Синтаксис языка HTML и его ограничения. Синтаксис языка html
Синтаксис HTML. HTML тэги: парные HTML тэги, одиночные HTML тэги. Что такое HTML тэг?
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Темой сегодняшней публикации будет синтаксис HTML тэгов и атрибутов. Тема довольно важная, поскольку HTML документ состоит из: тэгов, атрибутов и комментариев. Прочитав данную статью, вы познакомитесь с правилами стандарта языка HTML, которые нужно соблюдать при создании HTML документов.

Синтаксис HTML. HTML тэги: парные HTML тэги, одиночные HTML тэги. Что такое HTML тэг?
Сперва мы рассмотрим синтаксис языка HTML и познакомимся с правилами написания HTML тэгов. Затем поговорим о видах HTML тэгов, которых всего два: одиночные HTML тэги и парные HTML тэги. После чего поговорим про каждый из видов в отдельности. Далее будет раздел о комментария в HTML и в заключение мы создадим пример, который познакомит нас с особенностями HTML тэгов.
Синтаксис HTML. Что такое HTML тэг и для чего нужны тэги?
Содержание статьи:
Прежде чем начать рассматривать синтаксис HTML и разбираться с видами HTML тэгов, давайте ответим на вопрос: «что такое HTML тэг»? Вопрос, на самом деле, довольно простой и ответить на него можно следующим образом: HTML тэг – это то, что стоит в угловых скобках. Если вы считаете, что я еще не ответил на вопрос «что такое HTML тэг», то давайте приведем несколько примеров.
Когда мы говорили про структуру HTML документа, то уже видели несколько примеров HTML тэгов: <html>, </html>, <body>, <!DOCTYPE> и другие. Заметим, что тэги <html> и </html> — это разные тэги, но об этом несколько ниже. На вопрос: что такое HTML тэг, мы ответили, давайте теперь разберемся с вопросом: «для чего нужны HTML тэги?».
Вопрос справедливый и требует ответа. Когда мы разбирались с вопросом: что такое HTML, то говорили о том, что для просмотра HTML файл можно открыть в браузере и всё, что мы видим в области просмотра браузера – это HTML элементы. Когда браузер получает HTML документ, он анализирует HTML тэги и при помощи этих тэгов формирует элементы, которые мы видим и с которыми можем взаимодействовать.
Ответив на вопросы: что такое HTML тэг и зачем нужны HTML тэги. Мы практически разобрались с синтаксисом HTML. Синтаксис HTML– это правила написания HTML тэгов и HTML атрибутов. Чтобы браузер мог правильно сформировать HTML элемент, мы должны правильно указать название HTML тэга и правильно задать HTML атрибут.
Синтаксис HTML тэгов очень прост: название тэга пишется в треугольных скобках, скорее всего, браузер вас поймет, если между названием HTML тэга и угловыми скобками вы поставите пробел, но делать этого не нужно. Есть одна рекомендация, касающаяся правил написания HTML тэгов и синтаксиса HTML: весь HTML код, за исключение тэга DOCTYPE пишется в нижем регистре.
Если вы будете соблюдать это правило, то облегчите жизнь не только себе, но и другим разработчиком, так как JavaScript разработчики тоже взаимодействуют с HTML элементами при помощи имен HTML тэгов, такой подход упростит в дальнейшем ваше знакомство с XHTML. Еще раз повторим, что это всего лишь рекомендация, никто не запрещает вам писать <HTML> или <BODY>, или даже <HtMl>.
Виды HTML тэгов
Мы разобрались с тем, что такое HTML и с синтаксисом HTML тэгов, то есть с правилами написания HTML тэгов, про синтаксис HTML атрибутов мы поговорим несколько ниже. Сейчас нам стоит отметить, что HTML тэги делятся на два вида: парные HTML тэги и одиночные HTML тэги. Деление HTML тэгов на виды является особенностью языка HTML и в то же время, является правилами, которые не нужно нарушать, то есть синтаксисом языка HTML.
Тэги еще делятся на: обязательные HTMLтэги (такие тэги, которые писать обязательно) и опциональные HTML тэги – это те тэги, писать которые не обязательно, есть еще запрещенные HTML тэги, которые уже устарели и скоро будут удалены из стандарта и, соответственно, браузеры перестанут «понимать» такие тэги. Типичным примером одиночного HTML тэга является тэг DOCTYPE, он, кстати, является обязательным. А типичными примерами парных HTML тэгов являются тэги: <html>...</html>, <head>...</head>, <body>...</body>. Все примеры парных HTML тэгов являются опциональными.
Помните, мы создали HTML документ с простым текстом: «Hello, World!», а браузер, проанализировав документ, создал его структуру? Он сделал это потому, что стандарт HTML считает эти тэги опциональными, но это не означает, что их не нужно писать, когда вы создаете HTML страницу.
Сейчас нам важно вынести для себя следующее: HTML тэги делятся на два вида: парные HTML тэги и одиночные HTML тэги, это деление обусловлено стандартом и является синтаксисом HTML языка. А так же это деление говорит о назначении HTML тэгов.
