10 удобных онлайн-инструментов для разработки. Javascript среда программирования
Топ 10. Лучшие JavaScript редакторы

Язык создавался компанией Netscape и изначально назывался ECMAScript. Этот язык преимущественно ориентирован на веб разработчиков, и по праву является одним из самых популярных языков программирования в мире. Язык сменил множество названий, но сейчас, его официальное название JavaScript. Есть много языков, которые создавались для замены, например CoffeeScript и другие, но при компиляции, они всё равно переводятся в JavaScript. Изначально JavaScript считался языком для непрофессионалов и код получался довольно плохим. За последние годы всё изменилось кардинально, и JavaScript начал завоёвывать популярность, постепенно поднимаясь, всё выше и выше, в таблице самых востребованных языков веб-разработки.
Итак, вот список лучших редакторов для языка JavaScript:
1 место. Aptana Studio

Позиционирует себя как “самый лучший в мире” редактор для веб-разработки. Особые функции: множество JavaScript библиотек, встроенный отладчик, терминал, синхронизация по ftp, возможность командной разработки. Включает в себя стандартные функции для приложений из этой области (автодополение, проверка ошибок и т.д). Редактор работает на все основных операционных системах.
2 место. Sublime Text

Программа представляет собой текстовый редактор кода, разметки и текста. Плюсы: множество плагинов для самых разных функций, удобная навигация (миникарта), множественное редактирование, работа с проектами. Sublime Text доступен на всех основных платформах (OS X, Windows и Linux). Почти полностью бесплатная (иногда вылезает предложение купить).
3 место. Webstorm

Это очень хорошая IDE, во многом благодаря тому, что создатели большое внимание уделили различным мелочам. Реализованы очень удобные горячие клавиши и интеллектуальное автодополнение. Проверку правильности кода можно делать 3-мя разными способами (JSLint, JSHint и внутренний инспектор кода). Присутствует возможность отладки в “node.js”.
4 место. Visual Studio

В версии 2012 был полностью переписан редактор JavaScript. Сейчас, почти любой веб-сайт содержит десятки JS файлов, в которых со временем становится трудно ориентироваться, Visual Studio полностью решает эту проблему. Первые попытки, сделать работу веб-разработчика более продуктивной начались ещё в 2008 году. Реализована разбивка кода на “регионы”, которые удобно сворачивать, если файл большой. А в последних версиях появилась поддержка ECMAScript 5, и улучшена поддержка IntelliSense и Document Object Model.
5 место. Spket IDE

Это один из редакторов Eclipse. Спектр его возможностей очень широк, очень хорошо реализовано форматирование кода и inline-комментарии. Присутствует встроенный отладчик для IE, имеется отдельный редактор для JSON, и другие основные возможности для работы с кодом.
6 место. Notepad++ (с плагином Emmet)

Все мы знаем старый добрый Notepad++, и благодаря его плагину, он появился на этом месте… Emmet (старое название Zen Coding) предназначен для ускорения написания различного кода, на сайте производителя, к плагину есть видеоуроки и документация. У плагина есть много интересных возможностей, к примеру нумерация атрибутов множественных элементов, или несложные математические вычисления прямо во время написания кода. Полная настройка горячих клавиш поможет вам настроить программу под себя. К слову сказать, плагин Emmet можно установить на другие редакторы, к примеру Zen Coding, Visual Studio и Sublime Text.
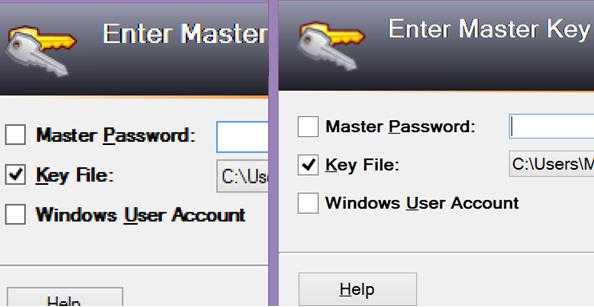
7 место. Zend Studio

