Как установить wordpress на компьютере (локальном сервере). Установить wordpress локально
Как Установить WordPress на Локальный Компьютер
Привет! В этой статье я отвечу подробно на вопрос как установить wordpress на локальный компьютер, а так же разберем подробно принцип установки вордпресса на компьютер через консоль. Дочитав статью до конца, вы поймете, что это совсем не сложно. Главное следовать шагам в инструкции, и у вас все получится.
Установка WordPress на локальный сервер.
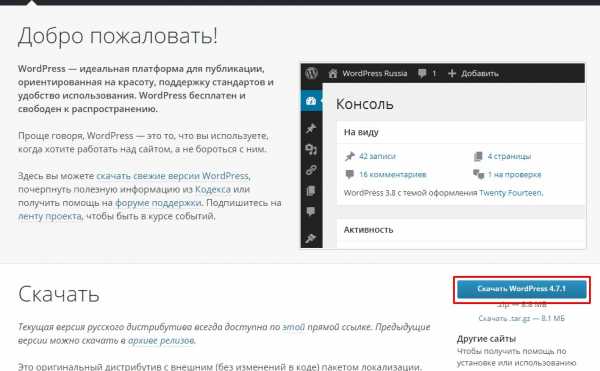
Прежде чем мы приступим, вам необходимо установить локальный сервер. Не важно какой сервер вы установите, процесс от этого не изменится. Я буду показывать пример на сервере wamp, так как использую его в работе.Шаг 1. Скачиваем свежую версию вордпресс на сайте https://ru.wordpress.org/, для начала загрузки нажимаем кнопку скачать WordPress, на данный момент актуальная версия 4.7.1.
Шаг 2. Архив который мы скачали нам нужно распаковать в папку на компьютере, где у нас будет располагаться сайт. В моем случае это H:\sites\installwp.

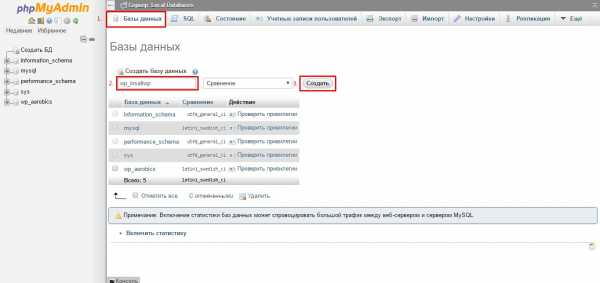
Шаг 3. Далее нам необходимо создать базу данных для нашего будущего сайта. Для этого пишем в адресной строке браузера http://localhost/phpmyadmin/ и заходим в phpmyadmin перед этим не забыв включить локальный сервер. Данные для авторизации если вы используете wamp: логин — root, поле пароль оставляем пустым.
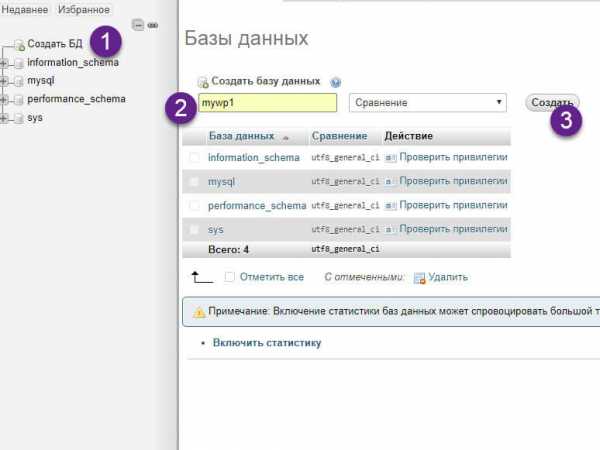
— Нажимаем Базы Данных— Вводим название базы. Рекомендую использовать префикс wp_ если проектов будет много, базы вордпресса будут группироваться, что облегчает поиск.— Нажимаем кнопку «Создать».

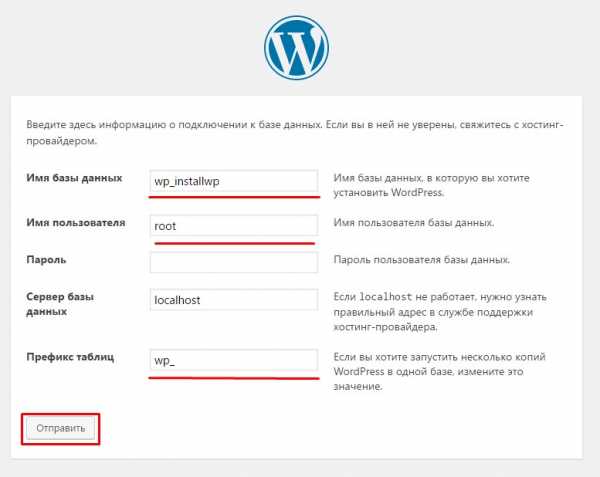
Шаг 4. Теперь мы готовы к установке WordPress на локальный сервер. Вводим в адресной строке браузера http://installwp.loc/ или в вашем случае http://localhost/nameyourfolder (name your folder — имя вашей папки, где лежит распакованный wp) обратите внимание, что вам необходимо ввести ваш адрес к сайту. Если вам интересно как я создал имя installwp.loc, то прочтите вот эту статью «Установка и настройка локального сервера wamp«. И так мы видим приветствие установщика wp, нажимаем Вперед.

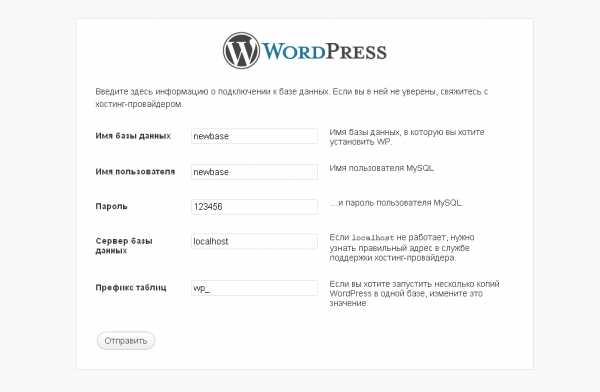
В форме вводим:— Имя БД;— Имя пользователя — по умолчанию у нас root;— Пароль пропускаем, если вы не создавали;— Сервер Базы Данных по умолчанию localhost;— Последнее это префикс к таблицам, рекомендую wp_.

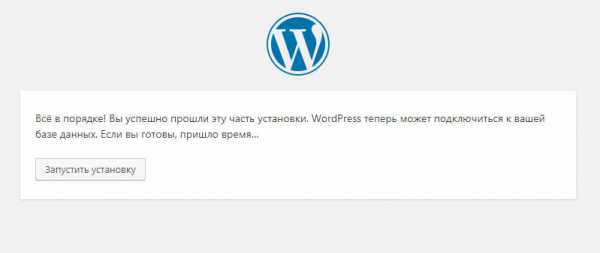
Если все отлично появится данная страница, нажимаем Запустить установку.

