Сам себе веб-девелопер. Язык html для чайников
Уроки HTML для начинающих, новичков и чайников
HTML - язык гипертекстовой разметки ( от англ. HyperText Markup Language - язык гипертекстовой разметки) На языке HTML интернет-браузеру передаётся информация о том, какой текст и другие элементы (ссылки, изображения, таблицы, формы) и как нужно отображать на странице. На языке HTML верстают, а не программируют - особым образом размечают текст и объекты для публикации в интернете (где, какого цвета и тп).
Урок 3. Заголовки и форматирование текста
Заголовки в htmlФорматирование текста в html (параграфы, выравнивание, полужирный, курсив, подчёркивание, перечёркивание, текст в верхнем и нижнем индексах, разделительные черты, спецтекст)
Урок 4. Ссылки в html
Ссылка html - это одно из основных понятий в создании html-документов. Каждый пользователь интернета хотя бы раз ими пользовался. Каждый раз нажимая в интернете на зайти, просмотреть, прочитать, подробнее, переходя по новостям и прочее Вы пользуетесь ссылками! Страницы, по которым Вы переходите, могут находиться на абсолютно разных сайтах.
Урок 6. Специальные символы в html
© Знак copyright ® Знак зарегистрированной торговой марки В таблице ниже представлены наиболее популярные и часто используемые специальные символы. Достаточно вставить данную конструкцию в html код и в браузере отобразится спецсимвол.
Урок 8. Таблицы в html Таблица в html - один из основных и первых методов вёрстки web-страниц. До того, как CSS стал популярен, web-дизайнеры в основном использовали метод табличной вёрстки и получали очень хороший результат. Таблица - Ваш первый шаг к понимаю web-дизайна! Ранее многие сайты были целиком свёрстаны как таблицы, то есть всё, что видел пользователь (боковое меню, верхнее меню, содержание) - было содержанием ячеек большой таблицы.
Урок 9. Работа с формами в html Форма в HTML нужна для создания форм отправки информации, например, при регистрации, отправки письма, тесте или опросе. Форма нужна для взаимодействия пользователя с базой данных сайта.
tradebenefit.ru
Основы html для начинающих. Урок 1
Перед началом изучения html, вы должны определить для себя, что это такое и зачем вообще нужно. Эти вопросы мы постарались раскрыть в вводной статье. Сейчас же перейдем к сути.
Итак, язык html состоит главным образом из тегов и атрибутов, которые их дополняют.
Структура тегов, парные и одиночные
Каждый тег заключен в специальные скобки. «<» — указывает системе, что начинается какой-то тег, а «>» — что он закончился. Например, «<h2>» или «<head>».
Для начинающих изучать основы html обозначим, что эти угольные скобки («<>») обязательны, и если их не закрыть правильным образом, данные будут отображаться некорректно. Следите за этим.
Но намного ошибки допускают, когда «не закрывают» тег.
Всё в дело в том, что теги делятся на два вида:
- парные — они состоят из двух тегов, первый из которых открывает область, а второй закрывает. При этом, последний еще имеет дополнение в написании — символ «/». Например, «<head> … </head>».. Совокупность открывающего и закрывающего тегов, а также содержимого между ними, еще называют элементом, если по нашему примеру — элемент head.
- одиночные — они не имеют закрывающей пары и влияют непосредственно на следующие после них символы или что-либо вставляют. Например, «<hr> — вставляет горизонтальную черту через всю страницу.
Как всё происходит?
Чтобы весь текст на интернет странице не шел сплошным текстом, без каких-либо отступов, абзацев, заголовков — его необходимо разбить соответствующими тегами.
Так, если нужно написать заголовок статьи — его выделяют парным тегом <h2>. То есть, пишем <h2> заголовок </h2>.
Чтобы разбить тексты на абзацы, используют тег <p>, но не забываем его закрывать.
Зачем нужны атрибуты в html
Мы уже писали, что такое атрибут, но напомним для начинающих изучать основы html («повторение мать учения»):
атрибут — это дополнительное информация, уточнение действия тега.
С его применением, строка кода выглядит примерно так:
<тег атрибут=»значение атрибута»>.
Например, если вы хотите задать цвет абзаца (возьмем красный), нужно использовать
<p style=»color: red»>.
Ознакомиться со всеми возможными атрибутами очень сложно — уж очень их много, поэтому изучайте по мере надобности, а также по возможности, старайтесь записывать наиболее нужные для вас. Со временем они запомнятся и в этом отпадет надобность, но для новичков — только так.
Помимо задания дополнительных параметров и различных условий, атрибуты также используют, чтобы обозначать определенные участки кода, чтобы потом их внешний вид можно было изменить с помощью CSS. Об этом читайте в отдельных статьях.
Структура html страницы
Надеемся, что вы примерно поняли, для чего нужны теги и их атрибуты. В дальнейшем, по мере знакомства с штмл кодом и изучением наших уроков, вы сможете на практике всё это увидеть.
Структура html страницы для начинающего может показаться очень уж сложной и запутанной.
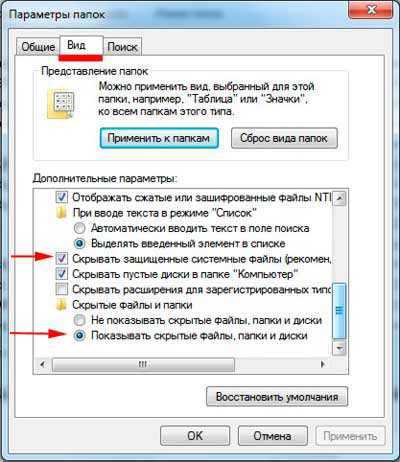
Чтобы увидеть её для любой страницы нажмите правой кнопкой мыши на любом участке страницы и выберете пункт «Посмотреть код страницы» (Google Chrome) или «Исходный код» (Opera).
Но, на самом деле, все они имеют абсолютно идентичную базу.
