Яваскрипт" для динамического выполнения текста JSON, как встроенного JavaScript. Это подвергает программу ошибочным или злонамеренным скриптам. Это серьезная проблема при работе с данными, извлекаемыми из Интернета.
Данный простой и популярный, но рискованный метод использует совместимость с функцией JavaScripteval.
Некоторые разработчики ошибочно полагают, что текст в формате JSON также является синтаксически аналогичным кодом JavaScript, хотя это только отчасти верно. Поэтому считается, что простой способ для JavaScript-программы анализировать данные в этом формате - использование встроенной функции JavaScripteval, которая была разработана для оценки выражений "Яваскрипт". Вместо использования специфического парсера сам интерпретатор, таким образом, используется для выполнения данных JSON, создавая естественные JavaScript-объекты. Однако этот метод является рискованным, если есть вероятность, что данные JSON могут содержать произвольный код "Яваскрипт", который затем будет выполнен так же. Если сначала не будут приняты меры для проверки данных, метод eval подвержен уязвимостям безопасности, когда данные и вся среда JavaScript не находятся под контролем одного доверенного источника.
Например, если данные не проверены, они подвергаются атакам вредоносного кода JavaScript. Такие нарушения также могут создавать опасность кражи данных, подделки аутентификации и другие потенциальные злоупотребления данными и ресурсами.
Таким образом, новая функция JSON.parse была разработана как более безопасная альтернатива eval. Она специально предназначена для обработки данных именно JSON, а не JavaScript. Первоначально она была запланирована для включения в четвертое издание стандарта ECMAScript, но этого не произошло. Она была впервые добавлена в пятую версию и теперь поддерживается основными браузерами.
www.syl.ru
json - Как вы представляете массив строк JSON?
Я подробнее расскажу о ChrisR удивительном ответе и приведу изображения из удивительная ссылка.
Действительный JSON всегда начинается с фигурных скобок { или квадратных скобок [.
{ запустит object, который должен иметь следующую структуру:
[ запустит array, который должен иметь следующую структуру:
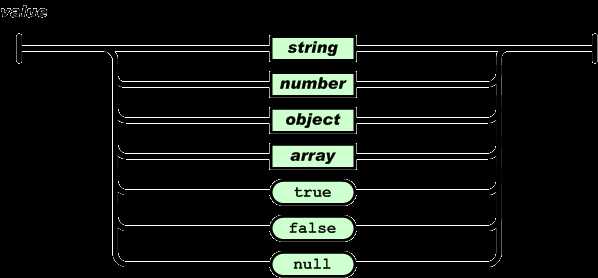
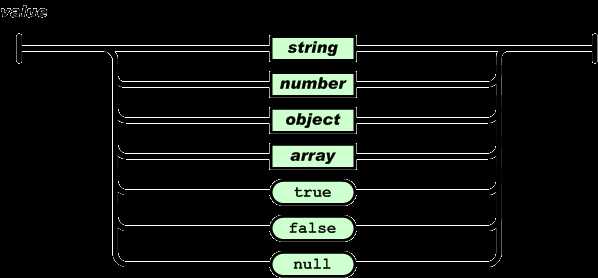
Наконец, value является либо object, array, string, number или 3 другими состояниями как:

Итак, ваш пример - это действительно действующий JSON, как вы могли попробовать ссылку Manish.
ответ дан cregox 11 дек. '14 в 17:57 источник поделитьсяВаш JSON-объект в этом случае является списком. JSON почти всегда является объектом с атрибутами; набор из одной или нескольких пар ключ: значение, поэтому вы, скорее всего, увидите словарь:
{ "MyStringArray" : ["somestring1", "somestring2"] }тогда вы можете запросить значение "MyStringArray", и вы вернете список из двух строк "somestring1" и "somestring2".
Я использую http://jsonlint.com/ для проверки моего JSON.
ответ дан PapaSmurf 02 мая '14 в 18:05 источник поделитьсяВ принципе, да, JSON - это просто буквальное представление вашего значения javascript, так что вы сказали правильно.
Вы можете найти довольно четкое и хорошее объяснение нотации JSON на http://json.org/
ответ дан ChrisR 14 марта '11 в 3:39 источник поделиться String strJson="{\"Employee\": [{\"id\":\"101\",\"name\":\"Pushkar\",\"salary\":\"5000\"}, {\"id\":\"102\",\"name\":\"Rahul\",\"salary\":\"4000\"}, {\"id\":\"103\",\"name\":\"tanveer\",\"salary\":\"56678\"}]}";Это пример строки JSON с Employee как объект, затем несколько строк и значений в массиве в качестве ссылки на @cregox...
Немного сложный, но может многое объяснить в одной строке JSON.
источник поделитьсяДругие вопросы по метке json
qaru.site
- Как восстановить драйвера windows 10

- Установка ubuntu из ubuntu

- Cinnamon linux mint установка

- Ошибка в сетевом устройстве

- Установка wordpress xampp

- Как почистить папку windows

- Mint linux на русском

- Сделать фото с экрана монитора

- Как настроить iis на windows 7

- Самсунг а5 2018 недостатки

- Обновить опера бесплатно

