Поле со списком - элемент управления формы в MS EXCEL. Поле со списком
Поле со списком - элемент управления формы в MS EXCEL. Примеры и методы
Поле со списком представляет собой сочетание текстового поля и раскрывающегося списка. Поле со списком компактнее обычного списка, однако для того чтобы отобразить список элементов, пользователь должен щелкнуть стрелку. Поле со списком следует использовать, когда требуется обеспечить возможность ввести в список или выбрать в нем только один элемент. В этом элементе управления отображается текущее значение. Этот элемент имеет много общего с элементом Список.
Для вставки элементов управления на лист необходимо отобразить вкладку Разработчик.
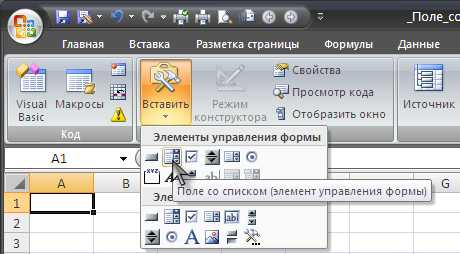
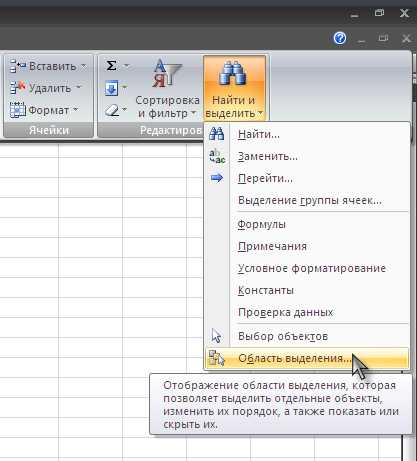
- В MS EXCEL 2007 это можно сделать через меню .
- В MS EXCEL 2010 это можно сделать так: Откройте вкладку Файл; Нажмите кнопку Параметры; Нажмите кнопку Настроить ленту; Выберите команду Настройка ленты и в разделе Основные вкладки установите флажок Разработчик.
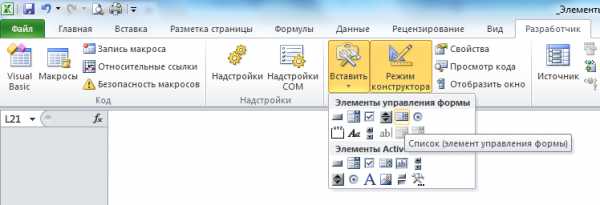
Теперь вставить элемент управления можно через меню: .

Обратите внимание, что в этом меню можно также вставить Элементы ActiveX, которые расположены ниже интересующих нас Элементов управления формы. У обоих типов есть одни и те же элементы Кнопка, Список, Флажок и т.п. Разница между ними следующая: чтобы использовать Элементы ActiveX необходимо использовать VBA, а Элементы управления формы можно напрямую привязать к ячейке на листе.
Поле со списком (Combo box, Drop down) как, впрочем и все другие Элементы управления формы, возвращает только 1 числовое значение. См. файл примера.
Обзорную статью обо всех элементах управления формы можно прочитать здесь.
Вставка Поля со списком
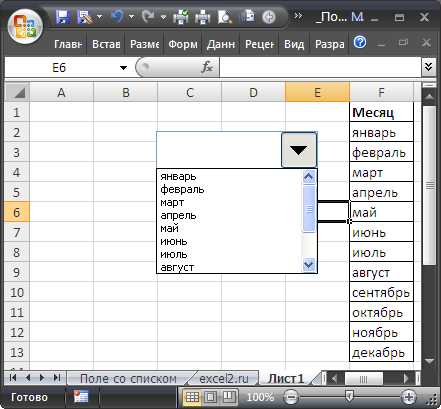
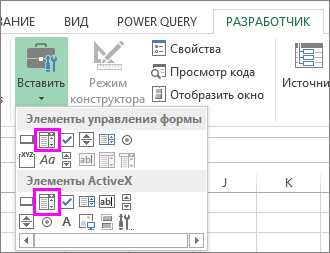
Через меню выберем левой клавишей мыши элемент Поле со списком (см. рисунок ниже).

