Основы CSS. Базовые понятия. Основы css и html
Основы CSS. Базовые понятия | Генеральский чай
Прежде чем переходить к дальнейшему рассмотрению HTML, в частности тега <body>, необходимо разобраться, хотя бы, с основными понятиями CSS.
Итак, CSS (Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки, в основном это будет HTML. Или, другими словами — это технология, которая позволит изменять цвета, стиль шрифта, размер блоков (элментов, тегов языка HTML).
Для чего придумли CSS?
Так как HTML никогда не предназначался для отображения внешнего вида документа, а был предназначен только для определения содержания (или схемы) документа, но не для указания того, какие цвета или шрифты использовать для отображения того или иного элемента (блока) в документе, например:
<h2>Это заголовок</h2> <p>Это абзац.</p>Здесь тег <h2> показывает, что текст внутри него будет заголовком, без указания каким стилем его отобразить. Точно таким же образом, тег <p> указывает бразуеру, что текст внутри него является абзацем.
Когда теги визуализации, такие как <font>, и цветовые атрибуты были добавлены в спецификацию HTML 3.2, начался кошмар для веб-разработчиков. Развитие больших веб-сайтов, где шрифты и цветовую информацию необходимо было добавлять на каждую страницу, стало долгим и дорогостоящим процессом.
Для решения этой проблемы, World Wide Web Consortium (W3C) создал CSS.
В спецификации HTML 4.0, все форматирование может быть удалено из документа HTML, и храниться в отдельном файле CSS. Это очень удобно, так как, если будет необходимо поменять внешний вид, например, всех обзацев на всех страницах сайта, то для этого достаточно всего лишь изменить несколько строчек в CSS классе, а не перелопачивать сотни и даже тысячи страниц вебсайта для внесения изменнений во внешний вид. На сегодняшний день, все современные браузеры поддерживают CSS.
При рендеринге страницы, стили для ее отображения, могут быть взяты из нескольких источников:
- Авторские стили — стили, которые указал разработчик веб страницы, они могут быть указаны несколькими способами:
- Внешняя таблица стилей — располагается во внешнем файле стилей, с расширением .css, и подключается к документу, при помощи ссылки на внешний файл, расположенной в секции <head> HTML-документа.
- Встроенные стили — блоки CSS располагаются внутри самого HTML-документа, опять же в секции <head>.
- Inline-стили — указание стиля элемента непосредственно в определенном элементе, а точнее в его атрибуте style.
- Пользовательские стили — стили изменные конечным пользователем вручную
- Локальный CSS-файл — пользователь, указывает в настройках браузера путь к CSS файлу из которого браузер должен брать стили. При этом данный файл переопределяет авторские стили, и применяемый ко всем документам.
- Стиль браузера — стили, которые заложены в браузере для элементов по умолчанию
- Стандартный стиль, используемый браузером по умолчанию для представления элементов.
Таблица стилей состоит из набора правил. Правила состоят из селекторов, в которых описываются непосредственные свойства и их значения для данного селектора, или группы селекторов.
Например:
div, p { font-family: "Arial", sans-serif; color: red; background: white; }Думаю, что для начального знакомстав с CSS, данной информации будет достаточно.
Намного удобнее за компом, когда тебе не мешают провода. При использовании wi-fi сетей, одним кабелем становиться меньше, и радость от работы в сети интернет возрастает.
generaltea.ru
HTML Основы

В данной категории Вы сможете познакомиться с множеством тегов HTML. Вы убедитесь, что HTML - это просто!
В ниже приведённых статьях имеется вся информация, которая нужна по этому языку разметки.
Ознакомившись с данными материалы, Вы сможете сразу начать создавать свой сайт и начать зарабатывать на нём!
Прочитав статьи по основам HTML, Вы узнаете:
1) О структуре HTML-документа.
2) Как добавлять ссылки на HTML-страницы.
3) Как добавлять изображения на HTML-страницы.
4) О способах изменения внешнего вида текста в HTML.
5) Как добавлять списки на HTML-страницы.
6) О способах выравнивания элементов в HTML.
7) Как создавать формы в HTML.
8) Как создавать таблицы в HTML.
9) Как выбрать цвет в HTML.
10) Как установить Favicon на сайт.
11) Как вставить дополнительные пробелы в HTML.
12) Как установить страницу 404.
13) Как сделать редирект на HTML.
14) Как вывести спецсимволы в HTML.
15) Зачем нужен DOCTYPE.
16) Какая разница между HTML и XHTML.
17) Как добавить видео на сайт.
18) О проверке сайта в разных браузерах.
19) О значение валидного HTML-кода.
20) Как проверить статус ICQ через HTML.
21) Что такое мета-теги в HTML.
22) Какие имеются мета-теги для страницы в HTML.
23) Какие имеются мета-теги для браузера в HTML.
24) Какие имеются мета-теги для поисковых систем в HTML.
25) Что такое кодировка.
26) Что лучше: блочная вёрстка или табличная.
27) Что делать, если HTML-файл открывается как TXT.
28) Как вставить аудио на сайт.
29) Почему Dreamweaver - это плохо.
30) Как сделать дизайн для сайта.
31) Что такое вёрстка.
32) Что такое сайт под ключ.
33) Как поставить горячую клавишу на ссылку.
34) Как сделать кпопку "Наверх".
35) Об использовании тега optgroup в HTML.
36) Почему не отображается картинка на сайте.
37) Почему фреймы - это плохо.
38) Стоит ли использовать Flash при создании сайта?
39) Какова структура блочной вёрстки?
40) Как открыть ссылку в новом окне с валидным кодом?
41) Как запретить посетителю сохранять картинки?
42) Как запретить посетителю копировать текст?
43) Стоит ли делать вёрстку под старые браузеры.
44) Как сделать мобильную версию сайта.
45) Как поменять кодировку на сайте.
46) Как сделать автообновление страницы.
47) Как сделать комментирование на HTML-сайте.
48) Как проверить сайт в разных версиях IE.
49) Как установить радио на сайт.
50) Какая структура у двухколоночного сайта.
51) Что такое SVG? Основы.
52) Что такое SVG? Стилизуем объекты.
53) Что такое SVG? Пишем текст.
54) Что такое SVG? Анимируем SVG объекты.
55) Что такое SVG? Поддержка старых браузеров.
56) Зачем нужен тег ruby в html.
57) Язык разметки Markdown.
58) Как быстро создать шаблоны электронной почты на HTML.
59) Как сделать красивые страницы ошибок.
60) Зачем нужен HTML тег code?.
61) Как сделать видео фон на сайте.
Все материалы по основам HTML
myrusakov.ru
Таблица стилей CSS в удобном виде

Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
1. Базовые вещи

Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление: когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только категория CSS и категория CSS3 вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
Мои уроки об основах каскадных стилей CSS
2. Шпаргалки CSS и CSS3

Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
Шпаргалки CSS и CSS3
Краткая шпаргалка для CSS (v2), где можно найти все самые основные свойства. Отлично подойдет для начинающих.
СКАЧАТЬ ШПАРГАЛКУ CSS
Подробная шпаргалка для всех свойств CSS3. Подойдет как для начинающих, так и для опытных веб-мастеров и веб-дизайнеров.
СКАЧАТЬ ШПАРГАЛКУ CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе: даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
Дополнение к уроку — HTML шпаргалки
Помимо CSS шпаргалок также есть HTML шпаргалки. Если забыли какой-нибудь тег, Вы всегда их можете подсмотреть в такой HTML шпаргалке. Ссылка на скачивание появится после того как Вы нажмете на одну из кнопок социальных сетей ниже этого видео.
Вывод
Если Вы начинающий, и только осваиваете азы CSS, то Вам отлично подойдут мои уроки по CSS. Материал в них изложен кратко и Вам нужно лишь повторить своими руками то, что о чем урок. А также более опытные веб-мастера смогут освежить свои знания быстро просмотрев все уроки. Также Вы можете скачать шпаргалки CSS и CSS3, которые помогут Вам не забыть основные свойства и всегда будут под рукой, в случае чего Вы можете быстро посмотреть и вспомнить необходимую информацию.
Ну и конечно же, основные пункты статьи:
- Базовые вещи или основы CSS
- Шпаргалки CSS и CSS3
- Дополнение к уроку — HTML шпаргалки
Успехов!
С Уважением, Юрий Немец
Таблица стилей CSS в удобном виде 4.86/5 (97.14%) 7 голос(ов)
Понравилась статья - расскажи друзьям! :)
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Основы CSS | htmlbook.ru
Обычный HTML позволяет задавать цвет и размер текста с помощью тегов форматирования. Если понадобится изменить параметры однотипных элементов на сайте, придется просматривать все страницы, чтобы найти и поменять теги.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид.
Стили позволяют одним действием применить сразу всю группу атрибутов форматирования. С их помощью можно, например, изменить вид всех заголовков. Вместо форматирования заголовка в три приема, когда сначала задается его размер, затем шрифт Arial и, наконец, выравнивание по центру, то же самое можно сделать одновременно, применив стиль к тегу <h2>. Если требуется быстро изменить внешний вид текста, созданного с помощью одного из стилей, достаточно изменить параметры стиля во всех документах, где он используется, и вид текста поменяется автоматически.
Другое преимущество CSS состоит в том, что стили предлагают намного больше возможностей для форматирования, нежели простой HTML. Кроме того, стили могут храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка сайта будет происходить чуть быстрее.
CSS представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну и верстке веб-страниц. В научной среде, откуда пошла родом технология WWW, люди были больше заняты содержанием документов, чем их оформлением, однако для большинства людей представление сайта, то, как он выглядит, играет более важную роль. Ограничения HTML породили множество техник создания веб-страниц, таких как:
- использование различных расширений HTML;
- применение изображений вместо текста;
- использование рисунков для контроля пустого пространства, так называемые распорки;
- использование таблиц для верстки веб-страниц;
- написание программных скриптов вместо использования HTML.
Эти техники значительно увеличивают сложность разработки веб-страниц, предлагают ограниченную гибкость в их создании и управлении, а также создают трудности для людей ими не владеющих.
Стили решают эти проблемы, в то же время заменяя лишь ограниченную область механизмов представления HTML.
htmlbook.ru
Основы HTML (XHTML) — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
28.03.2013
Предисловие. У меня от вас секретов нет, так что сразу вас предупрежу: язык HTML настолько прост и лёгок, что вам НЕ нужны никакие курсы и блоги для того, чтобы начать с ним работать. Всё что вам нужно это просмотреть код данной страницы (Ctrl + U), а лучше воспользоваться просмотром элементов страницы с помощью веб-инспектора, как пример, затем открыть любой справочник HTML и просто ознакомиться со всеми тегами, почитать их описание, да хотя бы просто посмотреть на их список, и конечно эксперементировать самим! Вот и всё, а дальше, когда вам понадобиться что-либо сделать, просто заходим в справочник, ищем нужный нам тег, читаем (на всякий случай) как и с чем его применяют и всё – вы готовы к работе. Из личного опыта я вам порекомендую 2 справочника для HTML и CSS: http://htmlbook.ru - русскоязычный сайт, где всё довольно удобно написано, и XHTML + HTML + CSS - официальные страницы языков разметки и каскадных таблиц стилей CSS. И конечно, советую прочитать мою статью о том, как создать веб-страницу. А для тех, кто всё-таки не против провести время за лёгким чтивом, я и написал эту статью.
Основы HTML (XHTML) доступным языком