Если сильно-сильно упростить, структура html страницы выглядит так:
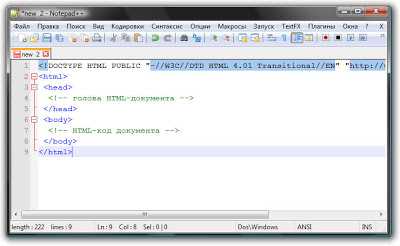
Вот, буквально за минуту в бесплатном редакторе кода notepad++ мы набросали простейшую интернет-страницу.
Разберем её элементы
- <!DOCTYPE html> — этим тегом начинается абсолютно любой документ html формата, который и указывает именно на свой формат.
- <html> — далее будут использоваться символы присущие этому формату.
- <head> — с англ. «голова» — задаются параметры всей страницы, её верхушка, но само содержимое будет дальше;
- <title> — не обязательный тег, он задает название страницы, которое видно в самом верху открытого браузера или, если её добавить в закладки;
- <body> — «тело» страницы. Вот здесь и находится главное содержимое страницы, её суть.
Тег <p> мы уже рассматривали (задает абзацы).
Главное при написание кода страницы html для новичков — это не совершать ошибки и очень тщательно следить, чтобы нужные теги были закрыты.
На этом заканчивается наш первый урок. Следите за обновлениями, скоро будет следующий.
Также стоит прочитать
sitesnulya.ru
Учебник HTML для Чайников. - Гэлнор
Правила создания HTML документов
HTML документы записываются в ASCII формате и поэтому могут быть созданы и отредактированы в любом текстовом редакторе. Язык HTML представляет из себя множество команд- тегов, открывающих <...>, и закрывающих </...> действия соответствующие данным командам, т.е. текст заключенный между ними, при выводе на экран с помощью браузера подчиняется правилам свойственным для данных тегов. Некоторые из тегов не требуют закрытия, и прекращают свое действие с появлением аналогичных открывающих команд. (Например строка в списке прерывается там, где дана команда создания следующей строки списка.) Учтите, что "лишний" закрывающий тег не испортит ваших трудов. Браузеры вообще все непонятные для них команды пропускают мимо ушей, что для нас- Чайников весьма важно. Поэтому я, рекомендую вам закрывать теги явным образом - это облегчит чтение ваших документов.Теги могут быть вложены друг в друга, для придания тексту сразу нескольких свойств. В этом случае, порядок закрытия тегов должен быть строго противоположен порядку их открывания. Например если вы сначала объявили текст жирным шрифтом, а потом еще и курсивом, то закрывать следует сначала внутренний тег (курсив) и только затем болд , а чтобы сделать последнее слово в примере только в италике (без bold) вам придется снова открывать и закрывать тег <I>: <B>Текст<I> вышеописанного </I></B> <I> примера.</I> При просмотре в browsers получим:Текст вышеописанного примера.
Чтобы написать WEB страницу, создайте при помощи блокнота или Worda текстовый файл, назвав его например NewPages.txt и набирайте две первые команды (которые вообще-то нужны только для старых браузеров... но традиции надо чтить): <html> и </html>. Поменяйте расширение файла .txt на .htm и редактируйте пространство между этими двумя метками до полной готовности, не забывая обновлять браузер всякий раз после изменения:
Лично я, делаю это так:
Все очень просто. К тому же, если вы еще не поняли, то при помощи блокнота можно изменить любую понравившуюся Вам страницу в интернете. Вы можете поменять скажем графику и текст, оставив не тронутым стиль форматирования, цвета и все что вам еще нужно. Это называется грязный стиль. Но для Чайника это простительно...
Пишем первую страницу
(Экспресс метод Илоны Давыдововны)
Вам понадобится графический файл в формате JPG, желательно с собственной фотографией (Чему еще посвящять свою первую страницу, как не себе любимому?) Назовите его "Image.jpg". Теперь создайте в блокноте новый документ, например : "MyPage.txt". Впишите в него текст следующего содержания:
<html><body><center> <h2> Да будет вечно жить в памяти народной создатель этой прекрасной страницы, то есть Я! </h2><img src="Image.jpg"></center></body></html>
(Можете даже скопировать и вставить этот текст мышью)
| HTML не различает, какими буквами набраны команды языка: <body> равносильно <BODY> или <bOdY> Исключение составляют Специальные символы. |
"Голова" документа
Для объявления заголовка страницы служат команды:
<HEAD><TITLE> Сказка про белого бычка </TITLE></HEAD>
Заголовок HTML-документа тоже необязательная часть в документе, но кроме отображения в заголовке браузера названия страницы, может включать неограниченное количество очень полезных META-инструкций. Они должны располагаться между метками <head> и <title>. META-инструкция это краткое описание темы документа или-же прямое указание для броузера. Пример:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"> ( или charset=koi8-r"> ) - инструкция дает указание броузеру интерпретировать документ как HTML-текст в кодировке Windows ( или кои-8).
<META HTTP-EQUIV="Refresh" CONTENT="17; URL=http://www.abcd.ru"> ( или URL=music.mid"> ) -Такая инструкция через 17 секунд начнет загрузку узла с указанным URL ( или начнет воспроизведение файла в звуковом формате, если тот поддерживается броузером.)Пространство между метками </title> и </head> часто используется для хранения операторов JavaScript и VBScript использующих глобальные переменные и функции.
"Тело" документа
Основной текст страницы находится после необязательного заголовка, между так-же необязательными метками:<BODY>...</BODY>.(Современные браузеры сами распознают где кончается заглавие и начинается тело документа... но мы, будем соблюдать традиции построения web страниц)
К тому-же открывающую метку можно использовать для задания цвета или обоев для страницы : <BODY BGCOLOR="GREEN"> -зеленый цвет страницы; или <body background="Image.gif"> для использования в качестве обоев, фонового рисунка, например с именем Image.gif Кстати двойные кавычки, так-же необязательны для современных браузеров, но их использование в задании значений и адресов, почему-то рекомендуется всеми издателями подобных учебников.
Пример WEB-страницы.
Исходя из вышесказанного, приведу пример минимально допустимого кода для страницы правильно работающей в сети. Скопированный мышью он может служить в качестве стандартной заготовки при создании ваших собственных документов.<html><head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример</title> </head><body> Место для основного кода страницы</body></html>Так-же вы можете увидеть пример страницы с включенными в нее часами в виде JavaScript.