В последних версиях этого продукта изменилось довольно многое, и в лучшую сторону. Было реализовано автозавершение блоков phpDoc, установлены разделительные места для удобного отображения абзацев, встроенное окно IE, создатели улучшили автозавершение кода и реализована поддержка отладки в PHP 5.1. Очень большая работа была проведена по визуальному отображению. Теперь каждый пользователь может настроить все визуальные компоненты под себя, имеется возможность включить или отключить сглаживание шрифтов. Сама программа была оптимизирована, ускорилась загрузка и скорость работы с кодом, был поставлен удобный Toolbar…
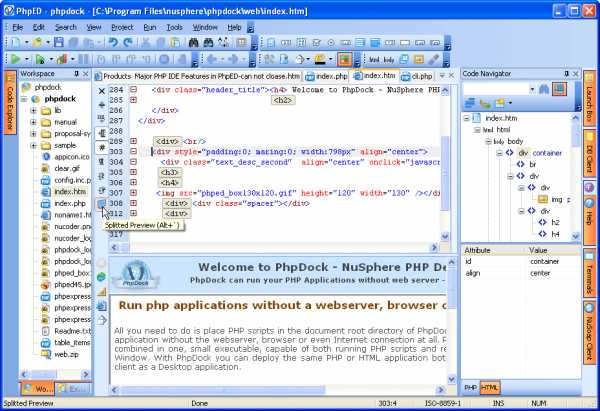
8 место. PhpEd

Солидная IDE, которая включает в себя много инструментов, которые очень полезны при разработке на различных языках. PhpEd может работать с PHP, HTML, CSS и JavaScript. Довольно удобно устроена панель инструментов, реализован очень хороший отладчик, и конечно веб-сервер. Поначалу, если вы испугаетесь функционала IDE, вы можете настроить “всё 1 кликом” с помощью Мастера параметров. Плохо, но не критично то, что нету автозавершения кода для JavaScript.
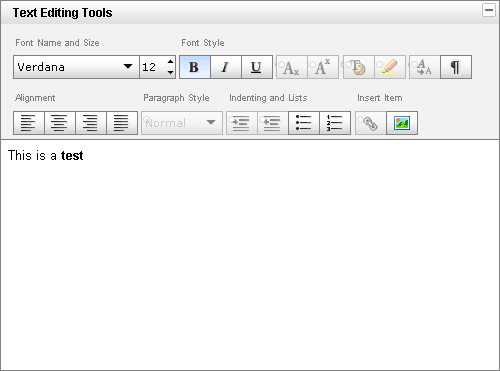
9 место. TinyMCE

Это кроссплатформенный редактор от Moxiecode Systems. Предоставляется по лицензии LGPL (разрешает продавать и изменять код программы). Почти полнейшая кроссбраузерность, кроме Оперы 7. Основные преимущества это: поддержка плагинов, множество тем\шаблонов.
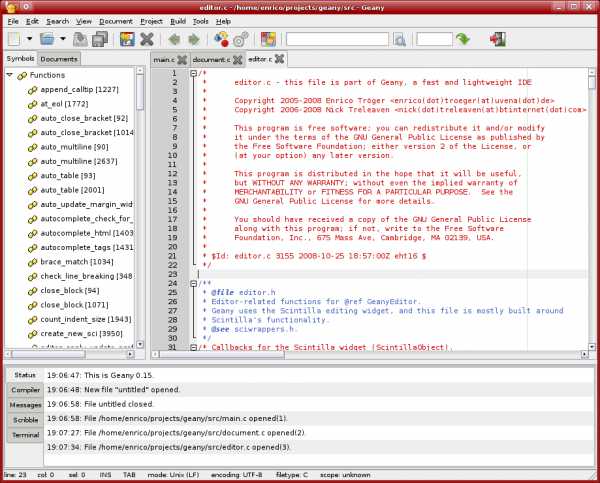
10 место. Geany

Один из лучших моментов является то, что в Geany поддерживается большое количество типов файлов. Интерфейс в программе простой, удобный, что несомненно поможет начинающим веб-дизайнерам и программистам. Имеется стабильная версия под Линукс. Из минусов, можно отметить то, что нету шаблонов, чтобы не создавать проект не с пустого места.
uchitel-program.ru
5 редакторов кода для JavaScript | GeekBrains
Максимум кода и минимум ошибок.
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
Преимущества:
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
Недостатки:
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.

Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
Преимущества:
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Недостатки:
- мало плагинов.

Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
Преимущества:
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
Недостатки:
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.

Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
Преимущества:
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
Недостатки:
- невысокая производительность;
- пустая комплектация «из коробки».

В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
Преимущества:
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
Недостатки:
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
geekbrains.ru
Редакторы для кода
Для разработки обязательно нужен хороший редактор.
Выбранный вами редактор должен иметь в своем арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ. folding) – возможность скрыть-раскрыть блок кода.
Термин IDE (Integrated Development Environment) – «интегрированная среда разработки», означает редактор, который расширен большим количеством «наворотов», умеет работать со вспомогательными системами, такими как багтрекер, контроль версий, и много чего ещё.
Как правило, IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Если вы ещё не задумывались над выбором IDE, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программирования PHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
- Visual Studio, в сочетании с разработкой под .NET (Win)
- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегчённая версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE – платные, с возможностью скачать и бесплатно использовать некоторое время. Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Лёгкие редакторы – не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Основная сфера применения лёгкого редактора – мгновенно открыть нужный файл, чтобы что-то в нём поправить.
На практике «лёгкие» редакторы могут обладать большим количеством плагинов, так что граница между IDE и «лёгким» редактором размыта, спорить что именно редактор, а что IDE – не имеет смысла.
Достойны внимания:
- Sublime Text (кросс-платформенный, shareware).
- Visual Studio Code (кросс-платформенный, бесплатный).
- Atom (кросс-платформенный, бесплатный).
- Brackets (кросс-платформенный, бесплатный).
- SciTe – простой, лёгкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Лично мои любимые редакторы:
- Как IDE – редакторы от Jetbrains: для чистого JavaScript WebStorm, если ещё какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор – Sublime Text.
- Иногда Visual Studio, если разработка идёт под платформу .NET (Win).
Если не знаете, что выбрать – можно посмотреть на них ;)
В списках выше перечислены редакторы, которые использую я или мои знакомые – хорошие разработчики. Конечно, существуют и другие отличные редакторы, если вам что-то нравится – пользуйтесь.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
learn.javascript.ru
10 лучших IDE | Веб-программирование
Независимо от того, являетесь ли вы опытным разработчиком или только учитесь программировать, важно знать обо всех новых и уже существующих интегрированных средах разработки. Ниже приведен список 10 наиболее популярных IDE.
Чем IDE отличается от текстового редактора?
IDE — это не просто текстовый редактор. В то время как текстовые редакторы для кода, такие как Sublime или Atom, предлагают множество удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и расширенные средства навигации, они позволяют только писать код. Для создания функционирующих приложений как минимум нужен компилятор и отладчик.
IDE включает в себя эти компоненты, как и ряд других. Некоторые из них поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. Термин «интегрированная среда разработки» означает, что предоставляется все необходимое для превращения кода в функционирующие приложения.
Ознакомьтесь с приведенным ниже списком функций и недостатков каждой из 10 лучших IDE.
1. Microsoft Visual Studio
