Статья: Создание HTML страниц. Основные команды языка. Язык html все команды
Команды языка HTML
Команды языка HTML называются тегами и заключаются в угловые скобки. Как правило, теги парные. Первый тег открывает описание команды, второй, отличающийся от первого наличием косой черты «/» перед ключевым словом (именем тега), закрывает его.
Каждый тег желательно начинать с новой строки, при этом соблюдая структуру «лесенки» - открывающий тег должен находится на том же уровне, что и закрывающий, перед вложенными тегами есть отступ.

Структура html-программы:
<HTML>
головная часть программы
тело программы
</HTML>
В головной части программы описываются общие правила отображения HTML-документа и содержится вспомогательная информация о документе и авторе.
Пример 1:
| <HEAD> <META http-equiv="Content-Type" content="text/html; charset=windows-1251"> <TITLE>Интеллектуальный клуб НГГУ</TITLE> </HEAD> | тег головной части непарный тег META задает браузеру информацию о кодировке Между тегами TITLE располагается текст, который отображается в заголовке окна браузера |
Для написания текста используются следующие теги:
<h2>…</h2> - заголовок 1 уровня, если 1 заменить на другой номер, будет заголовок более низкого уровня.
<HR> - горизонтальная линия
<P>…</P> - абзац
<BR> - принудительный разрыв абзаца, заставляет браузер продолжить вывод текста абзаца с новой строки без добавления пустой строки между строками текста.
Открывающие теги могут иметь атрибуты, т.е. дополнительную информацию о свойствах отображаемого на экране элемента. Атрибуты записываются внутри угловых скобок после названия тега.
Например, тег, рисующий горизонтальную линию может содержать атрибут size, меняющий толщину линии. <HR size=5>
Для цветового оформления текста используются следующие теги и атрибуты:
Цвет фона и цвет шрифта для всего документа задается с помощью атрибутов bgcolor и text тега BODY. Например: <BODY bgcolor=white text=black > - задает черный текст на белом фоне.
Цвет фона задается только один раз, а цвет шрифта можно менять с помощью команды <FONT> … </FONT> и атрибута color.
Теги оформления отдельных слов текста:
<STRONG>…</STRONG> - полужирное написание
<BIG>…</BIG> - увеличение текста
<SMALL>… </SMALL> - уменьшение текста