Парные HTML тэги: открывающие и закрывающие HTML тэги
Продолжим разбираться с синтаксисом HTML тэгов и рассмотрим сначала парные HTML тэги. Парные HTML тэги получили такое название, потому что на самом деле они состоят из двух тэгов: открывающего и закрывающего.Такие тэги можно сравнить с контейнером, в который можно что-то положить.
И действительно, парные HTML тэги обычно содержат в себе другие HTML тэги или какую-то информацию, например, текст. Парные HTML тэги являются контейнерами для других элементов страницы. Открывающий HTML тэг обозначает начало контейнера, а закрывающий HTML тэгов обозначает окончание контейнера.
Заметим, что парные HTML тэги не обязательно должны иметь какое-либо содержимое и это не будет ошибкой или чем-то неправильным. Если мы посмотрим на тэг <html>...</html>, то поймем, что первая его часть <html> является открывающим HTML тэгом и означает она то, что начался HTML документ.
Но у рассматриваемого тэга есть вторая часть </html>. Тэг </html> является закрывающим HTML тэгом и пишется он точно так же, как и открывающий, но перед именем тэга обязательно указывается обратный слэш. В данном случае тэг </html>говорит о том, что HTML документ закончился.
Но в языке HTML есть такие тэги, которые являются парными и для которых закрывающий тэг необязателен, такие тэги называются опциональными HTML тэгами. Мы уже сказали, что <html>, <head>и <body> — это опциональные HTML тэги, их мы можем вообще не писать. Тэг, формирующий элемент HTML списка <li>так же является парным и опциональным HTML тэгом, HTML тэг <p>или параграф тоже парный опциональный тэг, для этих тэгов мы можем не указывать закрывающий тэг, браузер обычно понимает конечную границу этих тэгов, анализируя другие тэги на странице.
Давайте сделаем выводы о парных тэгах в контексте синтаксиса языка HTML:
- Парные HTML тэги используются, как контейнеры для текста или других HTML тэгов, хотя наличие содержимого парных HTML тэгов необязательно.
- Парные HTML тэги состоят из двух тэгов: открывающего и закрывающего.
- Закрывающий HTML тэг отличается от открывающего тем, что перед именем закрывающего тэга нужно написать бэкслэш.
- Синтаксис языка HTML предусматривает опциональные парные тэги, например<html>, <head>, <body>. Эти тэги мы можем не писать и браузер сгенерирует их за нас.
- Некоторые парные тэги предусматривают опциональный закрывающий тэг: практические все тэги для создания HTMLтаблиц, тэг списка <li>, тэг параграфа <p>и другие.
Одиночные HTML тэги
С синтаксисом парных HTML тэгов мы разобрались, перейдем к одиночным тэгам. Первое, что стоит сказать про одиночные HTML тэги – у них нет никакого содержимого. Предназначены одиночные HTML тэги для формирования какого-либо графичекого HTML элемента или символа на странице.
Одиночные HTML тэги состоят только из открывающих тэгов, стандарт HTML запрещает писать закрывающие тэги при использование одиночных тэгов. В качестве примера одиночного HTML тэга можно привести тэг <hr>, увидев данный тэг, браузер нарисует нам горизонтальную линию на всю ширину области просмотра браузера или на всю ширину HTML элемента, в который вложен тэг <hr>, хотя ширину этой линии можно задать при помощи CSS свойств, но это другая тема.
Нам сейчас важно сделать вывод о том, что синтаксис языка HTML предусматривает одиночные HTML тэги, эти тэги не имеют никакого содержимого и используются для того, чтобы сформировать графический элемент на странице. Для одиночных HTML тэгов закрывающий тэг запрещен стандартом. Среди одиночных HTML тэгов нет опциональных тэгов.
Синтаксис HTML атрибутов
Про HTML атрибуты мы поговорим более подробно в отдельной записи. Сейчас давайте разберемся с назначением HTML атрибутов и с синтаксисом HTML атрибутов. Первое, что стоит сказать: атрибуты делятся на две большие группы: универсальные HTML атрибуты и атрибуты событий.
Атрибуты предназначены для того, чтобы сделать HTML элементы более уникальными и как-то изменить их поведение на странице. У любого HTML тэга могут быть атрибуты, причем, если вы даже не написали явно HTML атрибут, то браузер все равно определит какие-то значения по умолчанию для каждого тэга в документе.
Синтаксис HTML атрибутов так же прост, как и для HTML тэгов: HTML атрибут состоит из двух частей: свойства и значения.
Значение присваивается свойству знаком равно. Если значение строковое, то его нужно обязательно указывать в кавычках, если значение числовое – без кавычек. У некоторых HTML атрибутов вообще нет значения, вернее, оно есть, но мы на него повлиять никак не можем. Еще одной важной особенностью синтаксиса HTML атрибутов является то, что атрибут для тэга указывается обязательно внутри треугольных скобок открывающего тэга:
<p id=”hello”>Hello, World</p>
<p id=”hello”>Hello, World</p> |
Мы разобрались с синтаксисом HTML атрибутов и главное, что нужно запомнить: HTML атрибуты нужны, чтобы сделать HTML тэг уникальным.