Microsoft Visual Studio — это интегрированная среда разработки, цена которой варьируется от $699 до $2900. Множество версий этой IDE способны создавать все типы программ, начиная от веб-приложений и заканчивая мобильными приложениями, видеоиграми. Эта линейка программного обеспечения включает в себя множество инструментов для тестирования совместимости. Благодаря своей гибкости Visual Studio является отличным инструментом для студентов и профессионалов.
Поддерживаемые языки: Ajax, ASP.NET, DHTML, JavaScript, JScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Особенности:
- Огромная библиотека расширений, которая постоянно увеличивается;
- IntelliSense;
- Настраиваемая панель и закрепляемые окна;
- Простой рабочий процесс и файловая иерархия;
- Статистика мониторинга производительности в режиме реального времени;
- Инструменты автоматизации;
- Легкий рефакторинг и вставка фрагментов кода;
- Поддержка разделенного экрана;
- Список ошибок, который упрощает отладку;
- Проверка утверждения при развертывании приложений с помощью ClickOnce, Windows Installer или Publish Wizard.
Недостатки: поскольку Visual Studio является супертяжелой IDE, для открытия и запуска приложений требуются значительные ресурсы. Поэтому на некоторых устройствах внесение простых изменений может занять много времени. Для простых задач целесообразно использовать компактный редактор или средство разработки PHP.
2. NetBeans
Бесплатная среда разработки с открытым исходным кодом. Подходит для редактирования существующих проектов или создания новых. NetBeans предлагает простой drag-and-drop интерфейс, который поставляется с большим количеством удобных шаблонов проектов. Среда в основном используется для разработки Java приложений, но можно устанавливать пакеты, поддерживающие другие языки.
Поддерживаемые языки программирования: C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Особенности:
- Интуитивный drag-and-drop интерфейс;
- Динамические и статические библиотеки;
- Интеграция нескольких сессий GNU-отладчика с поддержкой кода;
- Возможность осуществлять удаленное развертывание;
- Совместимость с платформами Windows, Linux, OS X и Solaris;
- Поддержка Qt Toolkit;
- Поддержка Fortan и Assembler;
- Поддержка целого ряда компиляторов, включая CLang / LLVM, Cygwin, GNU, MinGW и Oracle Solaris Studio.
Недостатки: эта бесплатная среда разработки потребляет много памяти, поэтому может работать медленно на некоторых ПК.
3. PyCharm
PyCharm разработан командой Jet Brains. Пользователям предоставляется бесплатная версия Community Edition, 30-дневная бесплатная ознакомительная версия Professional Edition и годовая подписка за $213 — $690 на версию Professional Edition. Комплексная поддержка кода и анализ делают PyCharm лучшей IDE для Python-программистов.
Поддерживаемые языки: AngularJS, Coffee Script, CSS, Cython, HTML, JavaScript, Node.js, Python, TypeScript.
Особенности:
- Совместимость с операционными системами Windows, Linux и Mac OS;
- Поставляется с Django IDE;
- Легко интегрируется с Git, Mercurial и SVN;
- Настраиваемый интерфейс с эмуляцией VIM;
- Отладчики JavaScript, Python и Django;
- Поддержка Google App Engine.
Недостатки: пользователи жалуются, что эта среда разработки Python содержит некоторые ошибки, такие как периодически не работающая функция автоматического заполнения, что может доставить определенные неудобства.
4. IntelliJ IDEA
Еще одна IDE, разработанная Jet Brains. Она предлагает пользователям бесплатную версию Community Edition, 30-дневную бесплатную ознакомительную версию Ultimate Edition и годовую подписку на версию Ultimate Edition за $533 — $693. IntelliJ IDEA поддерживает Java 8 и Java EE 7, обладает обширным инструментарием для разработки мобильных приложений и корпоративных технологий для различных платформ. Если говорить о цене, IntelliJ является прекрасным вариантом из-за огромного списка функций.
Поддерживаемые языки программирования: AngularJS, CoffeeScript, HTML, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Особенности:
- Расширенный редактор баз данных и дизайнер UML;
- Поддержка нескольких систем сборки;
- Пользовательский интерфейс тестового запуска приложений;
- Интеграция с Git;
- Поддержка Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и других;
- Встроенные средства развертывания и отладки для большинства серверов приложений;
