Запуск веб-сайта на Windows Web Server 2008 R2 — шаг за шагом. Web сервер на windows сервер
Как установить веб сервер для windows?
СОВЕТ ВЕБМАСТЕРУ: Умение зарабатывать в интернете - это только пол дела, вторая половина - это умение ВЫГОДНО обналичивать электронные деньги. Вот список офшорных банковских карт, на которые можно выводить средства и потом снимать с них хрустящие купюры:
1. Epayments - можно открыть счет в долларах, евро и рублях. Формально банка нет, юридический адрес в Лондоне, но можно получить реквизиты банка в Латвии.
2. AdvCash - Офшорный банк находится в Белизе, можно открыть счет в долларах, евро, фунтах и рублях.
3. Payeer - Штаб квартира этой платежной системы находится в Грузии, тут так же можно открыть счет в долларах, евро и рублях.
4. Capitalist - Можно создать счета в долларах, евро и рублях. Низкие тарифы на вывод. Компания зарегистрирована в юрисдикции Британских Виргинских Островов.
Во всех случаях можно заказать банковскую карту, которую пришлют вам по обычной почте. Активируете ее и идете снимать деньги банкомат! Тарифы смотрите на сайтах платежных систем.
Многие годы на моем ноутбуке стоял Linux, и я всегда на нем держал веб сервер, чтобы тестировать сайты, допиливать шаблоны и так далее. Но время идет вперед, сегодня моя основная система Windows 10, так как линукс хоть и лучше, но в нем нельзя запустить многие нужные программы. И вот сегодня я встал перед вопросом: как установить локальный сервер на Windows?
Потребность возникла после того, как я обнаружил (с ужасом), что на этом блоге в каждой статье более семи h2 - это КОШМАР! Два h2 на одной странице - это уже плохо, а тут столько!
Как видно, все заголовки в сайдбаре у меня в шаблоне сделаны через h2 - оторвать бы руки этому программисту, который писал шаблон, с основами SEO он явно не знаком.
Но при чем тут заголовки и web сервер? А связь такая: у меня все сайты кэшируются за пределами сервера, на сервере и еще кэширует все браузер. Я меняю что-то на сайте, а результат не вижу, или вижу лишь спустя время. Как понимаете, это очень неудобно!
К тому же мучить сайт во время его работы не очень хорошо, там же люди его читают, а тут мои эксперименты. Поэтому я решил сейчас установить веб сервер для windows, чтобы исправить данный косяк, а потом и все остальные, их еще хватает, думаю, раз такой мастер фломастер делал мой шаблон 😉
Как установить сервер apache на windows?
В Linux все делалось просто, как установить там веб сервер LAMP я описывал в ЭТОЙ статье. Тут же для меня чужеродная среда, я только слышал про Denwer, но толком никогда с ним не работал. Но как оказалось, не только при помощи него можно установить сервер apache в Windows, есть еще и XAMPP.
Не буду описывать, как это расшифровывается и как там все работает внутри, для меня главное, чтобы это ВООБЩЕ все работало. Все пока на русском языке, что радует. Так же все доступно для основных платформ, что радует еще больше, так как последняя версия Apache в Linux принесла мне много хлопот, замучился настраивать. Качаем нужный нам пакет и устанавливаем.

Я не стал качать последнюю версию, остановился на средней, все новое имеет обычай глючить и проявлять несовместимость. Скачал, и тут же заметил на сайте, что есть еще и плагины для этого веб сервера, например, мой любимый WordPress. Вот страница с которой можно скачать расширения для веб сервер на windows XAMMP.

И тут же разработчики предупреждают (машинный перевод), что с седьмой версией PHP работать много чего не будут - это то, о чем я говорил, как чувствовал. Качаю дополнение WordPress, только оно мне пока нужно и устанавливаю его. И вот тут смотрите:

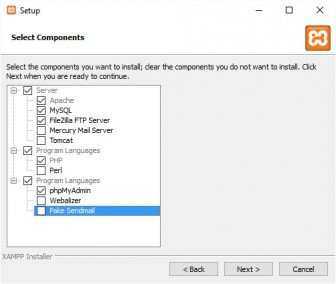
Программа предлагает нам установить кучу ненужного мусора, который будет тормозить мой компьютер: мне нужно только Apache, MySQL, phpMyAdmin и PHP. Все остальное мне просто не нужно, поэтому я снял лишние галочки.
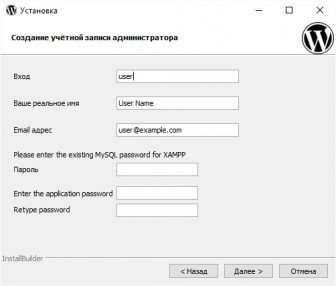
Ставить веб сервер apache для windows советую на диск D, а не С, если потом переустановите систему, то все файлы сохранятся. Теперь ставлю дополнение WordPress. При установке указываем русский язык. Далее получаем такое окно - нужно настроить сам веб сервер.

Но у меня ничего не получилось сразу и я понял почему - я не запустил сам веб сервер. Поэтому я пошел в меню, нашел ярлык сервера и увидел такое окно:

Я запустил вручную сервер (кнопки strat) и подумал: как хорошо, что сервер на запускается при старте компьютера, как это было в Linux - память же не резиновая, и лишние процессы не нужны, ведь сервером я не буду пользоваться каждый день!
Далее я заново запустил установку дополнения WordPress и без проблем все установилось. Открылся браузер и по этому адресу 127.0.0.1/wordpress/ и я увидел СУПЕР САЙТ!