HTML тэг комментариев. Синтаксис HTML комментариев
Как ни странно, но особенность языка HTML заключается в том, что комментарии в HTML так же являются тэгами. HTML комментарии нужны для того, чтобы дать какое-то пояснение к коду или отключить HTML код, который по каким-то причинам временно не используется. Синтаксис HTML комментариев:
<!--Здесь может быть любой текст, его можно писать даже в несколько строк -->
<!--Здесь может быть любой текст,
его можно писать даже в несколько
строк --> |
Да, HTML комментарий – это тэг, который можно растянуть на несколько строк. Всё, что находится между угловыми скобками – комментарий. Начало комментария обозначается конструкцией <!-- , окончание комментария обозначает последовательностью символов -->. В HTML нет строчных комментариев, есть только блочные.
Примеры одиночных и парных HTML тэгов в документе и на странице
Мы подробно поговорили про синтаксис HTML тэгов и атрибутов, разобрались с синтаксисом HTML комментариев. Увидели в чем разница между одиночными и парными тэгами, но наш разговор про HTML тэги и их синтаксис был бы не полным без примера.
<!DOCTYPE html> <html lang="ru-RU"> <head> <meta charset="UTF-8"> <title>Синтаксис HTML. HTML тэги.</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <h2>Пример к статье синтаксис HTML и HTML тэги</h2> <p>HTML тэг параграфа является парным HTML тэгом, давайте в этом убедимся</p> <p>Напишем открывающий HTML тэг p, но закрывющий писатьнебудем <p>Нам нужен еще один параграф, чтобы браузер понял, где закрыть предыдущий</p> <!-- А теперь сделаем несколько переносов строк для этого есть тэг <br> --> <br> <br> <!-- и нарисуем горизонатальную линию --> <hr> <ul> <li>Закрывающий</li> <li>тэг</li> <li>li</li> <li>является <li>опциональным </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<title>Синтаксис HTML. HTML тэги.</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h2>Пример к статье синтаксис HTML и HTML тэги</h2>
<p>HTML тэг параграфа является парным HTML тэгом,
давайте в этом убедимся</p>
<p>Напишем открывающий HTML тэг p, но закрывющий
писатьнебудем
<p>Нам нужен еще один параграф, чтобы браузер понял, где закрыть
предыдущий</p>
<!-- А теперь сделаем несколько переносов строк
для этого есть тэг <br> -->
<br>
<br>
<!-- и нарисуем горизонатальную линию -->
<hr>
<ul>
<li>Закрывающий</li>
<li>тэг</li>
<li>li</li>
<li>является
<li>опциональным
</ul>
</body>
</html> |
Скопируйте код выше в любой текстовый редактор кода и сохраните его в любом месте на диске с расширением .html или .htm. А затем откройте его в браузере, вы увидите примерно следующее:

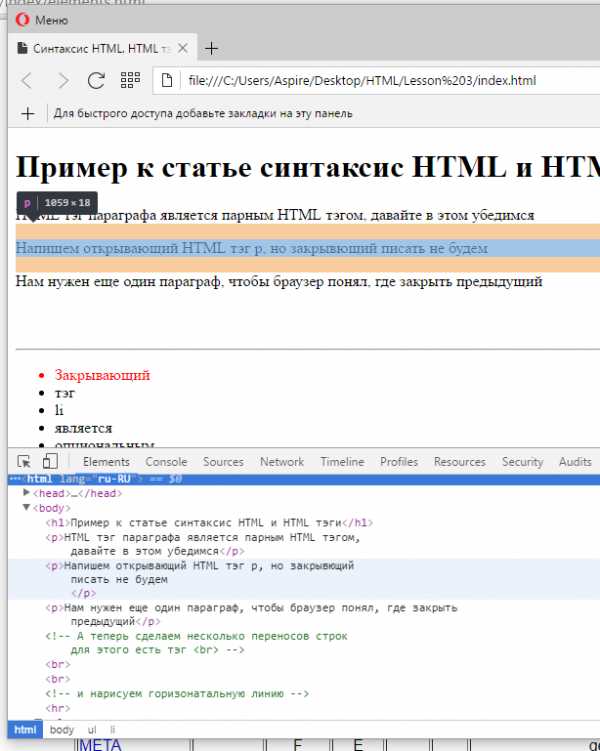
Браузер проанализировал HTML тэги и сгенерировал HTML страницу
Давайте проанализируем самостоятельно наш HTML документ. Мы создали структуру HTML документа, границей которой является парный тэг <html>…</html>, кстати для тэга <html> мы задали HTML атрибут lang, который говорит браузеру на каком языке написан текст документа. Тэгом DOCTYPE мы создали декларацию и сказали браузеру, что для анализа он должен использовать стандарт HTML 5.
