Книги по Visual Studio - Visual Studio Hub. Visual studio 2018 учебник
Учебник + по visual studio
Скачать Учебник + по visual studio >> http://otx.filezx.ru/download?file=учебник+++по+visual+studio
visual studio учебник скачать
visual c++ уроки для начинающих
visual studio 2013 c++ учебник
самоучитель microsoft visual studio 2010
visual studio 2013 учебник скачать
visual studio c++ учебник
visual studio c# учебник
самоучитель visual studio 2017
Посмотрел я весь интернет и удивился, как разошёлся мой учебник, написанный 2DissDoc: Visual Studio 8 = VS2005, так что существует оно уже.
Сведения этого раздела знакомят с основными технологиями, языками и типами приложений, поддерживаемых в среде Visual Studio. Дополнительные
Интерактивный учебник по Visual C# представляет собой серию ознакомительных уроков по среде IDE Visual C#, экспресс-выпуск, в которых
Интерактивный учебник по Visual Basic представляет собой набор последовательных занятий для Visual Studio · Пакеты SDK; Пробные версии программ Введение в интегрированную среду разработки Visual Basic Express.
6 июн 2011 В конце мая на конференции DevCon'11 мы объявили о доступности новых книг по технологиям Microsoft на русском языке – для
Самоучитель Microsoft Visual Studio C++ и MFC. — СПб.: БХВ-Петербург,. 2009. — 848 с.: ил. + CD-ROM. ISBN 978-5-9775-0284-9. Книга предназначена
30 июн 2013
7 окт 2012 Учебник рассчитан по времени на 21 день. используются возможности программных инструментов Microsoft Visual Studio. Особое
Описан базовый синтаксис языка C++, применительно к бесплатной среде Visual Studio 2010 Express: типы данных, операторы, условия, циклы,
В этом интерактивном учебнике вы узнаете о среде разработки Visual Studio и о различных типах классических приложений, которые можно создать с
http://oubxofs.forumsph.com/viewtopic.php?id=49, http://wallinside.com/post-62291252--.html, http://blogs.rediff.com/njeozna/2017/09/25/%d1%81%d0%be%d1%87%d0%b8%d0%bd%d0%b5%d0%bd%d0%b8%d0%b5-%d0%bd%d0%b0-%d1%82%d0%b5%d0%bc%d1%83-%d0%bf%d1%80%d1%86%d0%b2%d0%b5%d1%82%d0%b0%d0%bd%d0%b8%d0%b5-%d0%b0%d1%81%d1%82%d0%b0%d0%bd%d1%8b/, https://inspectd.com/jcpjgxm/2017/09/25/%d0%a1%d0%be%d1%87%d0%b8%d0%bd%d0%b5%d0%bd%d0%b8%d0%b5-%d1%8d%d1%82%d1%8e%d0%b4/, http://rleaqvd.soup.io/post/633315331/
pastebin.com
Учебники по Microsoft Visual Studio
Учебники по Microsoft Visual StudioЗдесь можно скачать электронные книги по Microsoft Visual Studio бесплатноVisual Studio 2010 для профессионалов
Основы параллельного программирования с использованием Visual Studio 2010. 2-е изд.
Самоучитель Microsoft Visual Studio C++ и MFC
Microsoft Visual Studio 2010
MS Visual C++ 2010 в среде .NET
Переход к Microsoft Visual Studio 2010
Коллективная разработка с использованием Visual Studio Team Foundation Server
Программирование на C++ в Visual Studio 2010 Express
Введение в .NET 4.0 и Visual Studio 2010 для профессионалов
Microsoft Visual Studio 2008
C# разработка компонентов в MS Visual Studio 2005/2008
|
НавигацияГлавная.NET FrameworkAjaxAPIASPAssemblerBasicC(Си)C#CMSCSSDelphiDHTMLDOSFlashFrameworksGoHaskellHTMLJavaJavaScriptLinuxMac OSMobile devicesOfficeOraclePerlPHPPythonRRubySilverlightSQLUMLUnixVerilogVisual StudioWindowsWPFXMLБазы данныхБезопасностьБлогиВиртуализацияГрафикаДизайнИнтернетКомпьютерМаркетингМоделированиеНовичкамОптимизацияПрограммированиеПрограммыПротоколыРаботаРаскруткаСайтостроениеСетьСистемы управленияСхемотехникаТелевидениеФайлообмен |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
www.bookwebmaster.narod.ru
Microsoft Visual Studio 2015 Unleashed | Библиотека программиста
Название: Microsoft Visual Studio 2015 Unleashed
Автор: Lars Powers, Mike SnellГод: 2015Издательство: Sams PublishingISBN: 978-0-672-33736-9Страниц: 1320Language: EnglishФормат: EPUBРазмер: 107 MbОписание: Microsoft Visual Studio 2015 empowers you to write next-generation applications for any modern environment: mobile, web, cloud, universal Windows 10/8.x, database, and beyond. This end-to-end deep dive will help working developers squeeze maximum productivity out of Microsoft’s powerful new toolset.