Здравствуйте, дорогие читатели, Site on! Сегодня мы поговорим об основах основ языка гипертекстовой разметки – HTML. HTML расшифровывается как HyperText Markup Language, и это действительно язык именно разметки, а не программирования. Так что если вдруг кто-то узнает, что вы называете себя программистом HTML или CSS, то непременно получите порцию острот в ваш адрес :) Поэтому наши коллеги и придумали такое модное словечко как «верстальщик». Но прежде чем начать верстать макеты сайтов, давайте быстренько, но при этом, не пренебрегая подробностями, изучим основы.
А основы у нас таковы: вся разметка осуществляется по средствам тегов. Понятия тега можно условно сравнить с деталью конструктора при создании определённой фигуры. Деталь одной формы может нам понадобиться при построении одного участка, другой формы – при построении другого и все они соединяются и взаимодействуют между собой.
Понятие и обозначение тега в HTML (XHTML)
Так вот наши детали – теги, обозначают угловыми скобками БЕЗ пробелов с обеих сторон слова, например,
<body>. Если вы хотя бы немного владеете английским языком, то могли уже догадаться, что данный тег обозначает тело страницы, то есть её основную часть. При этом стоит помнить, что почти всегда нужно обозначать, в какой момент тег должен закрыться. Это делается с помощью повторного написания этого же тега, но со слешем (опять же, никаких пробелов) перед его названием: </body>Важно! Приучайте себя с первых же секунд: если вы открыли тег, то сразу же его и закройте, и только после этого начинайте писать что-то внутри него. Потому как написали мы, например, тег выделения полужирным <strong> и понеслись там что-то писать, писать… а потом смотрим, а весь текст на странице стал полужирным, и думаем, вот это да, а я столько этих «стронгов» открыл, а какой же из них я забыл закрыть? И начинаем перечитывать весь текст заново. Это, конечно же, безобидный пример, но если вы на каждую мелочь будете тратить своё время, то это быстро вам надоест, не говоря уже о выражении: время – деньги. А когда будем изучать с вами PHP, так это вообще – золотое правило.
Так что зарубите себе на носу, открыли тег и сразу же его и закрыли:
<strong></strong>, а потом уже пишем между ним. Для таких целей можно специально настроить свой редактор, чтобы при открытии тега он сразу же его закрывал и переносил каретку внутрь.Атрибуты тегов в XHTML и HTML
Далее, деталь может быть одной и той же формы, но из разного материала, а значит иметь разные свойства. Так вот эти свойства в HTML называются атрибутами или параметрами. Атрибуты пишутся через пробел после названия открывающегося тега (то есть внутри угловых скобок), и перед каждым новым атрибутом ставится новый пробел.
Пример: возьмём тег, обозначающий параграф
<p>текст</p>, если мы его таким и оставим, то он выведет нам текст, выравненный по левому краю – такой стандарт (так как пишем мы слева направо). Теперь напишем так: <p align="center">текст</p>, где align – это атрибут (обозначает горизонтальное выравнивание), а center – его значение. Это всё равно, что написать в характеристики детали – материал: алюминий. Так вот теперь содержимое нашего параграфа будет ровно посередине… «Посередине чего?» – спросите вы: «Экрана? Окна браузера? Тела документа?».Так вот это я и подразумевал, когда сравнивал наш язык HTML с конструктором – всё зависит от того, как складывается (как вложен) наш тег параграфа с другими тегами. Если он внутри какого-то блока (тег <div>), пусть даже этот блок прижат к левой границе браузера, то содержимое параграфа (это может быть не только текст) будет выравнено посередине этого блока, так как по умолчанию, ширина параграфа равна 100% от ширины элемента, в который этот параграф вложен. А если же тег нашего параграфа находится перед или после других тегов (никуда не вложен), то содержимое параграфа будет подстраиваться под середину окна браузера.
Для закрепления, напишу парочку часто используемых тегов с их атрибутами:
<div align="right">любой текст</div> - тег div, обозначает блок, его атрибут align имеет значение right. Это значит, что содержимое внутри этого блока будет выравниваться по правой границе этого блока. <a title="На главную" href="http://site-on.net">на главную!</a> - тег гиперссылки (обычно называют просто «ссылка»), в нашем примере имеет 2 атрибута: title и href. В атрибут title записывается всплывающая подсказка, которая появляется при наведении курсора на ссылку. В атрибут href записывают адрес, на который пользователь перейдёт по нажатию на данную ссылку.Теперь ещё пару слов о тегах и их закрытии. Теги могут требовать обязательного закрытия, не требовать закрытия (очень редко!) и быть самозакрывающимися. Примеры:
<!DOCTYPE> - никогда не закрывается <br /> , <img /> - самозакрывающиеся (selfclose). Синтаксис таков: название тега и атрибутов (если есть), пробел, слеш. <ul></ul> - обязателен к закрытиюЯ считаю, что для введения в основы уже достаточно написано, более углублённо будем рассматривать HTML уже на конкретных практических примерах. В следующей статье я расскажу о том, как всего за пару минут создать свою первую веб-страницу учитывая все стандарты.
Всем спасибо, как всегда жду ваших комментариев ниже, удачи!
Заметки:
1) Не зацикливайтесь на изучении атрибутов, мы всё равно не будем ими пользоваться (большей половиной).
2) Использование атрибутов отвечающих за стиль типа align и т.д. давным-давно УСТАРЕЛО, вместо них используется CSS, но об этом немного позже.