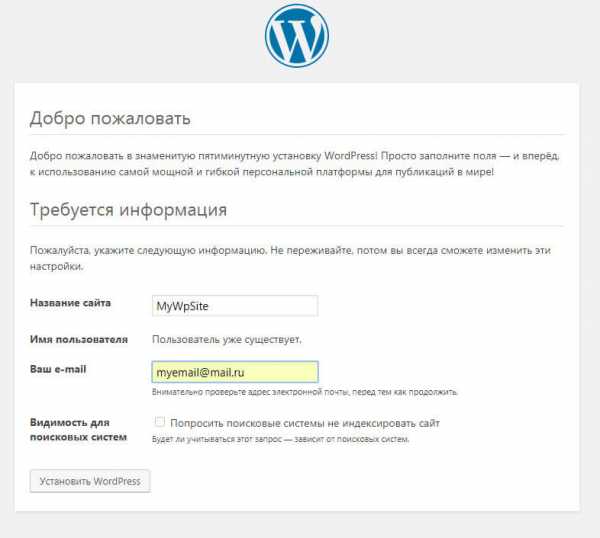
На следующем шаге пишем название нашего сайта, имя пользователя и пароль для входа в админ панель. Если пароль слабый, ставим обязательно галочку, напротив пункта “Разрешить использование слабого пароля”. Так же пишем email и если мы хотим запретить индексацию сайта поисковыми системами, отмечаем “Попросить поисковые системы не индексировать сайт”.

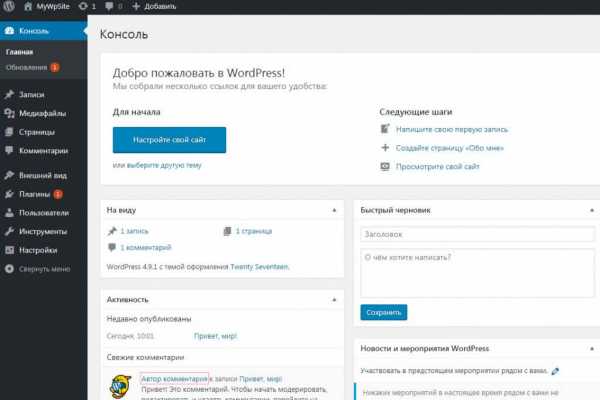
В случае успеха вы будете переброшены в админку сайта.
Установка WordPress на компьютер через консоль.
Этот способ кардинально отличается от предыдущего, и подходит продвинутым пользователям и разработчикам, которые неоднократно устанавливали вп классическим способом. И знакомы с консолью.
Чтобы начать нам нужно установить node, если он он у вас не установлен воспользуйтесь мануалом на блоге как установить node.js.
Разворачивать wp нам будет помогать Yeoman. Далее немного краткой информации.
Йомэн — это инструмент реализующий процесс инициализации проекта, включающий развёртывание файловой структуры проекта и генерацию некоторого количества кода, требуемого пользователю.
Если в двух словах, то Yeoman ускоряет работу и облегчает жизнь. Постараюсь подробнее его разобрать в следующих статьях. В нашем случаем мы будем использовать пакет Yeoman WordPress Generator.
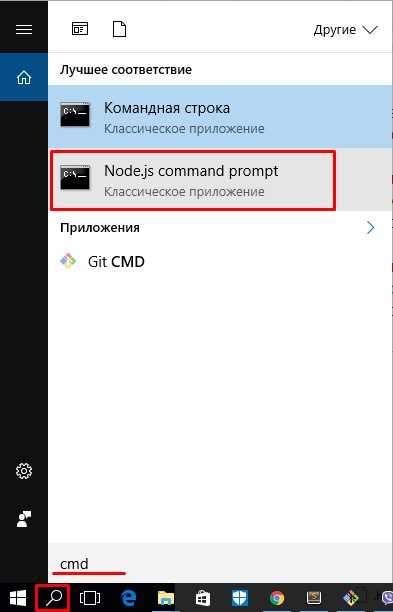
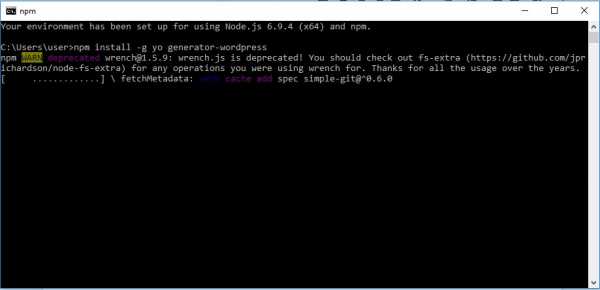
Шаг 1. Установка npm пакета. Открываем консоль удобным для вас способом. И прописываем следующую строчку npm install -g yo generator-wordpress и нажимаем enter. Запустится глобальная установка пакета.


После успешной установки вы увидите примерно следующие.

Шаг 2. Далее в консоле необходимо зайти в папку куда мы будем ставить wp. И прописать команду yo wordpress и следовать инструкциям. Я буду ставить в туже папку H:\sites\installwp предварительно удалив с нее все содержимое.

Отвечаем на вопросы по порядку.
1. Вводим адрес сайта ( ? WordPress URL ). http://installwp.loc/2. Префикс таблиц ( ? Table prefix ) wp_3. Хост БД ( ? Database host ) localhost4. Имя БД ( ? Database name ) wp_installwp25. Имя пользователя БД ( ? Database user ) root6. Пароль БД ( ? Database password ) я оставил пустым7. Использовать git (? Use Git?) n8. Хотели бы вы установить wp с кастомной структурой папок ( ? Would you like to install WordPress with the custom directory structure? ) n9. Установить кастомную тему ( ? Install a custom theme? ) n10. Введенные данные выглядят ( ? Does this all look correct? ) y


После ответа на последний вопрос yo скачает вордпресс в вашу папку, создаст базу данных, заполнит всю информацию в wp-config.php. И вам останется только ввести в браузере локальный домен сайта в моем примере http://installwp.loc/ и заполнить данные для сайта и входа в учетку.