Абзацы
В отличие от текстовых документов прерывания строк в HTML-файлах не существенны. При просмотре HTML-источника в текстовом редакторе обрыв строки может происходить в любом месте, но при просмотре в браузере это прерывание будет проигнорировано. Вместо 68 пробелов броузер покажет в тексте только один, так что в этом плане особо можете не напрягаться, если только вы не используете Авторский стиль. Разбиение документа на составные задается при помощи таблиц, меток форматирования: <p> и </p> а также <br> . Обычный текст рекомендуется располагать в абзацах: <p> текст</p>В этом случае он будет выделен новой строкой. (Закрывающий тег необязателен. В случае если он пропущен, следующий обзац начнется со следующей открывающей метки <P> )
Огромное значение в HTML имеет возможность выравнивания. Например следующая строка: <P ALIGN="CENTER"> Выравнивание по центру</P> выдаст на экране :
Выравнивание по центру
Для align допустимы значения: "left","center","right". По умолчанию, браузер ровняет все елементы по левому краю. Выравнивание может применятся к тегам: <p>,<table>, а также к картинкам, заглавиям в тексте и отдельным ячейкам таблиц. Так-же в HTML существует специальный тег выравнивания: <center>...</center> . Все что расположенно между этими метками будет выравненно так-же как и по команде <p align="center"> Редактирование текста внутри абзаца может производится с применением Логических и Физических стилей форматирования, причем Физические стили для Чайника как бальзам на душу... Логические-же требуют немалого опыта в обращении с различными браузерами, и для данного контингента рекомендованы быть не могут. (Разница-же заключается в том, что при логическом форматировании, Вы сообщаете browsers что желаете выделить участок текста. При этом браузеры разных производителей будут выделять этот текст по своему усмотрению. При физическом форматировании Вы сами задаете стилевое решение шрифта- жирный, наклонный, зачеркнутый и т.д. в этом случае все browsers будут подчиняться Вашим приказаниям.)
Размер шрифта
Для выделения заголовков в тексте существует метка <h2>...</h2>. Где число- размер шрифта от 1 до 6 в порядке убывания.(1- самый крупный) Например заголовок этого параграфа в HTML выглядит так:
<h5>Размер шрифта</h5>
Приведенный тег заголовков выделяет свой текст отступлением строки. Размер шрифта в остальном тексте можно задавать с помощью команд <font size="n"> Значения для n могут лежать в пределах от 1 до 7 по возрастанию размера шрифта (противоположно размерам заголовков) например:
<p align="center"> <font size="5">Размер шрифта = 5</font></p> дает на экране:
Размер шрифта = 5
Размещение текста возможно и вовсе без меток, в этом случае становится невозможным его выравнивание (что в принципе бывает и ненужно), а шрифт принимает размер соответствующий <font size="3">.Цвет шрифта задается параметром color="цвет" например: <font color="green" size="5">Размер шрифта = 5 </font> выдаст ту же строку что и в предыдущем примере, только зеленую. (Очередность в задании параметров любого тега неважна.)
Цвета элементов
Цвет шрифта задается параметром:<font color="color">...</font>Фон страницы введением параметра bgcolor в тег body: <body bgcolor="color">...</body> Цвет фона таблицы: <table bgcolor="color">...</table> Современные браузеры (от IE 4.0.) распознают 140 предопределенных цветов. Таблицу с названиями цветов Вы можете посмотреть ЗДЕСЬ.Другим способом является задание цвета в цифровом выражении, то есть в виде: <BODY BGCOLOR="#0127EF"> или <font color="#FF34C6">Цветность шифруется интенсивностью трех основных цветов: красного, зеленого и синего(RGB)в шестнадцатеричной системе. 00- нулевая интенсивность, FF- максимальная насышенность. Соответственно: #000000- черный цвет,#FF0000- красный, #00FF00 - зеленый, #0000FF - синий, #FFFFFF- белый максимальной интенсивности.
Могу порекомендовать очень маленькую бесплатную программку "Pixie" возвращающую цвет пиксела, на котором находится курсор мыши. Удобно при подборе фона под фотографии, например. Последнюю версию в интернете вы можете найти здесь. Для наглядности, я насобирал для вас небольшую коллекцию цветов (Верхняя часть из них, колонками по три, была выставленна в качестве примера правильного подбора цветов, в RU/ководстве Артемия Лебедева.)
Примеры цветов в RGB| d9d9d9 | a3bf00 | ffc200 | 3562 | 69a3 | 9eb03 |
| a6a6a6 | 8992 | ff0000 | 6d93 | 0 | c4a100 |
| 9b8f9b | d3c2ad | 0 | e8aa00 | ffffff | fad69f |
| f39e77 | a8d59d | 9595c6 | 9999ff | 9933 | 990066 |
| f6b580 | 99cc99 | 968187 | cc0033 | 7299 | 9999 |
| fad295 | 99cccc | ae88b8 | 960018 | e96b9e | ff6633 |
| fff99d | 99ccff | c699bd | 999966 | a9834f | 99ff |
| c7e19e | 99add5 | ff99cc | 33cc66 | 6699cc | 660066 |
При цифровом выражении цвета не забывайте знак: # Например: font color="#2547ff"
Соединение с другими документами
Browser выделяет цветом и/или подчеркиванием ключевые слова, являющиеся гиперссылками. Гиперссылка -обращение к документу, или к части документа обозначенной закладкой.
<A HREF="Main.htm " _fcksavedurl="Main.htm " _fcksavedurl="Main.htm ">Ссылка на Main.htm</A>.
Здесь ключевые слова `Ссылка на Main.htm' являются гиперссылкой на файл Main.htm, который лежит в той же директории, что и текущий документ. Ссылку на файл NJStats.html, лежащий в поддиректории AtlanticStates можно описать как: <A HREF="AtlanticStates/NJStats.html">New Jersey</A>
Это так называемые относительные ссылки. Вы также можете использовать абсолютное имя файла (полный путь вроде: http://www.Atlantic.com/AtlanticStates/NJStats.html ). В общем случае, использование ссылки по абсолютному имени файла более предпочтительно.
