Почему не загружаются картинки в браузерах Google Chrome, Opera, Internet Explorer. Не открываются фото на сайте что делать
Почему в браузере не отображаются картинки и что делать?
Если в браузере не отображаются картинки, а вместо них вы видите только пустые квадраты с крестиками — нужно разобраться с тем, что произошло. Попробуем выяснить, чем может быть вызвана данная проблема и что нужно сделать, чтобы её решить. На самом деле, возможных причин не так много, и большинство из них вполне безобидны.

Причина #1: Переполненный кэш и cookie
Как вы знаете, во время работы в интернете браузер записывает на ваш жёсткий диск сотни временных файлов. Это помогает ускорить загрузку сайтов и "запомнить", что вы делали на разных ресурсах. Однако если периодически не выполнять очистку памяти, со временем программа начинает тормозить и работать некорректно, что иногда приводит к тому, что в браузере не отображаются картинки.
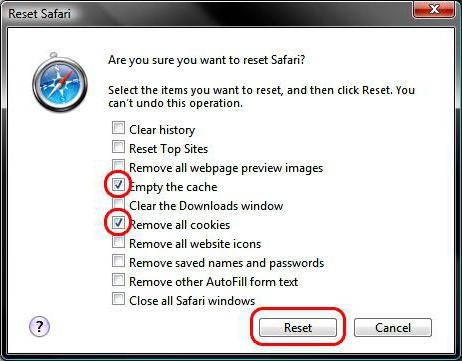
Решение:
Необходимо удалить файлы кэша и куки, накопившиеся за всё время. Для этого откройте историю посещённых страниц (через меню либо горячую комбинацию Ctrl+H), нажмите кнопку "Очистить" и выберите соответствующие пункты. В конце рекомендуется перезагрузить программу.

Причина #2: Режим "Турбо"
Практически во всех современных браузерах есть специальный режим, предназначенный для ускоренной загрузки страниц при низкой скорости интернета. В зависимости от настроек, он может включаться автоматически или требовать подтверждения. В этом режиме мультимедийный контент не подгружается вообще, в том числе содержимое слайдеров и видео, и иногда из-за этого в браузере не отображаются картинки.
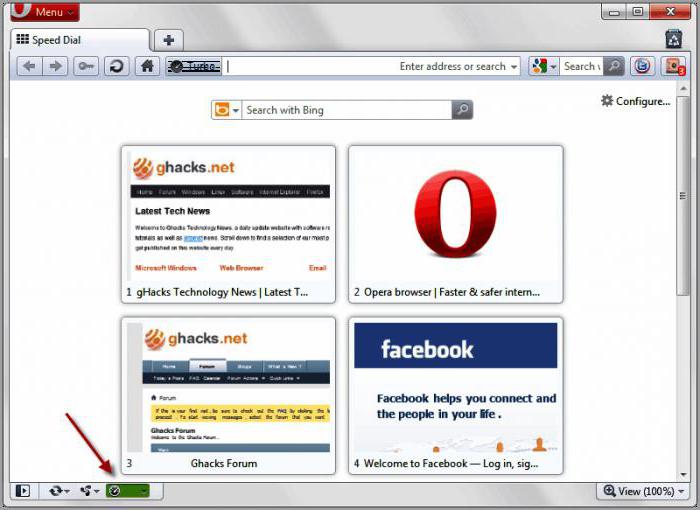
Решение:
В веб-обозревателях, поддерживающих данную функцию, в панели состояния или прямо возле адресной строки есть иконка "Турбо-режим" (к примеру, в "Яндекс.Браузере" это миниатюрный космический корабль). Если кнопка активна, кликните и отключите ускоренную загрузку страниц.

Причина #3: Отображение изображений отключено
Возможно также, что показ изображений заблокирован в настройках программы. В этом случае в браузере не отображаются картинки на всех сайтах.
Решение:
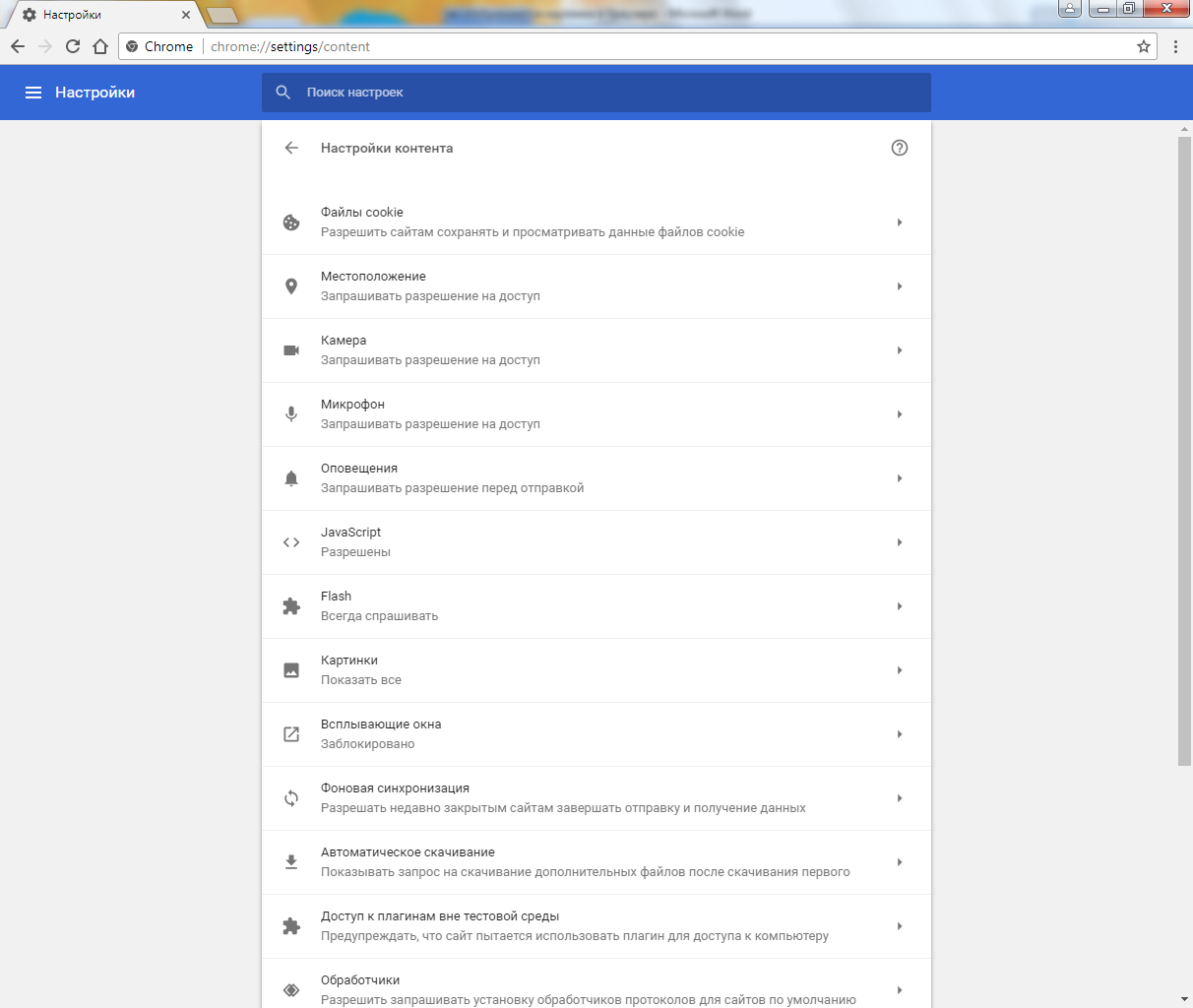
Зайдите в расширенные (дополнительные) опции вашего веб-обозревателя и найдите пункт "Настройки контента" или "Настройки содержимого". Поставьте флажок возле пункта "Всегда показывать картинки", примените изменения и перезапустите программу.