Все, wordpress успешно установлен, и это заняло у нас не больше 1 минуты. Yo дает нам возможность забыть о скачивании архива, распаковке, создании БД через phpmyadmin вообщем всех предварительных действий которые мы рассматривали в начале статьи.
На этом у меня все, не забудьте поделиться статьей с друзьями. До встречи в следующих статьях.
comments powered by HyperCommentswebupblog.ru
Самостоятельная установка WordPress локально - с Денвером это просто!
Здравствуйте, уважаемые читатели блога SEOBID.NET! Сегодня – последняя моя публикация в этом, 2014 году, и я хочу посвятить ее установке WordPress. Я писал о том, как устанавливать движок на хостинг, в статье Установка WordPress через cPanel.
Но, прежде чем приступить к этому серьезному шагу, я бы порекомендовал вам «потренироваться» на локальном компьютере. То есть, будем изучать, как установить wordpress на локальный сервер вместе с установкой самого локального сервера.
Как установить локальный сервер на компьютер
Есть несколько подобных сервисов, например, Open Server или Денвер. О том, как устанавливать Денвер, я рассказывал в статье WordPress на Denwer — это легко, поэтому просто пробегусь по основным пунктам, а вот как установить wordpress на локальный компьютер – изучим подробнее. Само собой, чтобы установить Денвер, нужно сначала его скачать. Для этого идите вот сюда:

Здесь вы увидите то, что изображено на скриншоте. То есть, вам нужно будет нажать кнопку «Скачать». Разработчики заботятся о безопасности, поэтому ссылка на скачивание – одноразовая и персональная. Она не сработает у другого пользователя, так что, например, публиковать ее в Интернете будет бесполезно. Сама ссылка придет на вашу почту – для того, чтобы ее получить, вам нужно будет заполнить поля «Имя», «Фамилия», «Адрес электронной почты»:

После того, как вы получите ссылку – переходите по ней и скачивайте файл Denwer3_Base_2013-06-02_a2.2.22_p5.3.13_m5.5.25_pma3.5.1_xdebug. Это – установщик Денвера. Кликните по нему два раза, и установка начнется. Дальше просто следуйте инструкциям, которые будут появляться в новом окне:

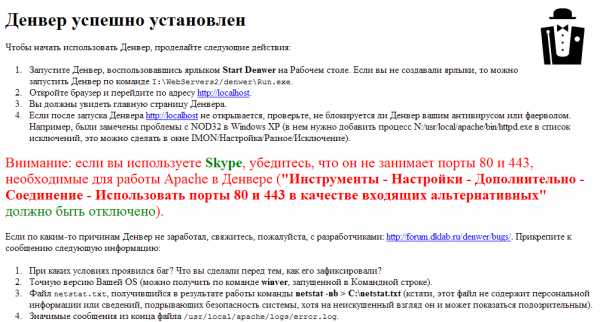
Их не так уж и много – вся операция займет 2-3 минуты. После окончания установки (укажите в настройках, чтобы на рабочем столе появились значки Денвера) запустите ваш локальный сервер и введите в адресную строку браузера адрес http://localhost/. Вы должны усидеть вот такое сообщение:
Вот вкратце и все о том, как локально установить свой собственный сервер. Теперь наша задача – установить CMS WordPress на свой сервер. Здесь тоже ничего сложного нет – показываю и рассказываю.
Установка WordPress на Денвер
Для того чтобы установить wordpress на локальный компьютер, вам сначала нужно его скачать. В общем, ничего нового. Идете на сайт WordPress (можно русский), выбираете последнюю версию движка и скачиваете его на свой ПК. Дальше давайте займемся подготовкой места на локальном сервере, куда будем устанавливать Вордпресс.

Разархивируйте файл с установщиком WordPress – так вам будет проще его скопировать в директорию вашего локального сайта. Теперь вам нужно пройти по адресу «Этот компьютер» — «WebServers» – «home», «localhost», «www». В папке «www» вам и нужно будет создать новую папку для вашего сайта. Пусть это будет папка «polygon».

В эту папку скопируйте ваш скачанный WordPress – можете просто при помощи контекстного меню, а можете при помощи файлового менеджера, например, о котором я писал в статье Файл-менеджер Total Commander. Зачем изучать его работу?. В общем, кому как удобно, главное – нужно положить ваш WordPress в папку «polygon». Только не забудьте перед копированием развернуть папку. Вот так:

На этом установка wordpress на локальный сервер не заканчиваются – нужно создать базу данных. Как это сделать? Пишете в адресную строку своего браузера вот этот адрес: http://localhost/tools/phpmyadmin/, и попадаете в свою панель администратора базы данных.
Она для всех серверов одинаковая – и для виртуального, и для локального сервера. Так что, если вы хоть раз работали с любой базой данных, то ничего нового и необычного здесь не найдете – все то же самое.
Здесь переходите по ссылке «Базы данных» — «Создать базу данных», и вписываете новое имя своей БД. Я думал недолго, и назвал новую базу данных «polygon». Создание новой БД сопровождается автоматическим присваиванием пользователю имени «root», базе данных – имени вашей БД, поле пароля остается пустым, а хост – «localhost».
На этом работу с Phpmyadmin можно заканчивать. Впишите в адресную строку браузера ваш адрес – адрес нового сайта на WordPress. В нашем случае это http://localhost/polygon/. Вот теперь пришло время узнавать, как запустить wordpress локально. На странице вашего сайта появится вот такое сообщение:

Ну что ж – вперед, так вперед! Дальше вам нужно только выполнять все подсказки – их немного:
- Имя базы данных, в которую вы хотите установить WP. В нашем случае – «polygon» без кавычек.
- Имя пользователя MySQL – по умолчанию «root».
- Пароль пользователя MySQL — оставьте пустым.
- Сервер базы данных. Если «localhost» не работает, нужно узнать правильный адрес в службе поддержки хостинг-провайдера. Но у меня всегда работал, а устанавливал Вордпресс на Денвер я много-много раз.
- Префикс таблиц. Если вы хотите запустить несколько копий WordPress в одной базе, измените это значение. По умолчанию – wp_.
Если вы нигде не допустили ошибок, то установка wordpress локальный компьютер пройдет без сучка, без задоринки, и после ввода всех данных и установки БД вы получите такое сообщение:

Здесь вам уже нужно ввести свои данные как администратора сайта – базу данных мы уже создали и запустили. Все пункты понятны, заполняете, жмете «Установить WordPress», и все!
Можно заходить на ваш новый сайт. Как пишут здесь сами разработчики: «Поздравляем! WordPress установлен. Ожидали больше шагов? Извините, что разочаровали :)».
Осталось зайти в консоль сайта – просто введите свой логин и пароль:

Вот теперь у вас появилась масса возможностей, которые нельзя использовать на работающем сайте, установленном на виртуальном хостинге. Самостоятельная установка wordpress локально — это и обкатка новых плагинов, и русификация тех же плагинов и шаблонов тем, и подгонка дизайна сайта изменением стилей CSS.
Да все, что угодно, вы можете делать со своим локальным сайтом, пока не добьетесь нужного результата, чтобы применить его в интернет-пространстве.
На этом все. Надеюсь, объяснил я вам все понятно и на доступном языке – работайте и развивайтесь! Удачи и успехов вам в Новом Году!
seobid.net
Как установить wordpress на компьютере (локальном сервере)
Чтобы создавать свои сайты на компьютере с помощью wordpress без подключения к Интернету, необходимо установить локальный сервер с поддержкой языка программирования PHP и базы данных MySQL (где и находятся все записи и страницы блога). Какой выбрать сервер и где его найти? На данный момент есть два самых распространенных и часто используемых сервера - это Denwer и Apache. В этой статье мы рассмотрим установку и работу с сервером Denwer. Но для начала необходимо его скачать:
Скачать Denwer бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Для корректной установки сервера, пользователям, которые используют антивирусную программу Avast!, рекомендуется отключить её на время установки (хотя бы на 10 минут). Это можно сделать внизу в трее, нажав правую кнопку мыши и выбрав пункт "Управление экранами avast!" > "Отключить на 10 минут" и подтвердить отключение антивируса, нажатием кнопки "Да".
Запускаем установку сервера и распаковываем базовый пакет. Для продолжения установки необходимо закрыть браузер, который только что открылся и нажимаем Enter.