После этого выпадающее меню закроется, а курсор вместо обычного толстого крестика
превратится в тонкий крестик.
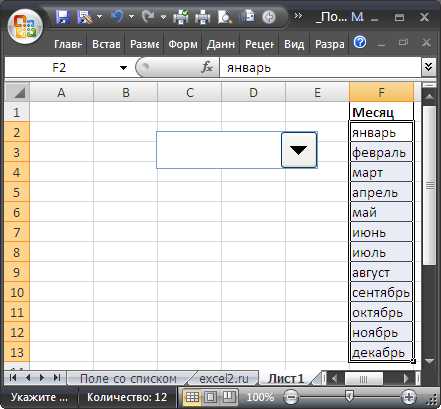
Удерживая левую клавишу мыши проведите курсором вправо и немного вниз, элемент Поле со списком будет помещен на лист.
Выделение Поля со списком
Чтобы выделить Поле со списком нажмите и удерживайте клавишу CTRL, затем кликните левой клавишей на Поле со списком.
Перемещение Поля со списком и изменение его размеров
Если навести курсор на выделенный элемент Поле со списком (курсор примет форму 4-х направленных в разные стороны стрелок), затем нажать и удерживать левую кнопку мыши, то можно его переместить. Удерживая клавишу ALT можно выровнять Поле со списком по границам ячеек. Выделенный элемент также можно перемещать стрелками с клавиатуры.
Если навести курсор на углы прямоугольника или на маленькие кружки на границе, то можно изменить его размер.
Заполняем Поле со списком элементами
Заполним наше Поле со списком названиями месяцев. Для начала разместим названия месяцев на листе в диапазоне F2:F13.

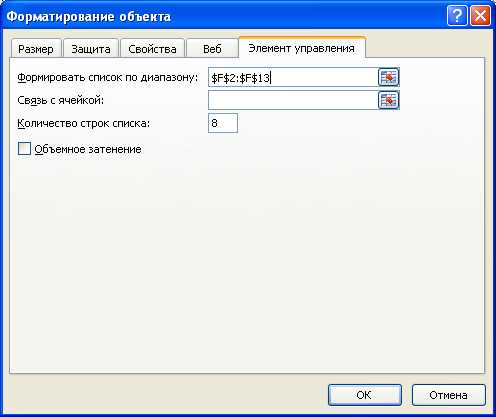
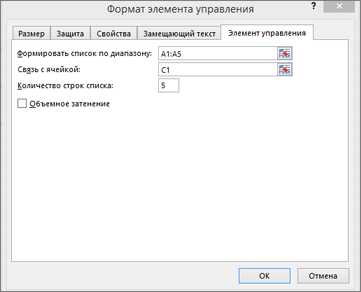
Чтобы заполнить Поле со списком, кликните на него ПРАВОЙ клавишей мыши, в появившемся контекстном меню выберите Формат объекта... Появится диалоговое окно, выберите вкладку Элемент управления (если такая вкладка отсутствует, то Вы вставили Элемент ActiveX, а не Элемент управления формы, об этом см. выше).
Введите в поле Формировать список по диапазону ссылку на вышеуказанный диапазон.

Примечание. Вместо указания ссылку на диапазон можно указать Имя диапазона (т.е. ссылку на Именованный диапазон). Подробнее можно посмотреть в статье Выпадающий список в MS EXCEL на основе элемента управления формы.
Нажмите ОК, Поле со списком заполнится элементами.

Теперь пользователь может выбрать требуемый месяц, но Поле со списком пока не способно вернуть выбранное значение в ячейку. О том, как связать Поле со списком с ячейкой читайте ниже.
Связываем Поле со списком с ячейкой
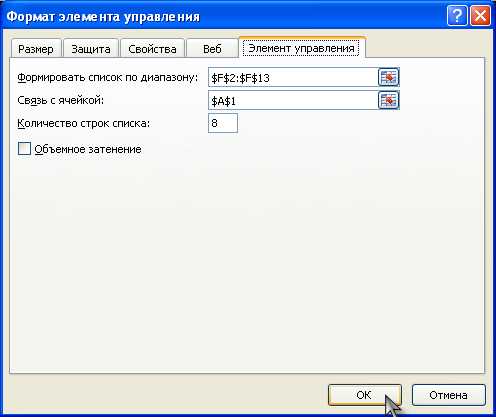
Как было сказано выше, все Элементы управления формы возвращают значение. Это значение помещается в ячейку определенную пользователем. Чтобы связать Элемент управления с ячейкой, кликните на него ПРАВОЙ клавишей мыши, в появившемся контекстном меню выберите Формат объекта... Появится диалоговое окно, выберите вкладку Элемент управления (если такая вкладка отсутствует, то Вы вставили Элемент ActiveX, а не Элемент управления формы, об этом см. выше).
В поле Связь с ячейкой нужно ввести ссылку на ячейку. Свяжем наше Поле со списком с ячейкой А1.

