Исходный код калькулятора на языке Visual Basic. Исходный код на с калькулятора
Исходный код калькулятора CalcK1.0 на C#
 Исходник калькулятора максимально упрощен при довольно красивом графическом интерфейсе и является полностью работоспособным приложением для арифметических вычислений. А также базой для дальнейшего совершенствования приложения.
Исходник калькулятора максимально упрощен при довольно красивом графическом интерфейсе и является полностью работоспособным приложением для арифметических вычислений. А также базой для дальнейшего совершенствования приложения. Исходный код приложения состоит из двух модулей: Calc2.cs - главная форма приложения. На форме располагается цифровое табло, состоящее из элемента Panel, содержащий на себе две текстовые метки Label. Одна метка высвечивает результаты расчета, другая число находящееся в памяти калькулятора. Далее на форме располагаются 30 кнопок для набора чисел и действиями над ними.
SetDlg.cs - диалоговое окно настроек калькулятора. Пользователь может изменить количество знаков после запятой, задать разделитель десятичных по своему усмотрению при копировании в буфер обмена, установить уровень прозрачности окна приложения при длительном простое между вычислениями.
Кнопки упорядочены по группам, имеющие каждая свой цвет, свой обработчик события Click на все кнопки группы. Для удобства определения кликнутой кнопки используется свойство Tag имеющее тип object, а стало быть этому свойству можно присвоить любой тип данных .NET. В дальнейшем используя оператор switch определяем рабочую кнопку и связанное с ней действие.
Алгоритм работы программы на уровне пользователя: I. Сброс всех регистров или включение программы; II. Нажатие на цифровую клавишу: 1. Набор числа после п.0 - набираем число в верхний регистр, переход к п.II или п.I; 2. Набор числа после п.I.1 - сброс нижнего регистра в ноль и заново набираем число в нижний регистр, переход к п.II или п.I; III. Нажатие на функциональную клавишу: 1. если нажаты +, -, *, / происходит запоминание последней нажатой операционной клавишы, перевод на возможность набора в нижний регистр, переход к п.II или п.I.2 или п.I; 2. если нажата клавиша Равно, после п.I.1, продолжаем набор числа; 3. если нажата клавиша Равно после п.I.1: а. первое нажатие - нижнему регистру присваиваем значение верхнего и высчитываем результат согласно нажатой операционной клавише, далее переход к п.II или п.I; б. последующие нажатия - высчитываем результат согласно нажатой операционной клавише, верхнему регистру присваивается результат, нижний регистр не изменяется, далее переход к п.II или п.I; IV. если нажата клавиша Равно после п.I.2 - высчитываем результат согласно нажатой операционной клавише, далее верхнему регистру присваиваем результат, нижний регистр не изменяем, переход к п.II или п.I;| calck.rar | 74 КБайт | 17107 |
www.interestprograms.ru
Исходный код калькулятора на языке Visual Basic | Info-Comp.ru
Всем привет, сегодня в материале мы с Вами напишем маленькую программку на языке программирования Visual Basic, которая складывает, вычитает, умножает и делит целые числа. Это достаточно простая программа, но для обучения начинающих программистов самое оно.
Ну, давайте начнем, конечно же, у Вас должна уже быть установлена среда программирования Microsoft Visual Basic v 6.0. Запускаем среду, перед Вами окно выбора проекта, выбираем «standard.exe» и нажимаем открыть. Сейчас перед вами форма нашей с Вами программы и давайте ее наполнять.