3) Статья называется основы HTML – это скорее маркетинговый ход, но на самом деле в этой статье и в повседневной жизни я придерживаюсь синтаксиса XHTML, разницы в них почти нет, но синтаксис XHTML более строгий, и лучше подходит для обучения и приучения к правильному стилю написания.
Пожалуйста, оцените эту статью Средняя оценка: 4.79 из 5 (проголосовало: 89)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:Спасибо!site-on.net
Основы html и CSS
Основы html и CSS |
|
Содержание |
|
Основы html и CSS ........................................................................................................................ | 1 |
Содержание .................................................................................................................................... | 1 |
Задание 1. Создание простейшего html документа .................................................................... | 1 |
Задание 2. Форматирование шрифта html документа................................................................ | 6 |
Самостоятельная работа ......................................................................................................... | 11 |
Задание 3. Списки и ссылки. ...................................................................................................... | 12 |
Задание 4. Вставка объектов и работа с цветовым оформлением документа. ..................... | 16 |
Самостоятельная работа 1 ...................................................................................................... | 18 |
Самостоятельная работа 2 ...................................................................................................... | 20 |
Задание 5. Создание таблиц, вставка звука и видео................................................................. | 20 |
Самостоятельная работа 1 ...................................................................................................... | 22 |
Задание 6. Контрольная работа. ................................................................................................. | 24 |
Список тем для контента страниц по вариантам.................................................................. | 26 |
Темы по информационным системам и технологиям.......................................................... | 26 |
Темы по праву и организации социального обеспечения ................................................... | 27 |
Введение в CSS ............................................................................................................................ | 29 |
Задание 7. Общие положения. Работа с цветом и фоном ........................................................ | 29 |
Упражнение.............................................................................................................................. | 31 |
Самостоятельная работа ......................................................................................................... | 36 |
Задание 8. Работа со шрифтами ................................................................................................. | 37 |
Самостоятельная работа ......................................................................................................... | 40 |
Задание 1. Создание простейшего html документа
Чтобы опубликовать документ в глобальной сети Интернет, достаточно поместить его на сервер, постоянно подключенный к Интернет и способный общаться с другими серверами с помощью протокола передачи гипертекстов
(HyperText Transfer Protocol, или http://). Совокупность таких серверов получила название "всемирной паутины" (World Wide Web, или WWW).
Разработку документов, однако, можно проводить и на компьютере, не имеющем выхода в Интернет.
Что такое HTML?
Термин HTML (HyperText Markup Language) означает "язык маркировки гипертекстов". Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
Для создания HTML документа нам потребуется:
Любой браузер, т.е., программа, пригодная для просмотра HTML-
файлов, например Internet Explorer.
1
И любой редактор текстовых файлов, например Блокнот.
Мы будем использовать текстовый редактор для подготовки HTMLфайлов, а браузер — как инструмент контроля за сделанным.
Один и тот же *.html-файлможет быть одновременно открыт и в Блокноте, и в Internet Explorer. Сохранив изменения в Блокноте, просто нажмите кнопку «Обновить» в Internet Explorer, чтобы увидеть эти изменения реализованными вHTML-документе.
После того, как вы приобретёте первичные навыки создания страниц, вы сможете подобрать себе редактор HTML-документовпо вкусу:Adobe Dreamweaver, Microsoft FrontPage, AkelPad, Macromedia HomeSite, Bluefish, Notepad++, Microsoft Office SharePoint Designer либо иной.
Как устроен HTML-документ
HTML-документ— это просто текстовый файл с расширением *.html, *.htm(Unix-системымогут содержать файлы с расширением *.htmll). Создадим простойHTML-документ.
Запустите Блокнот и введите в новый документ текст, представленный ниже между пунктирными линиями
------------------------------------------------------------------------------------------
<html>
<head>
<title>
Пример 1 Андрей Петров, 34 группа <!--Естественно, Вы должны вставить сюда свои собственные данные-->
</title>
</head>
<body>
<h2>
Привет!
</h2>
<P>
Это простейший пример HTML-документа.
</P>
<P>
Этот *.html-файлможет быть
одновременно открыт и в Блокноте, и в Internet Explorer. Сохранив изменения в Блокноте, просто нажмите кнопку «Обновить» в Internet Explorer или F5,
чтобы увидеть эти изменения реализованными в HTML-документе.
</P>
</body>
</html>
2

