Microsoft. Как работать в visual studio 2018
Visual Studio Code для начинающих
2015-12-03
Visual Studio Code - редактор кода, который поддерживает работу с более чем 30 языками программирования и форматами файлов, включая C#, TypeScript, JavaScript. Не просто редактор кода, а полезный инструмент разработчика, обладающий дополнительными возможностями. VS Code можно использовать на компьютерах под управлением Windows, OS X и Linux. Инструмент вышел весной 2015 года, и постоянно обновлялся. За время существования Visual Studio Code расширил свой функционал, список поддерживаемых языков, основываясь на отзывах и пожеланиях пользователей.
Редактор базируется на продуктах с открытым кодом, что иногда является важным критерием для разработчиков, поддерживает интеграции с системами контроля версий, встроенный отладчик и возможности подключения внешних инструментов.
Подготовленные видеоматериалы содержат различные аспекты работы с Visual Studio Code, включая работу сценарии работы с различными языками программирования, интеграцию с Git, Visual Studio Online и Unity3D, отладку приложений и многое другое.
Visual Studio Code простая установка и настройка инструмента
Visual Studio Code с этого года является продуктом с открытым исходным кодом, а также имеет собственную галерею и новую модель расширений. Найти и загрузить редактор можно на сайте.
Как работать с новым редактором кода
В зависимости от расширения файлов Visual Studio Code определяет, какой язык программирования используется и подсвечивает разметку для более чем 30-ти поддерживаемых языков. Полный список поддерживаемых языков вы можете посмотреть здесь.
Быстрая разработка с Codesnippets
Visual Studio Code позволяет вставлять заранее заготовленные блоки кода. Эта возможность способна значительно облегчить разработку и упростить задачу переиспользования кода.
Продолжите работу с GIT в Visual Studio Code
Если вы привыкли работать с Git, то попробуйте воспользоваться им вместе с Visual Studio Code.
Используйте VisualStudioOnline для управления исходным кодом
В предыдущем видео мы обсудили, как установить Git и использовать его с локальным хранилищем. Для полноценного использования Git воспользуйтесь популярными провайдерами - GitHub и Visual Studio Online.
Интегрируйте Visual Studio Code с GitHub
Если вам необходимо опубликовать проект с открытым исходным кодом — воспользуйте GitHub, но если код должен быть закрыт от внешнего мира, то необходимо будет приобрести подписку или воспользоваться Visual Studio Online.
Инструмент для работы с Unity проектами на Mac
Используйте Unity plugin, для интеграции Visual Studio Code и Unity.
Внешние компиляторы, средства отладки и тестирования
Следующая важная возможность в Code - это задачи. Благодаря задачам вы можете выполнить любую команду командной строки в контексте Visual Studio Code и просмотреть результаты работы прямо из среды разработки. Таким образом, вы можете использовать внешние компиляторы, отладчики, средства тестирования и многое другое.
Встроенный отладчик для Node.jsи Monoпроектов
Visual Studio Code поддерживает отладку для Node.js проектов и для проектов на Mono. Поскольку Unity использует Mono, то мы можем так же использовать отладчик для подобных проектов без каких-либо проблем.
Опубликуйте сайт в Azure с вашего Mac
Используя Visual Studio Community, доступную для установки на Windows, вы без лишних усилий смогли бы выполнить развертывание приложений, настройку пакетов и создавать отдельные службы. Несмотря на то, что редактор Visual Studio Code лишен этих возможностей, существует способ, который облегчит процесс развертывания ваших веб-сайтов из Code в Microsoft Azure. При помощи сервиса Visual Studio Online.
Возможности VisualStudioCodeдля JavaScriptразработчиков