Ну что же, дело сделано, теперь нужно загрузить на него свою тему, все плагины и начинать доводить его до совершенства. Вот так я установил за 10 минут (не считая написания статьи) apache веб сервер для windows. Все проще, чем я думал.
Да, что еще важно, сам WordPress встал сюда - D:\ПАПКА С СЕРВЕРОМ\apps\wordpress\htdocs - найти было не так и просто, поэтому упрощаю вам задачу 😉
О всех нюансах работы с ним буду писать в комментариях, что не получится - спрашивайте, постараюсь помочь!
zmoe.ru
Веб-серверы для Windows XP, 7, 8, 10
Yaws
Апрель 24, 2018Yaws (англ. Yet Another Web Server, рус. «ещё один веб-сервер») — свободный веб-сервер, написанный на Erlang шведским программистом Клаесом Викстрёмом (Claes (Klacke) Wikström). Yaws может… Скачать
Веб-серверы, Серверы
WildFly
Январь 28, 2018WildFly (ранее JBoss Application Server или JBoss AS) — свободный Java EE-сервер приложений с открытым исходным кодом, разработанный одноимённой компанией. Как и многие открытые программы,… Скачать
Java и JavaScript, Веб-разработчику, Веб-серверы, Серверы
WampServer
Сентябрь 12, 2017WampServer (до осени 2007 — WAMP5) — сборка веб-сервера, содержащая Apache HTTP Server, MySQL, интерпретатор скриптов PHP, phpMyAdmin и другие дополнения, предназначенная для веб-разработки под… Скачать
Базы данных, Веб-серверы, Интерпретаторы, Разработчику, Серверы, Средства разработки
Apache Tomcat
Май 8, 2017Apache Tomcat (в старых версиях — Catalina) — свободный контейнер сервлетов с открытым исходным кодом, разрабатываемый Apache Software Foundation. Реализует спецификацию сервлетов и спецификацию JavaServer Pages… Скачать
Small HTTP server
Март 26, 2017Small HTTP server — веб-сервер, почтовый сервер, FTP-сервер, DNS-сервер и другое, работающий на Microsoft Windows и Linux. На странице выложены бинарные сборки для обеих систем, есть… Скачать
DNS-серверы, FTP-серверы, Веб-серверы, Прокси-серверы, Серверы
SailFin
Январь 7, 2017SailFin — свободный сервер приложений, написанный на Java и развиваемый фирмой Oracle (ранее Sun Microsystems). Является реализацией спецификации Java Community Process (JCP) SIP Servlet 1.1 (JSR… Скачать
Java и JavaScript, Веб-разработчику, Веб-серверы, Серверы
Resin
Декабрь 10, 2016Resin — веб-сервер и сервер приложений (Java Application Servers) для Java от Caucho Technology. В Resin входят две версии: Resin (GNU General Public License version… Скачать
Java и JavaScript, Веб-разработчику, Веб-серверы, Серверы
Privoxy
Июль 3, 2016Privoxy — свободный веб-прокси с расширенными возможностями фильтрования интернет-контента для защиты конфиденциальности (приватности) пользователей сети Интернет, изменения содержания веб-страниц, управления cookies, ограничения доступа к некоторым… Скачать
Безопасность, Веб-серверы, Прокси-серверы, Серверы, Шифрование
DataExpress Server
Апрель 18, 2016DataExpress Server — бесплатное приложение для Microsoft Windows, которое обеспечивает доступ к базе данных, созданной в программе DataExpress, через браузер мобильного устройства или компьютера по… Скачать
Базы данных, Веб-серверы, Разработчику, Серверы, Серверы баз данных
OpenSimulator
Апрель 18, 2016OpenSimulator (или OpenSim) — открытая платформа для создания многопользовательских 3-х мерных виртуальных миров. Сервер OpenSimulator обслуживает один или несколько участков виртуальной земли (регионов, симов) и… Скачать
2D и 3D, Веб-разработчику, Веб-серверы, Геймерам, Графика и дизайн, Графические движки, Разработчику, Редакторы графики, Серверы, Средства разработки, Утилиты геймерам
wikiprograms.org
Запуск веб-сайта на Windows Web Server 2008 R2 — шаг за шагом / Хабр
Для тех, кто никогда не разворачивал веб-сайты на Windows Server, процесс может казаться сложным и непонятным. Поэтому, в этой небольшой статье-инструкции, я хочу рассказать о полном процессе установки и настройки — от момента загрузки с установочного диска, до развертывания Wordpress. Я покажу, что процесс простой и даже приятный.
Что нам нужно?
- Дистрибутив Windows web Server 2008 R2 (для экспериментов подойдет trial версия, потом ее можно будет активировать используя лицензионный ключ)
- Компьютер с 64-битным процессором (x64), 1 Гб памяти и DVD-приводом
- Выделенный статический IP адрес, предоставленный провайдером Интернет
- Час времени для того, чтобы установить и настроить веб-сервер
Шаг 1. Загрузка с установочного диска
Устанавливаем в BIOS загрузку с диска, вставляем диск и, после перезагрузки, нажимаем любую клавишу после появления надписи “Press any key to boot from CD”.Шаг 2. Установка Windows Web Server 2008 R2
После загрузки установщика с диска отобразиться следующий экран.Можно оставить настройки по умолчанию и перейти к следующему экрану.
Там всего одна кнопка, начинающая установку. Запустить установку сервера – это очень просто!
Перед установкой нужно выбрать версию Windows Web Server 2008 R2. На выбор предлагаются Full и Server Core версии. При выборе Full, будет установлен графический интерфейс, и если вы впервые устанавливаете сервер и не знаете, как управлять им из консольной строки, следует выбрать именно Full версию.
Во время процесса установки будут распакованы и установлены необходимые файлы.
После этого компьютер будет автоматически перезагружен – после перезагрузки следует вытащить компакт-диск из DVD-привода, либо отменить в BIOS загрузку с компакт-диска, чтобы загружалась установленная система.
После перезагрузки установщик Windows Server предложит принять лицензионное соглашение, после чего закончит установку.
После второй перезагрузки система будет полностью установлена и вам останется только настроить веб-сервер, чтобы запустить на нем веб-сайт.
Шаг 3. Настройка веб-сервера
После первой загрузки веб-сервера вы увидите экран с набором ссылок для управления сервером.Настройка сетевых параметров
Поскольку для сервера нужен выделенный статический IP адрес, получаемый от провайдера, вам, наверное, потребуется настроить сетевые параметры в соответствиями с теми инструкциями, которые вам сообщит провайдер – IP адрес, Gateway, адрес DNS сервера. Для того чтобы настроить сетевые параметры в основном инструменте управления сервером, о котором сказано выше, щелкнуть ссылку Configure Networking, дальше щелкнуть правой кнопкой мыши по значку активного сетевого соединения и выбрать пункт меню Properties.Затем выбрать в списке пункт Internet Protocol Version 4 (TCP/IP v4), нажать кнопку Properties.
В открывшемся окне указать все параметры, сообщенные вам провайдером Интернет или администратором локальной сети.
Для того, чтобы запустить веб-сервер, нужно на упомянутом выше экране инструмента управления сервером щелкнуть по ссылке Add roles и в открывшемся окне выбрать Web Server (IIS).
После этого нажать кнопку Next несколько раз, чтобы установить веб-сервер.
После окончания установке веб-сервер будет запущен автоматически и вы сможете посмотреть сайт по умолчанию набрав в окне браузера localhost, либо IP адрес сервера.
Для того, чтобы управлять веб-сервером в главном меню нужно запустить приложение Internet Information Services (IIS) Manager. Инструкции по использованию Internet Information Services (IIS) Manager можно найти на сайте learn.iis.net и на сайте www.techdays.ru.
С этого момента вы уже можете размещать HTML странички на вашем только что установленном веб-сервере.
Шаг 4. Установка веб-сайта
Просто сервер без динамического сайта, наверное, никому и не нужен. Поэтому неплохой идеей является установка приложений. Для того, чтобы облегчить этот процесс создан специальный инструмент Web Platform Installer, который можно скачать на сайте microsoft.com/web.Откройте сайт microsoft.com/web Поскольку на сервере настроена повышенная система безопасности, будут появляться окна с сообщениями о заблокированных элементах на страницах сайта. Чтобы эти окна не досаждали нужно снять галку Continue to prompt и нажать Close.
После этого в настройках Internet Explorer 8 нужно открыть окно Tools -> Internet Options, выбрать вкладку Security, щелкнуть по значку Trusted Sites, нажать кнопку Sites и в появившемся окне снять галку Require server verification, ввести в поле адрес download.microsoft.com и нажать Add. Закрыть окно и продолжить работать с браузером.
Качаем и запускаем Web Platform Installer.
После запуска Web Platform Installer, сразу же можно приступить к установке популярных веб-приложений. Пусть в этот раз это будет популярный движок блогов Wordpress.