Внутри заголовка HTML документа нами была указана кодировка при помощи одиночного тэга <meta>и атрибута charset со значение “UTF-8”. Название HTML документа мы указали внутри тэга <title>, оно отображается на вкладке в браузере.
В теле HTML документа мы расположили те тэги, которые видны в области просмотра, заметьте: в теле документа есть комментарии, но они не показываются в области просмотра и вообще никак не влияют на то, что видит пользователь в браузере. Это можно проверить, посмотрев код HTML элементов в браузере:

Особенность HTML комментариев заключается в том, что браузер их не показывает в области просмотра
Комментарии в консоли есть, но браузер их не отображает. Далее мы видим HTML заголовок <h2> — это парный тэг, для которого закрывающий тэг обязательный. Под заголовком размещено три параграфа, для тэга <p>закрывающий тэг </p> необязательный. Если вы внимательней посмотрите на рисунок выше, то увидите, что второму параграфу браузер добавил закрывающий тэг </p>самостоятельно. В консоли второй параграф выделен мышкой и при этом браузер его подсвечивает в области просмотра.
Далее у нас идет два одиночных тэга <br>, которые добавляют символ переноса строки на страницу, за <br> расположен тэг <hr>, который рисует горизонтальную линию. Для одиночных тэгов закрывающий тэг запрещен.
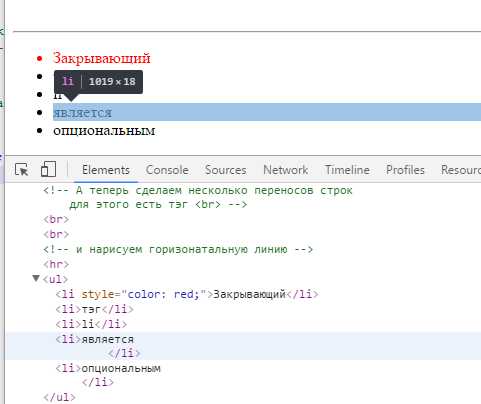
Под горизонтальной линией расположен HTML список, первый элемент которого выделен красным благодаря атрибуту style и его значению. Тэг <li>является парным, но с опциональным закрывающим тэгом, давайте посмотрим код элемента в браузере.
Мы видим, что браузер автоматически добавил закрывающие тэги </li>к двум последним элементам списка.
Так же наш простой пример показывает, что парные HTML тэги являются контейнерами для текста или других тэгов (как в случае HTML списка, где тэг <ul>является контейнером для HTML тэга <li>), а одиночные HTML тэги не имеют содержимого. Таковы особенности синтаксиса языка HTML.
zametkinapolyah.ru
Синтаксис HTML | Учебные курсы
HTML расшифровывается как HyperText Markup Language (язык разметки гипертекста):
- язык означает, что он может быть прочитан как человеком, так и компьютером;
- разметка означает, что написанный вами код помечается с помощью ключевых слов;
- гипертекст означает, что он использует HTTP как часть Интернета.
Как и любой язык, HTML поставляется с набором правил. Эти правила относительно простые и сводятся к определению границ, чтобы знать, где что-то начинается и где заканчивается.
Ниже приведён пример абзаца в HTML:
<p>Если Тетрис и научил меня чему-то, так это тому, что ошибки накапливаются, а достижения исчезают.</p>То, что вы видите в угловых скобках < и > называется тегами HTML. Они определяют, где что-то начинается и где оно заканчивается.
Каждый из тегов несёт определённый смысл. В нашем случае <р> обозначает абзац текста.
Как правило, они идут парами:
- открывающий тег <р> определяет начало абзаца;
- закрывающий тег </p> определяет его конец.
Единственным различием между открывающим и закрывающим тегами является слэш /, который предшествует имени тега.
При объединении открывающего, закрывающего тегов и всего между ними, вы получите элемент HTML. Строка целиком представляет собой элемент HTML, который использует теги HTML <р> и </p>.
Если вы просмотрите этот пример в вашем браузере, то заметите, что теги HTML в браузере не отображаются. Они читаются только браузером, чтобы знать, какой тип контента вы написали.
Где писать HTML
Вы, вероятно, сталкивались c простыми текстовыми файлами, теми, которые имеют расширение .txt. Чтобы такой текстовый файл стал HTML-документом (вместо текстового), вам нужно использовать расширение .html.
Откройте текстовый редактор, скопируйте и вставьте следующее содержимое:
<p>Это моя первая веб-страница!</p>Сохраните этот файл как my-first-webpage.html, просто откройте его вашим браузером и вы увидите:
Это моя первая веб-страница!
Помните:
- используйте текстовый редактор, вроде Notepad++, для создания HTML-документов;
- используйте браузер, вроде Firefox, для открытия HTML-документов.
Атрибуты
Атрибуты действуют как дополнительная информация, привязанная к элементу HTML. Они пишутся внутри тега HTML. Таким образом, они также не отображаются в браузере.