Если путь к установке Denwer Вас устраивает, жмём ENTER, если же нет - прописываем свой путь, подтверждаем сначала нажатием клавиши Y, а затем ENTER:

Для продолжения жмём ENTER и вводим букву будущего виртуального диска. Если диск Z свободен - жмем ENTER, если нет - вводим букву свободного виртуального диска (для быстрого открытия файлов будущего сайта, созданного на данном локальном сервере).

Далее нажимаем Enter до тех пор, пока не высветится следующее окно:

Здесь рекомендуется выбрать цифру 1, так как этот способ наиболее удобен и безопасен в использовании, а вот для способа 2 при каждом отключении виртуального диска, потребуется перезагрузка компьютера (в случае, если windows не умеет правильно отключать виртуальный диск). Впрочем во время установки Вам дается подробнейшая инструкция о том, что необходимо ввести, что лучше выбрать и для чего это вообще все нужно.
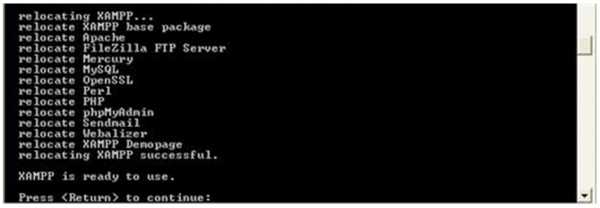
Переходим к завершающему этапу установки сервера на компьютер (далее всегда нажимаем Enter), после чего откроется браузер с уведомлением о том, что Denwer успешно установлен!

Теперь перейдём к следующему шагу - установке WordPress. После установки нашего сервера, на рабочем столе появились три ярлыка. При запуске Денвера, у нас автоматически подключится виртуальный диск (по умолчанию диск Z). Итак, запускаем Denwer и открываем виртуальный диск (в случае, если виртуальный диск ещё не создан, можно перейти в директорию, где установлен сервер. По умолчанию это путь C:WebServers). Переходим в каталог home и здесь создаем новую папку с именем нашего будущего домена (например fortran-new.ru), где обязательно создаём новую папку и называем её www. Теперь необходимо скачать wordpress на компьютер, распаковать архив и переместить все файлы в корневую директорию сайта (в моем случае Z:homefortran-new.ruwww):

Скачать WordPress бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Теперь если Denwer ещё не запущен - запускаем (Start Denwer), если он уже запущен - перезапускаем (Restart Denwer). Также хочу напомнить о том, что вообще необходимо для установки WordPress на компьютере:
- Качаем и устанавливаем программу (Denwer или Apache).
- Качаем и устанавливаем WordPress.
- Создаем БД (MySQL) и подключаемся к WordPress.
Итак, переходим к третьему шагу. Есть два варианта создания БД.
1). В адресной строке браузера введём следующий путь для открытия базы данных: http://localhost/Tools/phpmyadmin/index.php

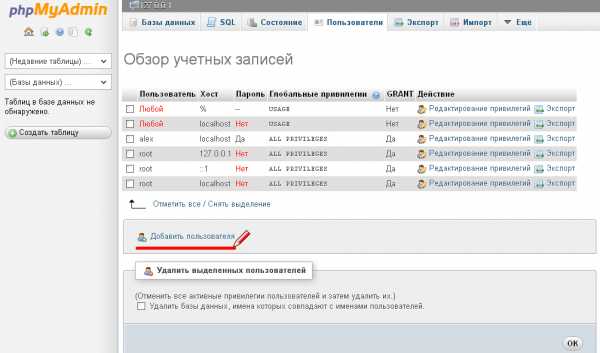
Сверху выбираем раздел Базы данных, вводим новое имя базы данных (например newbase) и жмём Создать. Затем вверху переходим на раздел Пользователи и внизу нажимаем Добавить пользователя: Придумываем имя пользователя, пароль, подтверждаем пароль. В поле Хост прописываем localhost. Далее в Глобальных привилегиях Отмечаем все и нажимаем кнопку Добавить пользователя.

2). Еще один вариант создания БД - перейти на страницу http://localhost/denwer/Tools/addmuser/index.php, заполнить все поля, кроме Пароль администратора MySQL, и нажать на кнопку Создать БД и пользователя.

Все эти адреса несложно найти, если в адресную строку браузера ввести http://localhost/. В пункте Утилиты (внизу страницы) есть ссылки для создания базы данных, открытия phpMySQL, просмотра зарегистрированных доменов (если домен в списке не существует, а в директории z:homeваш_домен уже есть, но не открывается в браузере - перезагрузите denwer) и мн.др.
База Данных создана успешно, теперь возвращаемся к завершающему этапу установки WordPress. В браузере открываем созданный ранее домен (например http://fortran-new.ru), нажимаем кнопки Создать файл настроек и Вперед. Затем заполняем поля Имя базы данных, Имя пользователя (Логин пользователя), Пароль, которые вводили во время создания базы данных. Сервер бызы данных оставляем localhost. Префикс таблиц не трогаем.

Нажимаем кнопку Отправить и потом Запустить установку. Вводим название сайта, пароль к сайту и особенно внимательно e-mail почту. В случае, если вдруг Вы забудете свой пароль, его можно будет восстановить по почте. Теперь нажимаем Установить WordPress и Войти.
Поздравляем! WordPress успешно установлен на локальном сервере! Чтобы войти в консоль сайта, используйте следующий путь: http://ваш_домен/wp-login.php или http://ваш_домен/wp-admin. А чтобы проще было войти на сайт, переместите на сайдбар виджет Управление.
Опубликовано: 2017-12-04 21:23:24
fortran-new.ru
Установка WordPress на Windows локально, php сервер
Для работы WordPress на локальном компьютере, к примеру под управление Windows, потребуется установить PHP сервер Apache, для этого можно воспользоваться готовым набором утилит, просто их установив как обычное приложение, до недавнего времени самым известным PHP сервером был Denver, но создатели забросили свое детище, и версия PHP у него осталась в 5 версии, хотя на данный момент уже активно используются 7.х версии, и в том числе в WordPress, поэтому запустить на Denvere вордпресс скорее всего получится, а вто некоторые плагины работать не смогут, в связи с этим будем искать другой PHP сервер для установки его на Windows.
PHP сервер под Windows
Я решил использовать стары и проверенный многими пользователями AppServ (офсайт), это бесплатный сервер для Windows, который подойдет для тестирования локальных копий сайта, без заливки их на хостинг, в набор входит Apache + PHP + MySQL