Выравнивание текста:
<CENTER>…</CENTER> - выравнивает все элементы внутри по центру
Выравнивание можно применять к разным абзацам с помощью атрибута align тега <P>:
- align=left – выравнивание по левому краю
- align=right – выравнивание по правому краю
- align=center – выравнивание по центру
- align=justify – выравнивание по ширине
Добавление ссылок на другие файлы.
<A href=имя файла>текст ссылки</A>
Текст ссылки – это те слова на странице, которые будут выделены в качестве гиперссылки.
Цвета оформления гиперссылок задаются по умолчанию, но можно задать явно с помощью атрибутов тега BODY: link – задает цвет неотработанных ссылок (пользователь еще не кликал по ним), alink – задает цвет активных ссылок (пользователь кликнул и идет загрузка документа, должен быть ярче, чем цвет неотработанной ссылки), vlink – задает цвет отработанных гиперссылок (пользователь уже ходил по этим ссылкам, цвет обычно спокойнее и незаметнее чем остальные).
mykonspekts.ru
Учебник HTML - Теги HTML
HTML-документ (страничка) - документ, написанный на языке HTML. Заключается между тегами <HTML> и </HTML>.
Значения тегов разметки документа
Теги разметки - специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и ресурсами Интернет.
Основные теги разметки
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе.
<TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. "Тело" документа (текст, графика и т.д.) располагается между этими двумя тегами.
Параметры тега <BODY>:
BGCOLOR - цвет фона (<BODY BGCOLOR="#000000">)
BACKGROUND - бэкграунд
TEXT - цвет текста
LINK - цвет ссылки
VLINK - цвет ссылки, уже посещенной в прошлом
ALINK - цвет активной ссылки
<P> и </P> - теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> - тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> - тег, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> - Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа "курьер".
Параметры выравнивания
Используются в <P> и <H>
ALIGN=LEFT - выравнивание по левому полю
ALIGN=RIGHT - выравнивание по правому полю
ALIGN=CENTER - выравнивание по центру
Теги выравнивания
<LEFT> и </LEFT> - выравнивание по левому полю
<RIGHT> и </RIGHT> - выравнивание по правому полю
<CENTER> и </CENTER> - выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<h2> и </h2> - Заголовок первого уровня.
<h3> и </h3> - Заголовок второго уровня.
<h4> и </h4> - Заголовок третьего уровня.
<h5> и </h5> - Заголовок четвертого уровня.
<H5> и </H5> - Заголовок пятого уровня.
<H6> и </H6> - Заголовок шестого уровня.
Теги для выделения текста и шрифта
<B> и </B> - теги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> - теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> - текст, расположенный между двумя этими тегами, будет подчеркнут.
<BLINK> и </BLINK> - текст, расположенный между двумя этими тегами, будет мигать.
<FONT SIZE=n>и</FONT> - теги для изменения размера шрифта (где n - размер шрифта в пикселях px).
<FONT COLOR="#FFFFFF"> и </FONT> - теги для изменения цвета шрифта.
Теги для формирования списков
<OL> и </OL> - теги, показывающие начало и конец нумерованного списка
<UL> и </UL> - теги, показывающие начало и конец маркированного списка.
<LI> - Элемент списка
<DL> и </DL> - теги, показывающие начало и конец глоссария.
<DT> - Термин глоссария, располагается без отступа от левого поля страницы.
<DD> - Описание термина, располагается с отступом от левого поля страницы.
Теги-команды для вставки в текст объектов не текстовой информации
<IMG SRC="file.gif"> или <IMG SRC="file.jpg"> - команда для вставки графического изображения
<IMG SRC="file.wav"> - команда для вставки звукового фрагмента
<IMG SRC="file.avi"> - команда для вставки видео фрагмента
Параметры графического изображения
WIDHT - ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN - выравнивание (ALIGN=LEFT - выравнивание по левому полю, ALIGN=RIGHT - по правому полю, ALIGN=TOP - по верхней границе, ALIGN=BOTTOM - по нижней границе, ALIGN=MIDDLE или CENTER - по центру)
HSPACE - горизонтальный отступ от графического изображения
VSPACE - вертикальный отступ
ALT - альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и ресурсами Интернет
<A HREF="fail.htm">и</A>или<A HREF="http://www.ru">и</A> - гиперсвязи
<ADDRESS><A HREF="mailto:nick@mail.ru">nick@mail.ru</ADDRESS> - гиперсвязь с адресом электронной почты
Таблицы
Таблица - сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE> - теги для вставки таблицы в HTML документ
Параметры тега <TABLE>
BGCOLOR - цвет фона
BORDER - ширина бордюра
WIDHT - ширина таблицы
Теги разметки таблицы
<CAPTION> и </CAPTION> - название таблицы, имеет параметр ALIGN=TOP - выравнивание над таблицей и ALIGN=BOTTOM - под таблицей.
<TR> и </TR> - Строчка таблицы. Может иметь параметры BGCOLOR - цвет фона внутри строки;
ALIGN=LEFT, RIGHT, CENTER - выравнивание внутри строки;
VALIGN=TOP, BOTTOM, MIDDLE - вертикальное выравнивание внутри строки таблицы.
<TD> и </TD>- Столбец таблицы. Может иметь параметры BGCOLOR - цвет фона под столбцом;
ALIGN=LEFT, RIGHT, CENTER - выравнивание внутри столбца;
VALIGN=TOP, BOTTOM, MIDDLE - вертикальное выравнивание;
COLSPAN растягивание клетки на несколько столбцов, ROWSPAN - растягивание клетки на несколько строк.
<TH> и </TH> - Заголовок столбца. Может иметь параметры BGCOLOR - цвет фона под названием;
ALIGN=LEFT, RIGHT, CENTER - выравнивание;
VALIGN=TOP, BOTTOM, MIDDLE - вертикальное выравнивание;
COLSPAN, ROWSPAN - растягивание клетки на несколько столбцов или строк; WIDHT - ширина названия.
Рамки-фреймы
Рамки-фреймы - средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web-страницы или Web-сайта.
<FRAMESET> и </FRAMESET> теги для создания рамки
Параметры тега <FRAMESET>
COLS - подразделяют экран на определенное количество колонок (вертикальных)
ROWS - подразделяют экран на определенное количество колонок (горизонтальных)
BORDCOLOR - цвет рамки
BORDER - ширина бордюра
FRAMEBORDER - граница рамки (FRAMEBORDER=YES - есть граница, FRAMEBORDER=NO - нет границы, FRAMESPACING=n - ширина границы)
<FRAME> Тег для описания рамки (<FRAME SRC="file.htm">).
Параметры тега <FRAME>
SCROLING - параметр для регулировки полосы прокрутки:
SCROLING=YES - полоса прокрутки будет всегда
SCROLING=NO - полосы прокрутки не будет
SCROLING=AUTO - полоса прокрутки появляется только в случае необходимости
MARGINWIDHT и MARGINHEIGHT - параметры, которые управляют отступом внутри рамок, служат для выравнивания графического изображения внутри рамки
NORESIZE - параметр, указывающий на то, что размер рамки-фрейма никогда не будет меняться.
A link to <A HREF="file.htm" TARGET="frame2"> file.htm</A> - Связь между фреймами
TARGET - атрибут связи между фреймами. Имеет несколько значений:
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_TOP содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы:
<FRAMESET>
...Здесь располагаются фреймы
</FRAMESET>
<NOFRAMES>
<BODY>
...Здесь располагается текст без фреймов
<BODY>
</NOFRAMES>
Бегущая строка
<MARQUEE>ТЕКСТ</MARQUEE> - тег, создающий бегущую строку
<MARQUEE DIRECTION="left">TEKCT</MARQUEE> - Если бегущую строку нужно направить справа налево
<MARQUEE DIRECTION="right">TEKCT</MARQUEE> - движение слева направо.
scroll - стандартное движение от правого края к левому
slide - надпись один раз пробегает от правого края к левому, где и остается.
alternate - движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> - Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE> - указать ширину участка, занимаемого бегущей строкой, где n - ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> - Регулировка движения надписи по экрану. Здесь n - число пикселей.
<MARQUEE scrolldelay=t>TEKCT</MARQUEE> - В данном случае переменная величина - время t - измеряется в миллисекундах. Метод задания скорости состоит в указании времени, спустя которое текст будет перерисован на экране заново.
<FONT SIZE=n><MARQUEE> ТЕКСТ</MARQUEE></FONT> - возможность указывать величину шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ </MARQUEE> - окрасить поверхность бегущей строки в какой-либо цвет, где n можно указать в виде шестнадцатеричного числа либо написав его название
<MARQUEE HEIGHT=n>ТЕКСТ</MARQUEE> - указывает высоту бегущей строки
htmlbook.name
Язык html и основные теги. Создание web-страницы в блокноте.
Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language). В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы.
Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet. Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам. Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы. С помощью команд — тегов, HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например <p>, <h2>, <table>.
Срочно нужен интернет-магазин, а времени на изучение HTML, CSS, PHP и других технологий нет. Тогда просто можете арендовать интернет магазин с полностью реализованным функционалом и оптимизацией под поисковые системы.
Язык HTML и его теги
Научись создавать профессиональные сайты на HTML5 и CSS3
Первая версия языка HTML появилась еще в 1992 году. На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C. Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5.
Предлагаю начать изучение языка HTML сразу с примера. Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор. Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad) (вообще в дальнейшем для редактирования html-кода я советую использовать бесплатный текстовый редактор Notepead++). Найти его можно: «Пуск->Все программы->Стандартные->Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Пример Web-страницы</title></head><body><h2 align="center">Сайт об автомобилях.</h2><p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об <strong>автомобилях</strong>. На сайте есть описания многих импортных и отечественных автомобилей.</p></body></html>
Далее сохраним созданную web-страницу в файл с именем index.html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:

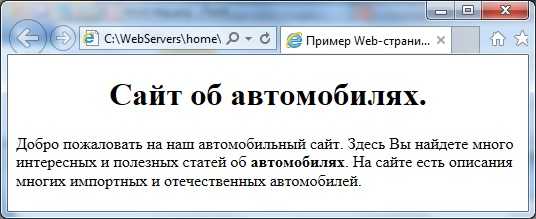
Теперь осталось открыть созданный файл в браузере и посмотреть на результат. Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:

Таким образом, мы создали Web-страницу в Блокноте, хоть и немного невзрачную, но уже содержащую большой заголовок и абзац текста, который автоматически разбивается на строки и содержит фрагмент, выделенный полужирным шрифтом.
Что такое тег?
Научись создавать профессиональные сайты на HTML5 и CSS3
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент: <h2 align="center">Сайт об автомобилях</h2>. Здесь мы видим текст, который отображается на странице как заголовок, заключенный в теги <h2> и </h2>. Что же такое тег в html языке?
Тег HTML - это обычные слова и символы, заключенные в угловые скобки, например <h2>, <p>, <body>. Так тег <h2> является открывающим тегом, тег </h2> закрывающим тегом, а текст между ними называется содержимым тега. Также тег <h2> и тег </h2> называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:

Так парный тег <h2> определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы <h2> — <h6>.
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент <h2> является блочным элементом.
Далее идет парный тег <p>, который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент <p> также является блочным элементом и как мы видим он начинается с новой строки и между заголовком <h2> и абзацем есть отступ.
Внутри абзаца встречается парный тег <strong>, который выводит свое содержимое полужирным шрифтом. Данный тег <strong> вложен внутрь содержимого тега <p>. Это значит, что содержимое тега <strong> будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег <strong> является дочерним, а тег <p> — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Кстати, элемент <strong> является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется. И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов.
Вы могли заметить, что открывающий тег <h2> кроме названия содержит еще какой-то текст: align="center". Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:
В наше конкретном случае, атрибут align тега <h2> задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега <h2> необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
Структура WEB — страницы. Основные html теги.
Научись создавать профессиональные сайты на HTML5 и CSS3
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: <html>, <head> и <body>.
Во-первых весь ваш html-код должен быть заключен в теги <html> и </html>. Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега <head> и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Пример Web-страницы</title></head>
Тело документа выделяется с помощью тегов <body> и </body>. Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
<html><head>...служебная информация...</head><body>...содержимое WEB-страницы...</body></html>
Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
и
<title>Пример Web-страницы</title>
Прежде всего, это тег <title>, который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега <title> используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег <meta> сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута content тега <meta>. Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег <meta> не имеет закрывающего тега. Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега <meta> можно задавать множество параметров важных как для браузера, так и для поисковиков.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: <!doctype html>. Данный тег задает версию языка HTML, на котором написана страница, и его версию. Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов <doctype> существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег <!doctype html> указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов <, > и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом > и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков <head> и секция тела <body>. Эти секции должны находиться внутри тега <html>. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег <doctype>, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS. Поэтому читайте остальные мои статьи из рубрик HTML и CSS и подписывайтесь на обновления моего блога.
На этом у меня все!!! До встречи в следующих постах!
webcodius.ru
теги - полный список, таблица тегов по разделам
HTML-теги — основа языка HTML. Теги используются для разграничения начала и конца элементов в разметке.
Каждый HTML-документ состоит из дерева HTML-элементов и текста. Каждый HTML-элемент обозначается начальным (открывающим) и конечным (закрывающим) тегом. Открывающий и закрывающий теги содержат имя тега.
В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5. Экспериментальные и устаревшие теги исключены. Элементы, добавленные в спецификацию HTML5, выделены бирюзовым цветом.
Таблица 1. HTML-элементы Тег ОписаниеДля удобства пользования я сгруппировала теги по тематическим разделам, добавив значения свойства display для каждого тега. Чтобы перейти к таблице, кликните по рисунку.
| <!--...--> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как<title>, <meta>, <script>, <link>, <style>. |
| <header> | Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <keygen> | Генерирует пару ключей — закрытый и открытый. При отправке формы, закрытый ключ хранится локально, и открытый ключ отправляется на сервер. Работает внутри тега <form>. |
| <label> | Добавляет текстовую метку для элемента <input>. |
| <legend> | Заголовок элементов формы, сгруппированных с помощью элемента <fieldset>. |
| <li> | Элемент маркированного или нумерованного списка. |
| <link> | Определяет отношения между документом и внешним ресурсом. Также используется для подключения внешних таблиц стилей. |
| <main> | Контейнер для основного уникального содержимого документа. На одной странице должно быть не более одного элемента <main>. |
| <map> | Создаёт активные области на карте-изображении. Является контейнером для элементов <area>. |
| <mark> | Выделяет фрагменты текста, помечая их желтым фоном. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиа ресурсов для элементов <video> и <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
html5book.ru
Создание HTML страниц. Основные команды языка
Министерство Аграрной Политики Украины
Кафедра экономической кибернетики
Реферат
На тему:
«Создание HTMLстраниц. Основные команды языка.»
Изучение HTML
Настоящее пособие предназначено для людей, знакомых с ПК, обрабатывающих информацию, которая будет находится на сервере, и желающих узнать, что представляет собой World Wide Web (WWW). Если Вы не знакомы с HTML, Вам предоставляется возможность предварительно изучить вводные тексты.
О чем?
Рассматривая HTML, который на сегодня является наиболее рекомендуемой версией HTML - языка описания документов, используемого на Web.
· некоторые элементы из HTML, частично ограниченные или модифицированные; это особенно касается таблиц
· некоторые расширения поставщика, которые оговорены соглашением
Можно работать на Web без знания языка HTML, так как тексты HTML могут создаваться различными специальными редакторами и конвертерами. Писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или производят плохой HTML код, который не работает на различных платформах.
Общие замечания по синтаксису HTML
Набор символов
Формально, набор символов, используемых в HTML документе должен
- включать ISO Latin 1, известную также как ISO 8859-1 кодировку, так как она принадлежит к набору стандартов ISO 8859
- быть совместимым с ISO 10646 и Unicode.
В практической работе должны использовать только ISO Latin 1 набор символов. Сейчас и в ближайшем будущем можно твердо рассчитывать на его обширную поддержку приложениями. Поддержка ISO Latin 1 должна существовать во всех броузерах, однако иногда с этим существуют проблемы. Также Вы можете придерживаться ASCII набора символов, которые являются подмножеством ISO Latin 1.
Если клавиатура или текстовый редактор не позволяет вводить (т.е. сразу печатать) некоторые ISO Latin 1 символы, например, ä или ñ, можно использовать символьные escape последовательности.
Некоторые предупреждениядля тех, кто создает документы на микрокомпьютерах:
- Наборы символов DOS и Macintosh не совместимы с ISO Latin 1. Это касается использования любых символов вне набора ASCII, так как для них необходимо преобразование. Некоторые программы могут делать эти преобразования автоматически, однако в конверсионных таблицах могут быть ошибки.