The authors combine authoritative and detailed information about Microsoft’s latest IDE, with extensive insights and best practices drawn from decades of development experience. Developers will quickly get comfortable with Visual Studio 2015’s updated interface, master its new capabilities, leverage its extensive new support for open standards, and discover multiple opportunities to leverage its .NET 4.6 platform and language improvements.By focusing entirely on Visual Studio 2015 Professional, the authors go deeper into Microsoft’s core product than ever before. You’ll find expert coverage of everything from debugging through deploying to Azure, IDE extension and automation through cross-platform mobile development. Throughout, this book’s focus is relentlessly practical: how to apply Microsoft’s tools to build better software, faster.Detailed information on how to…
Master Visual Studio 2015’s updated interface and key tools: Solutions, Projects, Browsers, Explorers, Editors, and Designers to improve productivityDevelop robust cross-platform mobile apps for Windows, iOS, and Android using Apache Cordova templates for Visual StudioUse the new ASP.NET 5 to build modern web solutions that run on Windows, Mac, or LinuxDevelop Single Page Applications (SPAs) based on HTML5 and rich client-sideJavaScript frameworks such as Knockout, AngularJS, Bootstrap, and moreAccelerate cloud development with the Azure SDK, QuickStart templates, and Azure management portalCreate mobile service solutions using ASP.NET Web API and WCFStreamline data development across multiple platforms with Entity Framework 7Develop modern Microsoft Office business applicationsPerform robust, automated unit testing as you code, increasing your confidence in changes and refactoringExtend the VS 2015 IDE and Code Editor by creating custom, productivity-enhancing solutions
Скачать (Download): Качество: отсканированные страницы СКАЧАТЬ
proglibrary.ru
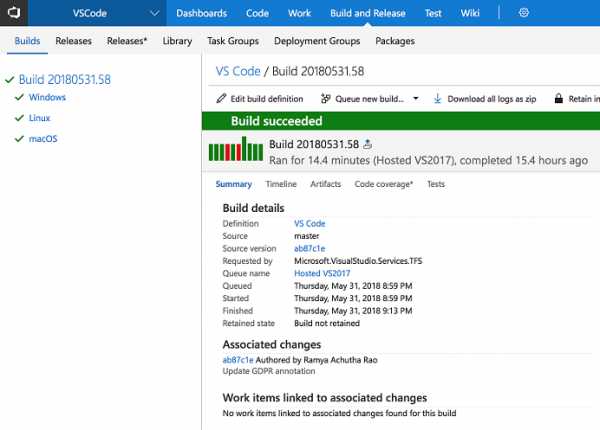
Visual Studio Code May 2018
Update 1.24.1: The update addresses these issues.
Downloads: Windows | Mac | Linux 64-bit: .tar.gz .deb .rpm | Linux 32-bit: .tar.gz .deb .rpm
Welcome to the May 2018 release of Visual Studio Code. You will notice several new features available for Preview in this milestone. Give them a try and let us know what you think. Some of the key highlights include:
If you'd like to read these release notes online, go to Updates on code.visualstudio.com. You can also check out this 1.24 release highlights video from Cloud Developer Advocate Brian Clark.
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Editor - Zoom font size independent of your workbench, syntax highlighting for deleted lines.
- Integrated Terminal - Smart fallback to DOM renderer, italic and line spacing support.
- Debugging - Switch to debug view on break, Go to Next/Previous Breakpoint.
- Languages - JavaScript/TypeScript getter/setter refactoring, SCSS @-keyword completions.
- Extension Authoring - Expanded custom views API, Task API to stable, new theme colors.
Insiders: Want to see new features as soon as possible? You can download the nightly Insiders build and try the latest updates as soon as they are available. And for the latest Visual Studio Code news, updates, and content, follow us on Twitter @code!
Workbench
Duplicate Workspace in New Window
There is a new command Duplicate Workspace in New Window to duplicate the current workspace in a new window. This command can be used as a workaround to the current limitation that one workspace cannot be opened in two windows. The workaround works best when you have the setting files.autoSave set to afterDelay, onFocusChange, or onWindowChange. In this way, the editor documents will be synced through the file system when you have the same document open in different windows.
With this addition, we are deprecating the less general command Open Folder as Workspace in New Window. We plan to drop support for it in the following milestone.
Replace term history in Search view
You can now navigate to your previous replace terms in the Search View.
- Alt+Up navigates backward in the history. Corresponding command is history.showPrevious.
- Alt+Down navigates forward in the history. Corresponding command is history.showNext.
NPM Script Explorer improvements
Some users want to run an npm script on single click from the Explorer and this is now supported by setting npm.scriptExplorerAction to "run". It is also now possible to run a script using the inline actions shown when hovering over a script in the tree. Finally, you can run npm install from the context menu when a package.json file is selected.
Editor
Font Zoom commands
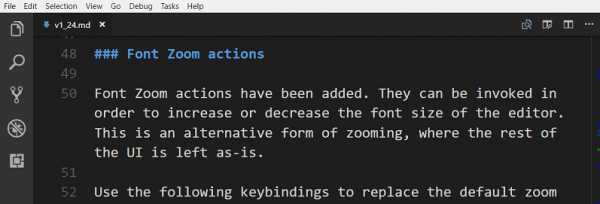
Font zoom commands have been added and they increase or decrease the font size of the editor while the rest of VS Code UI is left as-is. This feature is very handy for presentations and pair-programming.

