Как писать скрипты для Windows? Скрипты как написать
Как писать скрипты для Windows?
Как писать скрипты для операционной системы, сайтов или же просто игр? Ответ на этот, поверьте, легкий вопрос и будет рассмотрен в рамках данной статьи.
Общая информация
 Очень желательно, чтобы были хотя бы минимальные знания о программировании. Но если что-то покажется непонятным, то статья-другая поможет заполнить пробел. Первоначально давайте определим, что же собой представляет скрипт. Так называют алгоритм, написанный определёнными языками программирования, что хранится на компьютере человека и может взаимодействовать с определёнными файлами, программами вроде браузеров и системными настройками. Это всё позволяет значительно дополнять стандартные возможности, создавать автоматизированных помощников, что будут брать на себя часть работы.
Очень желательно, чтобы были хотя бы минимальные знания о программировании. Но если что-то покажется непонятным, то статья-другая поможет заполнить пробел. Первоначально давайте определим, что же собой представляет скрипт. Так называют алгоритм, написанный определёнными языками программирования, что хранится на компьютере человека и может взаимодействовать с определёнными файлами, программами вроде браузеров и системными настройками. Это всё позволяет значительно дополнять стандартные возможности, создавать автоматизированных помощников, что будут брать на себя часть работы.
Начинаем работать с браузеров
 Это, пожалуй, одно из самых лёгких занятий. Если мы пишем скрипты на JavaScript, то для этого достаточно обычного блокнота и знания этого языка программирования. Правда, есть тут и недостатки. Так, каждый человек, у которого есть всё тот же "Блокнот", сможет посмотреть, что же собой представляет скрипт. И если у него будут плохие намерения, а в коде уязвимость – то могут возникнуть проблемы. Отвечая на вопрос о том, как научиться писать скрипты на JavaScript, следует отметить, что для этого достаточно изучить данный язык программирования. Для того чтобы создавать лучшие и более сложные программы, можно воспользоваться различными библиотеками. Но для них требуются соответствующие расширения веб-обозревателей. И при смене компьютерной техники придётся проводить дополнительные настройки. А при использовании сторонних разработок необходимо удостовериться, что скрипт не будет отсылать пользовательские данные на сторонние сервисы. Следует отметить, что каждый браузер имеет свои определённые ограничения. Но в целом с их помощью можно делать практически всё что угодно. Зачем же их пишут в таких случаях? Они нужны тогда, когда следует автоматизировать деятельность человека.
Это, пожалуй, одно из самых лёгких занятий. Если мы пишем скрипты на JavaScript, то для этого достаточно обычного блокнота и знания этого языка программирования. Правда, есть тут и недостатки. Так, каждый человек, у которого есть всё тот же "Блокнот", сможет посмотреть, что же собой представляет скрипт. И если у него будут плохие намерения, а в коде уязвимость – то могут возникнуть проблемы. Отвечая на вопрос о том, как научиться писать скрипты на JavaScript, следует отметить, что для этого достаточно изучить данный язык программирования. Для того чтобы создавать лучшие и более сложные программы, можно воспользоваться различными библиотеками. Но для них требуются соответствующие расширения веб-обозревателей. И при смене компьютерной техники придётся проводить дополнительные настройки. А при использовании сторонних разработок необходимо удостовериться, что скрипт не будет отсылать пользовательские данные на сторонние сервисы. Следует отметить, что каждый браузер имеет свои определённые ограничения. Но в целом с их помощью можно делать практически всё что угодно. Зачем же их пишут в таких случаях? Они нужны тогда, когда следует автоматизировать деятельность человека.
Работаем с операционной системой Windows

А что с "Линуксом"?
 Следует помнить, что "Виндовс" – это не единственная операционная система. Есть ещё и "Линукс", причем довольно популярный. Как писать скрипты в этой операционной системе? Они создаются с помощью оболочки – специального командного интерпретатора, который является интерфейсом между человеком и ядром операционной системы. В "Линуксе" скрипты, по сути, это просто файл, в котором перечисляются системные команды. Это просто и одновременно удобно. Но оболочке нужно знать, как же такой файл следует обрабатывать. По умолчанию она просто читает. А если нужно выполнить, то используется конструкция «#!», которую необходимо поставить перед командой. Все скрипты имеют расширение .sh. Следует отметить, что с их помощью можно делать довольно много сложных вещей. Например, резервное копирование файлов. В целом вариантов использования чрезвычайно много.