Для установки Wordpress щелкните по вкладке Web Applications слева, проматайте бегунком список до конца и поставьте галку рядом с названием Wordpress.
Смело нажимайте кнопку Install. Вам покажут список компонентов, которые будут установлены и настроены для работы Wordpress.
Нажмите I Accept. После этого вас попросят придумать пароль для администратора базы данных MySQL – придумайте и запишите его куда-нибудь, чтобы не забыть, он понадобится при дальнейшей установке.
Установка начнется, будут скачаны и установлены все компоненты, после чего инструмент задаст несколько дополнительных вопросов. Сначала имя сайта для которого нужно установить веб-приложение. Можно оставить все настройки по умолчанию.
Затем нужно будет сконфигурировать базу данных: указать пароль администратора, который вы придумали на предыдущем шаге и заполнить пустые поля – в основном это ключевые фразы, необходимые для безопасности и пароль пользователя базы данных для настройки веб-сайта – вам эти данные тоже могут понадобиться в будущем, поэтому их лучше куда-нибудь записать.
После всех настроек можно нажать на ссылку Launch Wordpress и продолжить ужа настройку самого сайта в браузере.
Нужно придумать название блога и ввести ваш адрес электронной почты, после чего для вас будет сгенерирован пароль, разумеется его нужно куда-то записать – он понадобится для входа на сайт и управления им.
Все, сайт установлен и вы можете с ним работать! Видите, как просто можно настроить сайт. Всего-то несколько минут.
Шаг 5. Привязка доменного имени
Для того, чтобы привязать к вашему сайту доменное имя вроде vasya-pupkin.ru, нужно зарегистрировать это доменное имя, например на сайте nic.ru, после чего настроить DNS сервера регистратора доменного имени так, как указано на сайте регистратора, чтобы эти доменные имена ссылались на IP адрес вашего сервера.После этого можно привязать доменное имя к сайту. Для этого в инструменте Internet Information Services (IIS) Manager нужно выбрать сайт (по умолчанию там один Default) и щелкнуть на панели справа ссылку Bindings….
В открывшемся окне добавить доменное имя, по которому должен отвечать этот сервер.
habr.com
Обзор лучших серверов для создания сайтов и веб приложений
Со временем любой веб-разработчик (блогер, веб-дизайнер или веб-программист) будет нуждаться в специальной тестовой площадке, где можно без особых проблем заниматься разработкой сайта или тестированием другого веб проекта. Некоторые новички используют ресурсы своего платного хостинга и размещают туда минимум два сайта. Один рабочий (основной), а другой (дополнительный) для тестирования. Тестовый сайт подвергается различным испытаниям (установка и проверка многих плагинов, тем, скриптов и так далее).
В итоге, при такой раскладке сильно страдает основной рабочий сайт, так как большинство ресурсов хостинга потребляет тестовый проект. Однако есть другой способ, который позволит без потерь (как в денежном, так и в ресурсном плане) осуществлять тестирование своих сайтов, и мы этот способ сейчас рассмотрим.
Почему нельзя?
Вы уже, наверное знаете, чтобы поместить свой сайт в Интернет, нужно зарегистрировать доменное имя, купить хостинг, то есть дисковое пространство на каком-то компьютере с высокоскоростным подключением, на котором могут работать PHP скрипты. Чтобы сайты полноценно работали, должен быть установлен PHP и MySQL. Все это не доступно на обычном компьютере. Как могут запускаться файлы HTML и PHP на вашем компьютере?
Обычный HTML файл можно открыть с помощью Notepade++ или даже с блокнота. Там внутри что-то написать, сохранить и потом без особых проблем открыть данный файл на своем браузере и посмотреть, как бы этот файл выглядел на хостинге в Интернете. То есть мы уже видим рабочую HTML страницу. В ней мы можем создавать определенный дизайн, контент и наблюдать за проектом без подключения к Интернету. Все, по сути, у нас уже есть. Если мы захотим запустить PHP файл с помощью браузера, то у нас ничего не получится, так как PHP скрипты в операционной системе Windows без дополнительного программного обеспечения работать не будут.
Все это не доступно на обычном компьютере и тем самым отпадает возможность работы со своими веб проектами. Поэтому некоторые новички начинают тратить деньги на дополнительные ресурсы своего платного хостинга. Но как быть в таком случае? Ответ прост — существуют специальные программы, с помощью которых можно установить свой выделенный сервер прямо у себя на компьютере.
Что такое сервер?
Что такое сервер и чем отличается локальный сервер от того, что находится в сети. В нашем случае под сервером подразумевается не компьютер, а специальный набор программ, обеспечивающих оптимальную работу сайта. Чтобы сайт заработал, нам потребуется установить его в специальное отведенное место на сервере (загрузить файлы на сервер). То есть мы загружаем файлы сайта на удаленный компьютер. Однако без специальных программ сервера, наши загруженные файлы в сети видны не будут. Теперь для таких целей мы и создадим собственный сервер на своем домашнем компьютере.
Для этого нам понадобятся специальные программы. Но какие лучше подойдут и какие трудности они могут вызывать при дальнейшей работе? Для ознакомления, ниже я привожу самые лучшие веб сервера по популярности во всем мире. Однако это не значит, что их нужно сразу устанавливать. Я потом объясню почему!
Список лучших веб серверов
В настоящее время на рынке присутствуют несколько решений от самых разных производителей:
- Apache (сайт — apache.org) — это самый распространенный и популярный бесплатный сервер в сети. Он является более надежным и гибким. Сервер не требователен к ресурсам процессора и способен обслуживать множество сайтов. Приложение доступно для широкого спектра операционных систем, включая Unix, Linux, Solaris, Mac OS X, Microsoft Windows и другие. На данный момент использование Apache составляет 71 %. Однако, это сложная программа, с которой не каждый новичок сможет справится.
- Microsoft IIS (сайт — www.iis.net) — еще один надежный сервер от компании Microsoft. Он жестко укрепился на втором месте с 14 % использования в сети. После установки программы, будут поддерживаться только два языка программирования (VBScript и JScript). Однако, можно открыть дополнительные возможности, установив для этого нужные расширения. С установкой таких модулей, функциональность данного сервера значительно повышается.
- NGINX (сайт — nginx.org/ru/) — это наиболее популярный веб-сервер в российском Интернете. По сравнению с двумя первыми, он является наиболее простым и не обладает лишними функциями. Также его хвалят за надежность и высокую скорость работы. Разработчиком данного продукта является наш соотечественник — Игорь Сысоев. В 2004 году он выпустил первую версию nginx. Сейчас этот программный продукт замыкает тройку самых популярных веб серверов в мире. Его использование составляет около 6,5 %.
- LiteSpeed (сайт — litespeedtech.com) — этот веб сервер не обладает широкими возможностями, но зато у него очень большая скорость работы. По быстродействию он сильнее популярного Apache в 9 раз. Немало внимания уделено и безопасности (своя защита от перегрузки системы, строгая проверка http-запросов, анти-ddos и многое другое). LiteSpeed доступен для Solaris, Linux, FreeBSD и Mac OS X. Доля использования этой программы составляет 1,5 %.
Конечно же, есть много и других подобных программ, но доля их использования и доверия среди пользователей не так высока как у этих. К сожалению, одной такой программой вам не обойтись. Мало того, что их целесообразно использовать для работы с крупными проектами, так еще может возникнуть сложность в установке и настройке. К тому же помимо таких серверов требуется еще отдельная установка и настройка некоторых программ (например, для работы с базой данных). Все это вызывает существенные трудности у многих пользователей. Как быть в таком случае?
Особенности локального сервера
На данный момент существует множество различных дистрибутивов, которые смогут облегчить жизнь любому начинающему веб-мастеру. Они очень просты в установке, в работе, менее требовательны к ресурсам и содержат необходимые программные элементы для наилучшей работы.
То есть локальный сервер — это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это значительно упрощает дело, нежели если бы мы устанавливали и настраивали каждую программу в отдельности.