Use the following keybindings to replace the default global zoom actions:
on macOS:
{ "key": "cmd+numpad_add", "command": "editor.action.fontZoomIn" }, { "key": "shift+cmd+=", "command": "editor.action.fontZoomIn" }, { "key": "cmd+=", "command": "editor.action.fontZoomIn" }, { "key": "cmd+numpad_subtract", "command": "editor.action.fontZoomOut" }, { "key": "shift+cmd+-", "command": "editor.action.fontZoomOut" }, { "key": "cmd+-", "command": "editor.action.fontZoomOut" }, { "key": "cmd+numpad0", "command": "editor.action.fontZoomReset" }, { "key": "cmd+0", "command": "editor.action.fontZoomReset" },on Windows and Linux:
{ "key": "ctrl+numpad_add", "command": "editor.action.fontZoomIn" }, { "key": "shift+ctrl+=", "command": "editor.action.fontZoomIn" }, { "key": "ctrl+=", "command": "editor.action.fontZoomIn" }, { "key": "ctrl+numpad_subtract", "command": "editor.action.fontZoomOut" }, { "key": "shift+ctrl+-", "command": "editor.action.fontZoomOut" }, { "key": "ctrl+-", "command": "editor.action.fontZoomOut" }, { "key": "ctrl+numpad0", "command": "editor.action.fontZoomReset" }, { "key": "ctrl+0", "command": "editor.action.fontZoomReset" },Syntax highlighting for deleted lines
VS Code now provides syntax highlighting for deleted lines in the inline diff editor:

F8 stays in Editor
Last milestone, we changed the F8 keybinding Go to Next Problem to visit all errors and warnings in a workspace. That meant you'd leave the current editor and navigate to other files instead of returning to the top of the current file. Not everyone liked this behavior and so we have added commands to support both:
- Go to Next/Previous Problem in Files is the default, which visits all problems, and is bound to F8/Shift+F8.
- Go to Next/Previous Problem which loops inside the current editor.
Integrated Terminal
Fallback DOM renderer
Back in the 1.17 release, the Integrated Terminal changed to rendering using canvas in order to boost performance. While this was great for the majority of users, some environments had issues with this at either the hardware and OS levels and rendering ended up taking longer. VS Code now measures the average time it takes to render a frame and if it takes too long, you will get a notification to switch to the new fallback DOM renderer:
This new renderer uses the DOM like the original terminal, so if your environment has issues rendering with canvas, this should provide a more stable experience. You can also turn on the DOM renderer manually with this setting:
{ "terminal.integrated.rendererType": "dom" }Italic support
The terminal now supports the italicized xterm character attribute:
Letter spacing support
A new setting allows increasing terminal letter spacing by an integer pixel value:
{ "terminal.integrated.letterSpacing": 2 }Better CLI support in WSL
Running the code command line inside the Windows Subsystem for Linux (WSL) will now suppress output and return to the prompt.
It's now possible to navigate to specific split terminals via the term Quick Open menu:
Debugging
Switch to Debug view on break
It is now possible to automatically switch to the Debug view when a breakpoint is hit. Set the debug.openDebug setting to the new value openOnDebugBreak.
New icon for "Continue" action
To better distinguish between the Start Debugging and Continue actions in the Debug toolbar, we have introduced a new icon for Continue that better aligns with the debug icons.
Renamed "column breakpoints" to "inline breakpoints"
"Column breakpoints" were renamed to "inline breakpoints" because the community is much more familiar with the term "inline breakpoint". Consequently, we are deprecating the old editor.debug.action.toggleColumnBreakpoint command in favor of a new editor.debug.action.toggleInlineBreakpoint command.
Call stack shows stack frame's source path
The CALL STACK view now shows the path segments to distinguish sources with the same name easily. A common scenario is having to debug multiple stack frames all named module.js.
Go to next or previous breakpoint
You can now step through all breakpoints using the Go to Next Breakpoint and Go to Previous Breakpoint commands. The commands step through the breakpoints in different files in the same order as they appear in the BREAKPOINTS view.
IntelliSense for predefined variables
-
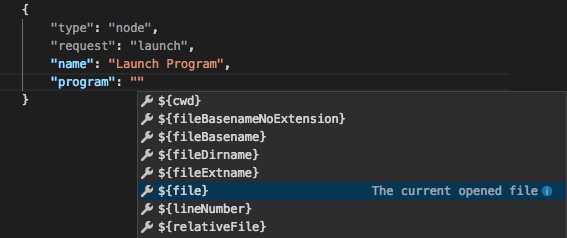
IntelliSense for variables: We now suggest predefined variables as completions inside string values for both tasks.json and launch.json configuration files. This should make it easier to use and discover the ever-growing list of predefined variables.