Следует помнить, что "Виндовс" – это не единственная операционная система. Есть ещё и "Линукс", причем довольно популярный. Как писать скрипты в этой операционной системе? Они создаются с помощью оболочки – специального командного интерпретатора, который является интерфейсом между человеком и ядром операционной системы. В "Линуксе" скрипты, по сути, это просто файл, в котором перечисляются системные команды. Это просто и одновременно удобно. Но оболочке нужно знать, как же такой файл следует обрабатывать. По умолчанию она просто читает. А если нужно выполнить, то используется конструкция «#!», которую необходимо поставить перед командой. Все скрипты имеют расширение .sh. Следует отметить, что с их помощью можно делать довольно много сложных вещей. Например, резервное копирование файлов. В целом вариантов использования чрезвычайно много.
Учимся писать скрипты
 Итак, первоначально необходимо определиться со средой, где мы будем набирать код. Почти всегда для этого достаточно одного "Блокнота". Но в нём не очень удобно отображать строение конструкций, к тому же не подсвечиваются операторы и другие элементы. Поэтому в качестве достойной альтернативы можно предложить программу Notepad++. Для тех, кто знает английский язык, не так сложно перевести, что это тоже "Блокнот". Но с расширенными возможностями. Эта небольшая, но очень приятная разработка ориентирована в первую очередь на программистов. В ней можно включить настройку отображения почти всего, что только есть. Присутствует удобный инструмент отображения кода и множество других хоть и мелких, но приятных вещиц, которые сделают процесс написания более комфортным. В целом же на вопрос "где писать скрипты" дано множество различных ответов, каждый из которых предлагает свою изюминку. Есть и очень навороченные среды, с эмуляторами и множеством инструментов отладки. Выбирай, что душе пожелается. После этого необходимо позаботиться о наличии знаний. В качестве базиса подойдёт справка по языку программирования или же команд операционной системы. Для более продвинутого изучения можно прочитать несколько книг, в которых объясняются особенности машинной логики и обработки кода.
Итак, первоначально необходимо определиться со средой, где мы будем набирать код. Почти всегда для этого достаточно одного "Блокнота". Но в нём не очень удобно отображать строение конструкций, к тому же не подсвечиваются операторы и другие элементы. Поэтому в качестве достойной альтернативы можно предложить программу Notepad++. Для тех, кто знает английский язык, не так сложно перевести, что это тоже "Блокнот". Но с расширенными возможностями. Эта небольшая, но очень приятная разработка ориентирована в первую очередь на программистов. В ней можно включить настройку отображения почти всего, что только есть. Присутствует удобный инструмент отображения кода и множество других хоть и мелких, но приятных вещиц, которые сделают процесс написания более комфортным. В целом же на вопрос "где писать скрипты" дано множество различных ответов, каждый из которых предлагает свою изюминку. Есть и очень навороченные среды, с эмуляторами и множеством инструментов отладки. Выбирай, что душе пожелается. После этого необходимо позаботиться о наличии знаний. В качестве базиса подойдёт справка по языку программирования или же команд операционной системы. Для более продвинутого изучения можно прочитать несколько книг, в которых объясняются особенности машинной логики и обработки кода.
Сервисы обучения в реальном времени
Если интересует, как научиться писать скрипты, то не следует сбрасывать со счетов и возможность обучения с помощью информационных образовательных технологий. Как приблизительно выглядит такая «кузница программистов»? По программе, составленной согласно мнению опытных разработчиков, новичка ведут от самого лёгкого к сложным моментам. Так, первоначально может изучаться динамическое обновление данных, чтобы в последующем перейти к созданию сокет-серверов. И человек проходит обучение не спеша, поэтапно, усваивая максимальное количество данных. Поэтому, если возникнут сложности, можно обратиться за помощью к ним. Не факт, что первый попавшийся удовлетворит все потребности, но тогда необходимо будет просто попробовать что-то иное.
Зачем же изучать?
 Многих интересует, как писать скрипты для игр. Что ж, это не очень сложно, но и не единственное применение подобной возможности. Но давайте же рассмотрим на примере игры. Допустим, человеку нравится играть на определённом сайте в какое-то развлечение. Но оно, увы, предусматривает, что необходимо или вкладывать свои деньги, или же долго и монотонно выполнять определённые действия. И если был выбран второй путь, то скрипты - это именно то, что здесь нужно. Подобное может быть использовано и в стационарных играх на компьютере. Там есть персонажи под управлением искусственного интеллекта, и чтобы сразиться с ним, можно создать свою версию ИИ, устроив таким образом битву компьютера с самим собой (и для более лёгкого прохождения). Но скрипты могут быть успешно использованы не только в играх. Допустим, что есть сайт серьёзной компании. Важным аспектом является максимальная поддержка коммуникации с клиентами. И для этого в виде скрипта добавляется небольшая форма, с помощью которой можно получить консультацию специалиста в онлайн-режиме. Возможностей применения много!