Гиперссылки можно давать не только на изображения и текст, а обсолютно на любые фаилы. Например если вы хотите разместить у себя ссылку на архив с игрой Doom2 то пишите примерно так: <a href="doom2.zip"> В этом случае броузер открывает окно с вопросом о сохранении данного файла на Вашем диске.
Гиперссылка на определенный участок другого документа
Чтобы создать ссылку на определенную часть документа, необходимо сделать закладку к которой будет происходить обращение. Например закладка в документе Main.htm: <a name = "А001">Глава1</a> Таким образом слово Глава1 в документе превращается в закладку с именем А001.Теперь создадим ссылку из другого документа на закладку А001, находящуюся в Main.htm: <a href="Main.htm#A001" _fcksavedurl="Main.htm#A001" _fcksavedurl="Main.htm#A001">Ссылка на Главу1</a>
Гипертекстовая ссылка внутри документа
Техника соединения аналогична предыдущей но опускается имя файла. Например, связь с Главой 1 внутри того же самого файла Main.htm
<a href="#A001" _fcksavedurl="#A001" _fcksavedurl="#A001">Ссылка на Главу1</a>
Значек # -обязателен!
Фреймы
Подобно таблицам фреймы делят экран браузера на части. Отличие заключается в том, что страница содержащая фреймы, вообще не имеет тела т.е. вместо тега BODY в ней должны располагаться теги FRAMESET которые создают разметку для загрузки на экран одновременно нескольких документов. Левая часть этого учебника содержащая оглавление является фреймом в который постоянно загруженна самостоятельная страница -contents.htm Правый фрейм загружается различными документами в зависимости от вызванной гиперссылки. Рассмотрим пример фреймового документа:
| <html><head><title> Main_document </title></head> <FRAMESET COLS="300,*"> <FRAME SRC="aaa.htm" name="frame_a"> <FRAMESET ROWS="50%,50%"> <FRAME SRC="bbb.htm" name="frame_b"> <FRAME SRC="ccc.htm" name="frame_c"> </FRAMESET> </FRAMESET> </html> | Схема фреймового документа
|
| <frameset cols="33%,33%,33%" rows="50%,50%"> <frame name="fr_1" src="a.htm"> <frame name="fr_2" src="b.htm"> <frame name="fr_3" src="c.htm"> <frame name="fr_4" src="d.htm"> <frame name="fr_5" src="e.htm"> <frame name="fr_6" src="f.htm"> </frameset> | Схема фреймовой сетки:
|
Таблицы
Таблицы являются наиболее замечательной особенностью HTML. Вооружившись небольшим количеством знаний, вы сможете использовать их, чтобы создавать впечатляющее разнообразие эффектов при проектировании страниц. Таблица размещается между тегами <table>...</table> . Например:
Это обычной| пример |
| таблицы |
<TR> -Новая строка.<TH> -Строковая ячейка для заголовков.<TD> -Строковая ячейка для обычного текста. ROWSPAN - задает количество ячеек объединенных в колонке, COLSPAN - тоже, в строчке. (С объединением прийдется потренироваться: при объединении оставшиеся ячейки должны быть пропущенны т.е. если Вы соединяете 6 ячеек в строке, следуюший тег ячейки будет вносить данные сразу в седьмую строку таблицы. Тоже и с колонками.) Более сложный пример:<CENTER> <TABLE BORDER="15" BGCOLOR="YELLOW"><TR> <TH rowspan="2">В первой строке в колонку объединены 2 ячейки заголовков. Во второй строке тег первой ячейки должен быть пропущен. <TD bgcolor="lime"> <img src="lego.gif"> <TD>3 ячейка первой строки<TR> <TD colspan="2">Вторая строка таблицы состоит из трех ячеек, но так как тег первой ячейки пропущен из-за объявления в первой строке, а 2 последние ячейки тоже объединены в одну, то во второй строке используется только одна метка ячейки. </TABLE></CENTER> Дает на экране:
В первой строке в колонку объединены 2 ячейки заголовков. Во второй строке тег первой ячейки должен быть пропущен.| 3 ячейка первой строки | |
| Вторая строка таблицы состоит из трех ячеек, но так как тег первой ячейки пропущен из-за объявления в первой строке, а 2 последние ячейки тоже объединены в одну, то во второй строке используется только одна метка ячейки. | |
Своиство "BORDER" определяет ширину рамки вокруг таблицы (если размер не указан то по умолчанию). "BGCOLOR" -цвет фона- можно использовать как для таблицы в целом, так и для каждой ячейки в отдельности. Это относится и к возможности использования в качестве фона графического файла. Например: <tr BACKGROUND="Image.jpg"> WIDTH - ширина таблицы можно в процентах, можно в пикселах.
Также таблицей могут управлять атрибуты CELLPADDING="n" -определяет отступ от содержимого внутри ячеек, и CELLSPACING="n" -ширина границ между ячейками -все в пикселах. (Значение BORDER тем не менее определяет, будут-ли границы присутствовать вообще.)
Маркированные списки
<UL> <LI> яблоки <LI> бананы </UL>Дает на экране:
- яблоки
- бананы
Нумерованные списки:
<OL> <LI> апельсины <LI> персики <LI> виноград </OL>Дает на экране:
- апельсины
- персики
- виноград
Browser автоматически нумерует элементы такого списка.(закрывающие теги в строках необязательны)
Вложенные списки
Списки могут быть произвольно вложены друг в друга : <UL> <LI> Крупные города России: <UL> <LI> Москва <LI> Санкт-Петербург </UL> <LI> Крупные города Украины: <UL> <LI> Киев </UL> </UL> что дает на экране:
- Крупные города России:
- Москва
- Санкт-Петербург
- Крупные города Украины:
Бегущая строка
Данный тег не работает в Нетскэйпе. Вместо чудных бегущих буковок, на экране Вы увидите лишь уродливый обрывок текста, неизвестно отчего торчащий в одной половине окна. Для создания бегущей строки в IE напишите в исходняке следующее: <marquee>Текст </marquee> ТекстОформить строку можно следующим образом:
<marquee dehavior="alternate" bgcolor="yellow" scrolldelay="145">< font size="5" color="red">Текст бегущей строки. </font></marquee>
Текст бегущей строки.