- Набор символов Windows наиболее согласован с ISO Latin 1, однако есть некоторые кодовые позиции, которые зарезервированы в качестве управляющих символов в ISO Latin 1 и, тем не менее используются для изображения видимых символов в наборе символов Windows. Наиболее известные из них - два различных тире "en тире" и "em тире", которые не надо смешивать с дефисом (-) или подчеркиванием (_), принадлежащими к ISO Latin 1 (и даже к ASCII). Если Вы используете такие символы, пользователи Windows систем вероятно увидят их как положено, однако на всех других системах символы скорее всего будет выглядеть, как помарки. (Обычно, такие символы даже не выводятся совсем).
Теги HTML
Тег HTML состоит из следующих друг за другом в определенном порядке элементов:
- левой угловой скобки < (такого же, как "меньше чем" символа)
- необязательного слэша /, который означает, что тег является конечным тегом, закрывающим некоторую структуру . Таким образом в этом контексте Вы можете читать символ /, как конец...
- имени тега
- необязательных, если даже тег может иметь их, атрибутов. Тег может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например: ALIGN=CENTER
- правой угловой скобки > (такой же, как символа "больше чем").
Элементы HTML
Большинство, но не все теги HTML спарены так, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги.
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом. Некоторые теги, например <HR>, являются элементами HTML сами по себе, и для них соответствующий конечный тег неверен. Далее мы будем называть теги по их именам, опуская обязательные угловые скобки.
Aтрибуты
Для каждого тега определяется множество возможных атрибутов . Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть. Спецификация атрибутасостоит из расположенных в следующем порядке:
- имени атрибута, например WIDTH
- знак равенства (=)
- значения атрибута, которое задается строкой символов, например, "80".
Всегда полезно заключить значение атрибута в кавычки, используя либо одинарные ('80'), либо двойные кавычки ("80"). Строка в кавычках не должна содержать такие же кавычки внутри себя. Так, если дата заключена в двойные кавычки, используйте одинарные кавычки для последующего заключения в кавычки, и наоборот. В пределах значения атрибута теги HTML не воспринимаются. А escape последовательности распознаются и интерпретируются, как символы. Значения атрибутов должны быть отделены пробелами или незаполненными строками.
Разделение на строки и использование пробелов и символов табуляции
Когда документ выводится на экран, пробелы и пустые линии не сохраняются, за исключением текста, заключенного в теги PRE (предварительно отформатированный текст). То есть любая последовательность пробелов, символов табуляции и пустых линий эквивалентна единственному пробелу в файле HTML. С другой стороны, пробел в файле HTML может быть представлен с использованием любого количества пробелов или новыми (пустыми) строками.
Термин newlin (новая линия) используется, чтобы ТЕОРЕТИЧЕСКИ обозначить конец строки. SGML определяет, что строка (запись) должна начинаться стартовым символом (newline - перевод строки, LF, ASCII код 10) и заканчиваться символом конца записи (возврат каретки, CR, ASCII 13). На практике, HTML документы представляются и передаются с использованием newline представления, согласованного с данными компьютерными системами. Поэтому, броузеры HTML допускают поддержку любого из трех общепринятых представлений разделения строк, обозначаемых последовательностью CR LF, только CR, или только LF, и на основе такого допущения и выделяют ошибки представления начальных и конечных символов записи.
Таким образом, не имеет значения, как Вы разделите текст на строки, так как перевод строки эквивалентен пробелу.
Таким образом, для логичного представления Вашего документа, Вы должны использовать такие теги HTML, как Pили BR, чтобы при необходимости обеспечить перевод строки.
Что касается использования перевода строки в сочетании с тегами HTML, то есть специальные правила:
· Перевод строки, следующий сразу за начальным тегом, игнорируется
Точно также, игнорируется перевод строки предшествующий конечному тегу.
Символ горизонтальной табуляции (HT) можно использовать в документе HTML. Но в пределах элемента PREсимвол табуляции имеет особую интерпретацию, эквивалентен пробелу и не несет в себе информацию о табуляции какого-либо вида. (Чтобы представить табулированные данные, используйте элемент table.) Практически лучше избегать включения символов табуляции в код HTML и использовать вместо этого соответствующее количество пробелов, если нужно отформатировать код источника HTML документа в табулированном виде.
Классификация элементов
Способы, которыми теги HTML могут сочетаться, определяются терминами элементов и их классификацией. Гораздо удобнее определить, например, что элемент h2 может содержать только текстовые элементы, чем давать длинный список подходящих элементов, особенно, если учесть, что один и тот же список должен появляться во многих контекстах, и этот список может изменяться при добавлении новых текстовых элементов к будущим версиям HTML.
Элементы HTML можно классифицировать на три основные категории:
- заголовочные элементы , т.е. элементы, используемые в элементе и содержащие информацию о документе в целом
- блоковые элементы , включающие элементы, которые специфицируют структуру документа
- текстовые элементы . Текстовыми элементами могут быть:
- простой текст, возможно
- выражения разметки
- разметка шрифт:
- специальные элементы
- элементы формы
- Любой текстовый элемент, включая простой текст, может при необходимости появиться везде - путем задания абзаца
- Правило "большого пальца", которое может помочь в запоминании того, какой элемент - блоковый, а какой - текстовый: блоковые элементы завершают абзац, текстовые - нет.
Об Escape последовательностях (символьных объектах), именах , цветовых атрибутах , ширине , пикселях , вертикальном выравнивании , непрерывных пробелах.
Escape последовательности (символьные объекты)
Escape последовательности или, точнее, символьные объекты, представляют собой метод представления специальных символов. Например, escape последовательность < обозначает символ "меньше чем" (<).
Некоторые символы, такие как <, используются в HTML в специальном значении, поэтому должен существовать способ их выражения, как символьных данных внутри самого документа или в URL.
Имена
При изучении HTML слово имя используется, как технический термин. (Вероятно, более соответствующим термином мог бы быть идентификатор , как бы в концепции грубого сходства с идентификатором в языках программирования). Имя представляет собой последовательность символов и начинающуюся с буквы. Строка символов, которая используется для иногда может содержать и другие символы, однако тогда она должна быть взята в кавычки.
mirznanii.com
HTML для начинающих
| Все начинается с головы.Устанавливаем цвет фона; цвет, размер и форму букв основного текста и ссылок.Фон можно заменить картинкой!Вставляем картинки и фотографии.Делаем ссылки.Вставляем свой собственный почтовый адрес.Изменяем шрифт.Размещаем страничку на сервере.Таблицы.Делаем фотоальбом. Все начинается с головы. <HTML> <HEAD> <title>Вас приветствует Мама_дома!</title> <META NAME="AUTOR" CONTENT="Olga Pavlova"> </HEAD>
Устанавливаем цвет фона; цвет, размер и форму букв основного текста и ссылок. <body bgcolor="#ffffff" link="#0044bb" vlink="#808080" alink="#0044bb">