Нажмите ОК.
Существует и другой способ связать Элемент управления и ячейку: выделите правой клавишей мыши Элемент управления, в Строке формул введите =, затем кликните левой клавишей мыши на нужную ячейку, нажмите клавишу ENTER. Чтобы изменить ячейку, с которой связан Элемент управления, достаточно перетащить эту ячейку в нужное место, взяв за ее границу.
Использование Поля со списком
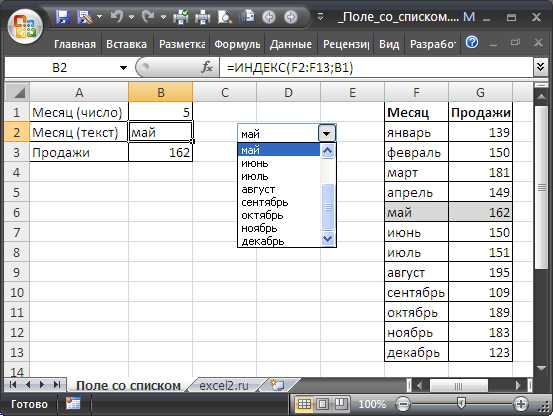
Поле со списком удобно для выбора единственного значения из заранее подготовленного списка. Выбранное значение может быть использовано для вывода соответствующих значений из той же строки. Например, если в таблице продаж содержатся объемы продаж по месяцам (диапазон F2:G13 на рисунке ниже), то выбирая в Поле со списком месяц, можно вывести соответствующий объем продаж (см. ячейку В3).

Необходимо помнить, что Поле со списком возвращает в связанную ячейку не сам элемент, а его позицию в списке (для месяца Май на картинке выше Поле со списком вернуло значение 5). Поэтому, чтобы вывести выбранный месяц, потребуется формула =ИНДЕКС(F2:F13;B1) (ячейка В2).
Формула =ИНДЕКС(G2:G13;B1) позволяет вывести объем продаж для выбранного месяца (ячейка В3).
Условное форматирование использовано для отображения в таблице выбранного месяца и его продаж.
Другой пример можно посмотреть в статье Выпадающий список в MS EXCEL на основе элемента управления формы.
Имя Элемента управления
У каждого Элемента управления есть имя. Чтобы его узнать, нужно выделить Поле со списком, в Поле имя будет отображено его имя. Чтобы изменить имя Поля со списком - введите в Поле имя новое имя и нажмите клавишу ENTER. Также имя можно изменить в Области выделения ().
Зачем нам знать имя элемента управления? Если Вы не планируете управлять Поля со списком из программы VBA, то имя может потребоваться только для настройки его отображения на листе. Об этом читайте ниже.
Прячем Поле со списком на листе
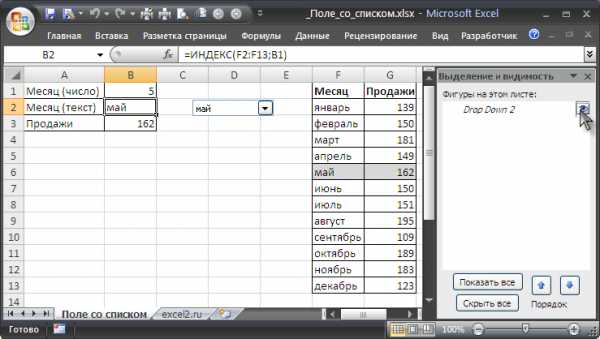
Включите Область выделения ()

В Области выделения можно управлять отображением не только Элементов управления, но и других объектов на листе, например рисунков.
Нажмите на изображение глаза напротив имени объекта и объект исчезнет/ появится.

excel2.ru
Добавление списка или поля со списком на лист в Excel
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Если вам нужно отобразить список значений, которые сможет выбирать пользователь, добавьте на лист список.
Добавление списка на лист
-
Создайте перечень элементов, которые должны отображаться в списке, как показано на рисунке.
-
На вкладке Разработчик нажмите кнопку Вставить.
Примечание: Если вкладка Разработчик не отображается, на вкладке Файл выберите Параметры > Настроить ленту. В списке Основные вкладки установите флажок для вкладки Разработчик и нажмите кнопку ОК.
-
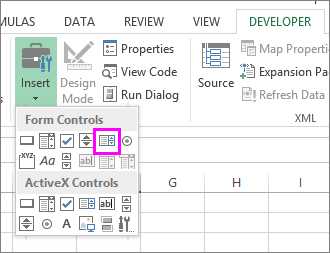
В разделе Элементы управления формы выберите элемент управления Список (элемент управления формы).

-
Щелкните ячейку, в которой нужно создать список.
-
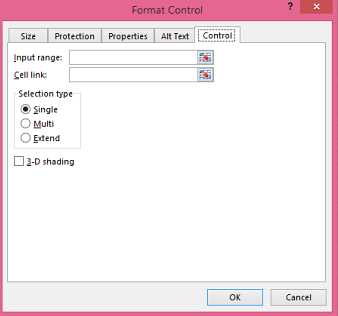
Нажмите кнопку Свойства и на вкладке Элемент управления задайте необходимые свойства:

-
В поле Формировать список по диапазону введите диапазон ячеек, содержащий список значений.
Примечание: Если нужно отобразить в списке больше элементов, можно изменить размер шрифта для текста.
-
В поле Связь с ячейкой введите ссылку на ячейку.
Совет: Выбираемая ячейка содержит число, связанное с элементом, выбранным в списке. Его можно использовать в формуле для получения фактического элемента из входного диапазона.
-
В группе Возможен выбор установите переключатель одинарного значения и нажмите кнопку ОК.
Примечание: Если вы хотите выбрать параметр набора значений или списка значений, подумайте о том, чтобы использовать элемент ActiveX "Список".
-
Добавление поля со списком на лист
Упростите ввод данных для пользователей, позволив им выбирать значение из поля со списком. Поле со списком состоит из текстового поля и списка, которые вместе образуют раскрывающийся список.
Можно добавить поле со списком одного из двух типов: элемент управления формы или элемент ActiveX. Если необходимо создать поле со списком, в котором пользователь сможет изменять текст в текстовом поле, рассмотрите возможность использования элемента ActiveX "Поле со списком". Элемент ActiveX "Поле со списком" более универсален: вы можете изменить свойства шрифта, чтобы текст было легче читать на листе с измененным масштабом. Кроме того, такое поле со списком можно программно разместить в ячейках, содержащих список проверки данных.
-
Выберите столбец, который можно скрыть на листе, и создайте список, введя по одному значению в ячейки.
Примечание: Можно также создать список на другом листе той же книги.
-
На вкладке Разработчик нажмите кнопку Вставить.
Примечание: Если вкладка Разработчик не отображается, на вкладке Файл выберите Параметры > Настроить ленту. В списке Основные вкладки установите флажок для вкладки Разработчик и нажмите кнопку ОК.
-
Выберите тип поля со списком, которое нужно добавить:
-
в разделе Элементы управления формы выберите элемент управления Поле со списком (элемент управления формы);
ИЛИ:
-
в разделе Элементы ActiveX выберите элемент управления Поле со списком (элемент ActiveX).

-
-
Щелкните ячейку, в которую нужно добавить поле со списком, и нарисуйте его с помощью перетаскивания.
Советы:
-
Чтобы изменить размер поля, наведите указатель мыши на один из маркеров изменения размера и перетащите границу элемента управления до достижения нужной высоты и ширины.
-
Чтобы переместить поле со списком на листе, выделите его и перетащите в нужное место.
Форматирование элемента управления формы "Поле со списком"
-
Щелкните правой кнопкой мыши поле со списком и выберите команду Формат объекта.
-
Откройте вкладку Элемент управления и настройте следующие параметры.

-
Формировать список по диапазону: введите диапазон ячеек, содержащий список элементов.
Связь с ячейкой: поле со списком можно связать с ячейкой, где отображается номер элемента при его выборе из списка. Введите номер ячейки, где должен отображаться номер элемента.
Например, в ячейке C1 отображается значение 3, если выбрать пункт Фруктовое мороженое, так как это третий элемент в списке.
Совет: Чтобы вместо номера отображать сам элемент, можно воспользоваться функцией ИНДЕКС. В нашем примере поле со списком связано с ячейкой B1, а диапазон ячеек для списка — A1:A2. Если в ячейку C1 ввести формулу =ИНДЕКС(A1:A5;B1), то при выборе третьего пункта в ячейке C1 появится текст "Фруктовое мороженое".
-
Количество строк списка: количество строк, которые должны отображаться, если щелкнуть стрелку вниз. Например, если список содержит 10 элементов и вы не хотите использовать прокрутку, вместо значения по умолчанию введите 10. Если ввести число, которое меньше количества элементов в списке, появится полоса прокрутки.
-
-
Нажмите кнопку ОК.
Форматирование элемента ActiveX "Поле со списком"
-
На вкладке Разработчик нажмите кнопку Режим конструктора.
-
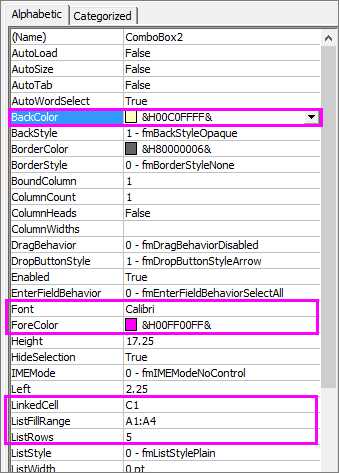
Щелкните правой кнопкой мыши поле со списком и выберите пункт Свойства. Откройте вкладку Alphabetic (По алфавиту) и измените нужные свойства.
Вот как можно настроить свойства поля со списком на этом рисунке:

Настраиваемое свойство
Действие
Цвет заливки
Щелкните свойство BackColor (Цвет фона), щелкните стрелку вниз, откройте вкладку Pallet (Палитра) и выберите цвет.
Тип, начертание или размер шрифта
Щелкните свойство Font (Шрифт), нажмите кнопку ... и выберите тип, размер или начертание шрифта.
Цвет шрифта
Щелкните свойство ForeColor (Цвет текста), щелкните стрелку вниз, откройте вкладку Pallet (Палитра) и выберите цвет.
Связь с ячейкой для отображения значения, выбранного в списке
Щелкните свойство LinkedCell (Связанная ячейка).
Связывание поля со списком и списка элементов
Щелкните поле рядом со свойством ListFillRange (Диапазон элементов списка) и укажите диапазон ячеек для списка.
Изменение количества отображаемых элементов списка
Щелкните поле ListRows и введите число элементов.
-
Закройте область Properties (Свойства) и нажмите кнопку Режим конструктора.
-
Завершив форматирование, можно щелкнуть правой кнопкой мыши столбец, который содержит список, и выбрать команду Скрыть.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community, попросить помощи в сообществе Answers community, а также предложить новую функцию или улучшение на веб-сайте Excel User Voice.
См. также
Общие сведения о формах, элементы управления формы и элементы управления ActiveX на листе
" (элементы управления формы)
support.office.com
Поле со списком | htmlbook.ru
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
<select атрибуты> <option атрибуты>Пункт 1</option> <option атрибуты>Пункт 2</option> </select>Тег <select> выступает контейнером для пунктов списка и определяет его вид, будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка, ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift и раскрывающийся список.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Атрибуты тега <select>
Рассмотрим атрибуты тега <select>, с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута size. Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><select name="select" size="3" multiple> <option selected value="s1">Чебурашка</option> <option value="s2">Крокодил Гена</option> <option value="s3">Шапокляк</option> <option value="s4">Крыса Лариса</option> </select> <input type="submit" value="Отправить"></p> </form> </body> </html>name
Определяет уникальное имя элемента <select>. Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple. Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты тега <OPTION>
Тег <option> также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если у тега <select> добавлен атрибут multiple, то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер. На сервер отправляется пара «имя/значение», где имя задаётся атрибутом name тега <select>, а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри <option>. Если атрибут label присутствует, то текст внутри тега <option> игнорируется и в списке выводится значение label. Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><strong>Выбери персонажа</strong></p> <p><select name="hero"> <option value="s1">Чебурашка</option> <option value="s2" selected>Крокодил Гена</option> <option value="s3">Шапокляк</option> <option value="s3" label="Лариса">Крыса Лариса</option> </select> <input type="submit" value="Отправить"></p> </form> </body> </html>Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется тег <optgroup>. Он представляет собой контейнер, внутри которого располагаются теги <option> объединённые в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3.
Пример 3. Группирование элементов списка
HTML5IECrOpSaFx
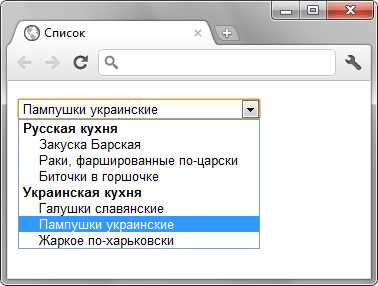
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><select name="food"> <optgroup label="Русская кухня"> <option value="r1">Закуска Барская</option> <option value="r2">Раки, фаршированные по-царски</option> <option value="r3">Биточки в горшочке</option> </optgroup> <optgroup label="Украинская кухня"> <option value="u1">Галушки славянские</option> <option value="u2">Пампушки украинские</option> <option value="u3">Жаркое по-харьковски</option> </optgroup> </select></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>Результат примера показан на рис. 1.