---------------------------------------------------------------------------------------------
Примечание. Отступы в тексте сделаны для удобства чтения, при разработке документа их делать не обязательно.
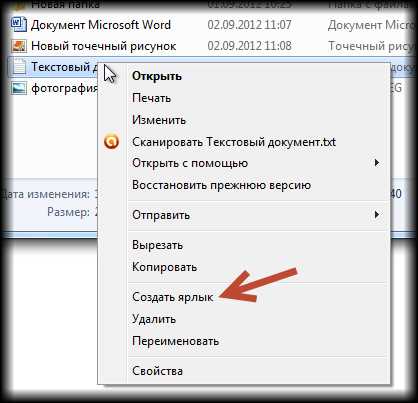
Сохраните этот файл с именем Пример1.html в папке со своим именем. Для этого выберите команду сохранить как… В открывшемся окне папок выберите папку со своим именем. В поле имени файла введите Пример1.html, а в поле тип файла выберите «все файлы».
Ок.
Теперь посмотрим что получилось.
Откройте папку со своим именем и дважды щелкните по файлу Пример1.html.
Если в результате вы видите окно подобное представленному на рисунке, значит вы все сделали правильно.
Как видно из примера, вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками "<" и ">". Такой фрагмент (например, <html>) называется меткой (по-английски— tag, читается "тэг").
Большинство HTML-меток— парные, то есть на каждую открывающую метку вида <tag> есть закрывающая метка вида </tag> с тем же именем, но с добавлением "/".
Метки можно вводить как большими, так и маленькими буквами. Например, метки <body>, <BODY> и <Body> будут восприняты браузером одинаково.
Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку. В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно встретимся с атрибутами позже.
Метки <html> ... </html>
Метка <html> должна открывать HTML-документ.Аналогично, метка </html> должна завершатьHTML-документ.
<head> ... </head>
3
Эта пара меток указывает на начало и конец заголовка документа. Помимо наименования документа (см. описание метки <title> ниже), в этот раздел может включаться множество служебной информации, о которой мы обязательно поговорим чуть позже.
<title> ... </title>
Все, что находится между метками <title> и </title>, толкуется браузером как название документа. Internet Explorer, например, показывает название текущего документа в названии вкладки и печатает его в левом верхнем углу каждой страницы при выводе на принтер. Рекомендуется название не длиннее 64 символов.
<body> ... </body>
Эта пара меток указывает на начало и конец тела HTML-документа,каковое тело, собственно, и определяет содержание документа.
<h2> ... </h2> — <H6> ... </H6>
Метки вида <Hi> (где i — цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий.
<P> ... </P>
Такая пара меток описывает абзац. Все, что заключено между <P> и </P>, воспринимается как один абзац.
Метки <Hi> и <P> могут содержать дополнительный атрибут ALIGN (читается "элайн", от английского "выравнивать"), например:
<h2 ALIGN=CENTER>Выравнивание заголовка по центру</h2> или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
Дополним наш пример новыми элементами.
Откройте в Блокноте Пример1. (Браузер закрывать не надо) Добавим перед закрывающей меткой </body> такой текст:
-------------------------------------------------------------------------------------------------
<h2 ALIGN=CENTER>Ещё раз привет!</h2>
<h3>Это чуть более сложный пример HTML-документа</h3><P>Теперь мы знаем, что абзац можно выравнивать не только влево, </P> <P ALIGN=CENTER>но и по центру</P>
<P ALIGN=RIGHT>или по правому краю.</P>
-----------------------------------------------------------------------------------------
Выполните команду «Сохранить» из меню Файл в Блокноте, перейдите в окно браузера и нажмите в нем кнопку обновить (или F5).
Посмотрите на получившийся результат.
Примечание. Если в окне браузера у вас видны теги, значит вы допустили какую-тоошибку. Проверьте введённый текст ещё раз.
С этого момента Вы знаете достаточно, чтобы создавать простые HTML-документысамостоятельно от начала до конца.
Попробуем улучшить наш документ. Начнем с малого — с абзаца.
4
Непарные метки Рассмотрим метки, которые не имеют пары, а некоторые (так
называемые &-последовательности)к тому же должны вводитьсятолько маленькими буквами.
<BR>
Эта метка используется, если необходимо перейти на новую строку, не прерывая абзаца. Очень удобно при публикации стихов.
Добавьте к нашему документу перед меткой </body> такой текст:
-----------------------------------------------------------------------------------------------
<h2>Стих</h2>
<h3>Автор неизвестен</h3> <P> Я вчера поймал козла <BR> Привязал на три узла: .<BR> Два морских, и бантик - <BR> Я вообще романтик! </P>
-----------------------------------------------------------------------------------------------
<HR>
Метка <HR> описывает горизонтальную линию
Метка может дополнительно включать атрибуты SIZE (определяет толщину линии в пикселах) и/или WIDTH (определяет размах линии в процентах от ширины экрана).
Добавьте к нашему документу перед меткой </body> небольшую коллекцию горизонтальных линий:
-----------------------------------------------------------------------------------------------
<h2>Коллекция горизонтальных линий</h2> <HR SIZE=2 WIDTH=100%><BR>
<HR SIZE=4 WIDTH=50%><BR>
<HR SIZE=8 WIDTH=25%><BR>
<HR SIZE=16 WIDTH=12%><BR>
-----------------------------------------------------------------------------------------------
и покажите получившийся результат преподавателю.
5