Кроме того, к базовым пакетам локальных серверов можно подключать отдельные модули для расширения функционала. Еще важной особенностью является то, что на некоторых серверах существует возможность работы со съемного флеш-накопителя. В общем, такие сборки очень хорошо подходят для быстрой разработки сайтов, тестирования небольших проектов, а порой и даже крупных.
Обзор популярных локальных серверов
Вот некоторые сборки, которые могут пригодиться вам:
- Denwer (сайт — denwer.ru) — это бесплатный отечественный сервер, который предназначен для работы с сайтами, веб-приложениями или Интернет страницами. Его разработчиками являются Дмитрий Котеров и Антон Сущев. Данный продукт содержит необходимые дистрибутивы для упрощенной работы. Например, сюда входит веб-сервер Apache с различной поддержкой, панель phpMyAdmin и MySQL для работы с базами данных и другие программы. Также можно работать со съемной флешки. К сожалению Denwer поддерживает только операционную систему Windows.
- XAMPP (сайт — www.apachefriends.org/en/xampp.html) — специальная сборка сервера от друзей Apache. Необходимые дистрибутивы позволяют запустить на нем полноценный веб сервер. Данная программа распространяется бесплатно и поддерживает работу в системе Windows, Solaris, Mac OS X и Linux. Также есть следующие преимущества: сервер популярен своим очень простым пользовательским интерфейсом, что делает его любимым для многих начинающих; наблюдается многократные появления обновленных версий; процесс обновления проходит очень просто и удобно для пользователя; присутствуют дополнительные модули. Скачать нужную версию вы также можете с другого официального сайта — sourceforge.net/projects/xampp/files.
- AppServ (сайт — www.appservnetwork.com) — отличный сервер от тайского производителя, концепцией которого является легкая установка и настройка всех дистрибутивов за 1 минуту. Первый релиз сборки состоялся в 2001 году и с тех пор количество пользователей все время растет. AppServ очень прост в установке, он работает стабильно и не хуже официальных и отдельных релизов, а его надежная производительность дает возможность создать полноценный веб сервер на вашем компьютере.
- VertigoServ (сайт — vertrigo.sourceforge.net) — еще один неплохой и простенький в установке локальный сервер. Сборка очень гибкая, имеет хорошую производительность и занимает мало места на диске. К сожалению, пока работает только на ОС Windows.
- Zend Server Community Edition (сайт — www.zend.com) — бесплатный сервер от компании Zend, предназначен для работы с веб-приложениями. Содержит все необходимые компоненты для быстрого развертывания локального сервера на своем компьютере.
- Open Server (сайт — open-server.ru) — это отечественный портативный локальный сервер, который обладает высоким функционалом по разработке и созданию сайтов и других веб проектов. Имеет мультиязычный интерфейс (в том числе и русский) и предназначен для работы в ОС Windows. Поддерживается работа со съемного носителя. Данный сервер очень хорош и служит неплохой альтернативой Денверу.
- Wampserver (сайт — wampserver.com) — еще одна неплохая сборка с русским интерфейсом (есть также и другие языки). Имеется простое и понятное меню, а удобная установка и настройка сборки не вызывает особых трудностей. Настройку можно производить не затрагивая файлы конфигураций, что очень полезно начинающим веб-мастерам. Сервер распространяется бесплатно и работает только на платформе Windows. К сожалению, портативной версии пока нет.
- EasyPHP (сайт — easyphp.org) — очень простенькая сборка с поддержкой русского языка. Сборка ни чем не примечательна, не имеет огромного функционала и в основном предназначена для тестирования небольших проектов. Есть поддержка работы с портативных носителей. Данный сервер послужит неплохой заменой Денверу.
Итак, это были наиболее популярные веб серверы, которые заслуживают внимания среди веб-мастеров. Как видите, здесь есть что выбрать. Скачать понравившийся сервер и подробно узнать состав его сборки вы можете на официальных сайтах, которые были указаны в описании. Скачивать данные сборки я вам рекомендую только с официальных сайтов, так как на других площадках могут выкладывать нерабочие дистрибутивы или с какими-нибудь вирусами. Теперь у многих отпадет желание «насиловать» свой хостинг, так как с таким ПО процесс создания сайтов и веб приложений станет более интересным и увлекательным! В общем, изучайте и внедряйте!
P.S. а какой сервер для тестирования своих проектов используете вы? Если вы знаете еще какие-то неплохие сервера, то напишите в комментариях о них. Я потом добавлю их в общий список.
Сказать спасибо кнопками ниже:
alpha-byte.ru
Как настроить веб сервер на Windows компьютере
А знаете-ли вы, что для того, чтоб создать свой собственный веб сервер не нужно прилагать огромных усилий и делать больших капиталовложений? Если не знаете - эта статья для вас.
Настроив веб сервер на своем Windows компьютере вы можете:
- Делиться с другими своей информацией, при этом она будет находиться у вас под рукой и ее не надо загружать на какой-либо сервер. Вы будете уверены, что доступ к этой информации будет иметь только тот круг лиц, кому вы его предоставите.
- Если вы хотите создать интернет сайт, то в процессе разработки вы его можете тестировать на своей локальной машине, а оттестированный вариант выгрухать в продакшен на публичный сервер.
Для того, чтоб у себя на компьютере настроить веб сервер вам понадобится:
- Загрузить инсталляционный пакет WAMP (Windows, Apache, MySQL, PHP).
- Установить и настроить сервер на вашем компьютере
- В случае, если ваш компьютер выходит в интернет через роутер, сделать на роутере настройки проброса портов.
Что такое “WAMP”?
Расшифровуется WAMP как Windows, Apache, MySQL и PHP - это компоненты, из которых состоит пакет, в совокупности представляющие полноценный веб сервер. Установив его, вы одним махом установите все необходимые программы для запуска полноценного веб сайта, а также удобный интерфейс, из которого удобно администрировать все эти компоненты.
- Windows в данном случае обозначает что пакет предназначен для платформы Windows (Имеется также сборка для Linux).
- Apache - это программа, которая собственно и является веб сервером, который отвечает на запросы посылаемые вашим браузером. В принципе, если установлен только этот компонент - веб сервер уже сможет работать, но отображать он будет только статический контент. Для отображения динамического контента, следует установить следующие два компонента: PHP и MySQL.
- PHP - это самый распространенный язык программирования для построения сайтов с динамическим контентом. Большинство распространенных систем управление контентом, таких как Drupal, Joomla, Wordpress используют именно этот язык программирования. Если на вашем сайте планируется размещать нечто большее, чем набор html файлов, PHP - это дополнение к веб серверу которое позволит решить эту задачу.
- MySQL - это система управления базами данных, наиболее распространенная при построении динамических интернет сайтов, которые используют базы данных для хранения практически всей информации: как-то имена пользователей, пароли, тексты статей и многое другое.
Если у вас установлен Linux, то, для того, чтоб установить эти-же самые компоненты, достаточно выполнить одну команду (обратите внимание на символ "^" в конце):
sudo apt-get install lamp-server^Для пользователей Windows имеется альтернатива - установить и настроить Microsoft IIS, веб сервер от компании Майкрософт, но вопрос его настройки мы не будем рассматривать, так как для начинающего пользователя установить все необходимые компоненты будет непростой задачей.
Прежде чем мы приступим к установке сервера имеете в виду, что использование для этой цели домашнего компьютера, который используется для решения каждодневных задач, а также интернет соединения предоставляемого обычными интернет провайдерами пойдет только для целей тестирование или размещения временного веб контента, так как мощностей как компьютера так и интернет соединения вряд-ли хватит для обслуживания большого числа посетителей. Помимо этого, следует иметь ввиду, что всякий раз, когда вы выключаете свой компьютер, интернет сайт, запущенный на нем, перестает быть доступен для ваших посетителей.
Установка WAMP