Многих интересует, как писать скрипты для игр. Что ж, это не очень сложно, но и не единственное применение подобной возможности. Но давайте же рассмотрим на примере игры. Допустим, человеку нравится играть на определённом сайте в какое-то развлечение. Но оно, увы, предусматривает, что необходимо или вкладывать свои деньги, или же долго и монотонно выполнять определённые действия. И если был выбран второй путь, то скрипты - это именно то, что здесь нужно. Подобное может быть использовано и в стационарных играх на компьютере. Там есть персонажи под управлением искусственного интеллекта, и чтобы сразиться с ним, можно создать свою версию ИИ, устроив таким образом битву компьютера с самим собой (и для более лёгкого прохождения). Но скрипты могут быть успешно использованы не только в играх. Допустим, что есть сайт серьёзной компании. Важным аспектом является максимальная поддержка коммуникации с клиентами. И для этого в виде скрипта добавляется небольшая форма, с помощью которой можно получить консультацию специалиста в онлайн-режиме. Возможностей применения много!
Заключение
 Увы, но в рамках статьи очень сложно передать, как правильно писать скрипты. Можно, конечно, использовать общие фразы о том, что код должен занимать меньше места, быть оптимальным и много чего другого, но действительно понять это можно будет только на практике. Ведь только опыт и поиск оптимальных решений могут помочь в реализации программ таким образом, чтобы они с минимальными трудозатратами выполняли свои «обязанности». В программировании вообще, а не только в написании скриптов, очень много зависит от практики! Поэтому нужно постоянно учиться, совершенствоваться и думать, как же реализовать поставленную задачу наилучшим образом.
Увы, но в рамках статьи очень сложно передать, как правильно писать скрипты. Можно, конечно, использовать общие фразы о том, что код должен занимать меньше места, быть оптимальным и много чего другого, но действительно понять это можно будет только на практике. Ведь только опыт и поиск оптимальных решений могут помочь в реализации программ таким образом, чтобы они с минимальными трудозатратами выполняли свои «обязанности». В программировании вообще, а не только в написании скриптов, очень много зависит от практики! Поэтому нужно постоянно учиться, совершенствоваться и думать, как же реализовать поставленную задачу наилучшим образом.
загрузка...
fjord12.ru
Как писать скрипты для Windows?
Как писать скрипты для операционной системы, сайтов или же просто игр? Ответ на этот, поверьте, легкий вопрос и будет рассмотрен в рамках данной статьи.
Общая информация
 Очень желательно, чтобы были хотя бы минимальные знания о программировании. Но если что-то покажется непонятным, то статья-другая поможет заполнить пробел. Первоначально давайте определим, что же собой представляет скрипт. Так называют алгоритм, написанный определёнными языками программирования, что хранится на компьютере человека и может взаимодействовать с определёнными файлами, программами вроде браузеров и системными настройками. Это всё позволяет значительно дополнять стандартные возможности, создавать автоматизированных помощников, что будут брать на себя часть работы.
Очень желательно, чтобы были хотя бы минимальные знания о программировании. Но если что-то покажется непонятным, то статья-другая поможет заполнить пробел. Первоначально давайте определим, что же собой представляет скрипт. Так называют алгоритм, написанный определёнными языками программирования, что хранится на компьютере человека и может взаимодействовать с определёнными файлами, программами вроде браузеров и системными настройками. Это всё позволяет значительно дополнять стандартные возможности, создавать автоматизированных помощников, что будут брать на себя часть работы.
Начинаем работать с браузеров
 Это, пожалуй, одно из самых лёгких занятий. Если мы пишем скрипты на JavaScript, то для этого достаточно обычного блокнота и знания этого языка программирования. Правда, есть тут и недостатки. Так, каждый человек, у которого есть всё тот же "Блокнот", сможет посмотреть, что же собой представляет скрипт. И если у него будут плохие намерения, а в коде уязвимость – то могут возникнуть проблемы. Отвечая на вопрос о том, как научиться писать скрипты на JavaScript, следует отметить, что для этого достаточно изучить данный язык программирования. Для того чтобы создавать лучшие и более сложные программы, можно воспользоваться различными библиотеками. Но для них требуются соответствующие расширения веб-обозревателей. И при смене компьютерной техники придётся проводить дополнительные настройки. А при использовании сторонних разработок необходимо удостовериться, что скрипт не будет отсылать пользовательские данные на сторонние сервисы. Следует отметить, что каждый браузер имеет свои определённые ограничения. Но в целом с их помощью можно делать практически всё что угодно. Зачем же их пишут в таких случаях? Они нужны тогда, когда следует автоматизировать деятельность человека.