Задание 2. Форматирование шрифта html документа
&-последовательности
Поскольку символы "<" и ">" воспринимаются браузерами как начало и конец HTML-меток,возникает вопрос: а как показать эти символы на экране? В HTML это делается с помощью&-последовательностей(их еще называют символьными объектами илиэскейп-последовательностями).Браузер показывает на экране символ "<", когда встречает в тексте последовательность < (по первым буквам английских слов less than — меньше, чем). Знак ">" кодируется последовательностью > (по первым буквам английских слов greater than — больше, чем).
Символ "&" (амперсанд) кодируется последовательностью & Двойные кавычки (") кодируются последовательностью "
Примечание: точка с запятой — обязательный элемент &- последовательности. Кроме того, все буквы, составляющие последовательность, должны быть в нижнем регистре (т.е., маленькие). Использование меток типа " или & не допускается.
Вообще говоря, &-последовательностиопределены для всех символов из второй половиныASCII-таблицы(куда, естественно, входят и русские
6
буквы). Но использовать мы из будем только для вывода специальных символов.
Комментарии
Браузеры игнорируют любой текст, помещенный между <!--и-->.Это удобно для размещения комментариев:
<!--Это комментарий-->
Форматирование шрифта
HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на некотором участке текста должен быть жирным или наклонным, то есть изменить физический стиль текста. С другой стороны, можно пометить некоторый фрагмент текста как имеющий некоторый отличный от нормального логический стиль, оставив интерпретацию этого стиля браузеру. Поясним это на примерах.
Физические стили
Под физическом стилем принято понимать прямое указание браузеру на модификацию текущего шрифта. Например, все, что находится между метками <B> и </B>, будет написано жирным шрифтом. Текст между метками <I> и </I> будет написан наклонным шрифтом.
Несколько особняком стоит пара меток <TT> и </TT>. Текст, размещенный между этими метками, будет написан шрифтом, имитирующим пишущую машинку, то есть имеющим фиксированную ширину символа.
Логические стили
При использовании логических стилей автор документа не может знать заранее, что увидит на экране читатель. Разные браузеры толкуют одни и те же метки логических стилей по-разному.Некоторые браузеры игнорируют некоторые метки вообще и показывают нормальный текст вместо выделенного логическим стилем. Вот самые распространенные логические стили.
<EM> ... </EM>
От английского emphasis — акцент.
<STRONG> ... </STRONG>
От английского strong emphasis — сильный акцент.
<CODE> ... </CODE>
Рекомендуется использовать для фрагментов исходных текстов.
<SAMP> ... </SAMP>
От английского sample — образец. Рекомендуется использовать для демонстрации образцов сообщений, выводимых на экран программами.
<KBD> ... </KBD>
От английского keyboard — клавиатура. Рекомендуется использовать для указания того, что нужно ввести с клавиатуры.
<VAR> ... </VAR>
От английского variable — переменная. Рекомендуется использовать для написания имен переменных.
7
Подытожим наши знания о логических и физических стилях с помощью примера. Заодно Вы сможете увидеть, как Ваш браузер показывает те или иные логические стили.
Создадим следующий документ:
------------------------------------------------------------------------------------------
<html>
<head>
<title>
Стили. Андрей Петров, 34 группа <!--Естественно, Вы должны вставить сюда свои собственные данные-->
</title>
</head>
<body>
<h2>
Шрифтовое выделение фрагментов текста
</h2>
<P>
Теперь мы знаем, что фрагменты текста можно выделять
<B>жирным</B> или <I>наклонным</I> шрифтом. Кроме того, можно включать в текст фрагменты с фиксированной шириной символа
<TT>(имитация пишущей машинки)</TT></P> <P>Кроме того, существует ряд логических стилей:</P>
<P><EM>EM - от английского emphasis - акцент </EM><BR> <STRONG>STRONG - от английского strong emphasis -
сильный акцент </STRONG><BR> <CODE>CODE - для фрагментов исходных текстов</CODE><BR> <SAMP>SAMP - от английского sample - образец </SAMP><BR>
<KBD>KBD - от английского keyboard -
клавиатура</KBD><BR>
<VAR>VAR - от английского variable -
переменная </VAR></P> </body>
</html>
-----------------------------------------------------------------------------------------------
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в
8
отформатированном виде, или увеличивать левое поле. Разберем все по порядку.
Ненумерованные списки: <UL> ... </UL>
Текст, расположенный между метками <UL> и </UL>, воспринимается как ненумерованный список. Каждый новый элемент списка следует начинать с метки <LI>. Например, чтобы создать вот такой список:
клавиатура; монитор; мышь.
необходимо перед меткой </body> ввести вот такой HTML-текст:
-----------------------------------------------------------------------------------------------
<h3>СПИСКИ</h3> <UL>
<LI> клавиатура; <LI> монитор; <LI> мышь. </UL>
-----------------------------------------------------------------------------------------------
Обратите внимание: у метки <LI> нет парной закрывающей метки.
Нумерованные списки: <OL> ... </OL>
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры. Если слегка модифицировать наш предыдущий пример:
Добавьте к нашему примеру:
-----------------------------------------------------------------------------------------------
<OL> <LI>клавиатура; <LI>монитор; <LI> мышь </OL>
-----------------------------------------------------------------------------------------------
получится вот такой список:
1.клавиатура;
2.монитор;
3.мышь
Списки определений: <DL> ... </DL>
Список определений несколько отличается от других видов списков. Вместо меток <LI> в списках определений используются метки <DT> (от английского definition term — определяемый термин) и <DD> (от английского definition definition — определение определения). Разберем это на примере, который добавим перед меткой </body> :
-----------------------------------------------------------------------------------------------
9
<DL>
<DT>HTML
<DD>Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
<DT>HTML-документ
<DD>Текстовый файл с расширением *.html
(Unix-системымогут содержать файлы с расширением *.htmll). </DL>
-----------------------------------------------------------------------------------------------
Обратите внимание: точно так же, как метки <LI>, метки <DT> и <DD> не имеют парных закрывающих меток.
Если определяемые термины достаточно коротки, можно использовать модифицированную открывающую метку <DL COMPACT>. Например, вот такой фрагмент HTML-текста:
-----------------------------------------------------------------------------------------------
<DL COMPACT> <DT>А
<DD>Первая буква алфавита
<DT>Б
<DD>Вторая буква алфавита
<DT>В
<DD>Третья буква алфавита
</DL>
-----------------------------------------------------------------------------------------------
Списки могут иметь атрибут type, но в зависимости от списка он может иметь разные параметры. Итак, параметры атрибута type для нумерованного списка: "A" или "a"- вместо цифр список будет нумероваться большими или маленькими латинскими буквами; "I" или "i" - список будет нумероваться большими или маленькими римскими цифрами.
Параметры атрибута type для ненумерованного списка: square - вместо точек будут квадратики; circle - будут незалитые кружочки, наример:
<ol type="I"> приведёт к созданию такого списка: I. клавиатура;
II. монитор; III.мышь
азапись <ul type="square">, примерно такого:
▪клавиатура;
▪монитор;
▪мышь
10
studfiles.net
Основы CSS и важные понятия
В этом уроке мы рассмотрим основы CSS и посмотрим, как это все выглядит на практике.
Если же вы еще не знаете для чего нужны CSS и зачем их применяют при создании сайтов, то я рекомендую вам ознакомиться с уроком Что такое CSS.