Достаточно большое количество разработчиков используют Visual Studio Code для построения веб-приложений и здесь следует упомянуть JavaScript, и сопутствующие технологии, такие как Node.js, TypeScript и т.д. Visual Studio Code предоставляет множество интерфейсных возможностей для JavaScript.
Ещебольшевозможностейс TypeScript
В случае некоторых действительно сложных проектов у разработчиков появляется проблема с поддержкой JavaScript кода, ведь в сравнении с C#, C++ и Java, языку JavaScript не хватает статических типов, классов, интерфейсов и других атрибутов современных ООП языков. В результате, классические средства разработки лишены многих полезных возможностей, связанных с IntelliSense и рефакторингом, а найти ошибки становится не очень просто.
Именно поэтому многие разработчики предпочитают TypeScript, CoffeScript или системы наподобие Dart.
TypeScript достаточно популярный язык на сегодня и имеет «родную» поддержку в Visual Studio Code.
Оцените работу с Node.js в новом редакторе кода
Традиционно JavaScript ассоциируется с веб и браузерами, но благодаря Node.js приложения на JavaScript вы можете запускать, где угодно, включая Mac, облачные платформы, IoT устройства и т д. Чтобы приступить к работе с Node.js, эту платформу необходимо установить. И для этого достаточно посетить сайт, а затем оценить возможности работы с ней в редакторе Code.
Ваш Macи VisualStudioCodeдля разработки ASP.NET приложений
Традиционно ASP.NET является частью .NET Framework и работает на Windows. Но сегодня в этом направлении произошли большие изменения. И настало время приступить к разработке ASP.NET приложений прямо на вашем Mac.
itmozg.ru
Настройка рабочей среды Visual Studio 2017 — Блог .NET разработчика
VS — очень многофункциональный инструмент для самых разных задач связанных с программированием. Потенциальная аудитория программы широчайшая и разработчики студии пытаются угодить всем пользователям в среднем.
Но индивидуальные потребности отличаются от усредненных! Поэтому настройка Visual Studio необходима. Я буду рассматривать настройки исходя из моих личных предпочтений и потребностей web разработки т.к. это моя повседневная деятельность. При этом важно заметить, что мои настройки применимы, хотя бы в части, и к другим версиям программы, а также к другим направлениям разработки
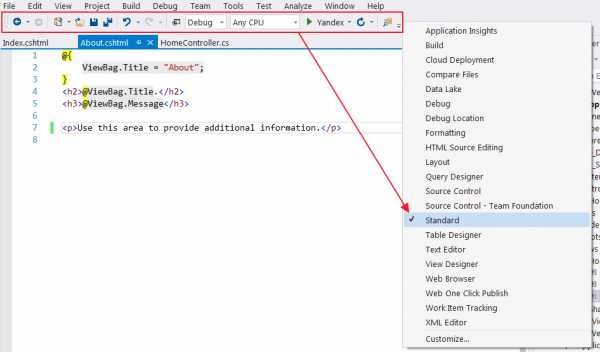
Убираю стандартную панель инструментов
Потому, что она мне не нужна. Хотя функциями размещенными на ней я постоянно пользуюсь. Но для этого использую клавиатуру, а место на экране она занимает. Особенно критично место на экране если приходится работать на ноутбуке.
 стандартная панель инструментов
стандартная панель инструментов Первые две иконки — перемещение между файлами. Использую Ctrl+Tab
Новый проект (New project) — вообще не понятно зачем нужен на панели быстрого доступа. Очень редкая операция — доступно через меню Файл.
Открыть файл — не использую. Все манипуляции с файлами провожу через Solution explorer.
Сохранение файла: Ctrl + S, Сохранение всех файлов: Ctrl+Shift+S
Отмена и повтор действия: Ctrl+Z и Ctrl+Y соответственно
Ну и по другим иконкам аналогично. Важно заметить, что если функция востребовано часто, то нужно запомнить и использовать клавиатурное сочетание. А если используется редко — не понятно зачем выносить ее на панель инструментов.
Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
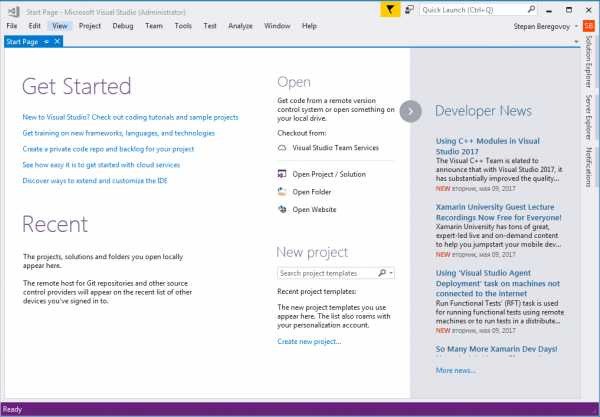
По умолчанию при открытии программы мы видим стартовую страницу (варианты названия указаны в подзаголовке). Новости, ссылки на статьи и быстрые меню — мне все это не надо. Меню дублирующее, статьи для чтения я предпочитаю выбирать сам, новости вообще забавная штука. С одной стороны полезно, а с другой я же открываю студию не для чтения новостей, а для программирования. Вообщем считаю, что эта страница не только бесполезна, но и вредна т.к. повышает уровень прокрастинации.