Это, пожалуй, одно из самых лёгких занятий. Если мы пишем скрипты на JavaScript, то для этого достаточно обычного блокнота и знания этого языка программирования. Правда, есть тут и недостатки. Так, каждый человек, у которого есть всё тот же "Блокнот", сможет посмотреть, что же собой представляет скрипт. И если у него будут плохие намерения, а в коде уязвимость – то могут возникнуть проблемы. Отвечая на вопрос о том, как научиться писать скрипты на JavaScript, следует отметить, что для этого достаточно изучить данный язык программирования. Для того чтобы создавать лучшие и более сложные программы, можно воспользоваться различными библиотеками. Но для них требуются соответствующие расширения веб-обозревателей. И при смене компьютерной техники придётся проводить дополнительные настройки. А при использовании сторонних разработок необходимо удостовериться, что скрипт не будет отсылать пользовательские данные на сторонние сервисы. Следует отметить, что каждый браузер имеет свои определённые ограничения. Но в целом с их помощью можно делать практически всё что угодно. Зачем же их пишут в таких случаях? Они нужны тогда, когда следует автоматизировать деятельность человека.
Работаем с операционной системой Windows
 Допустим, нам необходимо поменять конфигурацию компьютера. Для этого существует широчайший набор графических средств, но всё они, увы, не охватывают. Поэтому часто приходится создавать системные скрипты. Они имеют расширение .bat. Каждый человек, который более-менее длительное время работает за компьютером, уже встречался с такими файлами. Но вот как писать скрипты для Windows? Для этого нам пригодится всё тот же "Блокнот". Сначала создаём новый текстовый файл. В нём необходимо записать системные команды. После этого необходимо изменить расширение файла на .bat. И остаётся только запустить эту разработку. Если всё правильно, то команды успешно будут выполнены, что и можно лицезреть. Но в случае ошибок или неграмотного написания кода в лучшем случае ничего не произойдёт. Поэтому лучше разбираться в том, что записываешь. Просто брать где-то код и бездумно его вставлять категорически не рекомендуется! Это может привести к значительным проблемам в работе операционной системы. И ещё повезёт, если такие опасные действия были сделаны с гостевого аккаунта. Ведь команда от администратора может превратить компьютер в "кирпич".
Допустим, нам необходимо поменять конфигурацию компьютера. Для этого существует широчайший набор графических средств, но всё они, увы, не охватывают. Поэтому часто приходится создавать системные скрипты. Они имеют расширение .bat. Каждый человек, который более-менее длительное время работает за компьютером, уже встречался с такими файлами. Но вот как писать скрипты для Windows? Для этого нам пригодится всё тот же "Блокнот". Сначала создаём новый текстовый файл. В нём необходимо записать системные команды. После этого необходимо изменить расширение файла на .bat. И остаётся только запустить эту разработку. Если всё правильно, то команды успешно будут выполнены, что и можно лицезреть. Но в случае ошибок или неграмотного написания кода в лучшем случае ничего не произойдёт. Поэтому лучше разбираться в том, что записываешь. Просто брать где-то код и бездумно его вставлять категорически не рекомендуется! Это может привести к значительным проблемам в работе операционной системы. И ещё повезёт, если такие опасные действия были сделаны с гостевого аккаунта. Ведь команда от администратора может превратить компьютер в "кирпич".
А что с "Линуксом"?
 Следует помнить, что "Виндовс" – это не единственная операционная система. Есть ещё и "Линукс", причем довольно популярный. Как писать скрипты в этой операционной системе? Они создаются с помощью оболочки – специального командного интерпретатора, который является интерфейсом между человеком и ядром операционной системы. В "Линуксе" скрипты, по сути, это просто файл, в котором перечисляются системные команды. Это просто и одновременно удобно. Но оболочке нужно знать, как же такой файл следует обрабатывать. По умолчанию она просто читает. А если нужно выполнить, то используется конструкция «#!», которую необходимо поставить перед командой. Все скрипты имеют расширение .sh. Следует отметить, что с их помощью можно делать довольно много сложных вещей. Например, резервное копирование файлов. В целом вариантов использования чрезвычайно много.