Dehavior="alternate" -команда заставляющая строку болтаться туда-сюда. По умолчанию данной команды, строка ползет справа налево. BGCOLOR -цвет фона. Все что касается цвета см. здесь Scrolldelay - скорость перемещения. Width - длина бегущей строки (необязательно в процентах).
Авторский стиль редактирования
Текст документа формируется browser, игнорируя повторение пробелов и перенос строк. Если использовать <pre>...</pre> все ваши пробелы будут сохранены, а строки будут прерываться там же,что и в исходном HTML-файле.
При этом на экране текст пишется шрифтом фиксированной ширины.В пределах <PRE> могут использоваться гиперссылки. Однако, в пределах <PRE> , необходимо избегать использовние других методов форматирования.
Физические стили форматирования
<b>Жирный шрифт </b> Жирный шрифт <i>Наклонный шрифт </i> Наклонный шрифт <s>Зачеркнутый шрифт </s> Зачеркнутый шрифт <u>Подчеркнутый шрифт </u> Подчеркнутый шрифт <tt>шрифт фиксированной ширины </tt> fixed шрифт<sup>Верхний математ. шрифт </sup> Верхний шрифт <sub>Нижний математ. шрифт</sub> Нижний шрифт<big>Увеличенный шрифт </big> Увеличенный шрифт<small>Уменьшенный шрифт </small> Уменьшенный шрифт
Теги физического форматирования могут быть вложены друг в друга в любом количестве. Помните про их своевременное закрытие:<i><u><b><s> Пример </s> показывающий </b> своиства </u> вложенных </i> тегов
Пример показывающий своиства вложенных тегов
Логические стили форматирования
Логические стили могут иметь различные отображения в браузерах разных производителей поэтому более предпочтительным было бы использование Физического форматирования.*<ins> Тег шрифта вставки</ins> Тег шрифта вставки*<del> Тег удаленного шрифта</del> Тег удаленного шрифта*<acronym title="Подсказка"> Подсказка</acronym> Подсказка<em> Тег выделенного шрифта</em> Тег выделенного шрифта<samp> Тег шрифта образцов</samp> Тег шрифта образцов<strong> Тег важных фрагментов</strong> Тег важных фрагментов
* Поддерживаются только IEТег подсказки используется в левом фрейме учебника для описания гиперссылок (подсказка всплывает при удержании на нем курсора мыши)
Отступ от края
Абзацы могут быть выполнены с отступом от края при помощи тегов: <dd> и </dd> Эти теги хорошо подходят для выделения важных абзацев из однообразного текста.
Специальные символы
Символы <, >, & и " имеют в HTML особое значение, как символы форматирования. Но иногда нам необходимо использовать их в тексте по своему прямому назначению. Для их введения в текст, Вы должны использовать:< - левая скобка < > - правая скобка > & - амперсанд & " - кавычки " Также можно можно вводить принудительные пробелы в любом колличестве с помощью комманды:
ЗАМЕЧАНИЕ :Специальные символы чувствительны к регистру: НЕЛЬЗЯ использовать < вместо < Знак ; обязателен!
Прерывание строки
Используя <BR> Вы можете перейти на новую строку внутри абзаца:<p>Институт Ядерной Физики<BR>Московского Государственного Университета</p> даст на экране:Институт Ядерной ФизикиМосковского Государственного Университета
Горизонтальная линия
Используя <HR> Вы можете разделить текст горизонтальной чертой, такой-же, как разделены все параграфы этой страницы. Закрывающего тега нет. Используя своиства size и width , можно указывать высоту в пикселах и длину в пикселах или процентах. Например <hr size="8" color="red"> нарисует такую линию:
(Если цвет не указан, то по умолчанию устанавливается обычно серый)Графические файлы
На WEB странице можно использовать графические файлы форматов JPG и GIF. GIF -специальный сетевой формат: имеет малый размер файла, возможность плавного проявления и анимации, но т.к. содержит 256 цветную палитру, неэффективен для храненные фотографий. JPG напротив не имеет ограничений по глубине цвета, но также и возможности анимации. Чтобы включить в страницу рисунок, надо описать ссылку на него: <IMG SRC="Image"> где Image -графический файл в формате gif или jpg , содержащий рисунок. Вы можете задавать взаимное расположение рисунка и текста:
- это выравнивание по нижнему краю (делается browser по умолчанию)
- это выравнивание по верхнему краю.
Положение рисунка задается включением атрибута align = " ":
<img src="Image.gif" align="top">Также возможны типы выравнивания: align = "middle" - центрalign = "left" -текст обтекает картинку справаalign = "right"- то же слева
Графические гиперссылки
Любая картинка, как и любой другой видимый элемент страницы, может стать гипертекстовой ссылкой.
<a href="#start" _fcksavedurl="#start" _fcksavedurl="#start"><img src="instruct.jpg"></a>
Чтобы убрать рамку вокруг картинки-ссылки необходимо использовать в теге img параметр border="0". Вы можете собрать несколько графических файлов в мозаику таким образом, что при нажатии на каждый из ее элементов будет происходить обращение к различным документам. Для этого необходимо использовать таблицу. А в каждую ячейку с размещенным там изображением, необходимо добавить соответствующую ссылку. При этом свойства cellspacing и cellpadding таблицы сделайте равными нулю, и все изображения сольются.
Альтернативный текст в картинках
Некоторые WWW-browsers, не могут показывать рисунки. Кроме того некоторые пользователи специально отключают загрузку картинок для ускорения работы с текстами. Так-же рисунок может быть потерян или испорчен, в этом случае пользователь увидит только текст заданный в свойстве alt="..." Сопроводительный текст должен быть включен в кавычки. Например :
<img src="Netu.gif" alt="Это крутая картинка!"> покажет на экране:
Этот же текст можно увидеть через некоторое время после наведения и удержания курсора мыши на самой картинке. Удобно для коментариев.