- Интеллектуальные текстовые редакторы для HTML, CSS и Java;
- Интегрированный контроль версий;
- AIR Mobile с поддержкой Android и iOS.
Недостатки: эта среда разработки JavaScript требует времени и усилий на изучение, поэтому может оказаться не лучшим вариантом для начинающих. В ней есть много сочетаний горячих клавиш, которые нужно просто запомнить. Некоторые пользователи жалуются на неуклюжий интерфейс.
5. Eclipse
Бесплатный и гибкий редактор с открытым исходным кодом. Он может оказаться полезен, как для новичков, так и для профессионалов. Первоначально создаваемый как среда для Java-разработки сегодня Eclipse имеет широкий диапазон возможностей благодаря большому количеству плагинов и расширений. Помимо средств отладки и поддержки Git / CVS, стандартная версия Eclipse поставляется с инструментами Java и Plugin Development Tooling. Если вам этого недостаточно, доступно много других пакетов: инструменты для построения диаграмм, моделирования, составления отчетов, тестирования и создания графических интерфейсов. Клиент Marketplace Eclipse открывает пользователям доступ к хранилищу плагинов и информации.
Поддерживаемые языки: C, C++, Java, Perl, PHP, Python, Ruby и другие.
Особенности:
- Множество пакетных решений, обеспечивающих многоязычную поддержку;
- Улучшения Java IDE, такие как иерархические представления вложенных проектов;
- Интерфейс, ориентированный на задачи, включая уведомления в системном трее;
- Автоматическое создание отчетов об ошибках;
- Параметры инструментария для проектов JEE;
- Интеграция с JUnit.
Недостатки: многие параметры этой среды разработки могут запугать новичков. Eclipse не обладает всеми теми функциями, что и IntelliJ IDEA, но является IDE с открытым исходным кодом.
6. Code::Blocks
Еще один популярный инструмент с открытым исходным кодом. Гибкая IDE, которая стабильно работает на всех платформах, поэтому она отлично подходит для разработчиков, которые часто переключаются между рабочими пространствами. Встроенный фреймворк позволяет настраивать эту IDE под свои потребности.
Поддерживаемые языки: C, C++, Fortran.
Особенности:
- Простой интерфейс с вкладками открытых файлов;
- Совместимость с Linux, Mac и Windows;
- Написана на C++;
- Не требует интерпретируемых или проприетарных языков программирования;
- Множество встроенных и настраиваемых плагинов;
- Поддерживает несколько компиляторов, включая GCC, MSVC ++, clang и другие;
- Отладчик с поддержкой контрольных точек;
- Текстовый редактор с подсветкой синтаксиса и функцией автоматического заполнения;
- Настраиваемые внешние инструменты;
- Простые средства управления задачами, идеально подходящие для совместной работы.
Недостатки: относительно компактная среда разработки Си, поэтому она не подходит для крупных проектов. Это отличный инструмент для новичков, но продвинутые программисты могут быть разочарованы ее ограничениями.
7. Aptana Studio 3
Самая мощная из IDE с открытым исходным кодом. Aptana Studio 3 значительно улучшена по сравнению с предыдущими версиями. Поддерживает большинство спецификаций браузеров. Поэтому пользователи этой IDE могут с ее помощью быстро разрабатывать, тестировать и развертывать веб-приложения.
Поддерживаемые языки: HTML5, CSS3, JavaScript, Ruby, Rails, PHP и Python.
Особенности:
- Подсказки для CSS, HTML, JavaScript, PHP и Ruby;
- Мастер развертывания с простой настройкой и несколькими протоколами, включая Capistrano, FTP, FTPS и SFTP;
- Возможность автоматической установки созданных приложений Ruby и Rails на серверы хостинга;
- Интегрированные отладчики для Ruby и Rails и JavaScript;
- Интеграция с Git;
- Простой доступ к терминалу командной строки с сотнями команд;
- Строковые пользовательские команды для расширения возможностей.
Недостатки: есть проблемы со стабильностью, и она работает медленно. Поэтому профессиональные разработчики могут предпочесть более мощную HTML среду разработки.
8. Komodo
Предлагает бесплатную 21-дневную ознакомительную версию, полная версия стоит $99 – $1615 в зависимости от редакции и лицензии. Komodo поддерживает большинство основных языков программирования. Удобный интерфейс позволяет осуществлять расширенное редактирование, а небольшие полезные функции, такие как проверка синтаксиса и одноступенчатая отладка, делают Komodo одной из самых популярных IDE для веб и мобильной разработки.