Фон можно заменить картинкой. <body bgcolor="#ffffff" link="#0044bb" vlink="#808080" alink="#0044bb" BACKGROUND=risunok1.jpg>
Вставляем картинки и фотографии. <IMG SRC="foto1.gif" ALIGN=LEFT HEIGHT=103 WIDTH=446 BORDER=10>
Делаем ссылки. <A HREF="sasha/sasha.htm">Александра
Вставляем свой собственный почтовый адрес. <center>Email: oh-lala@mail.ru
Изменяем шрифт. <I>Однажды в студеную зимнюю пору...
Совет от Викуси: Дают место под странички бесплатно на www.hotmail.ru - 16Mb и пока без баннеров. Ольга Павлова: Но там надумаешься каким образом свои файлы на их сервер положить. И объяснить они сами как следует не могут. Нужна программа-клиент, FAR например. Поэтому всем рекламирую narod.ru , там все очень просто. Совет от Викуси: Раньше я странички в FrontPage делала, но все люди, сведущие в web-дизайне, меня ногами за это били, так как, вроде, глючная программа, так что теперь и не знаю, какую программу лучше посоветовать. Я сейчас вообще просто по образу и подобию сразу теги "словами" пишу. Совет от Кати С. : Хочу согласиться с Викусей, что сейчас почему-то все FrontPage ругают, так что, я теперь сама решила поискать что-то другое...Может, рискну занятся Flash-ем, там говорят, море возможностей! И ещё есть очень хороший редактор, называется Allaire Home Site. А насчет размещения странички, то могу посоветовать www.ussr.to, или www.az.ru там теперь дают аж по 30Мб!!! И картинки грузятся намного быстрее, чем на narod.ru. И мне кажется, удобнее размещать и редактировать. Хотя это, вообще-то на любителя... Таблицы Одним из важнейших элементов HTML- документа являются таблицы. Как правило, они используются для того, чтобы располагать объекты в требуемых местах. Этот сайт создан с помощью таблиц. Таблица открывается тегом <TABLE> , а закрывается тегом </TABLE> . Вся информация, содержащаяся внутри таблицы должна располагаться между этими тегами. В открывающем теге таблицы следует поместить атрибут BORDER, который устанавливает толщину линии таблицы. Если BORDER=0, то линия таблицы видна не будет. Заготовка таблицы будет выглядеть так: <TABLE BORDER=2> </TABLE> Команда TABLE поддерживает следующие атрибуты (далее все рассмотрено на примерах): ALIGN - задает выравнивание текста по горизонтали и может принимать значения: BLEEDLEFT (вплотную налево), LEFT (лево) CENTER (по центру) RIGHT (вправо). BACKGROUND - Значением атрибута служит файл, задающий фоновое изображение для таблицы. Работает не во всех браузерах. BGCOLOR - Задает цвет фона таблицы. Работает не во всех браузерах. BORDER - Задает ширину окантовки таблицы в пикселях. Если значение атрибута равно нулю, окантовка становится невидимой. CELLPADDING - Задает ширину пустого пространства (в пикселях) между содержимым таблицы и ее окантовкой. CELLSPACING - Задает интервал между ячейками таблицы (в пикселях) HSPACE - Задает размер пустого пространства в пикселях справа и слева от таблицы. VSPACE - Задает размер пустого пространства в пикселях над и под таблицей. WIDTH - Задает ширину таблицы в пикселях или в процентах от ширины окна. HEIGHT - Задает высоту таблицы в пикселях или в процентах от ширины окна. Теперь создадим внутреннюю структуру таблицы. Горизонтальная табличная строка задается тегами <TR> </TR> , и является основой построения таблицы. Вертикальные столбцы таблицы организуются в каждой строке тегами <TD> </TD> , число пар этих тегов в строке таблицы соответствует числу столбцов. Команда <TR> поддерживает следующие атрибуты: ALIGN: BLEEDLEFT (вплотную налево), LEFT (лево) CENTER (по центру) RIGHT (вправо). BACKGROUND;BGCOLOR;BORDER;VALIGN - Задает выравнивание текста по вертикали и может принимать значения: TOP (по верхней части) MIDDLE (по средней части) BOTTOM (по нижней части) BASELINE (по базовой линии). Команда <TD> поддерживает следующие атрибуты:ALIGN: BLEEDLEFT (вплотную налево), LEFT (лево) CENTER (по центру) RIGHT (вправо).BACKGROUND, BGCOLOR,COLSPAN - Ячейка таблицы раздвигается на количество столбцов, указанных в значении атрибута.NOWARP - Отключает автоматическое распределение по ячейке. Будет отображаться лишь та часть текста, которая умещается в ячейке по длине.ROWSPAN - Ячейка таблицы раздвигается на количество строк, указанных в значении атрибута.VALIGN ,WIDTH . Простейшая таблица три на три ячейки в HTML выглядит следующим образом: <table border=2>
Помните, что таблица представляет собой элемент изображения, в принципе ничем не отличающийся от графического образа или строки текста. Ее можно располагать по центру, левой или правой кромке экрана точно так же, как и любой другой объект. С помощью атрибута CELLPADDING можно задать размер пустого пространства между содержимым таблицы и ее окантовкой, как это видно в следующем примере: <table border=2 CELLPADDING=25>
В результате его выполнения на экране мы увидим следующее:
Как видно из примера, по умолчанию таблица принимает форму содержащихся в ней строк. Ширина каждого столбца во второй и третьей строках автоматически выставляется такой же, как и в первой строке. Такое форматирование может быть изменено с помощью атрибутов COLSPAN и ROWSPAN, которые объединяют ячейки таблицы по горизонтали и по вертикали. Написав, допустим, <TD COLSPAN=2> мы принудительно растянем ячейку таблицы таким образом, чтобы она соответствовала двум находящимся под (над) ней, как видно в приведенном ниже примере: <table border=2>
После выполнения этот пример выглядит так:
Размеры таблицы определяются введенными в нее строками (или графическими образами) только в том случае, если эти размеры никак не заданы принудительно. Их можно задать, введя в тег <TABLE> ширину и (или) высоту таблицы при помощи атрибутов WIDTH и HEIGHT. Значения этих атрибутов можно задавать в пикселях (при этом размеры таблицы будут определены жестко вне зависимости от размера окна просмотра), или в процентах от ширины или высоты окна просмотра. Для указания ширины или высоты в процентах следует поставить после цифрового значения атрибута знак % (например HEIGHT=25%). Попробуем задать нашей таблице ширину 500 пикселей и высоту 200 пикселей: <table border=2 WIDTH=500 HEIGHT=200>
На экране результат выполнения этих строк будет выглядеть так:
Теперь мы можем отформатировать расположение текста в каждой ячейке. Для этого используются атрибуты ALIGN и VALIGN. Следующий пример показывает возможности такого форматирования. Не забывайте, что значения атрибутов ALIGN и VALIGN нужно писать только большими буквами. <table border=2 WIDTH=500 HEIGHT=200 >
После выполнения этот текст выглядит так:
Вид таблицы можно модифицировать, задавая различную толщину окантовки таблицы и ее разделительных линий. Для задания толщины окантовки используется атрибут BORDER тега <TABLE> , как это видно из примера: <table border=20>
Результат выполнения этого примера будет таким:
Разделительные линии таблицы модифицируются при помощи атрибута CELLSPACING, значением которого является толщина линии в пикселях, как это видно из примера: <table border=20 cellspacing=20>
При выполнении этот пример выглядит так:
Делаем фотоальбом. Простейший фотоальбом можно создать с помощью следующих тегов: <TABLE WIDTH=90% BORDER=0 CELLPADDING=2>
Альбом будет иметь следующий вид:
Количество ячеек можно сделать любым.Если у вас возникли вопросы - пишите : oh-lala@mail.ru | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
mamadoma.narod.ru
Статья - Создание HTML страниц. Основные команды языка
Министерство Аграрной Политики Украины