Скрипты
В любой поисковой системе в сети вы сможете найти огромное количество информации по созданию апплетов. Я же просто дам вам несколько адресов в internet с большим количеством примеров скриптов для самостоятельного изучения: http://www.gamelan.com http://www.javaworld.com http://ibm.com/java/ http://www.javasoft.com http://javaboutique.com В качестве наиболее полезного приведу вам пример часов, написанный на JavaScript (Текст данного примера скопированный мышью может послужить основой для создания вашего html документа) <html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Clock</title> <script language="JavaScript"><!-- function JSClock() {var time = new Date() var hour = time.getHours() var minute = time.getMinutes() var second = time.getSeconds() var temp = "" + hour temp += ((minute < 10) ? ":0" : ":") + minute temp += ((second < 10) ? ":0" : ":") + second document.clockForm.digits.value = temp id = setTimeout("JSClock()",1000) } --></script> </head><body onLoad="JSClock()"> <form name="clockForm"> <center>Текущее время: <input type="text" name="digits" size="8" value=""></center> </form> Место для остального кода страницы </body></html>Дополнительная информация
За дополнительной информацией Вы можете обратиться в:
- Щелкаю мышью по значку созданной вышеописанным способом WEB-страницы и жду пока открывается Explorer.
- Ставлю курсор мыши в любую точку открывшейся в Explorere страницы но только не на картинку и щелкаю правую кнопку.
- В появившемся меню выбираю "просмотр источника".
- Редактирую код в открывшемся окне текстового редактора.
- Закрываю редактор.
- На вопрос о сохранении отвечаю положительно.(В случае работы с Word'oм сохранять нужно как текстовый файл.)
- Щелкаю в Explorere "обновить".
lord-gelnor.livejournal.com
HTML — Учебник для начинающих / ProgLang
HTML (англ. HyperText Markup Language) — расшифровывается как «язык гипертекстовой разметки», который является наиболее часто используемым языком.
HTML был создан Тимом Бернерс-Ли в конце 1991 года, но первой стандартной спецификацией HTML стала «HTML 2.0», которая была опубликована в 1995 году. Основной версией HTML была 4.01, и она была опубликована в конце 1999 года. Хоть версия HTML 4.01 широко распространена, но в настоящее время существует версия HTML 5, которая является расширением HTML 4.01 и была опубликована в 2012 году.
Аудитория
Учебник предназначен для начинающих веб-дизайнеров и разработчиков с возможностью понимать HTML достаточно подробно, вместе с его простыми уроками и практическими примерами. Этот учебник по HTML бесплатно даст Вам достаточно составляющих, чтобы начать с изучать HTML, а также поднять себя на более высокий уровень знаний.
Предпосылки
Прежде чем приступать к изучению самоучителя по HTML, Вы должны обладать базовыми знаниями для работы с операционной системой Windows или Linux, кроме того, Вы должны:
- иметь опыт работы с любым текстовым редактором, таким как блокнот, notepad++ и другие;
- уметь создать каталоги (папки) и файлы на своем компьютере;
- уметь перемещаться по различным каталогам;
- уметь записывать содержимое в файл и сохранять его на компьютере;
- иметь понимание изображений в разных форматах, таких как JPEG, JPG и PNG.
Попробовать HTML онлайн
Большинство примеров кода, приведенные в этом учебном пособие в уроках, будут выглядеть в виде окна, как показано ниже:
<!DOCTYPE html> <html> <body> <h2>Привет мир!</h2> </body> </html> Поделитесь:proglang.su
Коротко о HTML для чайников
Дорогие друзья, уже давно хотел написать что-то о HTML для чайников. Только учтите, что говоря «чайник» я подразумевая человека, начинающего познавать HTML, а не кухонную утварь. Если с этим разобрались, то стоит отметить, что HTML это очень много и мало одновременно. Говоря об этом языке разметки вам достаточно узнать что такое тег, атрибут, элемент, иерархия и структура HTML-документа – вот и всё. Но всего становится слишком много, если вдаваться в детали.

Поэтому я обойдусь без подробностей и остановлюсь лишь на самом основном. Не знаю, получится у меня это или нет, но давайте попробуем. Главное, не стесняйтесь задавать вопросы. Ведь, как обычно, я буду непроизвольно использовать жаргонные словечки и прочую абракадабру. У каждого свои недостатки. Приступим?
HTML для чайников
А начну я с того, что HTML-документ представляет собой обычный текстовый файл. Зачастую с расширением .html или .htm. Его можно создать и редактировать в любом текстовом редакторе. Например, в стандартном «Блокноте» операционной системы Windows. Для удобства рекомендую использовать бесплатную программу Notepad++, которая осуществляет и подсветку синтаксиса.

Копнём чуть глубже. По сути, HTML-код это набор чётко структурированных по иерархии элементов. Элементом в HTML можно назвать картинку, таблицу, строку текста и т.д., что определяется тегом. Тег – основная конструкция языка разметки HTML. Теги могут выступать в качестве контейнеров или объектов.
Говоря «контейнер» я подразумеваю конструкцию, состоящую из открывающего и закрывающего тегов. Например:
<p>Параграф, в котором есть <b>жирный</b> текс.</p>
В данном примере мы имеем два тега контейнера. Первый, это тег p, который преобразует своё содержание в параграф. Второй, это тег b, который выделяет содержащийся в нём текст жирным шрифтом. Точнее говоря, теги указывают на соответствующие преобразования и выделения, которые осуществляют браузеры. При этом синтаксис обоих контейнеров можно описать следующим образом:
<{название тега}>{содержание контейнера}</{название тега}>
Обратите внимание на то, что в приведённом примере контейнеры чётко структурированы. Так контейнер b входит в контейнер p. Несмотря на то, что многие браузеры допускаю некоторую вольность в иерархии, нарушать её не стоит. Например:
<p>Первая <b>строка.</p><p>Вторая</b> строка.</p>
Такой HTML-код будет обработано браузером вполне корректно, но иерархия уже будет нарушена.