Для начала сделайте вот что, справа в окне свойств найдите такую строку «StartUpPosition» и выберите там 1-centerowner, это для того чтобы наша программа запускалась по центру нашего монитора.
Далее давайте наполним внешний интерфейс, для этого уже слева в окне выбора объектов выберите «CommandButton», добавьте его на форму, и сделайте это 4 раза, т.е. добавьте 4 кнопки и расположите их слева направо, итого должно получиться так: Command1, Command2, Command3, Command4. Теперь давайте мы зададим им название, делается это снова в окне свойств (справа) строка Caption. Для этого щелкните по кнопке Command1 (она выделится) и в строке Caption окна свойств сотрите Command1 и напишите «сложение», потом щелкните (выделите) Command2 и напишите умножение, далее Command3 будет у нас деление, а Command4 вычитание.
С кнопками мы с Вами разобрались, теперь добавим 3 текстовых поля, делается также в окне добавления объекта (слева), выберите TextBox и добавьте 3 штуки, а расположите их так: Text1 и Text2 сверху, а Text3 чуть ниже. Теперь в окне свойств (которое справа) изменим, значение поля Text, т.е. как и раньше с кнопками, выбирайте по очереди каждое текстовое поле и в окне свойств меняйте значение строки text на, да просто сотрите, что там есть и ничего не пишите. Значение этого свойства отображается по умолчанию в текстовых полях.
Пример исходного кода программы калькулятор
А теперь осталось добавить сам код программы, для этого нажмите 2 раза в пустом месте формы и у Вас появится что-то вроде этого:
Private Sub Form_Load() End SubВы просто сотрите это и вставьте следующее:
Private Sub Command1_Click() Dim a As Long Dim b As Long a = Text1.Text b = Text2.Text Text3.Text = a + b End Sub Private Sub Command2_Click() Dim a As Long Dim b As Long a = Text1.Text b = Text2.Text Text3.Text = a * b End Sub Private Sub Command3_Click() Dim a As Long Dim b As Long a = Text1.Text b = Text2.Text Text3.Text = a / b End Sub Private Sub Command4_Click() Dim a As Long Dim b As Long a = Text1.Text b = Text2.Text Text3.Text = a - b End SubКогда мы все проверили ее можно скомпилировать в exe файл, для этого нажмите меню «файл» «Компилировать проект», потом просто укажите путь, куда его сохранить. После компиляции запустите нашу с Вами программу, и можете пробовать посчитать некоторые числа. В этой программе мы не прописывали никаких условий, поэтому строго соблюдайте, чтобы в текстовых полях были только целые числа. Вот мы и написали первую программу на Visual Basic в среде программирования Microsoft Visual Basic v 6.0. В следующих уроках мы уже будем писать программы немного посложней.
Похожие статьи:
info-comp.ru
Калькулятор на C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace <a name="YANDEX_4"></a><span> Калькулятор </span>
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
char znak;
string a;
string b;
bool pomnish = false;
private void button4_Click(object sender, EventArgs e)
{
textBox1.Text += "3";
}
private void button12_Click(object sender, EventArgs e)
{
textBox1.Text += "7";
}
private void button6_Click(object sender, EventArgs e)
{
textBox1.Text += "1";
}
private void button5_Click(object sender, EventArgs e)
{
textBox1.Text += "2";
}
private void button9_Click(object sender, EventArgs e)
{
textBox1.Text += "4";
}
private void button8_Click(object sender, EventArgs e)
{
textBox1.Text += "5";
}
private void button7_Click(object sender, EventArgs e)
{
textBox1.Text += "6";
}
private void button11_Click(object sender, EventArgs e)