Версия 8.6.0 имеет в своем пакете Apache2.4.25, две версии PHP 5 и 7, MySQL 5.7 и phpMyAdmin 4.6.6, для запуска сайта WordPress на Windows этого более чем достаточно, скачиваем дистрибутив с офсайта, запускаем процесс установки, все как обычно, путь установки оставляем по умолчанию C:\AppServ , ни чего не меняем, обязательно ставим пароль от phpMyadmin
Проверка работы PHP сервера
После окончания установки, стартовая страница сервера будет доступна по адресу http://localhost или http://127.0.0.1
Перейдя по адресу указанному выше, получаем вот такую страницу, она говорит нам о том что сервер работает

Если перейдя по адресу http://localhost, страница выдает ошибку, попробуйте перезагрузить сервер, для этого через кнопку «Пуск», найдите установленную программу AppServ, там будет пункт Apache Restart

Пробуем еще раз заходить на локалхост, если все заработало, эту страницу можно удалять, а точнее вместо нее заливать содержимое движка WordPress
Установка WordPress локально на Windows
Загружаем с официального сайта WordPress, последнюю версию нашей CMS (страница загрузки), распаковываем ее в любую директорию, затем с помощью любого удобного файлового менеджера (я пользуюсь Total Commander), идем по адресу C:\AppServ\www (если вы не меняли его при установки сервера), и «заливаем» в нее файлы WordPress, с заменой всех файлов. Должно выйти вот так

Теперь по адресу http://localhost, находится установщик WordPress, переходим по нему и должны увидеть примерно такое

Нажимаем «Вперед»

Создание базы данных через phpMyAdmin
Теперь нужно создать базу данных, что бы установить в нее наш сайт, для этого идем по адресу http://localhost/phpMyAdmin/ , попадаем в консоль, создаем базу данных нашего сайта. Для этого нажимаем на пункт 1, заводим любое понятное имя базы (2), нажимаем создать (3)

Все, на этом с консолью phpMyAdmin мы закончили. Возвращаемся к нашей странице установки.
Тут нужно ввести имя нашей базы данных, которую мы создали (1), в качестве логина использовать root, и использовать тот пароль который мы задали на этапе установки сервера.

Если все верно, то после того ка мы нажмем «Отправить», появится такое окно

Соглашаемся на запуск установки, следующим этапом будет предварительная настройка сайта, эти настройки можно будет потом поменять.

Собственно на этом установка WordPress на Windows закончена, дале нас попросят еще ввести имя пользователя и пароль, при чем CMS сама сгенерирует сложный пароль, который нужно либо записать либо поменять на свой.
Если вы устанавливаете WordPress на хостинг, то пользователь не должен иметь имя Admin или administrator, придумывайте нестандартные имена и сложные пароли, в противном случае вас могут взломать
Попадаем в админку свежеустановленного сайта на WordPress

В результате проделанной работы, мы получили работоспособный сайт на CMS WordPress на своем компьютере, который работает на сервере Apache.
Переключение версий PHP с 5 на 7 и обратно
В начале статьи я упомянул о том что AppServ может имеет в своем наборе две версии PHP, а для того что бы переключиться между этими версиями, нужно в меня найти пункт «PHP Version Switch»

В окне нам будет предложено выбрать версию 5 или 7, соответственно указываем цифрой какую нам нужно, я переключил на 7 версию, для WordPress она подходит, сам движок WordPress запустился и на 5ой версии, но некоторые плагины могут работать не корректно.

Итого
Несомненно существует достаточно много PHP серверов под Windows, некие программные продукты, которые позволяют установить любую CMS локально, не только WordPress, но как правило много из них очень заморочены с настройками, и весят достаточно много, AppServ наиболее простой в установке и настройки продукт на мой взгляд, на нем можно устанавливать несколько сайтов локально, но я как правило ограничиваюсь одним, так как провожу основные настройки локально, а наполнение и корректировку уже непосредственно на хостинге, так как работать приходится из разных мест, и привязка к локальному компьютеру очень не удобна.
seo-wp.ru
Как установить WordPress на локальный сервер
В прошлых постах я писал о том как устанавливать WordPress на сервер вашего хостинга и создавать для него базы данных. Установка WordPress на локальный сервер немного отличается, при этом она происходит заметно проще.
По хорошему, конечно, нужно сначала устанавливать WordPress на локальный сервере у себя на компьютере, доводить его там до ума, настроить шаблон, написать часть статей и т.д. и только потом заливать его на хостинг. Но я сам конечно же этого не делал, ибо чайник 🙂 И было желание учиться именно в реальной обстановке, на реальном сайте, а не выдуманном.
На доработку и наполнение блога на начальных этапах может уйти довольно много времени, однако купить домен и хостинг советую сразу, что бы возраст сайта начал расти как можно раньше. Зачем это нужно, узнаете попозже, когда начнете раскрутку своего блога =)Для того что бы наш блог работал на локальном компьютере необходимо установить собственно сам локальный сервер.
В чем отличия от установки WordPress на хостинг
- Во первых распаковывать архив вордпресса нужно в созданный сайт на локальном сервере. Как мы помним он находится по адресу папка_с_денвером\home там создаем папку с нашим сайтом, к примеру testblog.cru внутри создаем еще папку с названием www и уже туда распаковываем файлы вордпресса. Полный путь в этом примере будет выглядеть так: папка_с_денвером\home\ testblog.cru\www
- Во вторых для создания базы данных нужно проделать следующее — запустить денвер, и пройти по следующему адресу в окне браузера http://localhost/Tools/phpMyAdmin откроется панель управления базами данных. Пишем имя, ставим сравнение utf8_general_ci и на этом все, пользователя не нужно создавать, там уже есть по умолчанию пользователь с полными правами root.
- В третьих для установки вордпресса пишем в браузере адрес нашего созданного сайта http://testblog.cru в данном примере. Откроется окно установки, туда записываем имя нашей базы данных, пользователя пишем root а поле пароля оставляем пустым.
Ну вот и все, на этом отличия от установки WordPress на сервер хостинга заканчиваются) Пост получился довольно короткий, т.к. основная работа была описана в других статьях, а переписывать одно и тоже не дело.
Если будут какие-то вопросы или что-то непонятно, спрашивайте в комментариях, постараюсь всем ответить.
ruskweb.ru
Как установить WordPress на локальный компьютер?