Говоря «объект» я подразумеваю конструкцию, состоящую из одного открывающегося (HTML) или открывающегося и закрывающегося одновременно (XHTML) тега. Примером объекта может служить HTML-код картинки:
<img src="image.jpg">
Понятно, что такие толь открывающиеся теги объекты несколько не вписываются в понятие иерархии. В XHTML это не допустимо. Здесь применяется тег объект, который является открывающимся и закрывающимся одновременно. Вот как выглядит тот же HTML-код картинки в XHTML:
<img src="image.jpg" />
Другими словами, многое зависит от того, какой язык разметки вы выбрали. Несмотря на то, что браузеры допускают вольности по отношению к используемым типам разметки, нарушать их не стоит. Сам тип разметки документа задаётся в теге !doctype. С него и должен начинаться HTML-документ. Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Но давайте вернёмся к главному. В примере с картинкой, помимо названия тега имеется атрибут src. Что такое атрибут? Я бы сказал, что атрибут – это то или иное свойство тега. Так значением (указанное в одинарных или двойных кавычках, после знака равно) атрибута src тега img является адрес файла картинки.
Здесь следует отметить, что для каждого тега допустимы лишь определённые стандартом атрибуты, которые задают те или иные их свойства. Так атрибут alt в теге img задаёт альтернативный текст, который будет отображаться браузером в том случае, если файл картинки будет не доступен. Например:
<img alt="альтернативный текс" src="image_not_exists.jpg">
Полный список тегов и их атрибутов, а также подробное описание для каждого из них вы можете найти на сайте htmlbook.ru в разделе «Справочник по HTML».Структура HTML-документа
Надеюсь, что вы уже поняли – HTML это структурированный язык разметки. Здесь всё чётко и понятно. По крайней мере, если соблюдать иерархию входящих в него элементов. А теперь давайте поговорим о структуре самого HTML-документа.
Как говорилось выше, любой HTML-документ лучше начинать с указания !doctype. После него идёт основной тег контейнер, который содержит весь HTML-документ, он так и называется html. Внутри него обычно находятся два основных тега контейнера head и body.
Тег head (голова документа) содержит описание HTML документа, метатеги и сопутствующие элементы (например: script, style и т.д.). Эти данные не выводятся и предназначены в первую очередь для браузеров, поисковиков и т.д. Тег body (тело документа) содержит сам HTML-код. Именно он обрабатывается и выводится в окне браузера.
Для того чтобы всё стало на свои места, ниже я приведу пример структуры HTML-документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <!-- голова HTML-документа --> </head> <body> <!-- HTML-код документа --> </body></html>
Обращаю ваше внимание на то, что в данном примере, для наглядности иерархии, я использовал отступы. Обычно рекомендуют использовать два пробела, но я отдаю предпочтение табуляции (её размер можно зачастую задать в редакторе).
Полезно знать:- Несколько идущих подряд пробелов в HTML-коде отображаются браузером как один пробел. Исключением является тег pre и иже. Для того чтобы сделать два пробела, можно использовать мнемонику и пробел.
- Перенос строки отображается браузером как тот же пробел. Для того чтобы реализовать перенос строки, можно использовать тег br.
Послесловие
Ну а теперь самое главное – не ограничивайтесь только теорией. Пробуйте и экспериментируйте. Смотрите, что получается в том или ином браузере. Не забывайте, что у каждого браузера есть свои особенности. Ну а если вы хотите убедиться, что всё делаете правильно, используйте – валидаторы. Что это такое? Валидатор - это сервис, который проверяет ваш HTML-код на соответствие стандартом и указывает на имеющиеся ошибки. Например, валидатор от W3C.
Ещё раз уточню, браузеры допускают многие вольности. Это плохо и хорошо одновременно. Не всегда получается добиться полного соответствия стандартам. Тем не менее, валидность HTML-кода у сайта тоже учитывается поисковиками и позволяет избежать и ряд других неприятностей. На этом у меня всё. Спасибо за внимание. Удачи!
www.wmascat.ru
Учебник HTML
HTML расшифровывается как Hyper Text Markup Language, т.е. язык гипертекстовой разметки — основной строительный блок веб-страниц, используется для создания и визуального представления веб-станиц.
Язык HTML добавляет разметку в обычный текст. Гипертекст содержит различные ссылки благодаря которым веб-страницы связываются между собой. С помощью HTML каждый может создавать как статические так и динимические сайты. HTML является языком, описывающим структуру и семантику содержимого веб-документа. Содержимое веб-страницы размечается с помощью тегов, представляющих HTML-элементы. Примерами таких элементов являются <html>, <img>, <div> и так далее. Эти элементы формируют строительные блоки для любого веб-сайта.
HTML был изобретён в 1991 году учёным, Тимом Бёрнсом-Ли (Tim Berners-Lee), и изначально предназначался для обмена документами между учёными различных университетов. Своим изобретением Тим Бёрнс-Ли заложил основы современной сети Internet.
Существует несколько версий HTML. Стандарт языка непрерывно обновляется и дополняется, следствие этого - почти каждый год выходит новая версия HTML. Версия "HTML 2.0" была первым стандартом HTML спецификации, которая была опубликована в 1995 году. HTML 4.01 является основной версией HTML, которая была опубликована в конце 1999 года, и широко используется в настоящее время. Сегодня наиболее популярной становится версия HTML-5, которая является расширением HTML 4.01, и опубликована в 2012 году.
HTML-документ или веб-страница — это простой текстовый документ, содержащий тэги (которые в свою очередь являются обычным текстом, заключенным в угловые скобки <имя тэга>). Веб-страницу можно набрать как в обычном текстовом редакторе (Блокнот, WordPad, Word и т.д.), так и в специализированном, с подсветкой кода (Notepad++, Sublime Text идр.). Документы HTML хранятся в виде файлов с расширением .htm или .html.
Онлайн-примеры в каждом уроке
В процессе изложения материала в каждом уроке будут приводиться примеры, которые помогут вам детально разобраться в каждом коде и, благодаря практике, наслаждаться обучением. С помощью нашего онлайн-редактора HTML, вы можете отредактировать HTML-документ, а затем нажмите в редакторе оранжевую кнопку "Выполнить", которая расположена над левым окном редактора, чтобы увидеть результат. Если вы пользуетесь специализированным HTML-редактором, то, вы можете скопировать пример и посмотреть результаты своего труда в браузере, установленном на вашем компьютере.