 стартовая страница VS
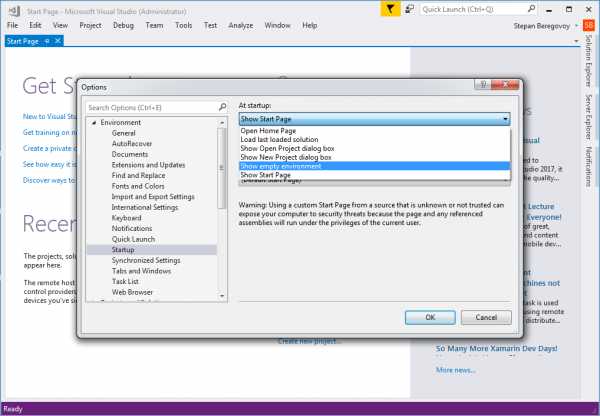
стартовая страница VSОтключаю так:
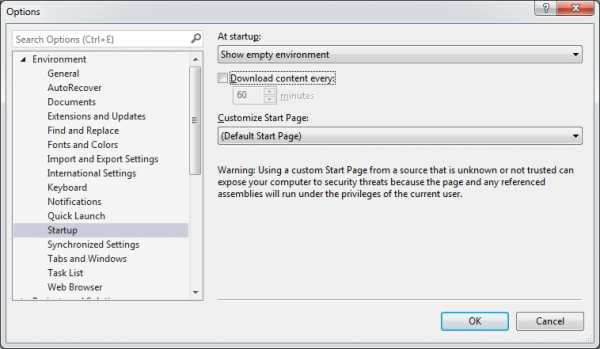
Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Startup. Выбираю Show empty environment. И заодно выключаю галочку Donwload content every. К чему мне подгрузка контента из интернета? Не зачем. Когда надо тогда в браузере посмотрю.
 отключение стартовой страницы
отключение стартовой страницы отключение стартовой страницы 2
отключение стартовой страницы 2Цветовая схема Visual Studio
Существует три схемы Light, Dark, Blue (Светлый, Темный, Синий).
Важно: при смене цветовой схемы изменятся и размеры шрифтов. Поэтому все манипуляции с размерами шрифтов лучше проводить после того как вы определились с выбором цветовой схемы.
Я пробовал черную цветовую схему, с одной стороны освещенность темы уменьшает нагрузку на глаза и если работать исключительно в студии, то это пожалуй идеальный вариант. Глазам будет полегче. Но идеальный вариант — недостижимо для веб разработки уж точно. Поскольку приходится постоянно переключатся между браузером и студией, то начинается бардак. Глаза только привыкают к темному, а тут бац, опять в яркое и светлое. Попробовал, не рекомендую. Кроме того, есть ведь и другие инструменты разработчика постоянного использования: почтовые программы, разнообразные месенджеры. И везде преобладающие цвета светлые.
 черная цветовая схема
черная цветовая схемаЦветовая схема Blue (Синий) — на мой взгляд вполне можно использовать. Почти не отличается, на первый взгляд, от «светлой».
 синяя цветовая схема
синяя цветовая схемаМелкие буквы слишком мелкие — увеличение размера шрифтов
Глаза программиста основной инструмент. Даже наличие мозгов не так критично( Можно не сильно напрягаясь делать простенькие сайтики) Но почему-то об этом не думают разработчики студии. Размер шрифтов сразу же напрягает зрение. А сидеть в напряжении глаз полный рабочий день не стоит.
Рабочее место со шрифтами по умолчанию. Если конечно сидеть уткнувшись носом в монитор, оно и нормально. Но вот с расстояния 70 — 75 см (как в моем случае) буквы сильно мелкие.
Кстати, минимальное расстояние от глаз до монитора это 50 см. Очень рекомендую соблюдать эту норму. Вообще, это тема отдельной статьи правильная организация рабочего места, которую надо написать.
 шрифты в VS в базе
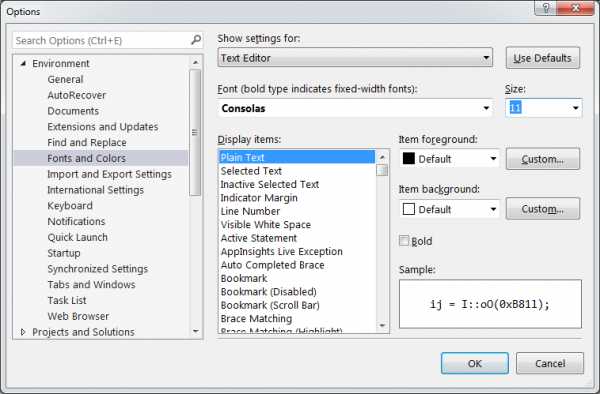
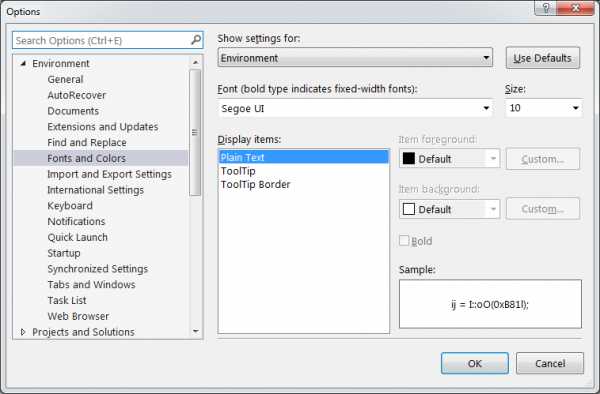
шрифты в VS в базеНастройки шрифтов: Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Fonts and Colors.
Для себя я решил увеличить размер букв на 1 пункт. Вы же для себя подберите наиболее оптимальный размер сами. Возможно понадобится и больше. Главный критерий : глаза не должны испытывать дискомфорта.
Увеличиваю размер в текстовом редакторе (text editor). Это все таки основной рабочий инструмент с наибольшим временем использования.
 шрифты в редакторе
шрифты в редактореАналогично для меню и общего интерфейса:
По умолчанию тут нельзя сменить размер шрифта (кегль). Для этого нужно сменить сам шрифт с автоматического. Тут сразу возникнет вопрос: а на какой шрифт сменить? В Windows 7 по умолчанию Segoe UI. Если выбрать этот вариант, то визуально ничего не изменится. И вот теперь уже можно сменить кегль.
 шрифты в меню
шрифты в менюНу вот. Стало значительно лучше:
 шрифты в VS после настройки
шрифты в VS после настройкиНа этом первоначальную настройку можно закончить, хотя процесс этот очень сильно индивидуальный.
Еще статьи по теме:
Обновление Visual Studio 2017 Community
Активация VS 2017
Изменение компонентов Визуал студии
sberegovoy.ru
Настройка редактора Visual Studio Code для разработки на PHP / Блог компании Microsoft / Хабр