Например, атрибут href используется для определения назначения ссылки (которая создаётся тегом <a>):
<a href="http://www.mozilla.com/firefox">Скачать Firefox</a>Есть 16 атрибутов HTML, которые могут быть использованы в любом элементе HTML. Все они не являются обязательными.
Вы в основном будете применять class (который используется для CSS) и title (подсказка, которая появляется при наведении курсора на объект, вроде этого).
Некоторые элементы HTML содержат обязательные атрибуты. Например, при вставке изображения вы должны указать его расположение с помощью атрибута src:
<img src="#" alt="Описание изображения">Принимая во внимание, что цель элемента <img> заключается в показе изображения, то имеет смысл путь к изображению сделать обязательным.
Комментарии
Если вы пишете что-то в своём коде без нарушения отображения страницы браузером, то вы можете писать комментарии. Они будут игнорироваться браузером и могут быть использованы только для людей, которые пишут код.
Комментарий начинается с <!-- и заканчивается -->.
<!-- Это предложение будет игнорироваться браузером --> <p>Привет, мир!</p>Самозакрывающиеся элементы
Некоторые элементы HTML имеют только открывающий тег:
<br> <!-- Перевод строки --> <img src="http://placehold.it/50x50" alt="Описание"> <!-- изображение --> <input type="text"> <!-- текстовое поле -->Поскольку у них нет закрывающего тега и, следовательно, они не могут содержать ничего внутри, самозакрывающие элементы обычно несут с собой несколько атрибутов, которые предоставляют дополнительную информацию.
Перейти к заданиям
webref.ru
Основы HTML Cинтаксис HTML. Теги (tags)
Внимание! Данный сайт не обновляется. Новая версия: shatalov.suДата создания: 2012-03-04 00:50:20Последний раз редактировалось: 2012-10-25 07:15:35
Современную жизнь практически невозможно представить без интернета. Чтобы мы делали без всевозможных Одноклассников, Вконтактов и Живых Журналов? Даже страшно представить, как оскуднела бы наша жизнь, если б ОН вдруг пропал! Как бы мы жили без смешных картинок, дурацких видео, мегабайтов африканского спама? Нет, друзья, я отказываюсь жить в таком ужасном мире!
Что такое интернет? (Internet)
Интернет - это все компьютеры (вычислительные устройства) в мире, соединённые между собой.
Синоним понятия Интернет - веб. Слово веб - калька с английского web (паутина). А web в свою очередь - часть понятия World Wide Web (всемирная глобальная паутина). Огромную долю интернета занимают всевозможные сайты.
Что такое сайты (Site)
Сайт (site) - это некоторое количество текстовых файлов в формате html. Т.е. это обычные файлы, которые хранятся на каком-то компьютере.
И тут мы подходим к нашей теме: а что же это за формат такой - HTML, и зачем он нужен?
Что такое HTML?
HTML (HyperText Markup Language - язык разметки гипертекста) - это такой специальный язык. Но надо сразу заметить, что это не язык программирования. Это язык разметки текста.
Свою историю HTML берёт со специальных программ для разметки газетных статей. Эти программы позволяли указать как располагать текст на странице, где будут картинки. То же самое позволяет делать и HTML, только на экране цифрового устройства (компьютера, телефона...).
Если вы откроете любой текстовый файл в блокноте, то увидите только скучный текст. HTML же позволяет превратить такой скучный текст в более интересный: где-то добавить картинку, где-то разбить текст на блоки.
Ещё одной отличительной особенностью HTML является гипертекст. Гипертекст - это ссылки. Т.е. это возможность пометить текст специальным образом и нажатие на этот текст приведёт к переходу на другую страницу. Т.е. гипертекст (ссылки) позволяет связать между собой разные страницы (файлы, так как каждая страница в интернете - это файл).
Использование HTML - синтаксис языка разметки
HTML-текст состоит из тегов, в которые помещают информацию.
Тег состоит из двух частей: открывающий тег и закрывающий тег. И в открывающем, и в закрывающем тегах записывается имя тега. Но в закрывающем перед именем ставится косая черта / - чтобы отличить закрывающий, от открыающего. Вот несколько примеров:
<p>Содержимое тега</p> <a>Содержимое тега</a> <div>Содержимое тега</div> <span>Содержимое тега</div>Слово tag переводится как - этикетка, ярлык. Т.е. тег как бы приявязывается к содержимому - размечает его.
У каждого тега своё значение. Какие значения имеют теги, которые мы видели выше? p - абзац. a - ссылка. div - блок. span - кусочек текста. Мы ещё рассмотрим значения этих тегов в следующих уроках.
Одиночные теги
Некоторые теги не имеют закрывающей пары. А это значит, что у таких тегов нет содержимого. Например, тег br - разрывает строку:
Простой текст,<br/> на примере<br> которого показан разрыв<br/> строк.
Там где находится тег br браузер сделает разрыв строки. В результате конечный пользователь вышеприведённое предложение вот в таком виде:
Простой текст,на примерекоторого показан разрывстрок.
Ещё теги, которые не имеют закрывающей пары: hr (горизонтальная черта) и img (картинка).