Пример HTML:
Попробуй сам <!DOCTYPE html> <html><head><meta charset="UTF-8"><title>Заголовок страницы</title> </head> <body> <h2>Это заголовок</h2> <p>Это параграф.</p> </body></html>| Кликни по кнопке "Попробуй сам" и посмотри как это работает. |
Онлайн-примеры HTML
В учебнике HTML для вас подготовлено более 100 онлайн-примеров, благодаря которым вы легко освоите язык разметки. Лучше один раз увидеть, чем сто раз услышать! Теория плюс практика — залог вашего успеха в освоении HTML.
С помощью онлайн-редактора вы сможете редактировать и анализировать каждый пример в учебнике HTML.
Перейти к онлайн- примерам HTML
Справочник HTML
В справочнике вы найдете полную информацию по любым тегам, атрибутам, событиям, ссылкам, кодам цветов, изображениям и много чего еще.
Перейти к справочнику HTML
Please enable JavaScript to view the comments powered by Disqus.wm-school.ru
HTML учебник для чайников | Компьютер с нуля!
Я и сам в свое время начинал изучать html с подобных учебников, (HTML учебник для чайников) сделал первый урок и затянуло, начал создавать сайты, первый мой сайт был довольно прикольный, на чистом html коде с нуля, фон сайты был черным, меню у сайта не было, сайт был разбит на колонки в которых были всякие рекламные блоки с помощью которых я собирался заработать)
Далее я сделал сайт путем переделки html шаблона, сайт был уже конечно красивее того первого, на сайте было около 50 страниц которые я сделал своими руками, и когда мне понадобилось вставить рекламный код на все страницы сайта, тогда я и понял какой это гемор делать сайты на чистом html коде( Мне повезло что у меня в аське завелся друг из России который помогал мне советами, нашел я его на каком-то форуме о заработке в интернете, он мне и подсказал что надо работать с сайтами на движках (системах управления контентом) о движках читайте на нашем сайте в разделе «Сайт с нуля»

В данном HTML учебник для чайников вы узнаете:
Учебник по Html для чайников — Оглавление
Инструментарий. Основные понятия.
Ступенька 1 — «Основной инструментарий, учимся работать руками».Ступенька 2 — «Что такое тэги?».Ступенька 3 — «Обязательные тэги. Зачем телу голова, а голове тело?»
Простейшие.
Ступенька 4 — «Раскрась сам. Изменяем цвет текста».Ступенька 5 — «Как изменять цвет фона страницы. Немного об этике цветов».Ступенька 6 — «Параграфы и DIV. Учимся выравнивать текст».Ступенька 7 — «Что такое заголовки и как задавать размер буковок».Ступенька 8 — «Курсив, жирный текст, подчеркнутый и другие».Ступенька 9 — «Стандартные шрифты. Как прописать свой шрифт».Ступенька 10 — «Что такое путь? Как вставлять картинки».Ступенька 11 — «Что можно сделать с картинкой. Картинка, как фон документа, и т.д.».Ступенька 12 — «О любителе сосисок и принудительном прерывании обтекания текстом картинки».Ступенька 13 — «Ссылка и как с нею бороться».Ступенька 14 — «Ссылка на е-майл. Подсказка к текстовой ссылке».Ступенька 15 — «Может ли картинка быть ссылкой».Ступенька 16 — «Куда податься, на что ссылаться. Новое окно при нажатии на ссылку».Ступенька 17 — «Карты. Как часть картинки сделать ссылкой».Ступенька 18 — «Карты. Как часть картинки сделать ссылкой 2».Ступенька 19 — «Карты. Как часть картинки сделать ссылкой 3».Ступенька 20 — «Закладка. Как сделать ссылку внутри документа».
Таблицы.
Ступенька 21 — «Учимся создавать таблицы».Ступенька 22 — «Учимся создавать таблицы» продолжение.Ступенька 23 — «Таблицы, вертикальное выравнивание (valign)».Ступенька 24 — «Таблицы, учимся растягивать ячейки (rowspan, colspan)».Ступенька 24-2 — «Дополнительная глава. Ответы на домашнее задание».Ступенька 25 — «Таблицы, что такое cellspacing и cellpadding. Что делать с пространством».Ступенька 26 — «Вложенные таблицы и некоторые нюансы».Ступенька 27 — «О рамках таблиц, и брюзжание о таблицах напоследок».Ступенька 28 — «Создаем простой сайт с таблицами».
Дополнительные.
Ступенька 29 — «Спецсимволы, или головная боль».Ступенька 30 — «О линиях. Просто и полезно».Ступенька 31 — «Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight».Ступенька 32 — «О списках. Неупорядоченные списки».Ступенька 33 — «Упорядоченные списки. Ремарка: что такое спецификация и консорциум».Ступенька 34 — «Cпецифические тэги, бегущая строка текста».
Фреймы.
Ступенька 35 — «Вступление. Зачем они (фреймы) нужны.»Ступенька 36 — «Учимся создавать фреймы».Ступенька 37 — «Учимся создавать фреймы» продолжение.Ступенька 38 — «Учимся создавать фреймы» продолжение.Ступенька 39 — «Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма».Ступенька 40 — «При нажатии на ссылку документ открывается в другом фрейме, в полное окно».Ступенька 41 — «Последняя глава о фреймах. Что такое IFrame».
Всем советую качать данный учебник:
HTML учебник для чайников
[Загрузка не найдена]Дмитрий Матвеев
GD Star Ratingloading...
HTML учебник для чайников, 5.0 out of 5 based on 1 ratingluxhard.com
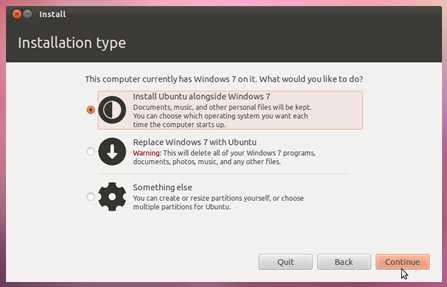
- Ubuntu сервер

- На ноутбуке не открывается флешка

- Windows variables windows 7 где находится

- Кто изобрел wifi

- Как нажать решетку на ноутбуке

- Вк вход взлом

- Windows server 2018 установка и настройка

- Почему пропадает сигнал вай фай

- Рекурсивные sql запросы

- Разделы ubuntu

- Как подключить hdmi к компьютеру