Поддерживаемые языки: CSS, Go, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby, Tcl и другие.
Особенности:
- Настраиваемый многооконный интерфейс;
- Интеграция контроля версий для Bazaar, CVS, Git, Mercurial, Perforce и Subversion;
- Профилирование кода Python и PHP;
- Возможность развертывания в облаке благодаря Stackato PaaS;
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl;
- Автоматическое заполнение и рефакторинг;
- Стабильная производительность на платформах Mac, Linux и Windows
.
Недостатки: бесплатная версия среды разработки программного обеспечения не включает в себя все функции. В то же время премиум версия явно стоит своих денег.
9. RubyMine
Еще одна премиум IDE, разработанная компанией Jet Brains. Предлагается 30-дневная бесплатная ознакомительная версия, полная версия стоит $210 — $687 в год. Удобная навигация, логичная организация рабочего процесса и совместимость с большинством платформ делают RubyMine одним из популярных инструментов для разработчиков.
Поддерживаемые языки: CoffeeScript, CSS, HAML, HTML, JavaScript, LESS, Ruby и Rails, Ruby и SASS.
Особенности:
- Сниппеты кода, автоматическое заполнение и автоматический рефакторинг;
- Дерево проектов, которое позволяет быстро анализировать код;
- Схема модели Rails;
- Просмотр проекта Rails;
- RubyMotion поддерживает разработку под iOS;
- Поддержка стека включает в себя Bundler, pik, rbenv, RVM и другие;
- Отладчики JavaScript, CoffeeScript и Ruby;
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion.
Недостатки среды разработки: чтобы RubyMine работала бесперебойно, компьютеру требуется не менее 4 ГБ оперативной памяти. Некоторые пользователи также жалуются на отсутствие опций настройки GUI.
10. Xcode
Набор инструментов для создания приложений под iPad, iPhone и Mac. Интеграция с Cocoa Touch делает работу в среде Apple простой, вы можете включать такие сервисы, как Game Center или Passbook, одним кликом мыши. Встроенная интеграция с сайтом разработчика помогает создавать полнофункциональные приложения «на лету».
Поддерживаемые языки: AppleScript, C, C++, Java, Objective-C.
Особенности:
- Элементы пользовательского интерфейса можно легко связать с кодом реализации;
- Компилятор Apple LLVM сканирует код и предоставляет рекомендации по решению проблем производительности;
- Панель навигации обеспечивает быстрое перемещение между разделами;
- Interface Builder позволяет создавать прототипы без написания кода;
- Пользовательский интерфейс и исходный код можно подключить к сложным прототипам интерфейсов всего за несколько минут;
- Редактор версий включает в себя файлы журнала и хронологии;
- Распределение и объединение процессов удобно при командной работе;
- Test Navigator позволяет быстро тестировать приложения в любой момент разработки;
- Автоматически создает, анализирует, тестирует и архивирует проекты благодаря интеграции с сервером OX X;
- Рабочий процесс настраивается с помощью вкладок, поведения и фрагментов;
- Библиотека инструментов и каталог ресурсов.
Недостатки инструментальной среды разработки: для запуска Xcode нужен компьютер от компании Apple. А для загрузки создаваемых приложений в Apple Store — лицензия разработчика.
Выбор подходящей IDE
Какая IDE окажется лучшей именно для вас зависит от используемой операционной системы, языка программирования и тех платформ, которые вы хотите развивать.
Пропустили ли мы какие-нибудь важные IDE? Напишите об этом в комментариях.
Перевод статьи «Best IDE Software – a List of the Top 10» дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
NW.js — среда для разработки десктопных приложений
Для начала следует ознакомиться с теорией:
А теперь, если вам стало интересно - подробности.
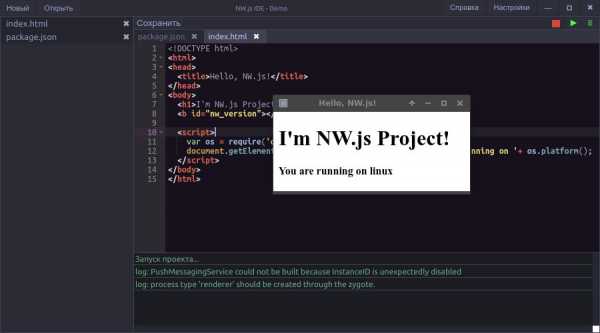
NW.js IDE - это самодостаточная среда программирования на языке JavaScript. Среда содержит внутри себя полноценный движок V8 и готовый к работе набор пакетов NodeJS.