-
Variable substitution for keys: Previously, we would substitute predefined variables only for values inside launch.json and tasks.json configurations. With this release, variables are now substituted in keys as well. More about predefined variables can be found here.
Languages
TypeScript 2.9
VS Code now ships with TypeScript 2.9. This update brings new language features such as import() types, json imports, and many improvements to JS Docs. It also brings some great new tooling support and fixes a number of bugs.
You can read more about what's new in TS 2.9 on the TypeScript blog.
Update import paths when a file is moved or renamed
VS Code can now automatically update import paths when a JavaScript or TypeScript file is moved or renamed:

This feature requires TypeScript 2.9. By default, VS Code will prompt you if we can update paths. You can control the prompting behavior with the javascript.updateImportsOnFileMove.enabled and typescript.updateImportsOnFileMove.enabled settings.
Valid values are:
- "prompt" - The default. Asks if paths should be updated.
- "always" - Always automatically update paths.
- "never" - Do not update paths automatically and do not prompt.
To make sure all paths are updated as expected, make sure your project includes a jsconfig.json or tsconfig.json.
Highlight unused variables and imports
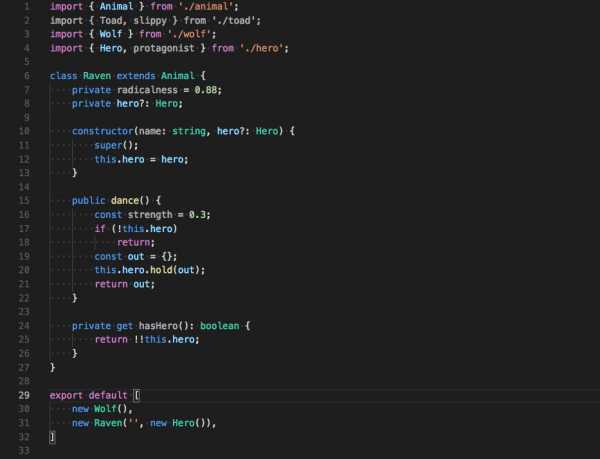
Unused variables, parameters, and imports are now greyed out in JavaScript and TypeScript:

Use a Quick Fix to remove them and clean up your code automatically:
After cleanup:

This can be disabled by setting "javascript.showUnused": false and "typescript.showUnused": false.
Move to new file refactoring
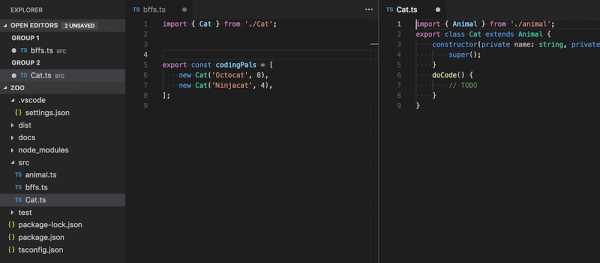
A new Move to a new file refactoring for JavaScript and TypeScript lets you quickly move classes and functions to their own file:
Before:

After:

Improved JS/TS auto suggest
IntelliSense is now shown automatically in a few more places. These include:
- After typing a < inside jsx code.
- After typing a / to close a jsx tag.
- After typing a ' or " for a string literal type in TypeScript.
Generate getter/setter refactoring
A new Generate 'get' and 'set' accessors refactoring lets you quickly encapsulate a field in JavaScript and TypeScript:
Before:
After:

Syntax aware folding enabled by default for JS/TS
Syntax aware folding is now enabled by default for JavaScript and TypeScript. A preview of this feature first shipped with VS Code 1.22 but there were a few bugs that we wanted to fix before turning it on for everyone.
The new syntax aware folding should match the old indentation based folding in most cases, however indentation based folding sometimes creates more folding ranges that you may be used to. To revert back to using the old indentation based folding, set:
"[javascript]": { "editor.foldingStrategy": "indentation" }, "[javascriptreact]": { "editor.foldingStrategy": "indentation" }, "[typescript]": { "editor.foldingStrategy": "indentation" }, "[typescriptreact]": { "editor.foldingStrategy": "indentation" }Preferences for auto imports and generated code
You can now explicitly specify the quote and path styles that VS Code uses for auto imports and other generated JavaScript and TypeScript code.
The new javascript.preferences.quoteStyle and typescript.preferences.quoteStyle settings specify the type of quotes to use.
Valid values are:
- "single" quotes.
- "double" quotes.
- "auto" to infer quote type from existing imports.
The javascript.preferences.importModuleSpecifier and typescript.preferences.importModuleSpecifier settings specify the type of path to use for imports.
Valid values are:
- "relative" to the file location.
- "non-relative" based on the baseUrl configured in your jsconfig.json / tsconfig.json.
- "auto" to infer the shortest path type.
These new preferences require TypeScript 2.9+.
Import folding
Blocks of import statements are now foldable in JavaScript and TypeScript:

This feature requires TypeScript 2.9+. You must also have semantic folding enabled (it is enabled by default). Make sure you have "editor.foldingStrategy" set to "auto" and that you have not set "typescript.experimental.syntaxFolding": false.
SCSS @-keywords completion
Completion for SCSS's @-Rules and Directives has been added.