Иерархия тегов
Теги можно встраивать друг в друга.
<div> <p>Просто текст. <a>Ссылка</a>. Продолжение текста. </p> <p> Ещё один абзац. </p> </div>Здесь div содержит два абзаца, а первый абзац в свою очередь содержит ссылку.
При создании иерархии тегов главное, чтобы они не пересекались:
<div> <p>Так нельзя!!! </div> </p>Здесь сначала должен закрыться тег p, потом div.
Атрибуты тегов
Атрибуты позволяют указать дополнительную информацию. Атрибуты записываются через пробел после имени отрывающего текста:
<тег атрибут1="Значение атрибута" атрибут2="Значение атрибута" атрибут3="Значение атрибута">Содержимое тега</тег>
Например, у ссылки есть атрибут href, который позволяет указать адрес страницы, куда будет осуществлён переход, при щелчке на эту ссылку:
<a href="http://shatalov.su">Ссылка на главную страницу</a>Вот так это будет выглядеть на готовой странице:
Ссылка на главную страницу
Ещё один пример атрибута - src у img. Этот атрибут позволяет указать путь к картинке, которая должна загрузиться:
<img src="Адрес картинки">Значения атрибутов можно записывать как в вдойных кавычках, так и в одинарных:
Оба варианта правильные.
Вот в общем-то и всё. Теперь мы готовы приступить к созданию HTML-документов.
oldshatalov.ghost17.ru
Понятие тега HTML и его синтаксис
Определение тега HTML
Как было сказано в определении, HTML – это язык гипертекстовой разметки веб-документов. Осуществляется такая разметка при помощи специальных меток, называемых тегами.
Тег HTML (от англ. tag) – специальная метка, используемая в HTML для разметки веб-страницы в соответствии с установленными правилами.
Синтаксис тегов HTML
Теги в html-документе идентифицируются парой символов ' и '>', между которыми располагаются характеристики тега:
- символ слеша, если он есть;
- имя тега;
- атрибуты тега, если они есть;
- значения атрибутов, если они есть.
В качестве примера рассмотрим два тега: <p title="Описание города"> и </p>. Эта пара тегов образует элемент 'Абзац' разметки документа. Первый из них является открывающим тегом и обозначает начало элемента 'Абзац'. Второй же является закрывающим тегом. Он сообщает браузеру о том, что элемент 'Абзац' закончился и все, что будет написано далее, следует отнести к другому элементу разметки.
Как легко догадаться, у закрывающего тега после символа ' должен стоять символ слеша '/'. Далее следует имя тега (в нашем примере это идентификатор p) и символ '>'. Других составляющих закрывающие теги не имеют.
В открывающих тегах слеш не пишется. Тоже самое касается и одиночных тегов, т.е. тегов, для которых закрывающего тега не существует. Зато в них может присутствовать дополнительная информация в виде атрибутов (от англ. attribute), определяющих какие-нибудь дополнительные свойства, и значений атрибутов, которые обычно записываются в формате имя_атрибута="значение_атрибута" и отделяются друг от друга пробелами. Так в теге <p title="Описание города"> имеется два атрибута и два соответствующих им значения. Следует отметить, что существуют атрибуты и без значений. В таком случае вторая часть пары и символ '=' отсутствуют, а вместо этого через пробел указывается только сам атрибут. Кроме того, строковые значения атрибутов должны указываться в кавычках. Мы для этих целей будем использовать двойные кавычки. Числа разрешается в кавычки не брать, но желательно так не поступать во избежание путаницы.
Регистр символов HTML
Что касается регистра символов имен тегов и имен атрибутов, то он значения не имеет. Так обе записи <p title="Описание города"> и <P TITLE="Описание города"> равносильны. Однако мы, за редким исключением, как в случае с тегом <!DOCTYPE html>, будем писать их в нижнем регистре.
Совсем по другому обстоит дело со значениями атрибутов, которые могут быть регистрозависимыми. Например, при указании путевых имен файлов регистр символов должен соответствовать первоисточнику, иначе наверняка возникнет ошибка. Так записи <img src="/pic_1.jpg"> и <img src="/PIC_1.JPG"> не эквиваленты, поскольку ссылаются на два разных файла изображения.
Обобщенный синтаксис записи тегов HTML
Таким образом, в общем случае для записи открывающего или одиночного тега мы будем использовать следующий синтаксис:<имя_тега имя_атрибута_1="значение_атрибута_1" ... имя_атрибута_n="значение_атрибута_n">, где имя_тега, а также имя_атрибута мы будем писать строчными буквами, а "значение_атрибута" записывать в двойных кавычках в независимости от того, является значение числом или строкой.