Всё это в сумме дает полный набор для программирования и отладки, а дает это всё замечательный продукт под названием NW.js.
Если вы внимательно смотрели обзорный ролик, то, объяснять, что это, не требуется.

Среда NW.js IDE берет в свою основу технологию Node-Webkit, и расширяет её встроенной средой программирования, отладчиком, консолью и всем тем, что многие собирают из редакторов и плагинов, доводя до состояния удобной среды программирования, однако в качестве среды разработки в этом случае выступает совокупность программ, в то время, как, при использовании NW.js IDE, всё необходимое уже встроено в систему, разработчику даже не требуется использовать браузер для отладки.

Встроенная система сборки приложений позволяет создавать конечное приложение для распространения в пару кликов под любую популярную платформу: Linux, Mac, Windows.
Среда поддерживает несколько типов проектов, среди которых NW.js, NodeJS, Builder, Legacy. Обо всех типах можете почитать тут: Типы проектов NW.js IDE
На текущий момент разработка среды идет полным ходом, и все желающие могут присоединиться к тестированию.
Официальный сайт редактора: http://nwjs.ru
UPD: Забыли дописать, что загрузка для Windows x64 и Linux x32 пока недоступна. Тестирование проводится для Linux x64 и Windows x32.
spark.ru
Введение в JavaScript
Что такое JavaScript
Последнее обновление: 1.11.2015
Сегодняшний мир веб-сайтов трудно представить без языка JavaScript. JavaScript - это то, что делает живыми веб-страницы, которые мы каждый день просматриваем в своем веб-браузере.
JavaScript был создан в 1995 году в компании Netscape в качестве языка сценариев в браузере Netscape Navigator 2. Первоначально язык назывался LiveScript, но на волне популярности в тот момент другого языка Java LiveScript был переименован в JavaScript. Однако данный момент до сих пор иногда приводит к некоторой путанице: некоторые начинающие разработчики считают, что Java и JavaScript чуть ли не один и тот же язык. Нет, это абсолютно два разных языка, и они связаны только по названию.
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
Также он применяется как язык серверной стороны. То есть если раньше JavaScript применялся только на веб-странице, а на стороне сервера нам надо было использовать такие технологии, как PHP, ASP.NET, Ruby, Java, то сейчас благодаря Node.js мы можем обрабатывать все запросы к серверу также с помощью JavaScript.
В последнее время переживает бум сфера мобильной разработки. И JavaScript опять же не остается в стороне: увеличение мощности устройств и повсеместное распространение стандарта HTML5 привело к тому, что для создания приложений для смартфонов и планшетов мы также можем использовать JavaScript.
Более того благодаря выходу нового семейства операционных систем Windows: Windows 8 / 8.1 / 10 - можно использовать данный язык программирования для разработки приложений для этих операционных систем. То есть JavaScript уже перешагнул границы веб-браузера, которые ему были очерчены при его создании.
И что вообще раньше казалось фантастикой, но сегодня стало реальностью - javascript может использоваться для набирающего популярность направления разработки для IoT(Internet of Things или Интернет вещей). То есть JavaScript можно использовать для программирования самых различных "умных" устройств, которые взаимодействуют с интернетом.
Таким образом, вы можете встретить применение JavaScript практически повсюду. Сегодня это действительно один из самых популярных языков программирования, и его популярность еще будет расти.
С самого начала существовало несколько веб-браузеров (Netscape, Internet Explorer), которые предоставляли различные реализации языка. И чтобы свести различные реализации к общему стержню и стандартизировать язык под руководством организации ECMA был разработан стандарт ECMAScript. В принципе сами термины JavaScript и ECMAScript являются во многом взаимозаменяемыми и относятся к одному и тому же языку.