Кафедра экономической кибернетики
Реферат
На тему:
«Создание HTMLстраниц. Основные команды языка.»
Изучение HTML
Настоящее пособие предназначено для людей, знакомых с ПК, обрабатывающих информацию, которая будет находится на сервере, и желающих узнать, что представляет собой World Wide Web (WWW). Если Вы не знакомы с HTML, Вам предоставляется возможность предварительно изучить вводные тексты.
О чем?
Рассматривая HTML, который на сегодня является наиболее рекомендуемой версией HTML — языка описания документов, используемого на Web.
· некоторые элементы из HTML, частично ограниченные или модифицированные; это особенно касается таблиц
· некоторые расширения поставщика, которые оговорены соглашением
Можно работать на Web без знания языка HTML, так как тексты HTML могут создаваться различными специальными редакторами и конвертерами. Писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или производят плохой HTML код, который не работает на различных платформах.
Общие замечания по синтаксису HTML
Набор символов
Формально, набор символов, используемых в HTML документе должен
- включать ISO Latin 1, известную также как ISO 8859-1 кодировку, так как она принадлежит к набору стандартов ISO 8859
- быть совместимым с ISO 10646 и Unicode.
В практической работе должны использовать только ISO Latin 1 набор символов. Сейчас и в ближайшем будущем можно твердо рассчитывать на его обширную поддержку приложениями. Поддержка ISO Latin 1 должна существовать во всех броузерах, однако иногда с этим существуют проблемы. Также Вы можете придерживаться ASCII набора символов, которые являются подмножеством ISO Latin 1.
Если клавиатура или текстовый редактор не позволяет вводить (т.е. сразу печатать) некоторые ISO Latin 1 символы, например, ä или ñ, можно использовать символьные escape последовательности.
Некоторые предупреждениядля тех, кто создает документы на микрокомпьютерах:
- Наборы символов DOS и Macintosh не совместимы с ISO Latin 1. Это касается использования любых символов вне набора ASCII, так как для них необходимо преобразование. Некоторые программы могут делать эти преобразования автоматически, однако в конверсионных таблицах могут быть ошибки.
- Набор символов Windows наиболее согласован с ISO Latin 1, однако есть некоторые кодовые позиции, которые зарезервированы в качестве управляющих символов в ISO Latin 1 и, тем не менее используются для изображения видимых символов в наборе символов Windows. Наиболее известные из них — два различных тире «en тире» и «em тире», которые не надо смешивать с дефисом (-) или подчеркиванием (_), принадлежащими к ISO Latin 1 (и даже к ASCII). Если Вы используете такие символы, пользователи Windows систем вероятно увидят их как положено, однако на всех других системах символы скорее всего будет выглядеть, как помарки. (Обычно, такие символы даже не выводятся совсем).
Теги HTML
Тег HTML состоит из следующих друг за другом в определенном порядке элементов:
- левой угловой скобки < (такого же, как «меньше чем» символа)
- необязательного слэша /, который означает, что тег является конечным тегом, закрывающим некоторую структуру. Таким образом в этом контексте Вы можете читать символ /, как конец...
- имени тега
- необязательных, если даже тег может иметь их, атрибутов. Тег может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например: ALIGN=CENTER
- правой угловой скобки > (такой же, как символа «больше чем»).
Элементы HTML
Большинство, но не все теги HTML спарены так, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги.
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом. Некоторые теги, например <HR>, являются элементами HTML сами по себе, и для них соответствующий конечный тег неверен. Далее мы будем называть теги по их именам, опуская обязательные угловые скобки.
Aтрибуты
Для каждого тега определяется множество возможных атрибутов. Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть. Спецификация атрибутасостоит из расположенных в следующем порядке:
- имени атрибута, например WIDTH
- знак равенства (=)
- значения атрибута, которое задается строкой символов, например, «80».
Всегда полезно заключить значение атрибута в кавычки, используя либо одинарные ('80'), либо двойные кавычки («80»). Строка в кавычках не должна содержать такие же кавычки внутри себя. Так, если дата заключена в двойные кавычки, используйте одинарные кавычки для последующего заключения в кавычки, и наоборот. В пределах значения атрибута теги HTML не воспринимаются. А escape последовательности распознаются и интерпретируются, как символы. Значения атрибутов должны быть отделены пробелами или незаполненными строками.
Разделение на строки и использование пробелов и символов табуляции
Когда документ выводится на экран, пробелы и пустые линии не сохраняются, за исключением текста, заключенного в теги PRE (предварительно отформатированный текст). То есть любая последовательность пробелов, символов табуляции и пустых линий эквивалентна единственному пробелу в файле HTML. С другой стороны, пробел в файле HTML может быть представлен с использованием любого количества пробелов или новыми (пустыми) строками.
Термин newlin (новая линия) используется, чтобы ТЕОРЕТИЧЕСКИ обозначить конец строки. SGML определяет, что строка (запись) должна начинаться стартовым символом (newline — перевод строки, LF, ASCII код 10) и заканчиваться символом конца записи (возврат каретки, CR, ASCII 13). На практике, HTML документы представляются и передаются с использованием newline представления, согласованного с данными компьютерными системами. Поэтому, броузеры HTML допускают поддержку любого из трех общепринятых представлений разделения строк, обозначаемых последовательностью CR LF, только CR, или только LF, и на основе такого допущения и выделяют ошибки представления начальных и конечных символов записи.
Таким образом, не имеет значения, как Вы разделите текст на строки, так как перевод строки эквивалентен пробелу.
Таким образом, для логичного представления Вашего документа, Вы должны использовать такие теги HTML, как Pили BR, чтобы при необходимости обеспечить перевод строки.
Что касается использования перевода строки в сочетании с тегами HTML, то есть специальные правила:
· Перевод строки, следующий сразу за начальным тегом, игнорируется
Точно также, игнорируется перевод строки предшествующий конечному тегу.
Символ горизонтальной табуляции (HT) можно использовать в документе HTML. Но в пределах элемента PREсимвол табуляции имеет особую интерпретацию, эквивалентен пробелу и не несет в себе информацию о табуляции какого-либо вида. (Чтобы представить табулированные данные, используйте элемент table.) Практически лучше избегать включения символов табуляции в код HTML и использовать вместо этого соответствующее количество пробелов, если нужно отформатировать код источника HTML документа в табулированном виде.
Классификация элементов
Способы, которыми теги HTML могут сочетаться, определяются терминами элементов и их классификацией. Гораздо удобнее определить, например, что элемент h2 может содержать только текстовые элементы, чем давать длинный список подходящих элементов, особенно, если учесть, что один и тот же список должен появляться во многих контекстах, и этот список может изменяться при добавлении новых текстовых элементов к будущим версиям HTML.
Элементы HTML можно классифицировать на три основные категории:
- заголовочные элементы , т.е. элементы, используемые в элементе и содержащие информацию о документе в целом