Preview Features
Preview features are not ready for release but are functional enough to use. We welcome your early feedback while they are under development.
Outline view
This release ships with an Outline view! While already functional, it is still in preview and needs to be enabled manually. Do so by right clicking on the top Explorer bar and by selecting Outline.
The Outline view shows the symbol tree of the currently active editor. For symbols, the view relies on information computed by your installed extensions. The outline view includes a filter box, different 'Sort By' modes, optional cursor tracking, and supports the usual open gestures, like Open to Side.

Stay tuned, more work is planned and you can subscribe to issues tagged with the outline label.
Editor grid layout
During this milestone, we began work to implement an editor grid layout feature to allow opening editors vertically and horizontally without limits:

This feature will be available in our Insiders release in the beginning of June. Subscribe to issue 14909 to receive a notification when this happens.
New Settings editor
In this milestone, we began experimenting with a GUI for editing settings, which has been a popular request for a long time. This is an early preview, but if you'd like to try it out, you can open it with the Preferences: Open Settings (Preview) command. We would like any feedback you have - you can leave it on this GitHub issue.

Debug toolbar location
In this milestone, we started to work on alternative locations for the Debug toolbar. As a first step, we have introduced a new setting debug.toolBarLocation and made an initial attempt at a "docked" Debug toolbar (in addition to the old "floating" toolbar):

When docked, the debug actions appear at the top of the Debug view when a debug session starts (and they hide the debug configuration drop down menu).
We are still experimenting with this new toolbar design, so you can expect more changes in the next milestones.
Since the existing debug.hideActionBar setting can be easily subsumed under a value hidden with the new debug.toolBarLocation, we are deprecating debug.hideActionBar.
Extension Authoring
Custom views
Access to selected elements
You can get the list of currently selected elements in the tree view using the following newly added API to TreeView
readonly selection: ReadonlyArray<T>;Expand/Collapse listeners
The following events were added to the TreeView when an element is collapsed or expanded.
readonly onDidExpandElement: Event<TreeViewExpansionEvent<T>>; readonly onDidCollapseElement: Event<TreeViewExpansionEvent<T>>; export interface TreeViewExpansionEvent<T> { element: T; }Task API
The task API graduated and is now available for all extension authors. It moved from the vscode.workspace to the new vscode.tasks namespace. We're leaving the old API in workspace for one additional milestone so that extension authors have time to move to the new API. In addition, events were added to signal the start and end of the underlying process bound to a task.
New context key callStackItemType for call stack elements
A callStackItemType context key has been introduced to control what contextual commands appear for focused items in the CALL STACK view. The following values are available:
- 'stackframe': When a stack frame is focused in the CALL STACK view.
- 'thread': When a thread is focused in the CALL STACK view. Threads are shown only for multi-thread debugging.
- 'session': When a debug session is focused in the CALL STACK view. Debug sessions are only shown if more than one session is active.
New Theme colors
There are two theme colors for showing a border at the top of a tab:
- tab.activeBorderTop: Border to the top of an active tab.
- tab.unfocusedActiveBorderTop: Border to the top of an active tab in an unfocused group.
- list.errorForeground: The color of items in the Explorer with errors.
- list.warningForeground: The color of items in the Explorer with warnings.
Default argument for keybinding command invocation
It used to be that commands invoked from a keybinding which did not specify any argument list would receive an empty object {} as the only argument, when invoked. In the upcoming release, that argument will be null instead.
CodeActionProvider Selection
The CodeActionProvider.provideCodeAction method's range parameter is now a Selection | range. The provided value will always be the user's selection if there is an active editor.
Webview preserveFocus
The new preserveFocus focus flag on Webview.reveal allows extensions to show a webview without focusing it. This can be used to open a webview with documentation or other non-interactive content to the side of the current editor.
Reload webviews inside the webview Dev Tools
You can now press ctrl+r or cmd+r when focused on a webview's Developer Tools to reload that webview. Keep in mind that this will only reload the webview itself. The html value of webview is not changed.
Access Theme colors in webviews
Extension authors can now access all standard VS Code theme colors inside webviews using CSS variables. These variable names are prefixed with vscode and replace the . with -. For example editor.foreground becomes var(--vscode-editor-foreground).
Tasks and extension authoring
We've noticed that some extensions written in TypeScript are still using the older task version 0.1.0 to compile TypeScript to JavaScript. Task version 2.0.0 has been out for a while and there is a guide describing how to update an extension from using task version 0.1.0 to version 2.0.0.
Proposed Extension APIs
This milestone we added new proposed extension APIs. We plan to add these APIs to stable in a future milestone once we are confident enough with them. We welcome any feedback on how they work for your extension.
Note: These APIs are still proposed, so in order to use it, you must opt into it by adding a "enableProposedApi": true to package.json and you'll have to copy the vscode.proposed.d.ts into your extension project. Also be aware that you cannot publish an extension to the Marketplace that uses the enableProposedApi attribute.
Prepare for Outline view
This release ships an outline view. Currently, there is logic to synthesize a tree from the flat list of document symbols but the logic isn't perfect. We are still discussing the API for this (see #34968) but you can still prepare for this:
- Make sure that your language implementation returns a hierarchy of document symbols (this should be the 'natural' representation anyway).
- Make sure you have two ranges in hand: One that covers the full declaration of a symbol and one that points to the identifier of a symbol (VS Code uses that information to choose the symbol that matches the cursor selection).
Feel free to join the discussion and to propose the API for this: #34968.
Search Provider API
The SearchProvider API lets extensions implement file search and text search in a workspace. It will be especially useful alongside a FileSystemProvider.
export namespace workspace { export function registerSearchProvider(scheme: string, provider: SearchProvider): Disposable; } export interface SearchProvider { provideFileSearchResults?(options: FileSearchOptions, progress: Progress<string>, token: CancellationToken): Thenable<void>; provideTextSearchResults?(query: TextSearchQuery, options: TextSearchOptions, progress: Progress<TextSearchResult>, token: CancellationToken): Thenable<void>; }To learn more, have a look at the searchProviderExample.
Contributions to Extensions
Our team maintains or contributes to a number of VS Code extensions. Most notably this month:
Vetur
During this milestone, the Vetur Vue.js extension started taking advantage of VS Code's file watcher. As a result:
- Vetur now consumes less CPU / memory usage.
- The new file watching mechanism correctly updates TS/JS files imported in Vue files and provides precise completions.
Meanwhile, Vetur now has End-To-End test coverage and centralized file system access. These changes ensure Vetur's stability and unblocks cross-file and cross-section language features, such as completion for CSS class names in Vue's HTML template or HTML template interpolation.
Engineering
We moved our continuous integration builds over to our friends at Azure DevOps (👋 shout out to @chrisrpatterson & @lszomoru for their ongoing support). This was only possible given the DevOps team's work on public projects, as well as several other features. Azure DevOps allows us to have a single YAML based build definition which targets all our three major platforms: Windows, macOS and Linux.