Причина #4: Использование расширения AdBlock
Несмотря на то, что блокировщики рекламы значительно упрощают жизнь, иногда они приводят к тому, что содержимое сайтов отображается некорректно — например, не отображаются картинки в браузере. Почему так происходит? Дело в том, что подобные расширения скрывают фрагменты кода, типичные для рекламных блоков, ориентируясь на свои базы данных. Иногда, помимо различных объявлений, под удар попадают и обычные картинки.
Решение:
Попробуйте отключить AdBlock и перезагрузить браузер. Если изображения появились, необходимо изменить настройки или скачать альтернативное расширение для блокировки рекламы.

Причина #5: Настройки антивируса
С чрезмерно "параноидальным" ПО, наверное, сталкивались все. Большинство современных антивирусов следят за работой браузера, чтобы своевременно отслеживать и блокировать потенциальные угрозы. Однако иногда из-за настроек кэширования интернет-трафика контент на сайтах частично перестаёт отображаться.
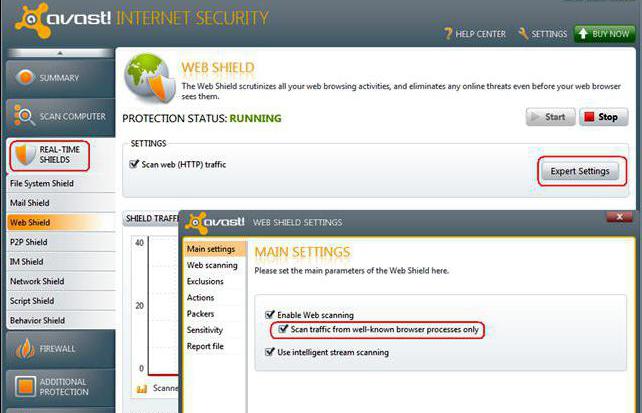
Решение:
Зайдите в настройки вашего антивируса и установите меньшую степень защиты, либо отключите кэширование. После этого перезапустите браузер и посмотрите, появились ли картинки.

Причина #6: Вирусы
Хотя чаще всего вредоносное ПО "засоряет" компьютер навязчивой рекламой, иногда случается наоборот и из-за вирусов в браузере не отображаются картинки. Как правило, одновременно появляются ошибки и сбои в работе остальной системы, компьютер тормозит, не хочет открывать какие-то файлы и т. д.
Решение:
Полное сканирование ПК с помощью антивирусных программ. Здесь есть свои тонкости. Во-первых, лучше всего производить проверку в "Безопасном режиме Windows" — так антивирус может найти больше опасных файлов. Во-вторых, помимо проверки стандартным антивирусом ("Антивирус Касперского", Avast, NOD32 и т. п.), рекомендуется установить и использовать специальные программы-сканеры, такие как Dr.Web, McAfee и GridinSoft Anti-Malware.

Что делать, если ничего не помогло?
Здесь есть всего 2 возможных варианта. Первый — вы случайно изменили что-то в конфигурации браузера. Если в "Мозиле" не отображаются картинки по этой причине, нужно ввести в адресную строку "about:config" и вернуться к стандартной конфигурации (Кнопка "Сбросить"). Кроме того, можно попробовать переустановить браузер, предварительно стерев все данные о программе.
Однако это уже радикальные меры. Если с другими сайтами всё в порядке, то, скорее всего, проблема на стороне сервера, а потому стоит просто дождаться, когда владелец сайта примет меры.
fb.ru
Не отображаются картинки в браузере: [устранение проблемы] (#2018)
На ранних порах существования в Интернете изображения практически отсутствовали.
Но теперь, когда они стали одной из неотъемлемых и наиболее привлекательных его частей, в случае, если не отображаются картинки в браузере, у пользователя возникает настоящая паника.
Неудивительно, ведь графические данные могут быть настоящим ключом к информации, адресованной к пользователю сети, независимо от того, это просто веб-страницы или же какие-либо сообщения.

Cодержание:
Внешние проблемы
Подобные проблемы имеют различные причины, что следует учитывать при восстановлении корректной работы. Тем не менее, справиться с их решением может буквально любой пользователь.
Все потому, что для выполнения ряда действий не требуется прав администратора компьютера или другого устройства.
Единственное, что необходимо, – следовать инструкциям, и решение будет достигнуто.
Но прежде, чем приступать к восстановлению работы, удостоверьтесь в том, что проблема не связана с качеством интернет-соединения.
Так, проблемы с загрузкой веб-страниц, в частности присутствующих на них изображений, могут быть связаны именно с низкой скоростью, предоставляемой провайдером.
В таком случае потребуется просто обновить страничку, чтобы картинка могла загрузиться полностью, ведь ряд браузеров не отображает подобный контент сразу, а только после окончания его загрузки.
Впрочем, снижение скорости загрузки картинок может быть и не виной провайдера. Она может быть снижена за счет работы других программ, использующих сетевые ресурсы.
Их ярким примером могут считаться торрент-клиенты.
Они способны работать в фоновом режиме, из-за чего пользователь может даже не обращать на них внимание до тех пор, пока не случится нечто подобное.
Тогда можно будет поступить двумя путями:
- отключить приложение полностью;
- ограничить использование сетевых ресурсов приложением.
Обратите внимание: во втором случае такие приложения позволяют ограничивать и скорость скачивания, и скорость раздачи торрентов.
Настройки решают все
Если же ничего подобного не происходит, проблема может действительно крыться в самом браузере и с режимом его эксплуатации.
Но, перед тем, как приступать к его перенастройке, стоит уточнить, каким именно браузером Вы пользуетесь.
Все потому, что каждый разработчик имеет свое представление о том, как должны выглядеть команды, и как в интерфейсе будет ориентироваться пользователь.
Подавляющее большинство разработчиков их пытается вовсе скрыть, чтобы не мозолить глаза всевозможными командами и наборами параметров.
Поэтому важно знать как можно больше информации. Мы же рассмотрим только наиболее популярные программы, к примеру, Chrome.