- блоковые элементы, включающие элементы, которые специфицируют структуру документа
- текстовые элементы. Текстовыми элементами могут быть:
- простой текст, возможно
- выражения разметки
- разметка шрифт:
- специальные элементы
- элементы формы
- Любой текстовый элемент, включая простой текст, может при необходимости появиться везде — путем задания абзаца
- Правило «большого пальца», которое может помочь в запоминании того, какой элемент — блоковый, а какой — текстовый: блоковые элементы завершают абзац, текстовые — нет.
Об Escape последовательностях (символьных объектах), именах , цветовых атрибутах , ширине , пикселях , вертикальном выравнивании , непрерывных пробелах.
Escape последовательности (символьные объекты)
Escape последовательности или, точнее, символьные объекты, представляют собой метод представления специальных символов. Например, escape последовательность < обозначает символ «меньше чем» (<).
Некоторые символы, такие как <, используются в HTML в специальном значении, поэтому должен существовать способ их выражения, как символьных данных внутри самого документа или в URL.
Имена
При изучении HTML слово имя используется, как технический термин. (Вероятно, более соответствующим термином мог бы быть идентификатор, как бы в концепции грубого сходства с идентификатором в языках программирования). Имя представляет собой последовательность символов и начинающуюся с буквы. Строка символов, которая используется для иногда может содержать и другие символы, однако тогда она должна быть взята в кавычки.
Цвета
В элементах FONTи BODYнекоторые конструкции HTML могут быть использованы, чтобы специфицировать цвета: например, цвет фона, цвет текста по умолчанию или цвет текста связи. Так как все мониторы и программы могут отображать цвет, действительное отображение может быть черно-белым или с различными оттенками серого. Чтобы пользоваться предварительно определенными цветовыми именами, необходимо знать их числовые эквиваленты.
Атрибут WIDTH (ширина)
Значение атрибута WIDTH в тегах, например, HRили TABLE можно специфицировать двумя альтернативными путями:
- как процентную частьпромежутка между текущими левой и правой границами; в этом случае значение атрибута должно быть взято в кавычки и за числом процентов должен сразу следовать знак процента, например, WIDTH=«80%»
- в пикселях, при этом задается целое число (кавычки не требуются), например WIDTH=212.< /LI>
Первый вариант относительной спецификации более предпочтителен, т.к. автор не может знать размера пикселя на экране читающей программы пользователя.
Пиксели
Используемые в атрибутах значения пикселя определяют пиксели экрана. Физический размер пикселя определяется монитором пользователя.
При выводе документа на прибор с очень высоким разрешением, например, лазерный принтер, броузеры должны умножать значения в пикселях на соответствующий коэффициент. То есть, если программа просмотра имеет дисплей с 75 пикселями на дюйм, а вывод должен осуществляться на лазерный принтер с 600 точками на дюйм, значение атрибута HTML в пикселях умножается на 8.
Вертикальное выравнивание (VALIGN)
В некоторых тегах, связанных с таблицами, может быть использован атрибут VALIGN для управления вертикальным выравниванием, т.е. позиционированием в вертикальном направлении ячеек таблицы.
Чтобы позиционировать содержимое ячеек в верхней части, середине или нижней части ячейки таблицы соответственно, задаются следующие значения атрибута VALIGN: TOP (верх), MIDDLE (середина), BOTTOM (низ).
Непрерывный пробел ( ) (Non-breaking spaces)
Последовательность является escape нотацией для символа, который в других контекстах обычно называется непрерывным пробелом, или, для краткости, NBSP. Согласно ISO 8859, этот символ должен быть представлен, как обыкновенный пробел (пропуск, пустое место), однако такой, который не заменялся бы переводом строки (как это часто бывает с обыкновенным пробелом в текстовой обработке). То есть для того, чтобы два слова были на одной строке с некоторым расстоянием между ними, между этими словами должны появиться непрерывные пробелы. (Действительная ширина промежутка между словами может меняться, и нет необходимости привязываться к определенному количеству пробелов в файле HTML.)
Более того, хотя HTML Ссылочные спецификациине вносят ясности в этот вопрос, в разделе описания атрибута NOWRAP элементов THи TD указывается, что знак должен действовать как непрерывный пробел, по крайней мере в пределах ячеек таблицы.
Если Вы используете непрерывные пробелы, используйте их вместообычных пробелов, а не в дополнение к ним. С другой стороны, в таблице в HTML может иметь совершенно другое значение, которое может быть описано, как непустое пространство: когда таблица представлена с бордюром, ячейки без содержания (просто пробелы не учитываются) изображаются без бордюра, однако в разметке указывается!
Основные структуры HTML документа
Обязательная структура документа
Начнем с самого простого HTML документа, содержащего только простой текст Hello world. В HTML файле содержимому обязательно должен предшествовать раздел HEAD, который минимально может состоять из двух конструкций.
То есть, за исключением первой строки, весь файл есть HTML элементкоторый содержит HEAD элемент, (включающий TITLE элемент)и BODY элемент, с простым текстом в качестве содержимого.
Таким образом, при отсутствии тегов HTML, HEAD, и TITLE броузер сам вставит их в нужные места. Поэтому Ваш документ всегда будет содержать HEADи BODY.
Рекомендуемая структура документа
В дополнение к обязательной структуре настоятельно рекомендуется вставлять различные структурные детали. Существуют специальные рекомендации на различных сайтах, и Вы должны внимательно изучить соответствующие документы.
Здесь же мы просто подчеркнем, что каждый HTML документ должен содержать основную информацию о его происхождении. Частные рекомендации могут уточнить в деталях форму представления этой информации.
О происхождении документа должна быть представлена, по крайней мере, следующая информация:
- Автор документа, имеющий уникальное имя. При этом должна быть задана связь с домашней страницей автора. Если у документа несколько авторов, определите их всех, а также роль каждого из них; например, ведущего автора, редактора, действующего спонсора, а также лиц, формально отвечающих за документ.
- Дата создания документа или его последней модификации, или и та и другая. Представляемая дата должна быть понятна во всем мире; в частности, название месяца лучше писать словом, а не цифрой.
- Контекст документа и его статус, например: часть официальной документации компании об одном из ее продуктов, или часть личной информации о хобби автора, или что-то другое.
- Адрес (URL) документа. Такая информация зачастую чрезмерна, однако она может быть очень полезной, когда кому-то нужна копия именно того документа, который он нашел. Лучше не полагаться на броузер (и пользователя), добавляющих такую информацию, когда сделана копия документа.
www.ronl.ru
- Windows server 2018 настройка ad

- Как закрыть программу если она не закрывается

- Linux date установка времени

- Что делать если экран на ноутбуке моргает

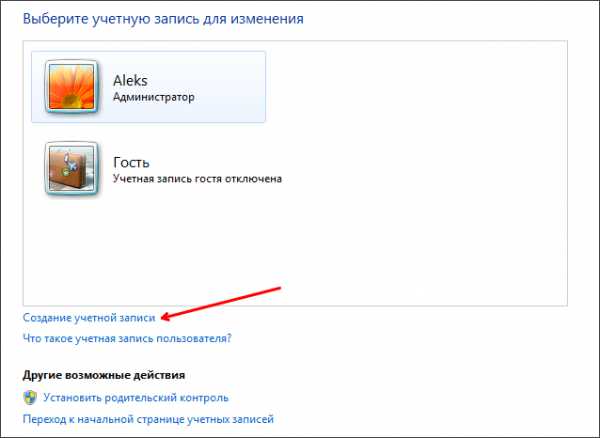
- Как добавить нового пользователя в windows 7

- Программы для компьютера важные

- Html язык программирования

- Постоянно в новом окне открывается реклама

- Какой лучше для глаз размер монитора

- Файл что это такое

- Восстановление точка windows 10