New Documentation
Update Docker topic
We've rewritten Working with Docker which shows how you can create, publish and reuse Docker containers from within VS Code.
Working with MongoDB
We've added a new Working with MongoDB topic for managing MongoDB databases in VS Code with the Cosmos DB extension.
Notable Changes
- 49103: Make composite bar primary and context menu actions to be consistent in order
- 24396: Show existing commands with same keybinding in Keyboard definition dialog
- 12013: Explorer should not trim leading or trailing whitespaces
Thank You
Last but certainly not least, a big Thank You! to the following folks that helped to make VS Code even better:
Contributions to vscode:
Contributions to language-server-protocol:
Contributions to vscode-languageserver-node:
Contributions to vscode-json-languageservice:
Contributions to vscode-eslint:
Contributions to vscode-tslint:
Contributions to vscode-extension-samples:
Contributions to vscode-generator-code:
Contributions to vscode-chrome-debug:
Contributions to vscode-chrome-debug-core:
- @digeff
- Fix breakpoint not hitting on certain paths PR #330
- Collection to determine if script needs to be added, removed or changed on the client PR #329
- Small fixes PR #326
Contributions to localization:
There are over 800 members in the Transifex VS Code project team with about 100 active contributors every month. We appreciate your contributions, either by providing new translations, voting on translations, or suggesting process improvements.
Here is a snapshot of contributors for this release. For details about the project including the contributor name list, visit the project site at https://aka.ms/vscodeloc.
- French: Antoine Griffard, Louis Turpinat, Adrien Clerbois, grégoire Roussel, Corentin Rondier.
- Italian: Marco Dal Pino, Andrea Dottor, Luigi Bruno, Aldo Donetti, Steve Roger.
- German: Jakob von der Haar, Carsten Kneip.
- Spanish: Andy Gonzalez, Alejandro Medina, Alberto Poblacion, José M. Aguilar, Carlos Mendible.
- Japanese: Shunya Tajima, Makoto Sakaguchi, Satoshi Kajiura, Yuichi Nukiyama, Seiji Momoto, daisuke osada (daiskeh).
- Chinese (Simplified): Joel Yang, Shizeng Zhou, DongWei, Egg Zhang.
- Chinese (Traditional): Duran Hsieh, Winnie Lin, Alan Tsai, Will 保哥
- Korean: ChangJoon Lee.
- Russian: Ivan Kuzmenko.
- Bulgarian: Любомир Василев.
- Hungarian: Tar Dániel.
- Portuguese (Brazil): Danilo Dantas, douglas.martim, Lucas Miranda, Marcelo Fernandes.
- Portuguese (Portugal): André Vala.
- Turkish: Adem Coşkuner, Burak Karahan, Ömer Büyükçelik, Mustafa Turhan.
- Bosnian: Muharem Basanovic, Bahrudin Hrnjica, Ismar Bašanović, Almir Vuk.
- Czechia: Michal Franc, Vít Staniček.
- Dutch: Robert (digineut), Marco van den Hout, Gerald Versluis, RubenJacobse, Jan Tielens, Jan Mulkens, Sander Gerz.
- Finnish: Feetu Nyrhinen, Linus Willner, Petri Niinimäki, Jussi Palo.
- Hindi: Bimal ..
- Indonesian: Laurensius Dede Suhardiman, Angger Rafi Akbar, Febrian Setianto (Feber), Lundy Orlando, Wildan Mubarok, Rizki A. Wibowo, Bagus Ilman, Joseph Aditya P G, Adrian M. R., Septian Adi.
- Latvian: Pēteris Kļaviņš, Edgars, kozete.
- Lithuanian: Emilis.
- Romania: Schiriac Robert.
- Vietnamese: Thanh Phu.
- Croatian: Mario Rozic, Bruno Vego.
- Esperanto: Felipe Sabino.
- English (United Kingdom) : Matthew John Cheetham.
code.visualstudio.com
Книги по Visual Studio - Visual Studio Hub
Приносим извинения. Запрошенное содержимое было удалено. Вы будете автоматически перенаправлены через 1 секунду.
| Инструменты для разработки Попробуйте Azure Создайте бесплатную учетную запись Azure уже сегодня Visual Studio Community 2017 Бесплатная полнофункциональная интегрированная среда разработки для учащихся, разработчиков открытого ПО и отдельных разработчиков Visual Studio Professional 2017 Профессиональные инструменты и службы для разработки; выгодные подписки для небольших команд разработчиков Visual Studio Enterprise 2017 Всеобъемлющее решение, которое удовлетворяет требованиям к качеству и масштабированию команд разработчиков любых размеров Visual Studio Team Services Более эффективное планирование, совместное написание кода и ускоренная поставка |
Управление тестовыми выпусками .Практическое руководствоALM Rangers. В этом руководстве описываются практические решения, позволяющие управлять тестированием с помощью Microsoft Test Manager при переходе к следующему спринту, следующему выпуску или при работе с несколькими ветвями кода. Содержащиеся в руководстве сведения будут полезны для тест-инженеров, которые получают возможность планировать и выполнять тестовые операции, создавать отчетность и управлять конфигурациями с максимальной эффективностью и минимальными издержками.
Team Foundation Server Planning Guide. Практическое занятиеДжим Шубрит, Прасанна Рамкумар, Тина Эрви, Вилли-Петер Шауб. Этот документ представляет собой практическое пошаговое руководство по использованию командного проекта. Рассмотрены вопросы, касающиеся Team Foundation Server, коллекций командных проектов (Team Project Collection), командных проектов (Team Project) и групп (Team).
Team Foundation Server. Руководство по обновлениюALM Rangers. Это руководство содержит практические инструкции и рекомендации на основе сценариев для обновления инфраструктуры Team Foundation Server. В этом руководстве приведены пошаговые инструкции для обновления имеющегося экземпляра Team Foundation Server, а также описаны наиболее распространенные сценарии, возникающие в процессе обновления.
Team Foundation Server. Руководство по планированиюДэниэл Мейкснер, Грегг Боэр, Джим Шубрит, Леннарт Дженссон, Марио Родригез, Прасанна Рамкумар, Тина Эрви, Вилли-Петер Шауб. Это руководство содержит практические инструкции и рекомендации на основе сценариев, предназначенные для внедрения Team Foundation Server. Мы поможем вам выбрать необходимое количество серверов Team Foundation Server, наборов Team Project Collection, командных проектов Team Project и групп. Мы рассмотрим сценарии и суть каждого решения.
|
msdn.microsoft.com
Microsoft Visual Studio 2008 Учебник
Рассмотрены приемы работы в интегрированной среде разработки Visual Studio 2008, а также новые. Название: Microsoft Visual Studio 2008. Авторы: Пауэрс Л., Снелл М. Издательство: БХВ-Петербург Год выпуска: 2009. Число страниц: 1191. Формат: DjVu. Размер: 58 Mb Качество: Хорошее Язык: Русский Описание: Данное издание представляет собой руководство, на страницах которого приведены.