Следует помнить, что "Виндовс" – это не единственная операционная система. Есть ещё и "Линукс", причем довольно популярный. Как писать скрипты в этой операционной системе? Они создаются с помощью оболочки – специального командного интерпретатора, который является интерфейсом между человеком и ядром операционной системы. В "Линуксе" скрипты, по сути, это просто файл, в котором перечисляются системные команды. Это просто и одновременно удобно. Но оболочке нужно знать, как же такой файл следует обрабатывать. По умолчанию она просто читает. А если нужно выполнить, то используется конструкция «#!», которую необходимо поставить перед командой. Все скрипты имеют расширение .sh. Следует отметить, что с их помощью можно делать довольно много сложных вещей. Например, резервное копирование файлов. В целом вариантов использования чрезвычайно много.
Учимся писать скрипты
 Итак, первоначально необходимо определиться со средой, где мы будем набирать код. Почти всегда для этого достаточно одного "Блокнота". Но в нём не очень удобно отображать строение конструкций, к тому же не подсвечиваются операторы и другие элементы. Поэтому в качестве достойной альтернативы можно предложить программу Notepad++. Для тех, кто знает английский язык, не так сложно перевести, что это тоже "Блокнот". Но с расширенными возможностями. Эта небольшая, но очень приятная разработка ориентирована в первую очередь на программистов. В ней можно включить настройку отображения почти всего, что только есть. Присутствует удобный инструмент отображения кода и множество других хоть и мелких, но приятных вещиц, которые сделают процесс написания более комфортным. В целом же на вопрос "где писать скрипты" дано множество различных ответов, каждый из которых предлагает свою изюминку. Есть и очень навороченные среды, с эмуляторами и множеством инструментов отладки. Выбирай, что душе пожелается. После этого необходимо позаботиться о наличии знаний. В качестве базиса подойдёт справка по языку программирования или же команд операционной системы. Для более продвинутого изучения можно прочитать несколько книг, в которых объясняются особенности машинной логики и обработки кода.
Итак, первоначально необходимо определиться со средой, где мы будем набирать код. Почти всегда для этого достаточно одного "Блокнота". Но в нём не очень удобно отображать строение конструкций, к тому же не подсвечиваются операторы и другие элементы. Поэтому в качестве достойной альтернативы можно предложить программу Notepad++. Для тех, кто знает английский язык, не так сложно перевести, что это тоже "Блокнот". Но с расширенными возможностями. Эта небольшая, но очень приятная разработка ориентирована в первую очередь на программистов. В ней можно включить настройку отображения почти всего, что только есть. Присутствует удобный инструмент отображения кода и множество других хоть и мелких, но приятных вещиц, которые сделают процесс написания более комфортным. В целом же на вопрос "где писать скрипты" дано множество различных ответов, каждый из которых предлагает свою изюминку. Есть и очень навороченные среды, с эмуляторами и множеством инструментов отладки. Выбирай, что душе пожелается. После этого необходимо позаботиться о наличии знаний. В качестве базиса подойдёт справка по языку программирования или же команд операционной системы. Для более продвинутого изучения можно прочитать несколько книг, в которых объясняются особенности машинной логики и обработки кода.
Сервисы обучения в реальном времени
Если интересует, как научиться писать скрипты, то не следует сбрасывать со счетов и возможность обучения с помощью информационных образовательных технологий. Как приблизительно выглядит такая «кузница программистов»? По программе, составленной согласно мнению опытных разработчиков, новичка ведут от самого лёгкого к сложным моментам. Так, первоначально может изучаться динамическое обновление данных, чтобы в последующем перейти к созданию сокет-серверов. И человек проходит обучение не спеша, поэтапно, усваивая максимальное количество данных. Поэтому, если возникнут сложности, можно обратиться за помощью к ним. Не факт, что первый попавшийся удовлетворит все потребности, но тогда необходимо будет просто попробовать что-то иное.
Зачем же изучать?
 Многих интересует, как писать скрипты для игр. Что ж, это не очень сложно, но и не единственное применение подобной возможности. Но давайте же рассмотрим на примере игры. Допустим, человеку нравится играть на определённом сайте в какое-то развлечение. Но оно, увы, предусматривает, что необходимо или вкладывать свои деньги, или же долго и монотонно выполнять определённые действия. И если был выбран второй путь, то скрипты - это именно то, что здесь нужно. Подобное может быть использовано и в стационарных играх на компьютере. Там есть персонажи под управлением искусственного интеллекта, и чтобы сразиться с ним, можно создать свою версию ИИ, устроив таким образом битву компьютера с самим собой (и для более лёгкого прохождения). Но скрипты могут быть успешно использованы не только в играх. Допустим, что есть сайт серьёзной компании. Важным аспектом является максимальная поддержка коммуникации с клиентами. И для этого в виде скрипта добавляется небольшая форма, с помощью которой можно получить консультацию специалиста в онлайн-режиме. Возможностей применения много!