WordPress – это, вероятно, самая популярная и лучшая из существующих платформ для ведения блога. Вы можете установить его на свой сайт, но, в то же время, вы будете бояться экспериментировать с вордпресс, опасаясь что-нибудь сломать на самом сайте.
Проведение экспериментов – это самый лучший способ изучить новые возможности своего сайта и проверить его работоспособность, однако, навряд ли вы захотите, чтобы посетители видели ваши не всегда самые удачные попытки и покидали сайт с испорченным впечатлением. Итак, необходимо иметь возможность изучать вордпресс, тестировать на нем новые шаблоны и плагины, причем таким образом, чтобы не размещать все в сети и чтобы весь этот процесс проходил незаметно для ваших пользователей.
Значит, самое верное решение – установить WordPress на свой локальный компьютер. Это сэкономит вам немало времени, так как вы сможете размещать файлы только в папку у себя на компьютере без загрузки их через FTP. Вы сможете делать с вордпрессом все, что угодно и не беспокоиться, как к обновлениям отнесутся посетители в сети. Возможности безграничны. В этой статье вы найдете пошаговую инструкцию о том, как установить
WordPress на локальный хостинг, используя XAMPP. Надеюсь, статья будет вам крайне полезна.
1. Откройте официальный сайт дистрибутива. Мы будем использовать XAMPP, так как это самый лучший дистрибутив Apache, в котором есть MySQL, PHP и Perl. Его легко устанавливать и использовать.
2. Выберите свою операционную систему и формат для скачивания файлов. Здесь можно выбрать формат .zip или файл .exe. Я бы порекомендовал файл .exe. Есть также упрощенная версия lite, однако в обычной будет все, что нам в дальнейшем понадобится. Есть также доступные дополнения (такие как Tomcat), однако они не обязательны для нас сейчас, хотя в дальнейшем для экспериментов могут вам понадобиться.
3. Нажмите на инсталляционный файл, и перед вами откроется диалоговое окно. Выберите место, куда будут устанавливаться файлы. Рекомендую “C:”. Нажмите на кнопку установить и начните инсталляцию (Она может занять несколько минут!)
4. Когда установка практически завершится, откроется окно MS-DOS. Можно подумать, что сюда нужно вводить много разных кодов, однако это не в нашем случае. Окно поможет выбрать ваши предпочтения. Отвечайте только «да» или «нет».
В первом вопросе вас спрашивают, добавить ли ярлык на рабочий стол. Нажмите “y” – да или “n” – нет.

5. Второй вопрос: желаете ли вы правильно определить пути до XAMPP. Нажмите “y” – да. Я рекомендую согласиться, так как он обычно использует более правильный путь установки, а для вас это будет гораздо проще!

6. В третьем и последнем вопросе вас спросят, желаете ли вы получить портативную версию XAMPP или нет. Вы можете выбрать любой способ, но я бы порекомендовал выбрать «нет», если вы не собираетесь использовать портативные функции (О них мы не будем говорить в этом уроке), так как для нас будет проще видеть путь вроде C: , чем использовать браузер.
 7. После этого XAMPP примет настройки, и вы увидите следующее сообщение. Нажмите Enter и он установится на ваш компьютер.
7. После этого XAMPP примет настройки, и вы увидите следующее сообщение. Нажмите Enter и он установится на ваш компьютер.
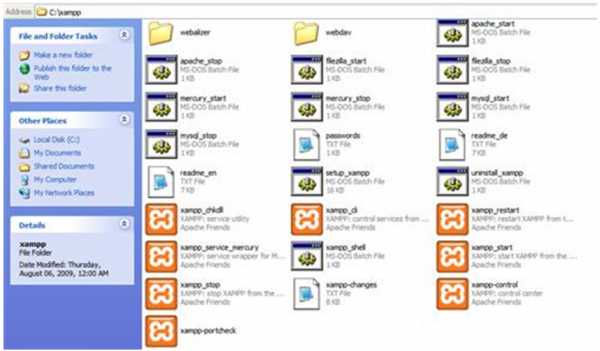
 8. Перейдите в заданную вами папку (например, C:) и найдите там “xampp-control”, затем откройте эту папку. Теперь, когда мы видим, что он полностью установлен, пришло время им воспользоваться.
8. Перейдите в заданную вами папку (например, C:) и найдите там “xampp-control”, затем откройте эту папку. Теперь, когда мы видим, что он полностью установлен, пришло время им воспользоваться.

9. После включения программы вы увидите следующее окно. Оно поможет нам выбрать те сервисы, которое мы хотим использовать.

10. Нажмите на start возле “Apache” и MySQL. Это сервисы, необходимые для запуска движка. XAMPP использует порт 80 как порт по умолчанию, так что, если возникнут проблемы, выясните какие еще программы используют этот порт (иногда его использует Skype). Если модули заработают, то рядом с ними появится сообщение “Running”. Другие модули можно не включать.
11. Чтобы проверить, работает ли всё, что мы сделали ранее, откройте браузер, введите “http://localhost/” и вы должны увидеть изображение, как показано ниже. Супер! Значит, все сделано верно. Выберите язык из предложенного списка.
 12. После этого вы должны увидеть страницу, на которой говорится, что вы успешно установили виртуальную среду. Ура, товарищи, ура!
12. После этого вы должны увидеть страницу, на которой говорится, что вы успешно установили виртуальную среду. Ура, товарищи, ура!
13. Теперь, когда мы успешно установили XAMPP, самое время раздобыть дистрибутив движка. Идем на сайт wordpress.org и скачиваем архив. Извлекаем содержимое папки.
14. Теперь следуют важные шаги. Постарайтесь все сделать правильно, иначе WordPress просто не будет работать. Перейдите в папку C:xampp и войдите в папку с названием “htdocs”.
15. Именно сюда мы будем размещать папку WordPress. Скопируйте разархивированный архив в папку “htdocs”. Примечание: Убедитесь, что когда вы копируете папку WordPress, вы не копируете папку верхнего уровня.
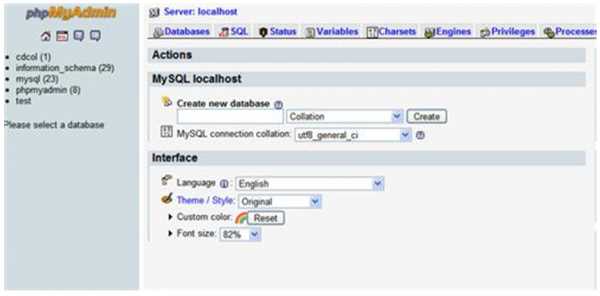
16. Нам нужна база данных, чтобы мы могли установить его на наш компьютер. Перейдите в свой браузер и откройте localhost (http://localhost/), а затем кликните на phpMyAdmin. После этого вы должны увидеть подобную страницу:

17. Нам нужно создать новую базу данных. Посмотрите в раздел “MySQL localhost”, там вы должны увидеть несколько разных ячеек, а в самой верхней будет написано “Create new database” (Создать новую базу данных). Вот то, что нам нужно.
 18. В левой ячейке введите имя базы данных. Вы можете придумать любое название. Я назвал ее “wordpress_test”. В следующей ячейке вы увидите список опций. Прокрутите до конца и выберите “utf8_unicode_ci”. Мы собираемся воспользоваться этой опцией, поскольку она поддерживает расширения и лигатуры. Нажмите Create (Создать).
18. В левой ячейке введите имя базы данных. Вы можете придумать любое название. Я назвал ее “wordpress_test”. В следующей ячейке вы увидите список опций. Прокрутите до конца и выберите “utf8_unicode_ci”. Мы собираемся воспользоваться этой опцией, поскольку она поддерживает расширения и лигатуры. Нажмите Create (Создать).
19. Вы увидите сообщение о том, что создана база данных “wordpress_test”.
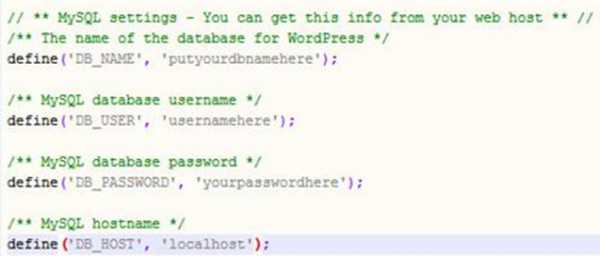
20. Затем, перейдите в xampp/htdocs/wordpress. Теперь нам надо установить файл wp-config. Он настраивает конфигурацию движка для приведения в соответствие нашей базы данных с именем пользователя и т.д. Большинство людей знакомы со следующими шагами.

22. Переименуйте файл “wp-config-sample.php” в “wp-config.php”, таким образом WordPress узнает о существовании файла с конфигурациями (в зависимости от того, как у вас установлен Windows, у вас могут отображаться, а могут и не отображаться, файлы с расширением .php. Если вы не находите файл wp-config-sample, значит он в скрытых файлах, не добавляете нового файла wp-config. Откройте только что переименованный файл (wp-config) в предпочитаемом текстовом редакторе (например, Notepad, но только не в Microsoft Word!)
23. В wp-config надо будет изменить следующие разделы.
24. Итак, внутри записи DB_NAME, справа от нее, есть значение ‘putyourdbnamehere’. Это место, в котором мы напишем название нашей базы данных. Удалите putyourdbnamehere (без удаления апострофов) и введите “wordpress_test” (помните, так мы назвали нашу базу данных в phpMyAdmin?).
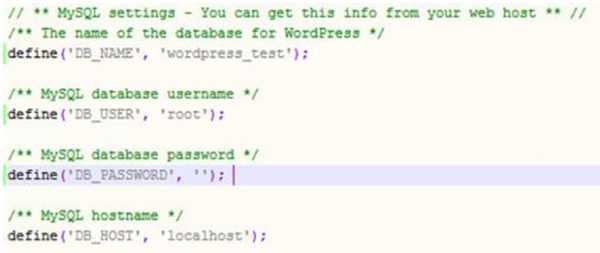
Таким же способом введите “root” в разделе DB_USER. Затем, в следующем разделе (database password – пароль от базы данных) оставьте это поле пустым, так как мы не назначали пароля администратора для данных MySQL.
Также мы не вносим изменения в разделе DB_HOST, так как localhost – это то, что нам надо, и там уже написано localhost. Мы создаем лишь тестовый сайт, значит нам не надо вносить других изменений в конфигурацию. Теперь мы закончили с настройкой конфигураций. Посмотрите на изображение внизу:
25. Сохраните и закройте файл (wp-config.php). Затем, откройте браузер и введите “http://localhost/wordpress/”. Ура! Все заработало! Вы увидите следующее изображение. И еще раз повторюсь, много людей уже знакомы с этим процессом. Введите название своего блога, email и нажмите “Install ” (Установить).
26. Удачное завершение! Откроется уведомление о том, что WordPress был успешно установлен. Вы получите имя пользователя и случайный пароль. Скопируйте пароль и нажмите “Log in” (Войти).
27. Вы очутитесь на странице ввода логина и пароля. Имя пользователя – admin, затем введите пароль. Не беспокойтесь о запоминании пароля, мы его еще поменяем.
28. Опять все получилось успешно. У нас открывается консоль, самое первое, что вы захотите сделать – это сменить пароль. В выделенной красным части нажмите на “Yes, Take me to my profile page”(Да, открыть страницу профиля).
29. Прокрутите вниз и измените ваш пароль, а затем сохраните настройки профиля.
30. Теперь у вас все настроено. Переходя по адресу http://localhost/wordpress, вы должны увидеть свой блог с установленным по умолчанию шаблоном Kubrik.

31. У вас все получилось. Хотел бы еще раз напомнить о нескольких важных моментах. В панели управления XAMPP – Apache и MySQL должны быть включенными. Вам не надо пользоваться FTP для внесения изменений в wordpress. Вы можете просто войти в xampphtdocswordpress и там все поменять. Например, если хотите добавить шаблоны, просто зайдите в папку wp-contentthemes и вставьте их туда.
32. Вот вы все и сделали. Это было совсем не сложно. Теперь вы можете экспериментировать, не беспокоясь о том, что сломаете или нарушите сайт, и таким образом экономить свое время. Пора отпраздновать победу!
А после этого возвращайтесь и начните проведение любых своих опытов с WordPress. Попробуйте создавать новые посты, шаблоны, плагины и открывайте для себя чудесный мир. Если вы столкнетесь с проблемами или у вас возникнут вопросы, свободно пишите о них в комментариях ниже. Я обязательно постараюсь ответить на них. Надеюсь, вам понравилась эта статья!
wordpresspro.ru
Установка WordPress на локальный компьютер с помощью DesktopServer
Сталкивались ли вы с необходимостью установки WordPress локально на свой компьютер? Многие способы кажутся сложными и запутанными. Однако в данной статье мы приведем вам очень аккуратное решение.
В данном учебном руководстве вы изучите, как установить WordPress на локальный компьютер всего за 10 минут, используя превосходный инструмент под названием DesktopServer.
Тестовая среда – необходимость для разработчика, дизайнера или владельца сайта WordPress, который желает протестировать темы, плагины или код.
DesktopServer — это отдельный инструмент от ServerPress, который доступен как в платной, так и в бесплатной версии. В данной статье мы протестируем бесплатную версию инструмента.
В бесплатной версии вы можете создавать три виртуальных хост-сервера, в то время как в платной версии количество таких серверов не ограничено. Однако трех виртуальных серверов вполне достаточно. Если вам нужно больше, тогда вы можете уже приобрести себе платную версию.
DesktopServer позволяет быстро создавать локальные разрабатываемые сайты. Вам не нужно иметь подключение к интернету, чтобы работать над своими проектами. За пару минут вы можете быстро создать свой первый виртуальный сервер, чтобы протестировать новые темы, плагины WordPress, мультисайты или BuddyPress.
Инструмент доступен для Macintosh OS X 10.6.X-10.10 и Windows XP/Vista/7/8.1.
В бесплатной версии DesktopServer включает в себя следующее:
- Apache сервер
- MySQL сервер
- phpMyAdmin
- PHP 5.4
- Xdebug
- Кроссплатформенность (Macintosh & Windows)
- Подключение WordPress
- Поддержка Domain Mapping
- Автоматическое создание виртуальных хостов
- Автоматическая установка WordPress
- Копирование WordPress-сайтов
DesktopServer – один из самых простых способов создания локальной установки WordPress, если сравнивать с:
Всего за пару минут вы сможете создать работоспособную сборку WordPress.
Как установить DesktopServer
Сначала нам понадобится скачать установочный файл из раздела загрузок DesktopServer. Я использую Windows 7, поэтому мне понадобится версия Windows XP / Vista / 7 / 8.1. Извлекаем zip-файл и запускаем установку DSL v365.exe.