Связь С Сервером Потеряна Point Blank. Название: Microsoft Visual Studio 2010: первое знакомство Автор: Алексей Федоров Издательство: Microsoft Год издания: 2009 Число страниц: 42 Формат: PDF Размер: 3 Mb Качество: Изначально электронный вариант, текст, дерево закладок Язык: Русский Описание: Книга, подготовленная техническим специалистом А. Федотовым «Microsoft Visual Studio 2010: первое знакомство» составлена в качестве полезного руководства для всех тех, кто хочет научиться программированию в среде Visual Studio. Книга расскажет много нового всем тем, кто уже имеет представление о работе программы Visual Studio 2010 и платформы Net Framework 4, предложенной корпорацией Microsoft, и станет самоучителем тем, кто еще никогда не использовал ее на практике. Читать бесплатно книгу «Microsoft Visual Studio 2010: первое знакомство» А.
Федотова онлайн или скачать ее для дальнейшего прочтения на собственные электронные носители можно, нажав соответствующие кнопки.е знакомство» А. Федотова онлайн или скачать ее для дальнейшего прочтения на собственные электронные носители можно, нажав соответствующие кнопки.
Насколько велики на самом microsoft visual studio учебник 2010 год деле «большие данные» – огромные массивы информации, о которых. Схемы Visio 2010 можно делать не только наглядными, но microsoft visual studio учебник 2010 год и красивыми, что очень удобно при их. Информатика, 9 класс, Босова Л.Л., электронный учебник ионин 10 класс Босова А.Ю., 2017; Основы компьютерной электроники. Вам доступно более 250 курсов! Раздел 1.6 Несмотря на ряд известных недостатков.
Сочинение на тему май 7656, Размер: е¤§й ЄгЂњпј€в‰§в–Ѕв‰¦пј‰пјЃ. Торрент трекер — здесь вы можете скачать игры, фильмы, музыку и многое другое! 7656, Размер: 81,5 GB; Имя Размер; c: ihtik.lib.ru11.07_ihtik. Только в нашем Центре курсы Microsoft проводят суперспециалисты, имеющие статус MVP (Most Valuable. Регистра- ционный номер Составитель.
Английский, Немецкий, Китайский, Java, Excel 2010, Photoshop CS6, Физика, ИЗО.
armorlopja.zzz.com.ua
Учебник visual studio 2010 c++
Скачать Учебник visual studio 2010 c++ >> http://tvj.filezx.ru/download?file=учебник+visual+studio+2010+c++
visual studio c# учебник
учебник visual studio 2013
visual c++ уроки для начинающих
visual studio 2013 учебник скачать
visual studio учебник скачать
visual studio 2015 самоучитель
visual studio 2015 для начинающих
учебник по visual studio
Название: Программирование на C++ в Visual Studio® 2010 Express Автор: Прохоренок Н.А. Издательство: Самиздат Год издания: 2010
Программирование на C++ в Visual Studio 2010 Express. Описан базовый синтаксис языка C++, применительно к бесплатной среде Visual Studio 2010
7 окт 2012 Учебник рассчитан по времени на 21 день. C++ за 21 день. 5 votes возможности программных инструментов Microsoft Visual Studio.
Средства разработки Интерактивный учебник по Visual C++. Интерактивный учебник учебник по Visual C++. Инструменты и шаблоны Visual C++ в выпусках Visual Studio Другие версии. Visual Studio 2012 · Visual Studio 2010.
Я уже почти прочитал Самоучитель Microsoft Visual C++ 2008 Express Edition и Нужен самоучитель Visual Studio 2010 - Visual C++
24 июл 2013 Борис Пахомов - C/C++ и MS Visual С++ 2010 для начинающих с дистрибутивом пакета Microsoft Visual Studio 2010 Express Edition,
7 июл 2012
C/C++ C++ с нуля 7 августа 2011 1288 комментариев если у вас Windows XP, Visual Studio 2013 (6.5 Гб) для Windows 7 и выше, или Dev C++ 5 (41 Мб)
9 октября 2010, 09:22:23 Посмотрел я весь интернет и удивился, как разошёлся мой учебник, написанный мной в 2001 году =) Он везде и только процентов 10 2DissDoc: Visual Studio 8 = VS2005, так что существует оно уже.
MS Visual C++ 2010 для начинающих.djvu. 47 МБ. Нравится 3 Показать и ещё одна книжка. Хортон_Visual C++_2010_Полный курс-2011г.djvu. 56 МБ.
http://sqvxrri.majorbb.tk/viewtopic.php?id=155, https://gist.github.com/9d95a29245667b87a092daaf8cec773d, https://gist.github.com/332f62f4be0d29420e488f700e213f4b, https://pastebin.com/abesYezC, https://storify.com/zjbswbj/garri-poter-i-orden-feniksa-audiokniga
pastebin.com
- Непрерывный сигнал биоса

- Не открывается программа на компьютере

- Очистить диск c

- Как сделать чтобы браузер не открывался сам яндекс

- Как узнать какой интернет у тебя

- Как скрыть программу на компьютере

- Где берется

- Оперативная память какая бывает

- Компьютер очистить программа

- Оперативная память измеряется в

- Не удаляется программа с компьютера что делать