Многих интересует, как писать скрипты для игр. Что ж, это не очень сложно, но и не единственное применение подобной возможности. Но давайте же рассмотрим на примере игры. Допустим, человеку нравится играть на определённом сайте в какое-то развлечение. Но оно, увы, предусматривает, что необходимо или вкладывать свои деньги, или же долго и монотонно выполнять определённые действия. И если был выбран второй путь, то скрипты - это именно то, что здесь нужно. Подобное может быть использовано и в стационарных играх на компьютере. Там есть персонажи под управлением искусственного интеллекта, и чтобы сразиться с ним, можно создать свою версию ИИ, устроив таким образом битву компьютера с самим собой (и для более лёгкого прохождения). Но скрипты могут быть успешно использованы не только в играх. Допустим, что есть сайт серьёзной компании. Важным аспектом является максимальная поддержка коммуникации с клиентами. И для этого в виде скрипта добавляется небольшая форма, с помощью которой можно получить консультацию специалиста в онлайн-режиме. Возможностей применения много!
Заключение
 Увы, но в рамках статьи очень сложно передать, как правильно писать скрипты. Можно, конечно, использовать общие фразы о том, что код должен занимать меньше места, быть оптимальным и много чего другого, но действительно понять это можно будет только на практике. Ведь только опыт и поиск оптимальных решений могут помочь в реализации программ таким образом, чтобы они с минимальными трудозатратами выполняли свои «обязанности». В программировании вообще, а не только в написании скриптов, очень много зависит от практики! Поэтому нужно постоянно учиться, совершенствоваться и думать, как же реализовать поставленную задачу наилучшим образом.
Увы, но в рамках статьи очень сложно передать, как правильно писать скрипты. Можно, конечно, использовать общие фразы о том, что код должен занимать меньше места, быть оптимальным и много чего другого, но действительно понять это можно будет только на практике. Ведь только опыт и поиск оптимальных решений могут помочь в реализации программ таким образом, чтобы они с минимальными трудозатратами выполняли свои «обязанности». В программировании вообще, а не только в написании скриптов, очень много зависит от практики! Поэтому нужно постоянно учиться, совершенствоваться и думать, как же реализовать поставленную задачу наилучшим образом.
загрузка...
worldfb.ru
Правила написания скриптов. Справочник по JavaScript
Правила написания скриптов
Прежде всего надо рассмотреть тег <SCRIPT>. Этот тег служит для вставки скриптов в HTML-код страницы. Его формат:
<SCRIPT [language="{Язык программирования, на котором написан скрипт}"] [src="{Адрес файла со скриптом}"]>. . . Текст скрипта</SCRIPT>
Текст скрипта помещаетс внутрь тега <SCRIPT>
Атрибут language позволяет указать, на каком языке программирования написан скрипт.
Значение по умолчанию - "JavaScript".
Internet Explorer поддерживается скрипты, написанные на языке VBScript, которому соответствует значение атрибута "VBScript".
Navigator позволяет задавать версию интерпретатора JavaScript:
<SCRIPT language="JavaScript 1.2">
Это может пригодиться в случаях, когда вы используете возможность языка JavaScript, специфичную для какой-либо версии.
В следующей таблице приведены версии интерпретатора JavaScript и соответствие их разным версиям Navigator:
Второй атрибут src служит для задания адреса файла, содержащего скрипт.
В этом случае обычно парный тег <SCRIPT> превращается в одинарный:
<SCRIPT src="menu.js">
js - стандартное расширение для JavaScript-файлов.
Но что случиться, если Web-обозреватель не поддерживает скрипты? (Например, это слишком старая версия программы, или пользователь отключил поддержку скриптов в настройках безопасности.) Web-обозреватель проигнорирует тег <SCRIPT> и выведет на экран текст скрипта.
Чтобы избежать этого, скрипт внутри тега <SCRIPT> рекомендуют заключать в комментарий.
<SCRIPT><--. . . Текс скрипта--></SCRIPT>
Однако некоторые версии Navigator в этом случае "не видят" скрипта, хотя, согласно техническим руководствам самой Netscape, должны. Так что этот совет применим только для Internet Explorer.
В качестве альтернативы вы можете использовать тег <NOSCRIPT>.