Рис. 1. Группированный список
htmlbook.ru
Список и поле со списком
Список и поле со списком являются элементами управления формы. Объявляются они соответственно - ListBox и ComboBox.
Свойства списка и поля со списком как элементов управления
| Свойство | Доступ | Возвращаемое значение | Описание |
| ListCount | Только чтение | Integer | Определяет число строк в списке элемента управления. |
| Listlndex | Только чтение | Integer | Определяет, какой элемент списка элемента управления выбран. |
| Selected | Чтение и запись | Массив с нумерацией от нуля | Выбирает элемент или определяет, выбран ли элемент списка. (Только для элементов управления Listbox). |
Методы элементов управления ComboBox и ListBox
| Метод | Описание |
| DropDown | Принудительно раскрывает список. (Только для полей со списком). |
| ItemData | Возвращает данные в связанном столбце указанной строки списка или поля со списком. Синтаксис вызова: элемент_управления.ItemDата(номер_строки), где элемент_ управления — ссылка на элемент управления, номер_ строки — строка, содержащая нужные данные, Нумерация строк начинается с нуля. |
Семейство ItemsSelected
В стандартном списке можно выбрать лишь один элемент; однако использование свойства MultiSelect (несвязное выделение) позволяет выбрать и несколько элементов. Текущая строка списка выделяется точечной пунктирной рамкой. Свойство MultiSelect может принимать следующие значения:
None (отсутствует) - Выделение одного элемента. Для выделения элемента в списке следует щелкнуть на нем или подвести к нему указатель элемента с помощью клавиш перемещения курсора. При выделении новой записи с предыдущей записи выделение автоматически снимается. После выбора строки единственный способ снять выделение заключается в том, чтобы выделить другую строку.
Simple (простой) - Выделение нескольких элементов путем выбора каждого элемента. Для выделения элемента следует щелкнуть на нужной строке. Выделение можно снять, щелкнув на выделенном элементе вторично.
Extended (со связанным выбором) - Выделение блока из нескольких элементов. После выбора первого элемента область выделения можно расширить тремя способами:
• Нажать левую кнопку мыши и, удерживая ее, протащить мышь до другой строки.
• Нажать клавишу Shift и, удерживая ее, щелкнуть на другой строке.
• Нажать клавишу Shift и, удерживая ее, нажать какую-либо клавишу перемещения курсора.
В каждом случае выделяется блок последовательных элементов от первого выделенного до текущего элемента. После выделения блока можно дополнительно выделить любой элемент списка (или снять выделение с любого выделенного элемента), щелкнув на нем мышью при нажатой клавише Ctrl.
При выделении нескольких элементов в списке Access создает семейство ItemsSelected. Каждый член этого семейства представляет собой целое число, обозначающее выделенную строку списка. Несмотря на то, что члены семейства ItemsSelected являются целочисленными - по умолчанию для них установлен тип Variant. У этого семейства нет методов и имеется только свойство Count, которое возвращает число выделенных элементов.
При работе со списком, допускающим множественный выбор, у строки может быть два индекса:
индекс, обозначающий ее положение в списке;
индекс (называемый также номером элемента), обозначающий ее положение в семействе ItemsSelected.
Значения обоих индексов отсчитываются от нуля. Для определения позиции строки в списке можно использовать свойство ListIndex списка. При выборе строки в списке с множественным выбором Access автоматически присваивает ей номер элемента. Так как нумерация в семействе ItemsSelected начинается с нуля, первый выбранный элемент обозначается ItemSelected(0), второй — ItemSelected(l) и т.д. Если первый выделенный
элемент — первая строка списка (с индексом равным 0), то ItemSelected(0) возвращает 0.
ListIndex ItemSelected
0 01
2
3 1
4
5 2
6
7
8
9
Если второй выделенный элемент — четвертая строка списка (с индексом равным 3), то ItemSelected(0) возвращает 3.
Как свойство Listlndex, так и семейство ItemsSelected возвращают порядковый номер строки в списке. Если нужно получить доступ к данным в этой строке, воспользуйтесь свойством Column или методом ItemData. Метод ItemData возвращает данные из присоединенного столбца в строке с указанным номером. С помощью свойства Column можно получить доступ к данным из определенного столбца в строке с указанным номером.
Пример
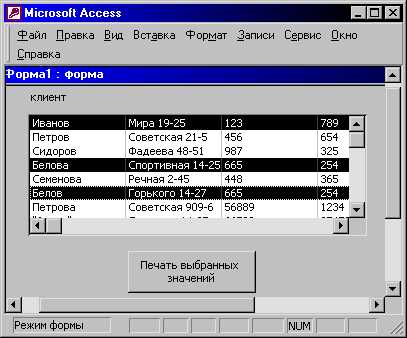
Создадим форму с элементами управления: список на основе таблицы «Клиент» (поля – Клиент, Адрес, Телефон, №счета). Вывести на печать значения столбцов выбранных строк.
Для того чтобы в списке можно было выбирать более одной строки, нужно установить значение Несвязное выделение – Простое.
Делается это следующим образом:
Свойства поля Список/Другие /Несвязанное выделение/Простой.
Форма и в ней список с выбранными значениями выглядит так:

По событию Нажатие кнопки пишем процедуру:
Private Sub Кнопка2_Click()
Dim spisoc As ListBox, i As Variant
Set spisoc = Me.Список0
If spisoc.ItemsSelected.Count > 0 Then
For Each i In spisoc.ItemsSelected
Debug.Print i
Debug.Print spisoc.Column(0, i), spisoc.Column(1, i), spisoc.Column(2, i), spisoc.Column(3, i)
Next i
Else
Debug.Print "Список пустой"
End If
End Sub
В окне отладки появятся следующие значения:
Переменная выводит на печать в окно отладки номера выбранных записей.
Пример:
Рассмотрим работу метода ItemData :
Private Sub Кнопка2_Click()
Dim spisoc As ListBox, i As Variant
Set spisoc = Me.Список0
Debug.Print spisoc.ItemData(7)
End Sub
Форма используется из примера, рассмотренного выше.
Результат работы:
studfiles.net
Поле со списком | Учебные курсы
Поле со списком, называемое ещё ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создаётся следующим образом.
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>Элемент <select> выступает контейнером для пунктов списка и определяет его вид — будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size элемента <select>, который устанавливает высоту списка; ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift, и раскрывающийся список.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Поскольку список формируется двумя элементами <select> и <option>, соответственно, у каждого этого элемента свои атрибуты. В табл. 1 перечислены атрибуты элемента <select>.
Табл. 1. Атрибуты <select>АтрибутОписание| name | Имя списка для идентификации поля. |
| disabled | Блокирует список для выбора. |
| form | Идентификатор формы для связывания поля с элементом <form>. |
| size | Число пунктов списка, показываемых пользователю. |
| multiple | Позволяет выбрать несколько пунктов из списка. При наличии этого атрибута вид списка меняется, превращаясь в список множественного выбора. |
| autofocus | Элемент получает фокус после загрузки документа. |
| required | Перед отправкой формы обязательно следует выбрать пункт списка. |
Кроме того, есть ряд правил:
- <select> нельзя вкладывать внутрь ссылок;
- <select> нельзя вкладывать внутрь кнопок <button>;
- внутри <select> должен быть хотя бы один элемент <option>.
Атрибуты элемента <option> перечислены в табл. 2.
Табл. 2. Атрибуты <option>АтрибутОписание| disabled | Блокирует пункт списка для выбора. |
| selected | Позволяет заранее выбрать пункт списка. |
| label | Текст, который отображается в пункте списка. |
| value | Значение выбранного пункта списка, отправляемого на сервер. |
Надо понимать, что если вам требуется выделить сразу несколько пунктов списка через атрибут selected, то для <select> следует добавить атрибут multiple, иначе это всё работать не будет.
Создание списка показано в примере 1.
Пример 1. Использование списка
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <select name="day"> <option value="mon">Понедельник</option> <option value="tue">Вторник</option> <option value="wed" selected>Среда</option> <option value="thu">Четверг</option> <option value="fri">Пятница</option> <option value="sat">Суббота</option> <option value="sun">Воскресенье</option> </select> </form> </body> </html>Результат данного примера показан на рис. 1. Автоматический выделен третий пункт с помощью атрибута selected, поэтому список выходит за края области просмотра браузера.

Рис. 1. Вид списка
Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется элемент <optgroup>. Он представляет собой контейнер, внутри которого располагаются элементы <option>, объединённые в одну группу. Особенностью <optgroup> является то, что он не выделяется как обычный элемент списка, выводится жирным начертанием, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 2.
Пример 2. Группирование элементов списка
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><select name="food"> <optgroup label="Русская кухня"> <option value="r1">Закуска Барская</option> <option value="r2">Раки, фаршированные по-царски</option> <option value="r3">Биточки в горшочке</option> </optgroup> <optgroup label="Украинская кухня"> <option value="u1">Галушки славянские</option> <option value="u2">Пампушки украинские</option> <option value="u3">Жаркое по-харьковски</option> </optgroup> </select></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>Результат примера показан на рис. 2.

Рис. 2. Группированный список
Перейти к заданиям
webref.ru
Поле со списком | WebReference
Поле со списком, называемое ещё ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создаётся следующим образом.
<select атрибуты> <option атрибуты>Пункт 1</option> <option атрибуты>Пункт 2</option> </select>Элемент <select> выступает контейнером для пунктов списка и определяет его вид — будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size элемента <select>, который устанавливает высоту списка; ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift, и раскрывающийся список.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Атрибуты элемента <select>
Рассмотрим атрибуты <select>, с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута size. Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><select name="select" size="3" multiple> <option selected value="s1">Чебурашка</option> <option value="s2">Крокодил Гена</option> <option value="s3">Шапокляк</option> <option value="s4">Крыса Лариса</option> </select> <input type="submit" value="Отправить"></p> </form> </body> </html>name
Определяет уникальное имя элемента <select>. Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple. Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты элемента <option>
Элемент <option> также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если к <select> добавлен атрибут multiple, то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер в виде пары «имя=значение», где имя задаётся атрибутом name элемента <select>, а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри <option>. Если атрибут label присутствует, то текст внутри тега <option> игнорируется и в списке выводится значение label. Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><strong>Выбери персонажа</strong></p> <p><select name="hero"> <option value="s1">Чебурашка</option> <option value="s2" selected>Крокодил Гена</option> <option value="s3">Шапокляк</option> <option value="s3" label="Лариса">Крыса Лариса</option> </select> <input type="submit" value="Отправить"></p> </form> </body> </html>Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется элемент <optgroup>. Он представляет собой контейнер, внутри которого располагаются элементы <option> объединённые в одну группу. Особенностью <optgroup> является то, что он не выделяется как обычный элемент списка, выводится жирным начертанием, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3.
Пример 3. Группирование элементов списка
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список</title> </head> <body> <form> <p><select name="food"> <optgroup label="Русская кухня"> <option value="r1">Закуска Барская</option> <option value="r2">Раки, фаршированные по-царски</option> <option value="r3">Биточки в горшочке</option> </optgroup> <optgroup label="Украинская кухня"> <option value="u1">Галушки славянские</option> <option value="u2">Пампушки украинские</option> <option value="u3">Жаркое по-харьковски</option> </optgroup> </select></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>Результат примера показан на рис. 1.