{
textBox1.Text += "8";
}
private void button10_Click(object sender, EventArgs e)
{
textBox1.Text += "9";
}
private void button2_Click(object sender, EventArgs e)
{
textBox1.Text += "0";
}
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text += ',';
}
private void button16_Click(object sender, EventArgs e)
{
string rez = "";
byte i = 0;
while (i < textBox1.Text.Length - 1) // Пока i меньше длины textBox-1
{
rez += textBox1.Text[i];
i++;
}
textBox1.Text = rez; // Переменная rez = textBox без последнего символа
}
private void button14_Click(object sender, EventArgs e)
{
if (pomnish) { schitaem(); }
znak = '*';
a = textBox1.Text;
textBox1.Text += "*";
pomnish = true;
}
private void button13_Click(object sender, EventArgs e)
{
if (pomnish) { schitaem(); }
znak = '-';
a = textBox1.Text;
textBox1.Text += "-";
pomnish = true;
}
private void button3_Click(object sender, EventArgs e)
{
if (pomnish) { schitaem(); }
znak = '+';
a = textBox1.Text;
textBox1.Text += "+";
pomnish = true;
}
private void button15_Click(object sender, EventArgs e)
{
if (pomnish) { schitaem(); }
znak = '/';
a = textBox1.Text;
textBox1.Text += "/";
pomnish = true;
}
private void button18_Click(object sender, EventArgs e)
{
schitaem();
pomnish = false;
}
public void schitaem()
{
int i = a.Length + 1;
while (i < textBox1.Text.Length)
{
b += textBox1.Text[i];
i++;
}
if (znak == '+') { textBox1.Text = Convert.ToString(Convert.ToDouble(a) + Convert.ToDouble(b)); }
if (znak == '-') { textBox1.Text = Convert.ToString(Convert.ToDouble(a) - Convert.ToDouble(b)); }
if (znak == '*') { textBox1.Text = Convert.ToString(Convert.ToDouble(a) * Convert.ToDouble(b)); }
if (znak == '/') { textBox1.Text = Convert.ToString(Convert.ToDouble(a) / Convert.ToDouble(b)); }
b = null;
}
private void button17_Click(object sender, EventArgs e)
{
textBox1.Text = null;
pomnish = false;
}
}
}
bunkerbook.ru
Html код калькулятора для сайта и первое знакомство с формами
Здравствуйте, подписчики и случайные гости моего блога. В предыдущих публикациях я рассказывал вам о большом количестве тегов, свойств и атрибутов, которыми снабжены такие веб-языки, как html и css, приводил множество примеров, касающихся оформления и структурирования веб-страниц.
Если следовать логике, то у вас должен был возникнуть вопрос: «Неужели перечисленные языки годятся только для верстки сайтов?». Ответ на этот вопрос отрицательный.
Человек, который отлично владеет языком разметки и с легкостью при помощи стилей задает дизайн своим творениям, может использовать знания для написания учебных приложений, игр и других видов программ. Именно поэтому после прочтения данной статьи вы научитесь писать html код калькулятора для сайта. Начнем обучение!
Инструменты для создания калькулятора
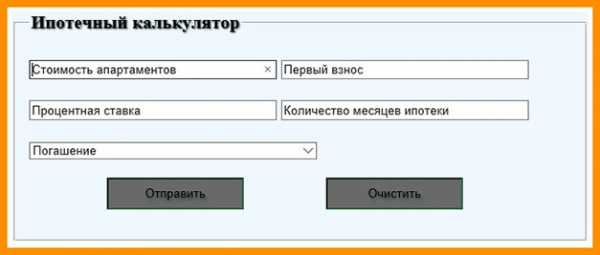
В просторах интернета можно найти бесконечно множество разнообразных реализаций одного и того же вида калькулятора, с использованием разных языков и плагинов. Наша с вами задача состоит создать простой ипотечный калькулятор при помощи средств и языков, которые вы уже знаете. К ним относятся html, css и их встроенный инструментарий.
Ипотечный калькулятор связан с расчетом погашения кредита, взятого на покупку жилья. Поэтому в программе должны быть предусмотрены текстовые поля ввода и кнопки для отправки и очистки введенной информации. Также признаком хорошего тона считается замена простого текстового поля с вводом данных вручную на выпадающий список, если нужные пункты заранее известны.