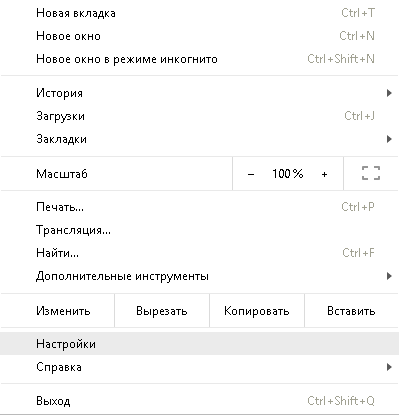
Меню в Chrome
Меню в нем скрывается под малозаметной кнопкой с тремя точками. Нажав на нее, требуется найти пункт «Настройки» и выбрать его, после чего откроется вкладка со списком параметров.
Ее необходимо пролистать до конца и нажать на ссылку «Дополнительные».

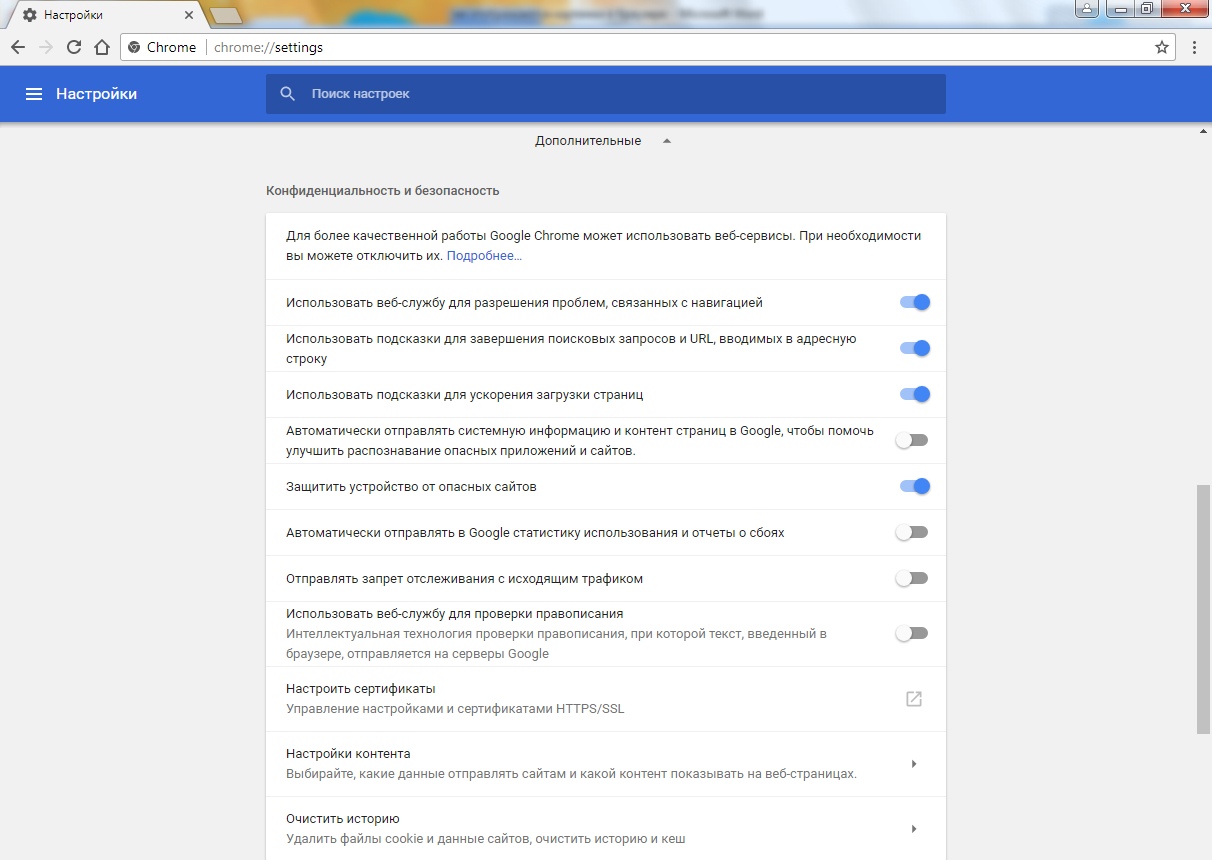
Список параметров в Chrome
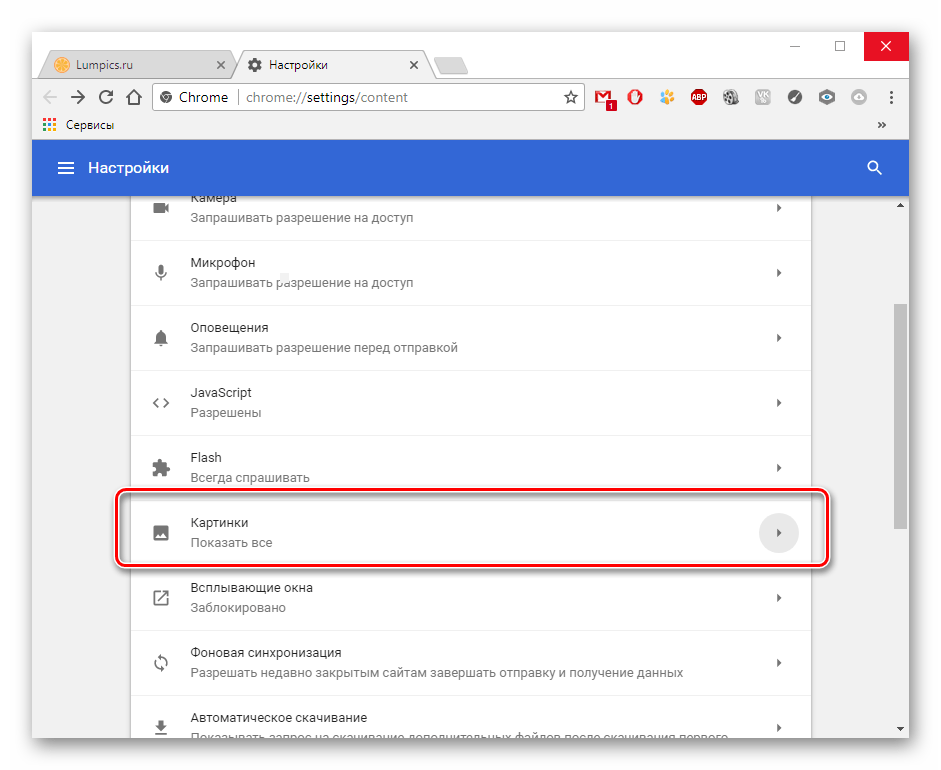
В раскрывшемся после этого списке нужно отыскать пункт «Настройки контента», для открытия параметров которого потребуется нажать треугольник справа от него.
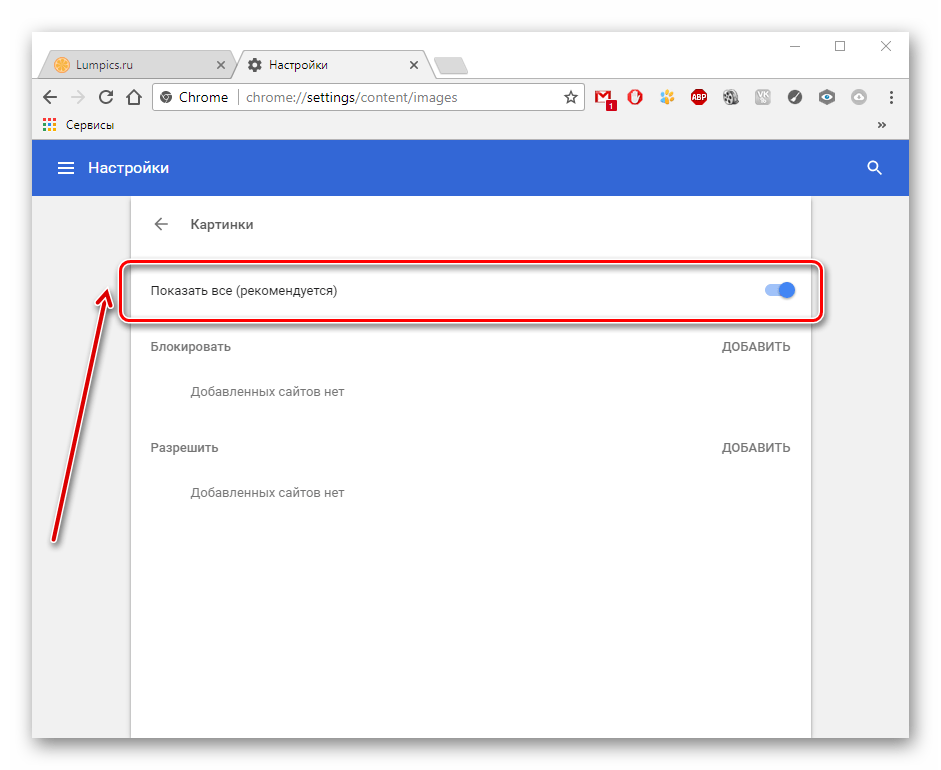
Это позволит добраться до элемента с надписью «Картинки» и аналогичным образом для него выбрать значение «Показать все». Выбранные свойства сохранятся в системе автоматически.