Материалы по теме:
Раз уж Вы решили изучить основы CSS то вам уже наверняка известно, что HTML состоит из тегов, каждый из тегов по умолчанию, отображает свое содержимое (то что заключено между тегами) определенным образом, т. е. он имеет какой-то свой стиль оформления. При помощи CSS мы можем поменять этот стиль и придать тому или иному объекту такой вид, который нам необходим.
Описание стилей различных элементов заключается между тегами <STYLE></STYLE>. Сам способ записи в CSS не такой как запись тегов в HTML. Присвоение свойств какому либо элементу делается при помощи следующей записи:
селектор { свойство: значение; }
-где селектор это тег, класс или идентификатор, которому мы хотим присвоить определенные свойства, свойство это свойство данного тега которое мы хотим изменить, а значение это значение которое мы хотим присвоить данному свойству.
Свойство и значение записывается в фигурных скобках, после свойства идет двоеточие, а после значения точка с запятой. Во всем остальном CSS не чувствителен к регистру, переносу строк, пробелам, т. е. саму запись вы можете осуществлять, как вам будет удобно.
Ниже приведен пример, чтобы Вы могли видеть, как это работает на практике. В данном примере с помощью CSS задан цвет текста. Создайте из этого кода HTML страницу. Для этого скопируйте данный код, вставьте его в текстовый редактор “Блокнот”, а затем пройдите в пункт меню "Файл" >> "Сохранить как...", и сохраните этот файл с расширением .html После этого откройте сохраненный файл при помощи вашего браузера и Вы увидите, что текст имеет синий цвет.
<html> <head> <title>Моя первая страница с использованием CSS</title> <STYLE >p {color:#330099;}</STYLE> </head> <body> <p>Пример использования CSS при оформлении текста</p> </body> </html>Вот что у Вас должно получиться:
Обратите внимание, что описание стилей в html коде располагаются между тегами <head></head>, а тег p которому присваивается свойство пишется без угловых скобок. Кроме этого мы можем расширить свойства нашего тега p и задать нашему тексту не только цвет, но и размер и фон и т. д.
Добавьте свойства, которые имеются в коде расположенном ниже (или просто замените старый код на код расположенный ниже) и посмотрите, что получится с вашим текстом.
<html> <head> <title>Моя первая страница с использованием CSS </title> <STYLE >p {color:#330099;background-color:#FFFF99;font:14px Verdana, Arial, Helvetica, sans-serif;}</STYLE> </head> <body> <p>Пример использования CSS при оформлении текста</p> </body> </html>В результате получится следующее:
Существует три способа использования стиля, выше в двух случаях мы рассмотрели вариант, когда описание стилей находится в самом html файле и располагается вверху между тегами <head></head>.
Кроме этого описание стилей может быть расположено в самом html коде. Например, создадим тот же стиль для тега p, только поменяем размер и цвет текста. Код в этом случае будет выглядеть так:
<P>2-й пример использования CSS при оформлении текста</P>Скопируйте его и вставьте в любое место между тегами <body></body>. Получится следующее:
Обратите внимание, что ранее мы уже задавали стиль тегу <p> и по логике везде, где на данной странице мы будем использовать тег <p> он должен отображаться, так как мы задумали заранее. Однако браузер всегда отдает предпочтение тому стилю, который мы задали непосредственно в html коде перед текстом. Поэтому во втором случае Вы можете видеть, что цвет и размер текста поменялся.
Ну и третий способ использования стиля это когда его выносят в отдельный файл, а в html коде оставляют только ссылку на данный файл. Данный способ является наиболее предпочтительным, потому как при его использовании страницы не нагружаются лишним кодом, а если вам понадобится поменять вид какого либо элемента, то для этого вам будет достаточно поменять стиль в одном CSS файле и это изменение отобразится на всех страницах, с которыми связан этот файл.
Для того чтобы посмотреть как это работает, сделайте следующее: в той же папке где лежит ваша страница которую мы создали ранее, создайте текстовый документ, затем из кода ранее созданной нами страницы вырежьте то что расположено между тегами <STYLE></STYLE> и вставьте его во вновь созданный текстовый документ, а потом сохраните его с именем style и расширением .css. Сами теги <STYLE></STYLE> в html документе удалите, а вместо них вставьте следующий код:
<link rel="stylesheet" href= "style.css">Этот код и является ссылкой на ваш css файл по которой браузер найдет ваши стили и отобразит содержимое страницы должным образом. Если вы все сделаете правильно то у Вас должно получится два файла лежащих в одной папке, один с расширением .html и содержащий код:
<html> <head> <title>Моя первая страница с использованием CSS </title> <link rel="stylesheet" href= "style.css"> </head> <body> <p>Пример использования CSS при оформлении текста</p> </body> </html>И второй файл style.css который содержит стили, его код должен выглядеть так:
p {color:#330099; background-color:#FFFF99; font:14px Verdana, Arial, Helvetica, sans-serif;}Затем запустите html страницу, и Вы увидите то же оформление текста что и ранее но только теперь оно уже берется из отдельного файла style.css. Последний вариант использования стилей, когда они вынесены в отдельный файл является наиболее удобным и предпочтительным.
Поэтому чаще всего используется именно такой способ при создании интернет страниц. Вот и все что касается основ CSS. Более подробно о том, как использовать стили для оформления своих страниц читайте в других уроках посвященных CSS.
Материал подготовлен проектом: webmastermix.ru
Рекомендуем ознакомиться:
ПодробностиОпубликовано: 13 Январь 2010
Обновлено: 04 Сентябрь 2013
Просмотров: 12656
webmastermix.ru
- Это клавиша