Этот тег поддерживается Internet Explorer и Navigator:
<NOSCRIPT>. . . Текст, отображаемый, если Web-обозреватель неподдерживает скрипты</NOSCRIPT>
Тег <NOSCRIPT> может помещаться где угодно в тексте страницы, даже вне тега <BODY>. Текст, помещенный внутрь этого тега, будет отображаться вместо всей страницы. То есть, пользователь Web-обозревателя с отключенной поддержкой скриптов увидит в окне только этот текст и больше ничего.
Поделитесь на страничкеСледующая глава >
it.wikireading.ru
Клан M.I.R. : Статьи : Как делать скрипты :.
|
.: Как делать скрипты :.
Писать скрипты совсем нетрудно но, тем не менее, далеко не все умеют это делать. Для написания скриптов вам, наконец - то пригодятся ваши мозги :-) . Еще один компонент - эта статья. Сам я научился писать скрипты примерно месяц назад и теперь с гордостью могу сказать, что у меня это дело получается. Здесь нет ничего сложного, и если вы хоть немного понимаете в программировании, то для вас это будет парой пустяков. Вообще - то, скрипты считаются ЧИТЕРСТВОМ. Будь - то скрипт на автоматический хедшот или скрипт, меняющий цвет прицела. Большинство CS юзеров (исключая ламьё) негативно относятся к ним и ими не пользуются. Я думаю, все рано или поздно встречаются с ними, учатся их писать, юзают их, а потом думают: "Ну нах эти скрипты! Я и без них клево играю!". Действительно, нужен мне скрипт на покупку, если я итак покупаю все необходимое(4-1, 6, 1-3, 7, 8-4, 8-3, 8-3, 8-2) за три секунды. Начнем с того, что создадим файл, в котором у вас и будут находиться скрипты. Называйте его, как хотите, расширение давайте ему, какое в голову взбредет. Хоть *.dll, хоть *.lox. Но только до верси 1.5 (или 1.4). Все дело в том, что в версии 1.5 было введено новое новшество, связанное с консольной командой exec. Теперь эта команда работает только с файлами, имеющими разрешение .cfg и .rc (это разрешение, видимо, - сокращение от Ricochet, еще одного мода к HL). Для того, чтобы запустить ваш файл с скриптами, необходимо прописать в консоли exec имя_файла.расширение. Кстати, создавать файл совсем не обязательно - вы можете вписывать скрипты прямо в ваш config.cfg, но я предпочитаю иметь скрипты в отдельном файле. Теперь откройте файл с помощью любого текстового редактора (например, Блокнот) и приступим к обучению. 1) Для начала научимся понимать некоторые команды. Тег Bind присваивает клавише какое-нибудь значение. Например, Bind "c" "+duck". Теперь, при нажатии клавиши "c" игрок будет приседать. Разберем подробнее этот пример. Bind присваивает клавише "c" действие "приседание". Структура выглядит так: [тег]["клавиша"]["действие"], то есть [bind]["c"]["duck"]. Понятно? Тогда читаем дальше. Попробуем понять скрипт посложнее: bind space "+jump; wait; say look, i can jump!; echo ZzZzZzZzZzZz". Другими словами, нажимая пробел, вы подпрыгнете и скажете всем "look, i can jump!". Тег say не говорит, как может показаться из его названия, а всего лишь выводит сообщения на экран. Wait - это небольшая пауза в скрипте. Wait лучше ставить после каждой команды. Если требуется большой промежуток времени, то wait можно поставить несколько раз. Echo - выводит сообщения в консоль. Данный скрипт является трехступенчатым, так как содержит в себе три действия. Попробуйте посоставлять простые скрипты сами, а потом возвращайтесь к статье... 2) Ну как, получается? Ну, тогда двинемся дальше. Команда Alias - самая распространенная в скриптах команда. В переводе с английского она означает "Псевдоним", то есть, фактически, она тоже присваивает какие - то значения, но не кнопкам, как это было в случае с Bind. Рассмотрим тот же пример, что и в 1 части, но изменим его, добавив Alias:
bind space "xХx" alias xХx "+jump; wait; say look, i can jump!; echo ZzZzZzZzZzZz"
Здесь действия в кавычках выполняются уже не пробелом, а параметром xХx, а вот параметр хХх уже выполняется нажатием пробела. Врубаетесь? Такая структура используется в сложных скриптах. Рассмотрим пример "Длинный прыжок":
bind space "+ljump" alias +ljump "+jump; +duck" alias -ljump "-jump; -duck"
Данный скрипт очень популярен. С его помощью игрок прыгает+приседает нажатием всего одной клавиши (пробелом). Без скрипта ему пришлось бы прыгать пробелом и сразу приседать клавишей приседания. Вы спрашиваете: "Че это за "+" и "-" в скрипте? У меня итак с арифметикой неладно!". Отвечаю. "+" означает как бы открытие действия, а минус, соответственно, закрытие. Другими словами, если в скрипте стоит +attack, а -attack нет, то при нажатии на клавишу игрок расстреляет всю обойму. Если вы забудете поставить -duck после +duck, то игрок будет сидеть все время, даже с отжатой клавишей приседания.