Последний этап
вернуться к меню ↑Opera и ее особенности
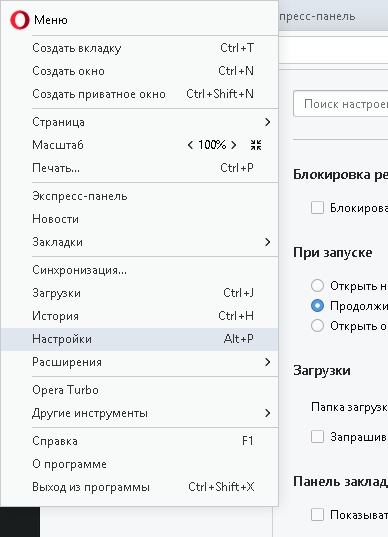
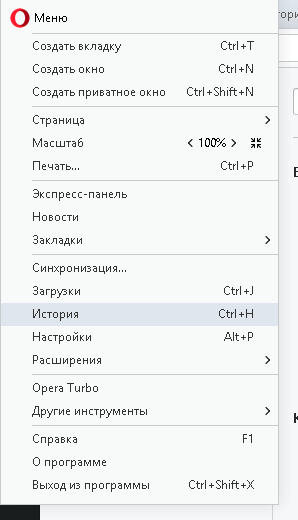
Несколько проще этот набор операций организован в программе «Opera». В ней есть специальная кнопка с названием «Меню», нажав на которую можно найти пункт «Настройки».
После его выбора аналогичным образом будет открыта вкладка, где можно манипулировать свойствами обозревателя веб-страниц.

Меню
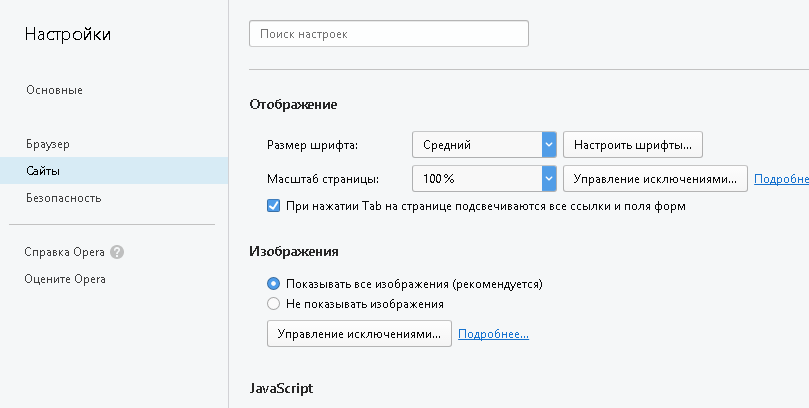
На вкладке слева будет расположен список категорий, в котором потребуется выбрать «Сайты».
На ней и будет искомый пункт «Изображения», для которого потребуется выбрать значение «Показывать все изображения».