К настоящему времени ECMA было разработано несколько стандартов языка, которые отражают его развитие. Последним принятым на сегодняшний день стандартом является ECMAScript 2015 (ES 6). Но надо сказать, что реализация этого стандарта в распространенных веб-браузерах очень далека до завершения, и, возможно, на его полное внедрение уйдет несколько лет. Поэтому в данном руководстве рассматриваются преимущественно стандарт ES5 и те функциональные возможности, которые уже доступны во всех популярных браузерах.
JavaScript является интерпретируемым языком. Это значит, что код на языке JavaScript выполняется с помощью интерпретатора. Интерпретатор получает инструкции языка JavaScript, которые определены на веб-странице, выполняет их (или интерпретирует).
Средства разработки
Для разработки на JavaScript нам потребуется текстовый редактор для написания кода и веб-браузер для его тестирования. В качестве текстового редактора я советую использовать такую программу как Notepad++. Хотя этот может быть любой другой текстовый редактор.
Также существуют различные среды разработки, которые поддерживают JavaScript и облегчают разработку на этом языке, например, Visual Studio, WebStorm, Netbeans и так далее. При желании можно использовать также эти среды разработки.
Итак, приступим к созданию первой программы.
metanit.com
10 удобных онлайн-инструментов для разработки | GeekBrains
Тестируйте код и делитесь им с друзьями и коллегами.
Сегодня разработчиков объединяет не только офисное пространство, а еще и Интернет. В результате средства командной разработки и онлайн IDE стали популярны среди разработчиков. Ниже представлены онлайн-инструменты, которые помогут решать задачи в браузере без установки ПО на компьютер. Их полезно иметь под рукой хотя бы для того, чтобы быстро показать результат или поделиться ссылкой на внезапно посетившую вас идею.
Предназначен для работы с HTML, JavaScript и CSS. Есть возможность подключать внешние ресурсы и библиотеки. Загрузку файлов не поддерживает, но можно вставить url на внешний ресурс. Есть возможность настроить внешний вид ссылки, которую вы кому-то даёте или показываете.
Инструмент для работы с фронтендом аналогично JSFiddle. Настраиваемый интерфейс: панели отключаются или перемещаются так, как удобно. Подключение внешних библиотек.
Песочница для CSS: написали код, посмотрели результат, понравилось — сохранились, не подошло — кнопка Reset все очистит.
IDE для PHP с поддержкой библиотек. Подходит для работы с PHP, MySQL, SQLite , HTML, CSS и JavaScript.
Онлайн-среда для проектирования на Python. Поддерживает внешние Python-библиотеки. Есть стандартная подсветка кода и возможность импорта по url c внешних ресурсов.
Онлайн-компилятор и отладочный инструмент, поддерживающий более 60 языков программирования. Предоставляет выполнение кода в полной и безопасной среде исполнения. Минус — реклама.
Серьезный онлайн-сервис для разработки. В нём есть если не всё, то очень многое: HTML5, Node.js, Meteor, PHP/Apache&MySQL, Django, Ruby, C++, WordPress. Словом, пробуйте и наслаждайтесь возможностями. Требует регистрации .
Инструмент для онлайн-тестирования и совместного использования баз данных. Возможно использование различных версий MySql, SQLite, PostgreSQL, Oracle и MS SQL Server 2008 и 2014. Просто и со вкусом.
Интересный сервис, на который стоит обратить внимание. Есть возможность подключения GitHub, FTP, SSH, DropBox, GoogleDrive. Быстрая регистрация — и вы в удобной онлайн-среде.
Будет полезен вам для тестирования регулярных выражений и работы с Ruby, JavaScript и .NET. Простой и понятный в использовании.
Таких сервисов много и в одном кратком обзоре все не охватить. Цель статьи — предоставить список популярных и бесплатных он-лайн сервисов для разработчика на ваш выбор.
Пользуетесь подобными сервисами? Пишите в комментариях.
Тем, кто хочет стать программистом, рекомендуем профессию «Веб-разработчик».
geekbrains.ru
- Как поставить виртуальную windows xp на windows 7

- Как сканировать с принтера на компьютер на windows 10

- Overlay перевод в фотошопе

- Программа слежения за компьютером бесплатная программа для

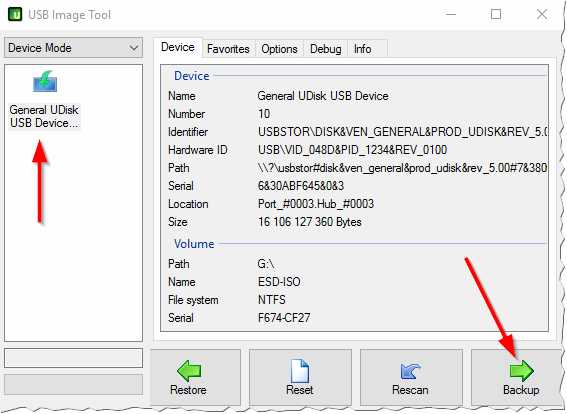
- Образ usb

- Как сделать так чтобы тебя не взломали в вк

- Sql server 2018 r2 express установка и настройка

- Как в контакте сделать чтобы не видели что я онлайн

- Windows 10 система

- Ucoz язык программирования

- Размытость шрифтов в windows 10