Быстрый переход к другим страницам
belarusweb.net
Синтаксис HTML5 » Энциклопедия HTML5
Синтаксическая структура HTML5
DOM как часть языка
В языке HTML5 впервые было введено понятие DOM (хотя он существовал и до этого, однако он не был частью языка), теперь HTML-документ рассматривается как набор обектов, а не тегов. Поэтому как такого синтаксиса HTML5 не существует. Однако при написании кода вы можете придерживаться правил разметки тегов, которые были установлены в HTML 4.01 или XHTML 1.0
Синтаксис HTML 4.01
В HTML до пятой версии, существовало несколько правил написания кода:
- Свободный режим loose, используемый в HTML 4.01<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
- Cтрогий режим strict, используемый в HTML 4.01<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
- Еще был синтаксис связанный с фреймами. Фреймы в HTML5 считаются устаревшими, но многие разработчики всё равно используют их, поскольку фреймы очень удобны при разработке некоторых веб-приложений.
Синтаксис XHTML 1.0
В XHTML, существовало два правила написания кода:
- Переходный режим transitional, используемый в XHTML 1.0<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Строгий режим strict, используемый в XHTML 1.0<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Современный синтаксис HTML5
При использовании HTML5, написав в начале HTML-документа, доктайп <!DOCTYPE html>, вы можете использовать любой из перечисленных выше синтаксисов языка (правил написания кода) или даже совмещать HTML 4.01 и XHTML 1.0 друг с другом.
Например не обрамлять кавычками значения атрибутов атрибут=значение (свободный режим HTML 4.01 — loose), но в тоже время ставить слеш в одиночных тегах <br /> (строгий режим ХHTML 1.0 — strict).
XHTML (strict), наиболее предпочтителен
Опытные HTML-верстальщики обычно используют при написании кода на HTML5, строгий синтаксис XHTML strict, поскольку он держит верстальщика в тонусе, не позволяет ему расслабляться и тем самым оберегает его от возможных ошибок в коде. Также использование строгого синтаксиса пригодится при изучении программирования, ибо там строгость синтаксиса, крайне важна.
Читать далее: Синтаксис XHTML
html-5.ru
2. Язык разметки html.
2.1. Синтаксис языка html, структура документа.
HTML – документ может быть создан с помощью любого текстового редактора, чаще всего блокнота, при сохранении его с расширением .htm(.html). В имени файла желательно не использовать кириллицу, пробелы и ряд других символов. Следует помнить, что большинство серверных программ (в частности, Apache) различают строчный и заглавный регистр символов, поэтому все имена файлов и их расширения и папок, предназначенных для работы в сети, следует писать только строчными латинскими буквами и цифрами длиной не более 8 символов без пробела.
Стартовая страница – страница, которая предназначена для загрузки в первую очередь при открытии сетевого ресурса, ее рекомендуемое имя index.htm (html).
HTMLявляется описательным языком разметки документов.
Разметка документа – описание различных фрагментов документа и их взаимного расположения. Разметка выполняется с помощью определенных символов ASCII.
Tag (тег) – указатель, метка, код, заключенный в угловые скобки <>, идентифицирующий определенный элемент документа, напр. абзац <p>, заголовок <h4>, таблицу <table> и т.д.
Теговая модель описывает документ как совокупность контейнеров, каждый из которых начинается и заканчивается тегами, то есть документ НТМL представляет собой не что иное, как обычный АSСII-файл, с добавленными в него управляющими НТМL-кодами (тегами).
Теги НТМL-документов в большинстве своем просты и понятны, ибо они образованы с помощью общеупотребительных слов английского языка, понятных сокращений и обозначений. НТМL-тег состоит из имени, за которым может следовать необязательный список атрибутов тега. Текст тега заключается в угловые скобки ("<" и ">"). Простейший вариант тега — имя, заключенное в угловые скобки, например <head> или <i>. Для ряда тегов характерно наличие атрибутов, которые могут иметь конкретные значения, устанавливаемые автором для изменения функции тега.
Атрибут тега – дополнительный компонент тега, отвечающий за свойства объекта, содержащегося в теге, напр. <P align=”center”>.
Атрибуты тега следуют за именем и отделяются друг от друга одним или несколькими знаками табуляции, пробелами или символами возврата к началу строки. Порядок записи атрибутов в теге значения не имеет. Значение атрибута, если таковое имеется, следует за знаком равенства, стоящим после имени атрибута и заключается в одинарные или двойные кавычки. Длина значения атрибута ограничена 1024 символами.
Чаще всего элементы разметки HTML или HTML-контейнеры состоят из начального и конечного компонентов, между которыми размещаются текст и другие элементы документа. Имя конечного тега идентично имени начального, но перед именем конечного тега ставится косая черта (/) (например, для тега стиля шрифта — курсив <i> закрывающий представляет собой </i>, для тега заголовка <title> закрывающей парой будет </title>). Конечные теги никогда не содержат атрибутов.
При использовании вложенных элементов разметки в документе следует соблюдать особую аккуратность. Вложенные теги нужно закрывать, начиная с последнего. Некоторые элементы разметки не имеют конечного компонента, поскольку являются автономными элементами. Например, тег изображения <img>, который служит для вставки в документ графического изображения, конечного компонента не требует. К автономным элементам разметки также относятся разрыв строки (<br>), горизонтальная линейка (<hr>) и теги, содержащие такую информацию о документе, которая не влияет на его отображаемое содержимое, например теги <meta> и <base>.