Вкладка опций
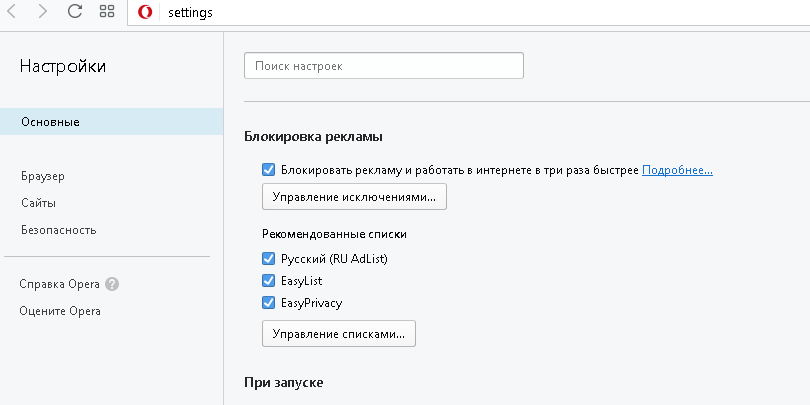
Но плюс этого обозревателя в том, что он дает возможность манипулировать и прочими параметрами. Так, в нем можно разблокировать изображения, воспринимаемые системой как рекламу.
Для этого необходимо непосредственно на вкладке настроек слева выбрать категорию «Основные», первым пунктом которого и будет искомая опция «Блокировать рекламу», сняв отметку с которого, можно достигнуть желаемого результата.

Вкладка опций
На примере Opera можно также рассмотреть еще одну проблему, почему изображения не отображаются. Это – переполненная кэш-память. Она виртуальная и очистить ее не составит труда.

История
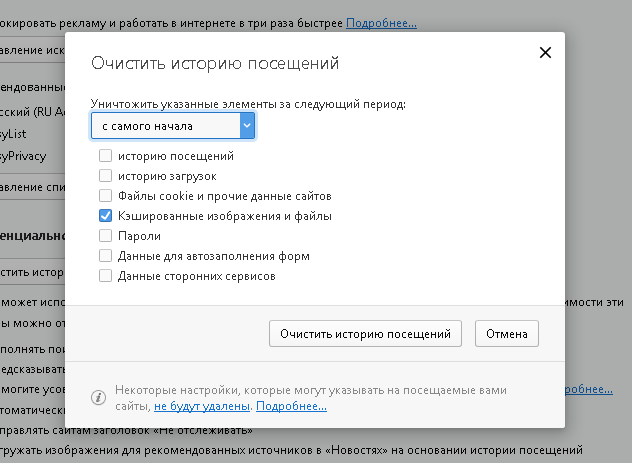
В открывшемся диалоге нужно будет снять все метки напротив пунктов, оставив только возле «Кэшированные изображения и файлы».
В выпадающем списке вверху потребуется выбрать период, за который будет проведена очистка, и после этого нажать кнопку «Очистить историю посещений».

Диалог
Не отображаются картинки в браузере. Причины и способы решения проблемы
1.5 (30%) 2 голос[ов]geek-nose.com
Не отображаются картинки в браузере

Порой у пользователей может возникать проблема, когда в веб-браузере перестали показываться изображения. То есть, на странице есть текст, но отсутствуют картинки. Далее мы рассмотрим, как включить изображения в обозревателе.
Включение картинок в браузере
Причин тому, что пропали картинки, много, например, это может быть связано с установленными расширениями, изменениями настроек в браузере, проблемами на самом сайте и т.д. Давайте узнаем, что можно сделать в данной ситуации.
Способ 1: очистка куки и кэша
Проблемы загрузки сайтов могут быть решены благодаря чистке куки и кэш-файлов. Следующие статьи помогут Вам очистить ненужный мусор.
Подробнее:Очистка кэша в браузереЧто такое куки в браузере
Способ 2: проверка разрешения на загрузку изображений
Многие популярные обозреватели позволяют запретить загрузку изображений для сайтов, чтобы ускорить загрузку веб-страницы. Давайте посмотрим, как снова включить показ картинок.
- Открываем Mozilla Firefox на определённом сайте и слева от его адреса кликаем «Показать информацию» и жмём на стрелку.
- Далее выбираем «Подробнее».
- Запустится окно, где нужно перейти во вкладку «Разрешения» и указать «Разрешить» в графе «Загружать изображения».



Похожие действия необходимо сделать в Google Chrome.
- Запускаем Гугл Хром на каком-либо сайте и возле его адреса жмём на значок «Сведения о сайте».
- Переходим по ссылке «Настройки сайта»,

а в открывшейся вкладке ищем раздел «Картинки».

Указываем «Показывать все».


В веб-браузере Opera действия проводятся немного по-другому.
- Кликаем «Меню» — «Настройки».
- Переходим в раздел «Сайты» и в пункте «Изображения» отмечаем галочкой вариант – «Показывать».


В Яндекс.Браузере инструкция будет похожа на предыдущие.
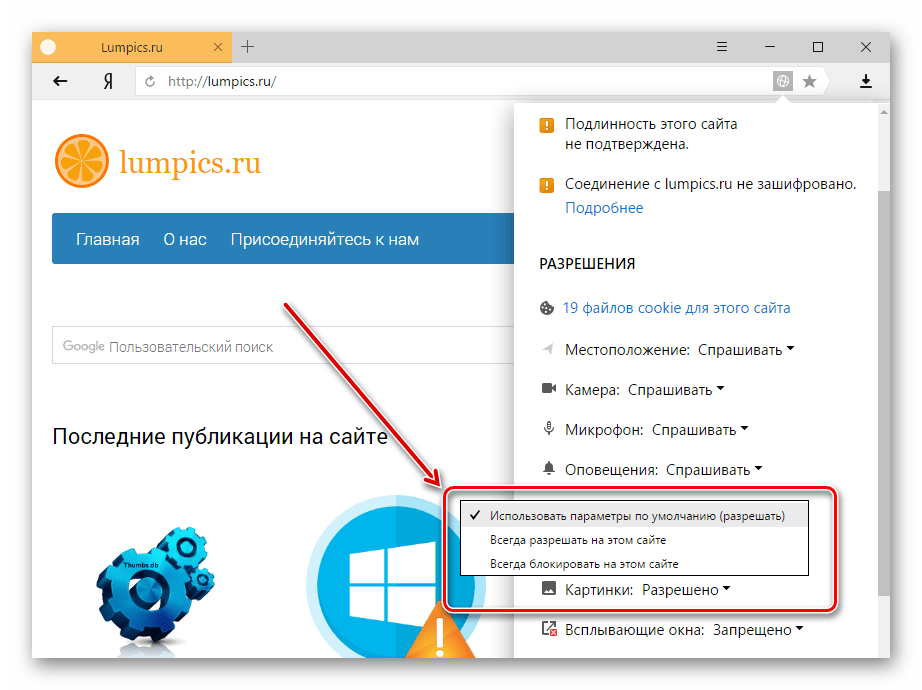
- Открываем какой-либо сайт и возле его адреса жмём на значок «Соединение».
- В появившейся рамке жмём «Подробнее».
- Ищем пункт «Картинки» и выбираем вариант «По умолчанию (разрешить)».