Для установки WAMP, подготовлено множество пакетов, мы с вами в этой статье рассмотрим WampServer. Перейдите по ссылке и загрузите свежий пакет под вашу платформу, а по завершении загрузки запустите его для начала установки.
Процесс установки довольно-таки простой - достаточно оставлять все параметры в значении по умолчанию и нажимайте кнопку Next.
Для того, чтоб установить браузер по умолчанию, мастер установки попросит выбрать его, открыв диалоговое окно выбора файла. Не удобно, конечно, что программа не использует браузер по умолчанию, установленный в системе, но может на то у разработчиков были свои соображения.

Удостоверьтесь, что Apache добавлен в список исключений Windows Firewall:

По завершении установки, прежде чем нажать кнопку Finish, установите чекбокс “Start WampServer 2 now”.

После запуска WampServer, в правом нижнем углу, в системном трее, должен появиться значок WampServer.
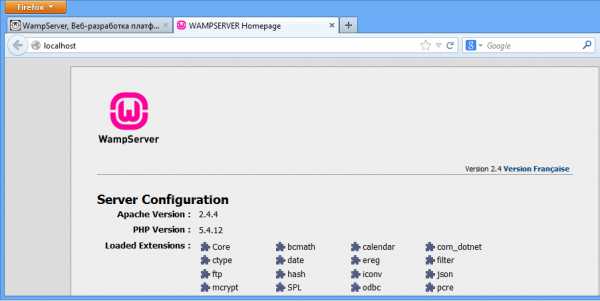
Нажав на значке правой кнопкой мыши и выбрав пункт localhost, откроется ваш сайт, содержащий страницу по умолчанию, которая показывает нам стандартную информацию, по которой можно судить что все работает как надо. Если вы видите web страницу как показано на рисунке выше - ваш сервер установлен успешно.

Установка дополнительных компонентов
Обратите внимание на то, что для успешной установки WampServer, нужно установить дополнительные компоненты Windows. Об этом вам сообщит всплывающее диалоговое окно на сайте, при попытке загрузить установочный пакет.

Если не сделать, как просит инструкция, при установке программы вы увидите ошибку следующего вида:
Настройка WAMP
Для быстрого попадания в директорию, в которой располагаются ваши файлы, следует правой кнопкой нажать значок WampServer и выбрать пункт "Перейти в папку WWW".

Открывшаяся папка - это то место, относительно которого веб сервер ищет запрашиваемые файлы. В ней должны располагаться файлы, которыми может оперировать веб сервер, например это могут быть файлы установки Joomla и WordPress или простые html файлы.
После того как в этой папке вы изменили какой либо файл, перезагружать сервер не нужно - достаточно в браузере, в котором открыта ваша страница, нажать клавишу F5 для ее перезагрузки.
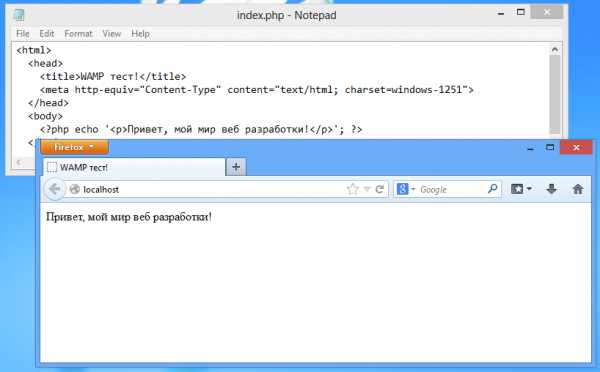
Давайте рассмотрим небольшой пример, в котором мы отобразим тестовую страницу. Для её создания можно воспользоваться обычным текстовым редактором, таким как блокнот Windows. В данном примере, помимо создания обычной HTML разметки, мы, средствами PHP, отобразим тестовую строку приветствия.
Откройте блокнот windows и наберите следующий кусок кода:
<html> <head> <title>WAMP тест!</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <?php echo '<p>Привет, мой мир веб разработки!</p>'; ?> </body> </html>Если вам лень набирать - скопируйте код и вставьте его в открытое окно текстового редактора и сохраните файл с именем index.php в папке C:\wamp\www

После сохранения, перейдите в окно браузера и обновите страницу вашего сайта, нажав клавишу F5.

По умолчанию, ваш сайт доступен только с локального компьютера, то-есть с той машины, на которой он установлен. Для остальных сервер будет отказывать в доступе с кодом “403 Forbidden”.

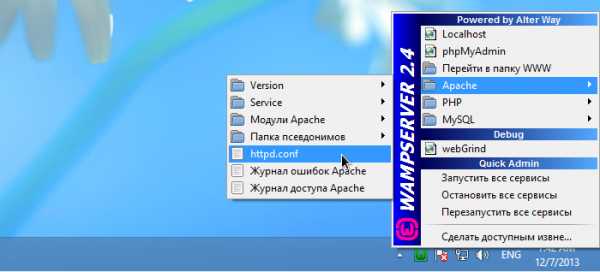
Если вам нужно предоставить доступ к вашему сайту другим людям, которые подключаются удаленно, в этом случае нужно внести изменения в конфигурационный файл сервера Apache.Для этого нажмите правой кнопкой значок WampServer и в контекстном меню, в папке Apache выберите конфигурационный файл httpd.conf.