- Как проверить на производительность пк

- Какой линукс лучше

- Поиск вирусов и удаление

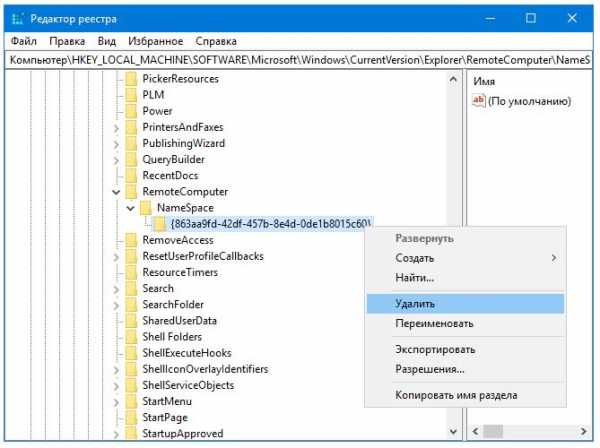
- Настройка реестра

- 14 одноклассники

- Глючит браузер

- Программа для ускорения работы компьютера бесплатная

- Word слияние

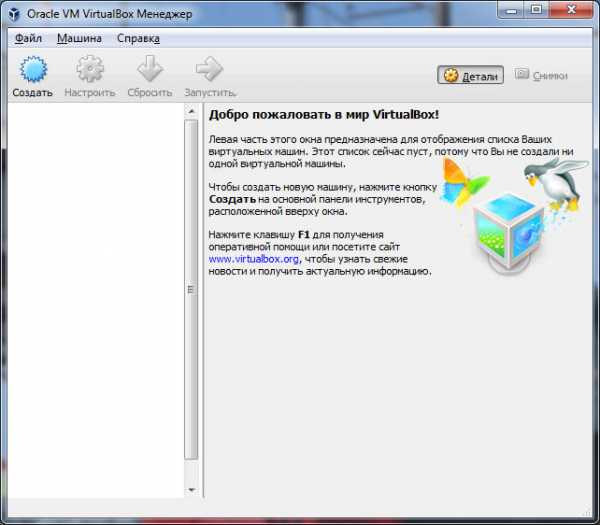
- Oracle vm virtualbox что это

- Как найти файл группу файлов папку ярлык