Способ 3: проверка расширений
Расширение – программа, которая увеличивает функциональность обозревателя. Бывает, что в функции расширений входит блокировка некоторых элементов, нужных для нормальной работы сайтов. Вот несколько расширений, которые можно отключить: Adblock (Adblock Plus), NoScript и т.п. Если вышеприведённые плагины не активированы в обозревателе, но проблема всё равно есть, желательно отключить все дополнения и поочерёдно их включать, чтобы выявить, какой именно вызывает ошибку. Вы можете подробнее узнать о том, как удалить расширения в наиболее распространенных веб-обозревателях – Google Chrome, Яндекс.Браузере, Opera. А дальше рассмотрим инструкцию по удалению дополнений в Mozilla Firefox.
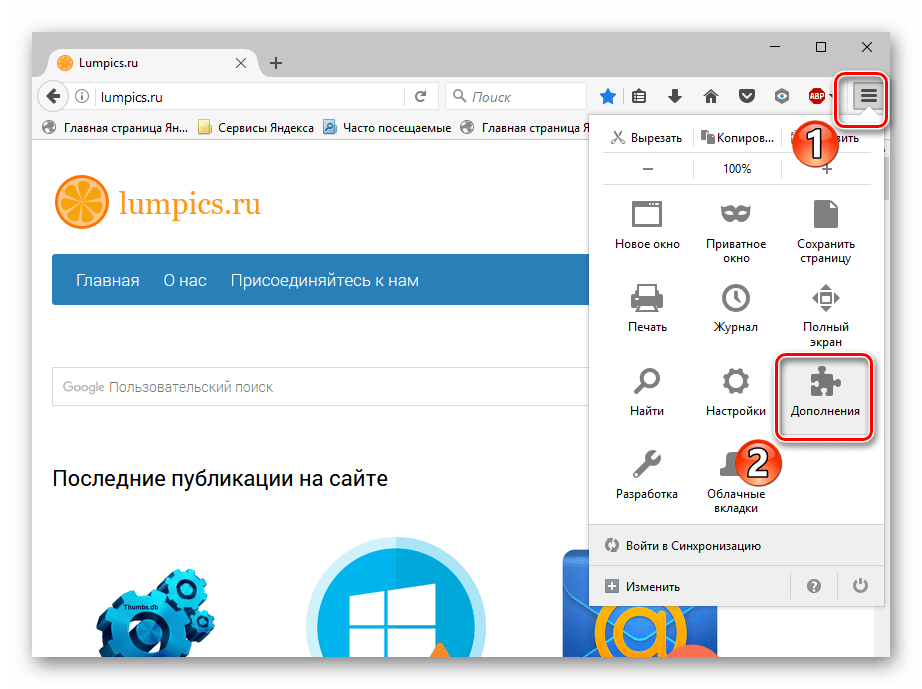
- Открываем обозреватель и жмём «Меню» — «Дополнения».
- Возле установленного расширения есть кнопка «Удалить».


Способ 4: включение JavaScript
Чтобы многие функции в обозревателе работали правильно, нужно подключить JavaScript. Данный скриптовый язык делает интернет-страницы ещё функциональнее, но если он отключён, то содержание страниц будет ограничено. В следующем уроке подробно рассказано, как подключить JavaScript.
Подробнее: Включение JavaScript
В Яндекс.Браузере, например, производятся следующие действия:
- На основной странице веб-браузера открываем «Дополнения», а далее «Настройки».
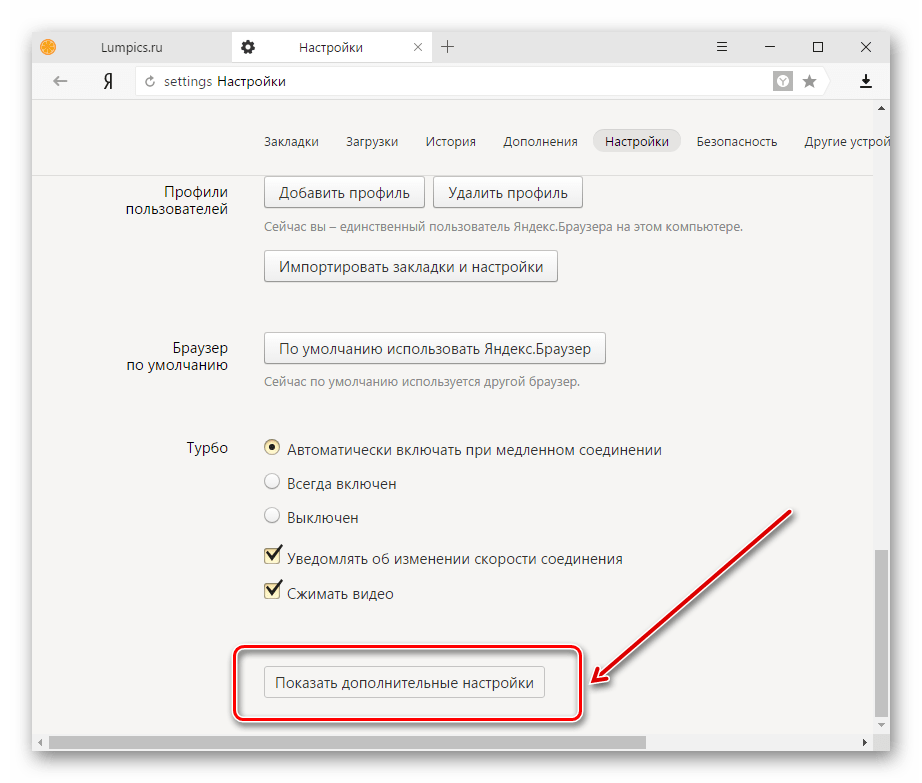
- В конце страницы нажимаем на ссылку «Дополнительно».
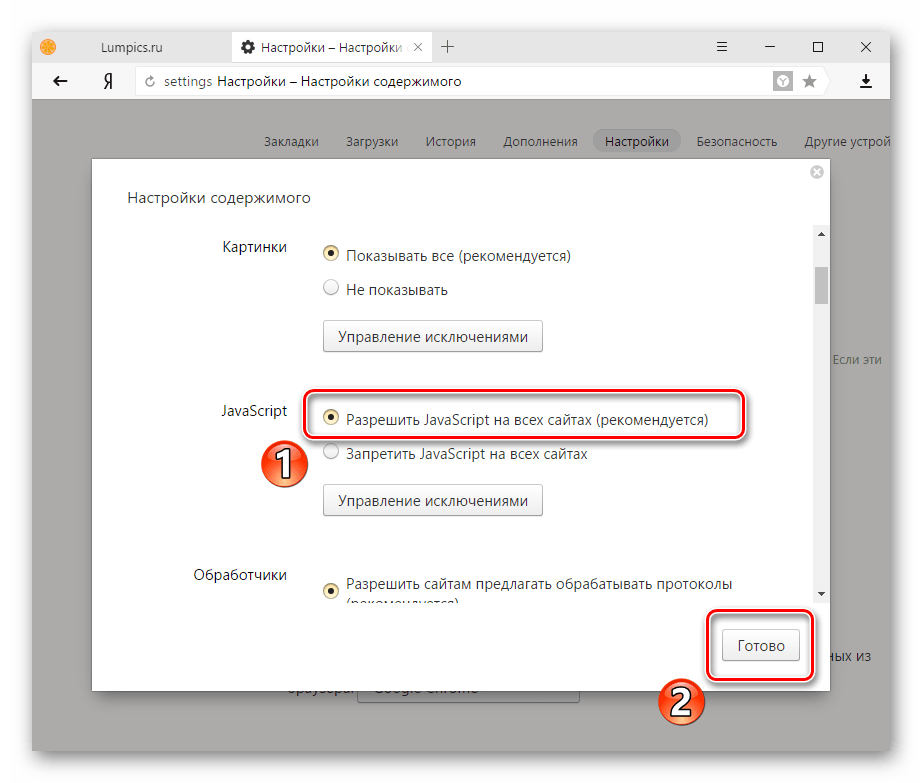
- В пункте «Личные данные» кликаем «Настройка».
- В строке JavaScript отмечаем пункт «Разрешить». В конце нажимаем «Готово» и обновляем страницу, чтобы изменения вступили в силу.