Прокрутите вниз, до секции, начинающейся с <Directory "c:/wamp/www">, найдите следующие две строчки:
Order Deny,Allow Deny from allЗамените их на:
Order Allow,Deny Allow from allСохраните сделанные изменения и перезапустите сервер Apache.

Теперь ваш сайт должен стать доступен с других компьютеров. Если у вас используется маршрутизатор, убедитесь, что на нем настроен проброс 80 порта, ибо без этого ваш сайт не будет виден из сети интернет.
profhelp.com.ua
Установка веб-сервера Apache + PHP + MySQL на Windows 8.1 » Самоучка
26В прошлой статье ( Ручная установка MySQL на Windows ) мы установили MySQL, и что-бы не повторятся, возьмем эту статью за основу, и продолжим установку следующих компонентов.
Начнем с PHP:
Скачиваем дистрибутив с сайта разработчиков http://windows.php.net/download/в виде zip архива. На момент написания статьи актуальная версия: php-5.5.8-Win32-VC11-x64.zip или php-5.5.8-Win32-VC11-x86.zip.
Так как моя система 64-битная, я выбрал: php-5.5.8-Win32-VC11-x64.zip.
Для работы PHP, (а также Apache) необходимо установить Visual C++ Redistributable for Visual Studio 2012 с официального сайта MicroSoft. Для этого нужно перейти по ссылке .
Жмем скачать:
Выбираем, в зависимости от того какая у вас система 64- или 32-битный и жмем далее:
После скачивания запускаем установку:
Теперь вернемся к установке PHP:
Распакуйте архив в заранее созданный каталог (у нас предположим"C:\server\php-5.5.8"). Откройте конфигурационный файл содержащий рекомендуемые настройки - "php.ini-development" (находящийся в корне дистрибутива), переименуйте его в php.ini и произведите следующие изменения:Найдите строку:
post_max_size = 8M
Увеличьте до 16 Мбайт максимальный размер данных принимаемых методом POST, изменив ее на:
post_max_size = 16M
Найдите строку:
;include_path = ".;c:\php\includes"
Раскомментируйте ее, убрав перед строкой символ точки с запятой и установите значением данной директивы такой путь:
(Внимание исключение! Обратные косые черты при указании пути):
include_path = ".;c:\server\php\includes"
Создайте пустой каталог "C:\server\php\includes", для хранения подключаемых классов.
Найдите строку:
extension_dir = "./"
Установите значением данной директивы путь к папке с расширениями:
extension_dir = "C:/server/php-5.5.8/ext"
Найдите строку:
;upload_tmp_dir =
Раскомментируйте ее и укажите в значении следующий путь:
upload_tmp_dir = "C:/server/php/upload"
Создайте пустую папку "C:\server\php\upload", для хранения временных файлов загружаемых через HTTP.Найдите строку:
upload_max_filesize = 2M
Увеличьте максимально допустимый размер загружаемых файлов до 16 Мбайт:
upload_max_filesize = 16M
Подключите, расскомментировав, данные библиотеки расширений:
extension=php_bz2.dllextension=php_curl.dllextension=php_gd2.dllextension=php_mbstring.dllextension=php_mysql.dllextension=php_mysqli.dll
Найдите строку:
;date.timezone =
Раскомментируйте и установите значением часовой пояс вашего местоположения (список часовых поясов можно найти в документации):
date.timezone = "Europe/Moscow"
;session.save_path = "/tmp"
Раскомментируйте и установите значением данной директивы такой путь:
session.save_path = "C:/server/php/tmp"
Создайте пустую папку "C:\server\php\tmp" для хранения временных файлов сессий.
Сохраните изменения и закройте файл php.ini.
Установка и настройка PHP интерпретатора – завершена.
Переходим к установке Apache:
Для скачивания перейдем по ссылке: http://www.apachelounge.com/download/
После скачивания, открываем архив и распаковываем содержимое папки "Apache24" в заранее созданную директорию, предположим: C:\server\Apache24
Теперь переходим в C:\server\Apache24\conf и открываем для редактирования файл конфигурации Apache – «httpd.conf» любым текстовым редактором.
В этом файле каждая строка содержит директивы для настройки Apache, а строки, начинающиеся со знака # (решетка) – комментарий и пояснение. Приступим к настройке:
Находим строку:
ServerRoot "c:/Apache24"
И меняем директорию:
ServerRoot "C:\server\Apache24"
Находим:
Listen 80
И заменяем на:
Listen 172.16.1.3:80
Для загрузки модуля mod_rewrite найдите и раскомментируйте (уберите в начале строки символ "#") данную строку:
LoadModule rewrite_module modules/mod_rewrite.so
Для загрузки PHP интерпретатора, в конец блока загрузки модулей необходимо добавить строку:
LoadModule php5_module "C:/server/php-5.5.8/php5apache2_4.dll"
Определите каталог содержащий конфигурационный файл PHP, добавив ниже следующую строку:
PHPIniDir "C:/server/php-5.5.8"
Указываем Apache, что файлы с расширением php, нужно воспринимать как php-скрипты:
AddHandler application/x-httpd-php .php
Найдите строку:
DocumentRoot "c:/Apache24/htdocs"
Назначьте корневую директорию управления сайтами
DocumentRoot "c:/sait"
Найдите данный блок:
<Directory /> Options FollowSymLinks AllowOverride None Order deny,allow Deny from all</Directory>
И замените его на нижеследующий:
<Directory /> Options Includes Indexes FollowSymLinks AllowOverride All Allow from all </Directory>
Удалите или закомментируйте первоначальный блок управления директориями (он нам не понадобится), который без комментариев выглядит примерно так:
<Directory "c:/Apache24/htdocs"> # # Possible values for the Options directive are "None", "All", # or any combination of: # Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews # # Note that "MultiViews" must be named *explicitly* --- "Options All" # doesn't give it to you. # # The Options directive is both complicated and important. Please see # http://httpd.apache.org/docs/2.4/mod/core.html#options # for more information. # Options Indexes FollowSymLinks
# # AllowOverride controls what directives may be placed in .htaccess files. # It can be "All", "None", or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride None
# # Controls who can get stuff from this server. # Require all granted</Directory>
Найдите блок:
<IfModule dir_module> DirectoryIndex index.html</IfModule>
Замените его на:
<IfModule dir_module> DirectoryIndex index.html index.htm index.shtml index.php</IfModule>
Найдите строку:
ErrorLog "logs/error.log"
Замените на нижеследующую (в этом случае просматривать глобальный файл ошибок сервера будет удобнее):
ErrorLog "C:/sait/logs/error.log"
Найдите строку:
CustomLog "logs/access.log" common
Замените на:
CustomLog "C:/sait/logs/access.log" common
Для работы SSI (включения на стороне сервера) следующие строки, находящийся в блоке , необходимо найти и раскомментировать:
AddType text/html .shtmlAddOutputFilter INCLUDES .shtml
Добавьте ниже, в тот же блок , две строки:AddType application/x-httpd-php .phpAddType application/x-httpd-php-source .phps
И, наконец, найдите и раскомментируйте строки:
Include conf/extra/httpd-mpm.confInclude conf/extra/httpd-autoindex.confInclude conf/extra/httpd-vhosts.confInclude conf/extra/httpd-manual.confInclude conf/extra/httpd-default.conf
Сохраните изменения и закройте файл "httpd.conf"
Теперь откройте файл "C:\server\Apache24\conf\extra\httpd-vhosts.conf" и произведите в нем следующие изменения.Существующие блоки примеров виртуальных хостов необходимо удалить, и вставить только нижеследующее:
NameVirtualHost 172.16.1.3:80<VirtualHost local.malwselennaia.ru:80> DocumentRoot "C:/sait/local.malwselennaia.ru/www" ServerName local.malwselennaia.ru ErrorLog "C:/sait/local.malwselennaia.ru/error.log" CustomLog "C:/sait/local.malwselennaia.ru/access.log" common </VirtualHost>
Сохраните изменения и закройте файл "httpd-vhosts.conf"И создаем директории для наших сайтов:
Сначала создадим общую для всех сайтов, предположим: sait (C:\sait)
В ней создадим каталог: local.malwselennaia.ru (C:\sait\local.malwselennaia.ru)
И далее создаем каталог www, где и будут лежать файлы сайта (C:\sait\local.malwselennaia.ru\www)
В данной конфигурации я настроил для себя несколько строк, у вас наверняка будет немного иначе:
Строку:
Listen 172.16.1.3:80
Можно не изменять, я изменил только для того, что-бы Apache слушал исключительно данный ip-адрес на 80 порту.
Если оставите так:
Listen 80
То Apache будет слушать все ip-адреса на 80 порту.
Далее, я изменил пути установки, вы должны установить свои.
Ну и наконец в файле: httpd-vhosts.conf у вас должны быть прописаны свои данные.
Следующий шаг создания виртуального хоста – это изменение файла C:\WINDOWS\system32\drivers\etc\hosts операционной системы. Откройте данный файл и добавьте в него две строки:172.16.1.3 local.malwselennaia.ru172.16.1.3 www.local.malwselennaia.ru
Далее необходимо установить установить сервис ApacheДля этого открываем командную строку от имени администратора и вводим следующую команду:
C:\server\Apache24\bin\httpd.exe -k install
Теперь у вас Apache будет запускатся автоматически при загрузке системы. Для управления запуском и остановкой сервиса Apache можно использовать "ApacheMonitor":
Откройте директорию bin (полный путь: C:\server\Apache24\bin\) и запустите файл: ApacheMonitor.exe. В системном трее появится значок Apache, с помощью которого можно быстро запускать/останавливать службу Apache.Если хотите, можно создать ярлык файла ApacheMonitor.exe и поместить его на рабочий стол.
Установка phpMyAdmin
Для работы с установленным MySQL, давайте установим скрипт phpMyAdmin для управления базой данных MySQL. Дистрибутивы phpMyAdmin скачиваем здесь: http://phpmyadmin.net/home_page/downloads.php
Открываем архив и распаковываем содержимое папки "phpMyAdmin-4.1.6-all-languages" в директорию C:\sait\local.malwselennaia.ru\wwwНаходим "config.sample.inc.php", и переименовываем его в "config.inc.php"Открываем его и раскоментируем следующие строки(уберем "//"):
// $cfg['Servers'][$i]['controluser'] = 'pma';// $cfg['Servers'][$i]['controlpass'] = 'pmapass';// $cfg['Servers'][$i]['pmadb'] = 'phpmyadmin';// $cfg['Servers'][$i]['bookmarktable'] = 'pma_bookmark';// $cfg['Servers'][$i]['relation'] = 'pma_relation';// $cfg['Servers'][$i]['table_info'] = 'pma_table_info';// $cfg['Servers'][$i]['table_coords'] = 'pma_table_coords';// $cfg['Servers'][$i]['pdf_pages'] = 'pma_pdf_pages';// $cfg['Servers'][$i]['column_info'] = 'pma_column_info';// $cfg['Servers'][$i]['history'] = 'pma_history';// $cfg['Servers'][$i]['tracking'] = 'pma_tracking';
Сохраняем измененный файл.
Введите в адресной строке браузера http://local.malwselennaia.ru/ (Это у меня такой адрес, у вас иначе).
Вводим пароль (который задали в процессе установки MySQL)
Вы увидите основное окно скрипта phpMyAdmin для управления базами данных MySQL.
Далее необходимо создать базу данных "phpmyadmin" и импортировать в нее специально предназначенные таблицы, для чего выберите на главной странице ссылку "Import" ("Импорт"), на открывшейся странице, в разделе "File to import" ("Импортируемый файл") нажмите кнопку "Browse..." ("Обзор..."), выберите файл "create_tables.sql", находящийся в каталоге "examples", и нажмите кнопку "Go" ("OK").
Следующим шагом необходимо создать специального пользователя с именем "pma" и наделить его соответствующими правами, для чего нажмите "Privileges" ("Привилегии"), на открывшейся странице нажмите ссылку "Add a new User" ("Добавить нового пользователя"), в разделе "Login Information" ("Информация учетной записи") заполните поля следующим образом:
User name (Имя пользователя): pmaHost (Хост): localhostPassword (Пароль): pmapass
Нажмите кнопку "Go" (OK).
На открывшейся странице, в разделе "Database-specific privileges" ("Привилегии уровня базы данных") из ниспадающего меню "Add privileges on the following database:" ("Добавить привилегии на следующую базу") выберите "phpmyadmin". Откроется следующая страница, где в разделе "Database-specific privileges" ("Привилегии уровня базы данных"), в блоке "Data" ("Данные"), поставьте галочки рядом с опциями: SELECT, INSERT, UPDATE, DELETE и нажмите "Go" ("OK").
Вот и всё. Полная установка и настройка скрипта phpMyAdmin – завершена.
malwselennaiaru.ru
Установка и настройка веб-сервера IIS + PHP + MySQL на Windows Server 2012 R2 » Самоучка
5Установку Windows Server 2012 R2 мы рассмотрели в этой статье.
Для начала нашему серверу необходимо добавить роль Web-сервера. Для добавления открываем «Диспетчер сервера», и в меню "управление" жмем "добавить роли и компоненты":
Откроется мастер добавления ролей и компонентов. Жмем "далее" :
Тип установки, выбираем "Установка ролей и компонентов". "Далее":
Выбор сервера, ну у нас выбор пока не большой, выбираем наш сервер. Жмем "далее":
Роли сервера, выбираем "веб-сервер", мастер предложит добавить необходимые компоненты. Жмем "Добавить компоненты":
Компоненты. Нам пока ничего не нужно, жмем "Далее":
"Далее":