Вместо термина "элемент разметки" применяют термин "контейнер". Структура контейнера:
<имя тега список атрибутов> содержание контейнера </имя тега>
Структура HTML-документа позволяет задействовать вложенные друг в друга контейнеры. Собственно, сам документ — это один большой контейнер, который начинается с тега <html> и заканчивается тегом </html>.
Кроме тегов, элементами HTML являются Escape последовательности или CER (Character Entity Reference), они предназначены для представления специальных символов в документе HTML, которые могут быть неверно обработаны браузером. Таблица наиболее часто используемых CER и соответствующие им числовые коды приведена в Приложении 4 .
studfiles.net
Синтаксис языка HTML
Как видно из названия, язык HTML является языком разметки, т.е. он позволяет выделить в тексте отдельные области — заголовок, абзац, элемент списка, ссылку и т.д. По сути, HTML-документ является обычным текстовым файлом, в который вставлены указатели элемента — дескрипторы (иногда их называют теги, от англ. tag).
Дескрипторы считываются обозревателем, когда пользователь открывает Web-страницу, после чего на экране уже появляется структурированный документ (сами дескрипторы пользователь, конечно, не видит). Код строки заголовка, например, выглядит следующим образом: <h2>Это заголовок нашего документа</h2> Элемент в коде чаще всего определяется парой дескрипторов: открывающим (в данном примере это <h2>) и закрывающим, с косой чертой перед названием дескриптора (опять же, в нашем примере это </h2>).
Обозреватель, встречающий в тексте дескриптор <h2>, знает, что текст внутри этого элемента нужно вывести на экран в виде заголовка первого уровня. Обычную HTML-страницу можно разбить на несколько разделов. Код страницы выглядит следующим образом:
<html> <head> <title></title> </head> <body> </body> </html>
Любой HTML-документ начинается с открывающего дескриптора <html> и заканчивается закрывающим </html>. Между дескрипторами <head> и < /head> находится заголовок HTML-документа. В заголовке указывается вспомогательная информация для обозревателя (например, тип содержимого и символьная кодировка), для поисковых серверов (ключевые слова, по которым можно найти Web-страницу в сети) и многое другое, о чем мы поговорим далее в этой книге. В заголовке документа между дескрипторами <title> и </ title> также указывается заголовок страницы, который отображается в строке заголовка обозревателя. Далее следует собственно «тело» Web-страницы, о чем сообщают дескрипторы <body> </body>.
В примере была показана абсолютно пустая Web-страница. Если вы откроете ее в обозревателе, то кроме фонового цвета, ничего не увидите.
Рассмотрим код простой, но заполненной Web-страницы. : <html> <head> <meta hetp-equiv="Content-Type" content="text/html; charset=koi8-r" /> <title>Моя первая строка</title> </head> <body> <h2>Заголовок первого уровня нашего документа</h2> <р>Первый абзац документа</р> <р>Второй абзац документа</р> <h3>Заголовок второго уровня нашего документа</h3> <р>Третий абзац документа</р> </body> </html> Если вы сохраните этот код в файле с расширением .htm и откроете его в обозревателе, то получите страницу.
Язык HTML был создан на основе SGML, поэтому в нем также заложена кросс-платформенная природа последнего. Это означает, что независимо от компьютерной платформы и операционной системы (Windows, Macintosh или UNIX), HTML-страницы можно создать и просмотреть на любой из них. Конечно, обозреватели, которые работают на разных платформах, могут по-разному обрабатывать HTML-код .
Язык HTML не является средством проектирования типа «Что видишь, то и получаешь» (WYSIWYG — What You See Is What You Get). С его помощью описывается только структура документа, а не стиль форматирования. В настоящее время существует немало HTML-редакторов, которые позволяют работать в режиме WYSIWYG.
В результате все равно получается HTML-код, но ради создания определенных эффектов в таких программах используется псевдостандартный код, на который слишком полагаться не стоит. Проверять свою работу необходимо в обычных обозревателях, чтобы точно знать, как страница будет выглядеть на экранах посетителей. Несмотря на все вышеописанные ограничения, язык HTML прекрасно подходит для создания хорошо спроектированных Web-страниц. Кроме того этот язык является открытым и кросс-платформенным, а это как нельзя лучше влияет на его развитие и поддержку разработчиками. Просмотреть код любой страницы можно с помощью обычного Web-обозревателя. Чтобы разобраться, как работает тот или иной эффект, просто просмотрите исходный код страницы, на которой этот эффект реализован.
seogrant.ru
- Картридж hp 21 как восстановить

- Как вызвать процедуру в sql

- Как переписать диск на диск

- Пароль для компа

- Мерцает экран монитора причина

- Что это oracle vm virtualbox

- Как выйти с компьютера в интернет через телефон

- Почему на ноутбуке пропал вай фай

- Как сохранить пароль в браузере

- Подарить открытку в одноклассниках бесплатно

- Пропала панель языковая что делать