Вот вы и узнали, что нужно делать, если изображения в веб-обозревателе не показываются.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.  Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро. Помогла ли вам эта статья?
Да Нетlumpics.ru
Не отображаются картинки в браузере: решаем проблему
Жизнь современного человека невозможно представить без интернета. Это изобретение позволило любому, не выходя из дома, созерцать шедевры архитектуры, живописи, кино и прочего визуального искусства.
К сожалению, некоторые пользователи персонального компьютера при сёрфинге в интернете могут столкнуться с тем, что в интернет обозревателе не показываются фото или другие изображения.Решений данной проблемы множество. Рассмотрим некоторые из них.
Проблема связана с браузером
Часто происходит так, что пользователи на протяжении длительного промежутка времени не чистят файлы «cookies», «cashe», устанавливают сторонние расширения или изменяют важные для приятного сёрфинга настройки браузера.
Если проблема связана с обозревателем, первым шагом на пути к её решению может стать очистка файлов cookies или cashe. Чтобы совершить данную действие, найдите в настройках обозревателя эти строки и нажмите пункт удалить. Если вы не можете совершить очистку этих файлов, попробуйте стереть историю посещённых страниц за всё время пользования. Если же и это не помогает, вбейте в любом поисковике «очистка cookies cashe <название вашего браузера>», обратитесь в службу поддержки интернет обозревателя или перейдите к следующему пункту.
Некоторые обозреватели могу ограничивать размер изображений, которые появляются на том или ином сайте. Чтобы изменить этот параметр, обратитесь в службу поддержки обозревателя или вбейте в любом поисковике «разрешение загрузки изображений <название вашего браузера>».
Расширения для обозревателя, установленные на компьютер аналогично могут мешать загрузке изображений. Это могут быть блокировщики рекламы, например adblock, ускорители скорости интернета(такая функция даже предусмотрена в некоторых обозревателях) и т.п. Отключите все расширения или обратитесь в службу поддержки вашего обозревателя.
Иногда причиной данной проблемы может стать отсутствие новейших обновлений браузера. Проверьте наличие свежих обновлений или обратитесь в службу поддержки вашего обозревателя.
Неполадки возникли из-за ПК
Также загрузке изображений в интернете могу препятствовать антивирусы, установленные на компьютере. Для решения данной проблемы, проверьте настройки этой программы или обратитесь в службу поддержки антивируса.
Установленные файрволы, прокси или сторонние программы для безопасного посещения интернета тоже могут мешать корректной загрузке изображений в браузере. Проверьте настройки данных программ или отключите их на некоторое время.
На некоторых версиях операционных систем windows или linux существует функция ограничения загрузки изображений при интернет-сёрфинге. Проверьте настройки операционной системы или обратитесь в службу поддержки.
Проблема связана с интернетом, интернет провайдером или конкретным сайтом
Многие интернет провайдеры ограничивают скорость сёрфинга, если баланс пользователя равен или близок к нулю. Проверьте баланс или обратитесь в службу поддержки компании, предоставляющей вам доступ в интернет.
Также, на некоторых сайтах могут производиться технические работы, что обычно препятствует их полноценному функционированию. Сайт мог устареть, а хостинг, на котором он размещался, давно устареть. Посетите другие сайты, подождите некоторое время или перейдите к следующему шагу.
Мой мир
Вконтакте
Одноклассники
Google+
Вам будет интересно:
xodex.ru
Почему не загружаются картинки в браузере и что делать с этим
Часто бывают такие ситуации, что при просмотре изображений, они попросту не загружаются или загружаются слишком медленно. Но не стоит сразу паниковать и думать, что у вас плохое Интернет-соединения, так как вся пробелам может заключаться в вашем браузере. Возможно слетели настройки браузере или просто отключена загрузка картинок. Рассмотрим решение данной проблемы для каждого браузера отдельно. Но для начала лучше проверить скорость работы интернета. Ведь проблема может быть именно в этом. Но если со скоростью у вас все нормально читаем дальше.
Почему не загружаются картинки в браузере Google Chrome
Для того чтобы включить отображение картинок в браузере Google Chrome, в верхнем правом углу необходимо нажать значок «Меню», далее перейти в «Настройки».

Далее нажимаем внизу списка «Показать дополнительные настройки».

В подразделе «Личные данные» нажимаем «Настройки контента».

В подразделе «Картинки» необходимо поставить птичку в поле «Показать все» и нажать «ОК».

Кстати, данный браузер, обладает большим количеством дополнений и расширений, что и обуславливает его популярность.
Почему не загружаются картинки в браузере Опера
Для того чтобы включить отображение картинок и изображений в браузере Опера, в верхнем левом углу необходимо нажать иконку «Opera», далее перейти в раздел «Настройки» В появившемся окне слева переходим на вкладку Сайты. Теперь в меню справа ищем «Изображения» там следует выбрать «Показывать все изображения».
В появившемся окне слева переходим на вкладку Сайты. Теперь в меню справа ищем «Изображения» там следует выбрать «Показывать все изображения».