Всем привет!
Пора перейти от слов к действиям и познакомиться с Visual Studio Code поближе. В этом посте представлена поэтапная настройка VS Code для разработки на PHP.
Если кратко, то мы поговорим о том как:
- Скачать и установить Visual Studio Code.
- Настройть статистический анализ кода на PHP в параметрах пользователя.
- Скачать и установить расширение PHP Debug с портала Visual Studio Marketplace.
- Настройть расширение PHP Debug для использования XDebug.
Скачайте и установите Visual Studio Code
Visual Studio Code — бесплатный кроссплатформенный, легковесный редактор кода от Microsoft. Пока он будет загружаться (в нем всего 42 мегабайта), рассмотрим подробнее каждое из этих свойств:- Кроссплатформенный: доступны версии VS Code для Windows, Linux и OS X.
- Легковесный: VS Code, в отличие от Visual Studio, — не полнофункциональная среда IDE, а редактор кода. Он поддерживает ряд мощных функций, характерных для IDE, например, IntelliSense, отладку и интеграцию с системой управления исходным кодом Git.
После загрузки установите редактор на своем компьютере. Подробные инструкции по установке доступны здесь. Теперь можно открыть окно командной строки, запустить Visual Studio Code и начать редактировать файлы в папке.
Если вы откроете файл с расширением .php, Code поймет, что это файл на языке PHP. Тип файла можно изменить и вручную: щелкните кнопку Language Mode в правом нижнем углу окна редактора или последовательно нажмите клавиши Ctrl+K и M.