Главными тегами для написания калькулятора являются <input> и <form>.
Элемент <input> используется для создания различных важных объектов, позволяющих осуществлять ввод, редактирование и обработку данных.
При помощи данного тега на странице вашего веб-сервиса можно создать:
- простое текстовое поле (text)
- элементы для выбора нескольких параметров одновременно (checkbox)
- поле для ввода пароля (password)
- специальное скрытое поле (hidden)
- элементы для выбора одного из нескольких предложенных вариантов, которые называются переключателями (radio)
- специальную кнопку для передачи данных, введенных в диалоговом окне (submit)
- для очистки всей формы (reset)
- пользовательские кнопки (button)
- поле для передачи документов (file)
- графические кнопки (image)
С появлением платформы html5 данный тег пополнился множеством дополнительных встроенных типов полей, при указании которых производится автоматическая проверка корректности написанных данных.
Хочу обратить внимание на один атрибут, который позже я задействую в программе. Это required. Указание данного параметра запрещает оставлять поле незаполненным, предотвращая тем самым возникающие в будущем ошибки.
Тег <form> — очень важный инструмент, без которого не может обойтись ни один уважающий себя интернет-сервис.

Формы нужны для связи клиентского приложения (в данном случае калькулятора) с сервером. Так, <form> используют для организации страниц регистрации или входа, отправки сообщений, мультимедиа, комментариев и другой информации, которую нужно каким-то образом обработать.
Также я использовал еще парочку тегов для организации раскрывающегося списка. Это такие единицы языка разметки, как <select> и <option>.
<select> задает каркас для списка с раскрывающимися пунктами меню, а <option> создает один пункт открывающегося списка.
Второй элемент обязательно прописывается внутри тега <select>. Начальное значение задается при помощи встроенного атрибута autofocus.
Пришло время запрограммировать ипотечный калькулятор
Выше я подробно описал каждый тег и атрибут, который использовал при программной реализации калькулятора, так что теперь весь код вам будет понятен. Как всегда небольшой совет от меня: при возможности обязательно опробуйте данный пример практически, а лучше постарайтесь повторить код самостоятельно. Это ускорит ваш процесс обучения.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Ипотечный калькулятор</title> <style> body { background:#FFFFF0; font-size:20px; text-shadow: 1px 1px 2px #2F4F4F; font-weight: bold; } form { width:50%; margin-left:25%; background:#F0F8FF; } select { width: 315px; } #but { margin-left:85px; width:150px; padding:8px; text-shadow: 2px 3px 3px #2F4F4F; background: #696969; border: 2px inset #2E8B57; } </style> </head> <body> <form name="test" method="post" action="function.php"> <fieldset> <legend>Ипотечный калькулятор</legend> <p><input type="text" size="40" value="Стоимость апартаментов" autofocus required> <input type="text" size="40" value="Первый взнос" required></p> <p><input type="text" size="40" value="Процентная ставка" required> <input type="text" size="40" value="Количество месяцев ипотеки" required></p> <p><select> <option value="s2" selected>Погашение</option> <option value="s1">Простое</option> <option value="s3">Аннуитет</option> </select> </p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </fieldset> </form> </body> </html> |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Ипотечный калькулятор</title> <style> body { background:#FFFFF0; font-size:20px; text-shadow: 1px 1px 2px #2F4F4F; font-weight: bold; } form { width:50%; margin-left:25%; background:#F0F8FF; } select { width: 315px; } #but { margin-left:85px; width:150px; padding:8px; text-shadow: 2px 3px 3px #2F4F4F; background: #696969; border: 2px inset #2E8B57; } </style> </head> <body> <form name="test" method="post" action="function.php"> <fieldset> <legend>Ипотечный калькулятор</legend> <p><input type="text" size="40" value="Стоимость апартаментов" autofocus required> <input type="text" size="40" value="Первый взнос" required></p> <p><input type="text" size="40" value="Процентная ставка" required> <input type="text" size="40" value="Количество месяцев ипотеки" required></p> <p><select> <option value="s2" selected>Погашение</option> <option value="s1">Простое</option> <option value="s3">Аннуитет</option> </select> </p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </fieldset> </form> </body> </html>
На этой ноте я закончу. Не забывайте вступать в сообщество подписчиков данного блога и делиться ссылкой с друзьями. Желаю удачи!
Пока-пока!
С уважением, Роман Чуешов
Прочитано: 350 раз
romanchueshov.ru
- Какой установить антивирус на ноутбук

- Синий экран 19 ошибка

- Ci на материнской плате что это

- Не открывается центр уведомлений в windows 10 решение проблемы

- Удалить кэш chrome

- Как установить браузер мазила бесплатно на компьютер

- Вставьте диск в устройство usb накопитель

- Как почистить компьютер полностью без переустановки windows

- В ворде слияние документов

- На кого надо учиться чтобы стать программистом

- Звуковые сигналы при включении компьютера