Попадаем на страницу выбора служб ролей. Помимо уже отмеченных служб, отмечаем «ASP.NET», «Расширяемость .NET», «ASP», «CGI», «Расширения ISAPI», «Фильтры ISAPI», «Включения на стороне сервера(SSI)», нажимаем «Далее»:
Появится предупреждение, что у некоторых обьектов отсутствуют исходники. Если у вас активно интернет соединение жмем "Установить", все необходимое мастер скачает и установит самостоятельно.
По окончании установки открываем «Диспетчер сервера», и в меню "Средства" выбираем "Диспечер служб IIS":
В диспетчере мы видим наш сервер, и вкладку «сайты», по умолчанию содержащую «Default Web Site». Этот сайт состоит из приветственной страницы IIS. Выделяем его и в правом меню "действия" жмем "обзор". (или открыв Internet Explorer и в строке адреса введя http://localhost).
Далее надо установить PHP
Распаковываем скачанный нами php-5.5.6-nts-Win32-VC11-x64.zip в предварительно созданную нами директорию, предположим в С:\php-5.5.6\.
Теперь нужен плагин PHP Manager for IIS для управляения PHP из из диспетчера IIS.
Устанавливаем его следуя инструкциям инсталятора.
Если все сделано правильно в Диспетчере служб IIS должна появиться остастка «Администратор PHP»:
Открываем и жмем: "зарегистрировать новую версию PHP":
Указываем расположение созданной директории с распакованным PHP:
В остнастке «Администратор PHP» жмем: "проверить phpinfo()"
Выбираем сайт для проверки (у нас пока только http://localhost/):
Опсс..., а результат ошибка:
Нужно установить пакет Visual C++ для Visual Studio 2012 Обновление 4
Скачиваем его здесь ( http://www.microsoft.com/ru-ru/download/details.aspx?id=30679 )
Открываем и устанавливаем:
В остнастке «Администратор PHP» жмем: "проверить phpinfo()"
Далее в «Администраторе PHP» нажимаем «Контролировать все параметры», и вносим изменения:
Создаем пустые папки "C:/php/upload" и "C:/php/temp".Все, на этом установка PHP завершена.
Установка MySQL
Скачиваем установщик на официальной странице http://www.mysql.com/downloads/mysql/. Последняя версия на момент написания статьи 5.6.15.
После загрузки запускаем установку:
Выбираем "Install MySQL Products":
Соглашаемся с лицензионными требованиями и жмем "Ntxt":
Жмем "Execute":
Жмем "Next":
Оставляем по умолчанию и жмем "Next":
Жмем "Execute":
Установщик проверит конфигурацию, и при необходимости загрузит недостающие компоненты:
Соглашаемся с лицензией и запускаем установку:
Жмем "Next":
Жмем "Execute":
Жмем "Next":
Жмем "Next":
Оставляем по умолчанию и жмем "Next":
Вводим достаточно сложный пароль пользователя root, жмем "Next":
Оставляем по умолчанию и жмем "Next":
Жмем "Next":
Жмем «Finish»:
Откроется MySQL Connections, жмем "Local instance MySQL56":
Жмем "Connect":
Вводим пароль:
Откроется окно управления нашим MySQL-сервером:
Далее установим более привычный для работы с базами данных скрипт phpMyAdmin.
Скопируйте содержимое архива phpMyAdmin-4.0.10-all-languages.zip в созданную заранее директорию C:\inetpub\wwwroot\admin\.
Находим "config.sample.inc.php", и переименовываем его в "config.inc.php"
Открываем его и раскоментируем следующие строки(уберем "//"):
// $cfg['Servers'][$i]['controluser'] = 'pma';// $cfg['Servers'][$i]['controlpass'] = 'pmapass';// $cfg['Servers'][$i]['pmadb'] = 'phpmyadmin';// $cfg['Servers'][$i]['bookmarktable'] = 'pma_bookmark';// $cfg['Servers'][$i]['relation'] = 'pma_relation';// $cfg['Servers'][$i]['table_info'] = 'pma_table_info';// $cfg['Servers'][$i]['table_coords'] = 'pma_table_coords';// $cfg['Servers'][$i]['pdf_pages'] = 'pma_pdf_pages';// $cfg['Servers'][$i]['column_info'] = 'pma_column_info';// $cfg['Servers'][$i]['history'] = 'pma_history';// $cfg['Servers'][$i]['tracking'] = 'pma_tracking';
Сохраняем измененный файл.
Введите в адресной строке браузера "http://localhost/admin/". Вы увидите основное окно скрипта phpMyAdmin для управления базами данных MySQL.
Далее необходимо создать базу данных "phpmyadmin" и импортировать в нее специально предназначенные таблицы, для чего выберите на главной странице ссылку "Import" ("Импорт"), на открывшейся странице, в разделе "File to import" ("Импортируемый файл") нажмите кнопку "Browse..." ("Обзор..."). Выберите файл "create_tables.sql", находящийся в каталоге "examples", и нажмите кнопку "Go" ("OK").
Следующим шагом необходимо создать специального пользователя с именем "pma" и наделить его соответствующими правами, для чего нажмите "Privileges" ("Привилегии"), на открывшейся странице нажмите ссылку "Add a new User" ("Добавить нового пользователя"), в разделе "Login Information" ("Информация учетной записи") заполните поля следующим образом:
User name (Имя пользователя): pmaHost (Хост): localhostPassword (Пароль): pmapass
Нажмите кнопку "Go" (OK).
На открывшейся странице, в разделе "Database-specific privileges" ("Привилегии уровня базы данных") из ниспадающего меню "Add privileges on the following database:" ("Добавить привилегии на следующую базу") выберите "phpmyadmin".
Откроется следующая страница, где в разделе "Database-specific privileges" ("Привилегии уровня базы данных"), в блоке "Data" ("Данные"), поставьте галочки рядом с опциями: SELECT, INSERT, UPDATE, DELETE и нажмите "Go" ("OK").
Вот и всё установка и настройка скрипта phpMyAdmin – завершена.
Далее переходим к установке модуля rewrite(модуль переопределения URL-адресов):Запускаем установщик(rewrite_x64_ru-RU.msi):
Далее открываем «Диспетчер сервера» и в в Диспетчере служб IIS нажимаем " Добавить веб-сайт"
Заполняем "имя сайта", "Физический путь" и "имя узла"
Имя - предположим "admin"
Физический путь - C:\inetpub\wwwroot\admin\
Имя узла - предположим "admin"
Так как у нас пока не установлен DNS-сервер, открываем файл "hosts"(C:\Windows\System32\drivers\etc)
В конце файла добавляем строку:
192.168.0.53 admin
Сохраняем изменения и закрываем.Здесь 192.168.0.53 - IP-адрес моего сервера, У вас он может быть другим.
Далее в Диспечере IIS вколонке "Действия"(справа) нажимаем "Обзор admin on*:80(http)" и видим основное окно скрипта phpMyAdmin:
На этом пока остановимся.
malwselennaiaru.ru
- Как исправить жесткий диск

- Wifi как дома

- Что такое centos

- Как изменить пароль на вай фай на виндовс 10

- Версии биоса в картинках

- Как включить inprivate

- Смскод ру

- Обновление опера

- Как в командной

- Почему долго загружается страница

- Sql server удаление