Надеюсь, эта статья хоть немного помогла вам понять, как создавать скрипты и я не зря писал все это целых два часа. Если же нет, не расстраивайтесь. Рано или поздно, до всех доходит, если к этому стремиться. Если у вас возникли какие-то вопросы, касаемые этой темы, пишите мне. Да, кстати, примеры скриптов вы можете скачать с нашего сайта >>. |
mir-clan.narod.ru
Иллюстрированный самоучитель по Web-графике › Элементы языков HTML и JAVASCRIPT › Как писать скрипты [страница - 381] | Самоучители по графическим программам
Как писать скрипты
Применяя скрипты (сценарии), мы обрабатываем различные события (например, щелчок кнопкой мыши), анализируем введенные пользователем данные, изменяем внешний вид некоторой части страницы или даже всей страницы.
Как уже неоднократно отмечалось, сценарий вставляется в HTML-код с помощью тэга <SCRIPT>, который обычно размещается внутри тэга заголовка <HEAD>. Это делается для того, чтобы код сценария загрузился прежде, чем страница будет выведена на экран. Сценарий можно разместить и в конце HTML-документа, чтобы элементы документа загрузились прежде, чем к ним будут применены операции сценария. Для указания языка сценария служит атрибут LANGUAGE (язык). Если сценарий пишется на JavaScript, то атрибут LANGUAGE можно не указывать, поскольку JavaScript считается стандартным языком (по умолчанию). В браузере Internet Explorer версий с 4.0 по 6.0 можно также применять сценарии, написанные на VBScript. Если вы пишете на VBScript, то в качестве аргумента атрибута LANGUAGE следует задавать либо VBScript, либо VBS.
Вставка сценария в HTML-код осуществляется обычно по следующей схеме:
<HTML>
<HEAD>...
</HEAD>...
<BODY>
...
</BODY>
</HTML>
Здесь использован типовой вариант, при котором сценарий вставляется внутрь тэга заголовка <HEAD>, хотя он может находиться в любом месте HTML-кода. Иногда даже требуется, чтобы скрипт был загружен после загрузки некоторых элементов страницы.
Атрибут LANGUAGE тэга <SCRIPT> может принимать аргументы JavaScript, JScript, VBScript и VBS. Если атрибут не указан, то подразумевается JavaScript.
Символы <! – и //--> образуют тэг комментария. Рекомендуется их использовать на тот случай, когда браузер пользователя не сможет интерпретировать сценарий. Например, браузеры Netscape не воспринимают скрипты на VBScript. Обратите внимание, что тэг комментария в данном случае отличается от обычного тэга комментария <! >, используемого вне сценария для того, чтобы вставить поясняющие тексты, не отображаемые на экране.
Сценарий совсем необязательно размещать в том же HTML – документе, где он может понадобиться. Его можно разместить в отдельном обычном текстовом файле, но с расширением js, а в HTML-документе написать такую инструкцию:
<SCRIPT SRC="адрес_файла_со_скриптом"> </SCRIPT>
Например:
<SCRIPT SRC="my_script.js"> </SCRIPT>
Для определенности в тэг <SCRIPT> не помешает вставить атрибут LANGUAGE='JScript'.
samoychiteli.ru
- Создать сервер ftp windows 7

- Воспроизводить видео

- Windows 10 все инструкции

- Вай фай роутер как установить дома

- Родительский контроль на windows 10

- Смена пароля на компьютере windows 10

- Реклама на сайтах как убрать

- Самопроизвольно открывается браузер с рекламой

- Как увеличить скорость wi fi

- Osi iso модель

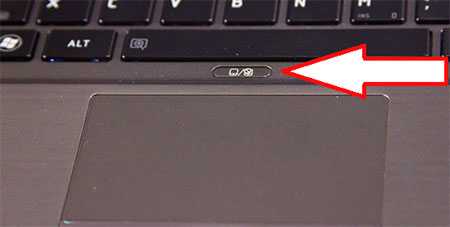
- Не работает тачпад acer