Рис. 1. Группированный список
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 10.08.2016
Редакторы: Влад Мержевич
webref.ru
Поисковое поле со списком
Поле со списком может стать полем для поиска.
Существует несколько способов создания поискового поля, самый распространённый из них – при помощи мастера для элемента управления «Поле со списком».
Рассмотрим способ создания поля для поиска вручную. В режиме конструктора формы добавим свободное поле в примечание формы (кнопка «Мастера» должна быть отжата):
Зададим следующие свойства для свободного поля «ПолеПоиск» (для этого надо выделить его в режиме конструктора и нажать клавишу F4):
Обилие всяких кнопочек и настроек может постоянно сбивать вас с толку. Также может появиться страх при первом открытии программы.
Перейдём на вкладку «Данные» свойств поля со списком. Значения свойства «Данные» оставим пустым. В «Источнике строк» мы выбираем подстановку из поля «ФИО» базового запроса «зап_СписокДляФормы» (этот же запрос «даёт» данные для текущей формы и поле «ФИО» запроса является базовым для поля «ФИО» формы). Свойства «Ограничиться списком», «Автоподстановка» и «Доступ» принимают значение «да».
На вкладке «События» определяем для свойства «После обновления» макрос «МакросПоиск».
Макрос состоит всего из двух команд:
Аксесс довольно сложная программа. Это подтверждает тот факт, что в интернете можно найти массу информации по ней. Однако, вы знаете что на самом деле достаточно знать лишь 20% инструментов, чтобы создавать и настраивать 80% баз данных в программе?
Форма с полем для поиска готова. Для того, чтобы найти нужную нам запись с конкретным человеком, надо щёлкнуть мышкой внутри поля поиска. Потом можно вводить фамилию, имя и отчество.
По мере введения символов программа будет автоматически предлагать подходящие записи. Когда выбрана нужная запись, можно нажать клавишу «Enter» или «Tab». Курсор будет автоматически переведён в область данных формы на нужную запись.
Теперь нажимаем «Enter» или «Tab» и фокус ввода перейдёт на нужную нам запись в область данных формы:
samoychka.ru
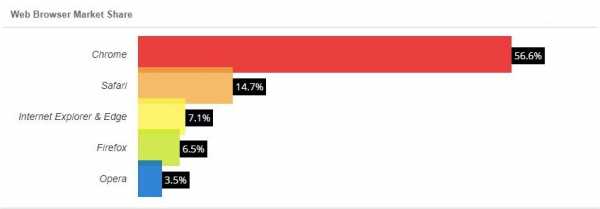
- Лучший браузер для игр флеш

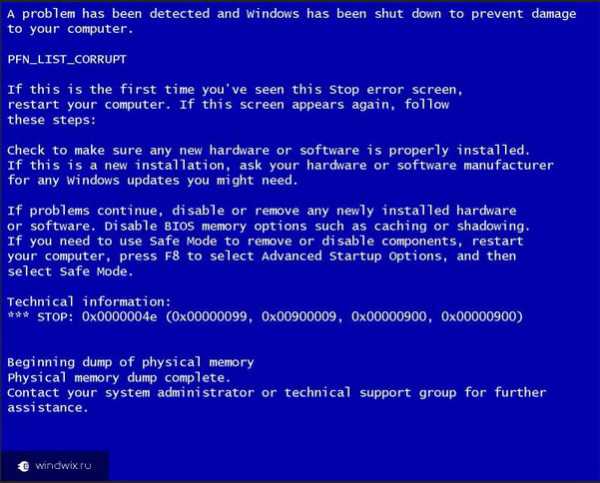
- Как убрать экран смерти

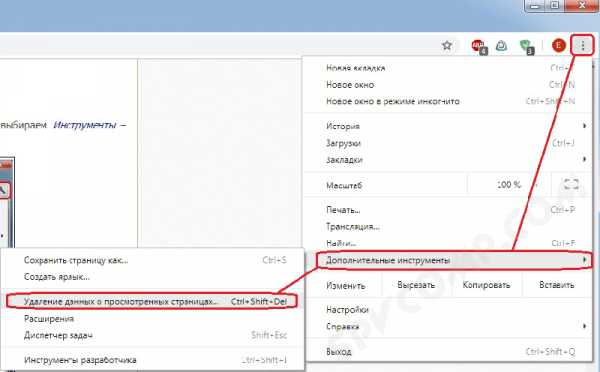
- Как очистить кэш на жестком диске

- Хром сбросить кэш

- Команды для компьютера в командной строке

- Mysql администрирование

- Какой лучше установить антивирус на компьютер бесплатно

- Переустановка windows xp с сохранением настроек и программ

- Удалить с компьютера все

- Windows простой http сервер

- Когда создали одноклассники