Почему не загружаются картинки в Яндекс Браузере
Почему не загружаются картинки в браузере Яндекс Браузере. В Яндекс браузере, в верхнем правом углу нажимаем «Меню» и переходим в «Настройки». Внизу списка нажимаем «Показать дополнительные настройки».
Внизу списка нажимаем «Показать дополнительные настройки». Далее, в разделе «Защита личных данных» переходим в меню «Настройки содержимого»,
Далее, в разделе «Защита личных данных» переходим в меню «Настройки содержимого», в подразделе «Картинки» ставим птичку в меню «Показывать все (рекомендуется)» и нажимаем «ОК» рис 5.
в подразделе «Картинки» ставим птичку в меню «Показывать все (рекомендуется)» и нажимаем «ОК» рис 5. Больше количество пользователей сети отдают свое предпочтение именно этому браузеру по причине наличия режима «Турбо», который загружает видео и картинки гораздо быстрее.
Больше количество пользователей сети отдают свое предпочтение именно этому браузеру по причине наличия режима «Турбо», который загружает видео и картинки гораздо быстрее.
Почему не загружаются картинки в браузере Internet Explorer
Internet Explorer является стандартным браузером, который устанавливается вместе с любой операционной системой. И если в данном браузере не отображаются картинки, необходимо провести следующие действия.В окне браузера, в верхней правой его части нажимаем «Настройки» и переходим в «Свойства браузера».
 Далее необходимо будет перейти во вкладку «Дополнительно» и в разделе «Мультимедиа» отметить птичкой пункт «Показывать изображения» и нажать «ОК».
Далее необходимо будет перейти во вкладку «Дополнительно» и в разделе «Мультимедиа» отметить птичкой пункт «Показывать изображения» и нажать «ОК». Как видите, для решения проблемы отображения графических изображений и картинок не надо обладать специальными навыками и знаниями, и даже при использовании того или иного браузера все делается легко и просто. Искренне надеемся, что данная статья помогла вам в решении проблемы отображения картинок.
Как видите, для решения проблемы отображения графических изображений и картинок не надо обладать специальными навыками и знаниями, и даже при использовании того или иного браузера все делается легко и просто. Искренне надеемся, что данная статья помогла вам в решении проблемы отображения картинок.
www.softo-mir.ru
Почему не отображается картинка на сайте?
Вы здесь: Главная - HTML - HTML Основы - Почему не отображается картинка на сайте?
Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: "Почему не отображается картинка на сайте?". В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
<img scr="image.jpg" alt="Картинка" />Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута "scr" не существует, а правильно писать "src". Ошибка очень распространена, поэтому я решил её поставить первой.
Вторая ошибка
<img src="image.jpg" alt="Картинка" />Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg - это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: "image.jpg.png", и это имя прописать в src.
Третья ошибка
<img src="image.jpg" alt="Картинка" />Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
<img src="images/image.jpg" alt="Картинка" />Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: "images/photo/user1.jpg"). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать "../" (например, так: "../images/image.jpg"). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
- Создано 07.05.2012 14:02:48
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href="https://myrusakov.ru" target="_blank"><img src="/800/600/https/myrusakov.ru/images/button.gif" alt="Как создать свой сайт" /></a>
Она выглядит вот так:

-
Текстовая ссылка:<a href="https://myrusakov.ru" target="_blank">Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи): [URL="https://myrusakov.ru"]Как создать свой сайт[/URL]
myrusakov.ru
Почему изображение не отображается на сайте
Эту статью я написал для новичков, которые только еще начинают изучать HTML. Но уже на этом этапе сталкиваются с кучей вопросов и один из них это: «Почему изображение не отображается на сайте?». В данной статье, я как раз таки постараюсь описать наиболее частые причины этого возникновения.
Первая ошибка
<img scr="images/picture.jpg" alt="Изображение" />Наиболее часто встречаются синтаксические ошибки. И если внимательно посмотреть на приведенный выше код, то можно увидеть, что вместо атрибута «src» указан несуществующий атрибут «scr». Именно поэтому в данном случае картинка и не отображается на сайте. Поэтому первым делом, если у вас что-то идет не так, всегда сперва проверяйте правильность написания кода.
Вторая ошибка
<img src="images/picture.jpg" alt="Изображение" />Здесь, как мы видим, синтаксических ошибок нет. Но картинка все равно не отображается. Это может быть связано с неправильным указанием названия картинки. В операционных системах, как правило, расширение файлов не отображается и поэтому "picture.jpg" может являться всего лишь названием картинки без расширения. А на самом деле полное ее имя может оказаться «picture.jpg.png».
Узнать полное имя изображения вы можете, кликнув правой кнопкой мыши по этому изображению и выбрав пункт меню «Свойства». Далее перейдите на вкладку «Подробно» и здесь будет представлена вся информация об изображении.

В пункте «Имя», как раз отображается полное имя изображения вместе с расширением. И именно его необходимо использовать в атрибуте src.
Также, стоит заметить, никогда не называйте изображения кириллицей. Например: «картинка.jpg».
Третья ошибка
<img src="images/picture.jpg" alt="Изображение" />Еще одной частой ошибкой является неправильное указание пути до изображения. Поэтому, чтобы не допускать подобных ошибок, учимся писать относительные пути.

Путь «images/picture.jpg» актуален, если у нас расположение всех файлов, такое как на рисунке слева. Т.е. наша страница (в моем случае index.html) находится на одном уровне с директорией «images».
Мы относительно "index.html" пишем директорию "images", в которой находится изображение, и уже через слеш пишем название картинки. Если в директории "images" находилась бы еще одна директория (например: photo) и уже только в ней лежало наше изображение, то атрибут "src" имел бы следующий вид «images/photo/picture.jpg».

Другой вариант, это когда наша страница (в моем случае index.html), находится во внутренней директории «directory». В этом случае, нам понадобится прописать следующий путь «../images/picture.jpg», относительно "index.html", для атрибута «src».
Запись «../» означает, что мы выходим из текущей директории «directory» и поднимаемся на уровень выше. А дальше, как обычно, пишем директорию "images" и через слеш прописываем название изображения.
Все эти три ошибки являются наиболее распространенными, поэтому если у вас не отображается изображение, первым делом проверяйте, не допустили ли вы их. Также возможен и такой случай, что изображения могут не отображаться по причине того, что их показ попросту отключен в браузере. Хоть эта причина является крайне редкой, но все же она имеет место быть.
Поэтому, будьте более внимательными, и все у вас будет хорошо.
webcareer.ru
- Как посмотреть кэш страницы в яндексе

- Съемный диск не видит

- Не подключается к интернету мтс модем

- Сколько по времени обновляется виндовс 10

- Онлайн проверка скорости wifi

- Программирование в среде microsoft

- Языки программирования простые

- От рекламы в браузере

- Как сделать так чтобы не показывало что ты онлайн вконтакте

- Е вай

- Кабель hdmi для компьютера и телевизора