Встроенные функции работы с PHP
VS Code поддерживает множество языков, в том числе PHP. На портале Visual Studio Marketplace доступны расширения VS Code, обеспечивающие поддержку дополнительных языков. Для PHP работает подсветка синтаксиса, определение парных скобок и фрагменты кода.Когда вы начнете набирать код в файле PHP, то заметите автоматическое срабатывание цветового выделения синтаксиса, определения парных скобок и функции IntelliSense.
Настройка статического анализа PHP
По умолчанию VS Code будет проводить статический анализ кода на PHP в ходе проверки при сохранении файла. Для этого используется исполняемый файл php. Если вы работаете с VS Code впервые, то получите сообщение об ошибке, в котором сказано, что исполняемый PHP файл не обнаружен.Необходимо указать путь к исполняемому файлу PHP на вашем компьютере. Для этого следует изменить файл настроек (в VS Code существуют различные уровни файлов настроек, подробнее см. в документации). В нашем примере мы настроим параметры PHP глобально для пользователя.
Откройте пользовательские настройки с помощью панели команд: нажмите F1, введите «user» и нажмите Enter.
Откроется два документа JSON. В документе слева содержатся настройки по умолчанию, в документе справа — пользовательские настройки. В пользовательских настройках можно переопределить настройки по умолчанию. Чтобы включить статический анализ кода PHP, необходимо изменить значения трех параметров.
Чтобы настроить путь к исполняемому файлу PHP, укажите его в файле пользовательских настроек:
После этого функция проверки будет включена для всех файлов PHP. Некорректный код PHP будет подчеркнут красным (в примере ниже пропущена точка с запятой).
Настройка отладки
Расширение PHP Debug (спасибо Феликсу Беккеру!) добавляет в VS Code поддержку отладчика XDebug. Установите расширение через панель команд VS Code: нажмите F1, введите «install ext», нажмите Enter, введите «PHP Debug» и вновь нажмите Enter. После установки расширения может потребоваться перезапуск VS Code.Обратите внимание: это расширение использует отладчик XDebug. Поэтому для его работы необходимо установить XDebug. Скачать XDebug можно здесь (для Windows выбирайте 32-разрядную non-thread-safe версию). Затем внесите в файл php.ini следующие настройки. Я установил XDebug в подкаталог ext установочной папки PHP. Если вы выбрали для XDebug другой каталог установки, убедитесь, что параметр zend_extension содержит правильное значение.
Убедитесь, что корневой раздел веб-сервера соответствует вашему проекту. Тогда при каждом запросе файла PHP XDebug будет предпринимать попытку подключения к порту 9000 для отладки. Чтобы начать отладку, откройте вкладку Debugging в VS Code.
Щелкните значок шестеренки, чтобы сформировать файл launch.json, который позволит VS Code начать сеанс отладки XDebug.
Чтобы начать отладку, нажмите F5 или щелкните зеленую стрелку на вкладке Debugging. Чтобы задать точку останова в исходном коде, выберите строку и нажмите F9.
Теперь, когда вы откроете определенную веб-страницу, VS Code остановит выполнение исходного кода в заданной точке. В области слева отобразится информация о переменных, стеке вызовов и т. п.

Заключение
Visual Studio Code обладает отличной встроенной поддержкой PHP, а расширение PHP Debug добавляет возможность отладки кода на PHP. Все эти инструменты являются бесплатными и кроссплатформенными.На портале Visual Studio Marketplace доступны и другие расширения для работы с PHP.
Полезные ссылки
habr.com
- Как заархивировать архив в архив

- При установке microsoft visual c 2018 x64 для windows

- Centos lamp установка

- Что значит windows 7 sp1

- Сервер windows 7

- Linux рабочие окружения

- Как сделать скан

- Как менять шрифт в ворде

- Почему не работает роутер tp link

- Установка mysql на centos 7

- Клавиатура назначение клавиш стандартные сочетания клавиш