Щелкаем Continue

Щелкаем Accept

Щелкаем Continue
Первая часть сделана. Щелкаем OK и переходим по адресу, который мы видим на изображении, и запускаем DesktopServer.exe.

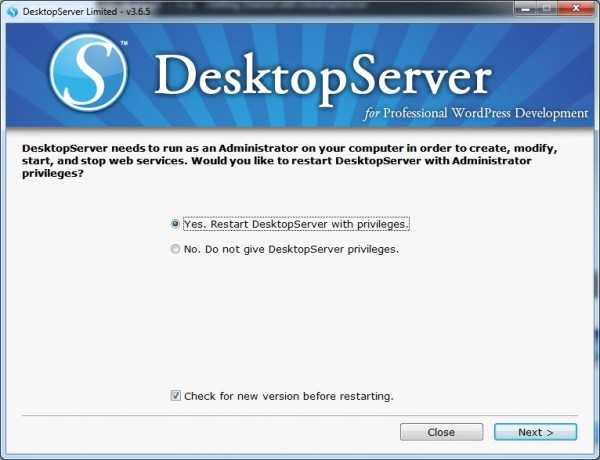
Часть вторая. DesktopServer должен быть запущен от имени администратора. Это нужно, чтобы создать ваши виртуальные серверы. В таком случае браузер сможет найти несуществующий .dev домен для разработки. Щелкаем Next.

Здесь тоже щелкаем Next.

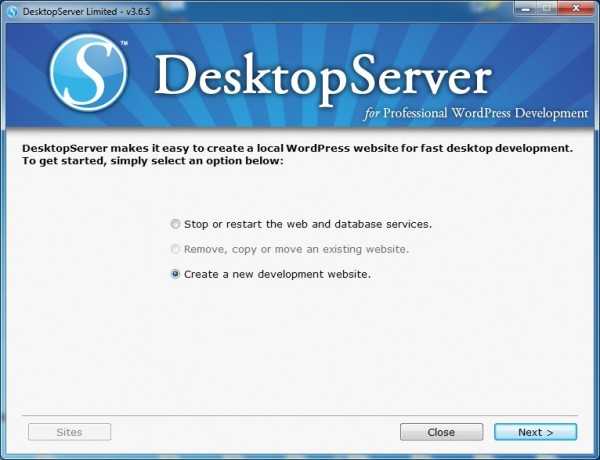
Создаем свой первый веб-сайт WordPress. Просто щелкаем Next.

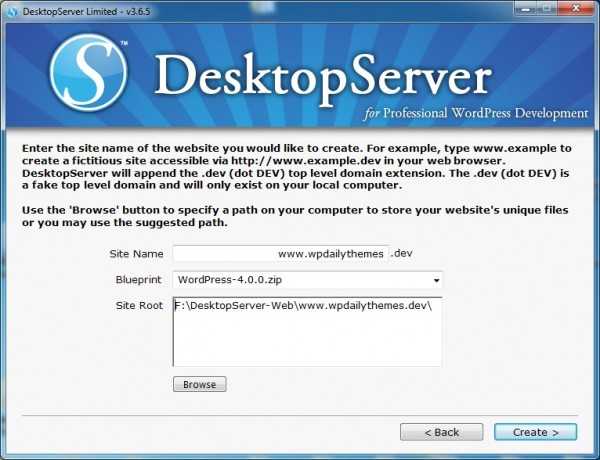
Задаем доменное имя, которое вы хотите использовать. В моем случае это будет WP Daily Themes Dev. DesktopServer автоматически добавит .dev к выбранному вами доменному имени. По умолчанию так же будет называться и папка, содержащая все ваши файлы WordPress. Вы можете определить другое название и расположение, если хотите. Щелкаем Create.

DesktopServer теперь скопирует все файлы WordPress, создаст базу данных, настроит WordPress, а также создаст фиктивные записи hostname, чтобы вы могли получить доступ к сайту по URL-адресу. Нажмите Next.

DesktopServer создаст ваш сервер и сайт. Вам будет предложен URL-адрес, и вы сможете посетить свой сайт, щелкнув по гиперссылке. Жмем Next.
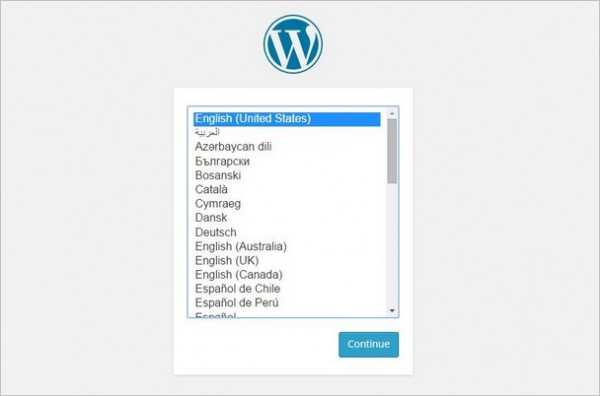
Часть третья.

Выбираем язык. Жмем Continue.

Самое время настроить WordPress. Введите свой логин и пароль. Введите информацию и нажмите Install WordPress.

Готово.

Заходим на свой DesktopServer WordPress сайт.
DesktopServer готов к работе

Ваша тестовая среда готова. Вы можете тестировать и разрабатывать в ней темы, плагины, CSS и т.д.
Источник: www.wpdailythemes.com
oddstyle.ru
- Как в windows 10 изменить пароль при входе

- Как удалить кинопоиск с компьютера windows 7 полностью

- Как узнать код ошибки синего экрана смерти

- Ошибка синий экран 8е

- Уменьшить размер значков windows 10

- Rosa wine настройка

- Windows 10 обнулить

- Как установить звуковое устройство на windows 7

- Восстановить удаленное видео с компьютера

- Диск ц сам по себе заполняется

- Телеграмм настройки